管理画面の左側にあるメニューをカスタマイズする方法メモ。
非表示にする
unset
admin_menuフックを使い、対象のメニューをunsetしてあげることで、非表示にすることが出来ます。
function remove_menus () {
global $menu;
unset($menu[2]); // ダッシュボード
unset($menu[4]); // メニューの線1
unset($menu[5]); // 投稿
unset($menu[10]); // メディア
unset($menu[15]); // リンク
unset($menu[20]); // ページ
unset($menu[25]); // コメント
unset($menu[59]); // メニューの線2
unset($menu[60]); // テーマ
unset($menu[65]); // プラグイン
unset($menu[70]); // プロフィール
unset($menu[75]); // ツール
unset($menu[80]); // 設定
unset($menu[90]); // メニューの線3
}
add_action('admin_menu', 'remove_menus');
サブメニューを削除したい場合は、$submenuを使います。
$submenuをvar_dump()すると配列の値を調べることが出来ます。
function remove_menus () {
global $submenu;
// var_dump($submenu);
unset($submenu['edit.php'][5]); // 投稿一覧
}
add_action('admin_menu', 'remove_menus');
remove_menu_page
unsetではなく、remove_menu_pageでも非表示にすることが可能です。
関数リファレンス/remove menu page
function remove_menus () {
remove_menu_page( 'index.php' ); // ダッシュボード
remove_menu_page( 'edit.php' ); // 投稿
remove_menu_page( 'upload.php' ); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page( 'edit-comments.php' ); // コメント
remove_menu_page( 'themes.php' ); // 外観
remove_menu_page( 'plugins.php' ); // プラグイン
remove_menu_page( 'users.php' ); // ユーザー
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
}
add_action('admin_menu', 'remove_menus');
サブメニューを削除したい場合は、remove_submenu_pageを使います。
例えば、投稿の新規追加を非表示にしたい場合は以下のようにします。
unsetの時と同様に、非表示にしたいメニューの値を調べるには$submenuをvar_dump()します。
function remove_menus () {
global $submenu;
// var_dump($submenu);
remove_submenu_page('edit.php', 'post-new.php');
}
add_action('admin_menu', 'remove_menus');
プラグインのメニューを非表示
プラグインのメニューも非表示にすることが出来ます。
例としてCustom Post Type UIのメニューを非表示にしてみます。
まず、プラグインのスラッグ名を調べる必要があるので、var_dumpで調べます。
function remove_menus () {
global $menu;
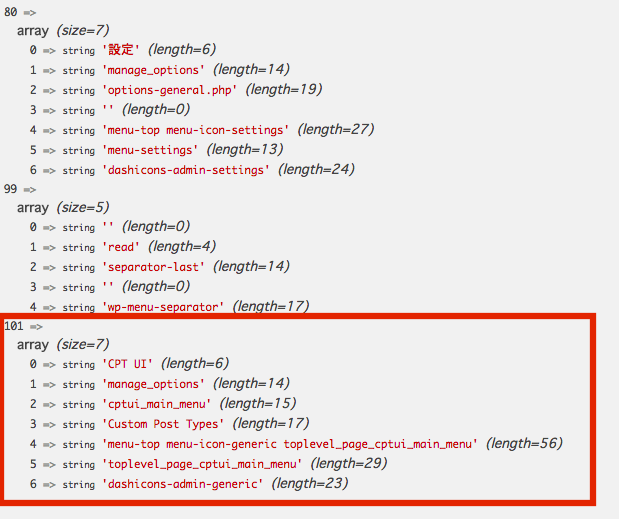
var_dump($menu);
}
add_action('admin_menu', 'remove_menus');
管理画面にダッーと値が表示されるので、Custom Post Type UIの値を探します。
(左ナビが邪魔で見えないので、デベロッパーツールで消しちゃいましょう。
※ $menuにないプラグインのメニューはこの方法では非表示にすることが出来ないと思います。
値が分かったので、非表示にしてみます。
unsetを使う場合は配列番号、remove_menu_pageを使う場合は、「2 =>」の箇所の値を指定します。
function remove_menus () {
// unsetを使う場合
global $menu;
unset($menu[2]);
// remove_menu_pageを使う場合
remove_menu_page('cptui_main_menu');
}
add_action('admin_menu', 'remove_menus');
管理者レベルで振り分け
管理者レベルによって制御したい場合はcurrent_user_canを使います。
WordPress Codex ユーザーの種類と権限
function remove_menus () {
if (!current_user_can('level_10')) { //level10以下のユーザーの場合
~ 処理 ~
}
}
add_action('admin_menu', 'remove_menus');
※追記
__ユーザーレベルでの振り分けはバージョン3.0で非推奨__となっているので、ユーザーグループではなく権限グループで振り分けます。
WordPress Codex 権限グループ
function remove_menus () {
if (!current_user_can('administrator')) { //管理者ではない場合
~ 処理 ~
}
}
add_action('admin_menu', 'remove_menus');
利用できる権限は以下になります。
| 値 | 権限 | ユーザーレベル |
|---|---|---|
| administrator | 管理者 | 8 ~ 10 |
| editor | 編集者 | 3 ~ 7 |
| author | 投稿者 | 2 |
| contributor | 寄稿者 | 1 |
| subscriber | 購読者 | 0 |
項目名を変更する
項目名を変更するには、admin_menuをフックし値を上書きするだけで変更できます。
配列の値を知りたい場合は、var_dump()すると分かります。
function change_post_label() {
global $menu;
global $submenu;
// var_dump($menu);
// var_dump($submenu);
$menu[5][0] = 'お知らせ'; // 投稿をお知らせに変更
$submenu['edit.php'][5][0] = 'お知らせ一覧'; // 投稿一覧をお知らせ一覧に変更
}
add_action( 'admin_menu', 'change_post_label' );
WP Admin UI Customize
手動でいろいろ設定する方法をまとめてみましたが、これらは全部プラグインで簡単に設定できます。
WP Admin UI Customizeはシンプルな操作で簡単な操作で設定するとが出来ます。
サイドメニュー以外にもいろいろ設定することができて、いい感じなプラグインです。