自己紹介
じゅんじゅんというニックネームで、関西を拠点に活動しているフロントエンドエンジニアです。
HAL大阪の2回生です👍 (2016.11.12現在)
よくstart up系イベントに行くので、大阪らへんの方は会いましょう!
ngrokとは
ngrok - secure introspectable tunnels to localhost
ngrok secure introspectable tunnels to localhost webhook development tool and debugging tool
開発者なら知ってる人も多いのではないでしょうか。localhostのポートをngrok.comとトンネリングして外部へ公開してくれるサービスです。
割とマジで神。
LINEとは
LINE(ライン)は、24時間、いつでも、どこでも、無料で好きなだけ通話やメールが楽しめる新しいコミュニケーションアプリです。
おなじみのLINEです。僕も愛用しています。
LINE Messaging API
Messaging APIを利用することで、あなたのサービスをLINEのトークルーム上で提供することができます。
LINEユーザー一人一人に合わせたユーザー体験を提供できます。
少し前にBOT trialという形でLINEのBot開発をしていたひともいるのではないでしょうか。
今回のMessaging APIはその時よりバージョンアップされたものになっていて、メッセージタイプも新しく3つ追加されていたりします。
今回このLINE Messaging APIを使ったBotの開発をしたいんですが、厄介なことにhttpsでないとダメ〜〜!という規定があります。
以前はLet's Encryptが非対応みたいな話があり、無料でするにはHerokuなどにデプロイして〜みたいなことをしていました。
しかし、デプロイしないといけないのもダルい....ですよね。
そこで出てくるのがngrok
ここではサンプルとしておうむ返ししてくれるLINE BOTを作ってみたいと思います。
言語はJavaScript(Node.js)で、ライブラリとして3846masa/node-linebotを使わせていただきます。
const LineBot = require('@3846masa/linebot/lib/LineBot').LineBot;
const bot = new LineBot({
channelSecret: '<channel secret>',
channelToken: '<channel access token>',
});
bot.on('webhook:*', (ev) => { // 全てのイベントのフック
console.log('You got a event!', ev);
});
bot.on('webhook:message', (ev) => { // メッセージOnly
const message = ev.message;
ev.reply(message);
});
bot.listen(process.env.PORT || 3000);
とても簡単におうむ返しのBOTを作ることができました。
では、動作確認をしてみましょう。
まずngrokをインストールしてこないといけません。公式サイトから落としてきてください。
ダウンロードできたら先ほどのapp.jsを起動します。
現在、環境変数で設定されているポートか3000でアプリケーションが立ち上がっているので
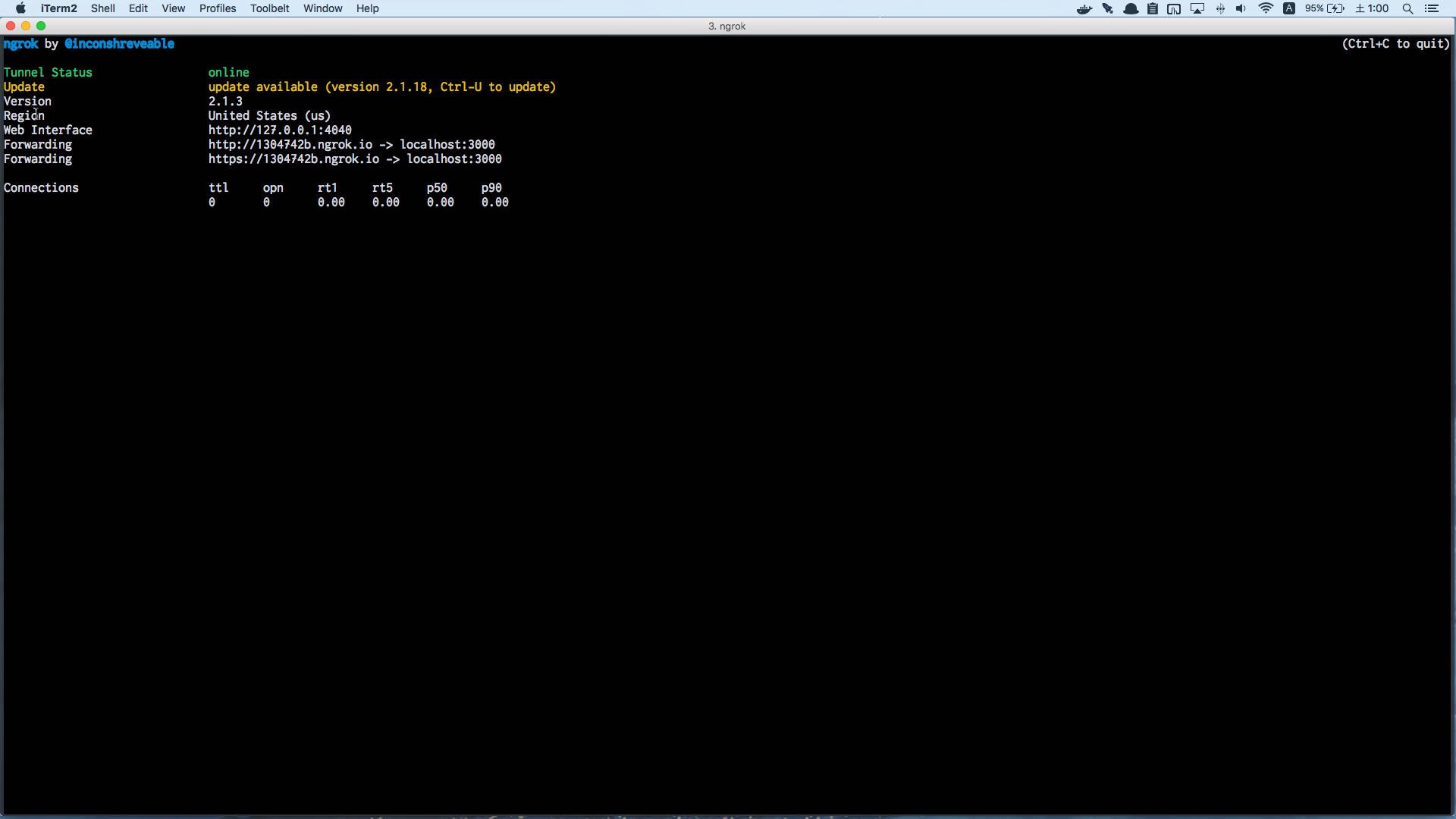
$ ./ngrok http <port番号>
としてngrokを起動します。
これだけで、ランダムなサブドメインのついたURLが表示されたと思います。
あとは、LINE BOTの管理画面でこのhttpsのアドレスを追加すると、このままどこにデプロイすることもなくLINE BOTの開発ができます!
あとがき
Twitter @konojunya