開発時にdisplay: none;の要素があると、どんな要素なのか確認するのがちょっと面倒です。例えばモーダルとかドロップダウンとか。
DevToolsを開いて見つけて要素を表示しても、リロードするとまた消えてしまうし面倒くさい。
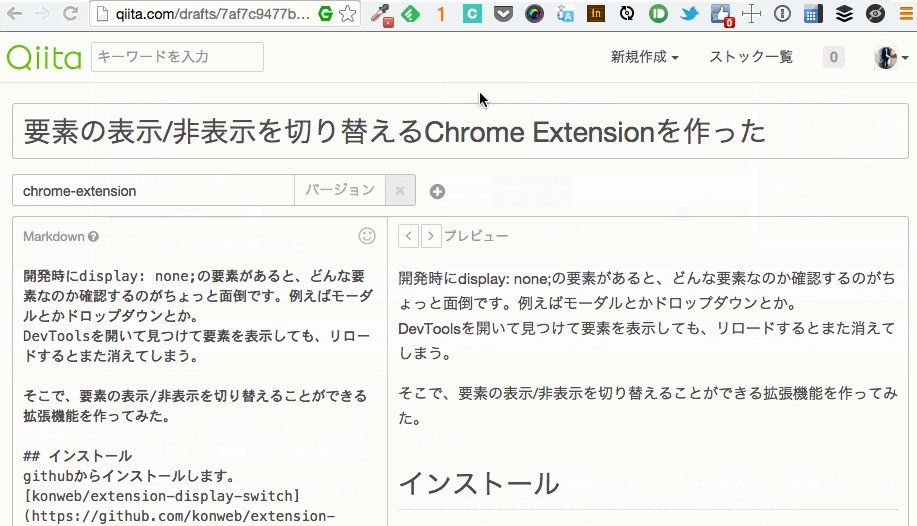
そこで、要素の表示/非表示を切り替えることができる拡張機能を作ってみました。
インストール
githubからインストールします。
konweb/extension-display-switch
使い方
ダウンロードしたフォルダ内に.crxというファイルがあるので、Chormeの拡張機能のページにドラッグ&ドロップすれば追加されます。
追加したら、使用したいページでアイコンをクリックで実行できます。
今の段階では、displayのみに対応していて、opacityやvisivilityなどには対応していません。今後不便だと思ったら対応していこうと思っています。
また、表示されなくてもいい要素が表示されてしまったりとちょこちょこ不具合があるので、その都度修正していこうと思う。