社内プロジェクトで設計書のテンプレートを作ることになり、画面レイアウトのモックアップを手軽に作成できるサービスを探していたところ、draw.ioを見つけました。
GitHubとの相性もよさそうなので、布教用に使用手順を残します。
draw.ioとは
draw.ioはブラウザ上で手軽にER図や画面レイアウトを作成・シェアできるWebサービスです。
特徴
-
無料
全ての機能が完全無料で使用可能です。 -
ユーザー登録不要
作成ファイルの保存先をGoogleDrive、OneDrive、ローカル環境のいずれかから選択するだけですぐに使用できます。 -
日本語に対応
全ての項目ではありませんが、日本語表示に対応しています。 -
直感的な操作
様々な図やテンプレートが用意され、ドラッグ&ドロップで配置・調整できます。 -
パーツ単位でHtmlの直接編集が可能
例えばテーブルレイアウトを変更する際は、画面上からだけでなく編集したhtml(この場合は<table>タグとその中身)を直接貼り付けることでも思い通りの列・行数、styleの適用が可能です。 -
GitHubに直接コミットできる
編集した画像をGitHubにコミットできる為、レイアウトのメンテナンスの手間が減ります。もちろんGoogleDriveやローカルへのエクスポートも可能です。
利用方法
1. 以下のサイトにアクセスします。
2. 「Start using draw.io」をクリック
少し下へスクロールするとリンクボタンが出てくるので、それをクリック。

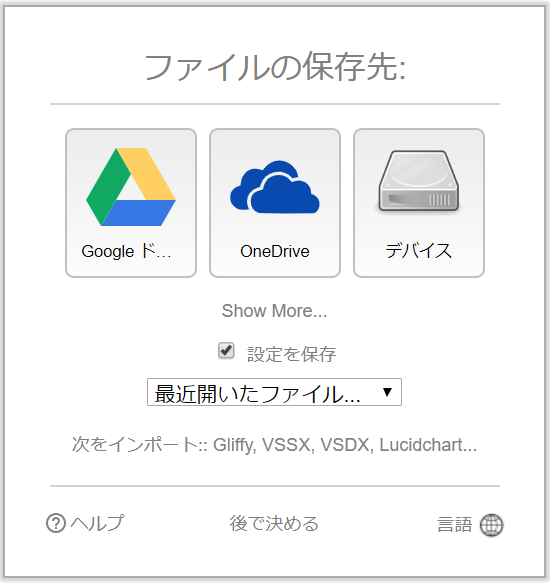
3. ファイルの保存先を選択
GoogleDrive、OneDrive、デバイス(ローカル環境)のいずれかに保存先を設定します。
ここではGoogleDriveを選択しました。
また、保存先によってはGoogleアカウントへの認証を求められるので、適宜入力してください。

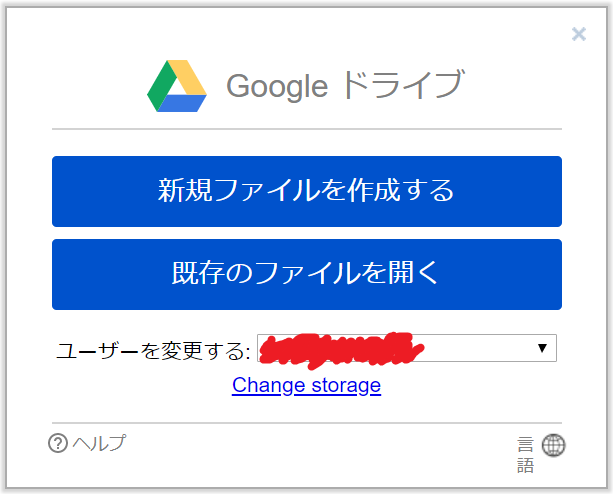
4. 新規ファイルの作成
「新規ファイルを作成する」を選択します。

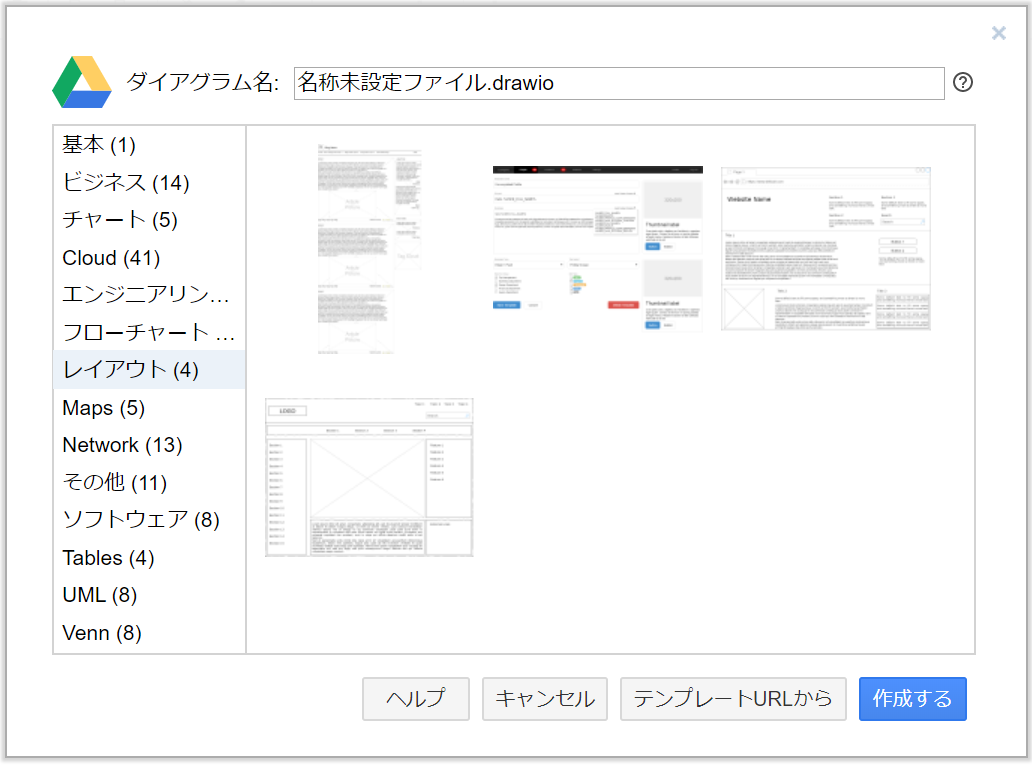
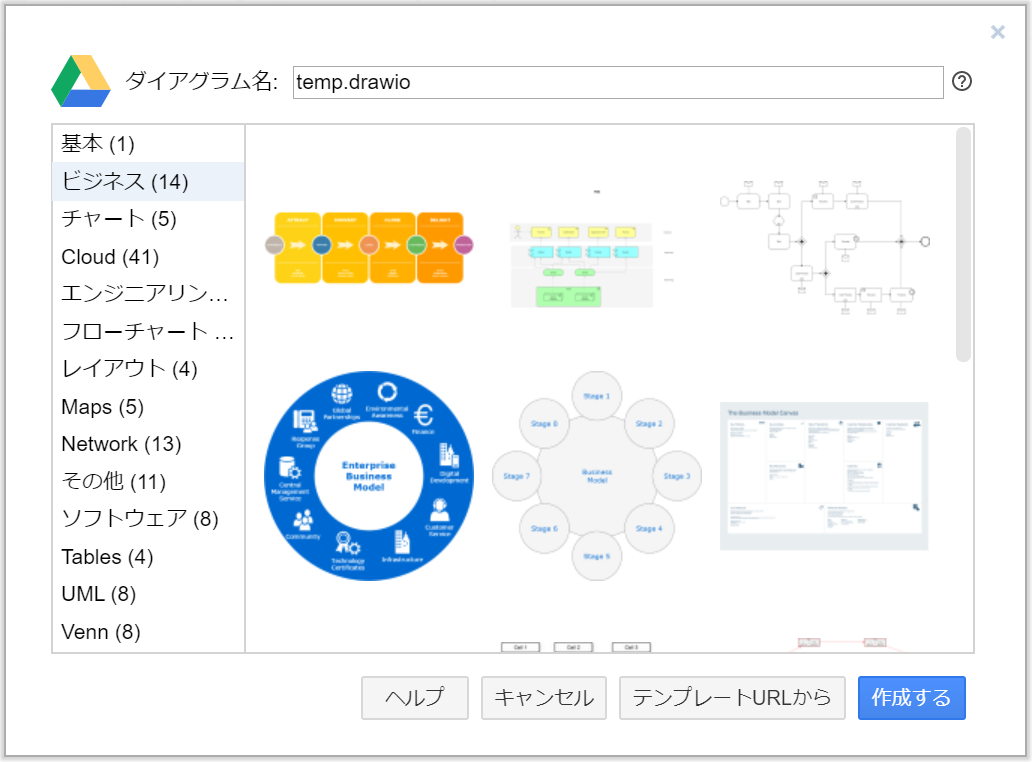
5. テンプレートの選択
様々なテンプレートが用意されています。




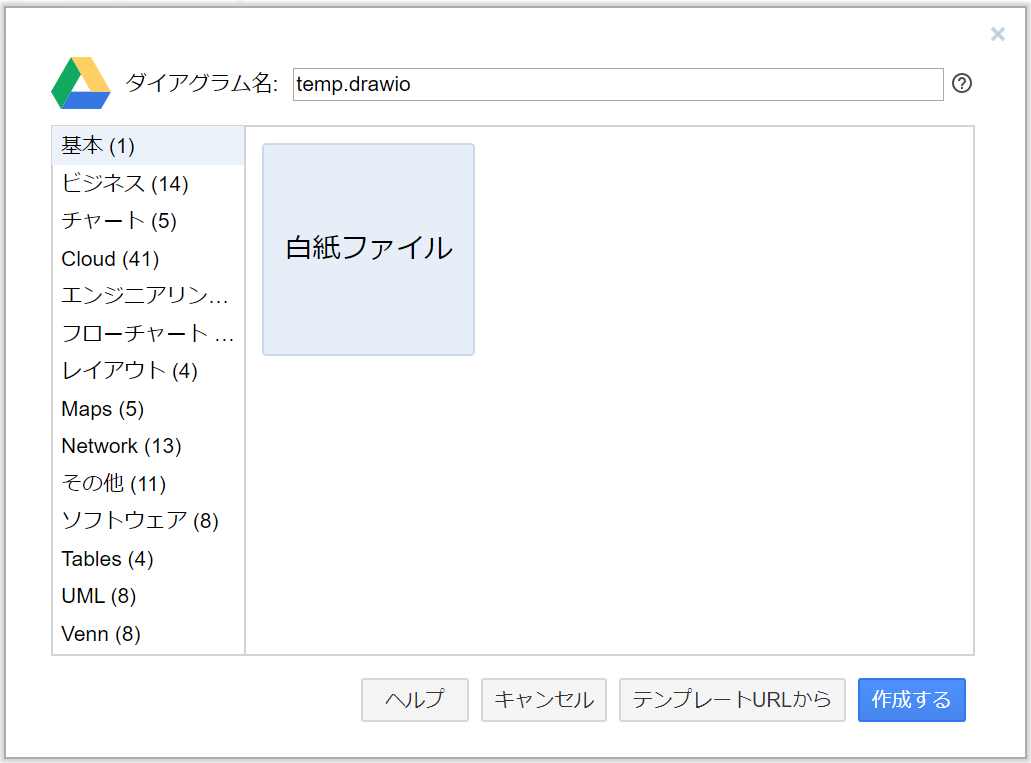
ここでは以下の空白のテンプレートを選択しました。
ダイアグラム名(hoge.drawio)を入力し、「作成する」を選択します。

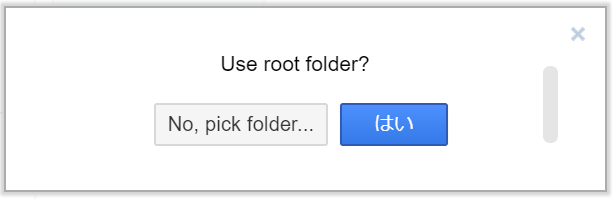
6. 保存先フォルダの選択
デフォルトはルートフォルダが設定されています。
ここでは保存先を変更したいので、「No, pick folder...」を選択します。

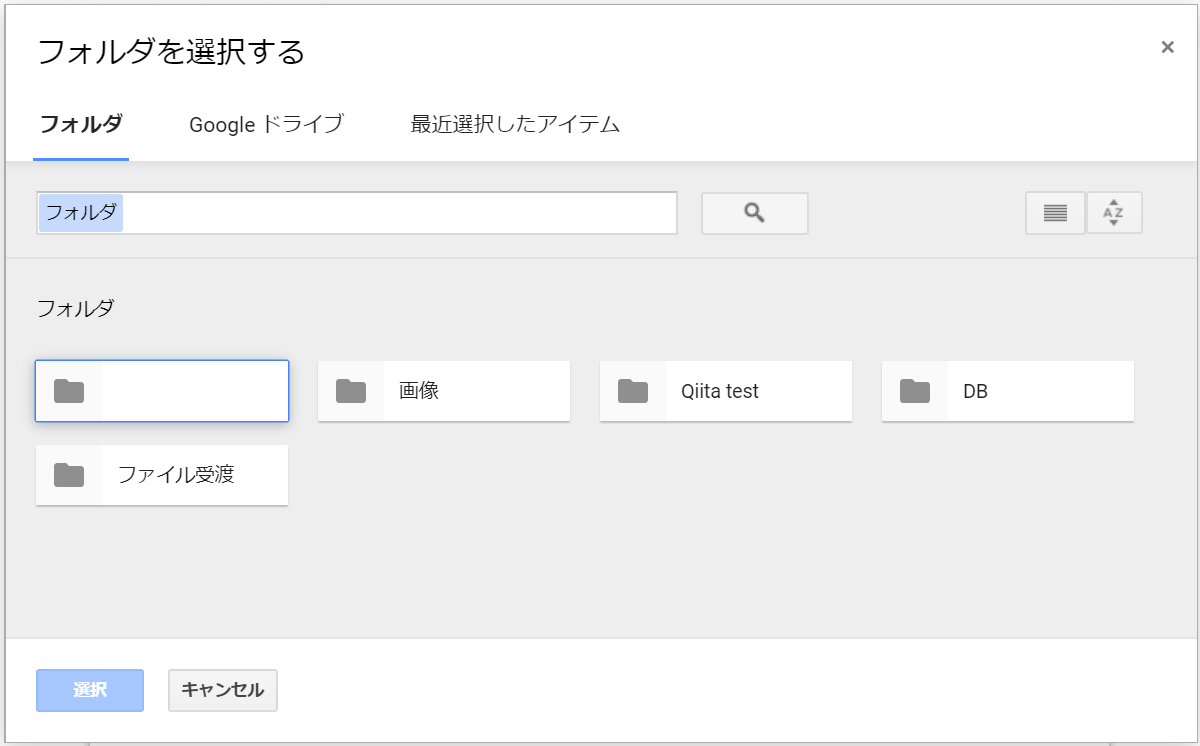
GoogleDriveのフォルダ選択画面が表示されるので、保存先のフォルダを選択し、画面左下の「選択」ボタンを押下します。

7. 編集画面の表示
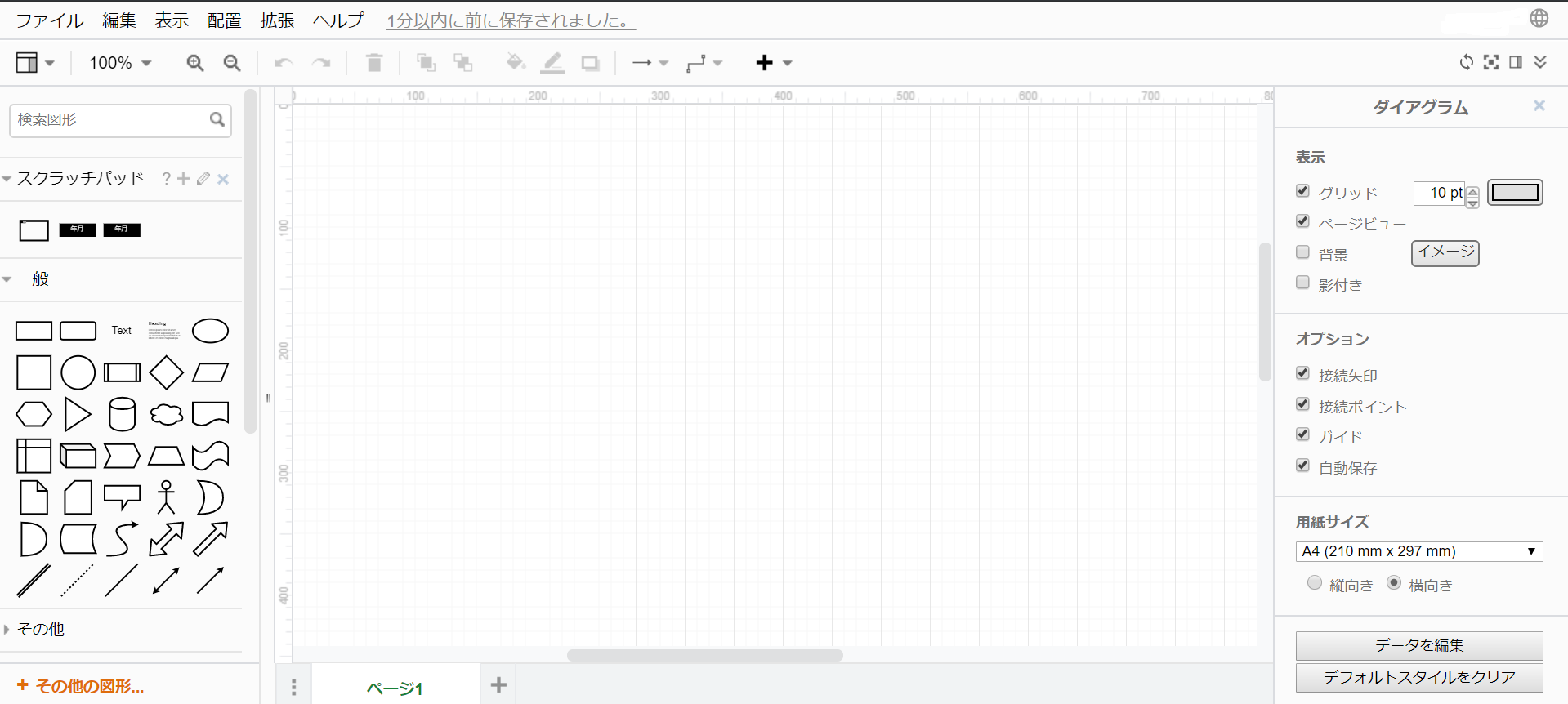
空白のテンプレートが表示されます。

グリッド表示されている部分が編集画面です。
Ctrl + マウスホイール等で拡大・縮小可能なので、作業時には適宜調整してください。
8. ファイルのエクスポート
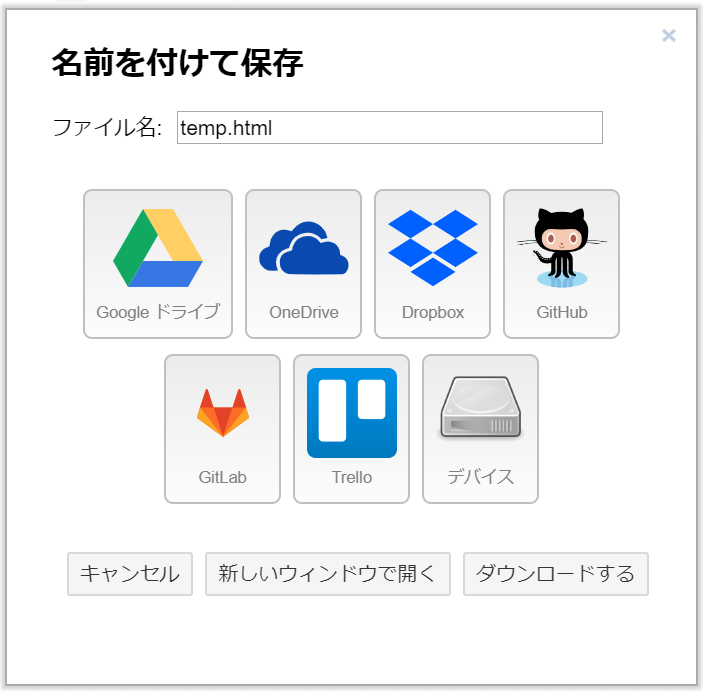
作成したファイルを様々な形式で任意の場所へエクスポートできます。
- ツールバーの「ファイル」>「形式を指定してエクスポート」を選択。

- 保存先を選択(ここではデバイスを選択しました)

以下のようにローカルにエクスポートできました。

9. 初期設定
最後に、編集前の初期設定だけ済ませてしまいます。
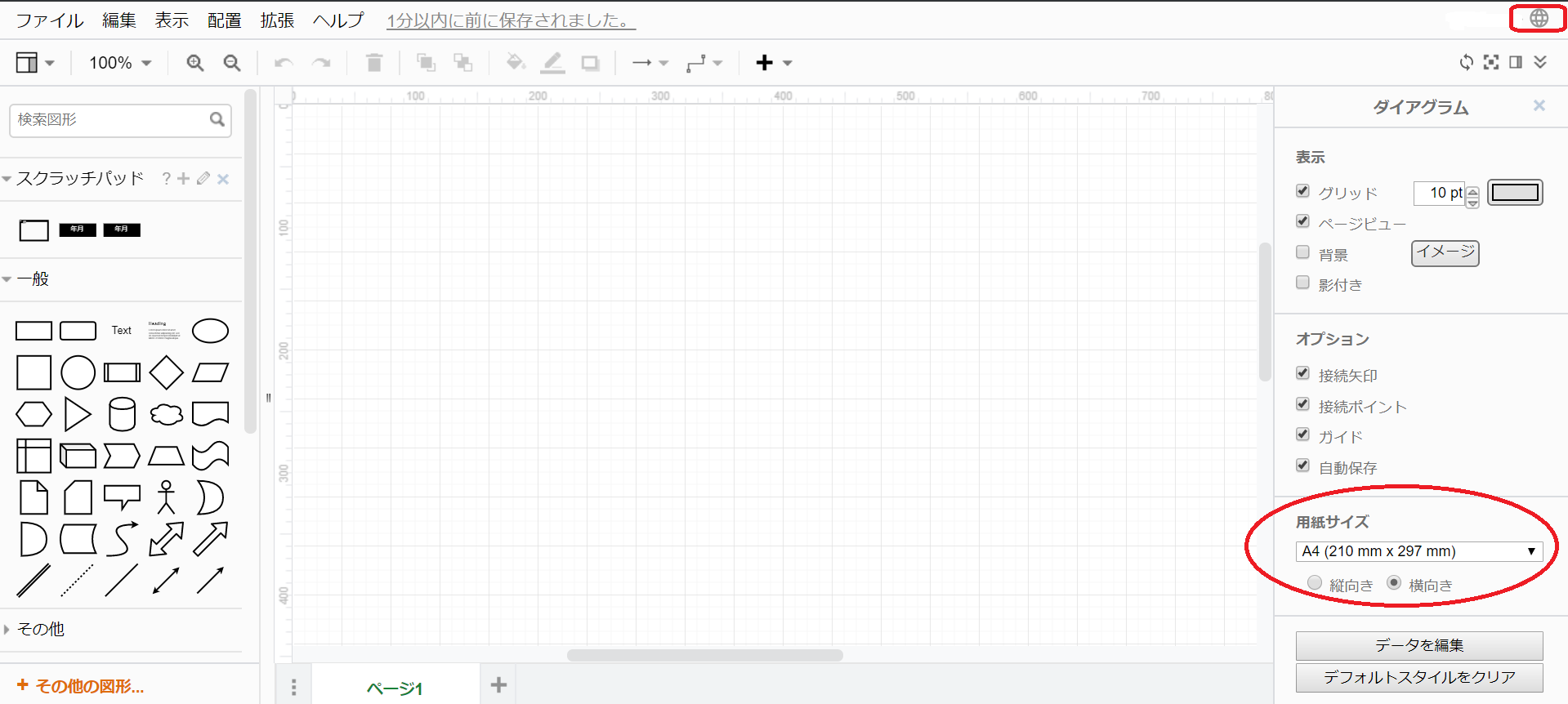
以下の画像の右上と右下を参照してください。

■言語設定
現在の画面表示はおそらく英語になっていると思います。
右上の地球マークをクリックし、「日本語」を選択することで画面表示を日本語化することができます。
■画面サイズ設定
右下の用紙サイズから編集画面のサイズ、横向き・縦向きを変更できます。
もし画面上で設置したテキストボックス等がグリッド表示部分を超えた場合、自動的にページ単位で編集画面が拡張されていきます。
以上になります。お疲れ様でした。