自己紹介
じゅんじゅんと言うニックネームで、関西を拠点に活動しているフロントエンドエンジニアです。
HAL大阪3回生です。(2017/12/20現在)
イベントや、勉強会に参加してるので是非お会いした際はお声掛けください!
フロントエンドでもテスト書こう!
HALのみなさん、テスト書いてますか?
テスト...かいてますか????????
フロントエンドでテスト、導入してますか???
さて、僕はいま同年代の大阪HAL生でフロントエンドでテスト書いてる人みたことないんですがテスト書いていこう。という話
テストとはなにか
テストとはなにか。
コンピュータプログラミングにおいて単体テスト(たんたいテスト)あるいはユニットテストとは、ソースコードの個々のユニット、すなわち、1つ以上のコンピュータプログラムモジュールが使用に適しているかどうかを決定するために、関連する制御データ、使用手順、操作手順とともにテストする手法である。
なるほど。その名の通り、テストをするんだなと。
じゃあテストってどうやって書くの??
テスト書くならava使ってみようぜ
まずロゴかっこよすぎる。それだけでava採用したいぐらいにはかっこいい。
インストール
$ npm install --save-dev ava
package.jsonにscriptを書いておきましょう。
"scripts": {
"test": "ava --verbose"
}
使い方
avaはルートにある/testディレクトリを見に行ってくれる(どこを見に行くかは設定で書くことができます)ので、適当に作ってみます。
import test from 'ava'
// 基本形
test('タイトル', t => {
t.pass()
})
タイトルのところには、なんのテストをするのかを書いておくといいです。
実行
npm scriptにかいているので、
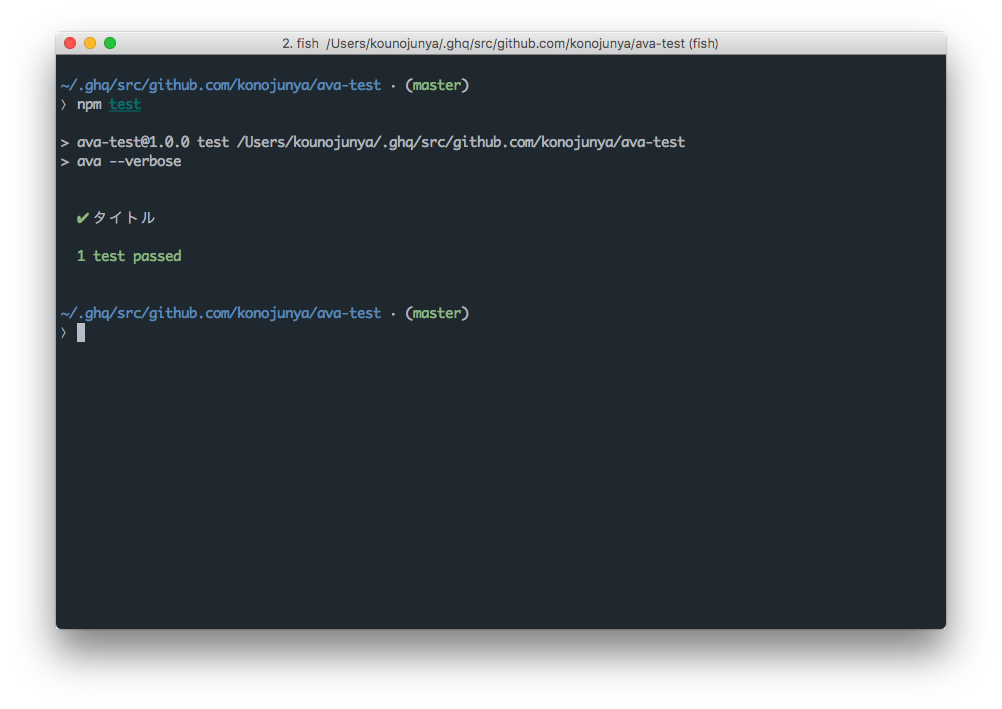
$ npm test
で実行することができます。
このようにテストに通ると、わかりやすくだしてくれます。
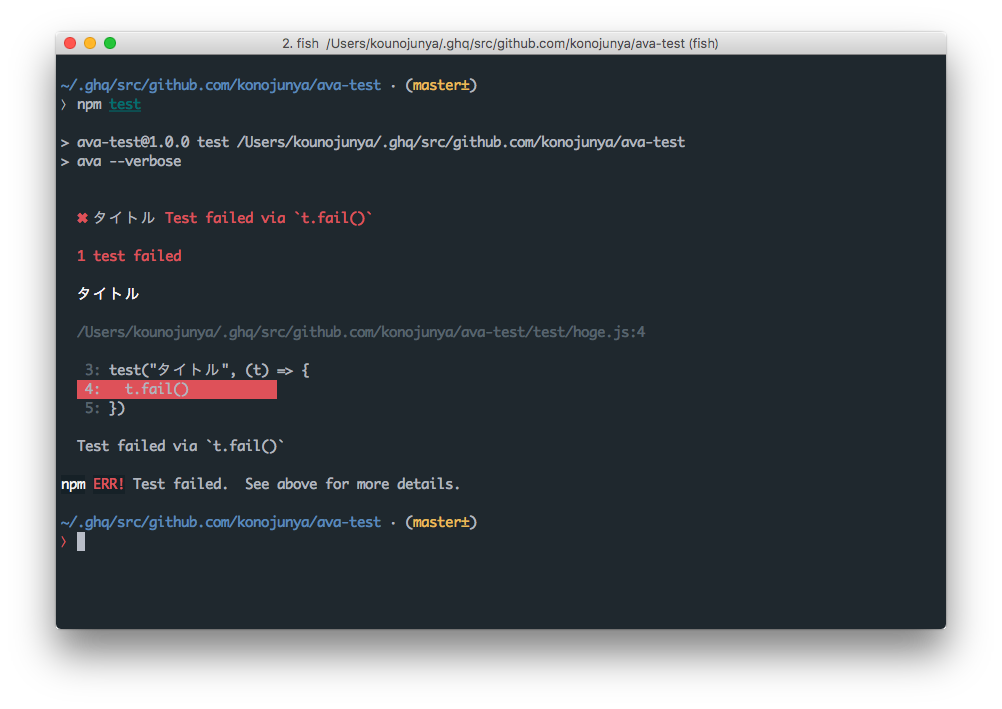
テストが駄目だった場合
このようになぜテストが落ちたのか、どこで落ちたのかをわかりやすく表示してくれます。
もう少しだけ具体的なテストを書き足したいと思います。
import test from 'ava'
// 基本形
test('タイトル', t => {
t.pass()
})
test("1 + 1 = 2", (t) => {
const a = 1
const b = 1
t.is(a + b, 2)
})
1 + 1は2だなと。なにかとなにかが同じであるか見るときは、.isと言うのをつかいます。
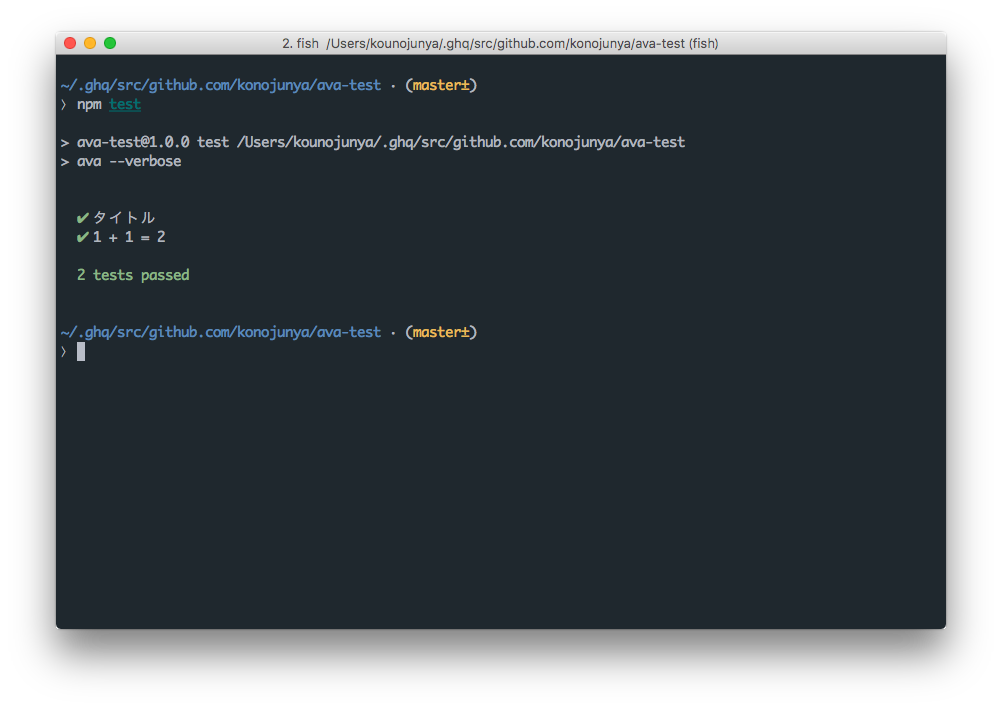
この結果をみてみると
テストに通っていますね!
avaのアサーションは他にもいろいろありますが、詳しくはREADME.mdを参照ください。
では、最後に非同期のもののテストをかいていきます。例えばAPIにアクセスした結果のステータスコードは200である。みたいなテストを書くのに良いかもしれません。
test("async test", async (t) => {
const res = await new Promise((resolve) => {
setTimeout(() => {
resolve("hoge")
}, 5 * 1000)
})
t.is(res, "hoge")
})
とりあえず、5秒の待ち時間を与えてみました。
async/await でさっぱりキレイにかけるので、いいですね!
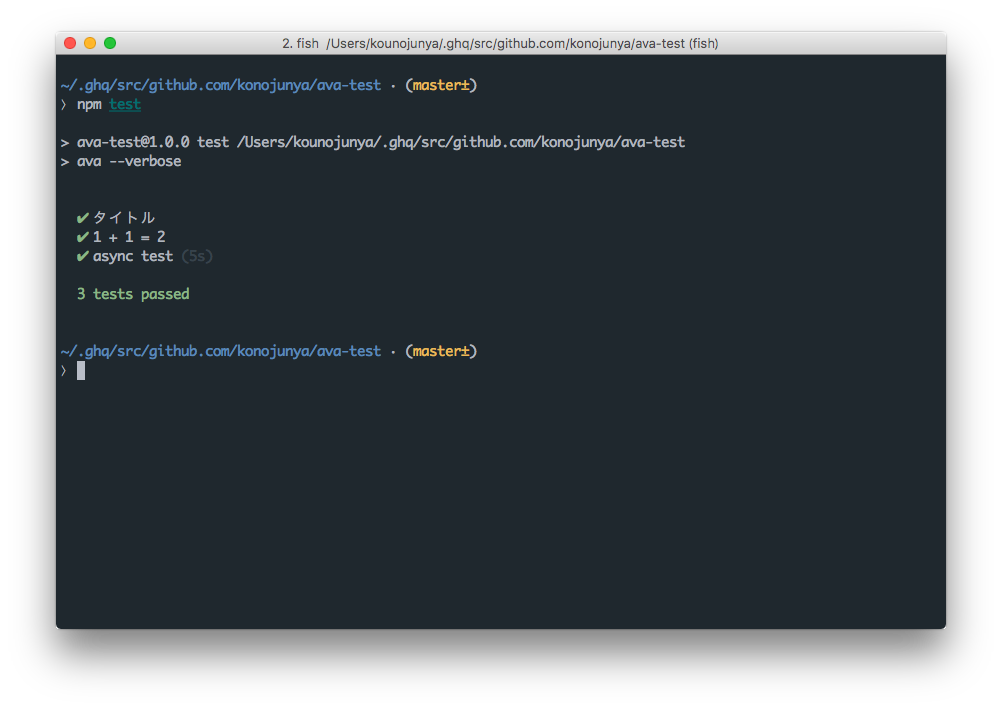
この結果は
キチンと通っていますね!
あとがき
テストをあまり書いたこと無い人も是非、テストガンガンかいていきましょう!!
詳しく使い方を見たい人はいい記事があるのでそちらを参照ください。
Twitterしています!ぜひフォローください。 @konojunya
そんなに大したこと書いてないですが、一応ソースコードはkonojunya/ava-test
にあります!