自己紹介
じゅんじゅんと言うニックネームで、関西を拠点に活動しているフロントエンドエンジニアです。
HAL大阪3回生です。(2017/12/03現在)
イベントや、勉強会に参加してるので是非お会いした際はお声掛けください!
Webラジコンとは
もう2年前になりますね。。。
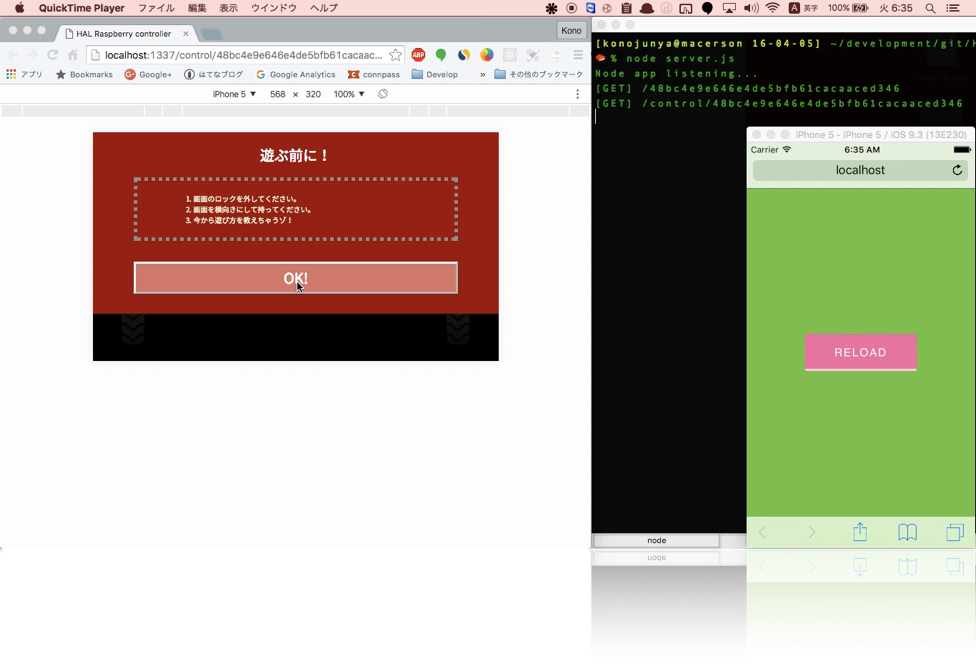
1年生の時につくったWeb(ios safariなど)で実際のラジコンを操作するというIoTです。
これは学校(HAL大阪)の学内コンテスト?でつくったものなんですがこれの技術的な話を書いていなかったので書いていきたいと思います。
なにで動かしているのか
このIoTにおいて、問題だったのがブラウザの値をいかにリアルタイムにラジコンに伝えるか。でした。
最初は「milkcocoa」というサービスを使っていたんですが、少し遅延(数百ミリ秒)が発生していたのでまだ突き詰めれると思って、いろいろ技術を調べていくうちに「web socket」っていうものがあるらしいぞってことに気が付きました。
web socketってなに?
WebSocket(ウェブソケット)は、コンピュータネットワーク用の通信規格の1つである。 ウェブアプリケーションにおいて、双方向通信を実現するための技術規格である。(wikipediaより)
双方向通信を実現するための技術規格である!!
なるほど。これを使えばよさそうだぞと。
....
........
で、どうするの??????????
簡易的なライブラリがあるのでそれを使いましょう。
今回僕達はsocket.ioを使いました。
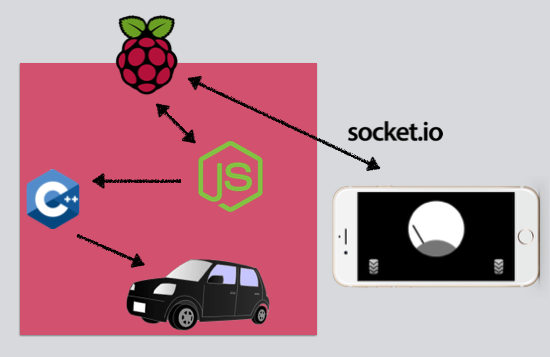
全体の構成は以下のようになります。
サーバーはNode.jsで作ったので、Nodeのサーバーへクライアント(web)から値を送って、それを監視しているCで書かれたラジコンのプログラムが値を読んでラジコンのステアリングなどを行っています。
詰まったこと
詰まったことはまずWeb Socketがなんたるかを理解できていなかったのとJS力が皆無過ぎたので、どう書けばいいかわからなかったことです。
後ほどコードを公開しますが、ちょ〜〜〜〜汚いのでくっそ暇な人はPR送ってください(またリファクタします...)
まとめ
web socketは実は結構主流に使われているし、IoTで活用し易いかなとおもうのでぜひぜひ皆さん使ってみてください!!!
あとがき
Twitterやっています。
このプロジェクトは相棒のまっきー @makki0205 と一緒につくったものになります。
コードは HEW-raspberryPI
です。