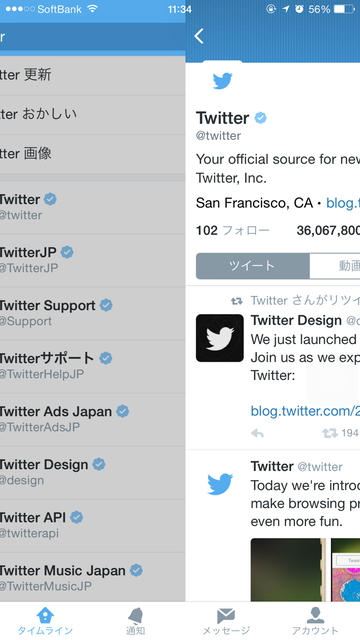
twitter プロフィールページ風のNavigationBarを作る
右側のプロフィールのビューのNavigationBar(に見える部分)は、左側のビューのNavigationControllerが引き継がれていないようだったので、
NavigationBarとは別の方法を使って作成しました。
使ったライブラリ
UICollectionViewでHeaderを固定すれば近い見た目になりそうだったので、
Headerを固定するこちらのライブラリを使いました。
CSNFloatingHeaderViewFlowLayout
cocoapod
pod 'CSNFloatingHeaderViewFlowLayout', '~> 0.0'
before
origin.y = MIN(
MAX(
contentOffset.y + cv.contentInset.top,
(CGRectGetMinY(firstObjectAttrs.frame) - topHeaderHeight - sectionInset.top)
),
(CGRectGetMaxY(lastObjectAttrs.frame) - bottomHeaderHeight + sectionInset.bottom)
);
NavigationBarと同じ高さで固定するよう座標を少しいじりました。
after
CGFloat statusHight = [[UIApplication sharedApplication] statusBarFrame].size.height/2;
origin.y = MIN(
MAX(
//2、sectionHeaderがNavigationBarの高さに達し固定された後〜次のsectionHeaderのbottomが見えるまで
contentOffset.y + cv.contentInset.top -topHeaderHeight +statusHight,
//1、ビュー表示初期〜sectionHeaderがNavigationBarの高さに達するまで
(CGRectGetMinY(firstObjectAttrs.frame) - topHeaderHeight - sectionInset.top -cv.contentInset.top)
),
//3、次のsectionHeaderのTopが、既に固定されているsectionHeaderのbottomに接した時〜
(CGRectGetMaxY(lastObjectAttrs.frame) - bottomHeaderHeight + sectionInset.bottom)
);
下にスクロールするにつれて、sectionごとに1→2→3の順に座標が選択されます。
1で、Headerの初期表示位置を決めています。
2で、Headerの固定位置を決めています。
補足メモ
-
CGRectGetMinY(firstObjectAttrs.frame)
section内にアイテムが1個以上ある時:読み込んでいるsectionの中で最上部にあるCellのy座標を取得する -
CGRectGetMaxY(lastObjectAttrs.frame)
section内にアイテムが1個以上ある時:読み込んでいるsectionの中で最下部にあるCellのy座標を取得する