Unity Playgroundリファレンスガイド日本語訳版の内容をもとに、スクリプトの内容を一つずつ確認していきます。
準備

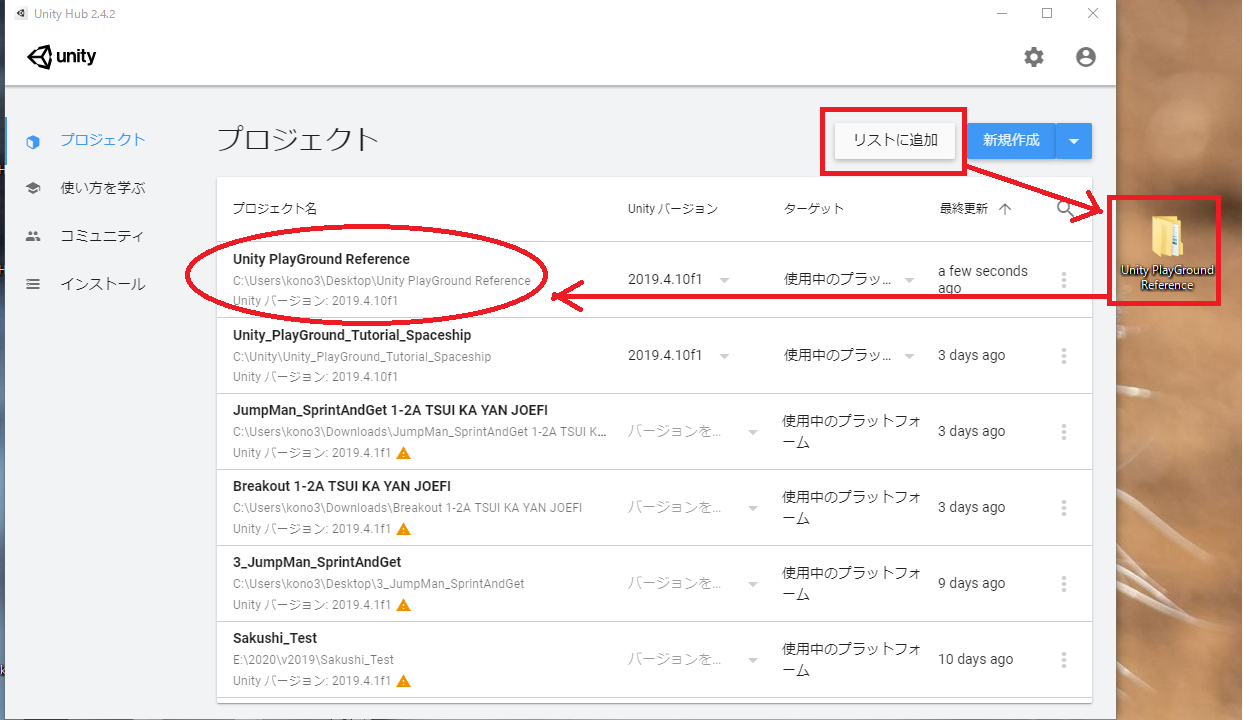
1:Unity PlayGround Reference.zipをダウンロードし、解凍しましょう。その後、Unity Hubを起動してプロジェクトフォルダを読み込み、Unityエディタを起動してください。

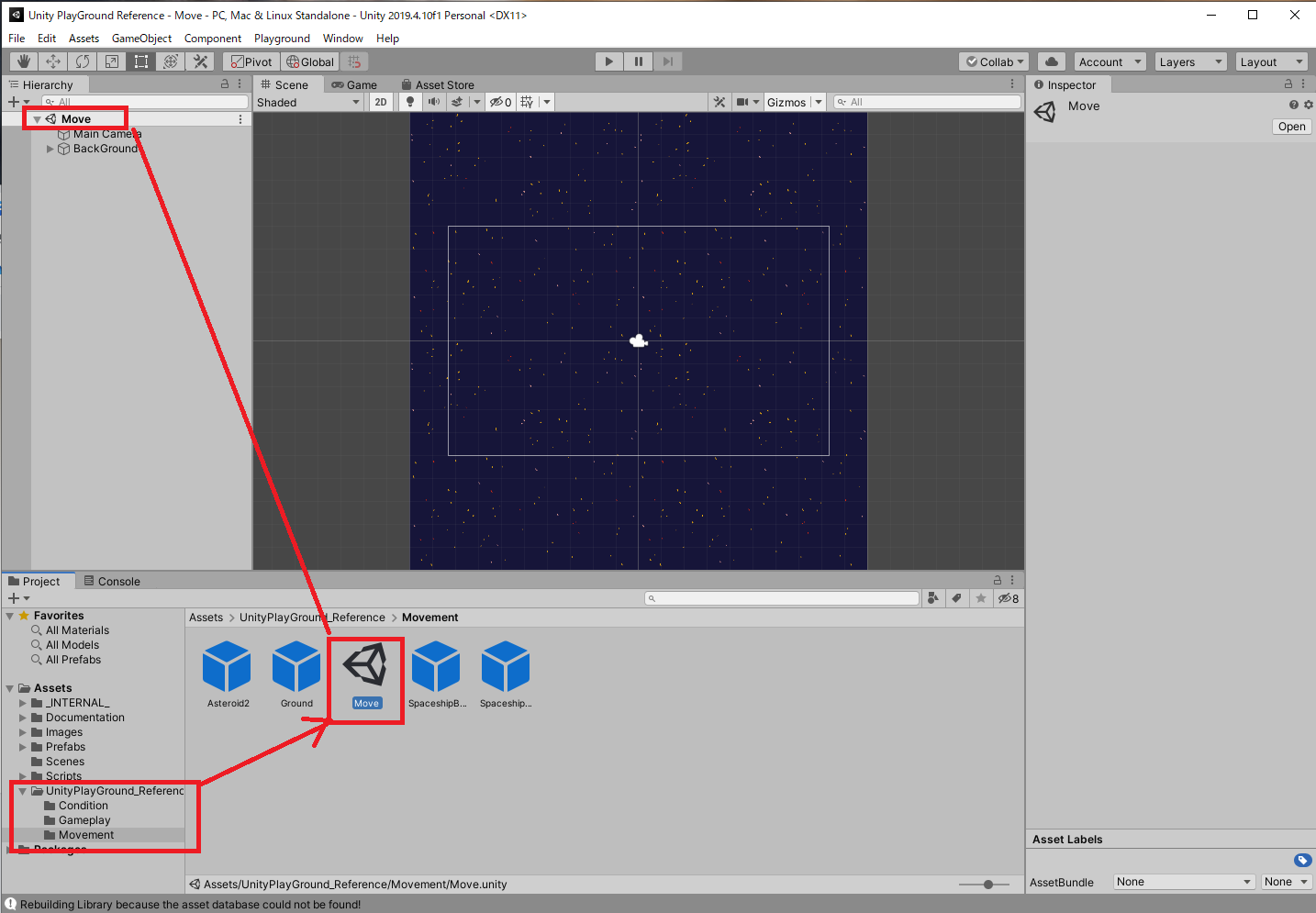
2:プロジェクトエリアのツリーからAssets>UnityPlayGround_Reference>Movementを開き、Move.unityをダブルクリックしましょう。HierarchyのルートにMoveと表示されるのを確認してください。
ワンポイントアドバイス
この演習ではわかりやすさを優先し、事前にオブジェクトに必要なコンポーネント(Rigidbody 2D、Box Collider 2Dなど)をアタッチし、パラメータなどを調整してプレハブにしてあります。実際にゲームを作るときは、これらを別途アタッチすることが必要です。
Movement scripts(移動スクリプト)
このカテゴリのスクリプトはオブジェクトにアタッチして、移動させるためのものです。移動は物理法則に基づくため、ほとんどすべての場合でRigidbody 2Dコンポーネントが必要です。また、Collider 2Dコンポーネントを使用すると、複数のオブジェクト間でインタラクションが可能になります。
Auto Move

AutoMoveスクリプトをアタッチするとオブジェクトが自動的に移動します。敵キャラクターやアイテムなどを移動させるのに便利です。移動の向きと強さはVector2のベクトルで表現します。シーンビューでは、緑色の矢印ギズモが向きを表し、大きさが強さを表します。
隕石を自動的に動かす

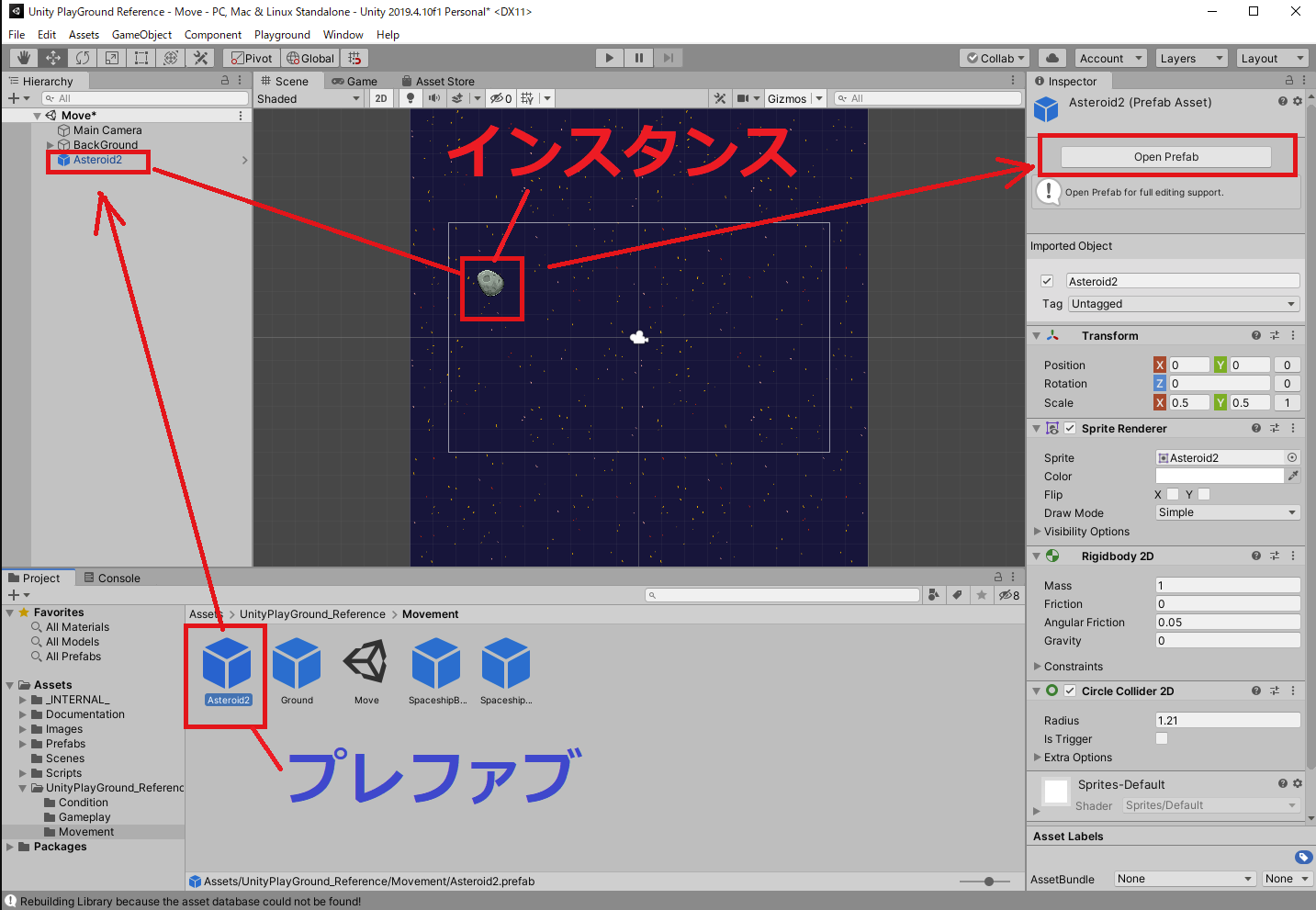
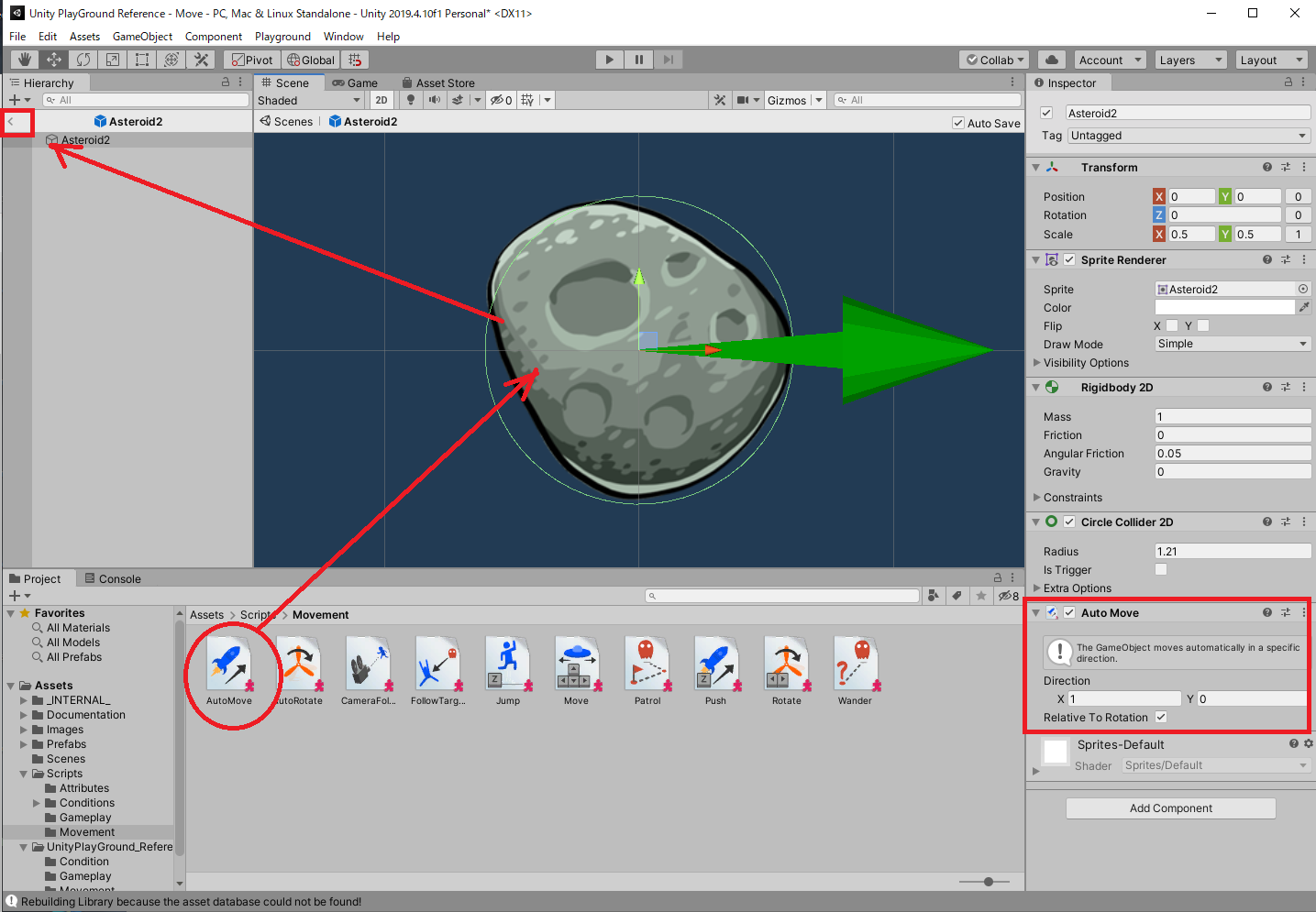
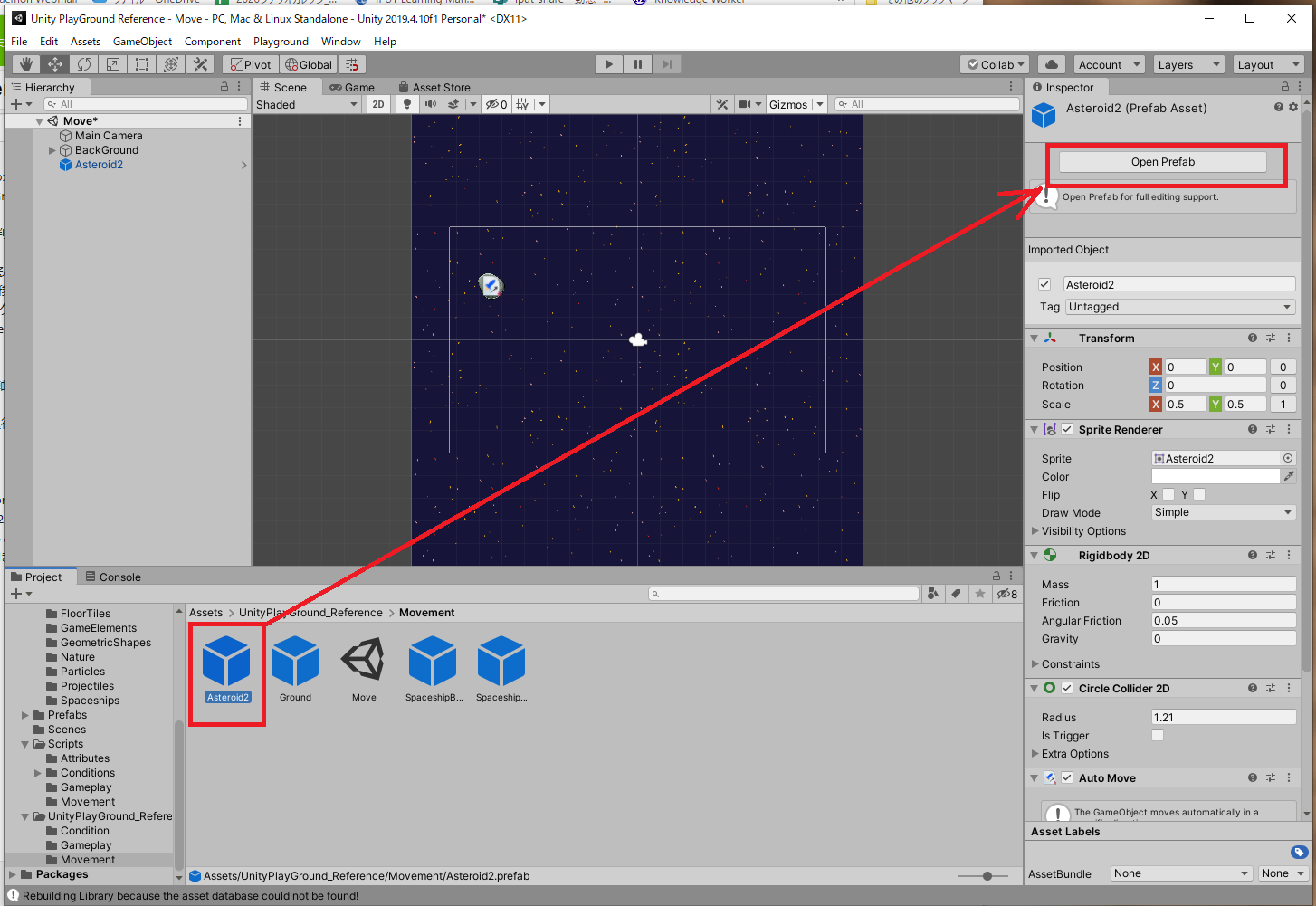
1:プロジェクトエリアからAsteroid2プレハブをHierarchyにドラッグ&ドロップする。インスタンスがシーンビューに表示されるので、画面の左側に移動させる。その後、Asteroid2プレハブのInspectorから「Open Prefab」をクリックする。プレハブは印鑑で、インスタンスは印章だと覚えよう。

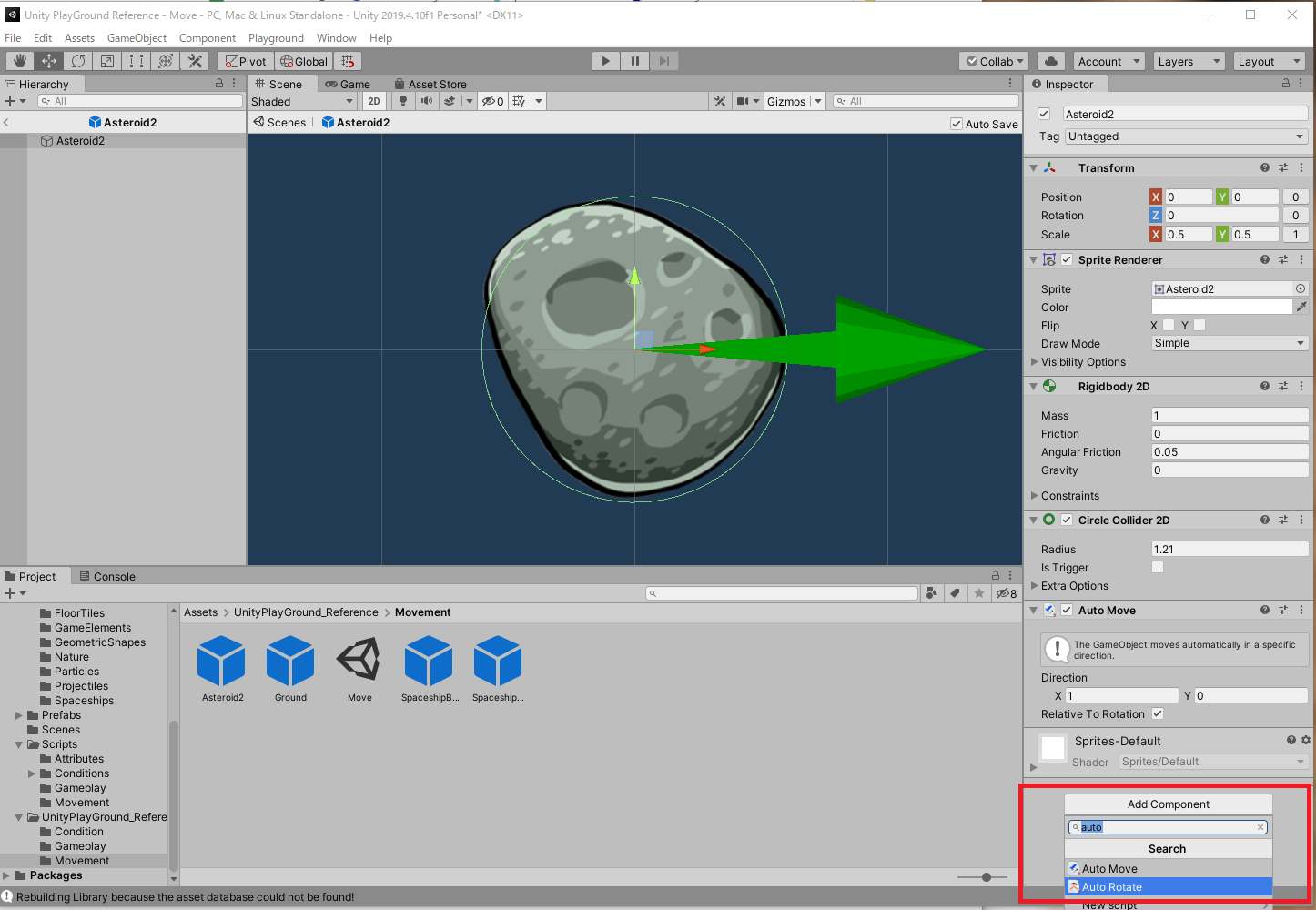
2:プロジェクトエリアのツリーからAssets>Scripts>Movementと進み、Auto Moveをシーンビュー上のAsteroid2にドラッグ&ドロップする。正しくアタッチされていたら、InspectorにAuto Moveコンポーネントが表示される。その後、Hierarchyの「<」アイコンをクリックしてプレハブを閉じる。

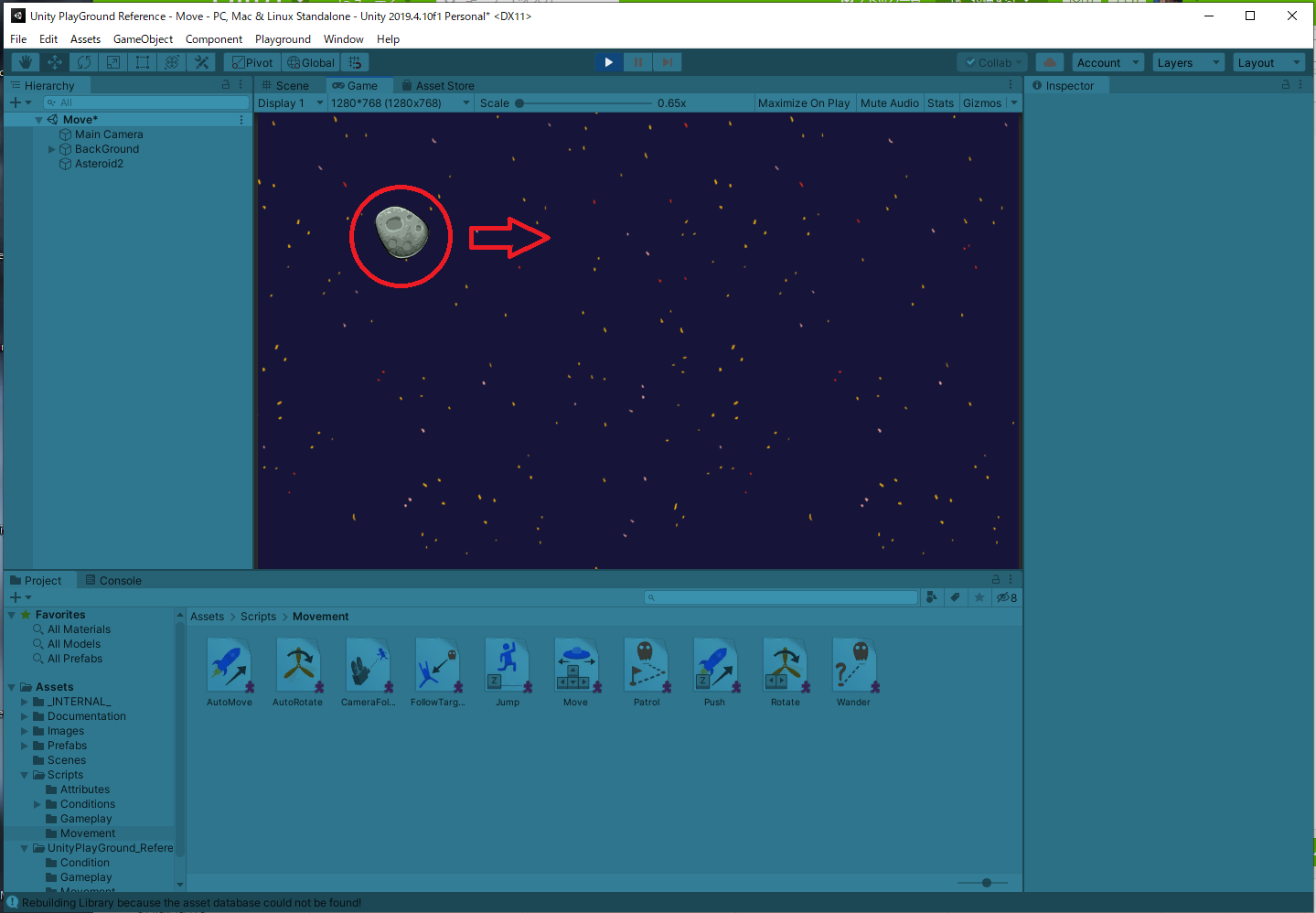
3:シーンビューの再生ボタンをクリックすると、Asteroid2のインスタンスが左から右に移動する。
ワンポイントアドバイス

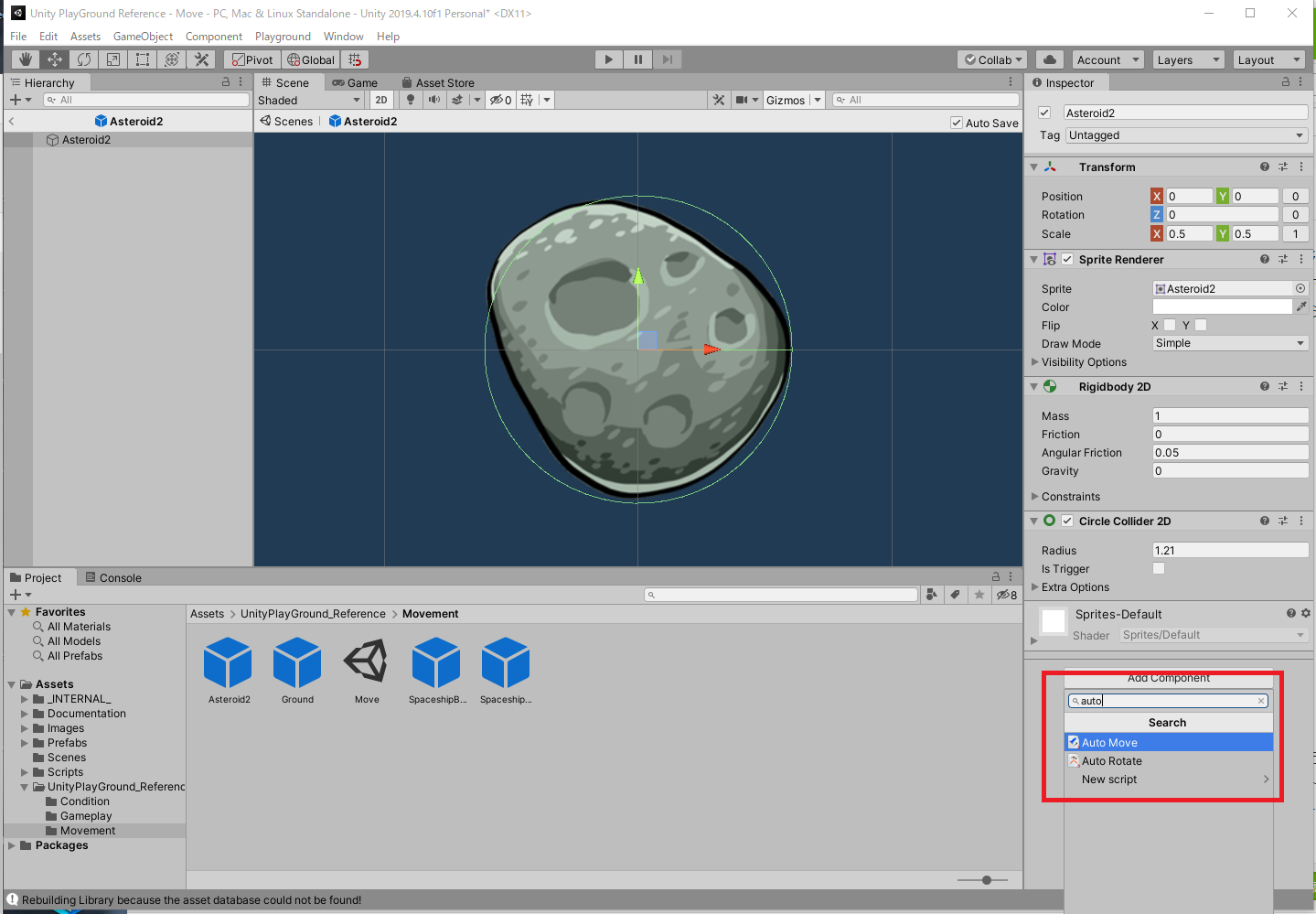
スクリプトのアイコンをドラッグ&ドロップするかわりに、InspectorのAdd Componentからスクリプトの絞り込み検索を行ってアタッチしても良い。あらかじめ必要なスクリプトの名称が分かっている場合は、こちらの方が便利だ。そのため以下の説明ではこちらの方式を採用する。
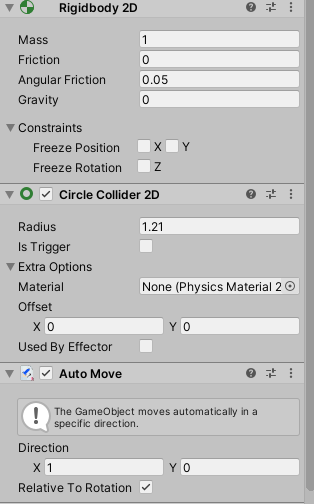
コンポーネントの見方

Rigidbody 2D
オブジェクトに物理挙動を与えるコンポーネント。2Dと3Dがあり、Unity PlayGroundでは2Dのみを使う。下記のパラメータを変更すると移動速度などを変えられる。詳細はこちら。
Mass:オブジェクトの質量
Friction:力によって動く際に、オブジェクトに影響する空気抵抗の大きさ
Angular Friction:トルクによって回転する際に、オブジェクトに影響する空気抵抗の大きさ
Gravity:オブジェクトに働く重力
Constaraints:チェックするとその軸が固定される(移動や回転をしなくなる)
Circle Collier 2D
Collierはオブジェクトの当たり判定を設定する際に使うほか、Is Triggerをオンにすることで、各種スイッチの役割もはたす。形状によりBox ColliderやCircle Colliderなどがあり、2Dと3Dが存在する。Rigidbodyと同じくUnity PlayGroundでは2Dのみを使う。
Radiusu:半径
Is Trigger:これをオンにすると当たり判定がなくなる代わりに、オブジェクト同士が触れたときの検出などができる。
Material:反射する素材などを設定できる。
Offset:Colliderの中心点を上下左右に移動させられる。
Used by Effector:さまざまなエフェクトを追加できる(参考)
Auto Move
Direction:オブジェクトの移動方向をX軸とY軸で設定できる。マイナスの数値を設定すると反対側に移動する。
Relative To Rotation:オンにすると進行方向に対してオブジェクトの向きを自動変更できる。Rotate、Auto Rotate、Move with Arrowsなど他のスクリプトと組み合わせて使用する。
Auto Rotate

Auto Rotateスクリプトをアタッチすると、オブジェクトを回転させられる。回転中に他のオブジェクトと衝突したりすると、回転速度や向きが変化する。
隕石を回転させながら動かす

1:プロジェクトエリアで先ほどのAsteroid2プレハブを選択し、InspectorからOpen Prefabsをクリックする。

2:InspectorのAdd ComponentからAuto Rotateを絞り込み検索する。

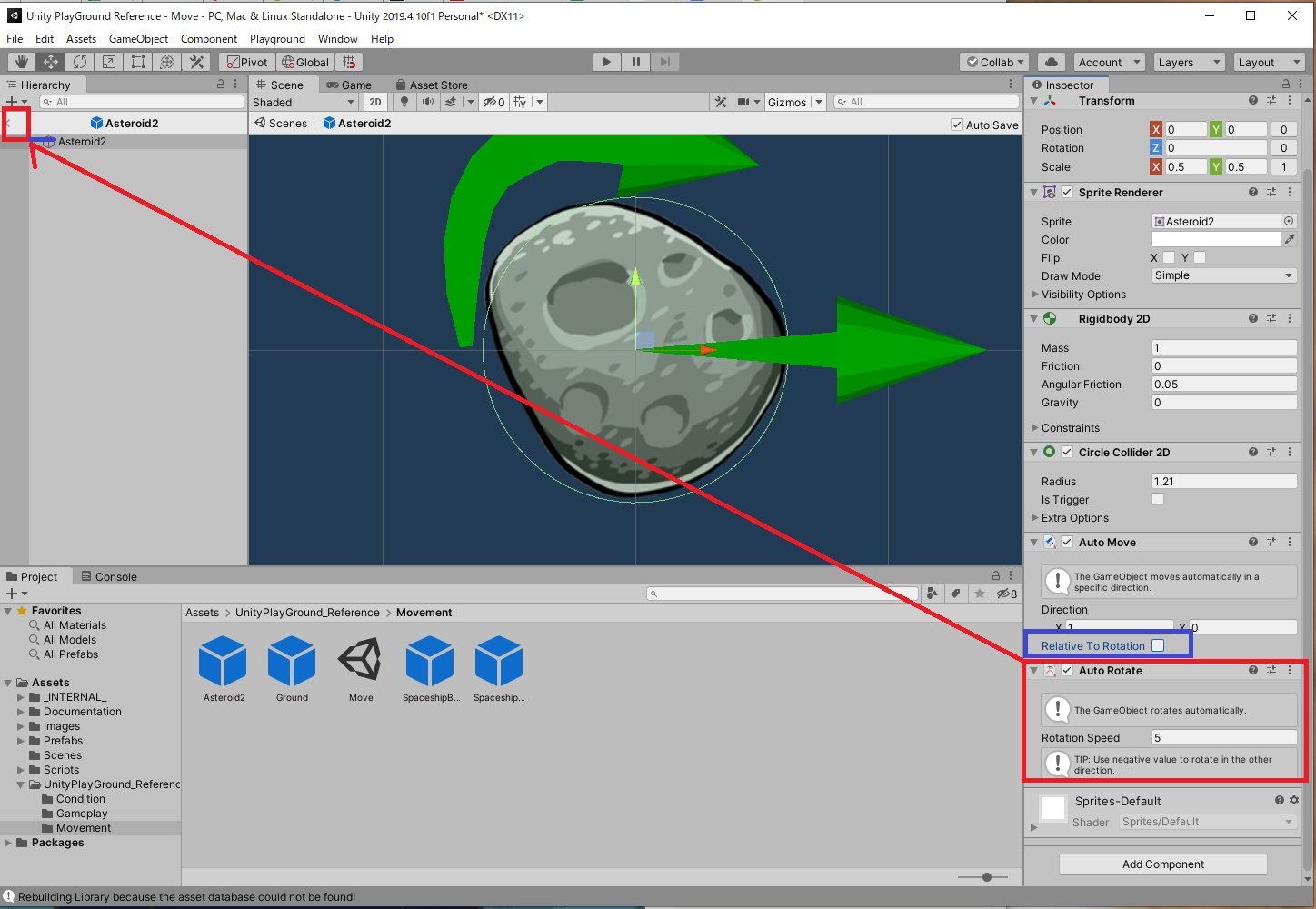
3:Rotation Speedのパラメータを設定する。正数字で時計回り、負数字で逆時計回りにオブジェクトが回転する。設定が終了したら「<」ボタンをクリックする。Relative To Rotaionのチェックは外しておくこと。

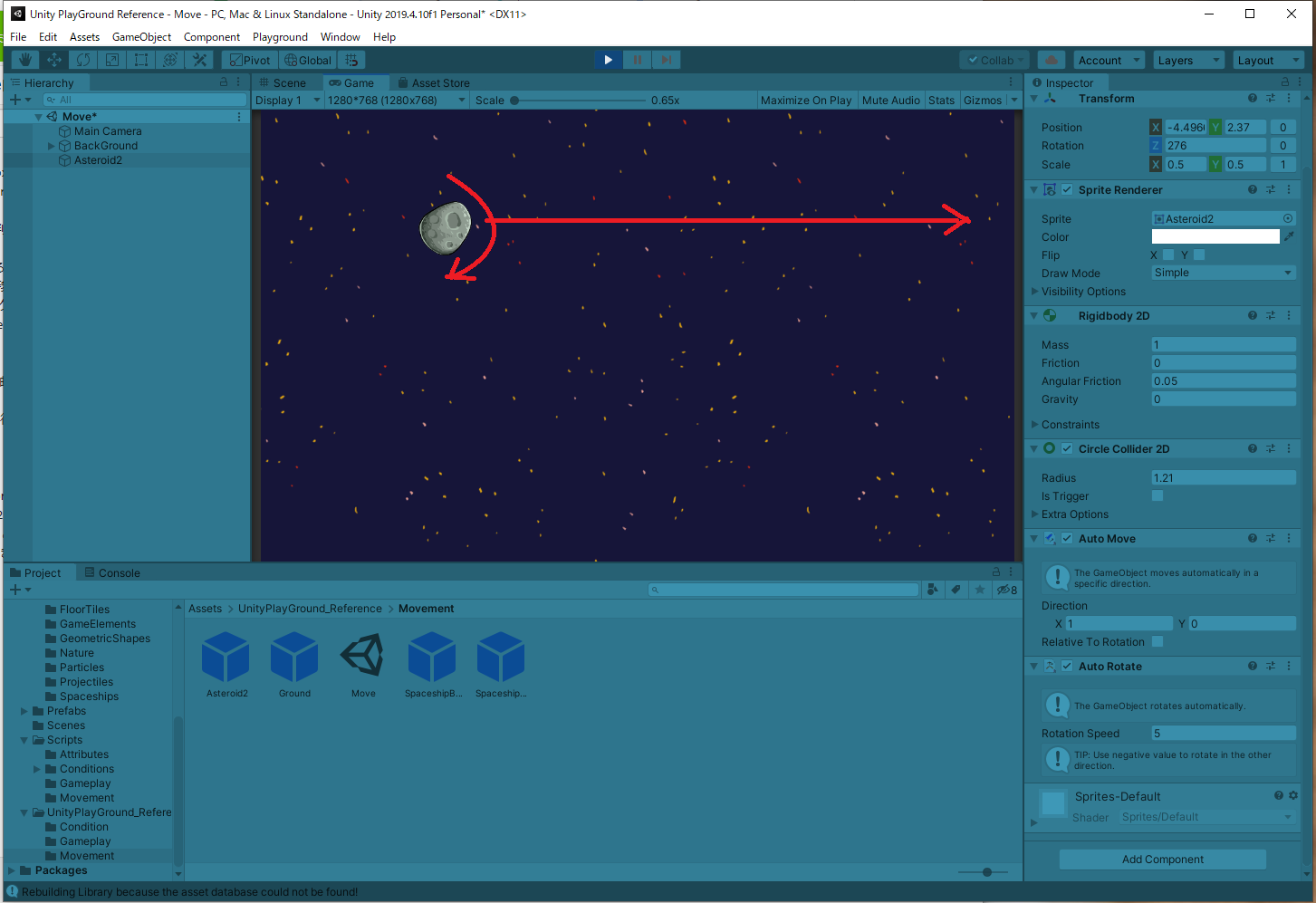
4:再生ボタンをクリックして、アステロイドが回転しながら移動する様子を確認しよう。
CAMERA FOLLOW

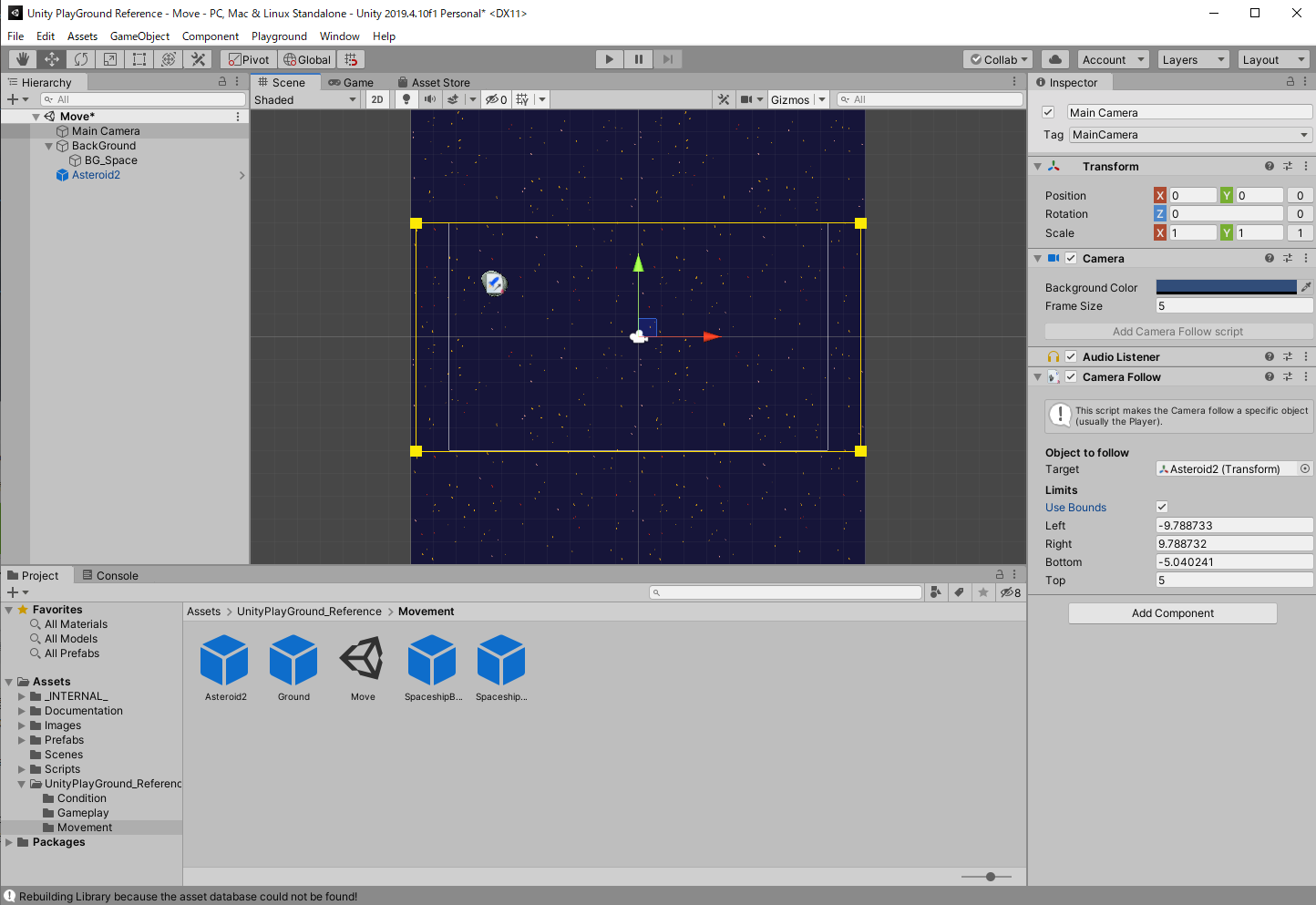
CameraFollowスクリプトは他のスクリプトと違い、Main Cameraにアタッチします。シーン内で動くゲームオブジェクトをTargetとして割り当てることで、そのオブジェクトを常に画面の中心に表示するようにカメラを動かすことができます。
隕石の動きにカメラを追随させる

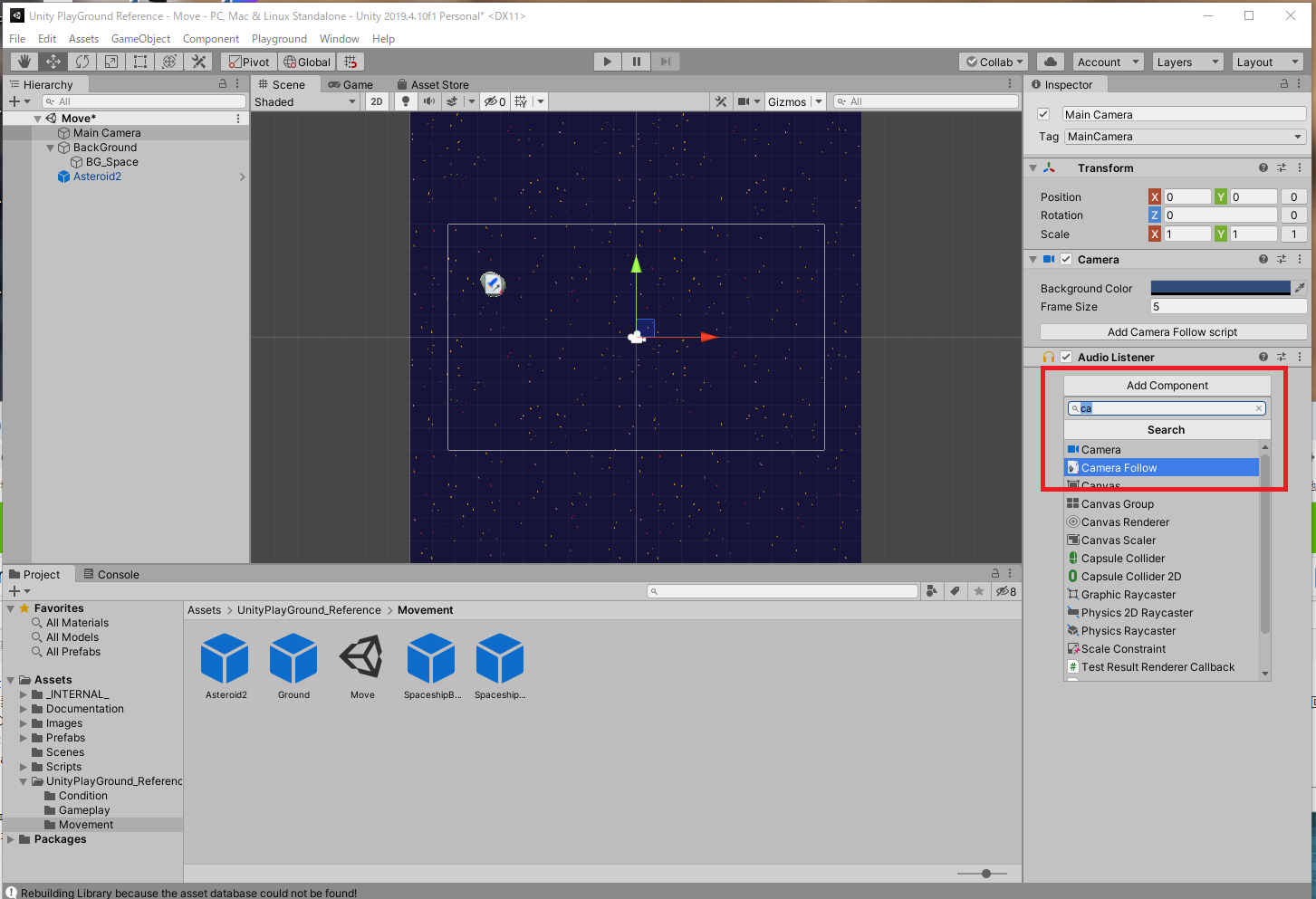
1:HierarchyでMain Cameraを選択し、InspectorのAdd ComponentからCamera Followを絞り込み検索する。

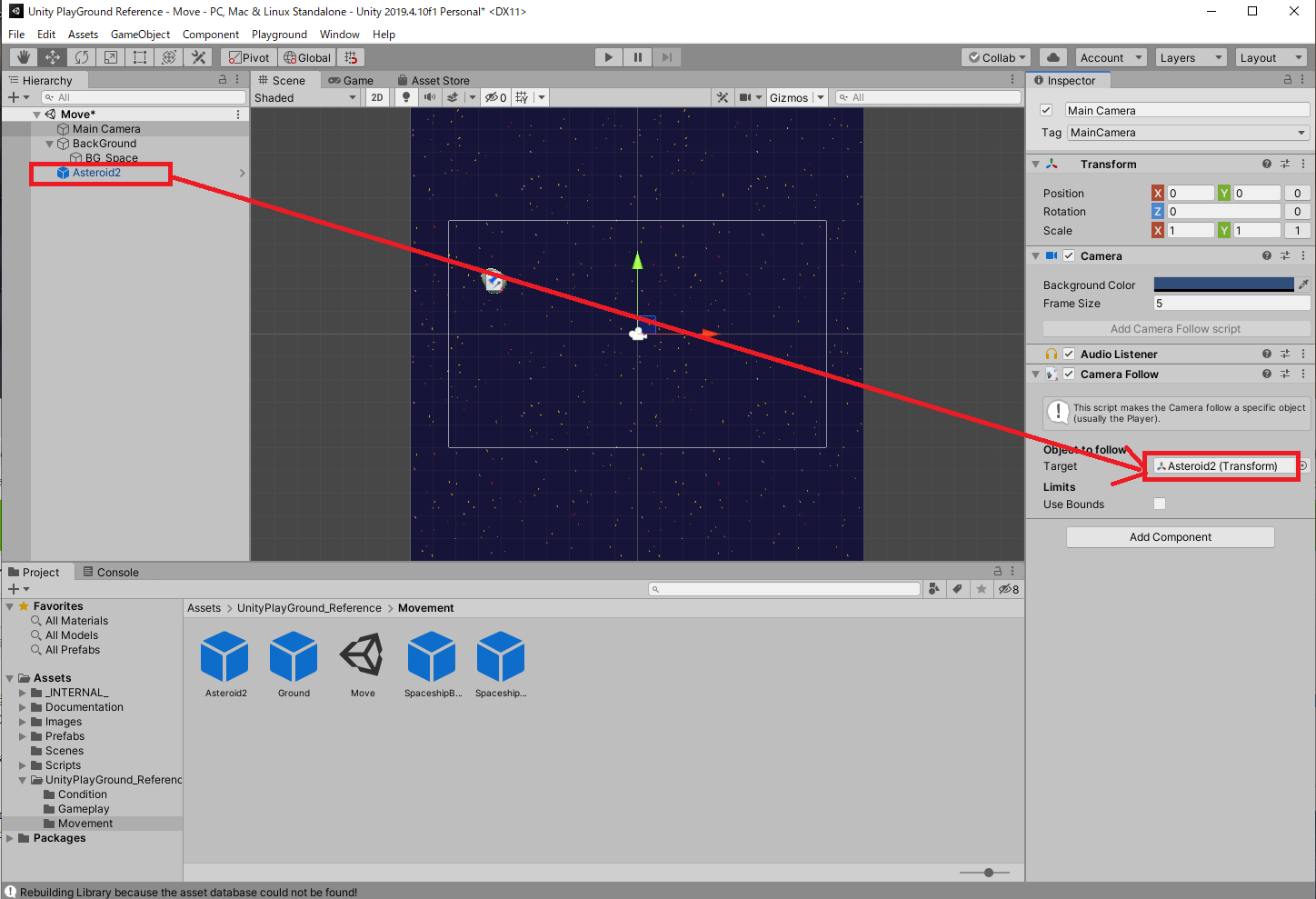
2:HierarchyからAsteroid2をCamera FollowのTargetスロットにドラッグ&ドロップする。

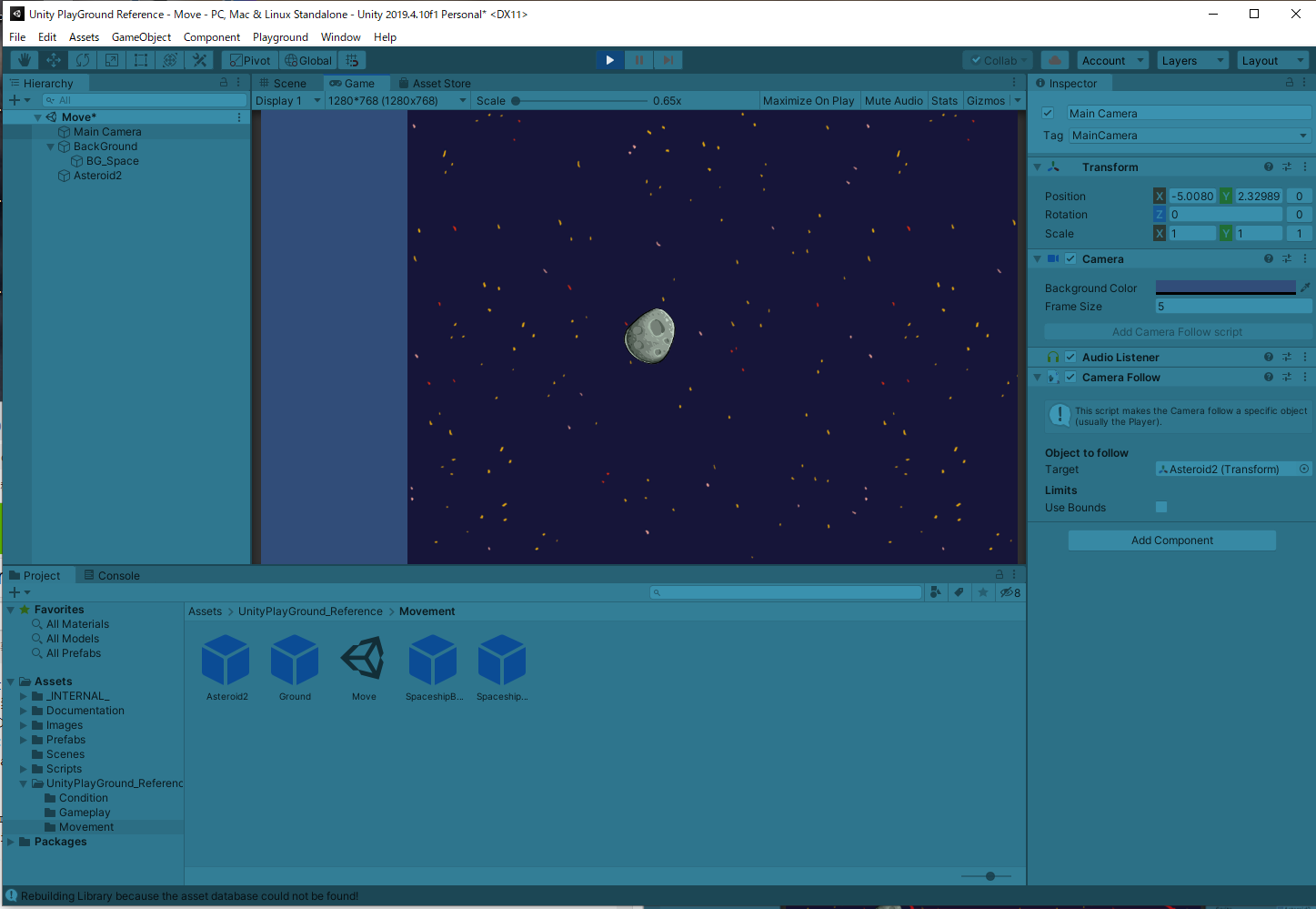
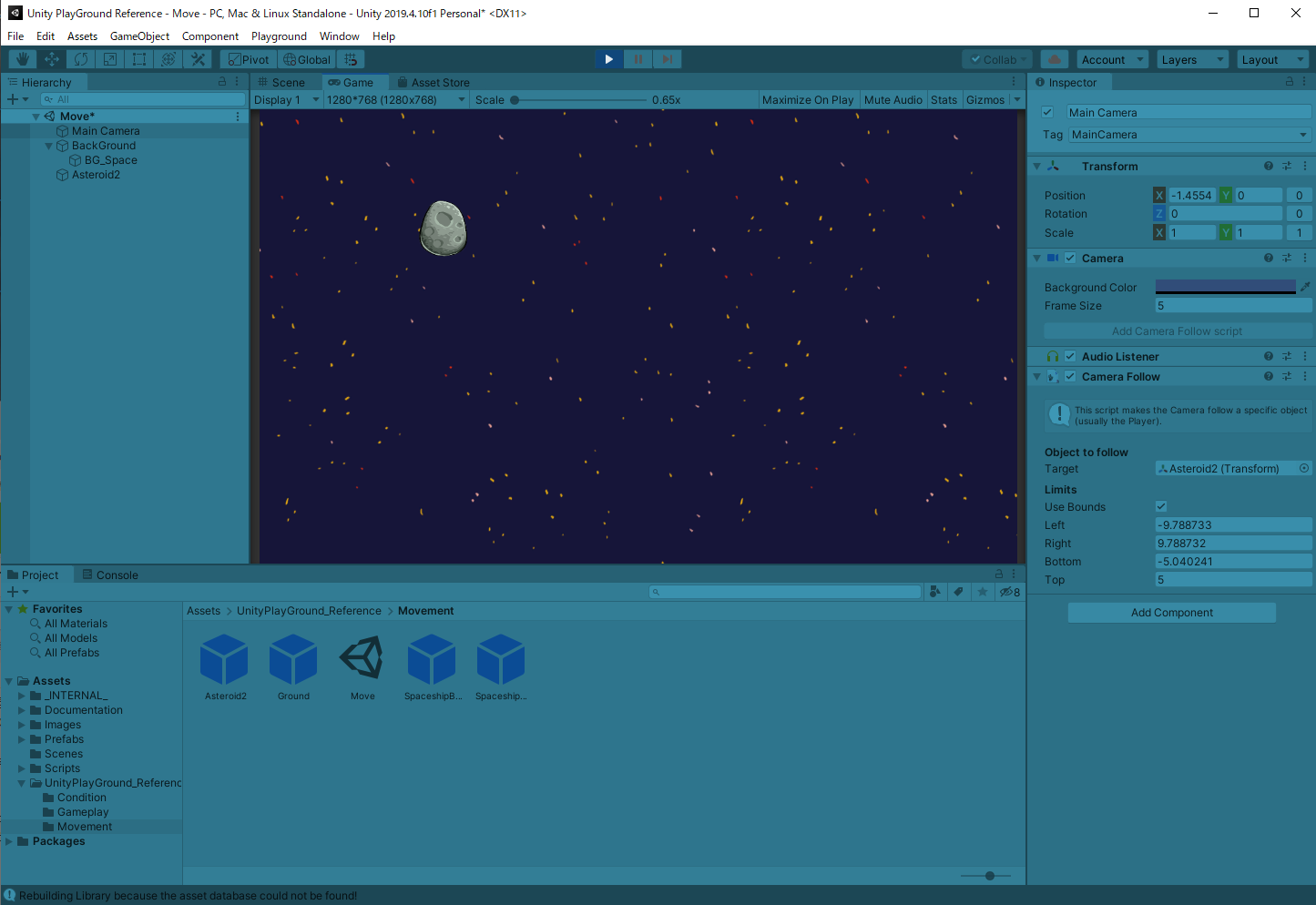
3:再生ボタンをクリックして、Asteroid2の動きにカメラが追随することを確認しよう。

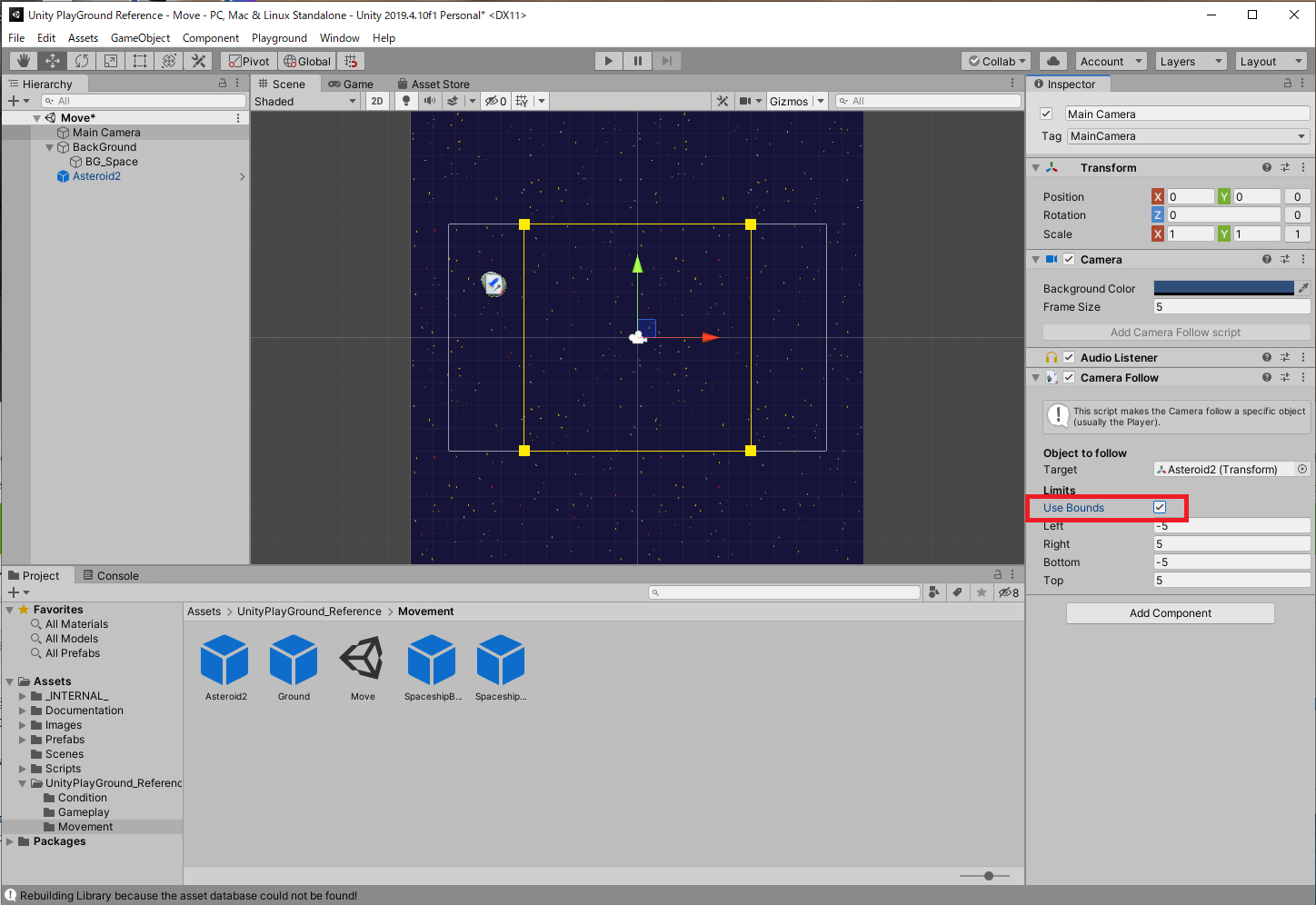
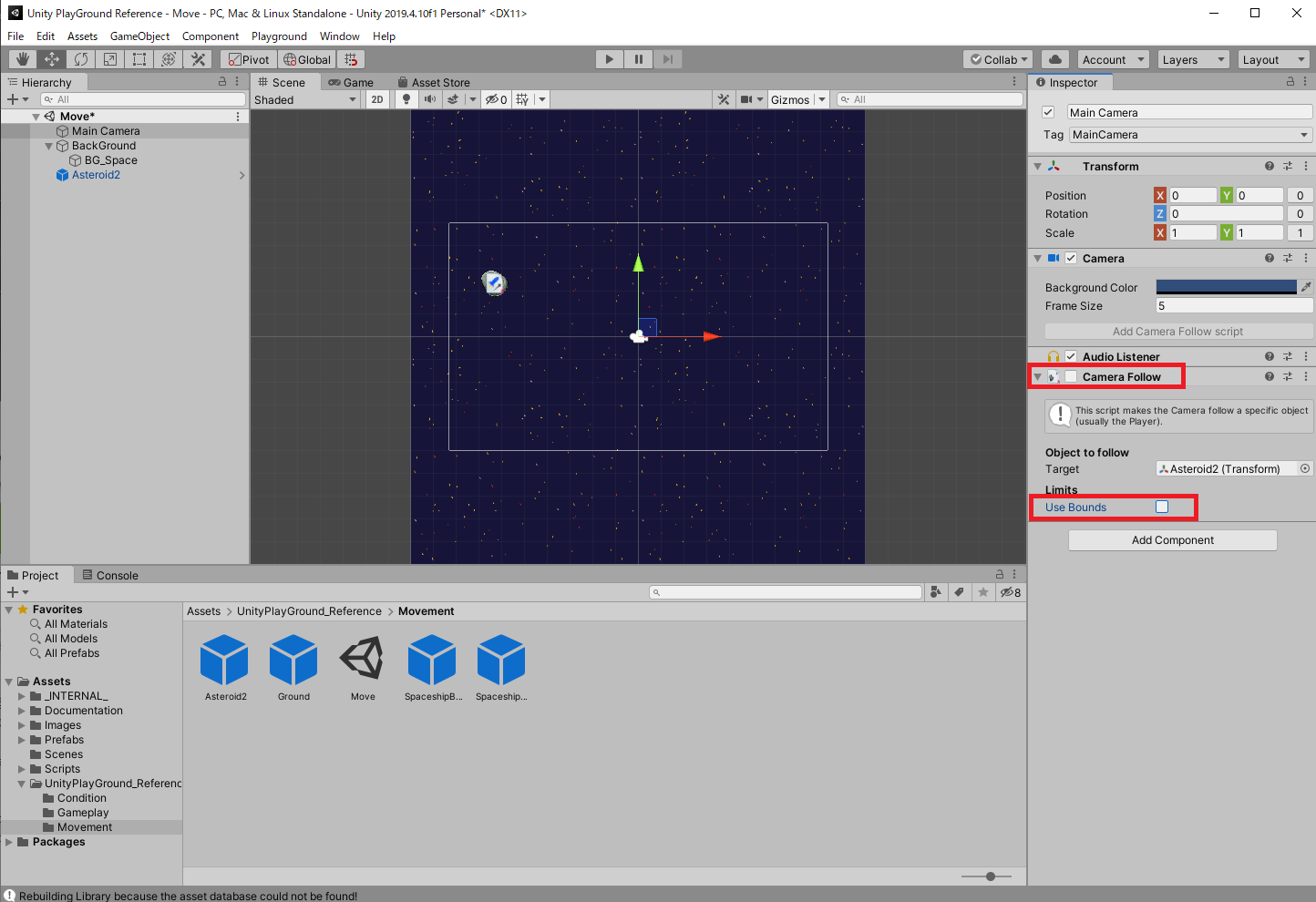
4:画面のフレームに合わせてカメラを自動停止させるには、Main CameraのCamera Followコンポーネントにある「Use Bound」をオンにする。

5:シーンビュー上の黄色い枠線を画面のフレームにあわせて拡張する。

6:再生ボタンをクリックして、カメラが見切れないように止まることを確認しよう。

7:動作確認が終わったら、Main CameraのCamera Followコンポーネントをオフにしよう。これで追随が行われなくなる。また、シーンビューが見やすくなるように、Use Boundもオフにしておく。
Follow Target

FollowTargetは、指定されたターゲットを追跡するようにオブジェクトを動かすスクリプトです。
自機に向かって敵機を動かす

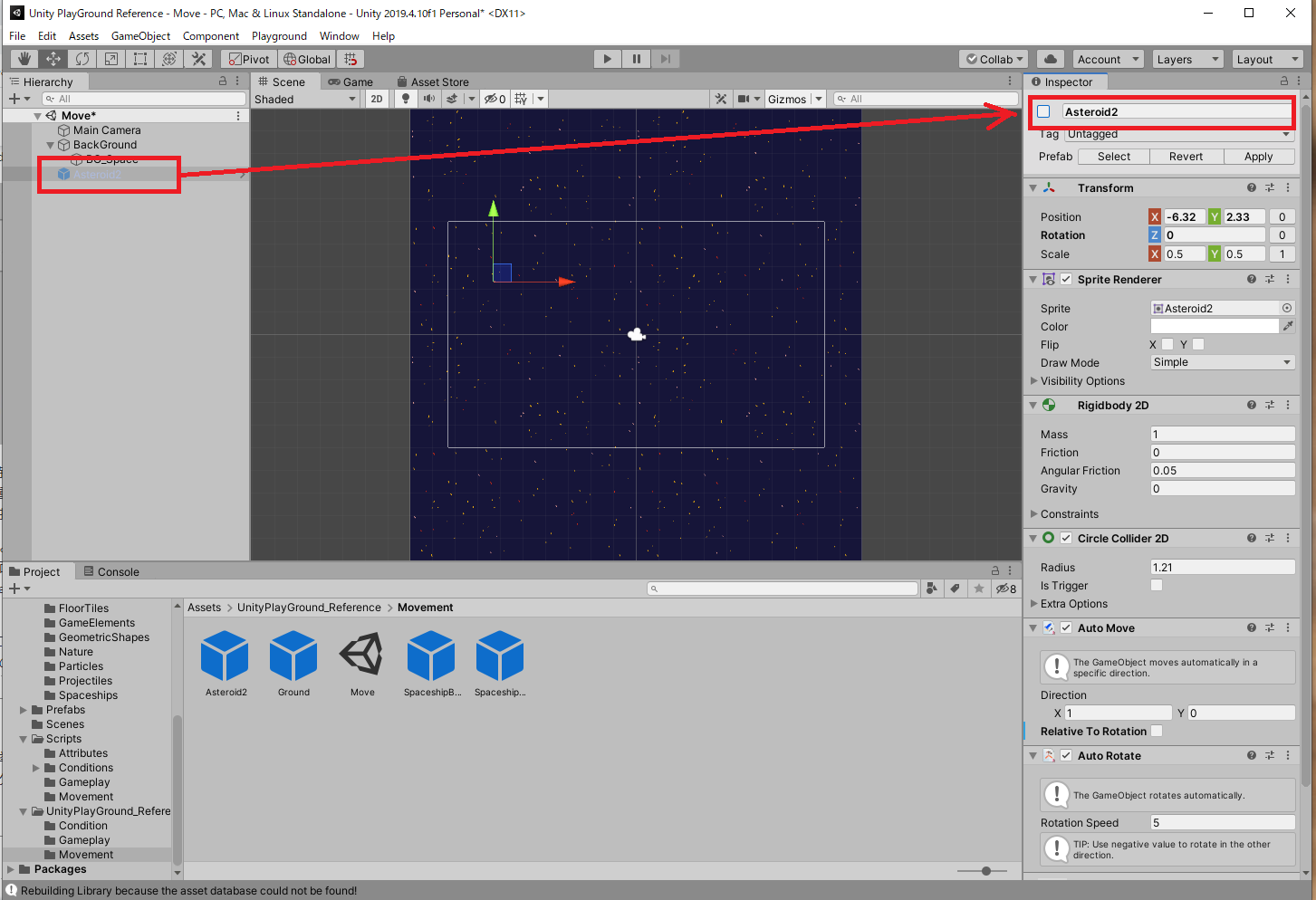
1:はじめに先ほどシーンビューに配置したAsteroid2を選択し、Inspectorでオブジェクト名のチェックボックスをオフにしよう。これでHierarchyに配置したまま、シーンビュー上で非表示にできる。復活させたい場合はチェックボックスをオンにすればいい。これは他のオブジェクトでも同様だ。
ワンポイントアドバイス
同じようにInspectorのコンポーネントにあるチェックボックスをオンオフすることで、それぞれのコンポーネントの働きを一時的にオフにしたり、オンにしたりできる。

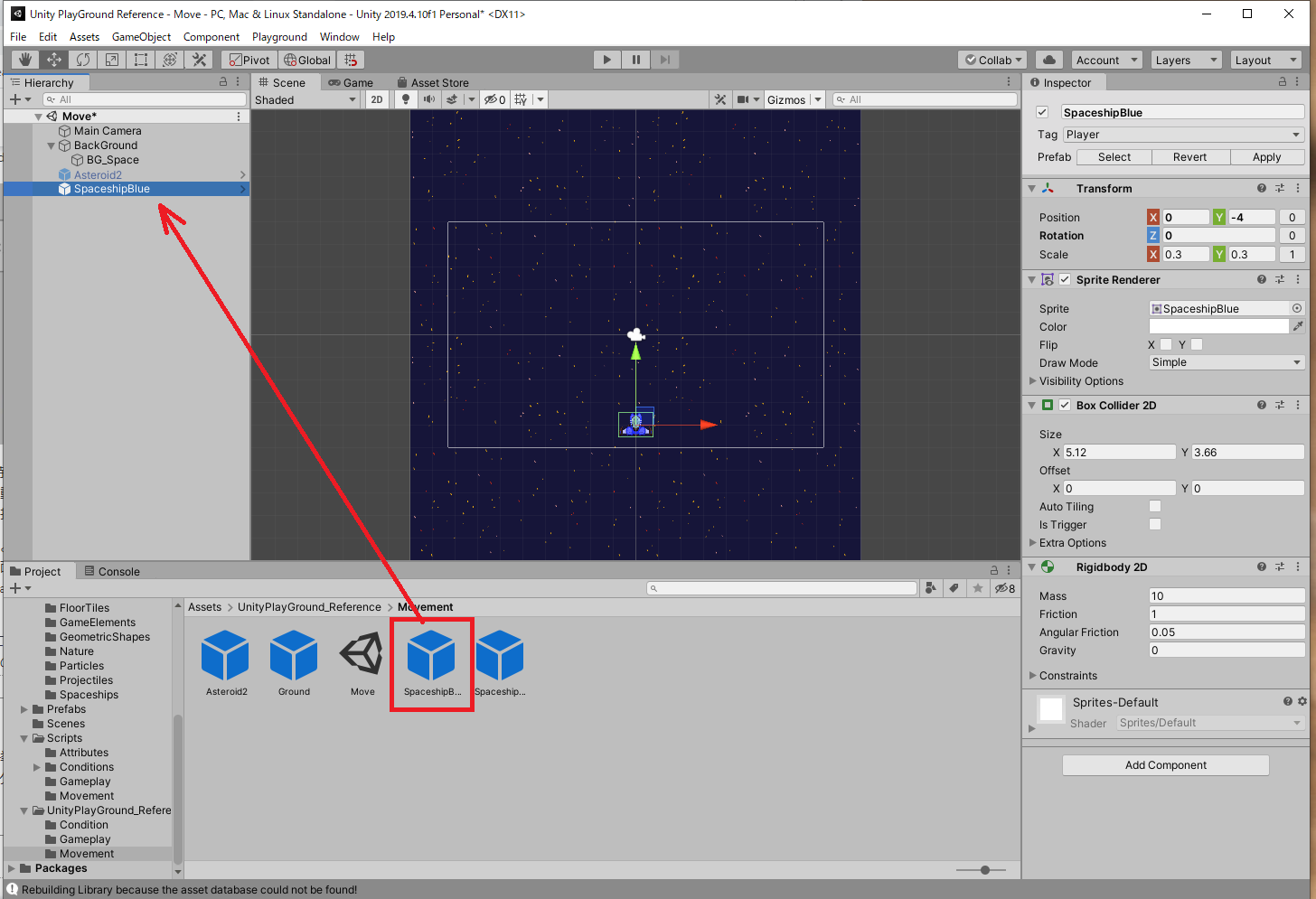
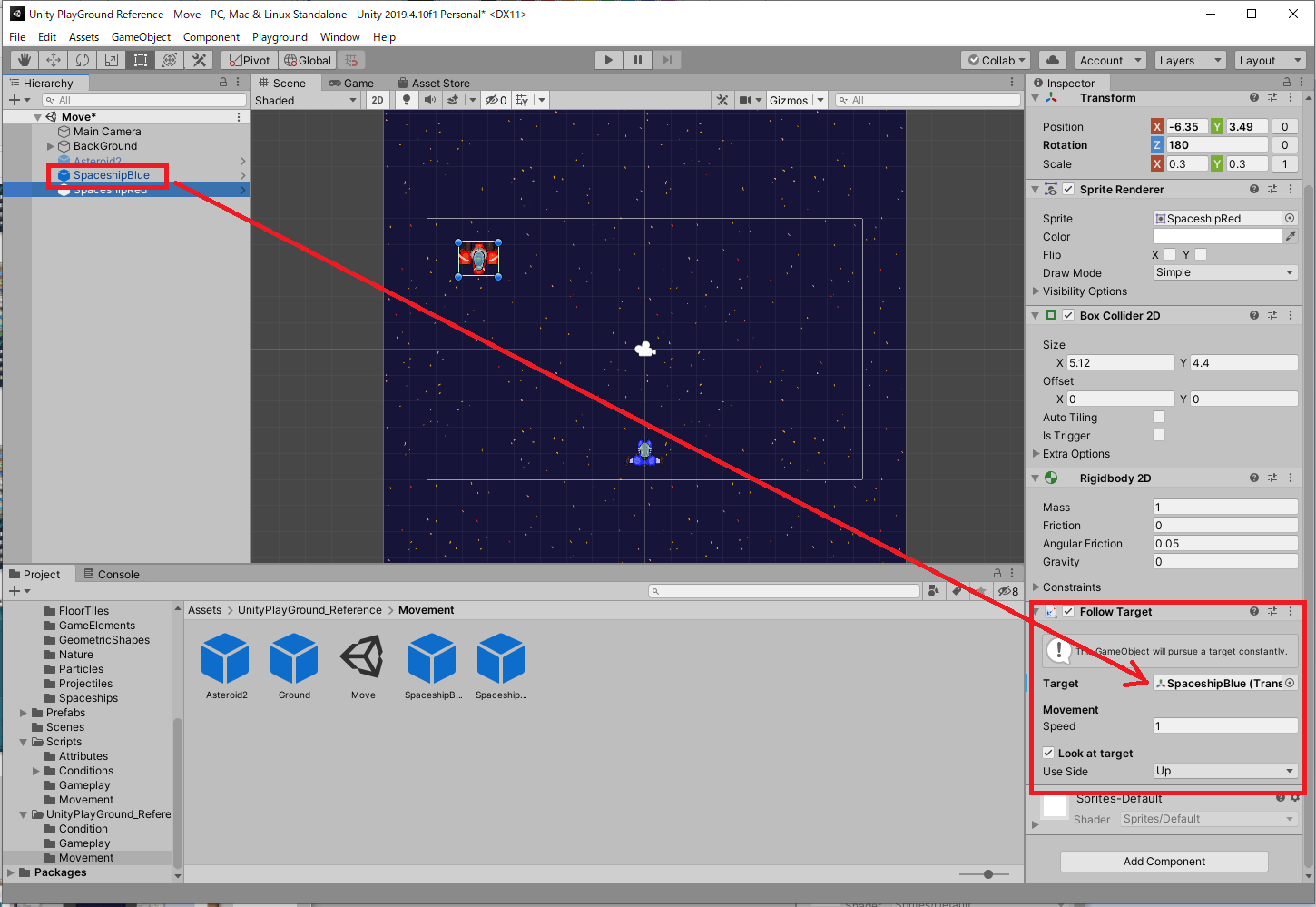
2:プロジェクトエリアのツリーからAssets>Unity PlayGround_Reference>Movementと進み、SpaceShipBlueをHierarchyにドラッグ&ドロップする。その後、シーンビュー上で位置を中央下側に移動させる。

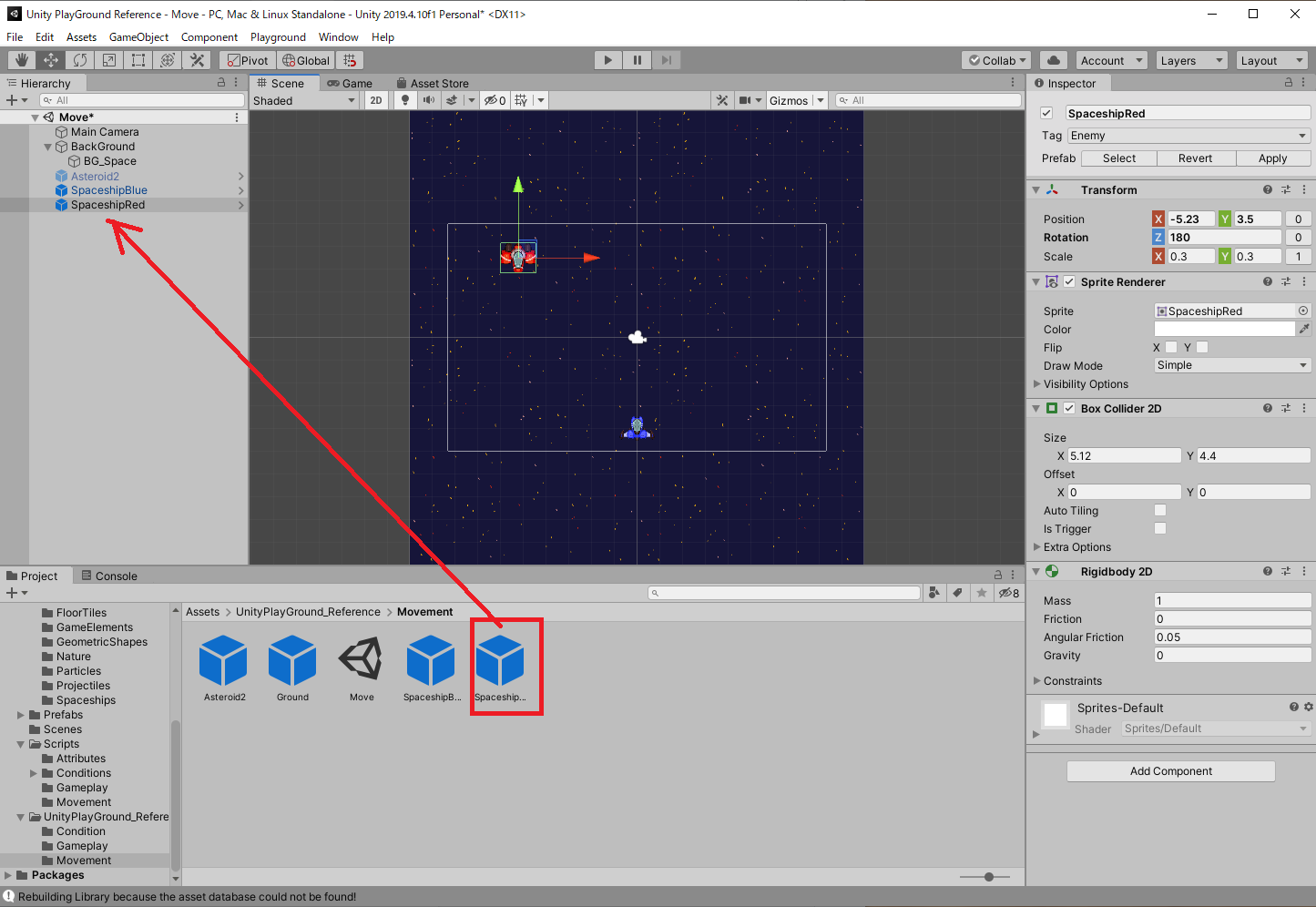
3:同様にSpaceShipRedをHierarchyにドラッグ&ドロップする。

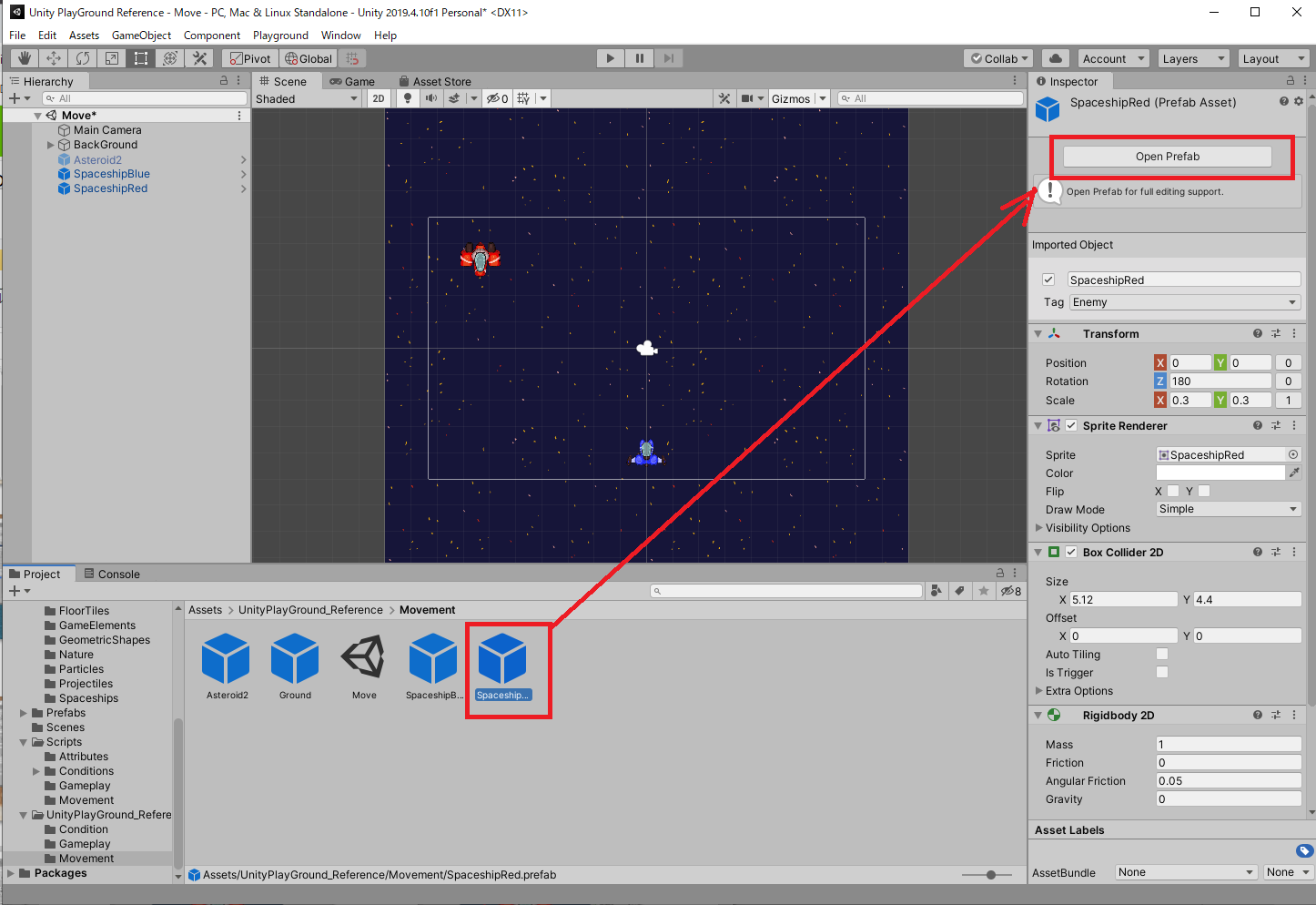
4:プロジェクトエリアのSpaceshipRedプレハブを選択し、InspectorでOpen Prefabをクリックする。

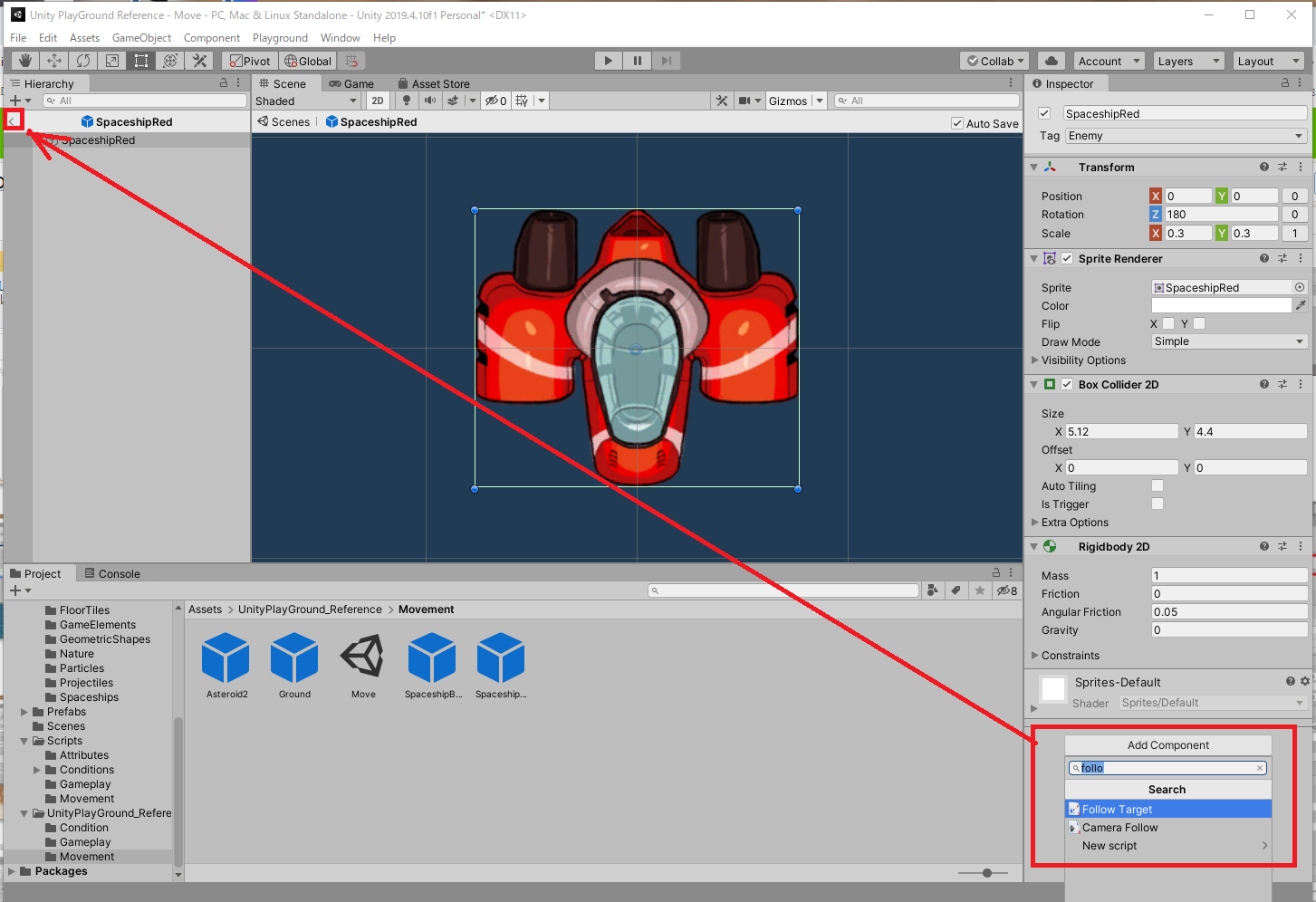
5:InspectorのAdd ComponentでFollow Targetを絞り込み検索し、アタッチする。その後、「<」ボタンをクリックしてプレファブを閉じ、シーンビューに戻る。

6:HierarchyでSpaceshipRedをクリックする。次にInspectorのFollow TargetコンポーネントにあるTargetスロットに、HierarchyからSpaceshipBlueをドラッグ&ドロップして配置する。最後にLook up targetにチェックを入れ、Use Sideを「up」にする。
ワンポイントテクニック
Speedの値を変えると移動速度が変わる。また、Look up targetのチェックをオフにするとSpaceShipRedが真下を向いたまま移動する。

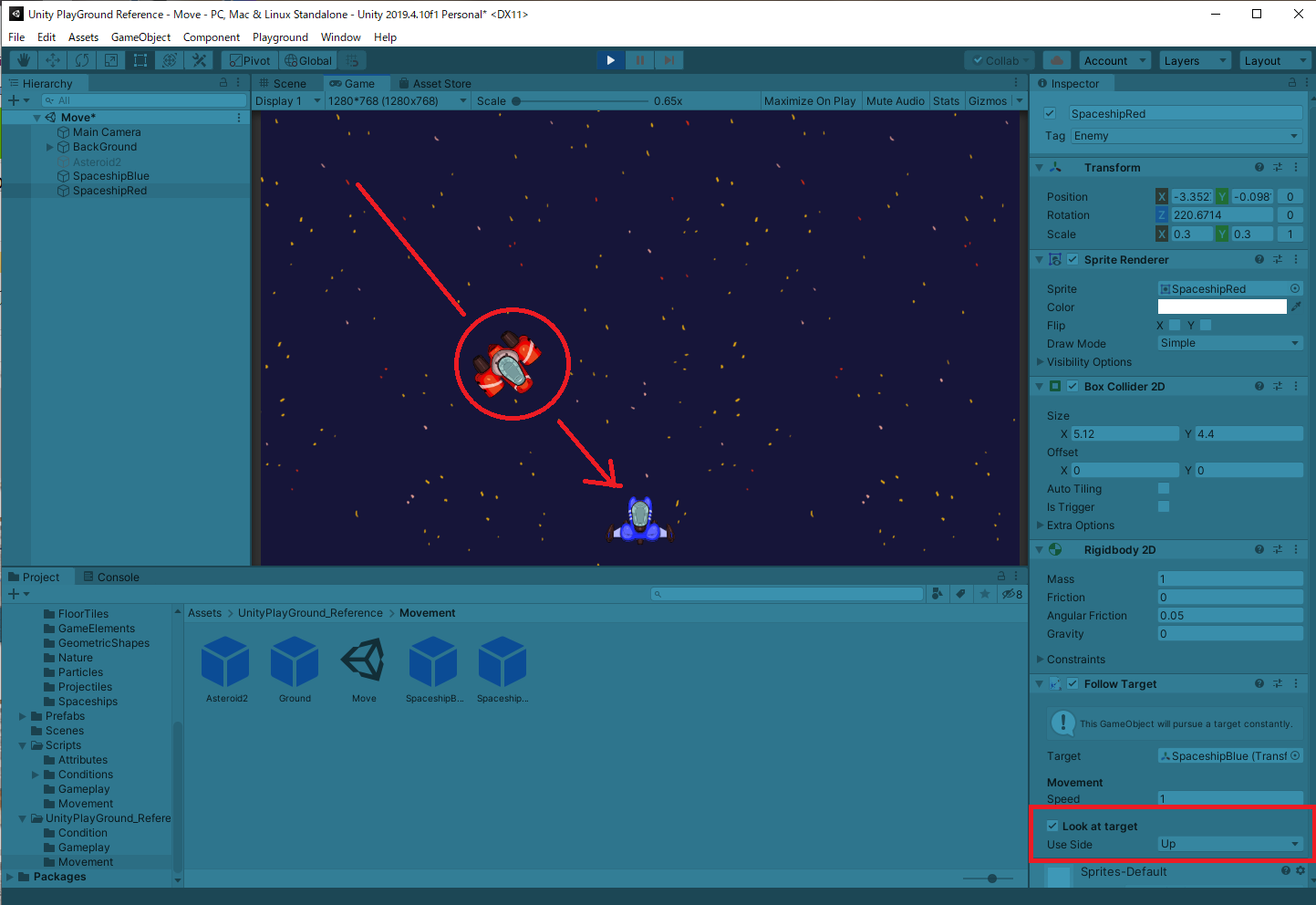
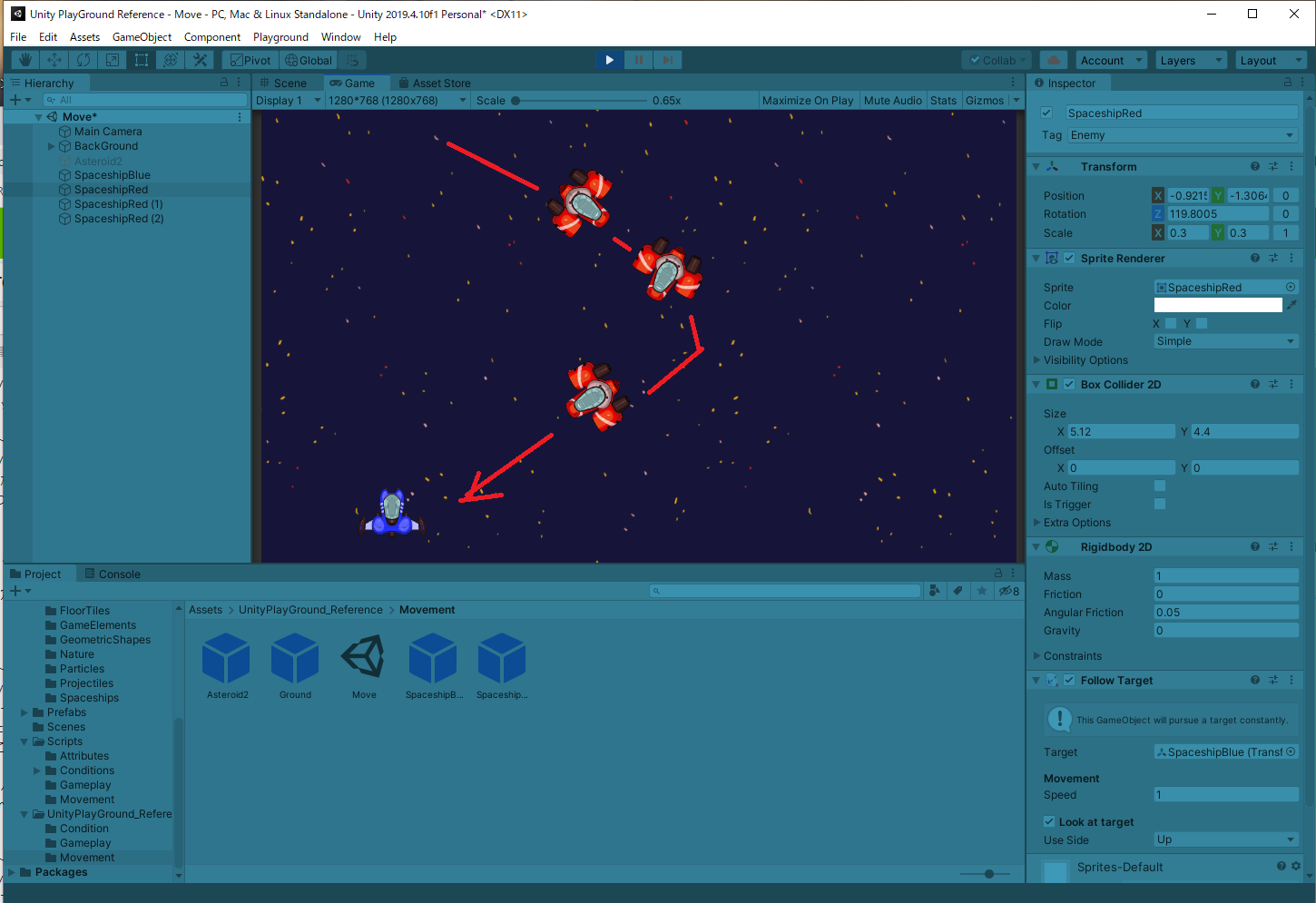
7:再生ボタンをクリックして、SpaceshipRedがSpaceShipBlueに向かって移動するか確認しよう。

ワンポイントテクニック
複数のオブジェクトでFollow Targetを連鎖して設定することで、列を作って移動させることもできる(ただし、このままでは先頭のオブジェクトが消失すると、後続の動きが止まってしまうので注意が必要だ。シューティングゲームの敵キャラクターの動きなどに応用する場合は、列の先頭が破壊されたら自動的に次の敵が先頭になるように、スクリプトを工夫する必要がある)
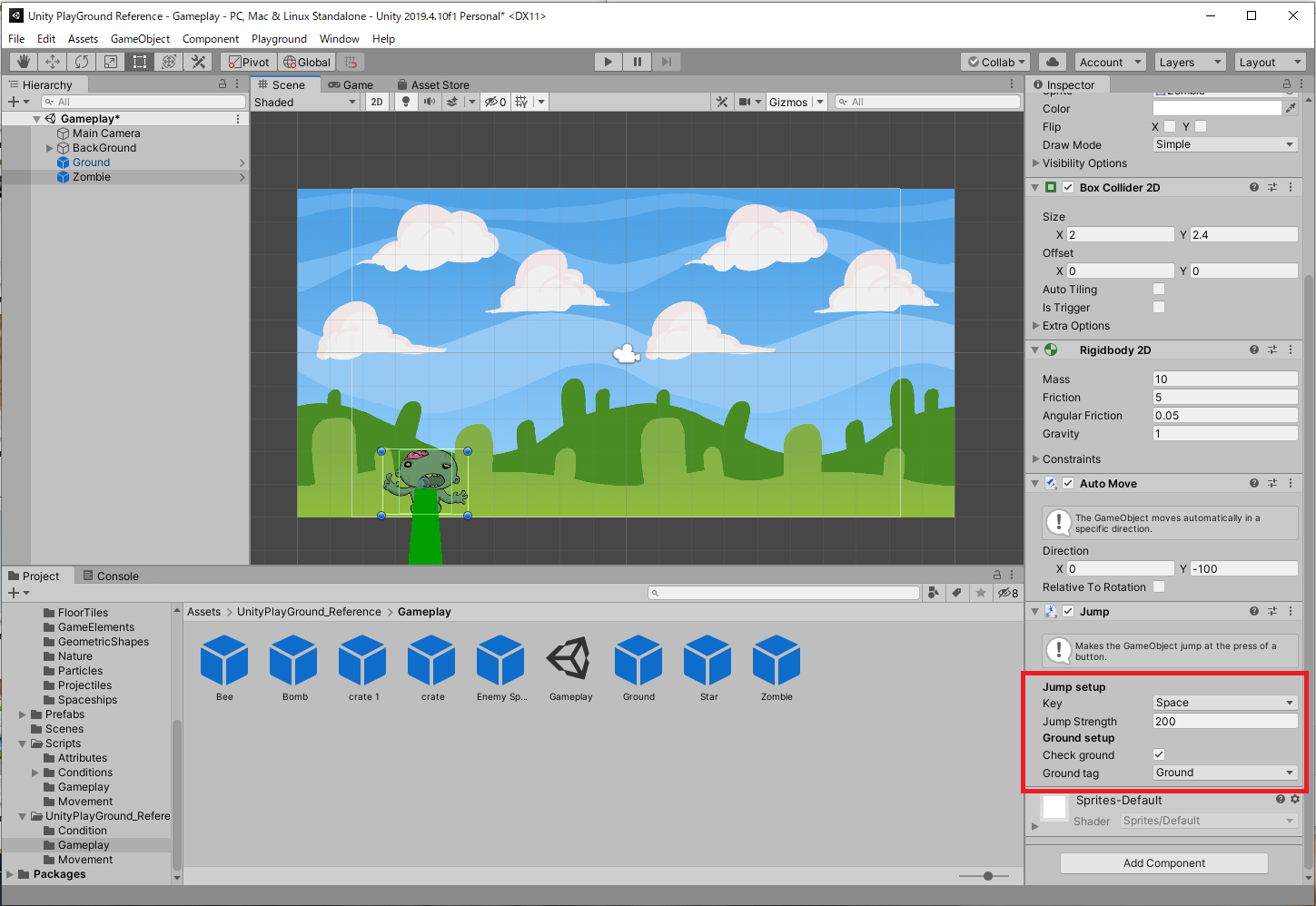
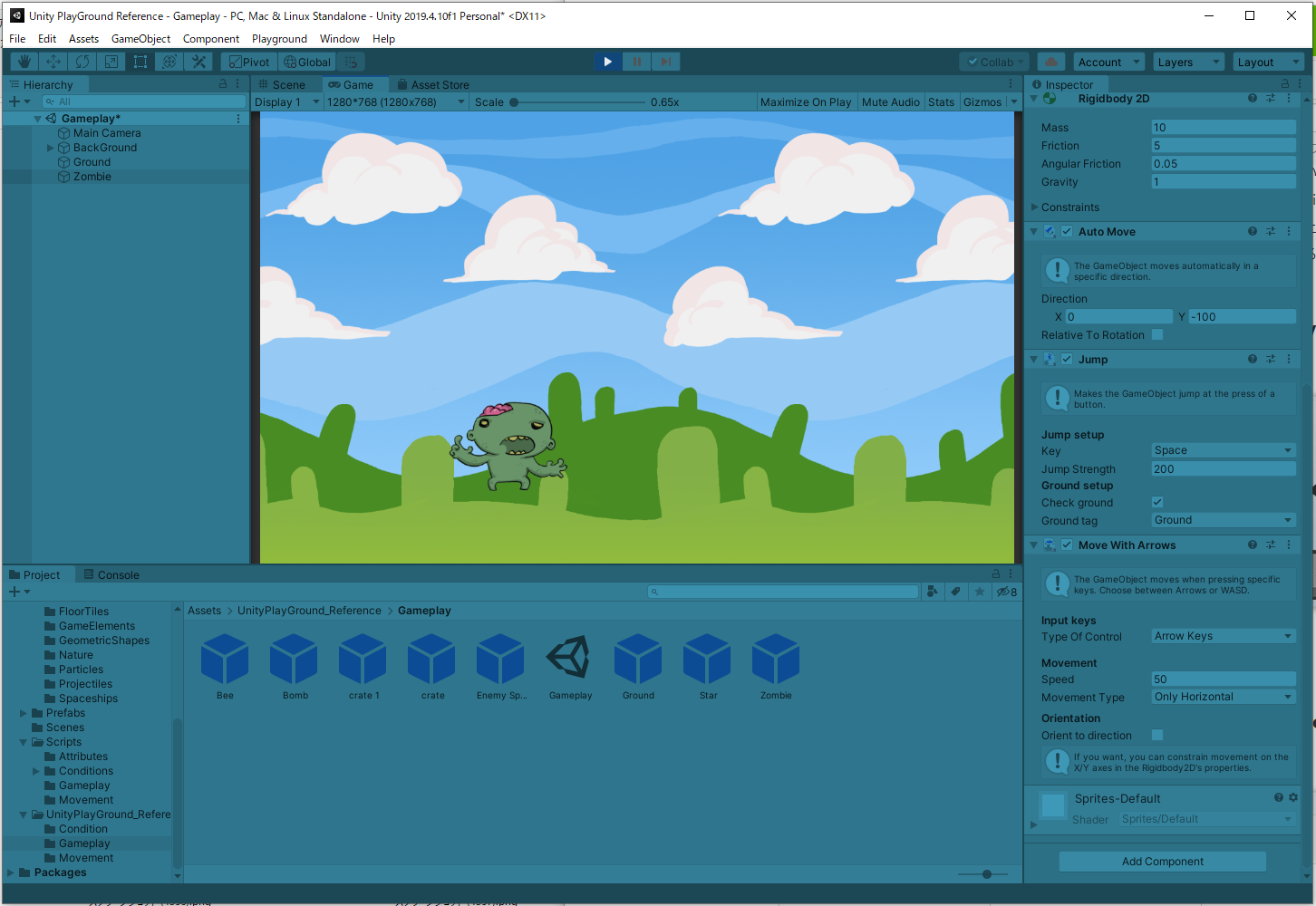
Jump

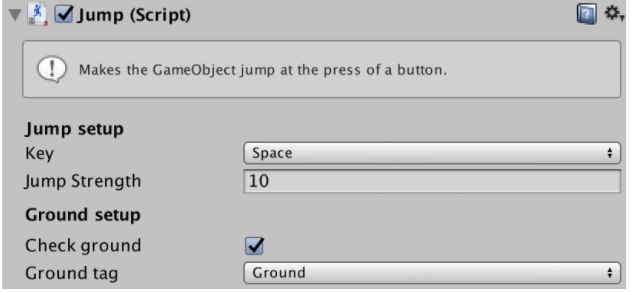
Jumpは特定のキーが押されたときにオブジェクトを押し上げるスクリプトで、その名のとおりジャンプ動作を作成するのに多用されます。
Key:ジャンプに使用されるキーボードのキーを指定する
Jump Strength:ジャンプの強さ(高さ)
Check ground:Check groundをオンにしてGround tagからタグを選択する。その後、地面とするGameObjectのタグをGround tagで選択したタグと同じものにすると、空中での連続ジャンプを防げる。逆にCheck groundをオフにすると、キャラクターは空中で複数回ジャンプできる。
アバターをジャンプさせる

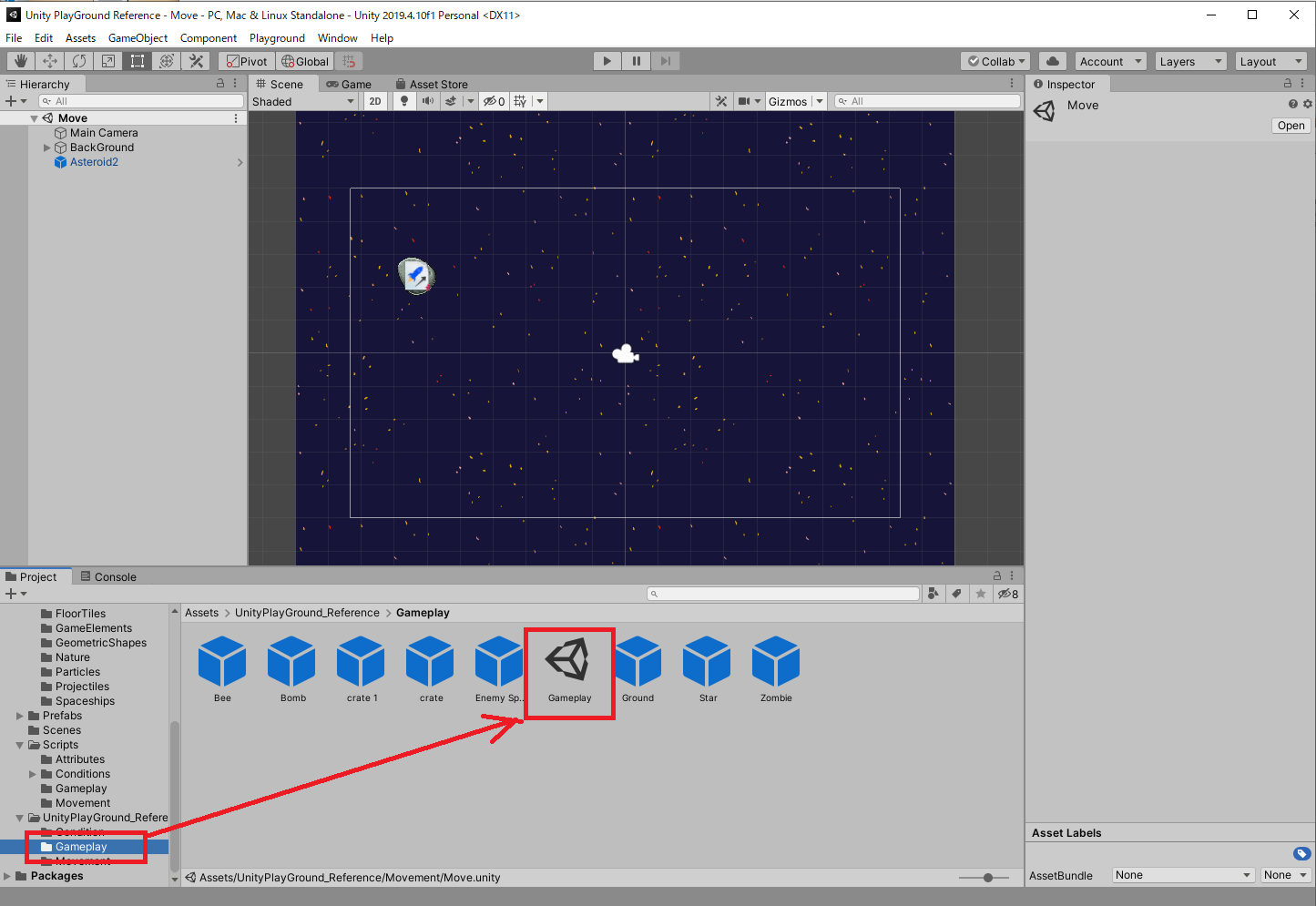
1:プロジェクトエリアのツリーからAssets>UnityPlayGround_Reference>Gameplayと進み、Gameplay.unityをダブルクリックする。

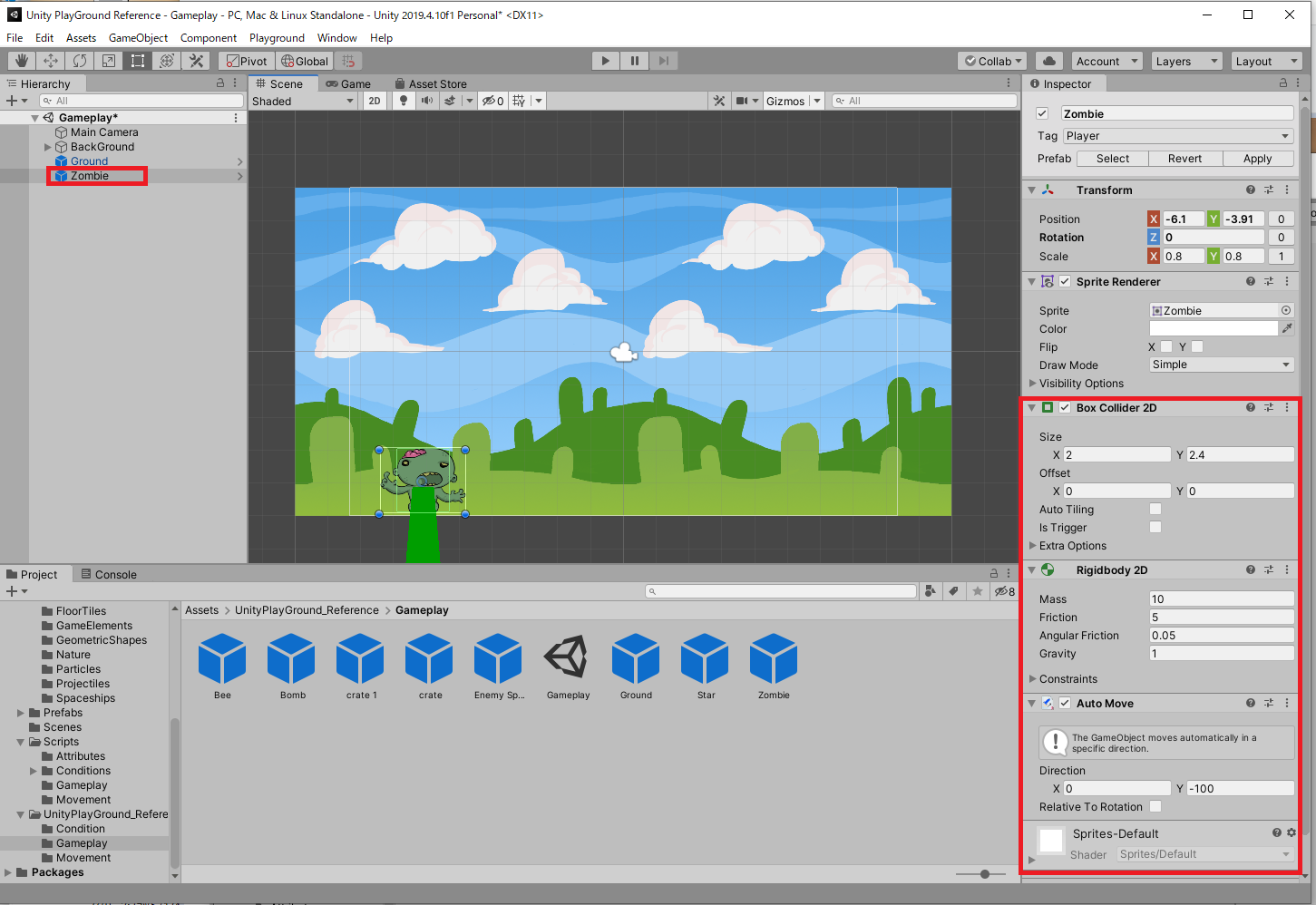
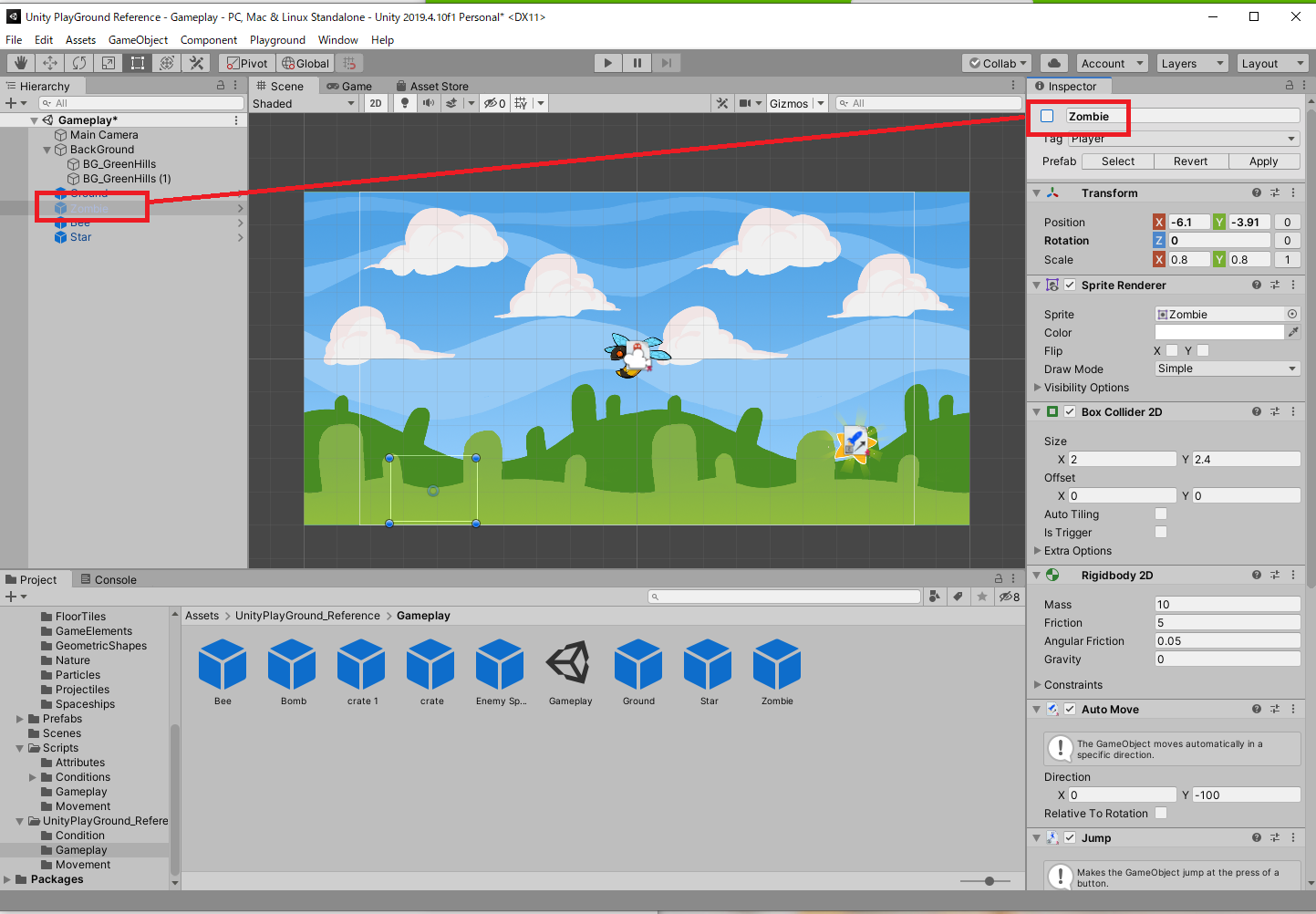
2:HierarchyからZombieをクリックする。すでにBox Collider 2DとRigidbody 2D、そしてAutoMoveがアタッチされていることを確認しよう。これらは教材用にZombie PrefabとしてPrefab化されているものだ。
ワンポイントアドバイス
もしアタッチされていなければ、Add Componentから絞り込み検索を行って、アタッチしておこう。

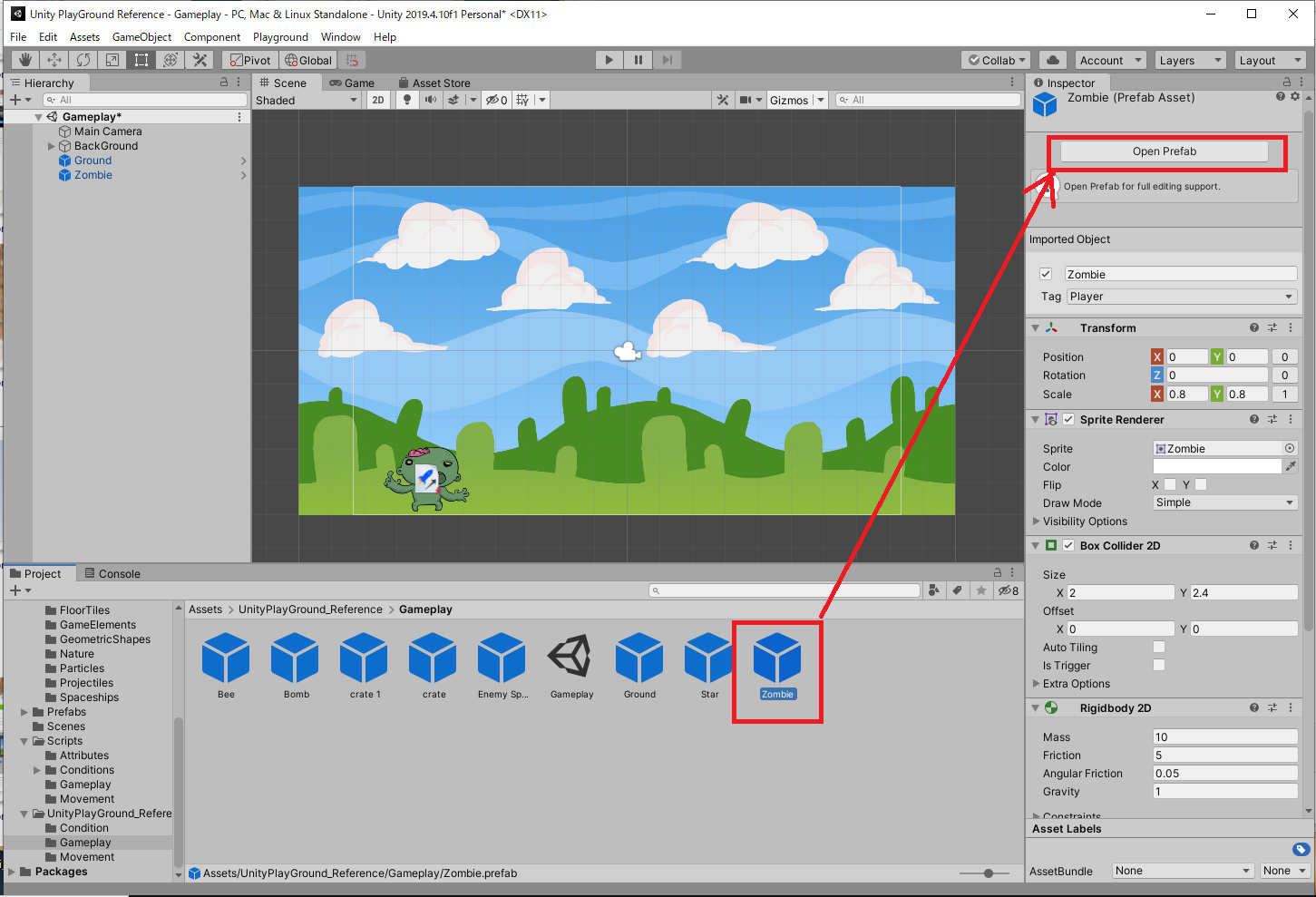
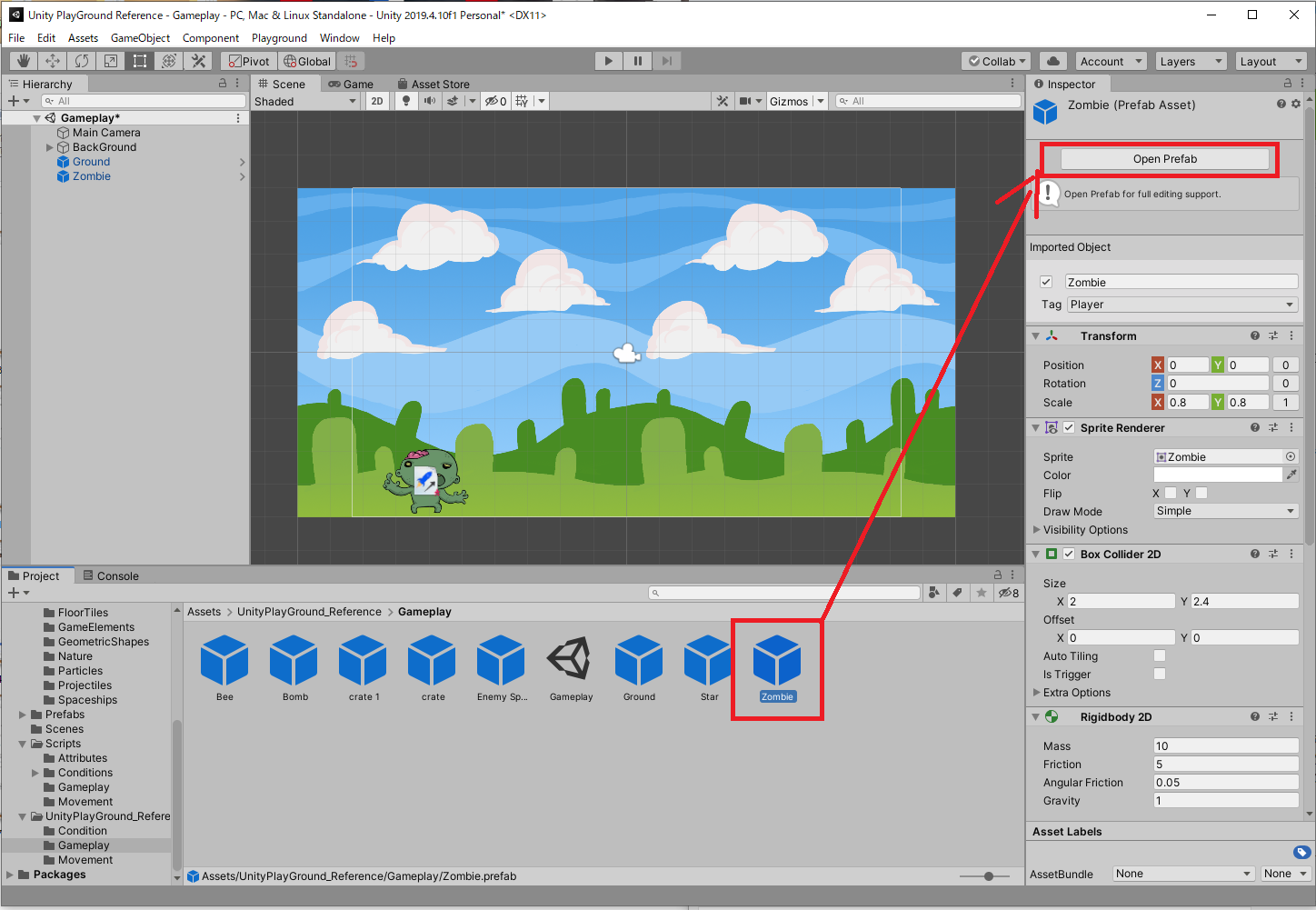
3:プロジェクトエリアからZombieプレハブをクリックし、InspectorからOpen PrefabSをクリックする。

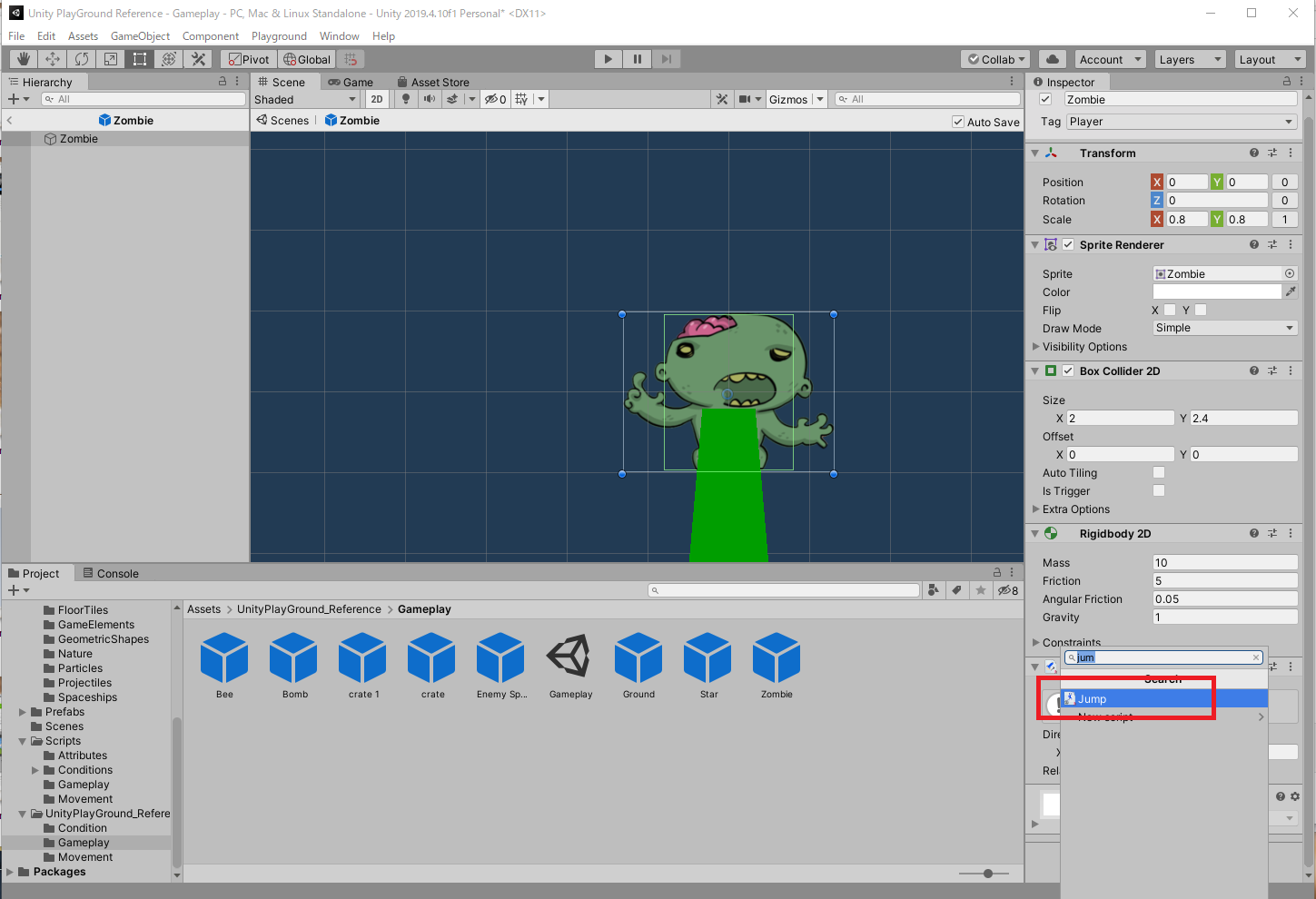
4:Zombieeプレハブが開いたら、InspectorのAdd ComponentからJumpスクリプトを絞り込み検索し、アタッチする。

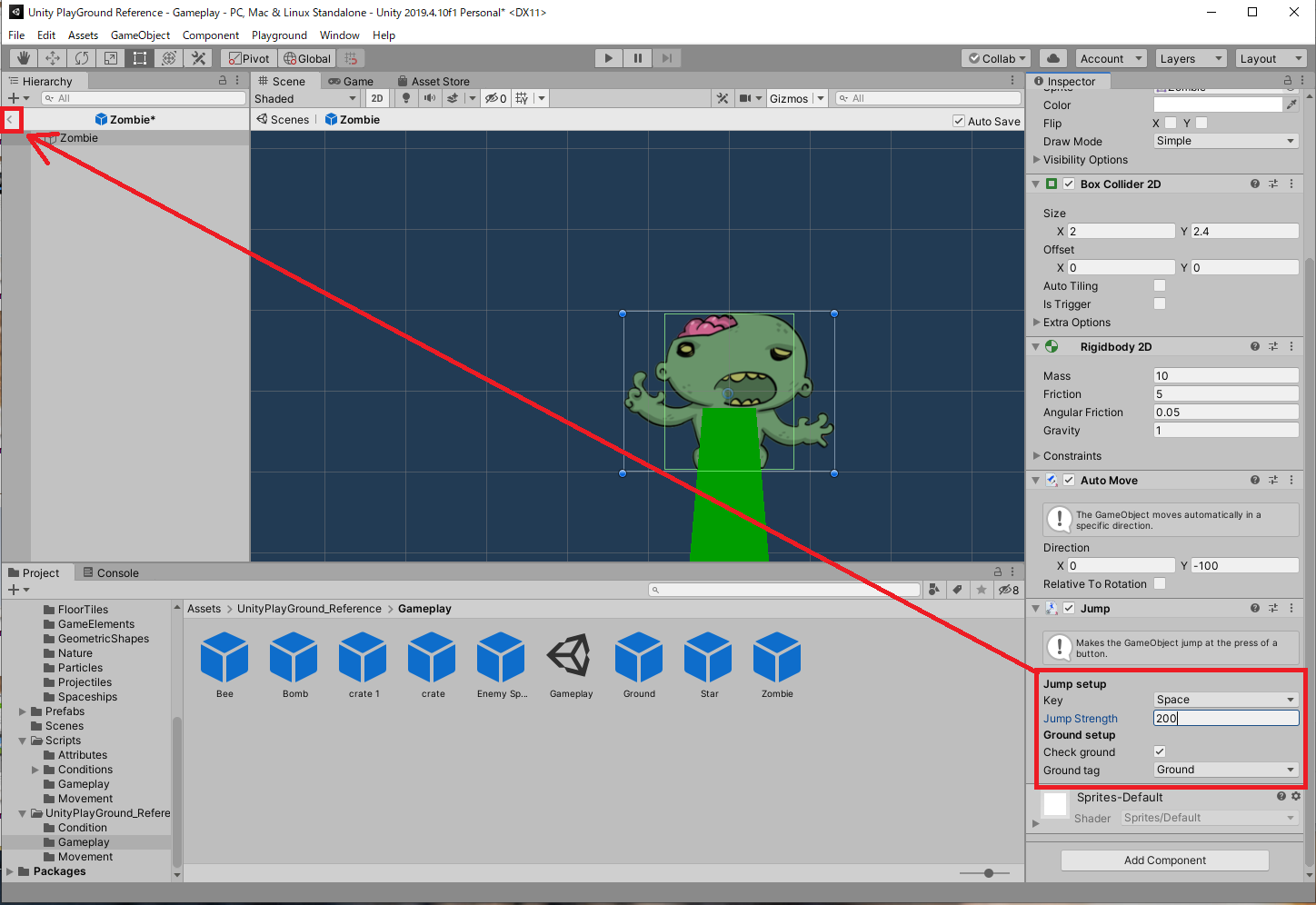
5:JumpスクリプトがZombieプレハブにアタッチされたら、Jump Strengthを「200」に設定して、「<」アイコンをクリックしよう。
Key:どのキーを押したらオブジェクトがジャンプするか指定できる。
Jump Strength:ジャンプ力を変更できる。
Check Ground:これをオンにすると特定のタグがついているオブジェクトの上に設置している場合のみ、ジャンプできるようになる。
Ground tag:どのオブジェクトの上にいるとジャンプできるか、タグで指定できる。

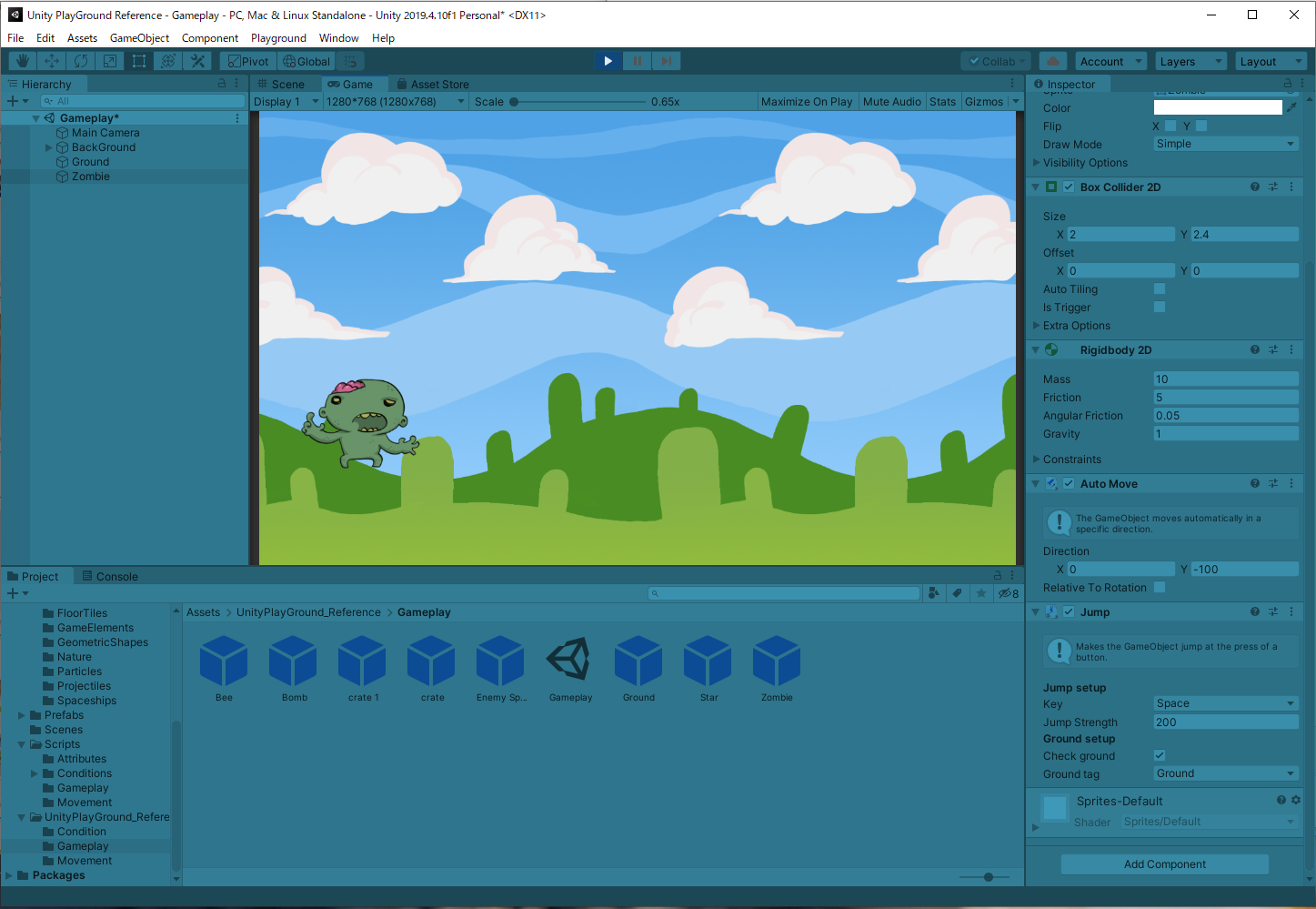
6:HierarchyでZombieオブジェクトをクリックし、Inspector欄で設定画反映されているか否か確認しよう。

7:再生ボタンをクリックして、スペースキーを押すとZombieがジャンプすることを確認しよう。
ワンポイントアドバイス

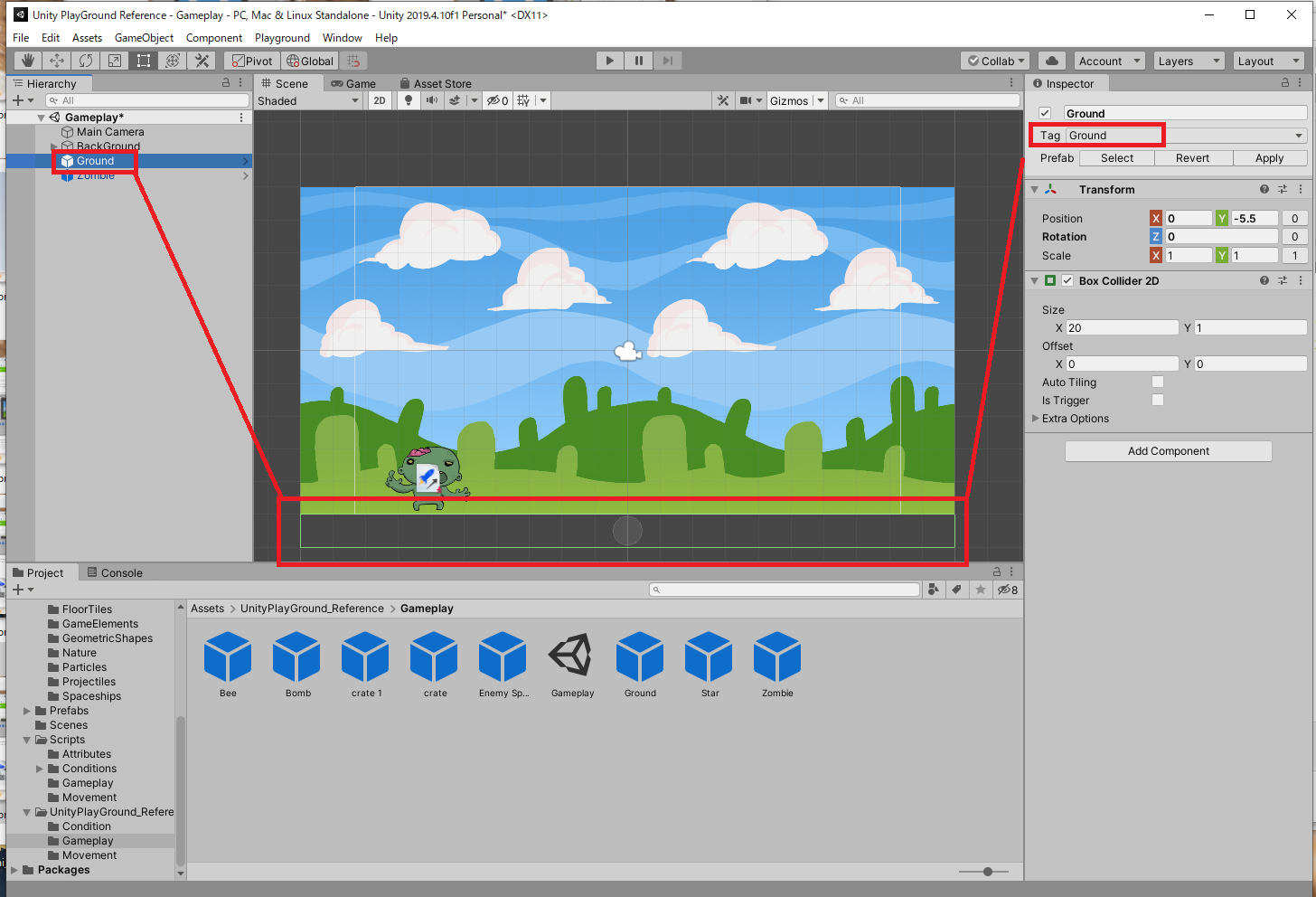
Zombieが画面の下に落下していかないのは、地面の下にGroundという透明なオブジェクトが配置されていて、TagにGroundが設置されているからだ。JumpスクリプトはスクリプトがアタッチされているColliderがGroundタグがついているオブジェクトの上に設置している時に限定して、特定のキーを押すと上向きの力が働くように記述されている。ここでGroundタグを外すと、空中でもジャンプすることができるようになる。
ワンポイントアドバイス
ここで1つのPrefabにJumpとAutoMoveの二つのスクリプトがアタッチされている点に注目してください。このうちAutoMoveは下向きの力を設定しています。このように上向きと下向きの相反する力を加えることで、ジャンプの感触を調整しています。他にもさまざまな調整方法があるので、いろいろと試してみてください。
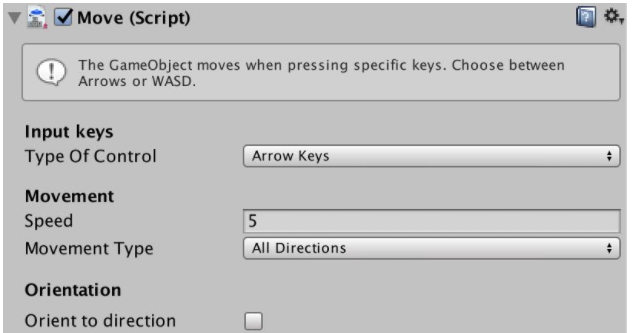
Move
Move(移動)スクリプトは、矢印キーまたはWASDキーを押すことで前後左右にGameObjectに一定の力を加えます。

Type of Control:使用するキータイプを割り当てます。キータイプはAWSDか矢印キーのどちらかを選べます。キャラクターを2つ画面上に配置し、それぞれに異なるMoveスクリプトを割り当てると、同じキーボード上でプレイするマルチプレイヤーゲームを作成できます。
Speed:移動速度を変えられます。
Movement Type:移動を1つの軸だけに制限できます。(Only Horizontalは水平移動のみ、Only Verticalは垂直移動のみ)
Orient to direction:オンにするとキャラクターの向きを移動方向に沿うように変えられます。
キー操作でアバターを移動させる

1:プロジェクトエリアからZombieプレハブをクリックし、InspectorからOpen Prefabをクリックします。

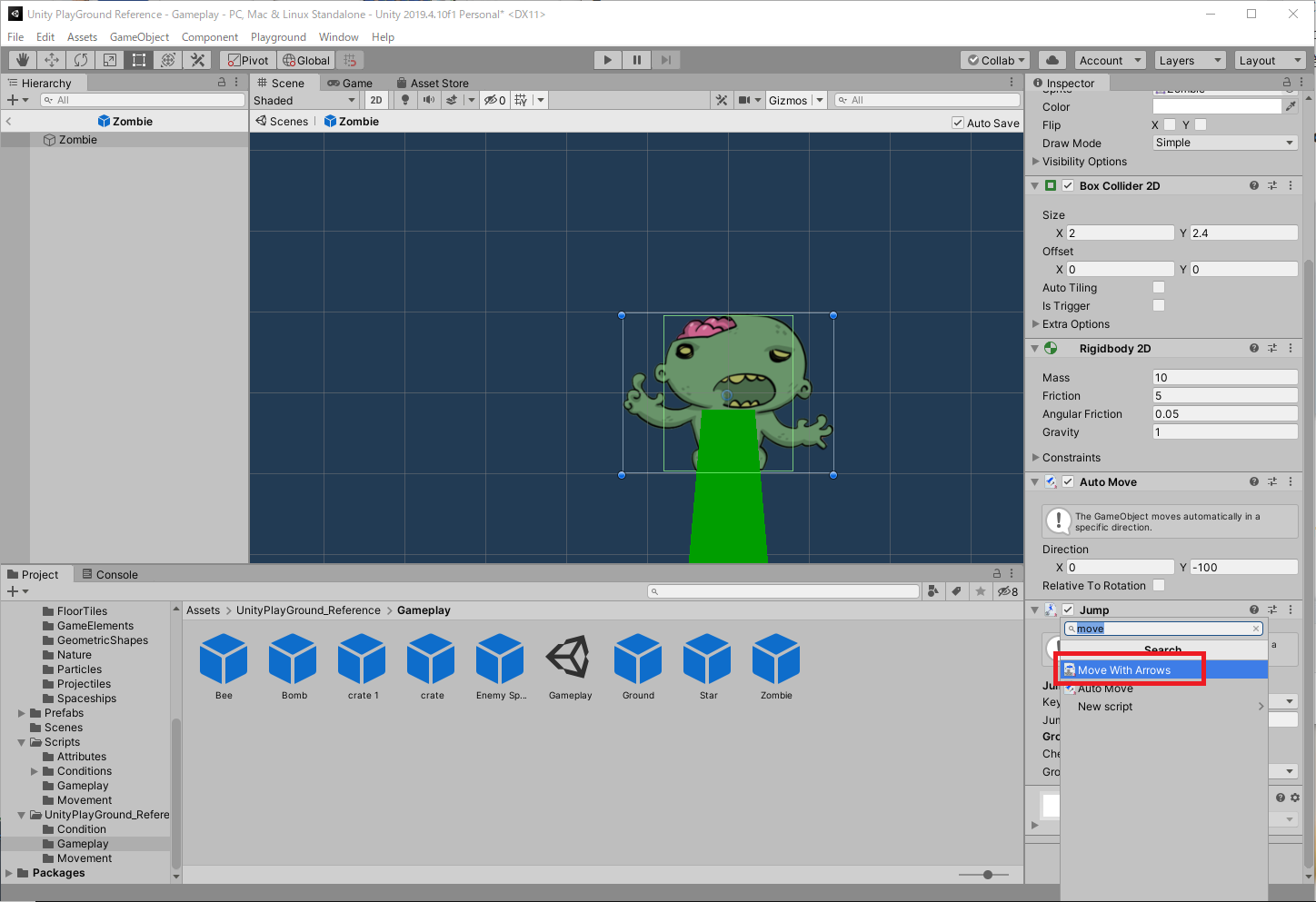
2:Zombie PrefabのInspectorでAdd Componentをクリックし、Move with Arrowsスクリプトを絞り込み検索してアタッチします。

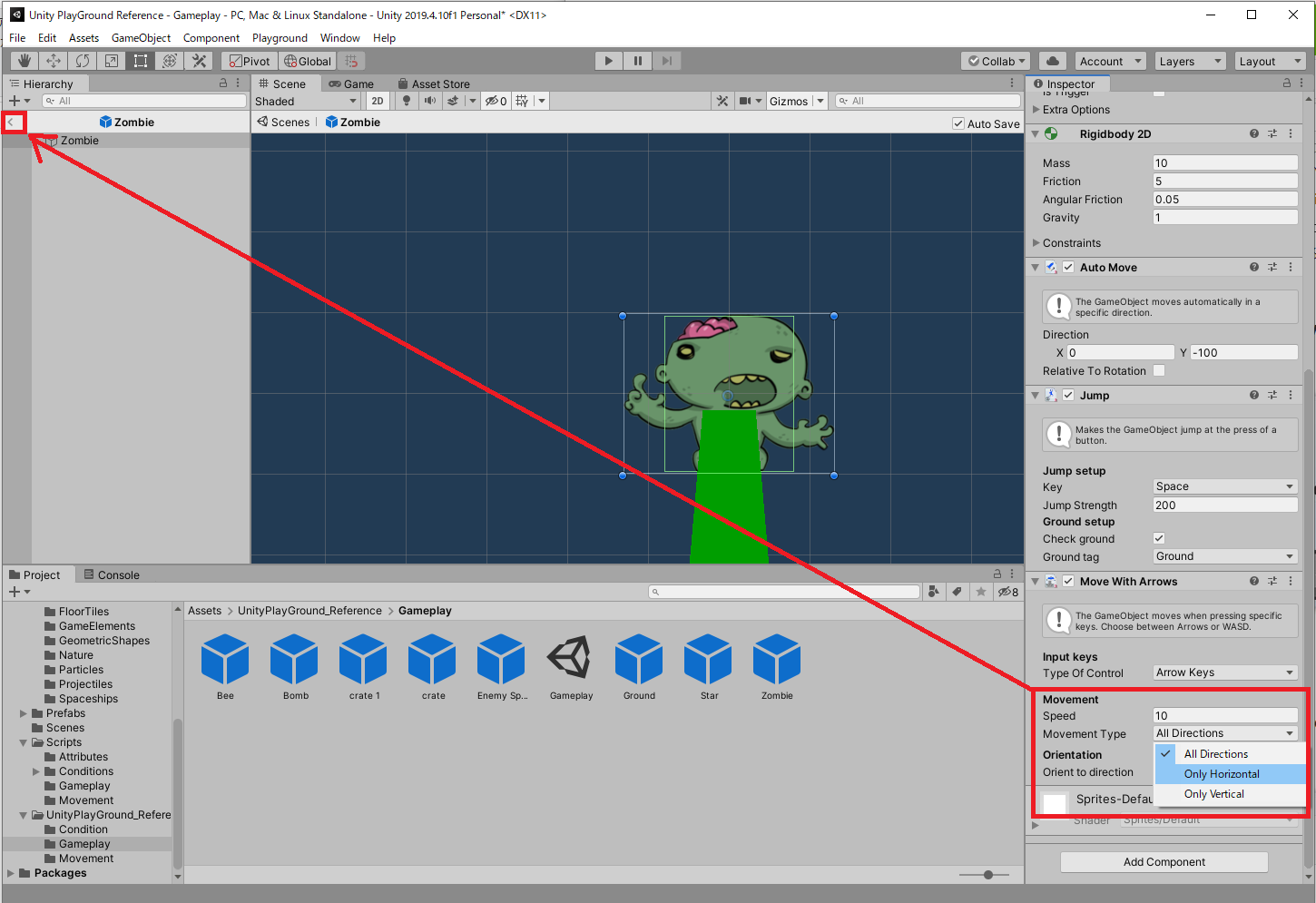
3:Zombie PrefabにMove with Arrowsコンポーネントがアタッチされたら、Speedを「10」、Movement Typeを「Only Horrizon」に変更します。その後「<」アイコンをクリックします。

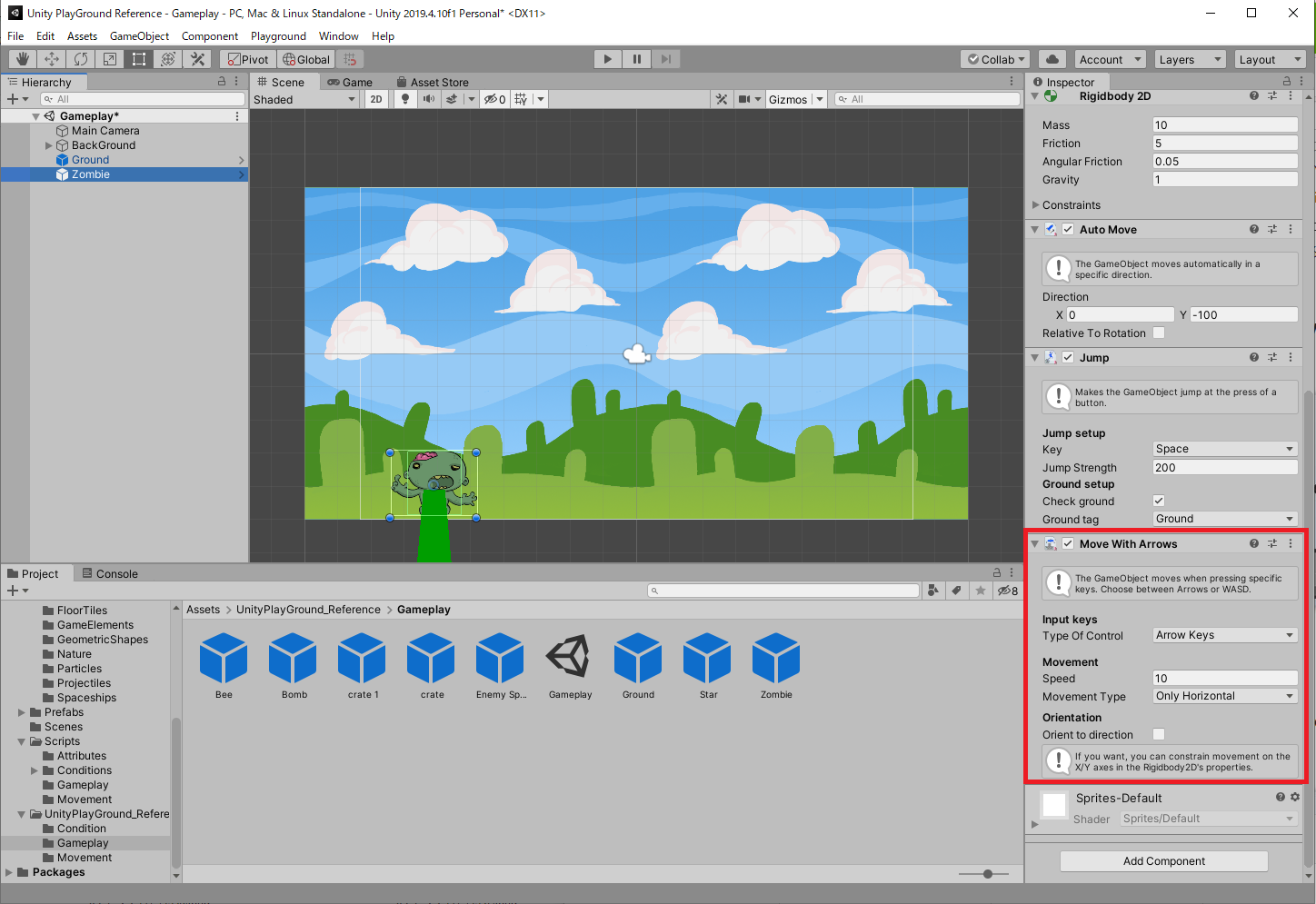
4:ZombieプレハブにMove with Arrowsコンポーネントがアタッチされていて、パラメータの設定画反映されているか確認します。

5:再生ボタンをクリックして、Zombieが矢印キーで移動できるか確認しましょう。
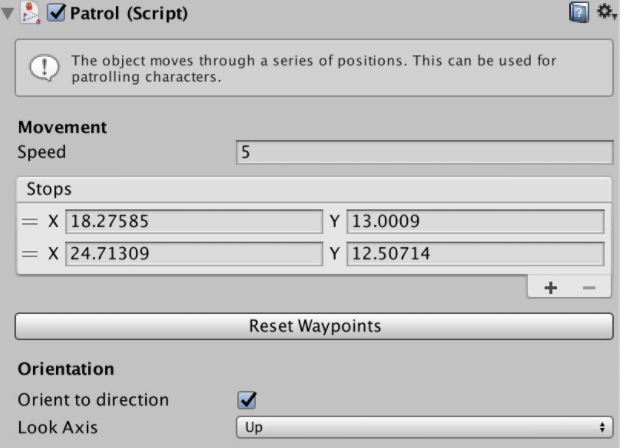
Patrol

Patrolスクリプトを使用すると、複数のウェイポイントで構成されるパスに沿ってオブジェクトが移動します。オブジェクトはすべてのウェイポイントを通過した後に始点に戻り、パス上を再び移動します。
ウェイポイントはリスト(Stops)にまとめられており、追加、削除、並べ替えが可能です。
ウェイポイントを作成すると、それらポイントは移動ハンドルとしてシーンビューに表示されます。移動ハンドルを動かすか、インスペクタ内でPositionの値を変更することで、ウェイポイントの位置を変えられます。

Reset Waypointsボタンをクリックすると、リストがクリアされ、ストップが1つだけ追加されます。
Orient to direction:チェックボックスをオンにすると、移動中のスプライトの向きを制御できます。
Look Axis:Orient to directionと組み合わせて、移動中のスプライトの向きを制御できます。
エネミーを自動周回させる

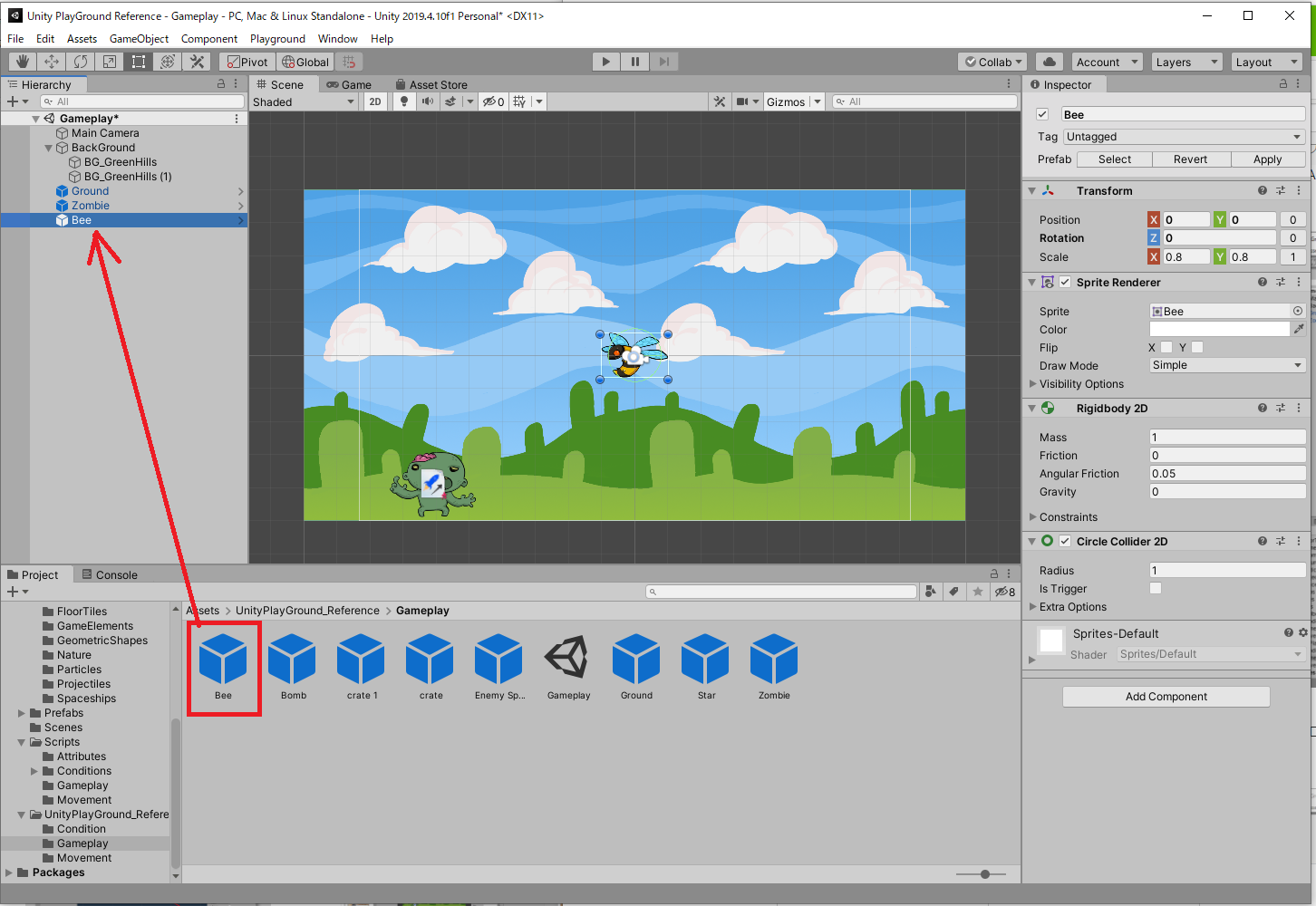
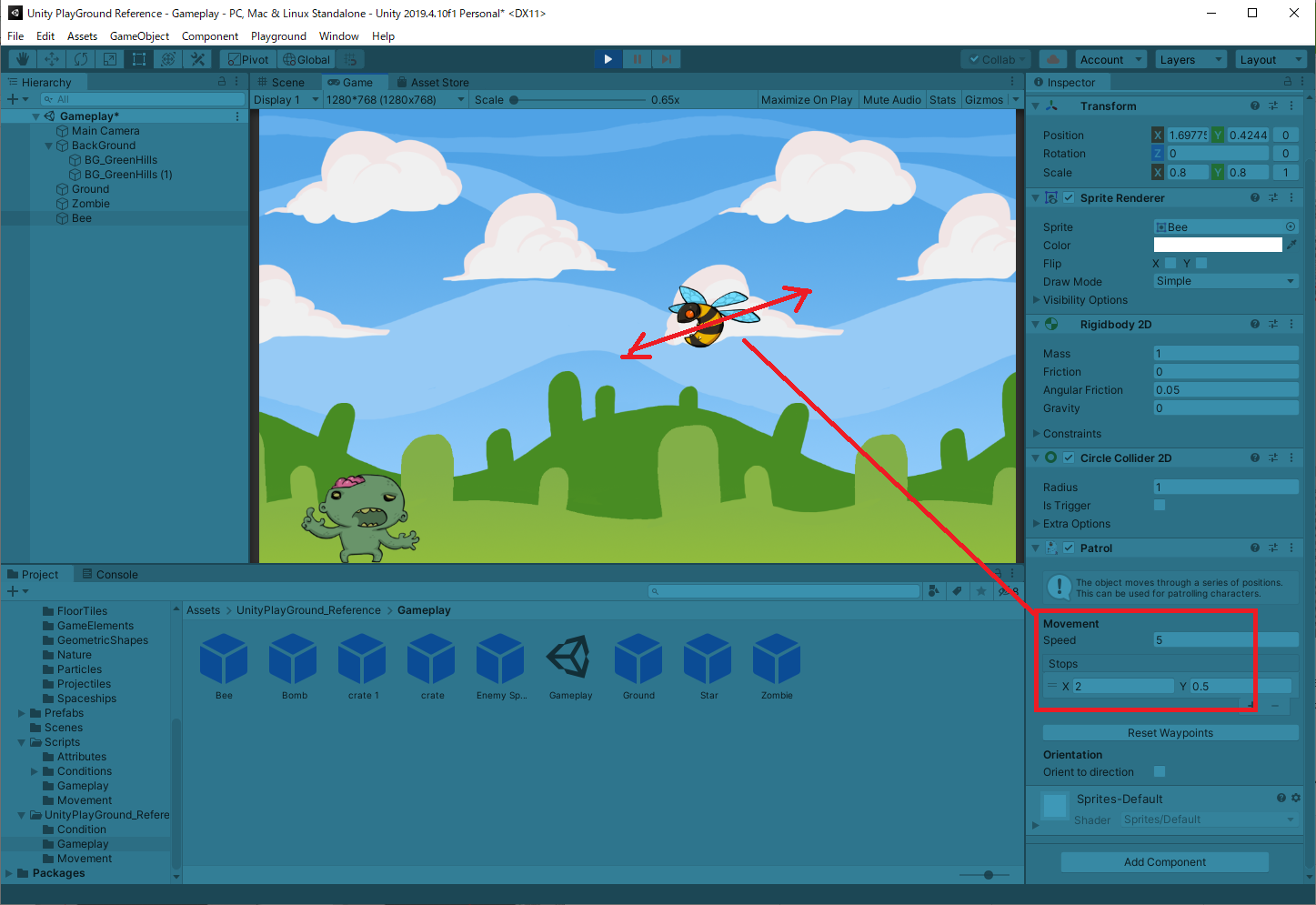
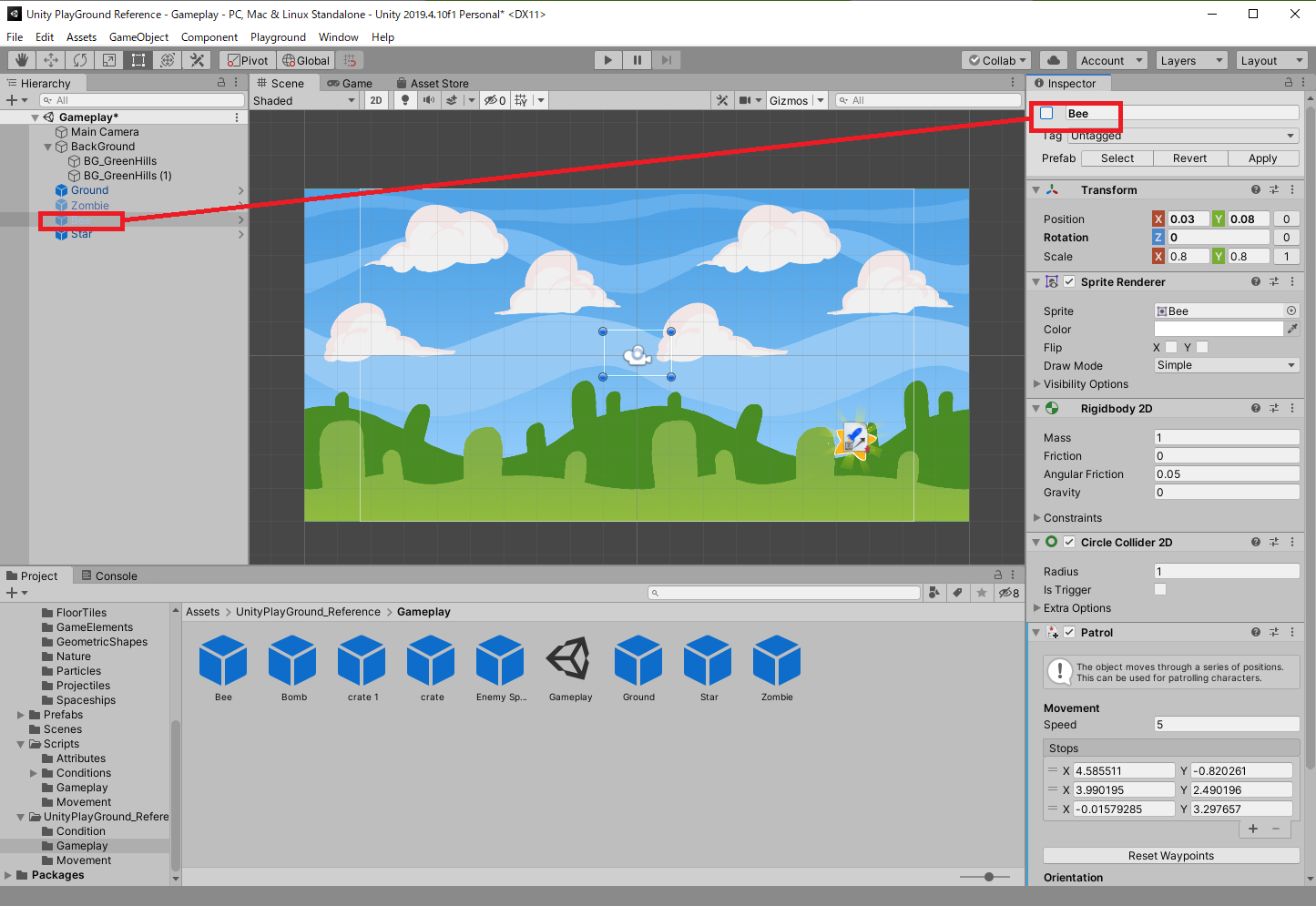
1:プロジェクトエリアからBee PrefabをHierarchyにドラッグ&ドロップする。その後、シーンビュー上でBeeの位置を修正する。

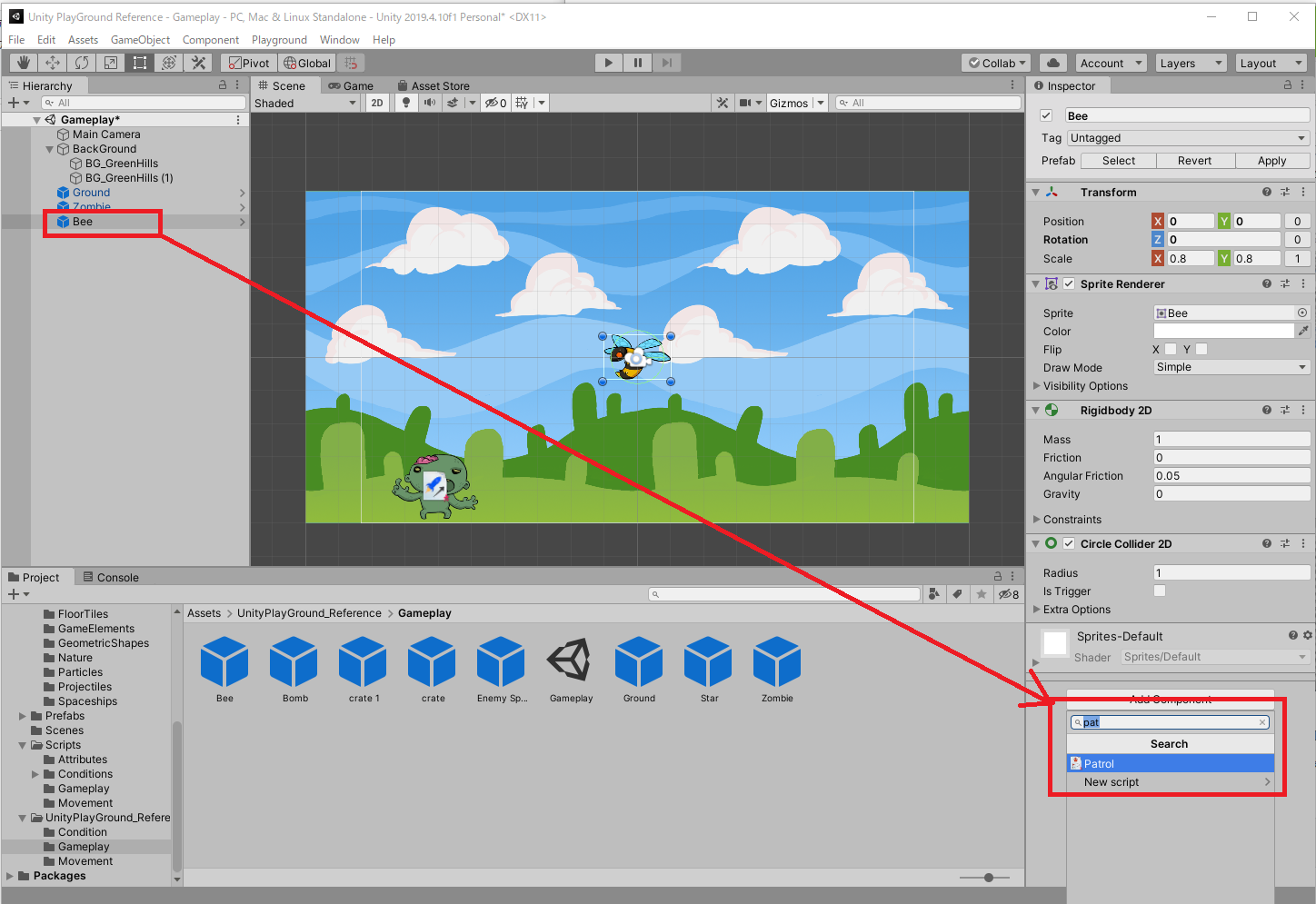
2:HierarchyでBeeオブジェクトをクリックし、InspectorのAdd ComponentでPatrolを絞り込み検索し、アタッチする。

3:再生ボタンをクリックして、Beeが移動するか確認しよう。この時、Beeの移動速度と場所はInspectorのPatrolコンポーネントにあるMovementのパラメータと一致している。

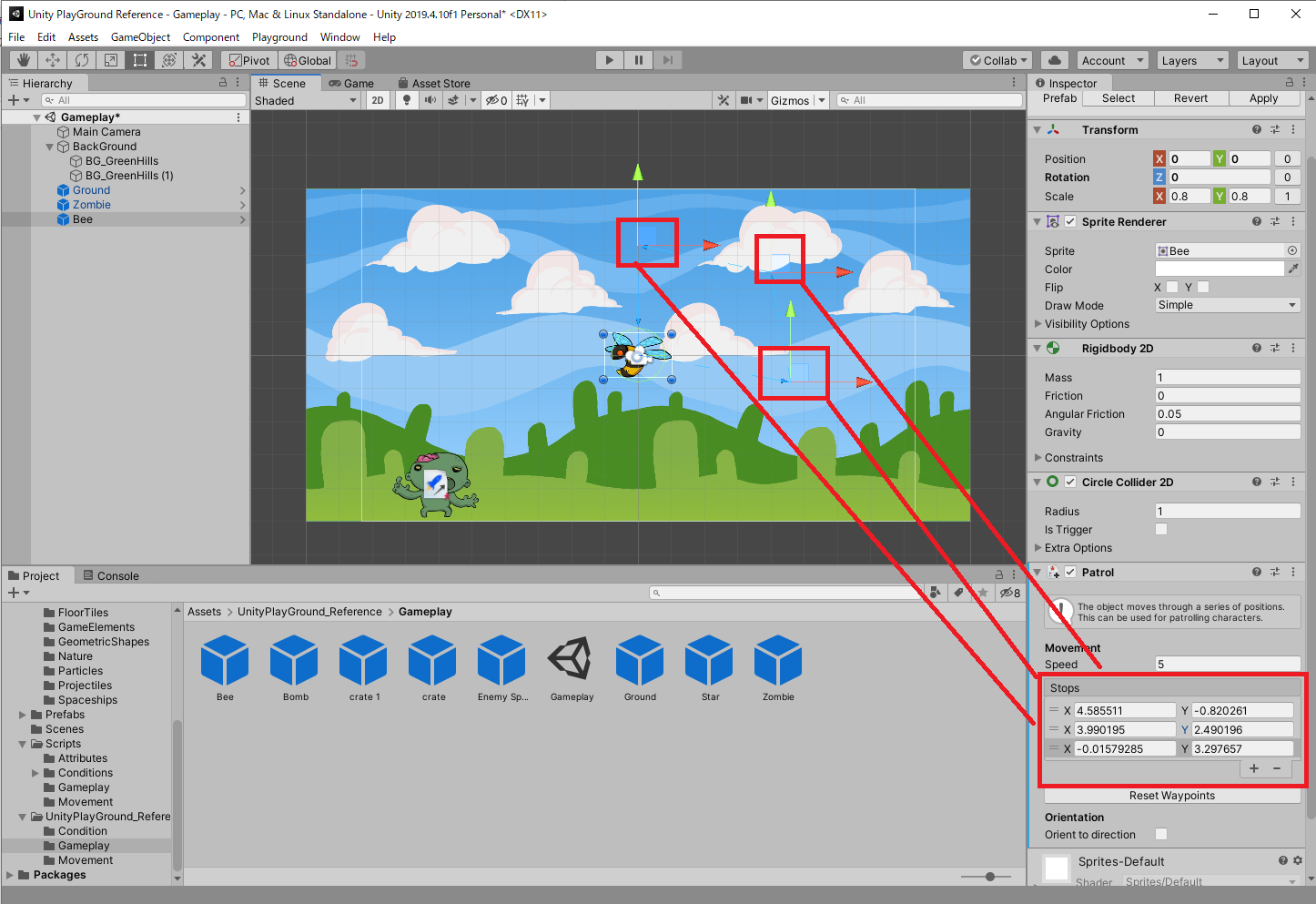
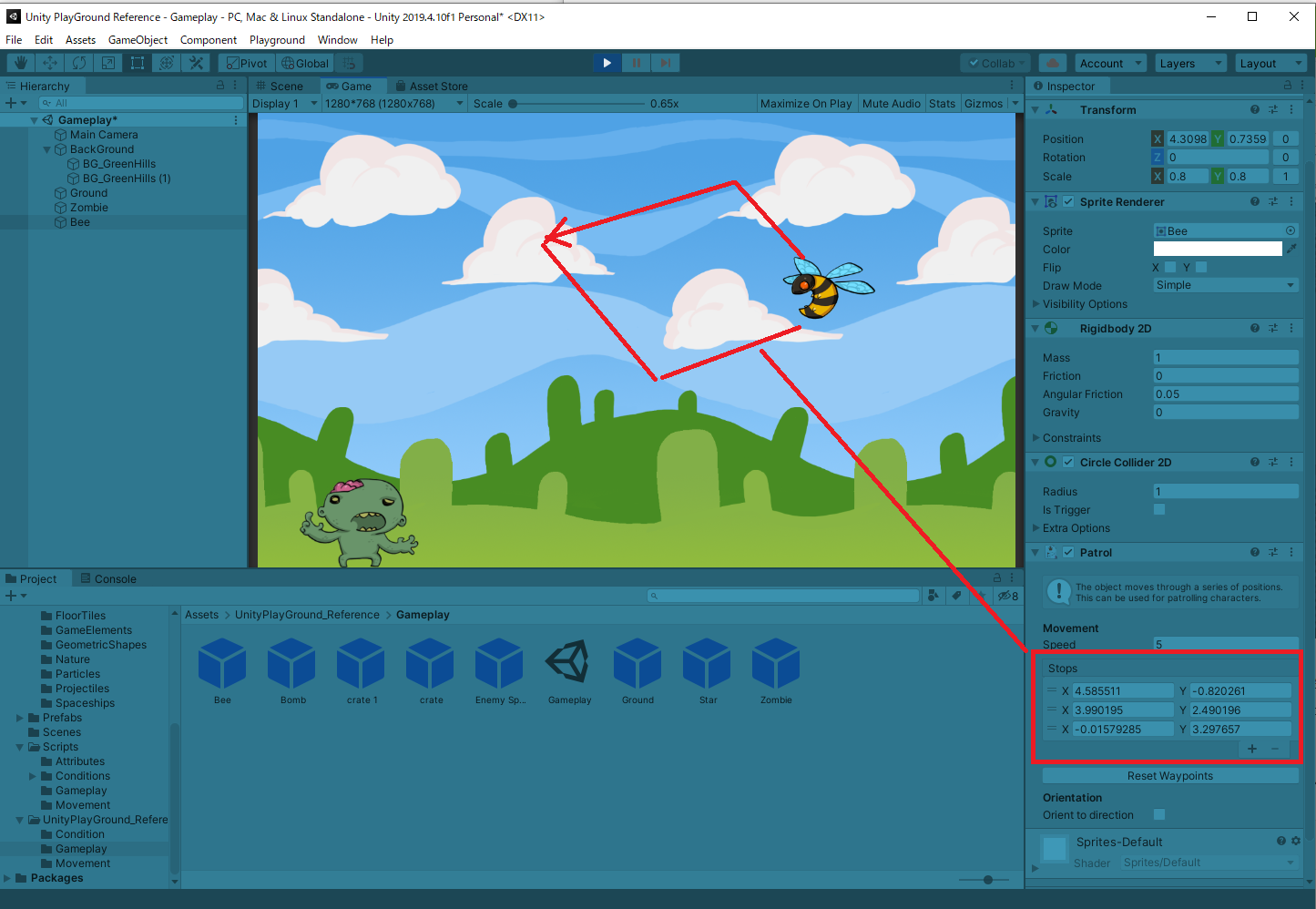
4:PatrolコンポーネントのStopsリストにある「+」ボタンをクリックすると、移動経路をふやせる。移動経路は座標を入力するか、シーンビュー上のアイコンをドラッグすることで移動できる。「-」ボタンで移動経路を削除できる。

5:再生ボタンをクリックして、設定したルート通りBeeが移動するか確認しよう。
ワンポイントアドバイス
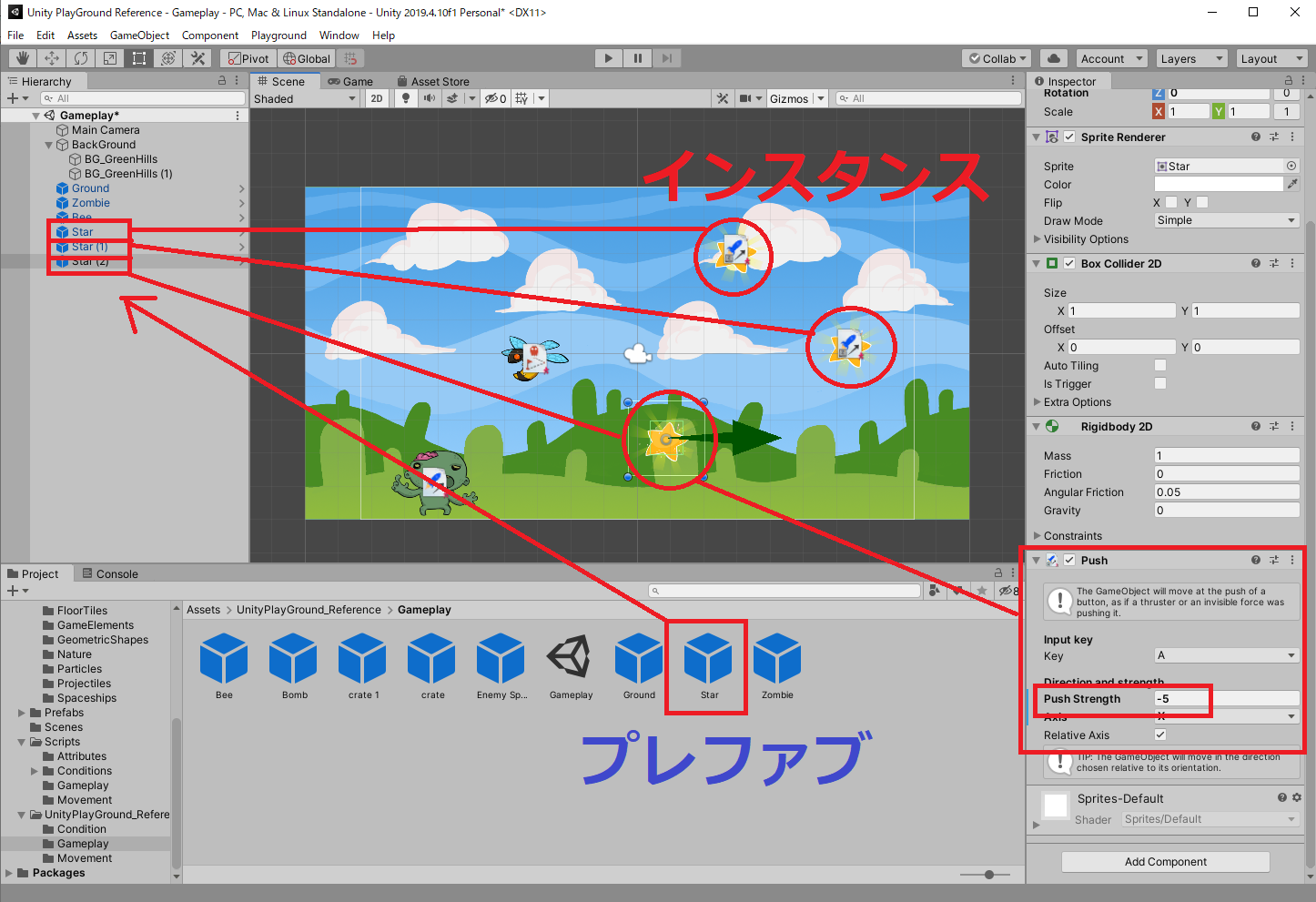
これまでのスクリプトと違い、PatrolはPrefabを開いた上でアタッチするのではなく、PrefabをいちどHierarchyにドラッグ&ドロップし、シーンビュー上に配置してから、インスタンスに対してアタッチする。こうすることで、個々のオブジェクトごとに異なる移動経路を設定できる。Prefabに直接設定すると、すべてのインスタンスに影響を及ぼすが、Hierarchy上のインスタンスに設定すると、設定した内容を個別に反映させられると覚えておこう。
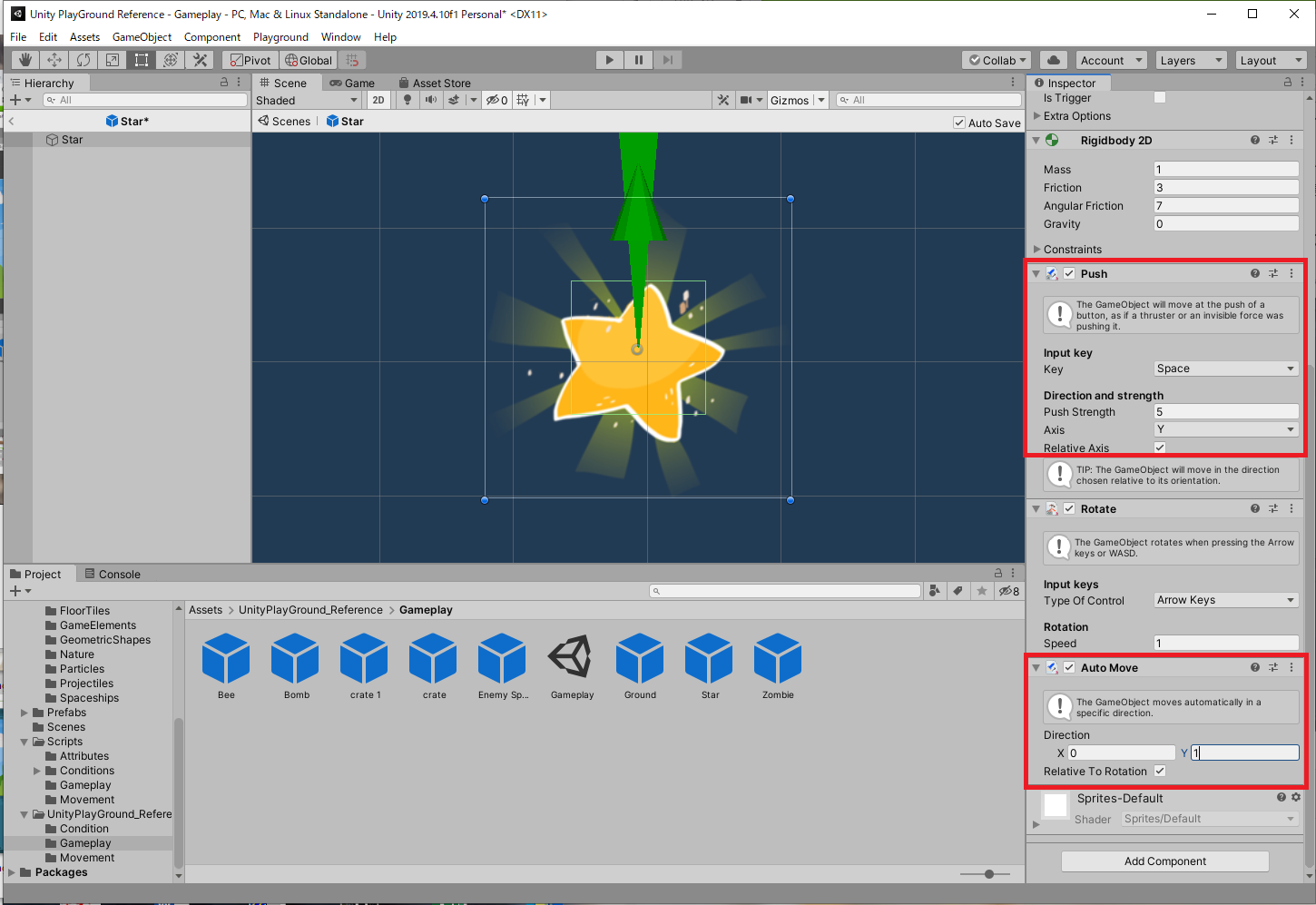
Push

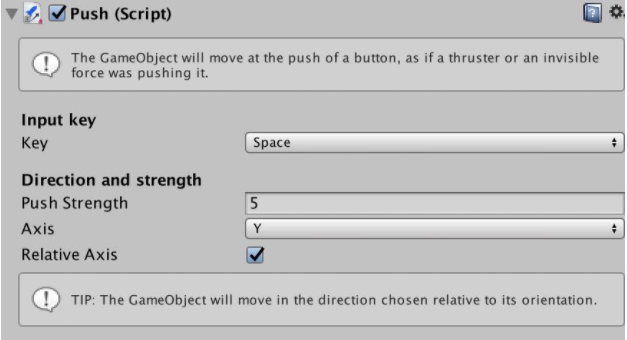
Pushスクリプトはキーボードの特定のキーを押している間、その方向に連続で力を加えます。乗り物やロケットなどのコントローラを作成するのに便利です。また、それをRotateスクリプトと組み合わせて操縦可能にすることもできます。

Key:どのキーを押すとPUSHするか設定できます。
Push Strength:PUSHする力を変更できます。
Axis:どの方向に押すかを制御できます。Yは上に、Xは右に移動します。Push Strengthを負の値に設定すると反対に移動します。
Relative Axis:チェックすると押す方向にあわせてゲームオブジェクトの向きを変えられます。
キャラクターを上に押し上げる

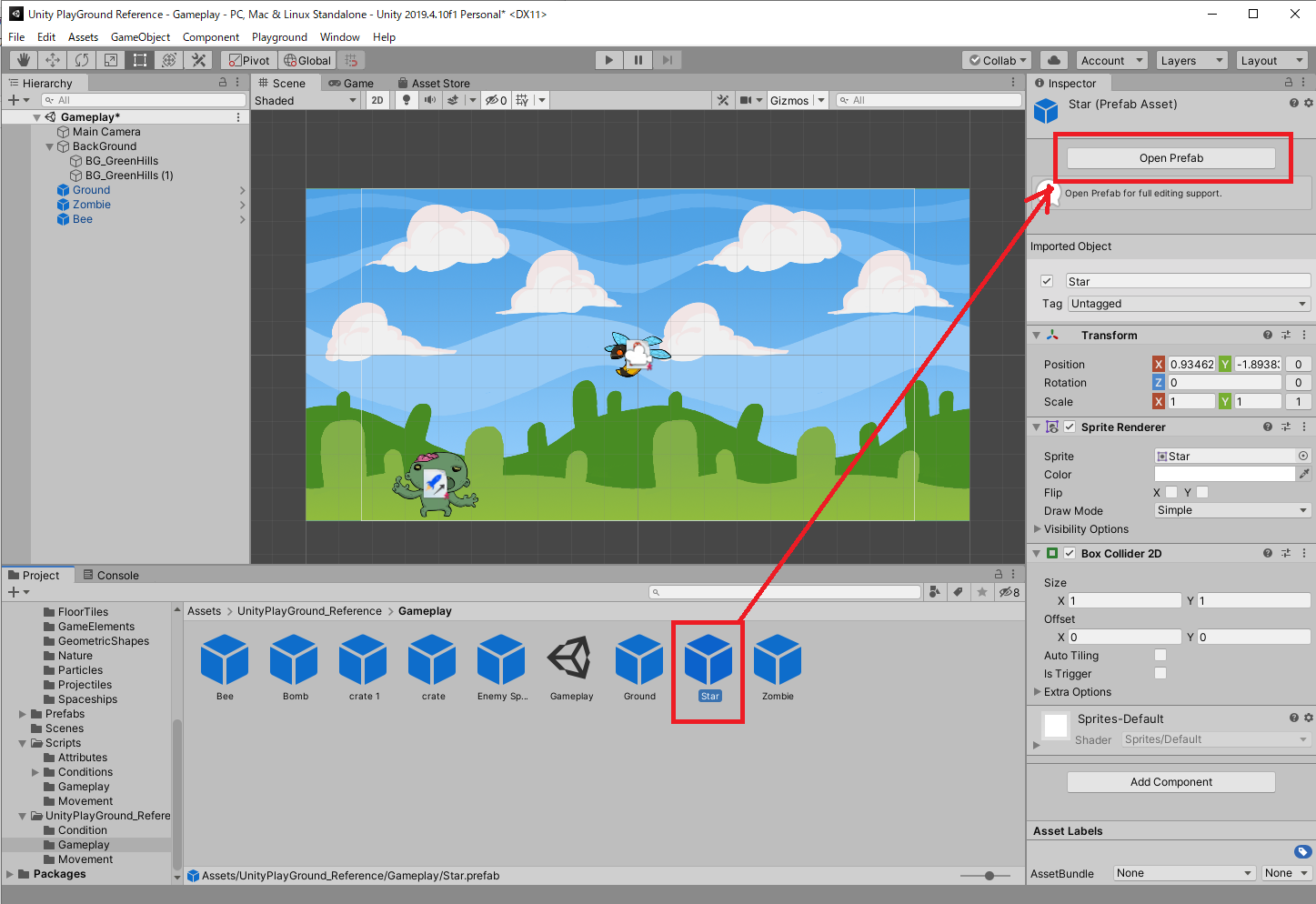
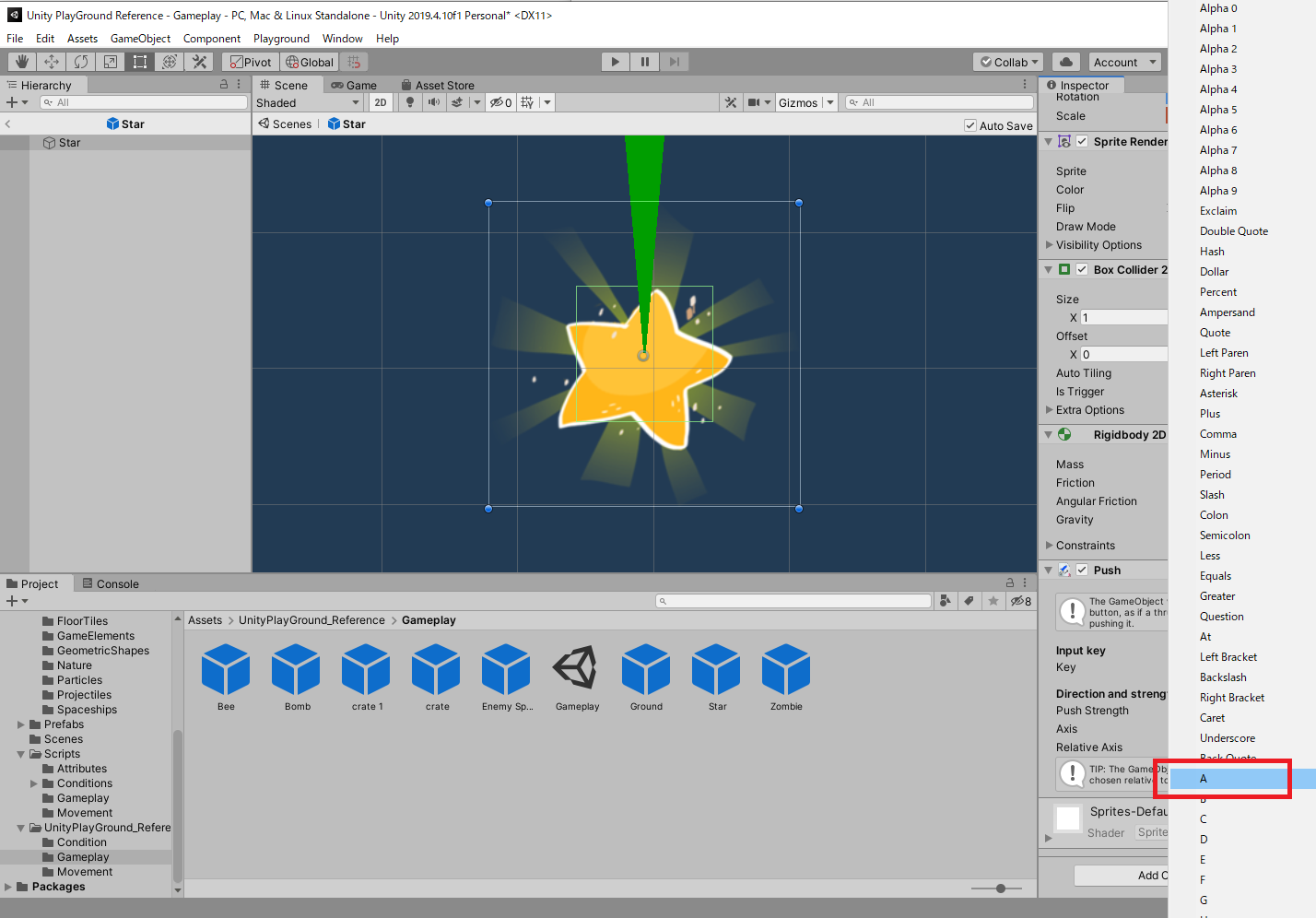
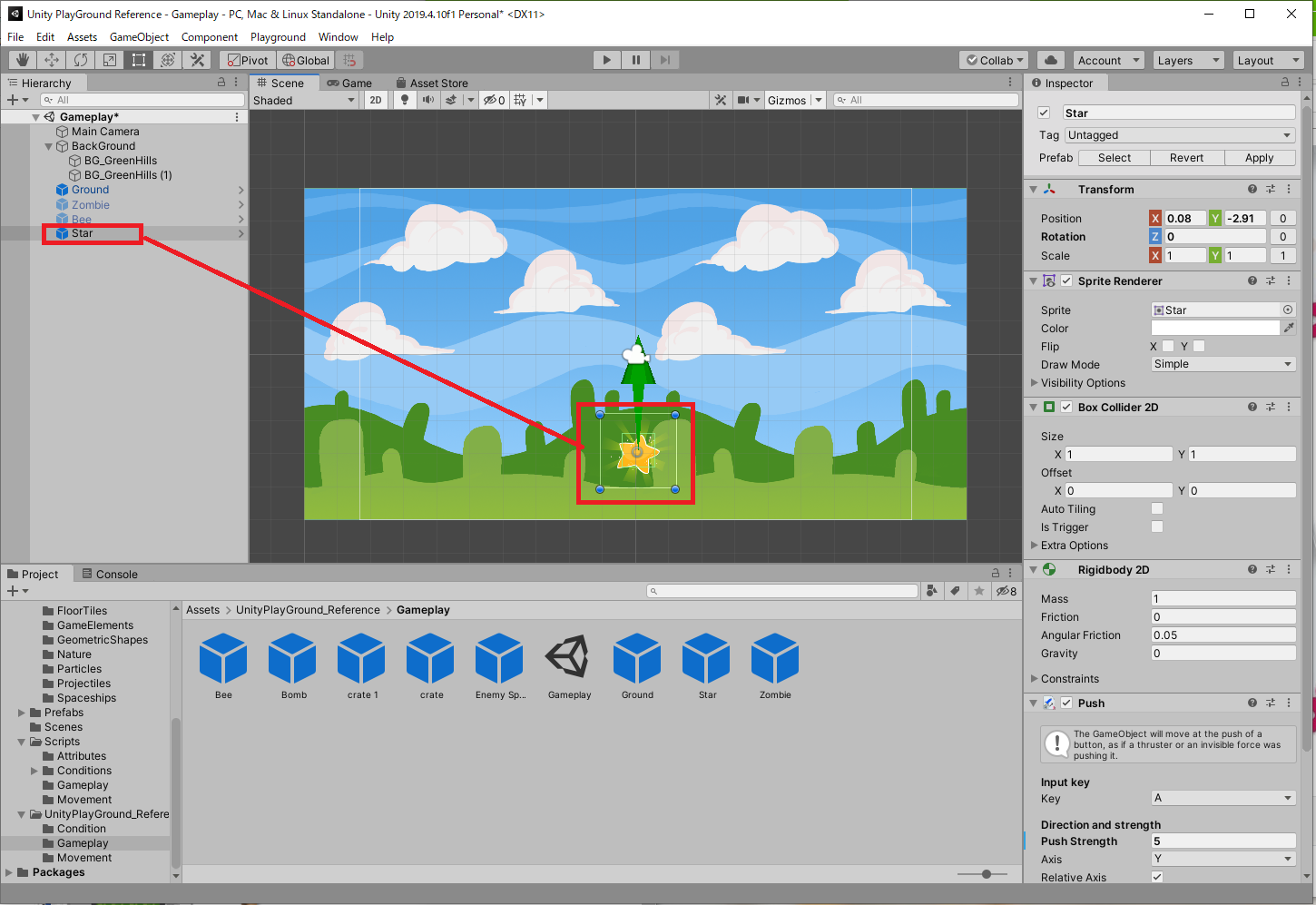
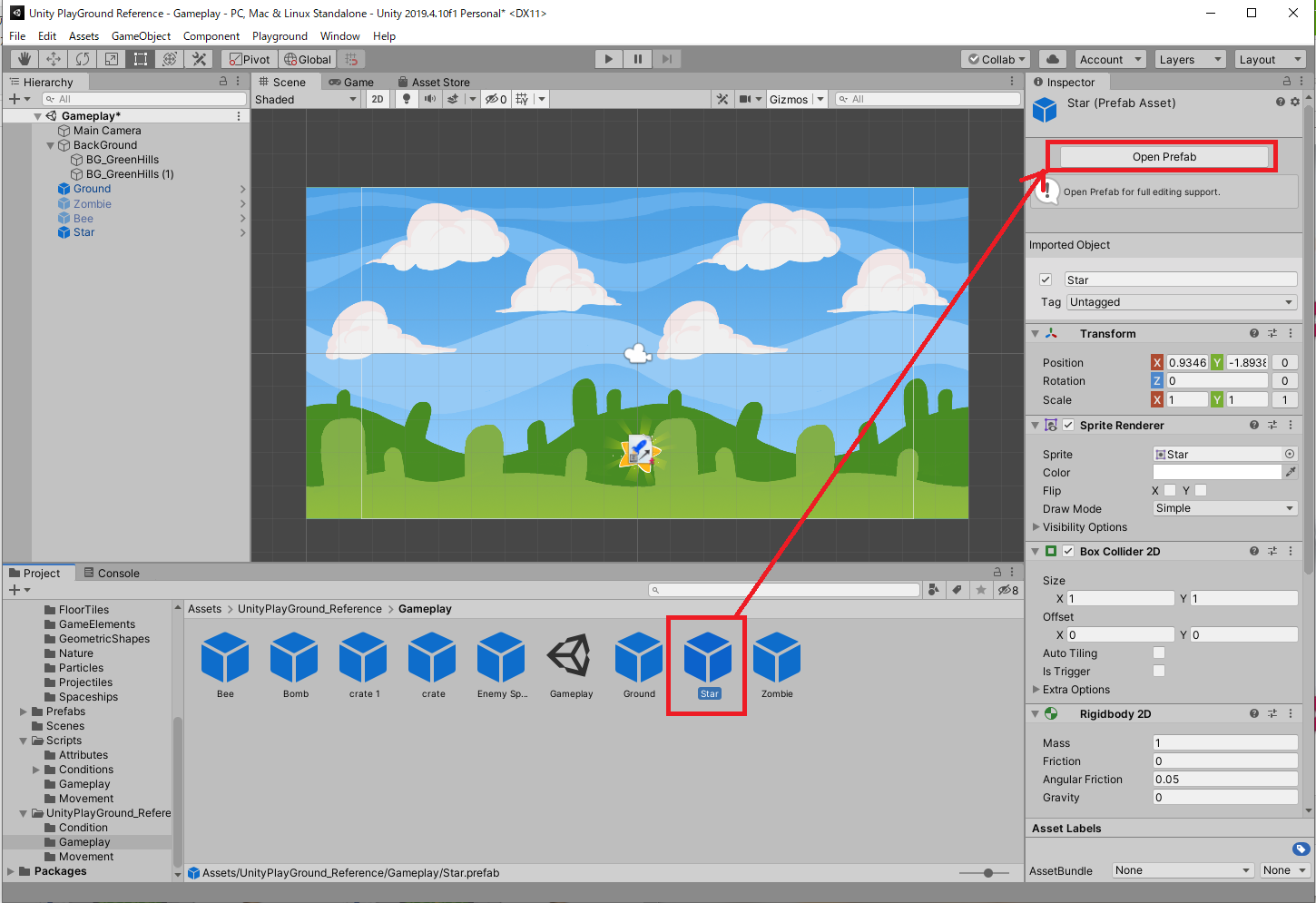
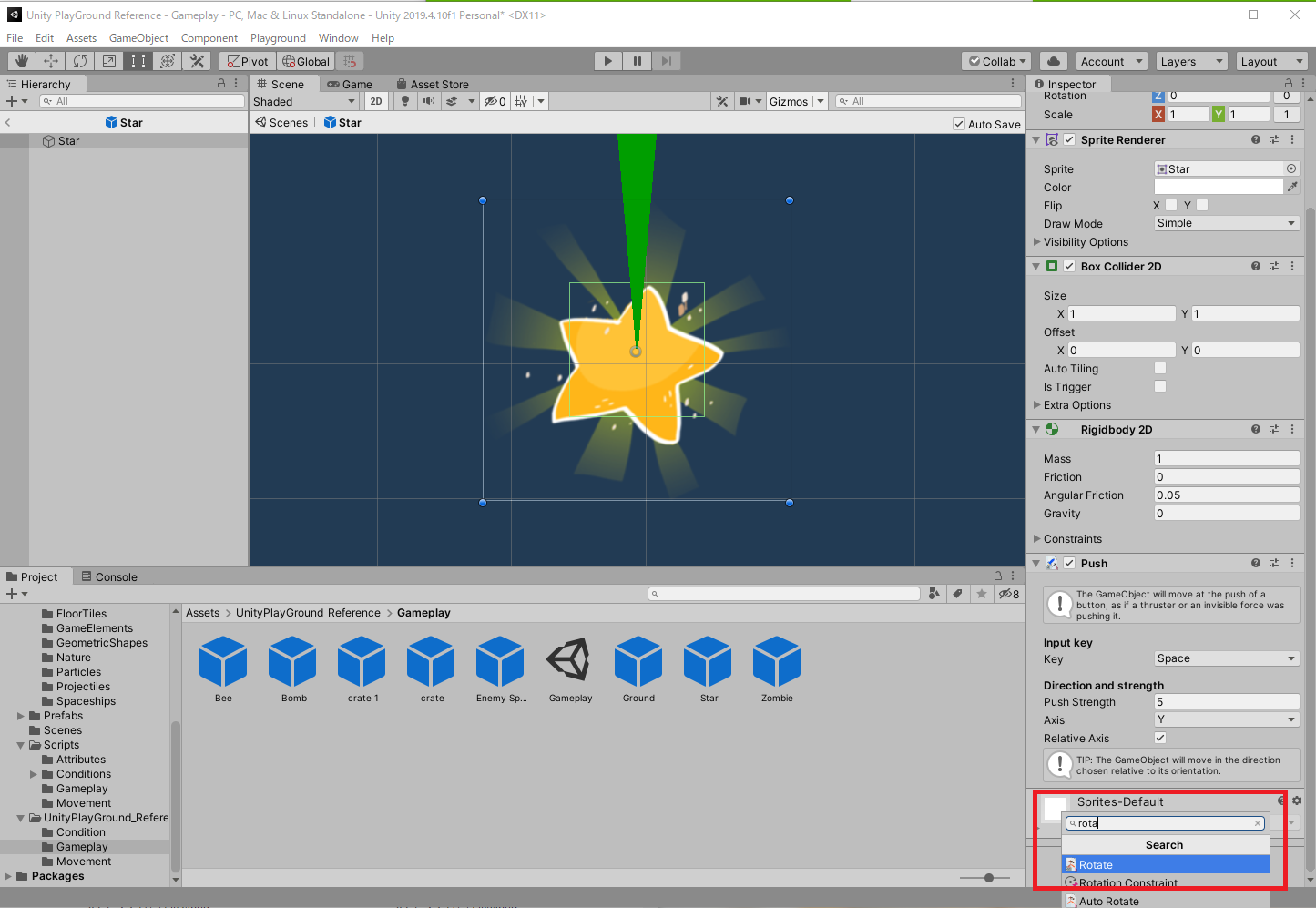
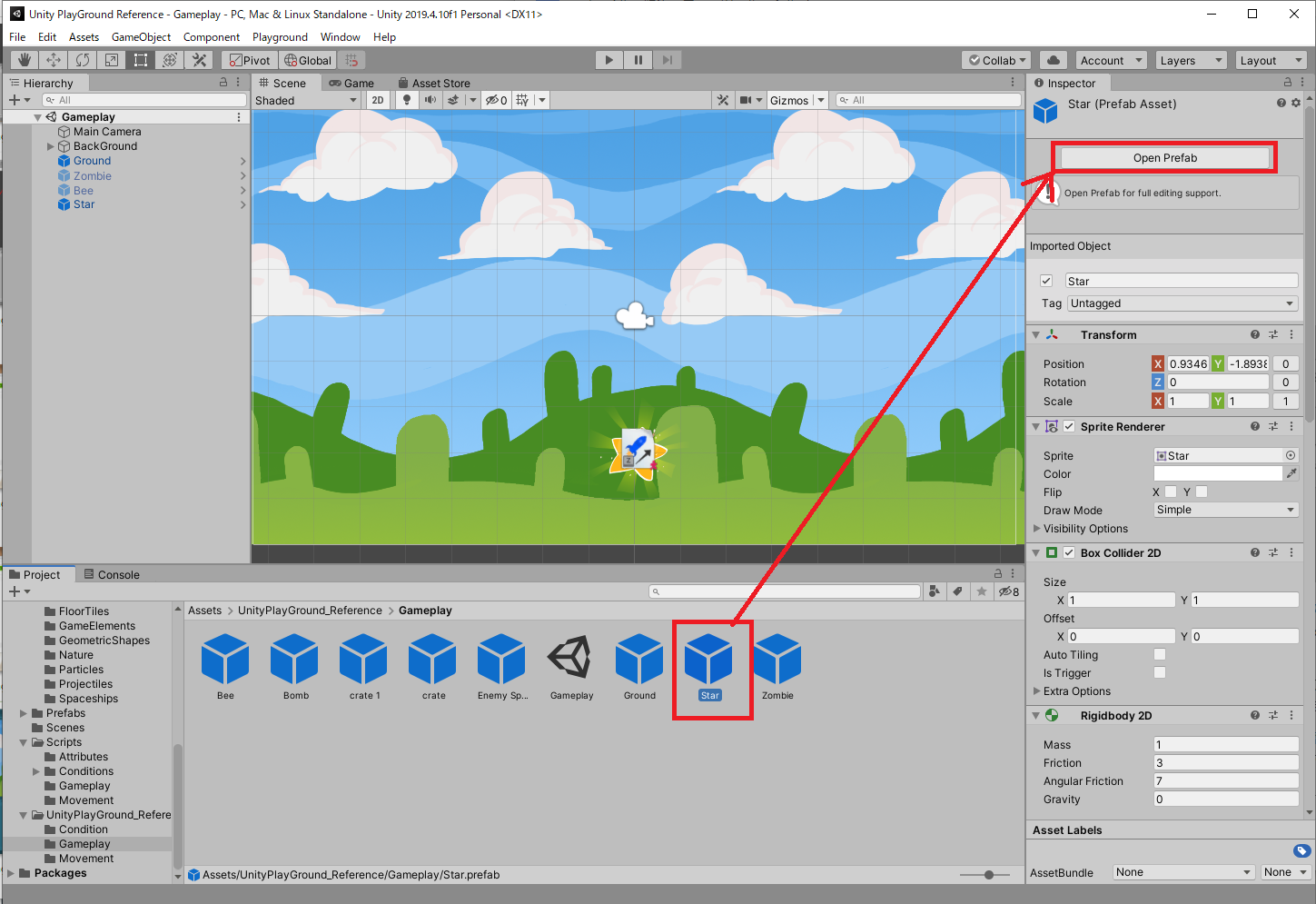
1:プロジェクトエリアからStar Prefabを選択し、InspectorからOpen Prefabをクリックする。

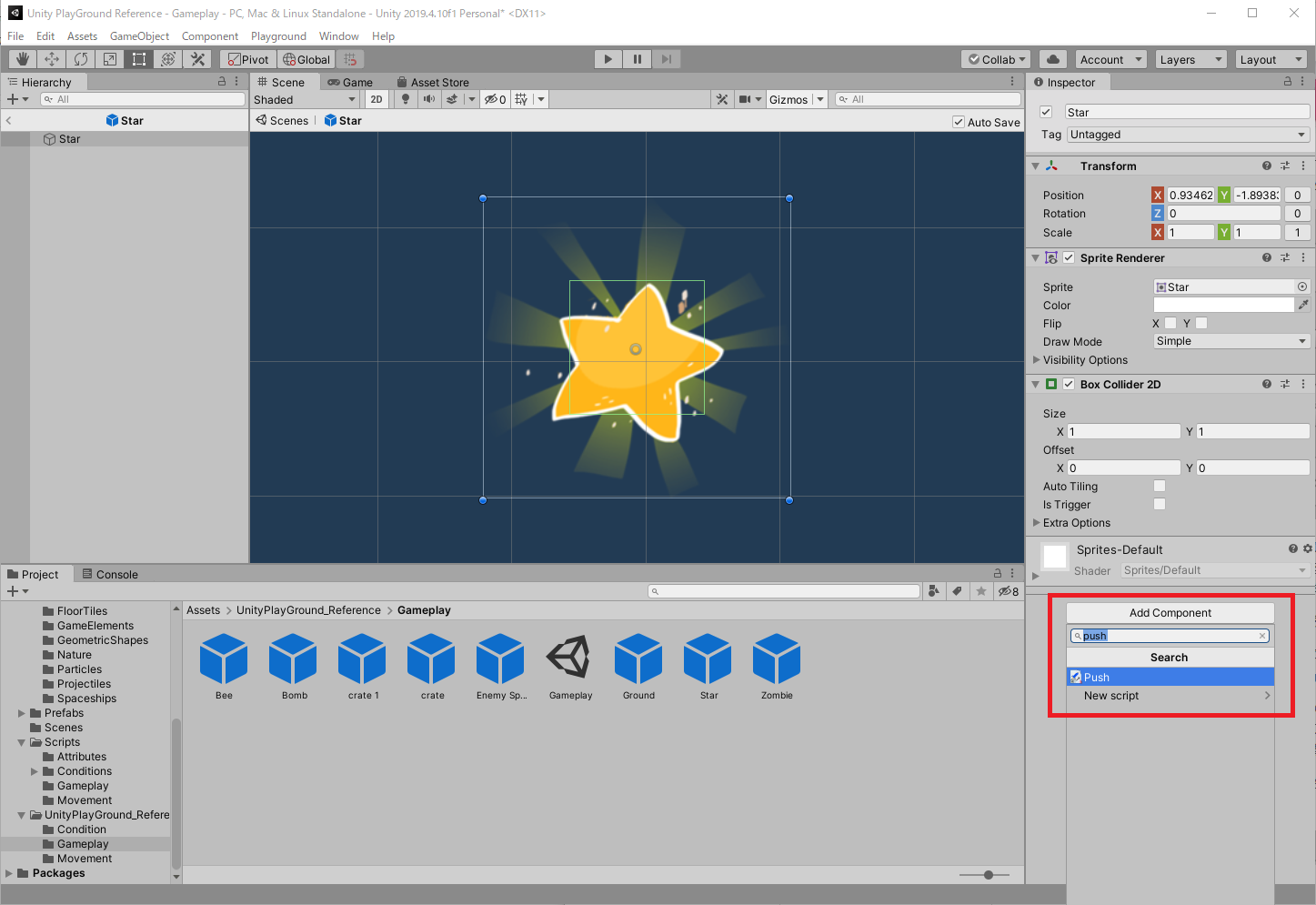
2:Star Prefabが開いたら、Add ComponentからPushを絞り込み検索してアタッチする。

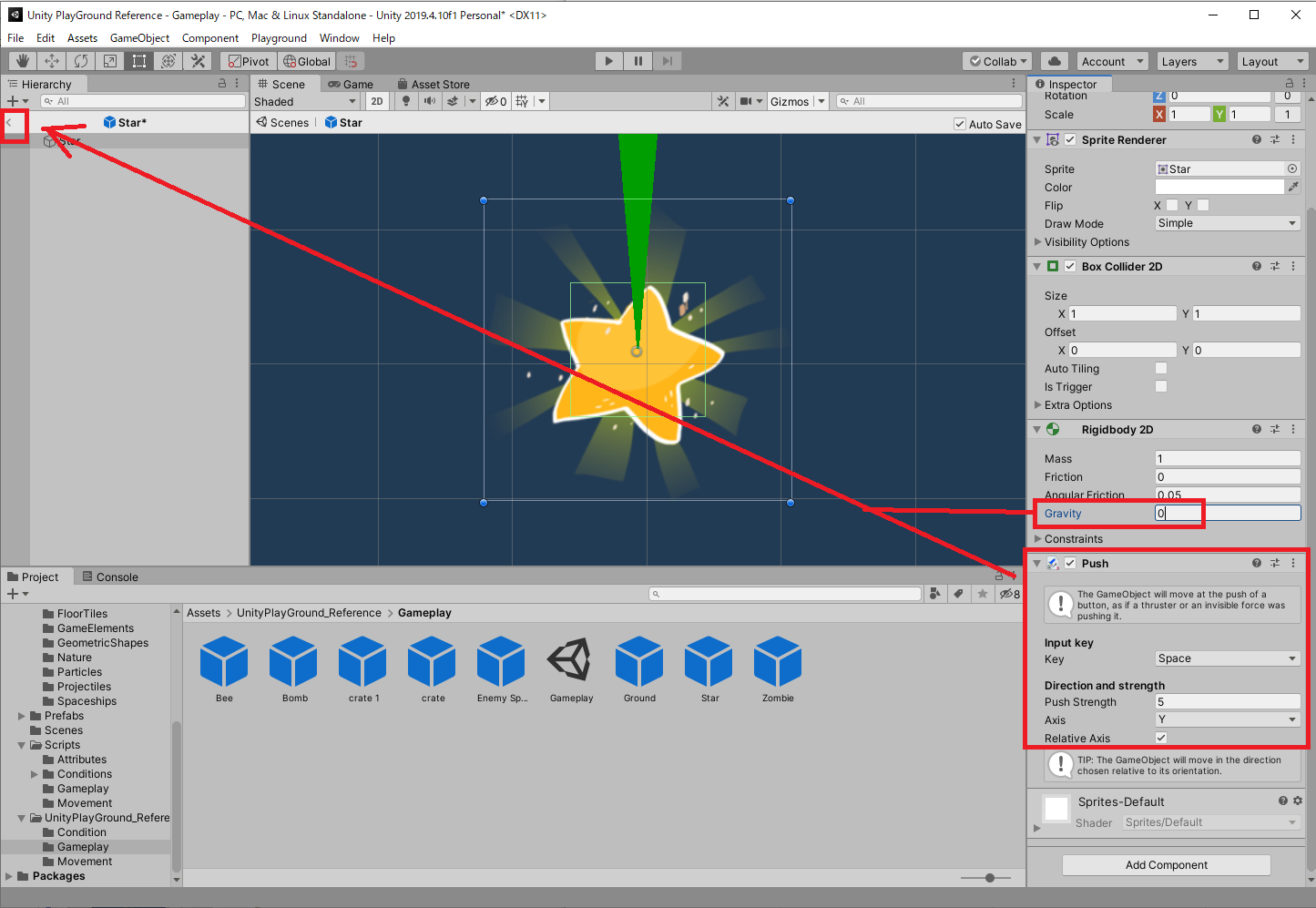
3:PushコンポーネントにあわせてRigidbody 2Dコンポーネントがアタッチされるので、Rigidbody 2DコンポーネントのGravityを0にする。続いてPushコンポーネントのパラメータを設定して(今回はデフォルトでOK)、「<」アイコンをクリックしよう。

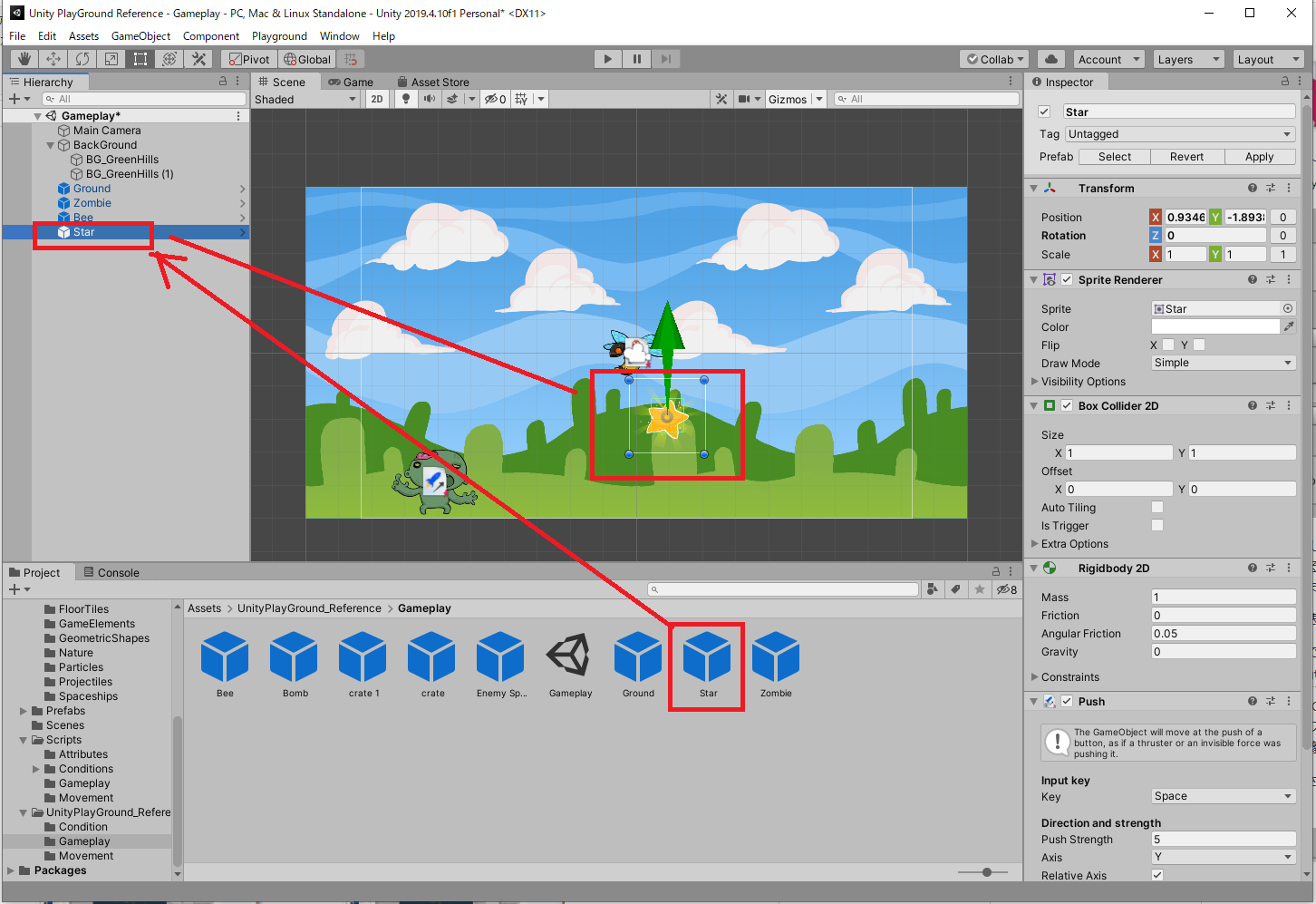
4:プロジェクトエリアのStar PrefabをHierarchyにドラッグ&ドロップして、シーンビュー上でインスタンスの位置を調整する。

5:再生ボタンをクリックして、スペースキーを押すと、Zombieがジャンプするのにあわせて、Starが上に移動するのを確認しよう。
ワンポイントアドバイス

PushコンポーネントでInput Keyの値を変更すると、オブジェクトを動かすキーを変更できる。

2:プロジェクトエリアからStarプレファブをHierarchyに複数回ドラッグ&ドロップし、シーンビュー上でインスタンスの位置を修正する。次にインスタンスごとに個別のPushコンポーネントでパラメータを設定すると、異なる動きをつけられる。このときPush Strengthの値をマイナスにすると、矢印が濃い緑色になる。
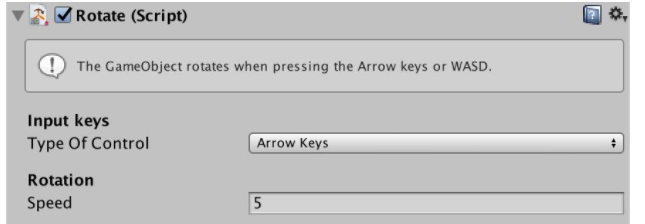
Rotate
RotateスクリプトはオブジェクトをZ軸で回転させるスクリプトです。左右の矢印キーか、ADキーで制御します。 Pushスクリプトと一緒に使用すると、車両が前方に移動しながら左右に方向回転させるような動きを作り出せます。

Type Of Control:左右の回転操作を矢印キーかADキーに変更できます。
Speed:回転の速さを設定できます。
キャラクターを上に押しながらキー操作で回転させる

1:HierarchyでZombieを選択し、InspectorでZombieのチェックボックスをオフにする。これでZombieeのインスタンスがシーンビュー上から一時的に消え、処理も行われなくなる。チェックボックスをオンにすると元に戻せる。

2:同じようにBeeインスタンスについてもチェックボックスをオフにして、シーンビュー上から一時的に消去しておく。

3:HierarchyでStarを選択し、シーンビュー上でStarインスタンスの場所を調整する。画面の中央下に移動させよう。

4:プロジェクトエリアのStarプレファブを選択し、Inspectorで「Open Prefab」をクリックする。インスタンスではなく、プレファブを開くことに注意しよう。

5:Starプレファブに対して、Add Componentで「Rotate」を絞り込み検索し、アタッチする。

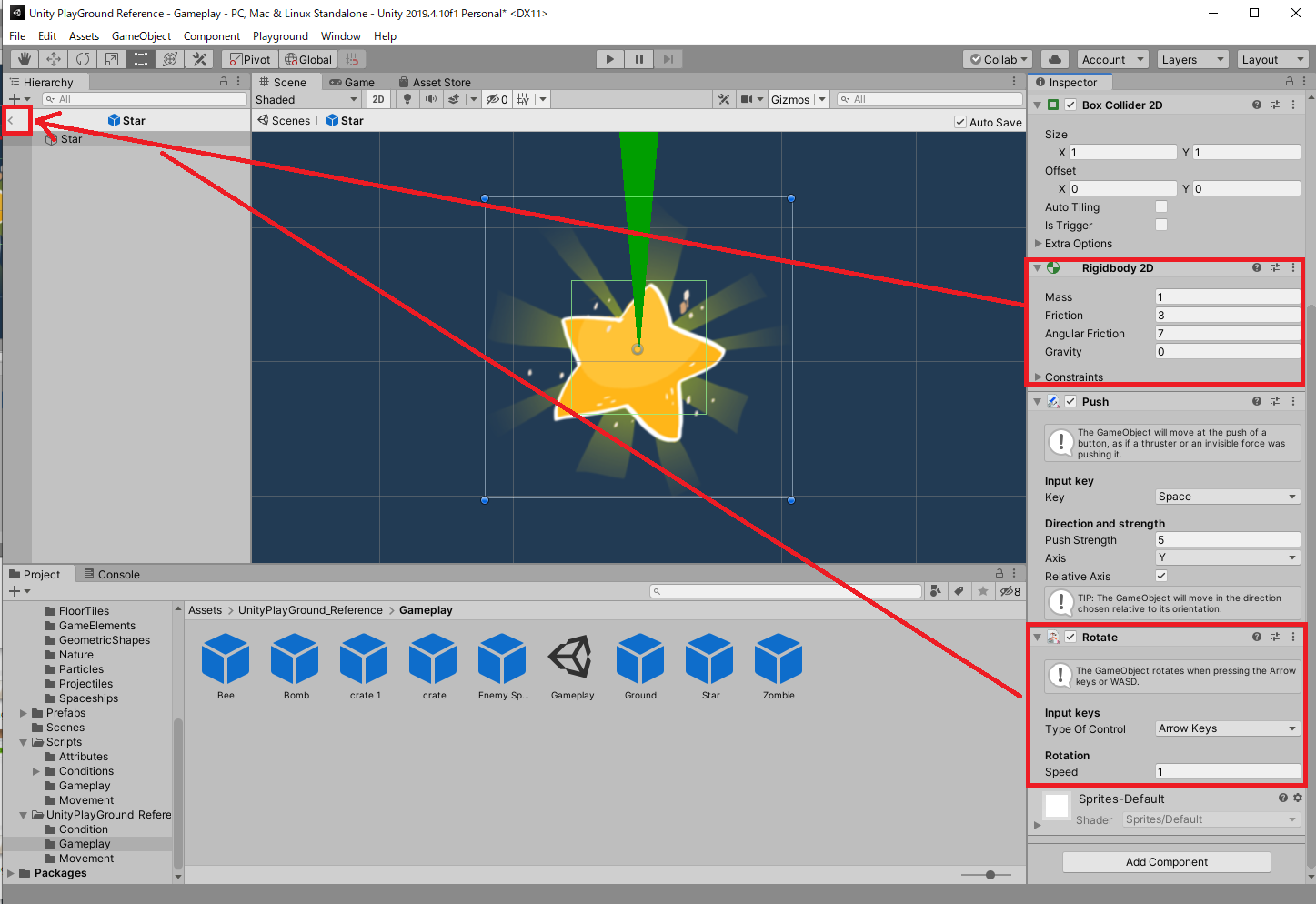
6:StarプレファブのInspectorで、Rigidbody 2DコンポーネントのFrictionを3、Angular Frictionを7にする。次にRotateコンポーネントでSoeedを1にする。最後に「<」ボタンをクリックする。

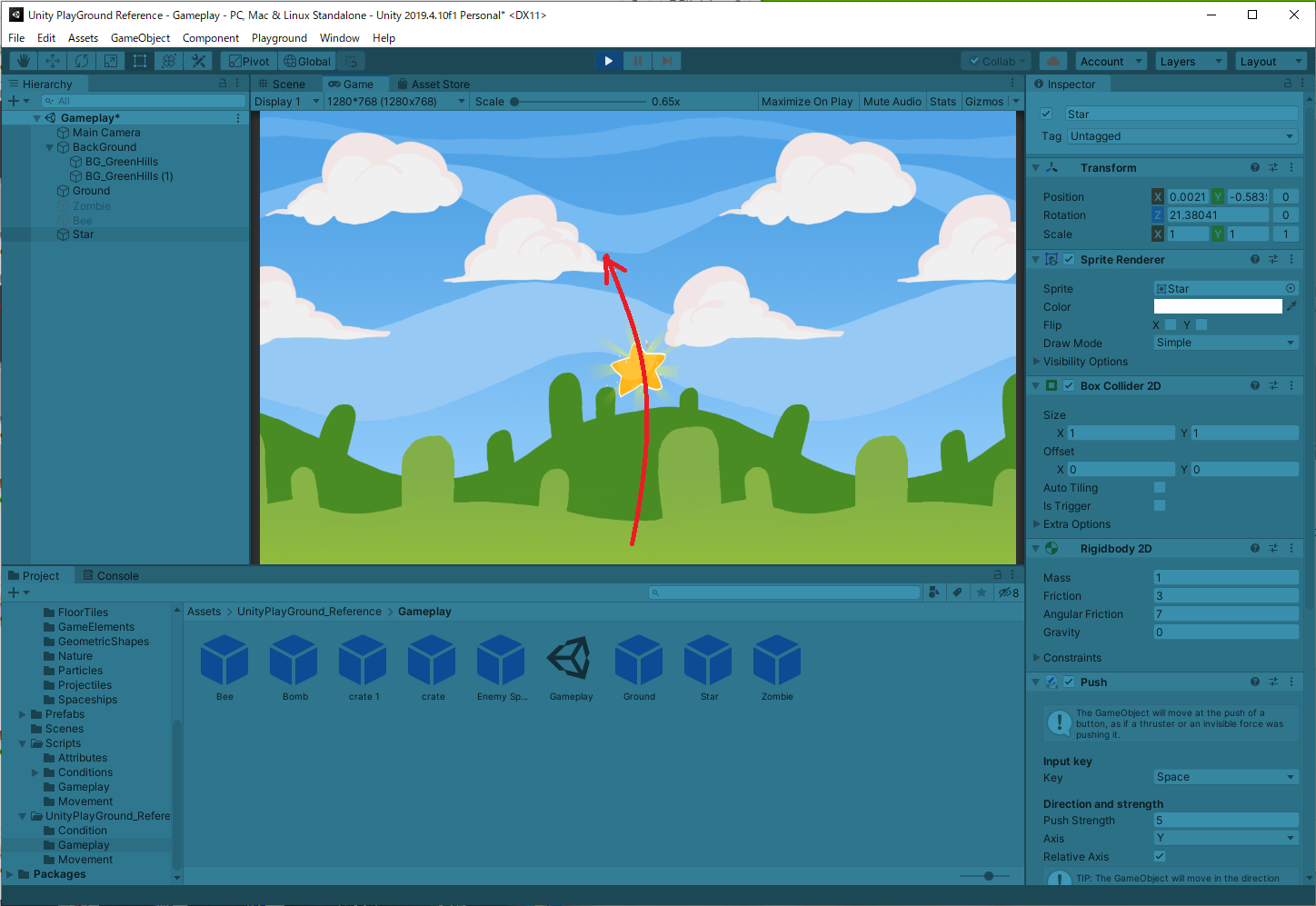
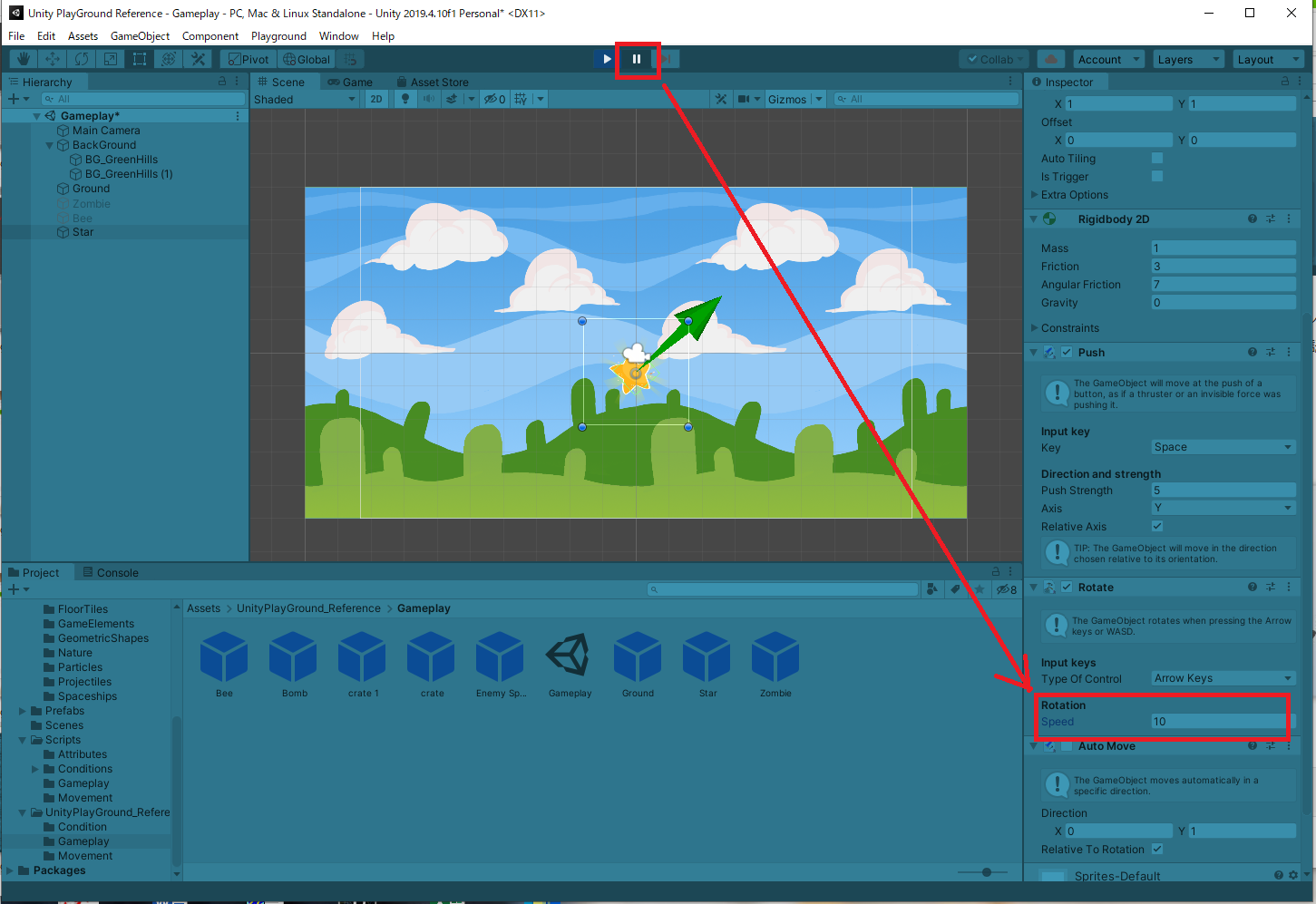
7:再生ボタンをクリックして、Starがスペースキーを押すと上方に移動し、左右の矢印キーで方向転換できるか確認しよう。
ワンポイントアドバイス

ゲームを再生時に、一時停止ボタンを押すと、コンポーネントのパラメータを修正できる。オブジェクトの動きなどを見ながら、リアルタイムに調整できるので便利だ。ただし、ここで修正した値は再生を終了すると元に戻るので、良い感じに動きが調整できたら、忘れないようにメモするか、スクリーンショットを取っておこう。
展開課題

PushスクリプトとAutoMoveスクリプトを組み合わせることで、常に前方に移動し、一時的に加速するといった、複雑な操作を設定できる。1つのプレファブに2つのPushスクリプトをアタッチし、片方はアクセル、片方はブレーキ&後進など、さらに複雑な操作を設定することも可能だ。
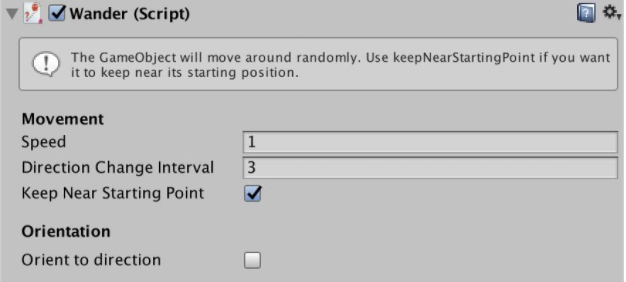
Wander

Wanderスクリプトをアタッチすると、オブジェクトを短い間隔でランダムに動き回らせることができます。Rigidbody2DのFrictionプロパティと併用することで、適切な動きを設定できます。

Speed:移動速度
Direction Change Interval:方向転換する間隔
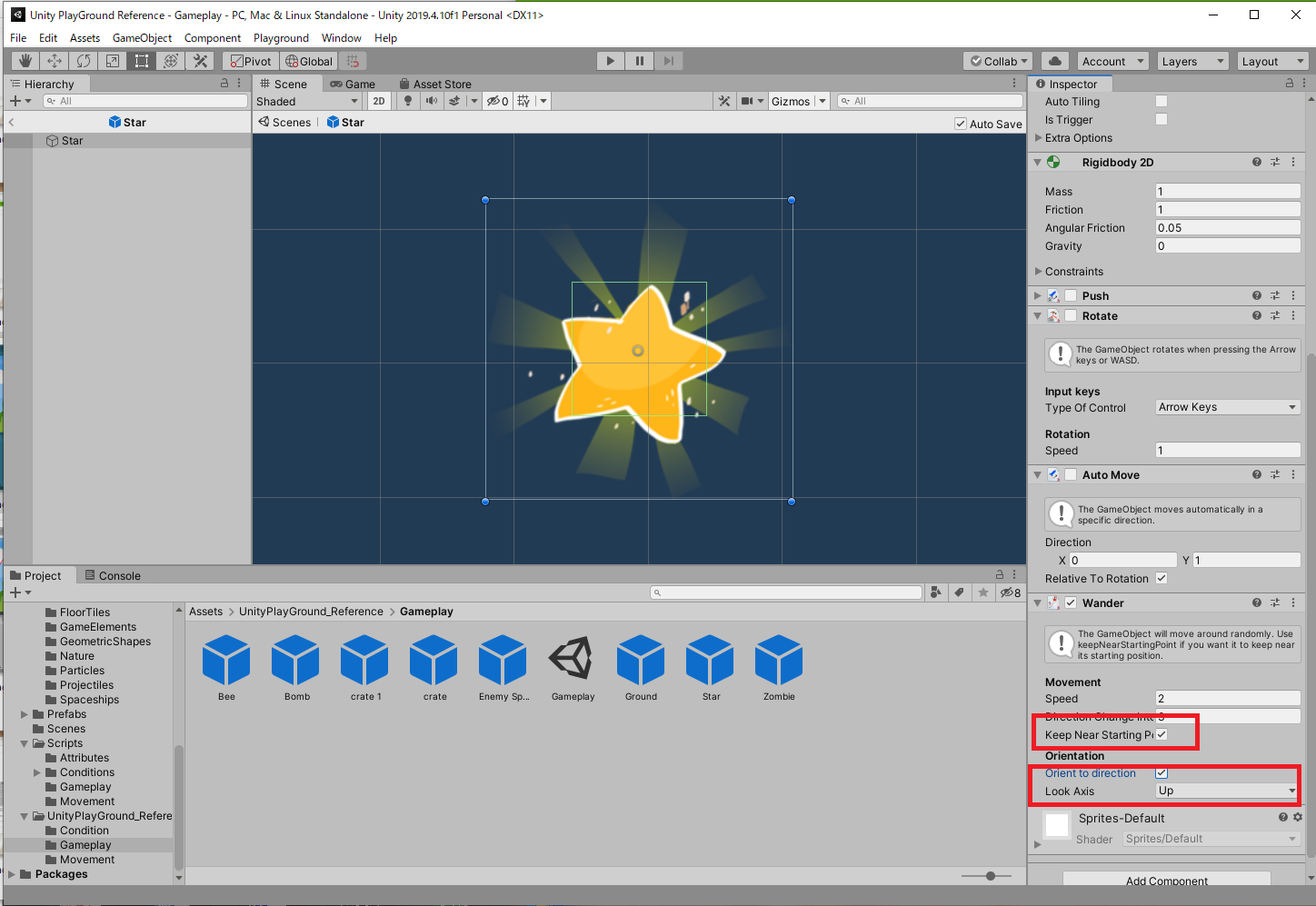
Keep Near Starting Point:オンにするとオブジェクトはランダムに移動ながらも、元いた位置に留まろうとします。そのため移動範囲が狭まります。オフにすると完全にランダムに移動します。
Orient to direction:オンにすると移動方向に応じてオブジェクトの向きが変わります。向きは上下左右で選択できます。
キャラクターをうろうろさせる

1:プロジェクトエリアからStarプレファブを選択し、Inspectorから「Open Prefab」をクリックします。

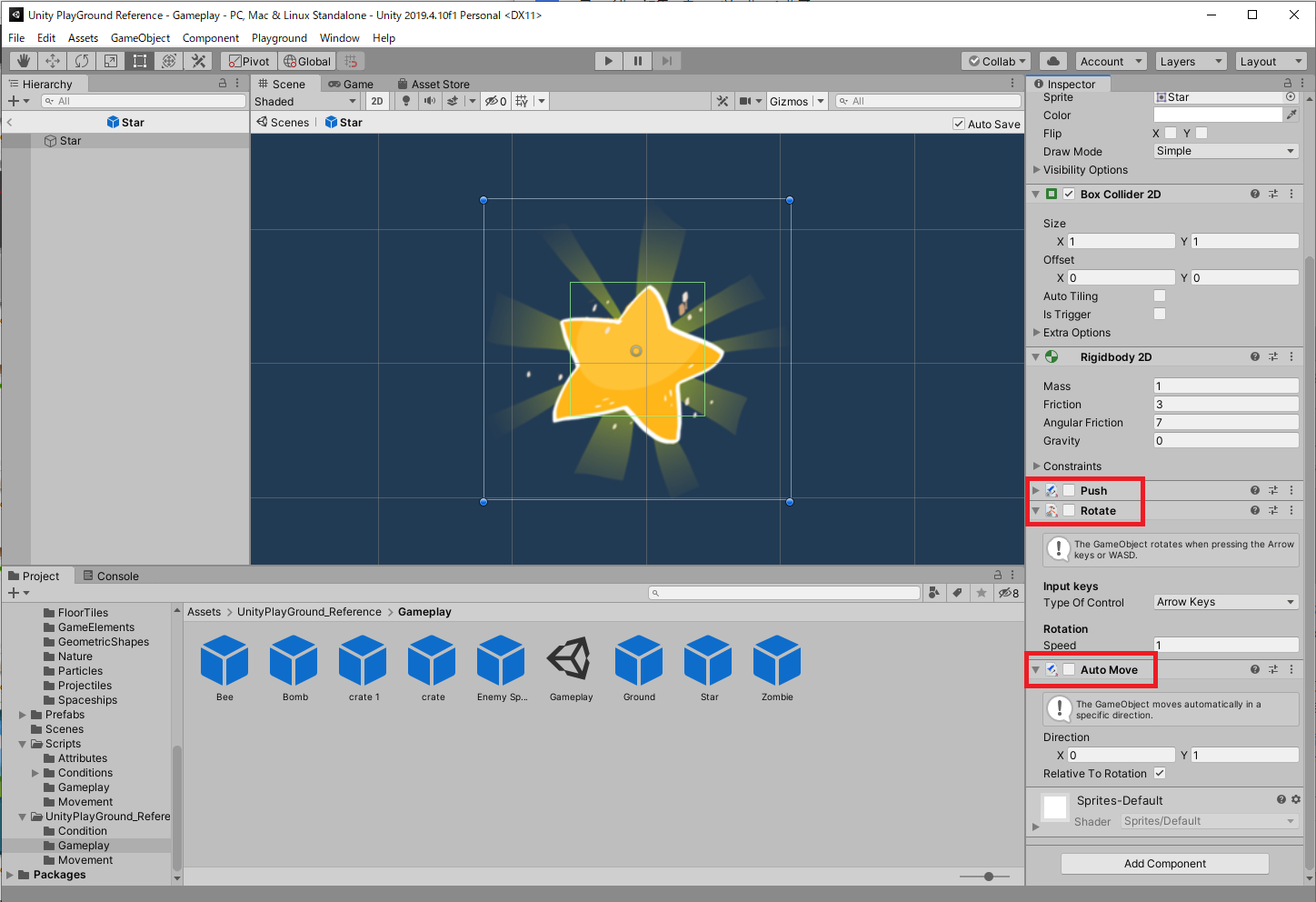
2:StarプレファブのInspectorでPush、Rotate、AutoMoveのチェックボックスをオフにします。

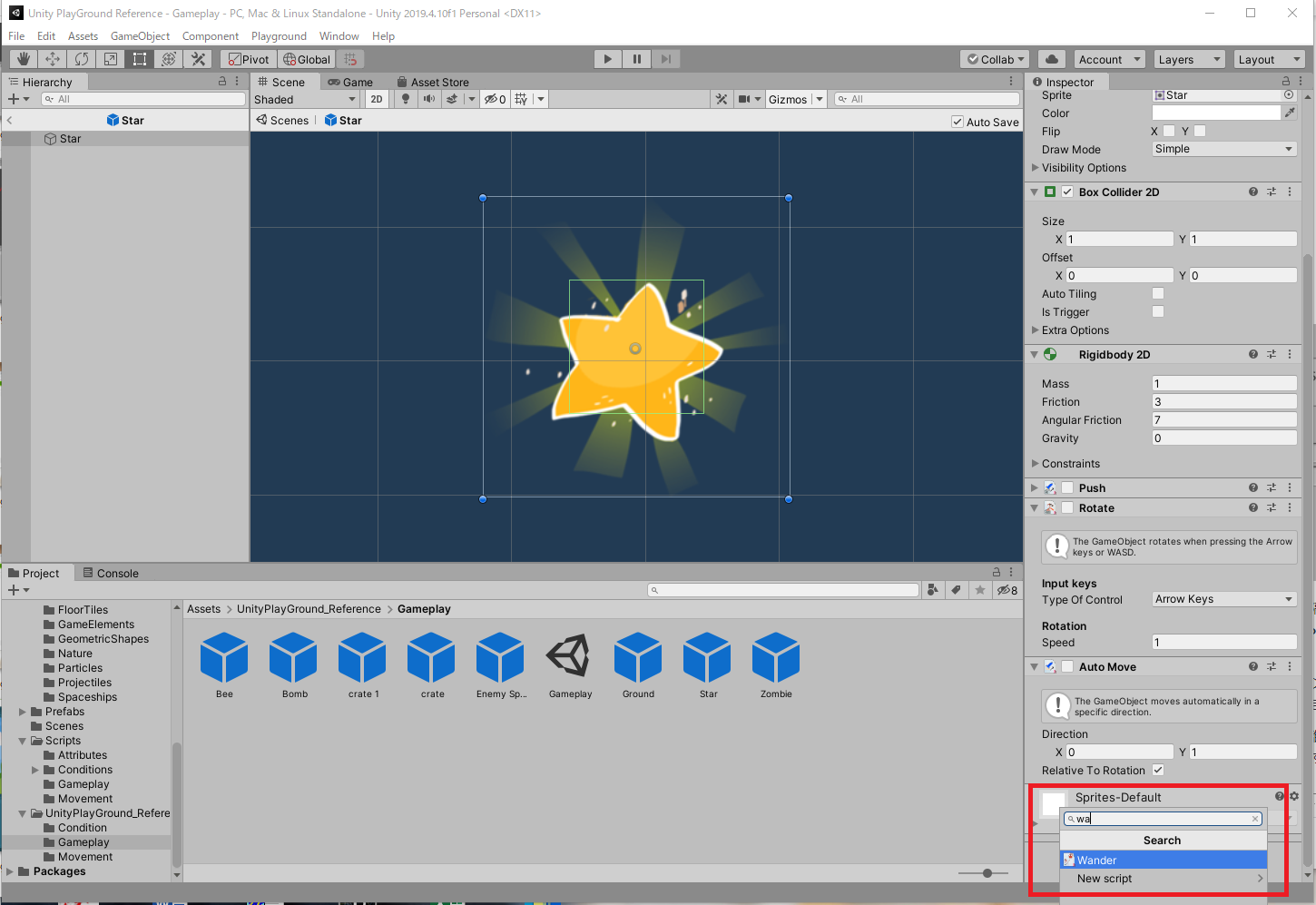
3:StarプレファブのInspectorでAdd Componentをクリックし、「Wander」を絞り込み検索してアタッチします。

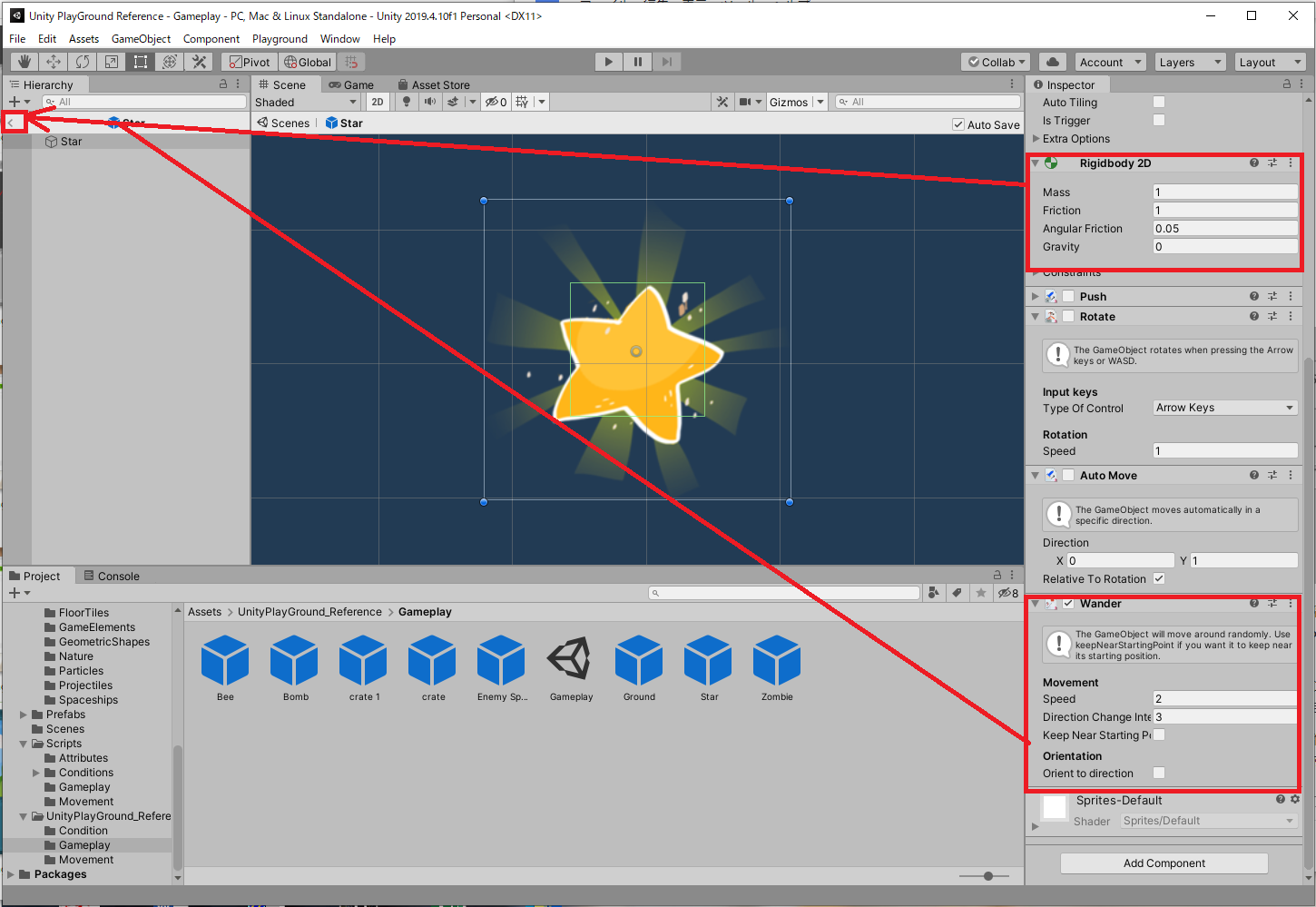
4:Rigidbody 2DコンポーネントのFrictionを1、Angular Frictionを0.05にします。次にWanderコンポーネント
のSpeedを2、Direction Change Intervlを3、Keep Near Starting Pointをオフにします。最後に「<」ボタンをクリックします。

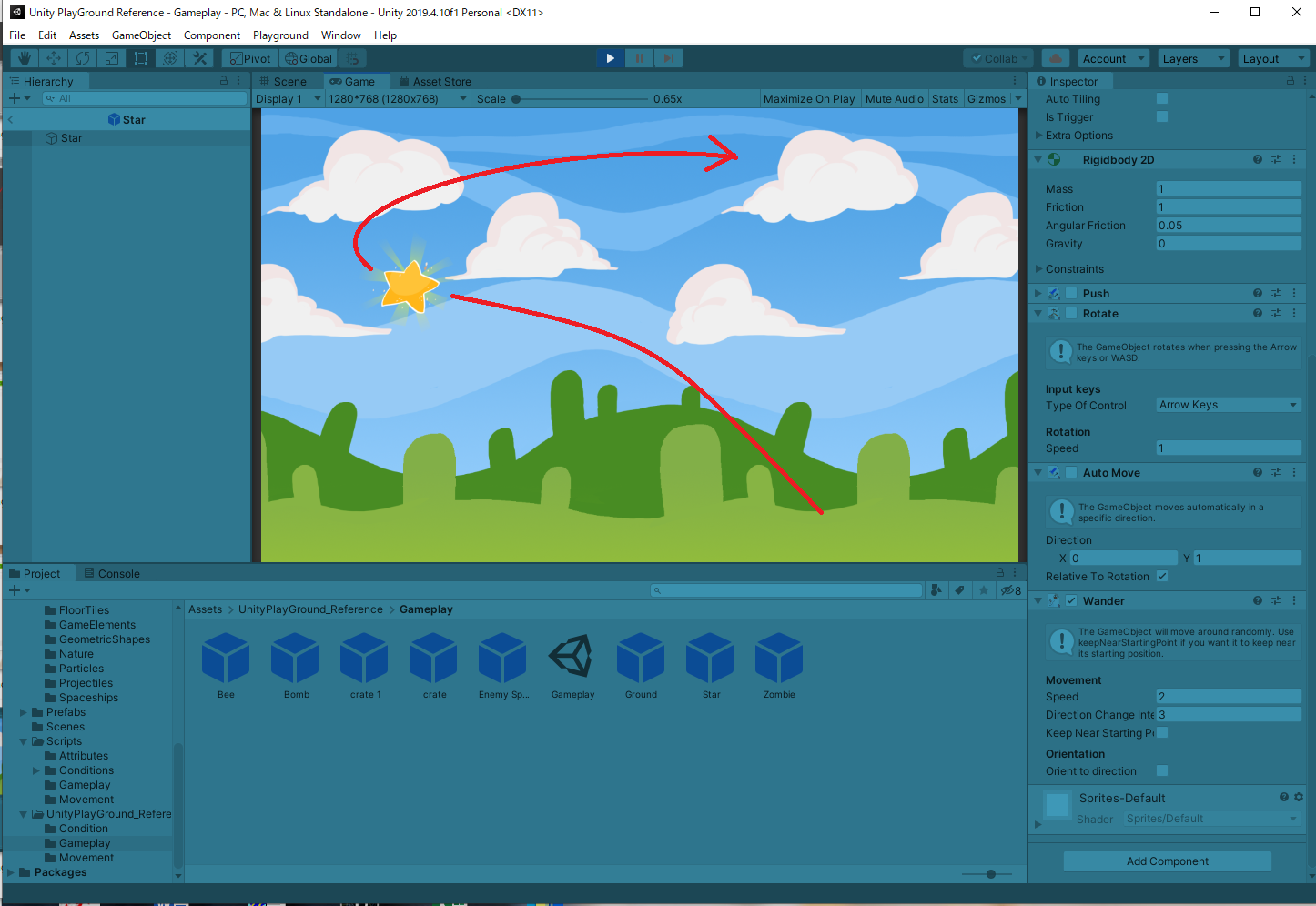
5:再生ボタンをクリックして、Starインスタンスがシーンビュー上を動き回る様を確認しましょう。
ワンポイントアドバイス
Wanderスクリプトによる動きは慣性の法則にもとづくため、急速な方向転換や直線的な動きなどは難しい。また、パラメータの設定によっては画面から簡単にはみ出したりするので注意が必要だ。
展開課題

WanderコンポーネントのKeep Near Starting PointやOrient to directionをオンにして、移動や向きがどのように変化するか調べてみよう。