自己紹介
じゅんじゅんと言うニックネームで、関西を拠点に活動しているフロントエンドエンジニアです。
HAL大阪3回生です。(2017/05/29現在)
イベントや、勉強会に参加してるので是非お会いした際はお声掛けください!
まえがき
僕自身、iOSのネイティブアプリを書くのはとても初心者です。
イケてない実装があるかもしれませんが、もし見つけたらPR投げてください。(PR投げる前に挨拶とかいらないです)
注意:今回は、コードオンリーでのレイアウトとtableViewをとりあえず出す!ってことを5分で作れるtableViewとして書いています。
UITableViewを使ってみよう。
つくるものはこんな感じです。
つくっていくヨ
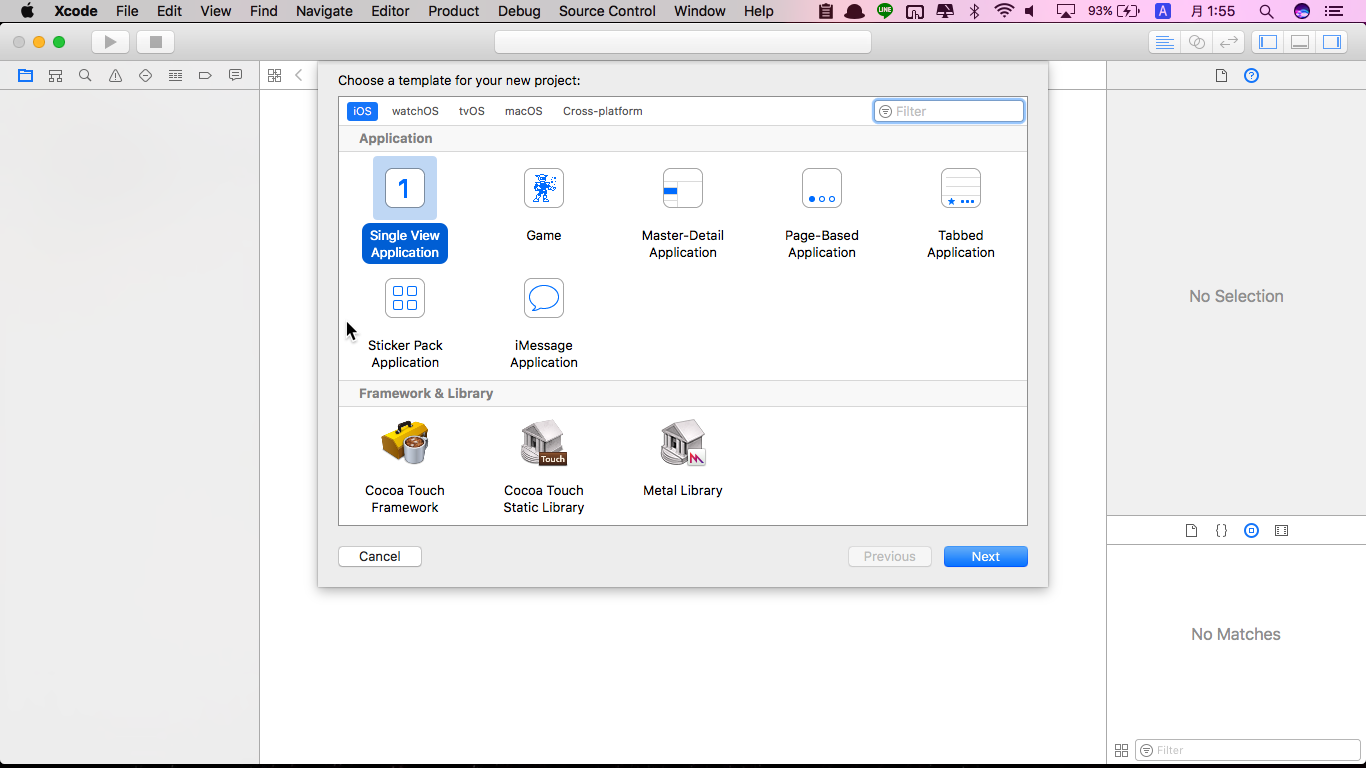
では、まずXcodeのプロジェクトをつくりましょう。
Single View Applicationで大丈夫です。
準備ができたら、早速コードを書いていきます。
まずはtabeviewを作ってあげよう。
使うのはViewController.swiftだけです。
編集していきます。
まず、tableViewを保持するための変数と表示するデータの配列を書いておきます。
class ViewController: UIViewController {
var tableView: UITableView?
let items = ["Apple","Banana","Orange"]
}
この変数にtableViewがあとで入ってきます。
オプショナルにする(?をつける)か、アンラップする(!をつける)かは、個人によって違うようなのであまりここでは触れません。
では、実際のtableViewを作っていくコードを書いていきます。
override func viewDidLoad(){
super.viewDidLoad()
self.tableView = {
let tableView = UITableView(frame: self.view.bounds, style: .plain)
tableView.autoresizingMask = [
.flexibleWidth,
.flexibleHeight
]
self.view.addSubview(tableView)
return tableView
}()
}
これで、tableViewを追加できました。
では、中身を作っていきます。
中身を構成するものをUITableViewCellでつくる(カスタムセル)こともできますが、今回はlabelだけしか使わないので、カスタムセルではなく普通に作っていきます。
まずはセクションの値を返すもの
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
とりあえずは1セクションにしておきます。
次にレンダリングするセルの個数を返すものをつくります。
データの個数分あればいいので、datas.countを返します。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.items.count
}
さて、では次にcell本体の記述をしていきます。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell")
?? UITableViewCell(style: .default, reuseIdentifier: "Cell")
cell.textLabel?.text = self.items[indexPath.row]
return cell
}
これで、セルをつくることができました。
次に、セルを押された時のメソッドを実装します。
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("Selected! \(self.items[indexPath.row])")
}
これで、メソッドの実装が終わりました。
しかし、このままではデータを流し込めません。delegateとdataSourceの設定をしないといけないからです。
一番上のクラスを定義している場所をみると
class ViewController: UIViewController{
となっていると思いますが、ここに少し付け足します。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
とします。
そして、tableViewのdelegateとdataSourceを自分にするために
self.tableView = {
let tableView = UITableView(frame: self.view.bounds, style: .plain)
tableView.autoresizingMask = [
.flexibleWidth,
.flexibleHeight
]
self.view.addSubview(tableView)
return tableView
}()
ここの実装に少し付け足します。
self.tableView = {
let tableView = UITableView(frame: self.view.bounds, style: .plain)
tableView.autoresizingMask = [
.flexibleWidth,
.flexibleHeight
]
tableView.delegate = self
tableView.dataSource = self
self.view.addSubview(tableView)
return tableView
}()
tableView.delegate = selfとtableView.dataSource = selfの2行を付け足すともう完成です!
さて、5分で書ききれたでしょうか!
実際は、もう少し色を変えるとかheaderにはnavigationがあるとか。
色々変わっていくと思いますが、コードベースでのtableViewに少しでも慣れるのにいいとおもいます。
あとがき
今回のコードはGitHubにあげています。
konojunya/ios-code-only-tableview
もしなにかございましたら、issueかPR投げてください!
Twitter @konojunya