床を傾けてボールを転がし、ゴールにまで導くミニゲームを作る演習課題です。
環境設定

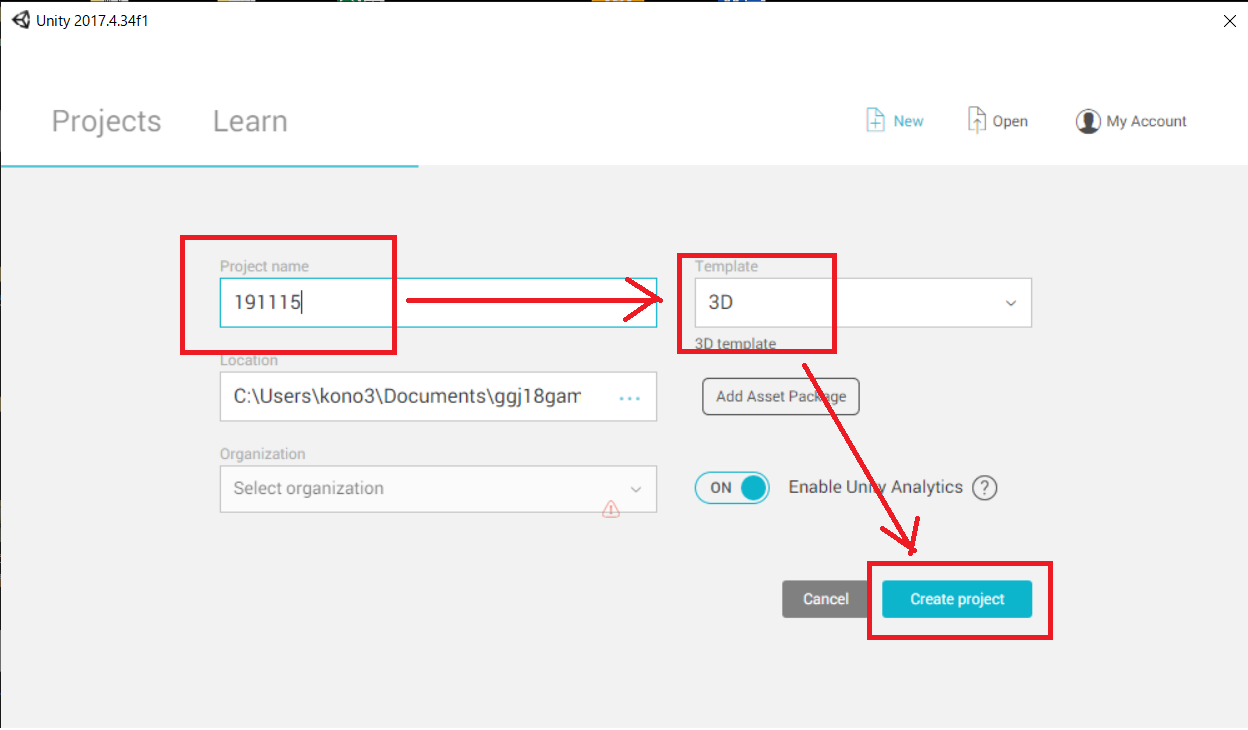
2:Projet Nameに今日の日付「191115」を入力し、Templateで「3D」を選択した後に、「Create project」をクリック

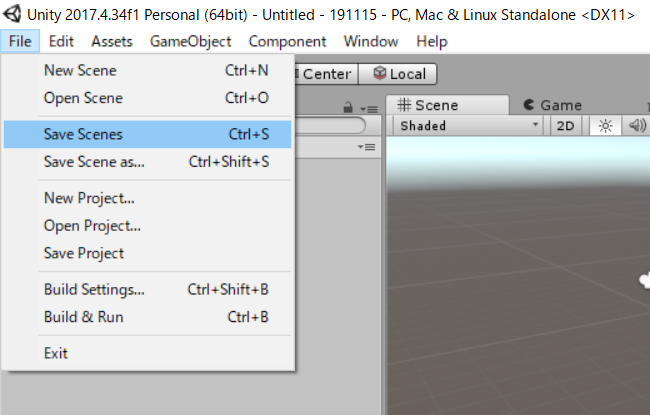
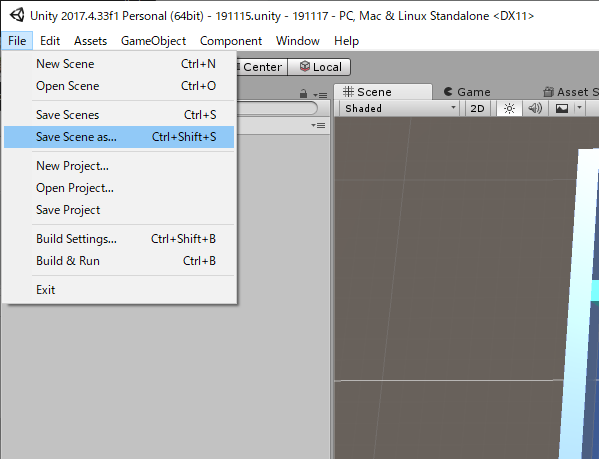
3:Unityのエディタが開いたら、何はともあれ「File」→「Save Scens」でシーンファイルを保存しよう

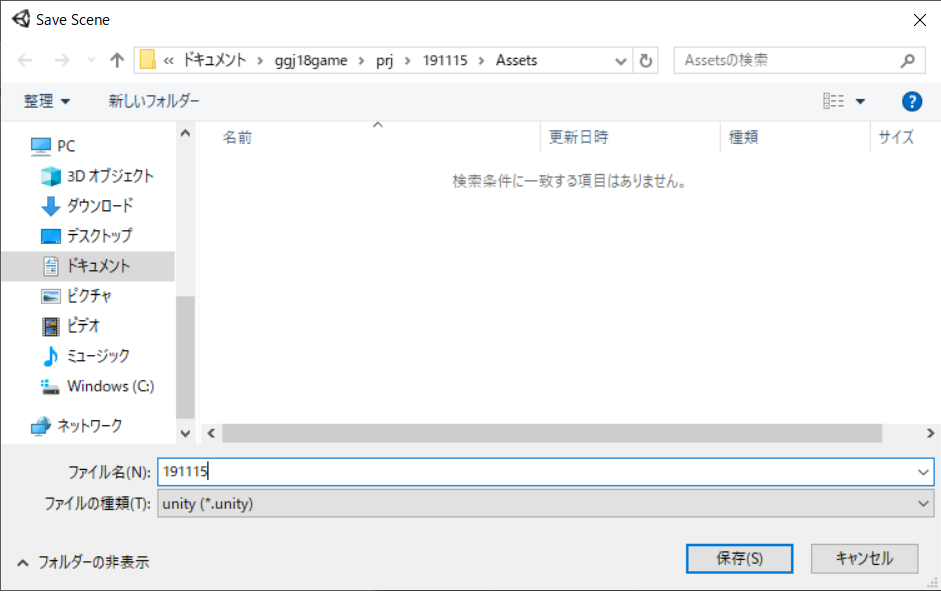
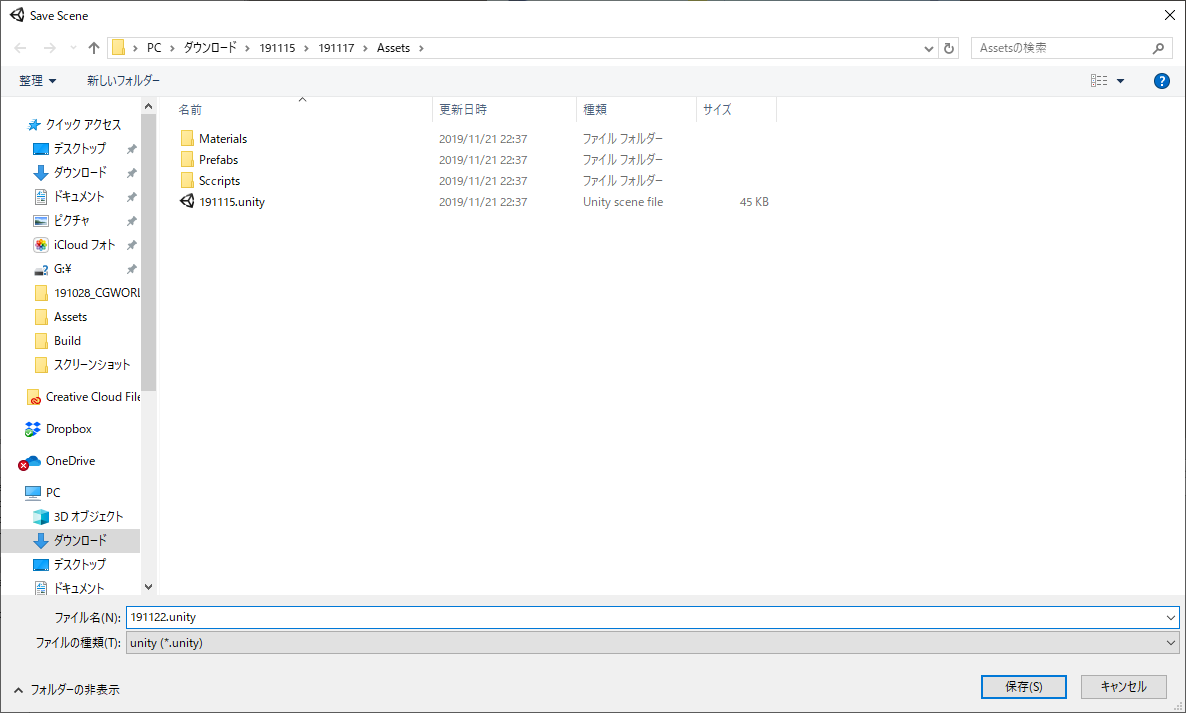
4:ウィンドウが開くので、こちらも本日の日付「191115」を入力し、「保存」をクリック

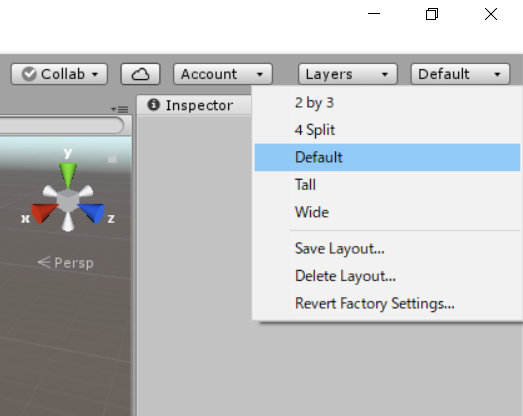
5:レイアウトが狂っていたら、「Layout」→「Default」を選択する
フロアとボールの配置

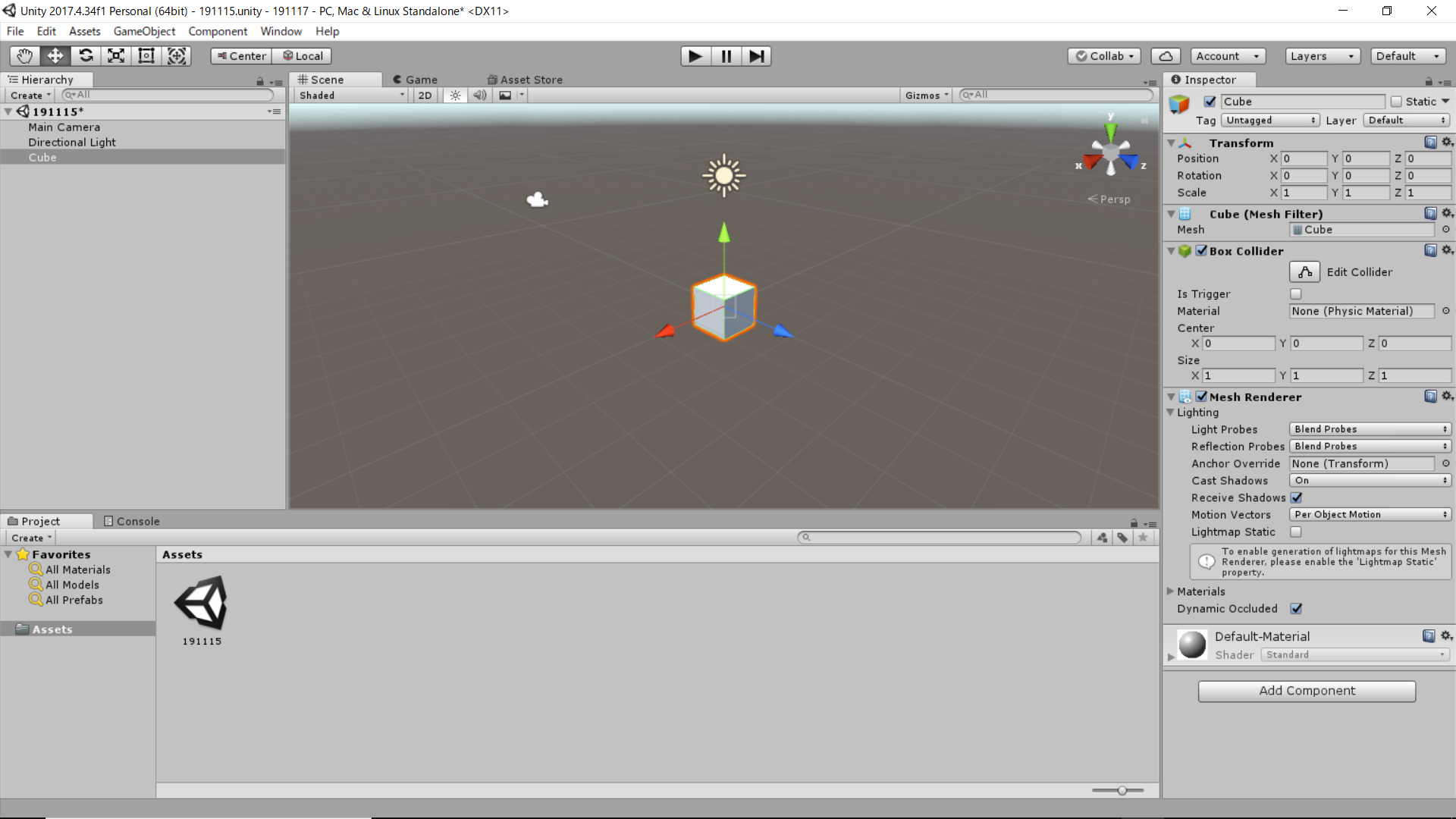
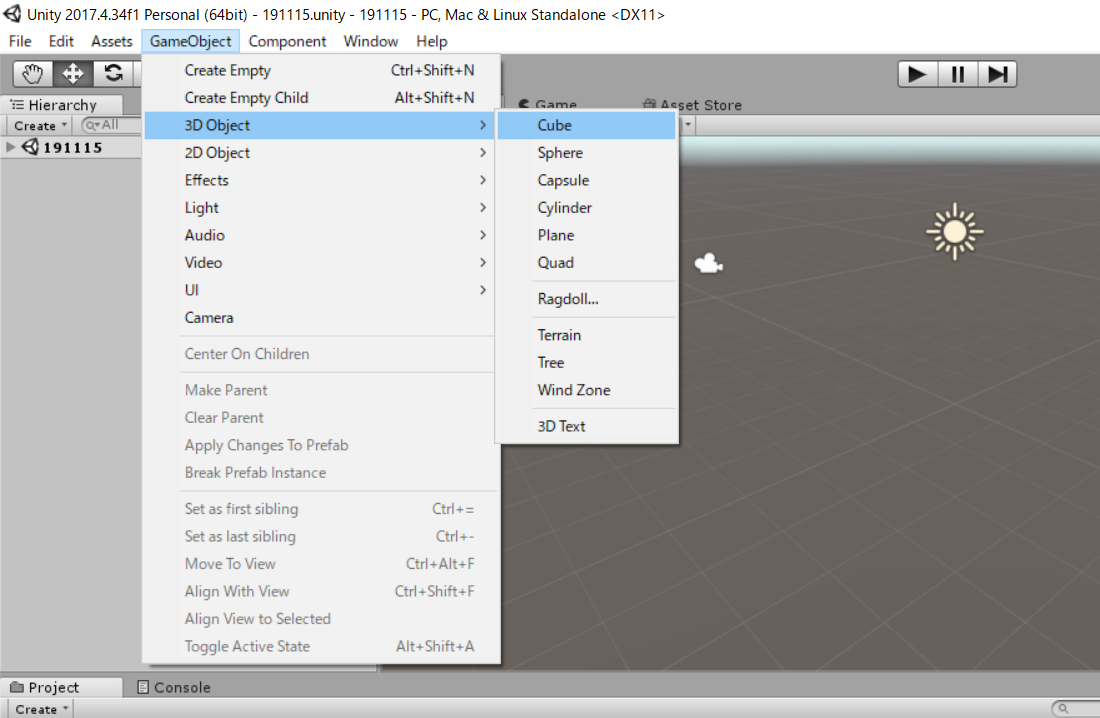
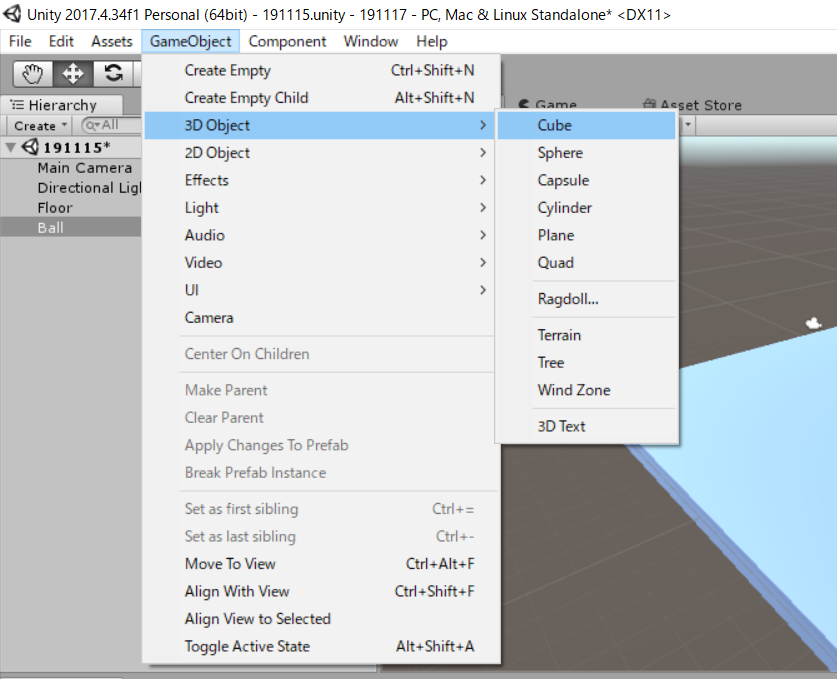
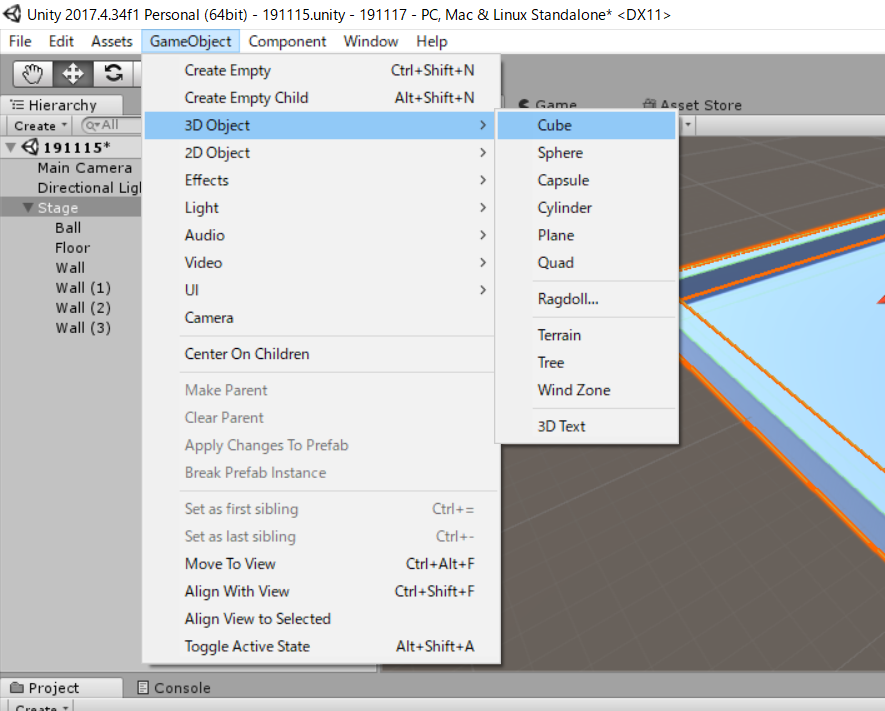
6:「GameObject」→「3D Object」→「Cube」を選択

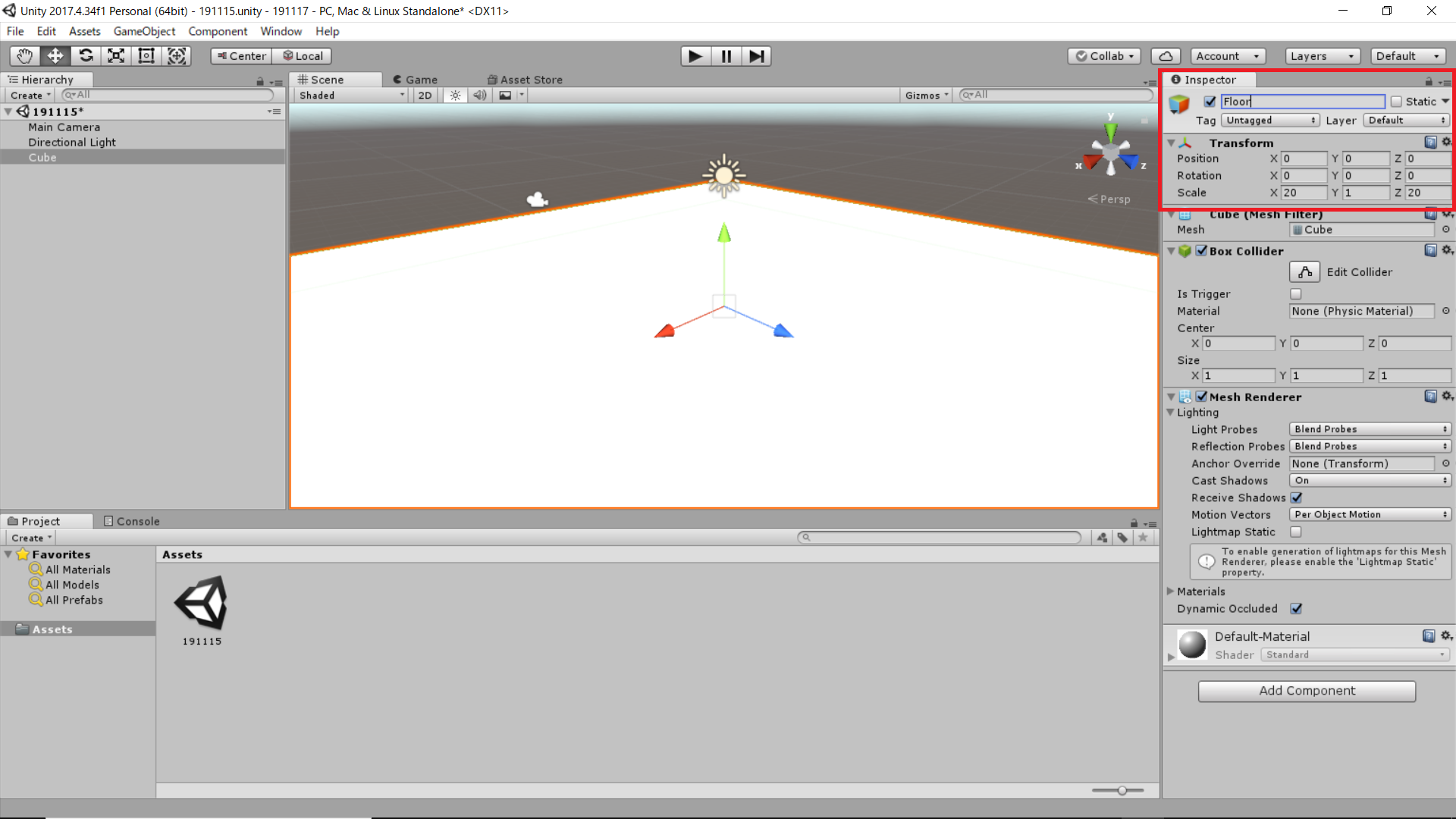
8:「Cube」をクリックし、Imspectorでオブジェクト名を「Floor」に変更し、TransformのScaleでXを20,Yを1、zを20に変更する

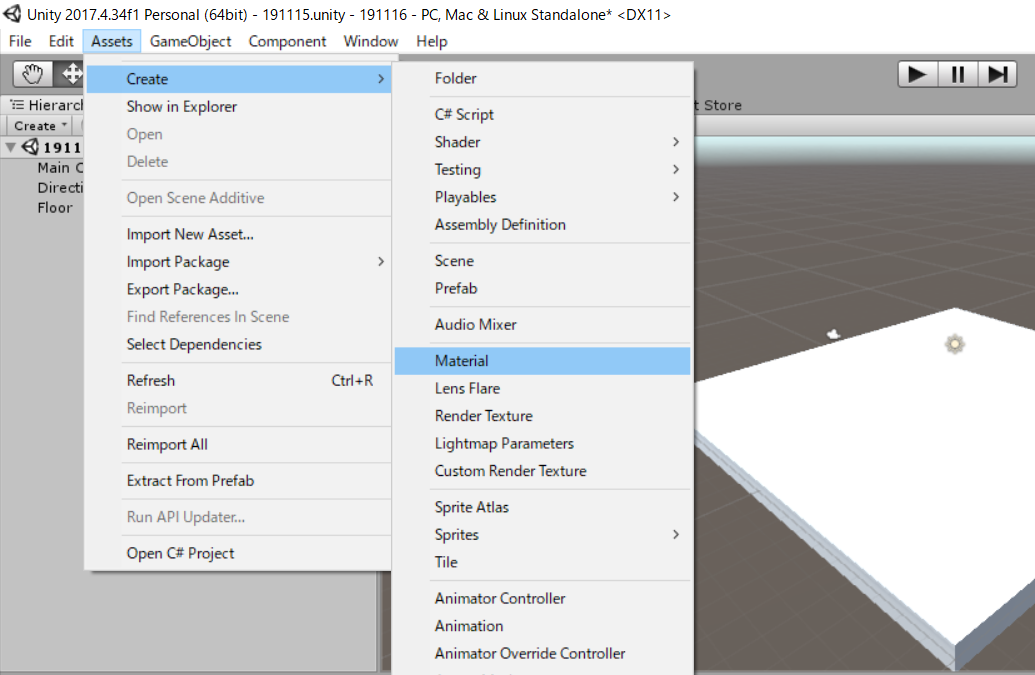
9:「Assets」→「Create」→「Material」を選択

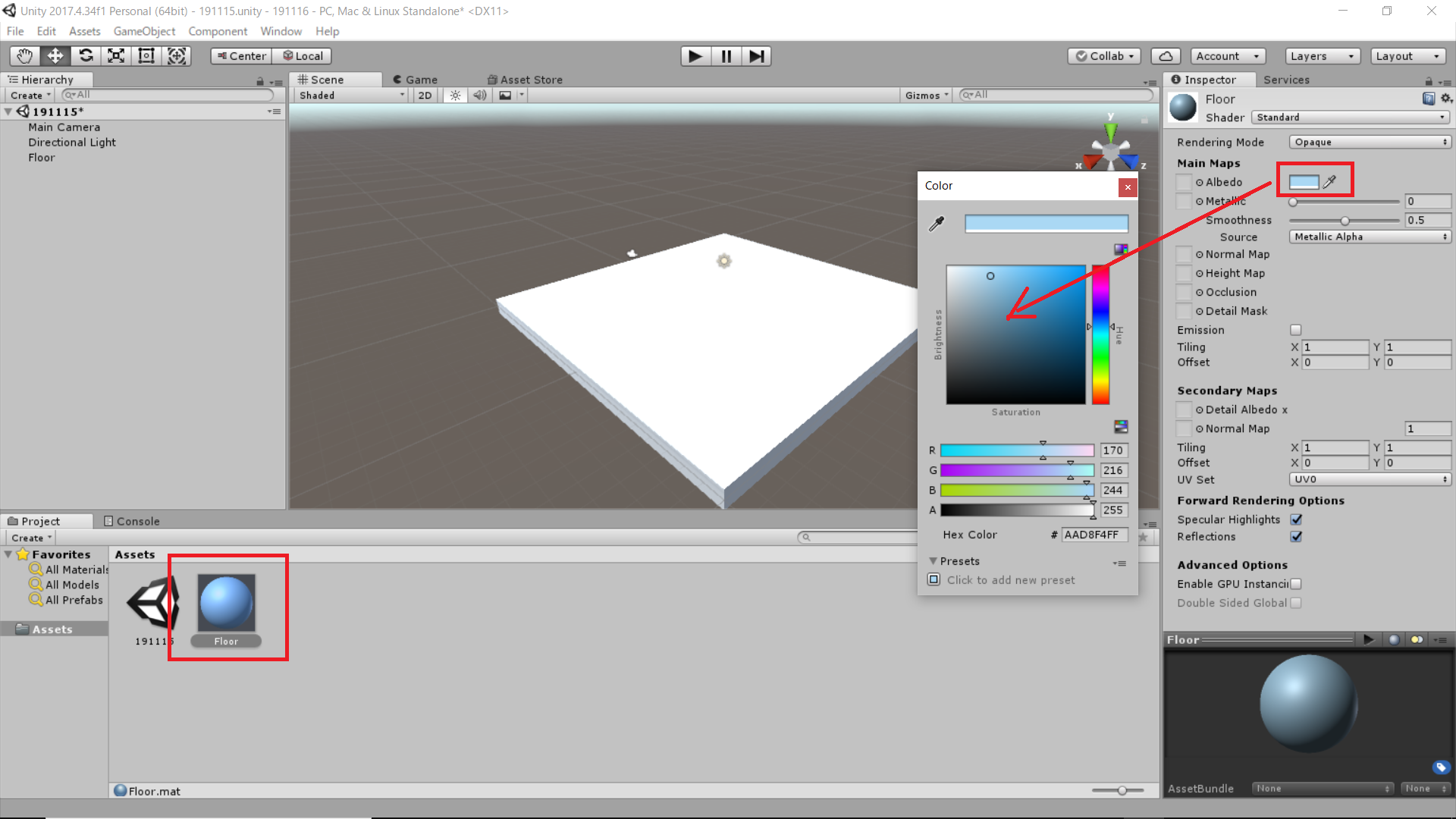
10:作成されたMaterialの名称を「Floor」とし、ImspectorからAlbedoをクリックして、床の色を選ぶ

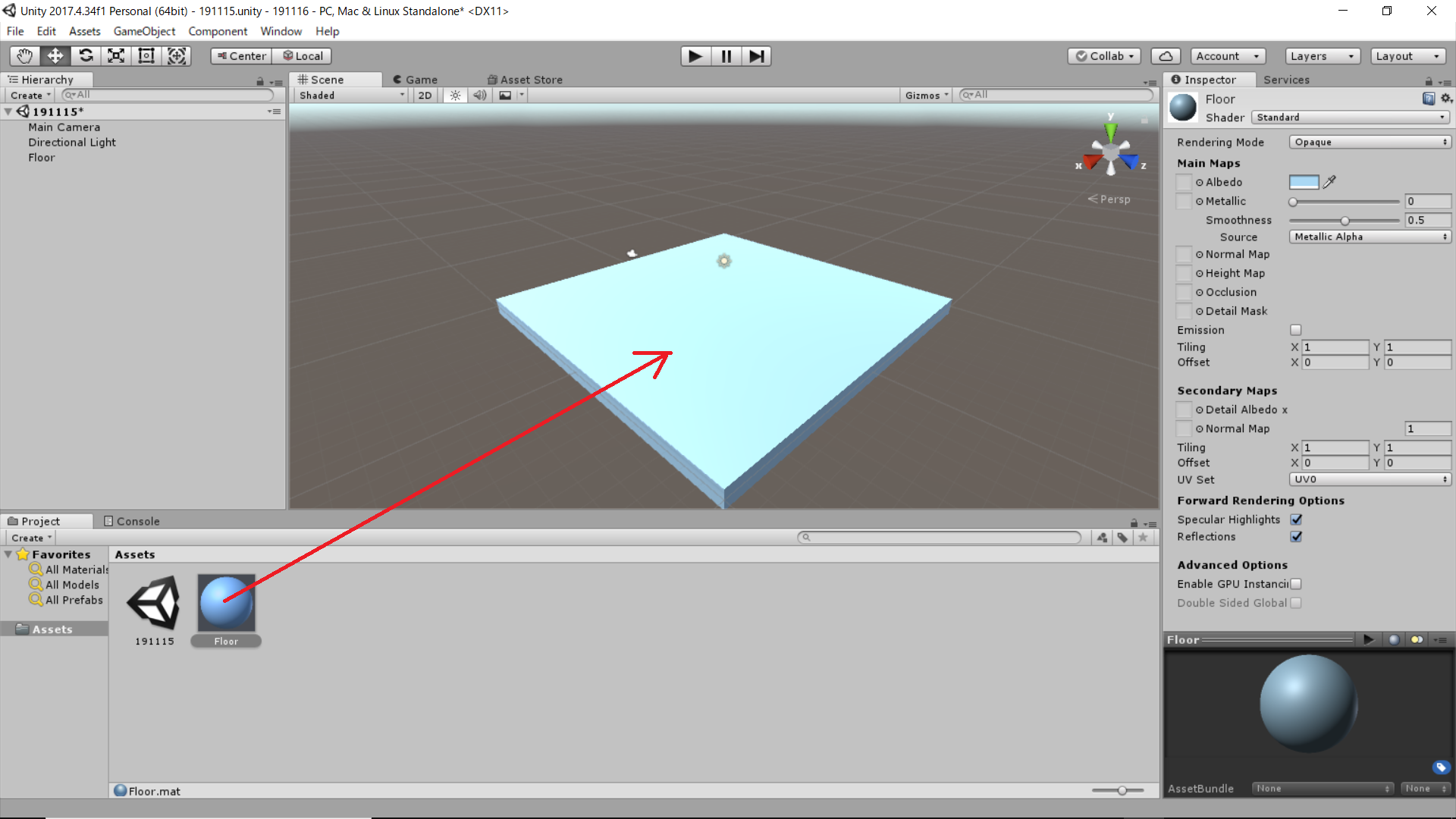
11:作成したFloorのMaterialをシーンビューのFloorオブジェクトにドラッグ&ドロップし、色を変える(Hierarchy欄のFloorにドラッグ&ドロップしてもいい)

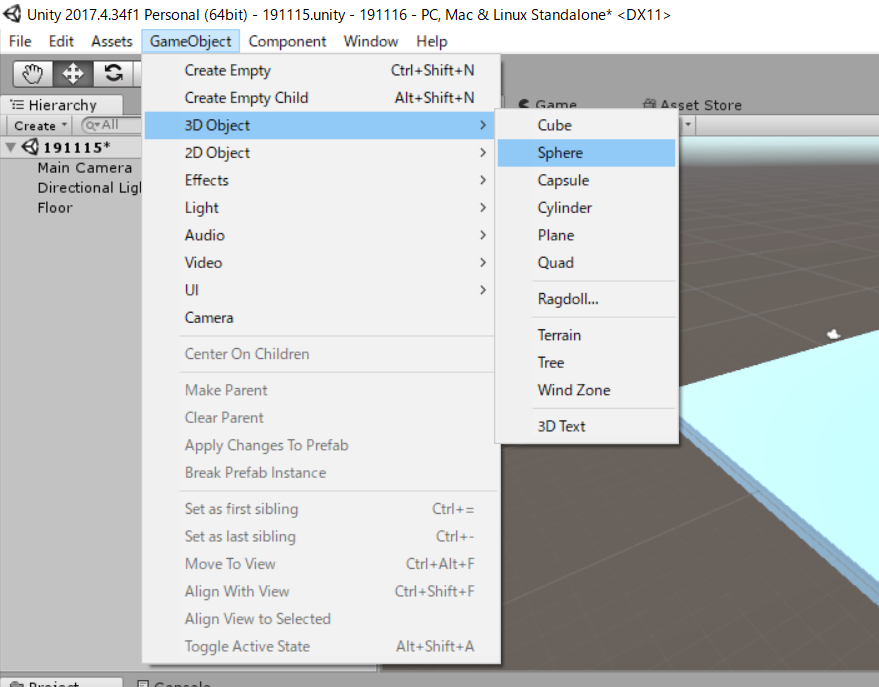
12:同じく「GameObject」→「3D Object」→「Sphere」を選択

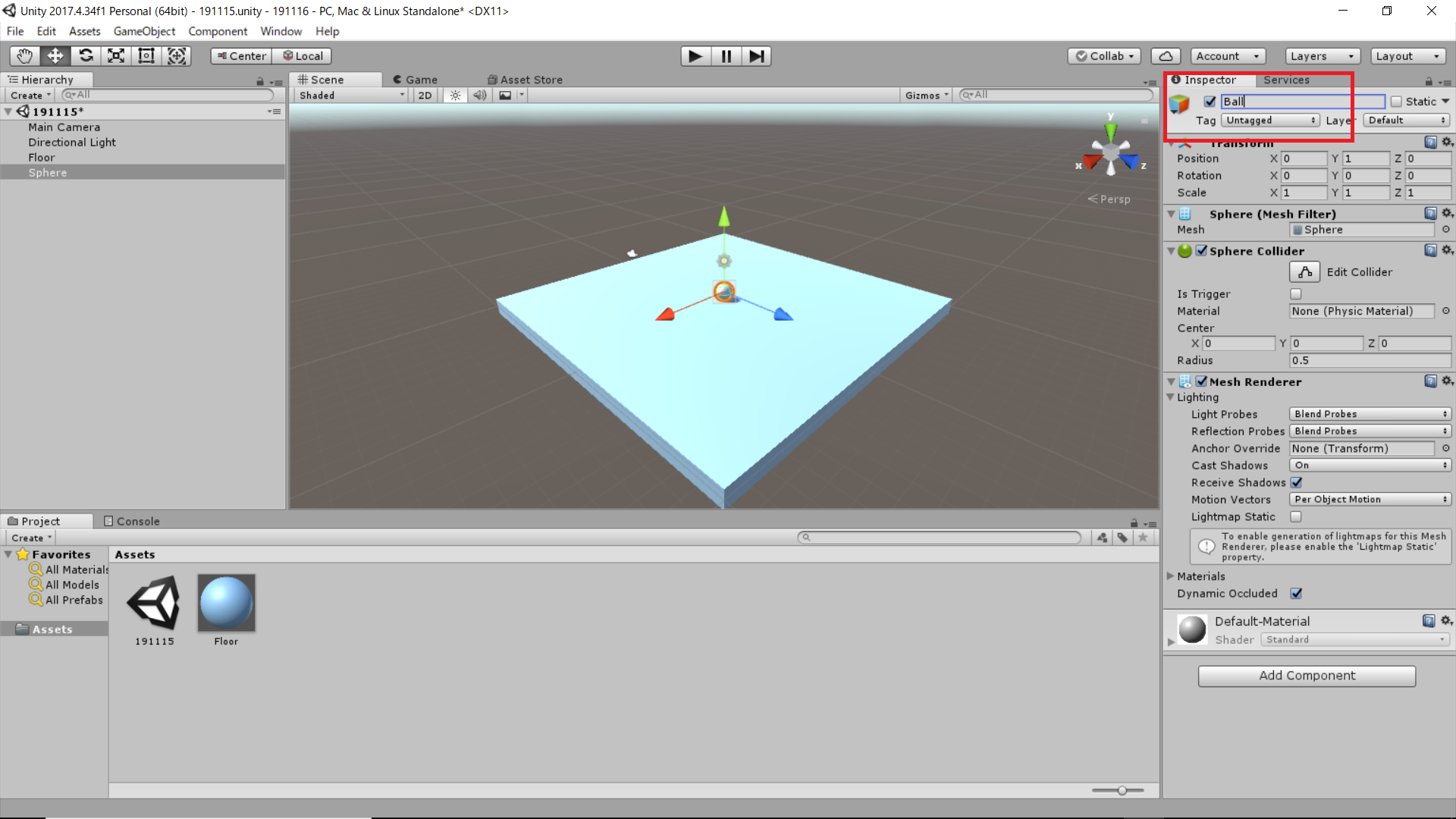
13:作成したSphereのImspectorでオブジェクト名を「Ball」に変更

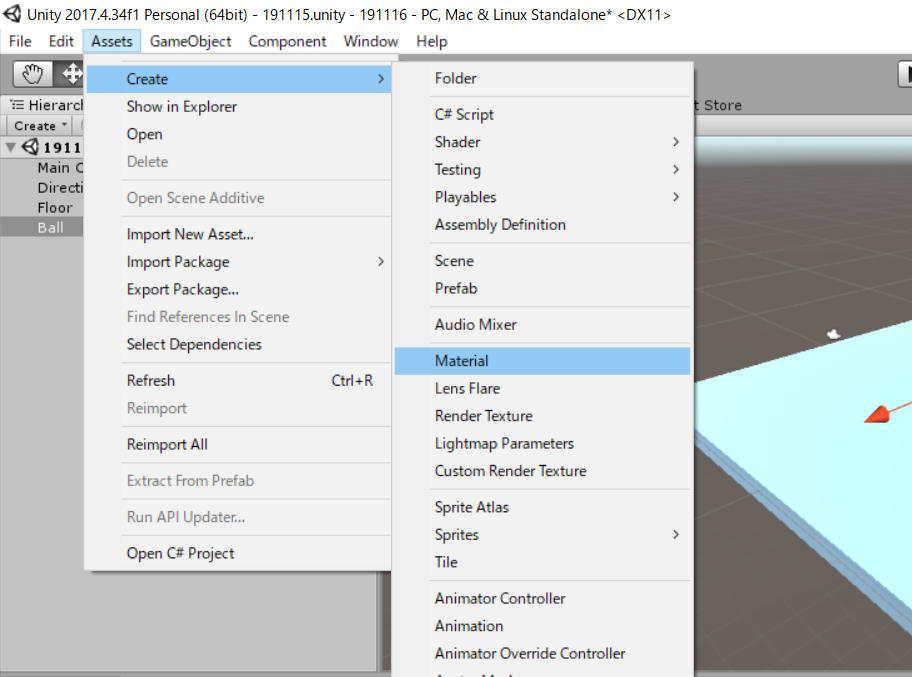
14:同じく「Assets」→「Create」→「Material」を選択

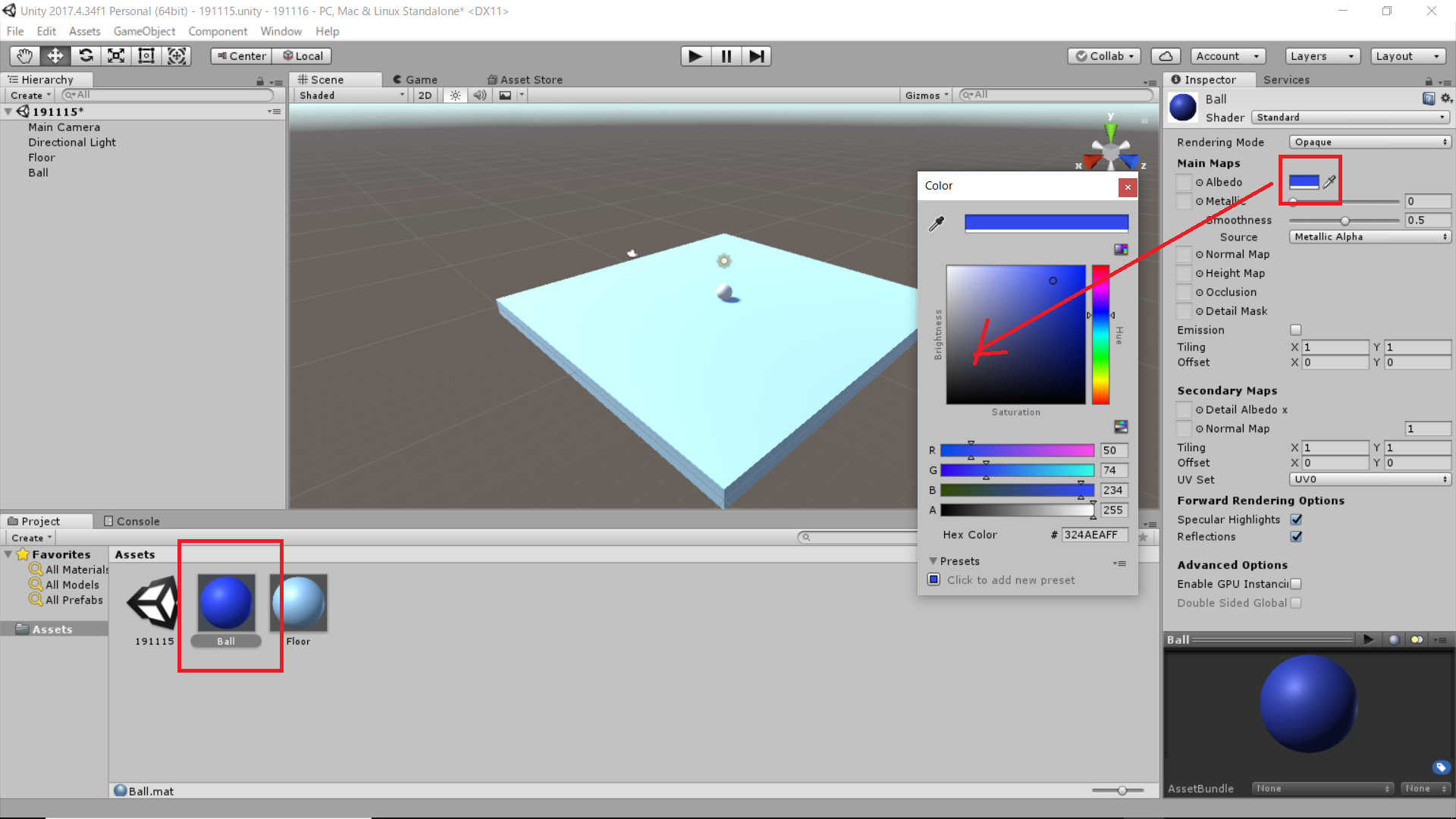
15:作成されたMaterialの名称を「Ball」とし、ImspectorからAlbedoをクリックして、ボールの色を選ぶ

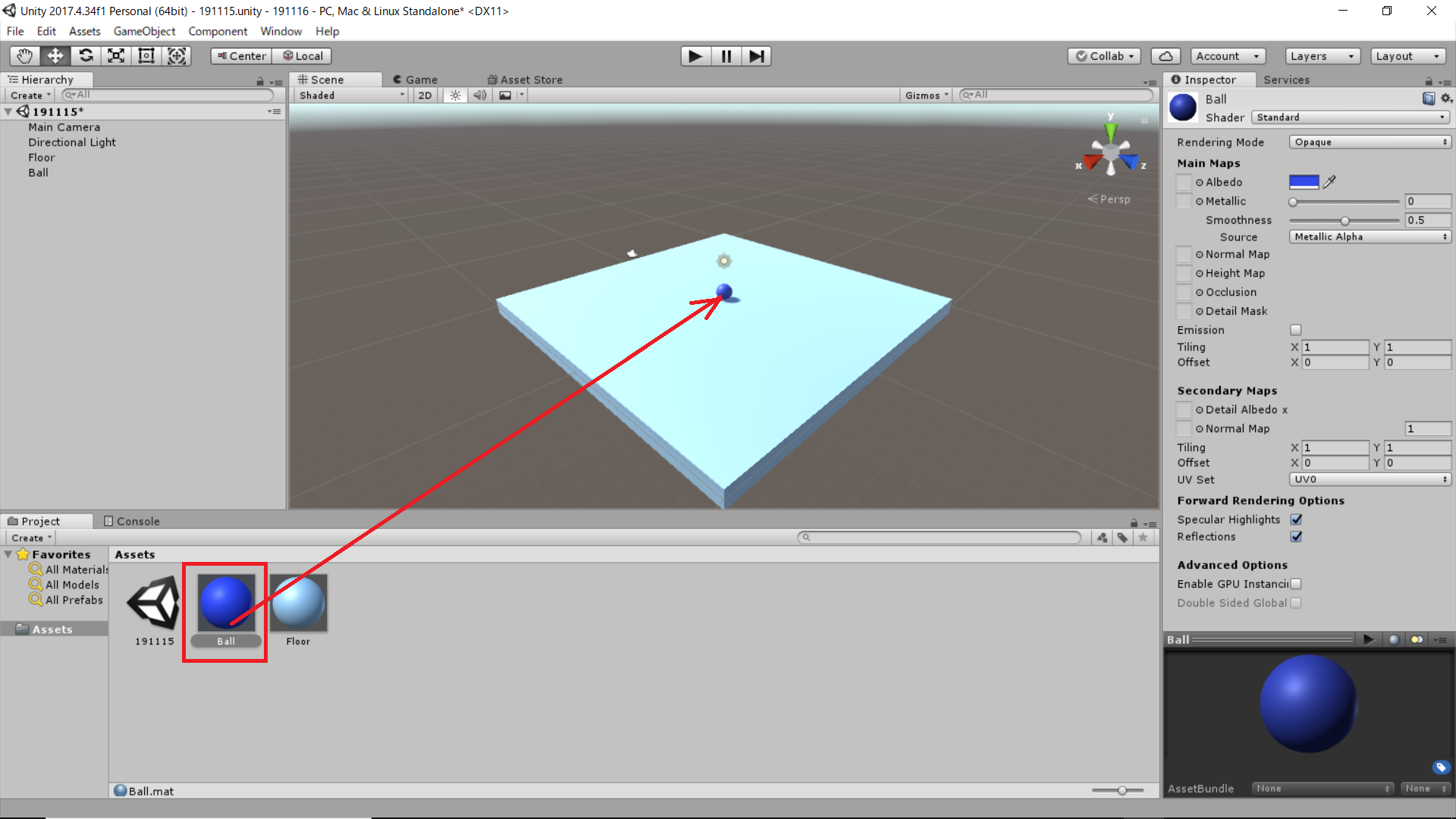
16:作成したBallのMaterialをシーンビューのBallオブジェクトにドラッグ&ドロップし、色を変える(Hierarchy欄のBallにドラッグ&ドロップしてもいい)

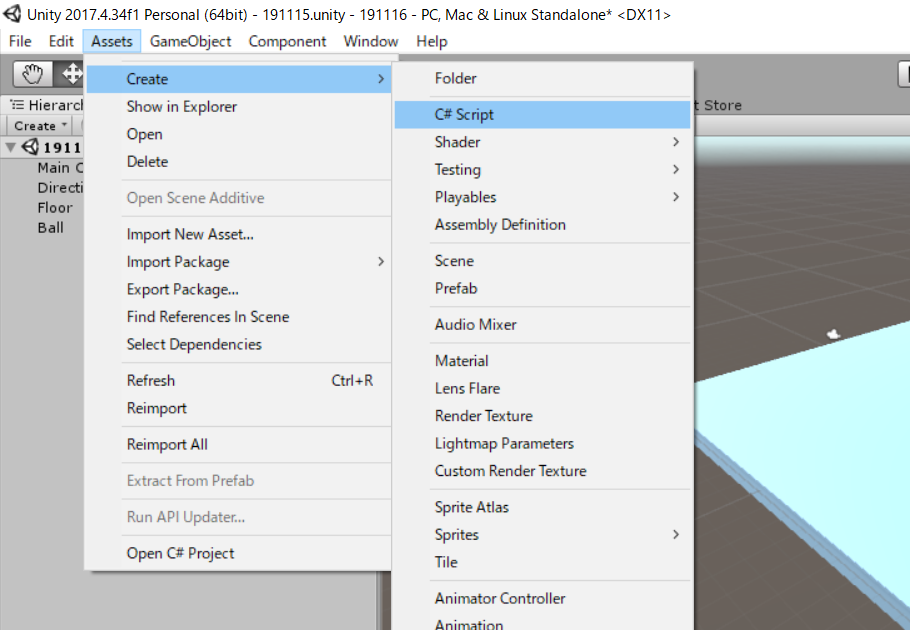
17:「Assets」→「Create」→「C# Script」を選択

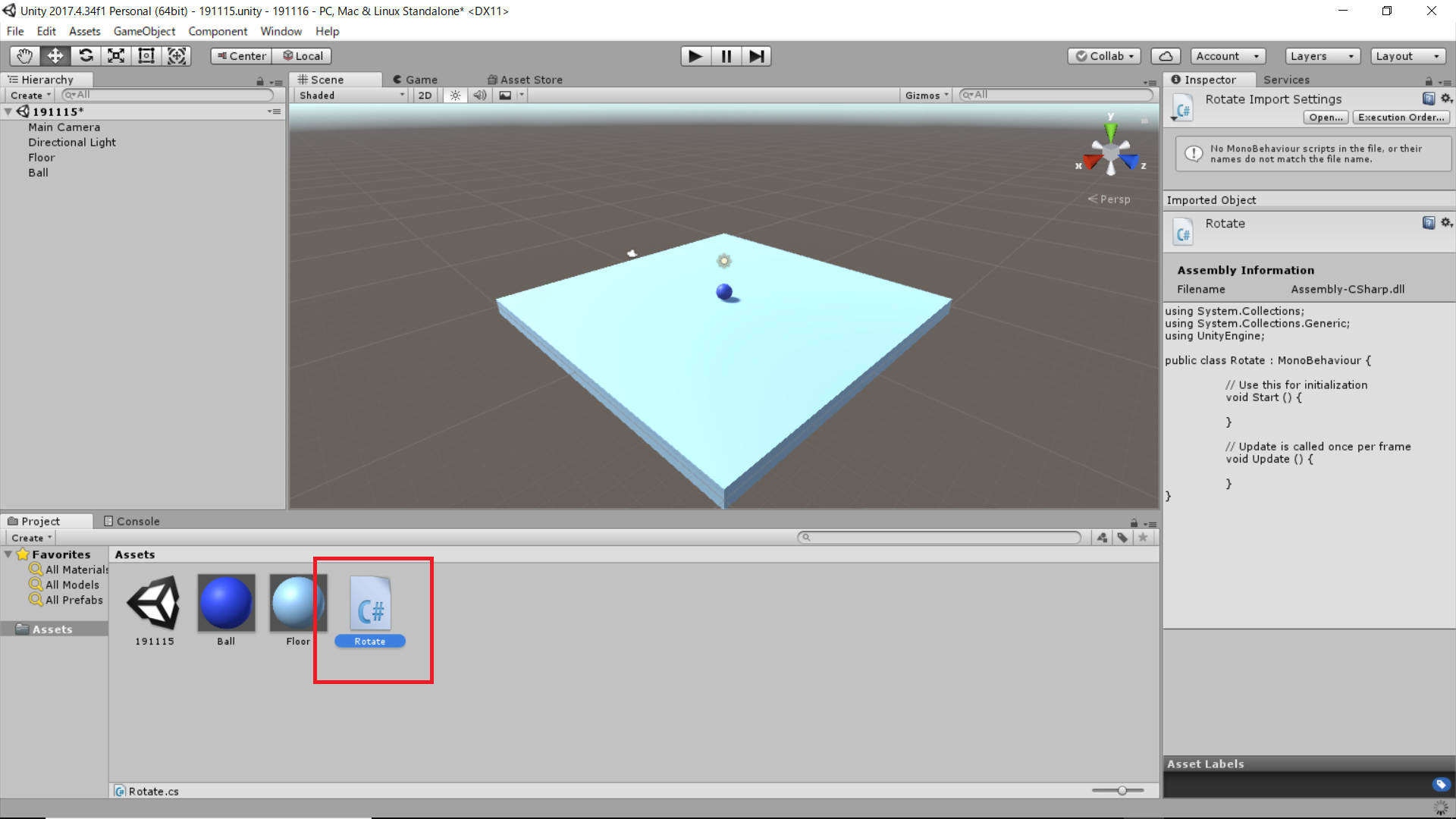
18:作成されたC#スクリプトの名前を「Rotate」に変更する

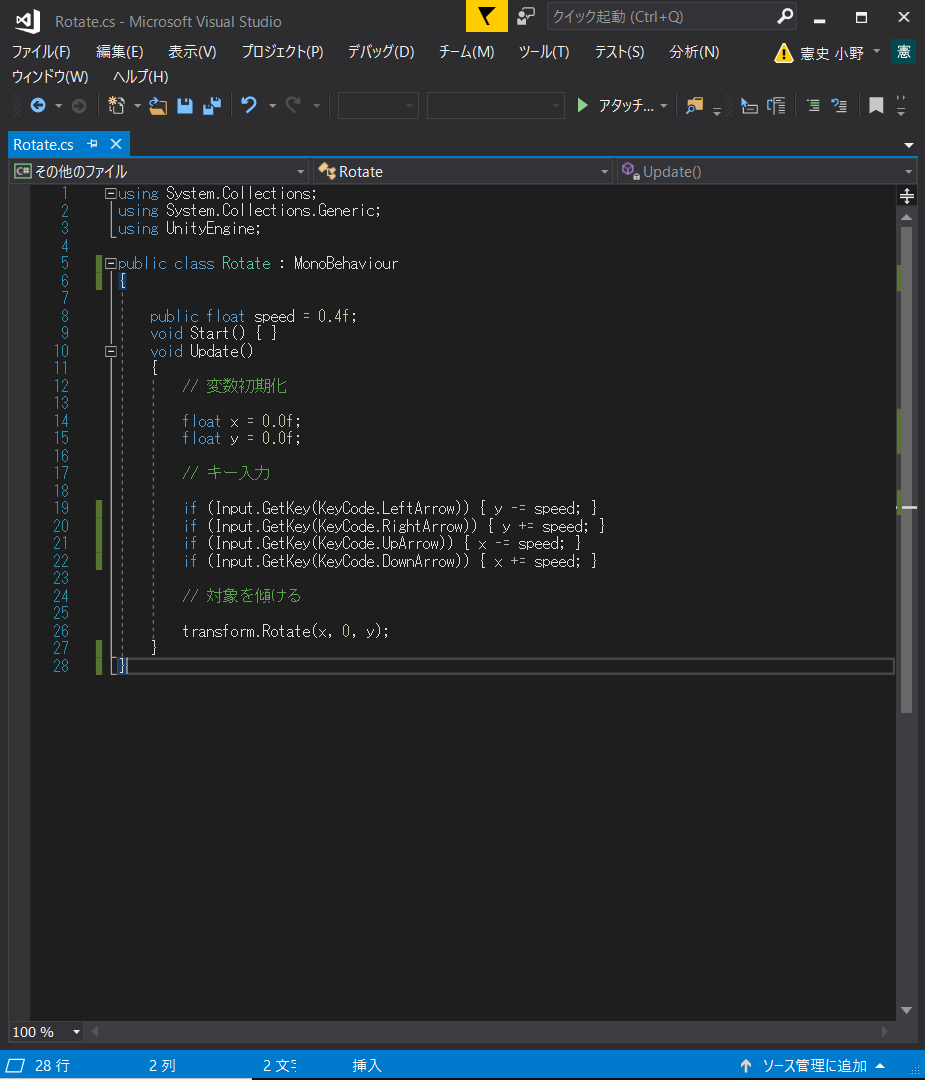
19:RotateをダブルクリックするとVisual Scriptが開くので、見本にしたがってスクリプトを入力し、Ctrl+Sで上書きセーブする

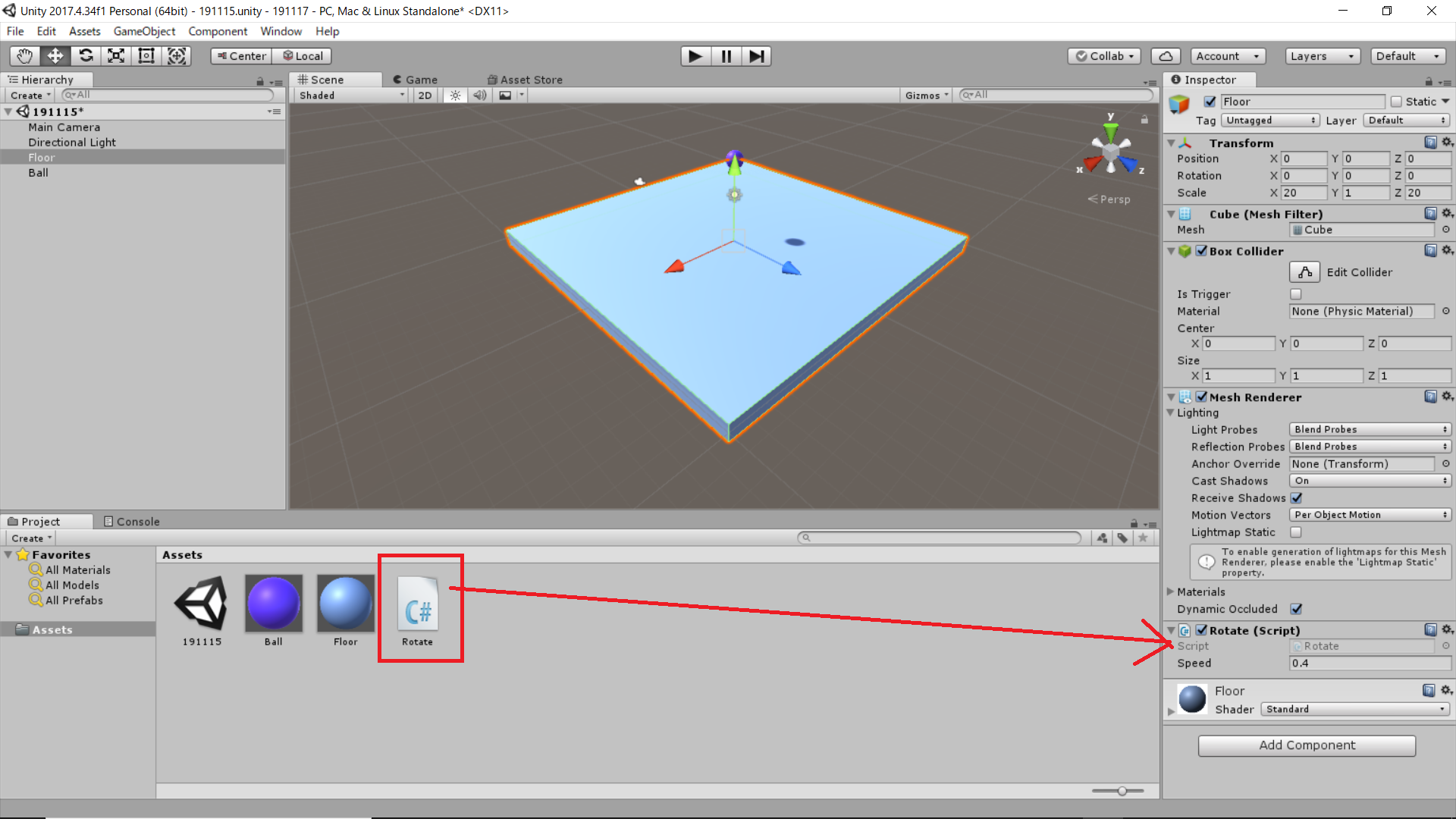
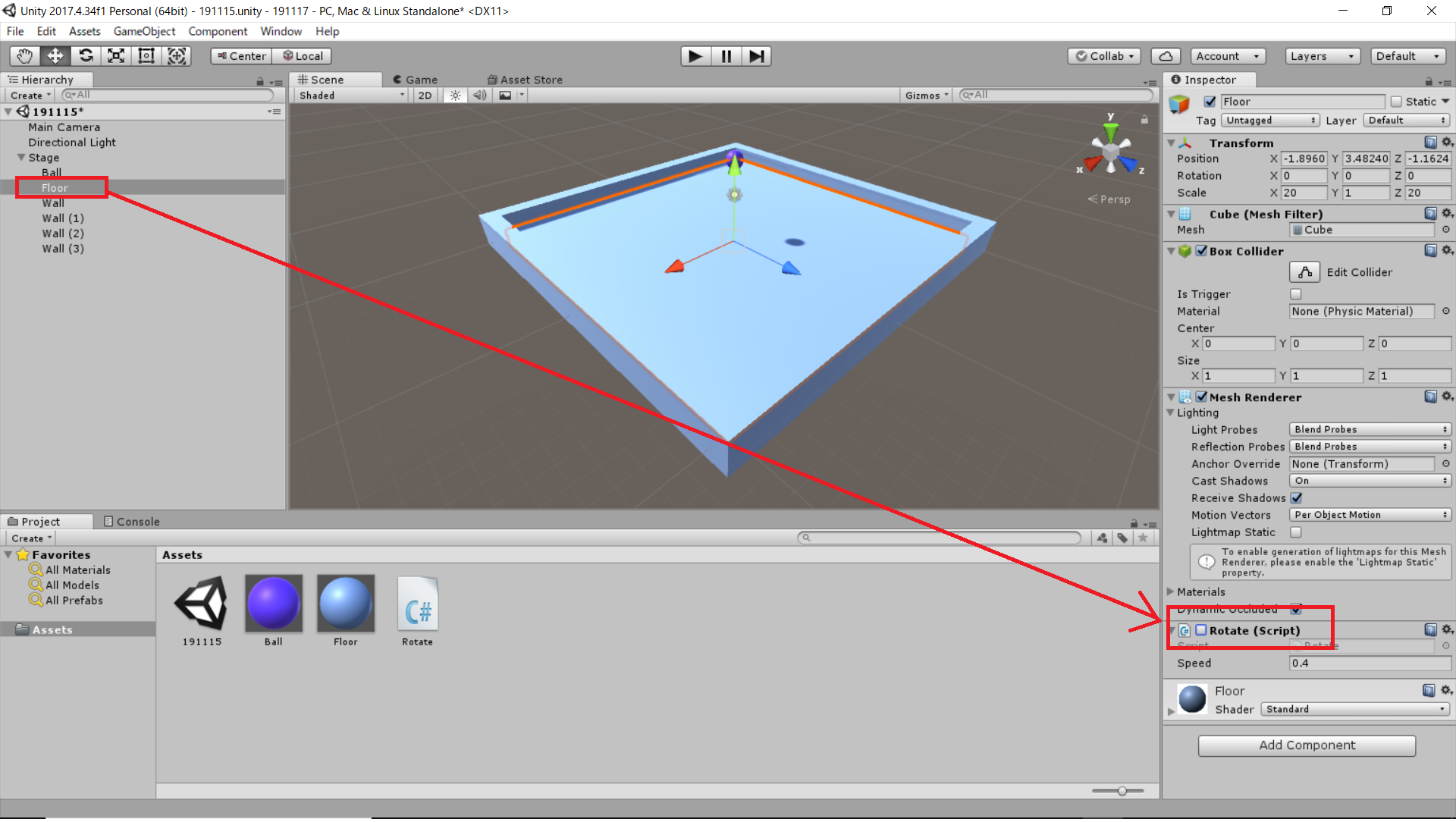
20:作成したRotateスクリプトをFloorオブジェクトのImspectorにドラッグ&ドロップし、アタッチする

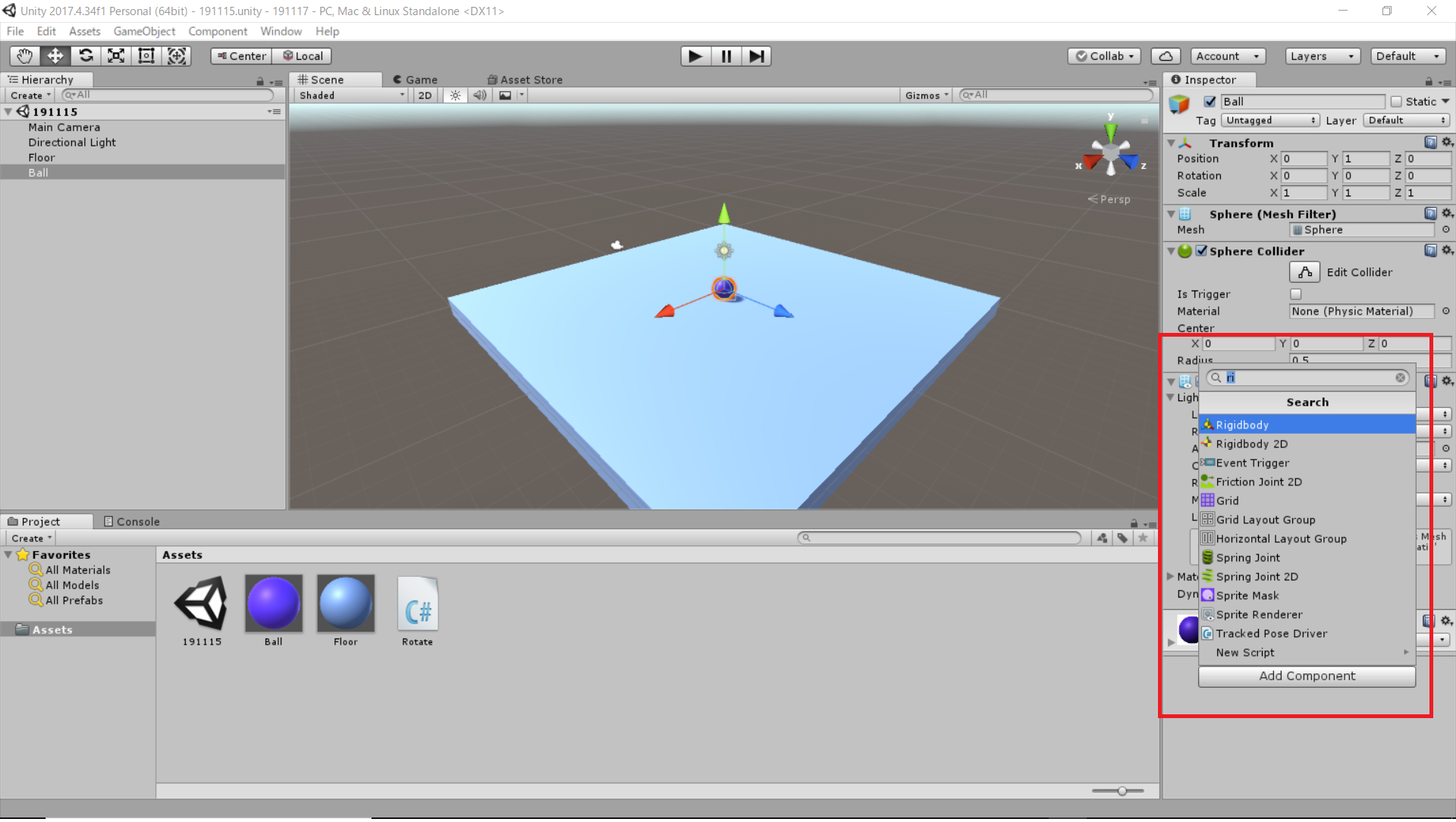
21:HierarchyでBallオブジェクトを選択し、Imspectorの「Add Component」から「Rigidbody」を選択し、アタッチする

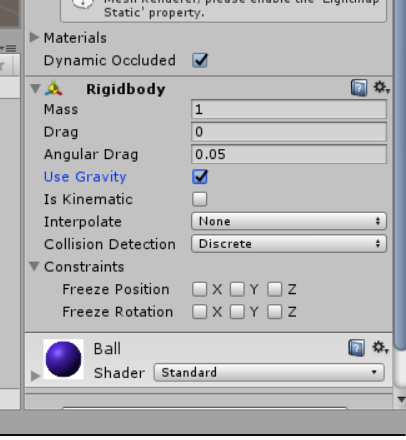
22:アタッチしたRigidbodyで「Use Gravity」をオンにする

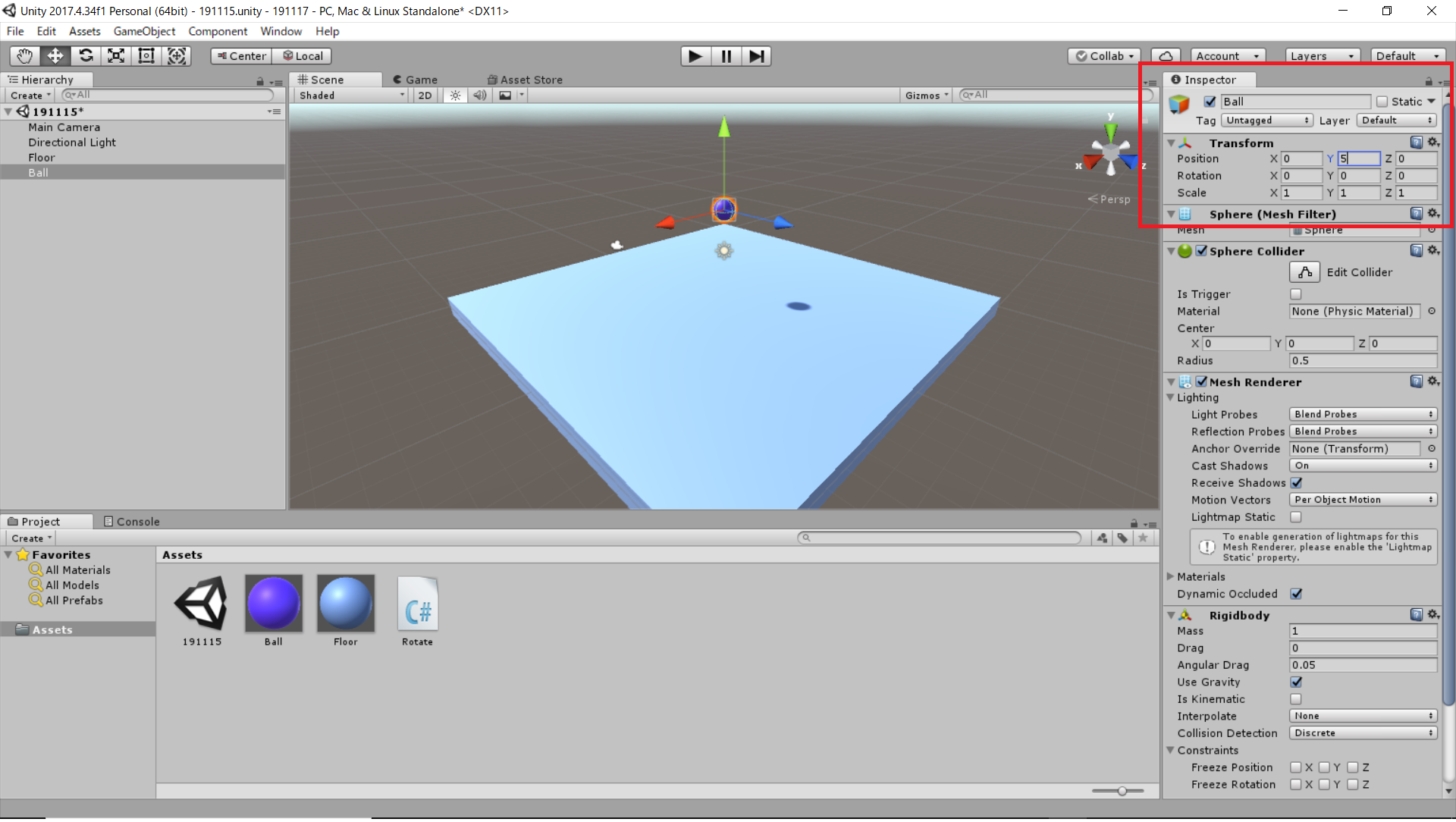
23:Ballオブジェクトをクリックし、ImspectorのTransformでPositionをX=0、Y=5、Z=0にする

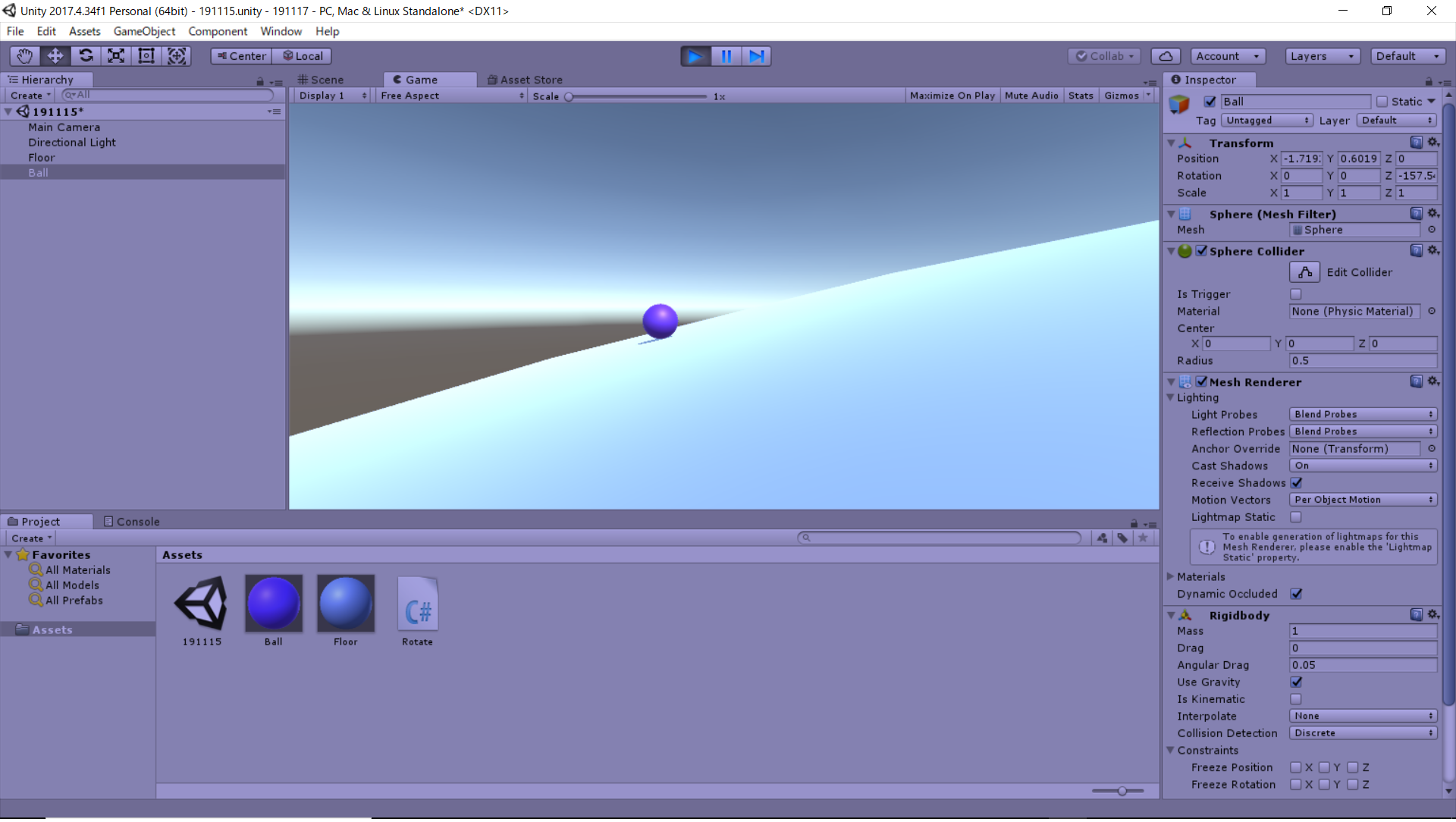
24:再生すると上からBallが落下する。また、カーソルキーでFloorを傾けられる(ただし、この段階ではボールは転がらないので注意)
ステージの作成

25:GameObject→3D Object→Cubeを選択

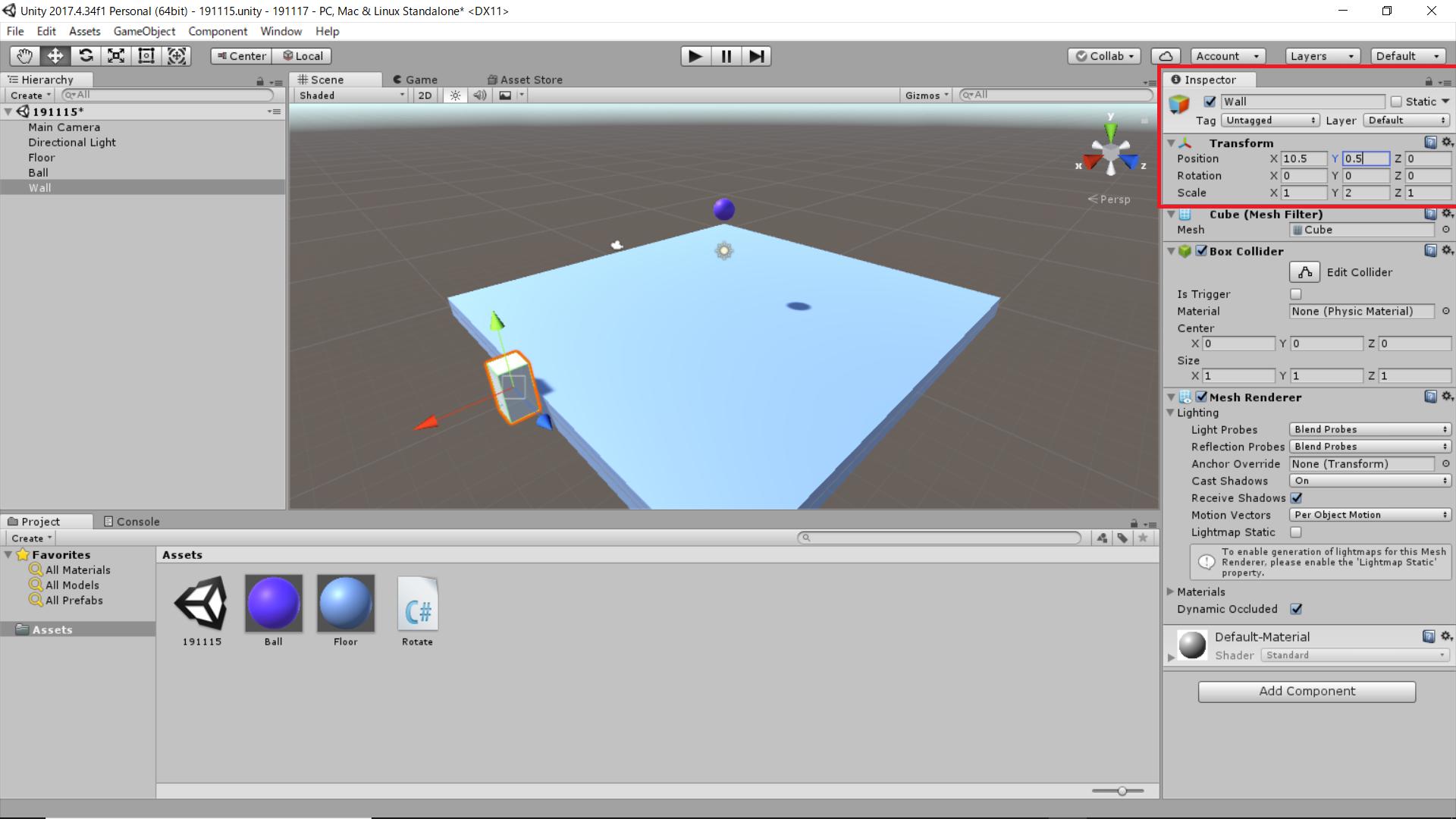
26:Hierarchyで作成されたCubeをクリックし、Imspectorで名称を「Wall」として、TransformのPositionでX=10.5、Y=0.5、Z=0とする。また、ScaleでX=1、Y=2、Z=1とする

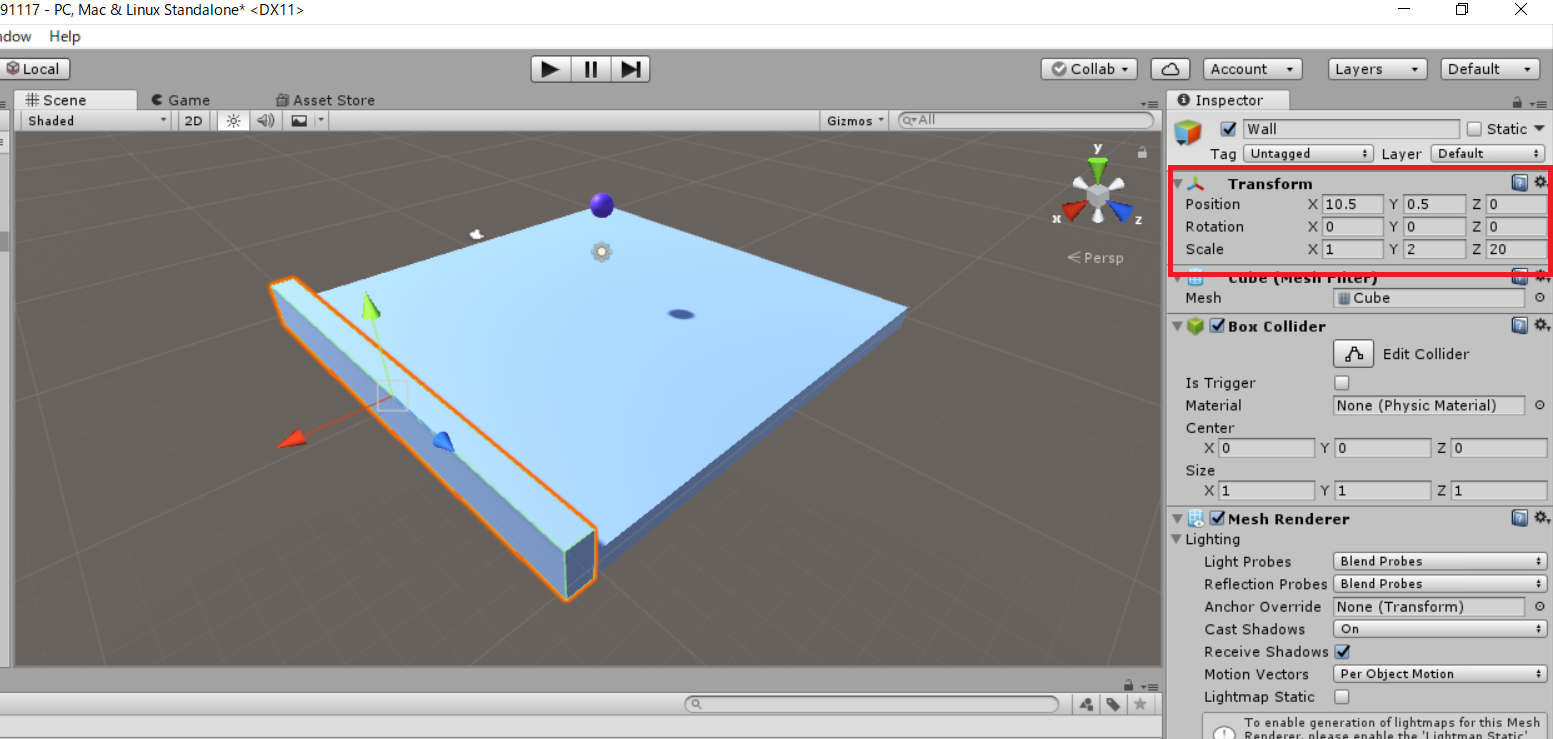
27:同じくImspector→Transform→ScaleでX=1、Y=2、Z=20とする

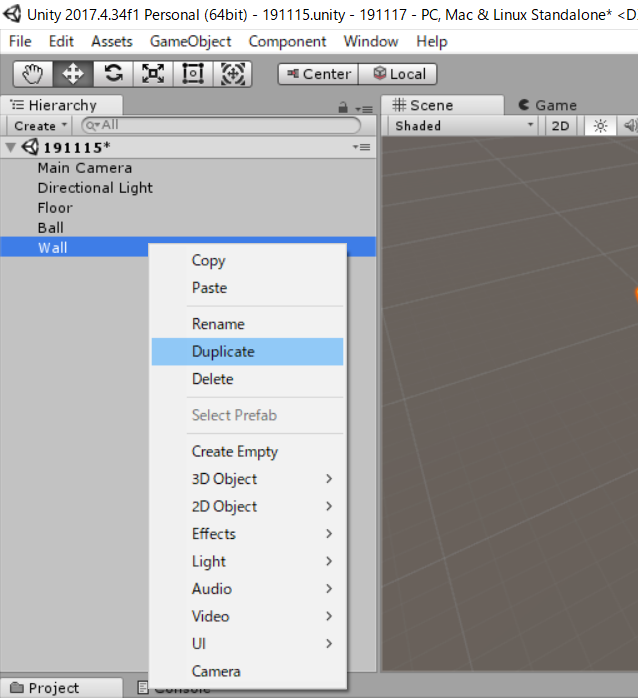
28:HierarchyでWallを右クリック→Duplicateを選択

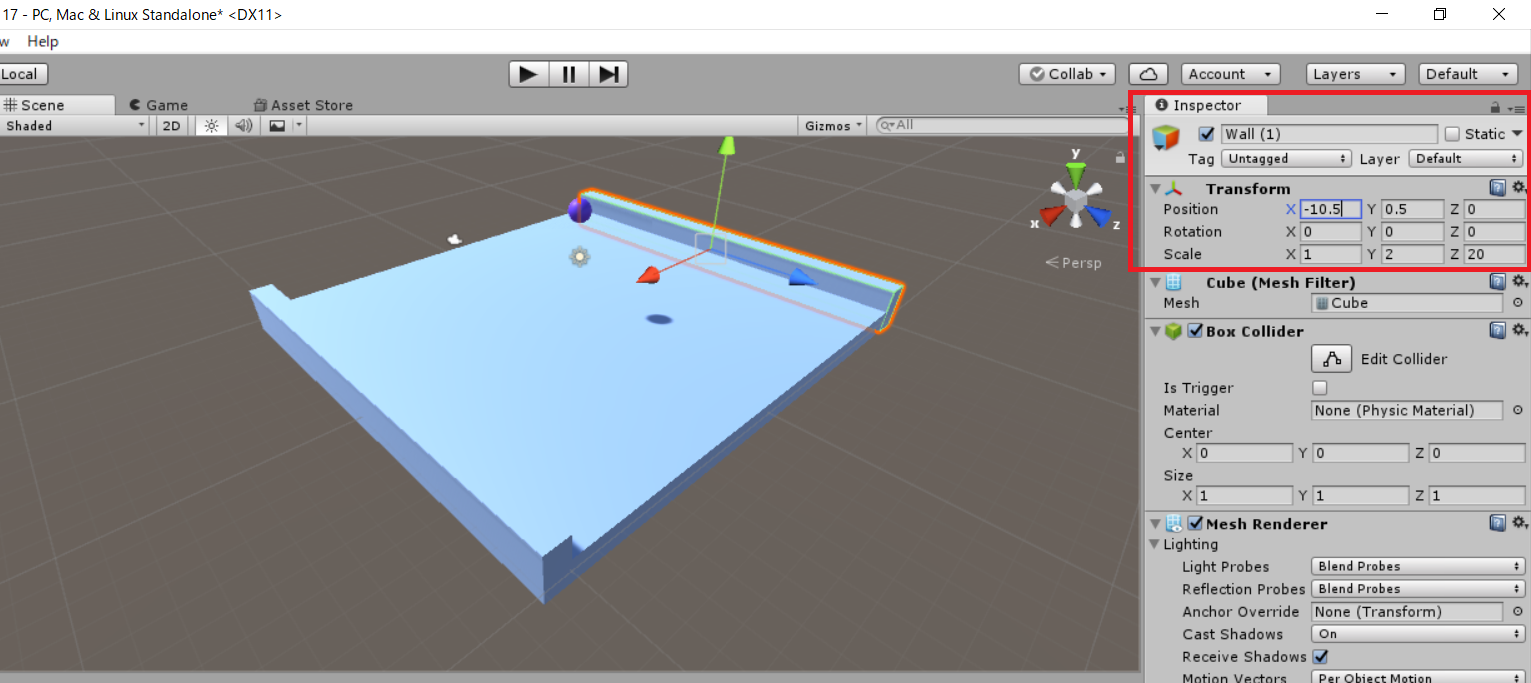
29:複製された「Wall(1)」を選択し、Imspector→Transform→PositonでX=-10.5, Y=0.5, Z=0とする。あわせてScaleでX=1、Y=2、Z=20とする

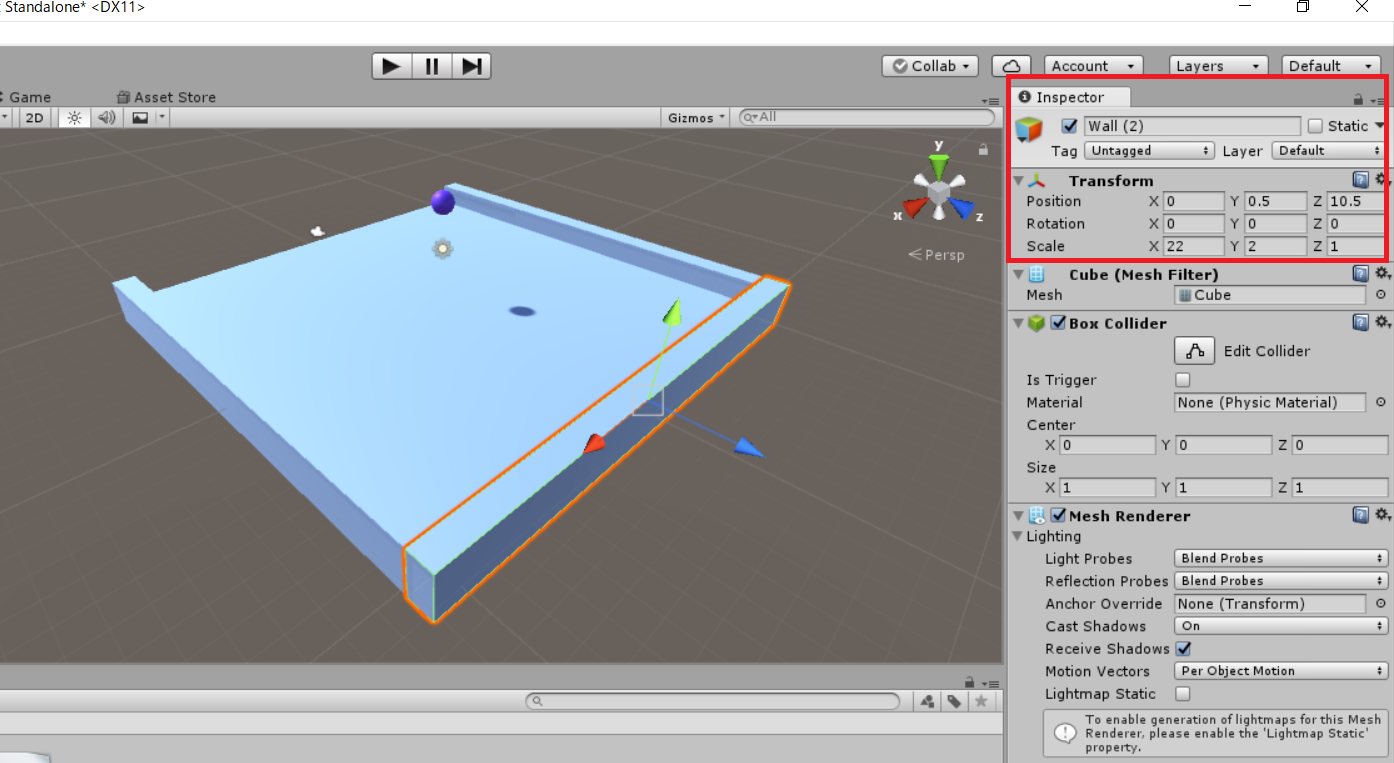
30:同様に「Wall(2)を複製し、Imspector→Transform→PositonでX=0, Y=0.5, Z=10.5とする。あわせてScaleでX=22、Y=2、Z=1とする

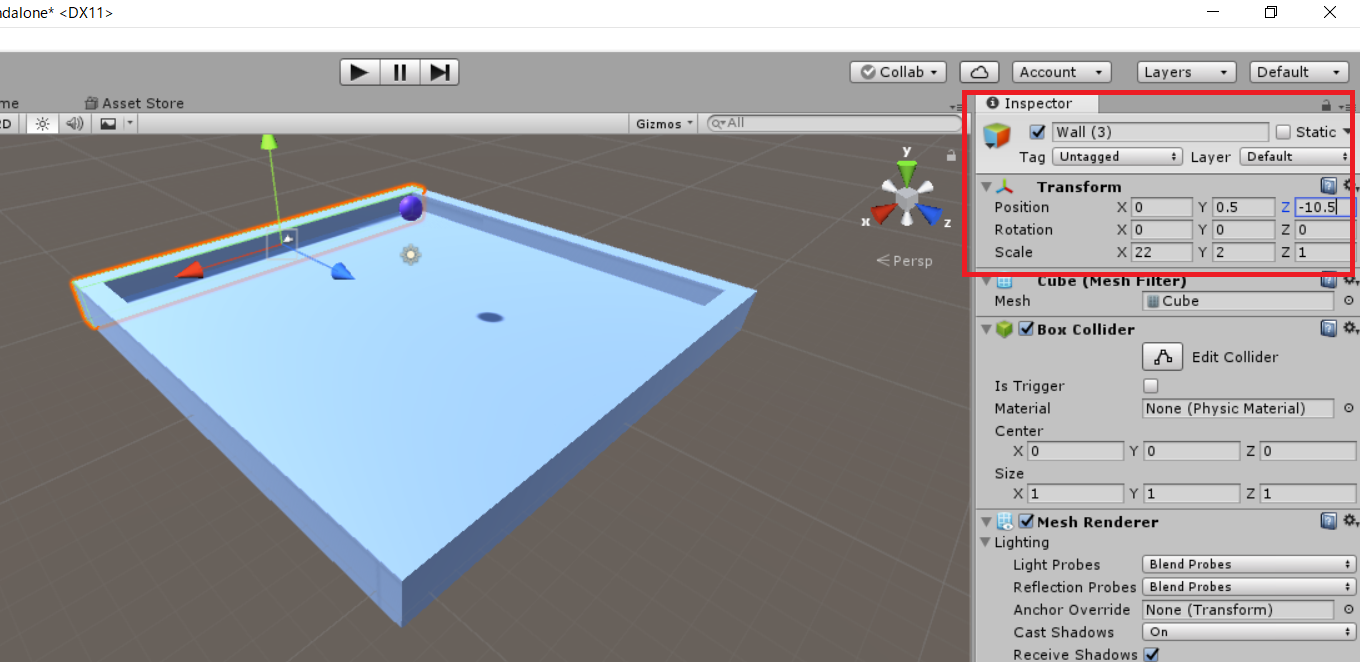
31:同様に「Wall(3)を複製し、Imspector→Transform→PositonでX=0, Y=0.5, Z=ー10.5とする。あわせてScaleでX=22、Y=2、Z=1とする

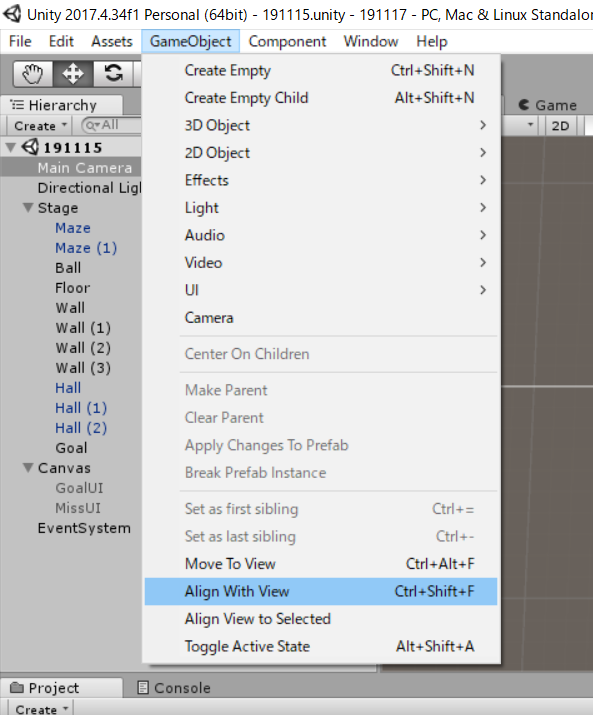
32:HierarchyのMain Cameraを選択したうえで(忘れやすいので注意!)、GameObject→Align With Viewを選択する

33:この段階で再生ボタンをクリックすると、カーソルキーを押してもFloorだけが回転し、周囲の壁が連動しないままになってしまう

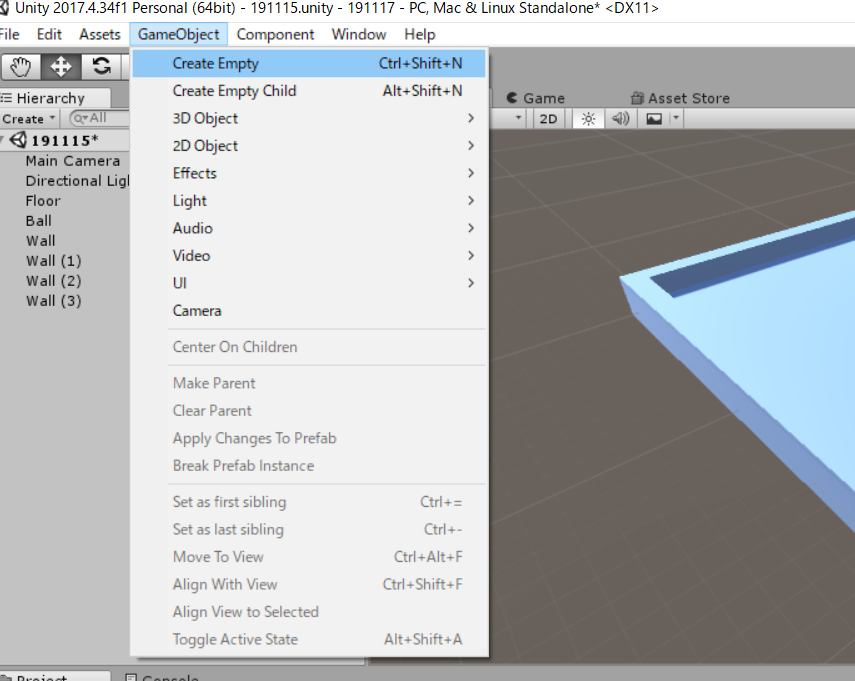
34:そこでGameObject→Create Emptyを選択する

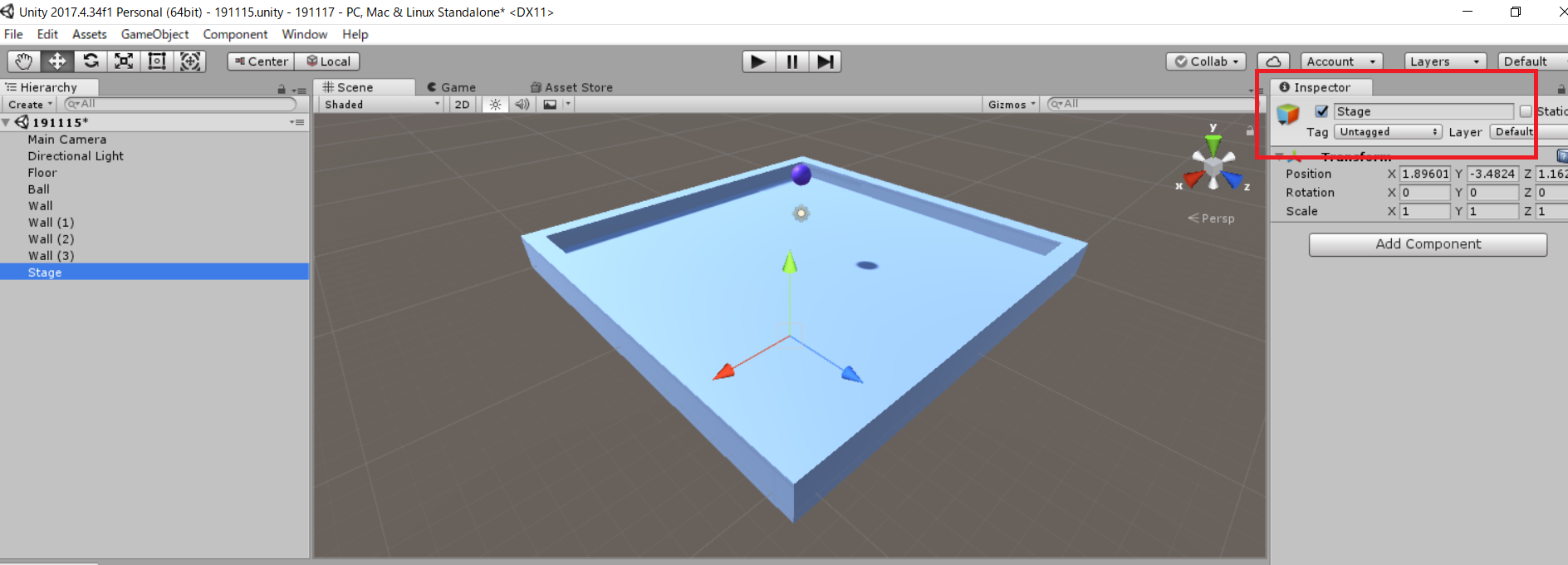
35:作成されたCreate EmptyをHierarchyで選択し、Imspectorでオブジェクト名を「Stage」に変更する。

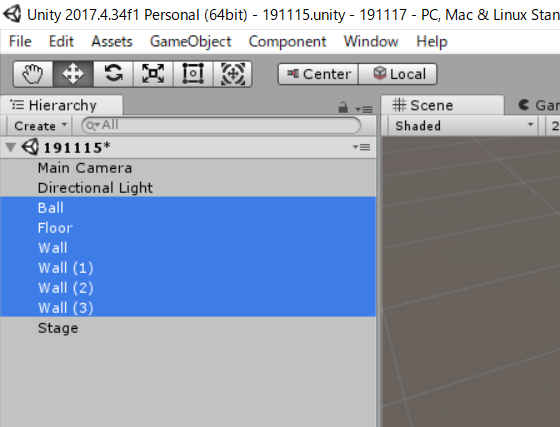
36:HierarchyでBall,Floor,Wall~Wall(3)を範囲指定する

37:範囲指定したオブジェクトをFloorの下にドラッグ&ドロップし、親子関係を作る

38:HierarchyのFloorを選択し、ImspectorにあるRotateスクリプトの先頭にあるボックスをオフにする。これで、このスクリプトが動作しなくなる

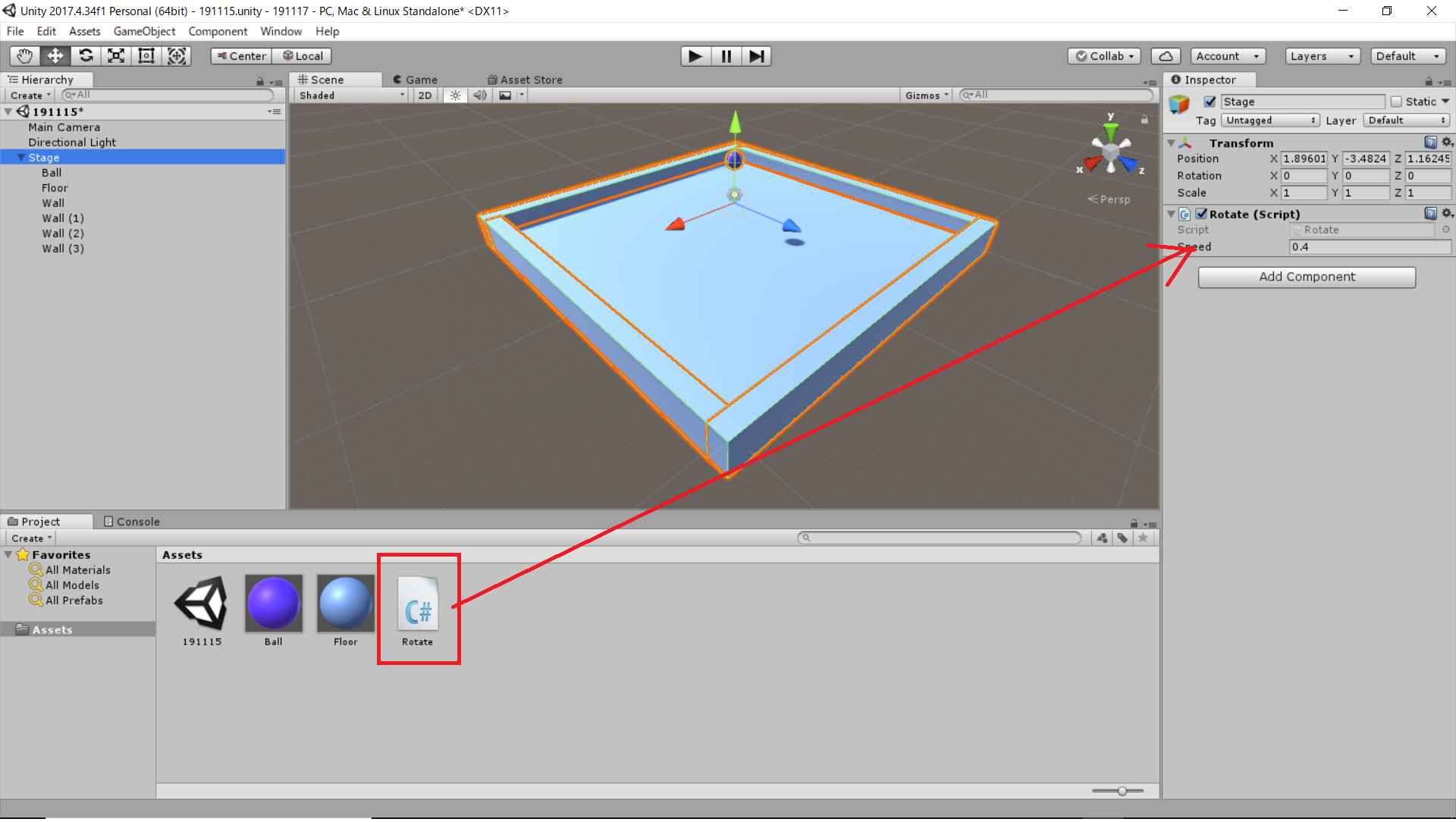
39:かわりにHierarchyでStage(GameObjectから改名)を選択し、RotateスクリプトをImspectorにドラッグ&ドロップしてアタッチする

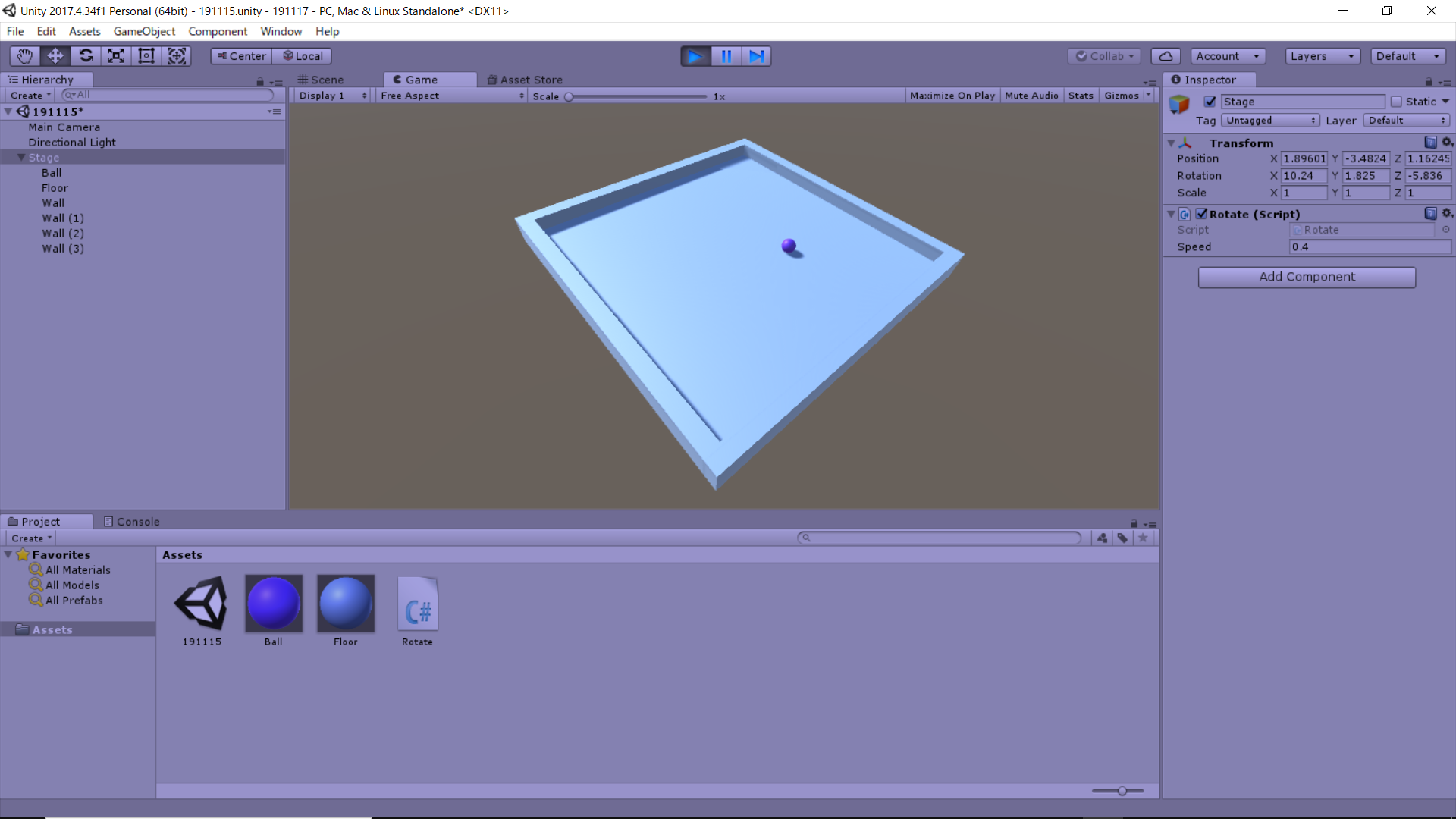
40:ここで再び再生ボタンをクリックすると、周囲の壁がFloorに連動して傾けられる。ボールも転がせるようになるので、自由に動かして遊んでみよう
レベルデザイン

41:再びGameObject→3D Object→Cubeを選択

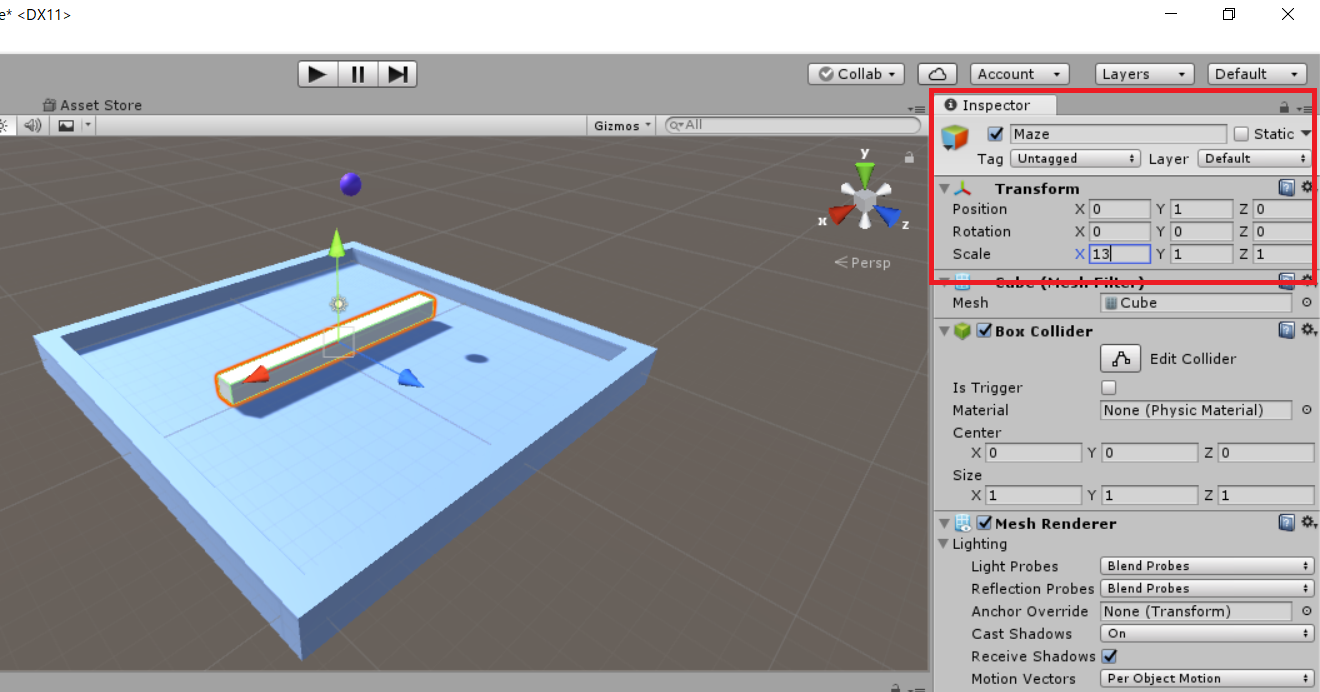
42:Imspectorでオブジェクト名を「Maze」に変更し、TransformのPositionでX=0,Y=1,Z=0にする。また、ScaleでX=13,Y=1,Z=1にする

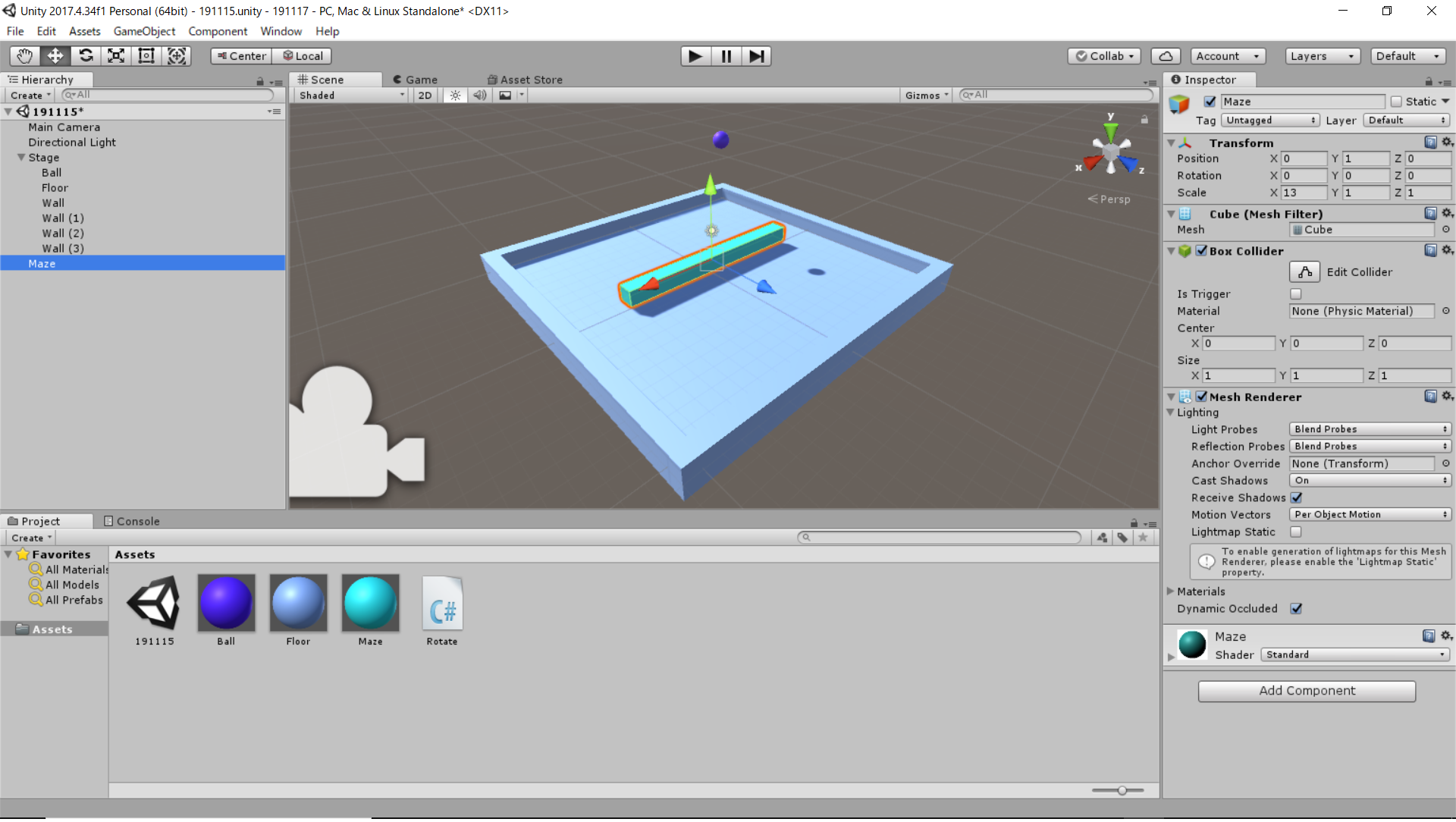
43:今までの手順と同じようにしてMaterialを作成し、Mazeの色を変える

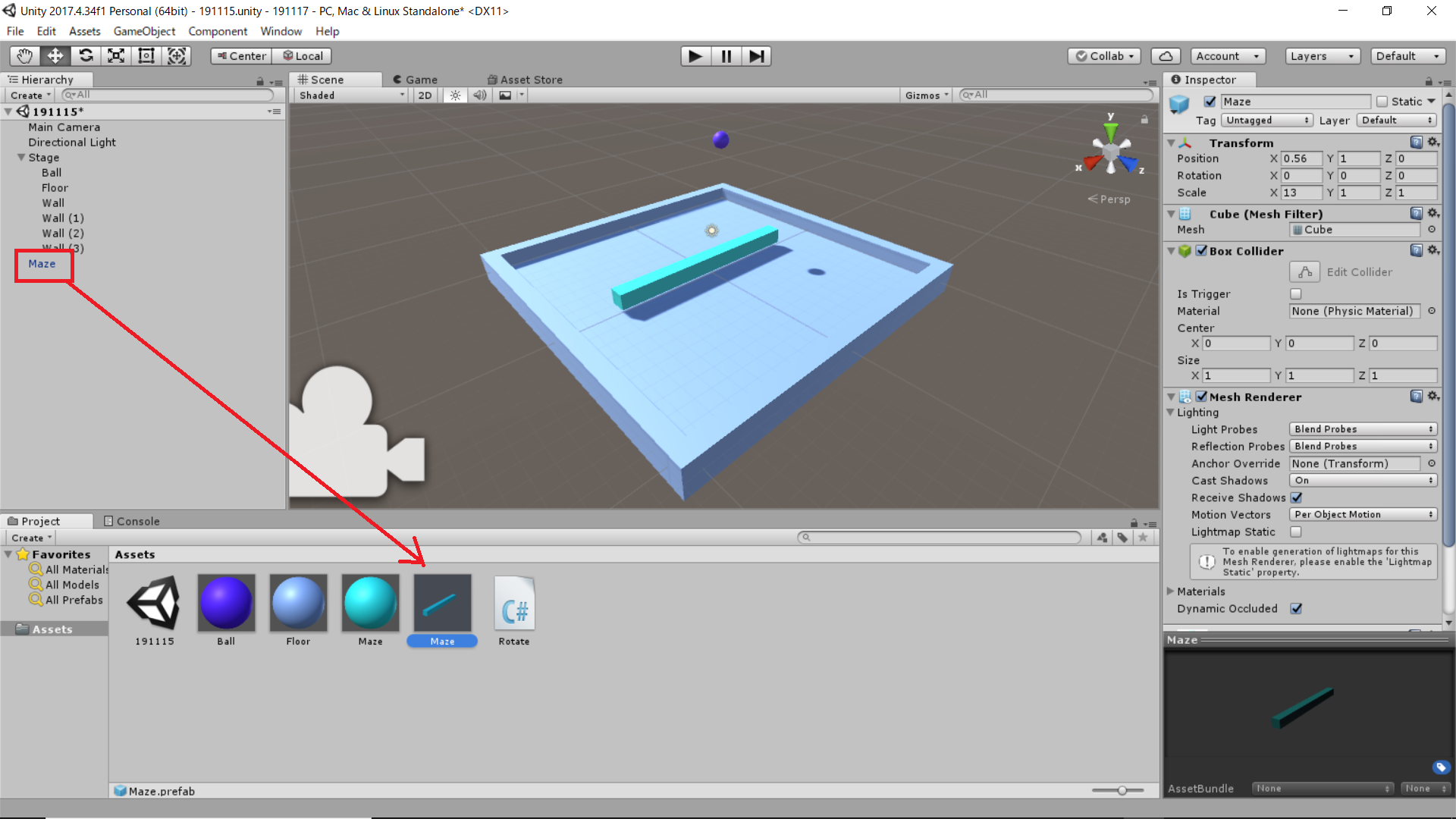
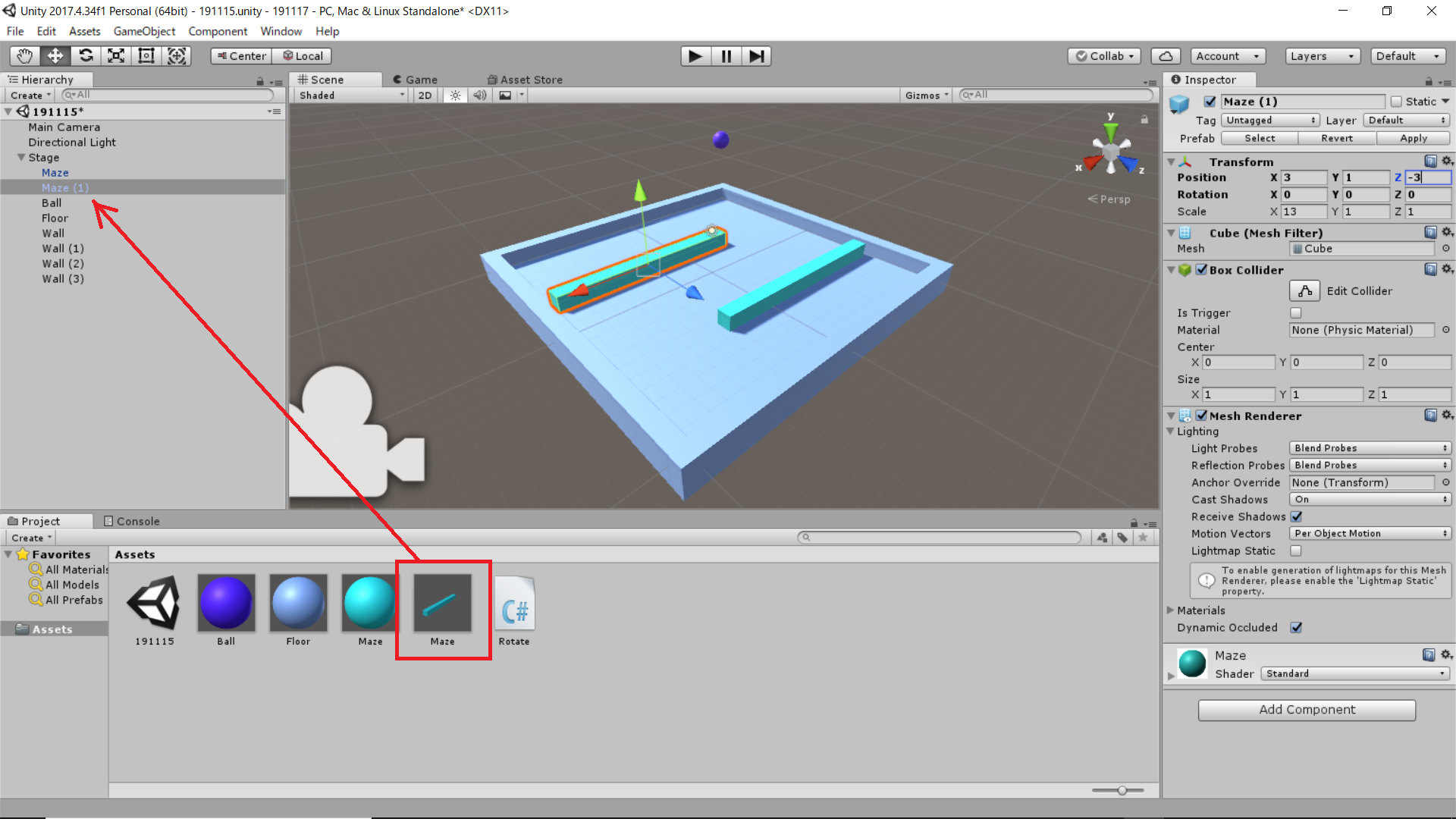
44:HierarchyのMazeオブジェクトをProject欄にドラッグ&ドロップし、prefabを作成する

45:prefabが作成できたら、HierarchyのMazeを削除する

46:ProjectにあるMazeのprefabをHierarchyに2回ドラッグ&ドロップして、2つのMazeオブジェクトをシーンビューに配置し、場所を調整する

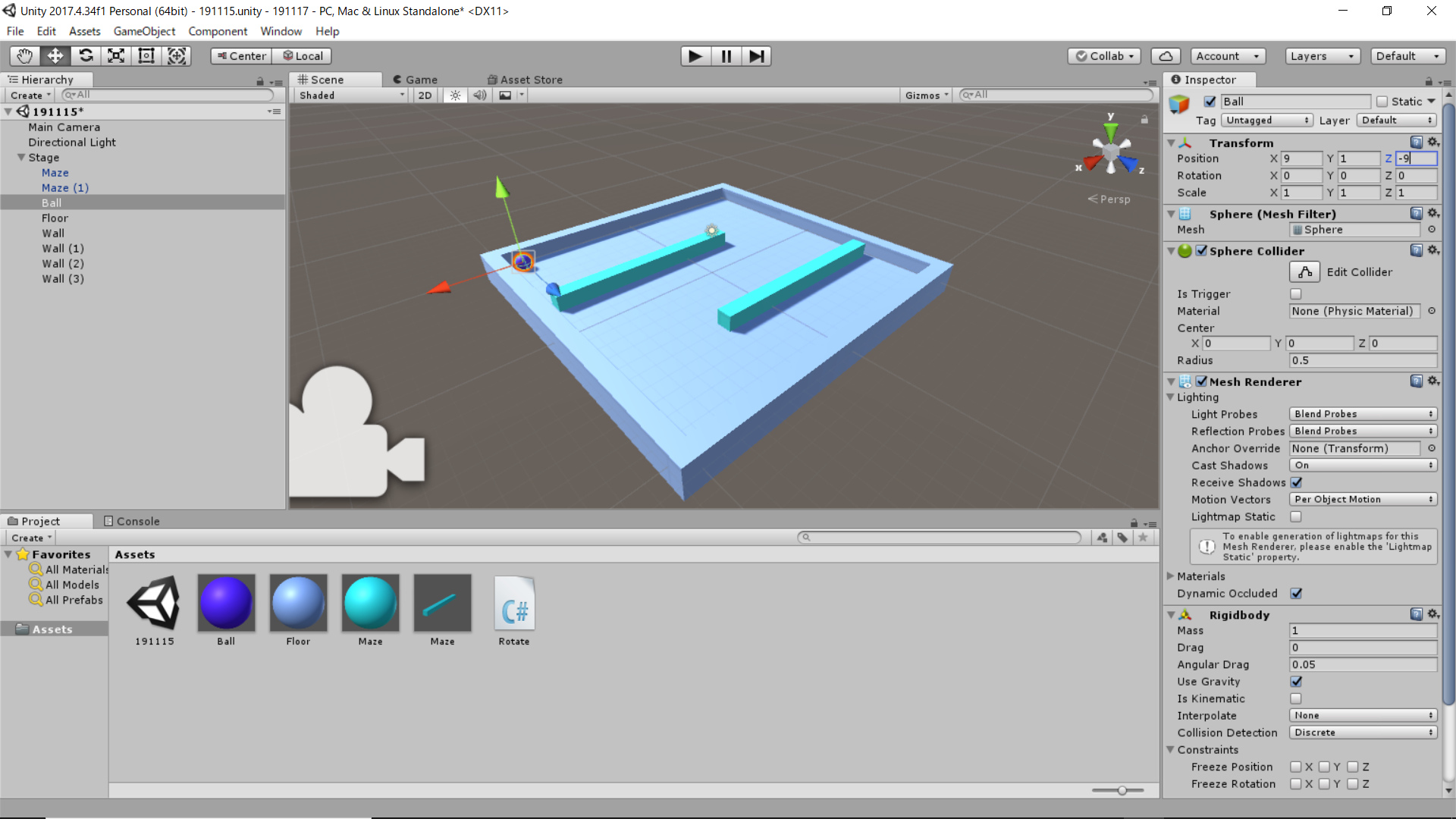
47:Ballを選択し、Imspector→Transform→PositonでX=9.5,Y=1,Z=-9にする

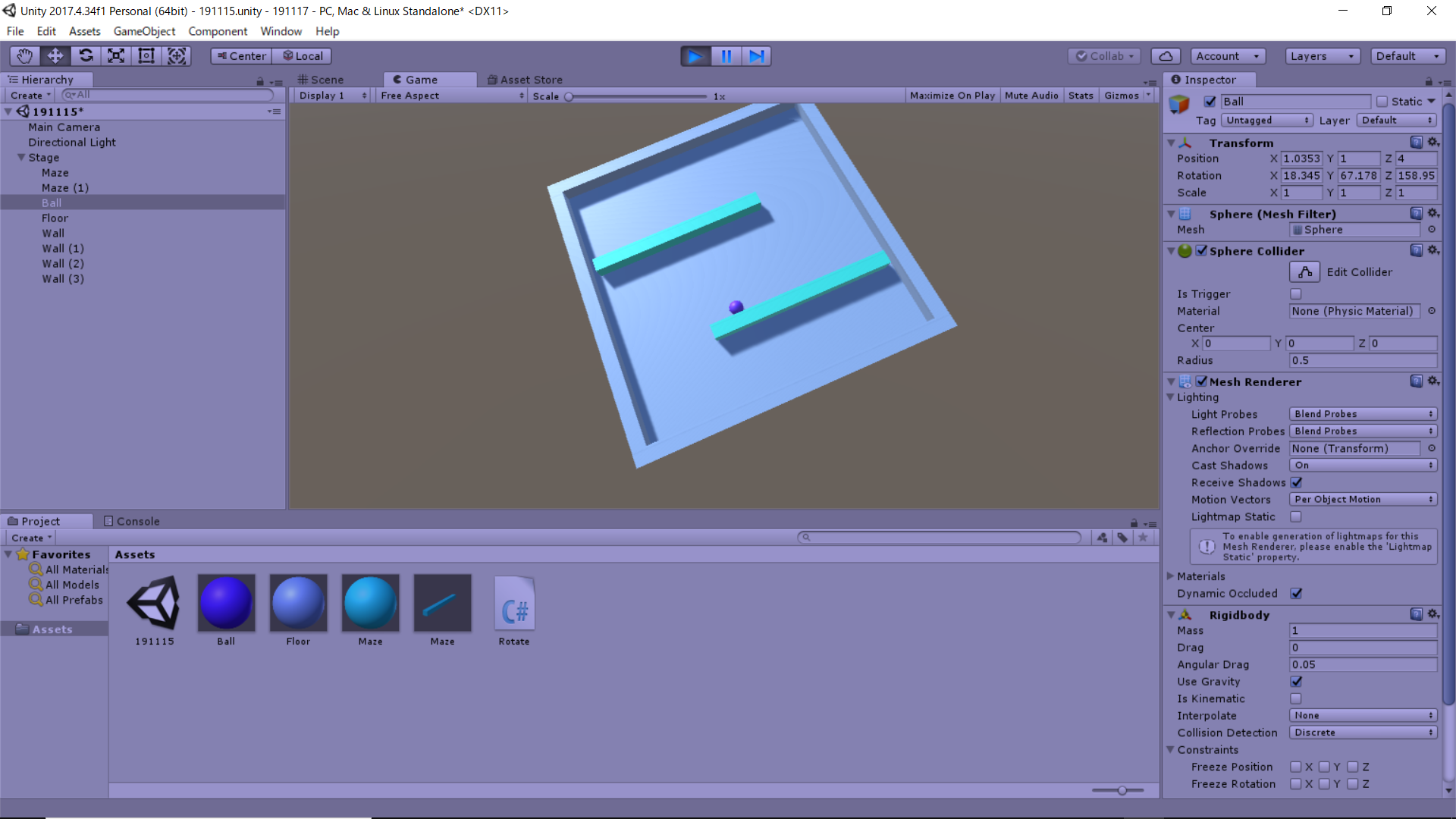
48:再生ボタンをクリックし、ボールが壁にぶつかるか確認しよう

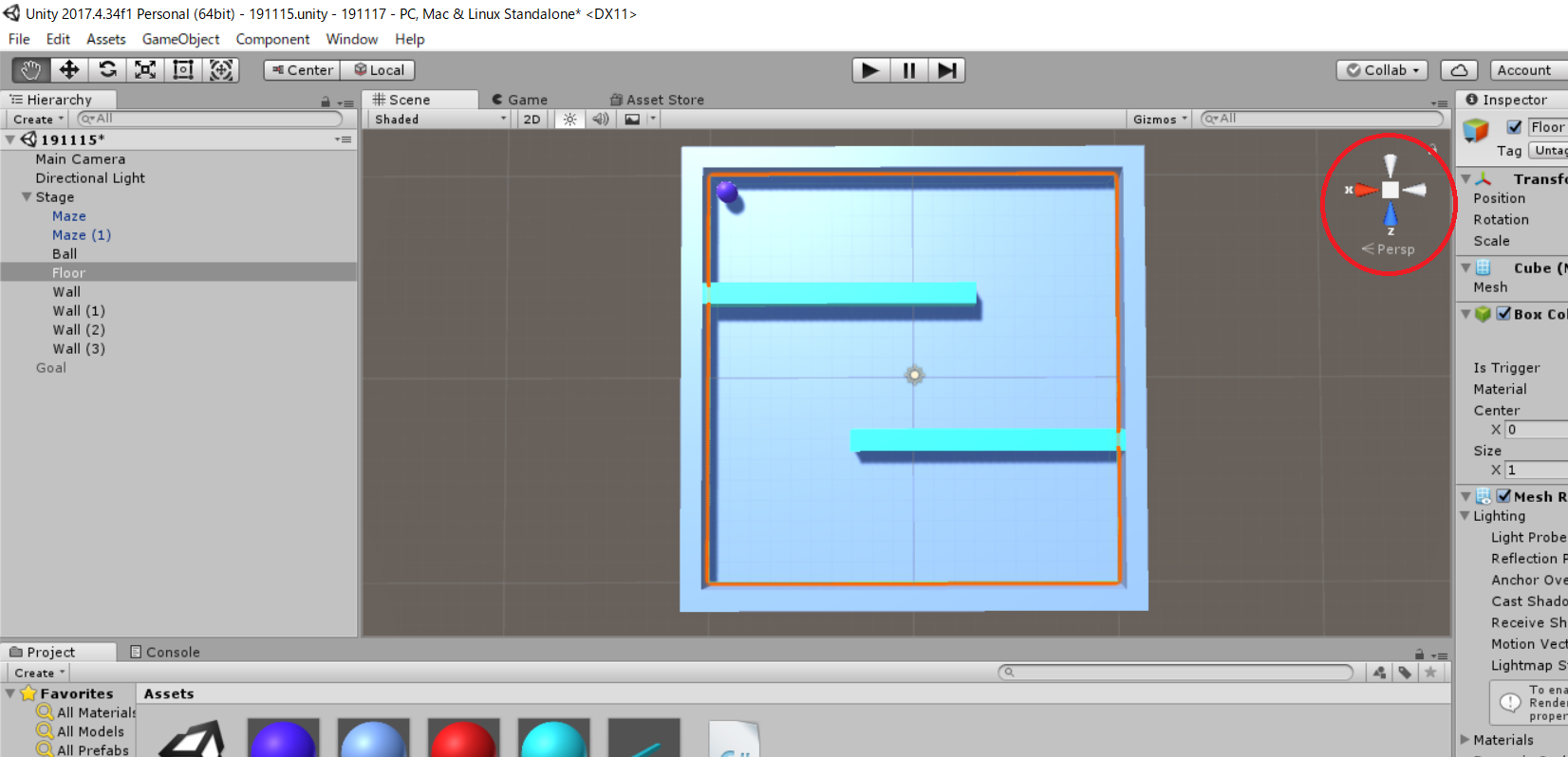
49:マウス操作でシーンビューの見え方を調整しながら、ステージ全体が正面に配置されるようにする。このとき、ギズモのX軸が左、z軸が下になるように注意する

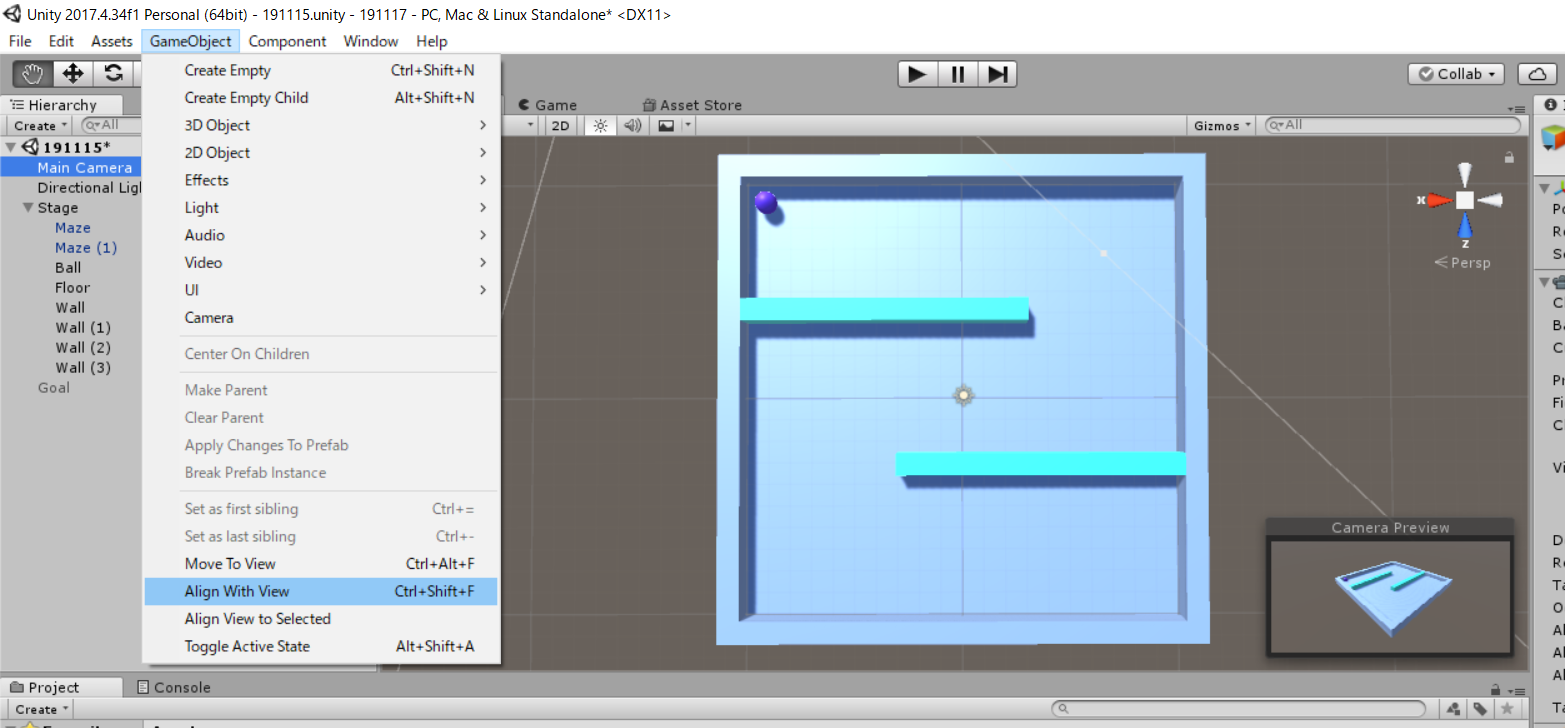
50:HierarchyでMain Cameraを選択し、GameObject→Align With Viewを選択する

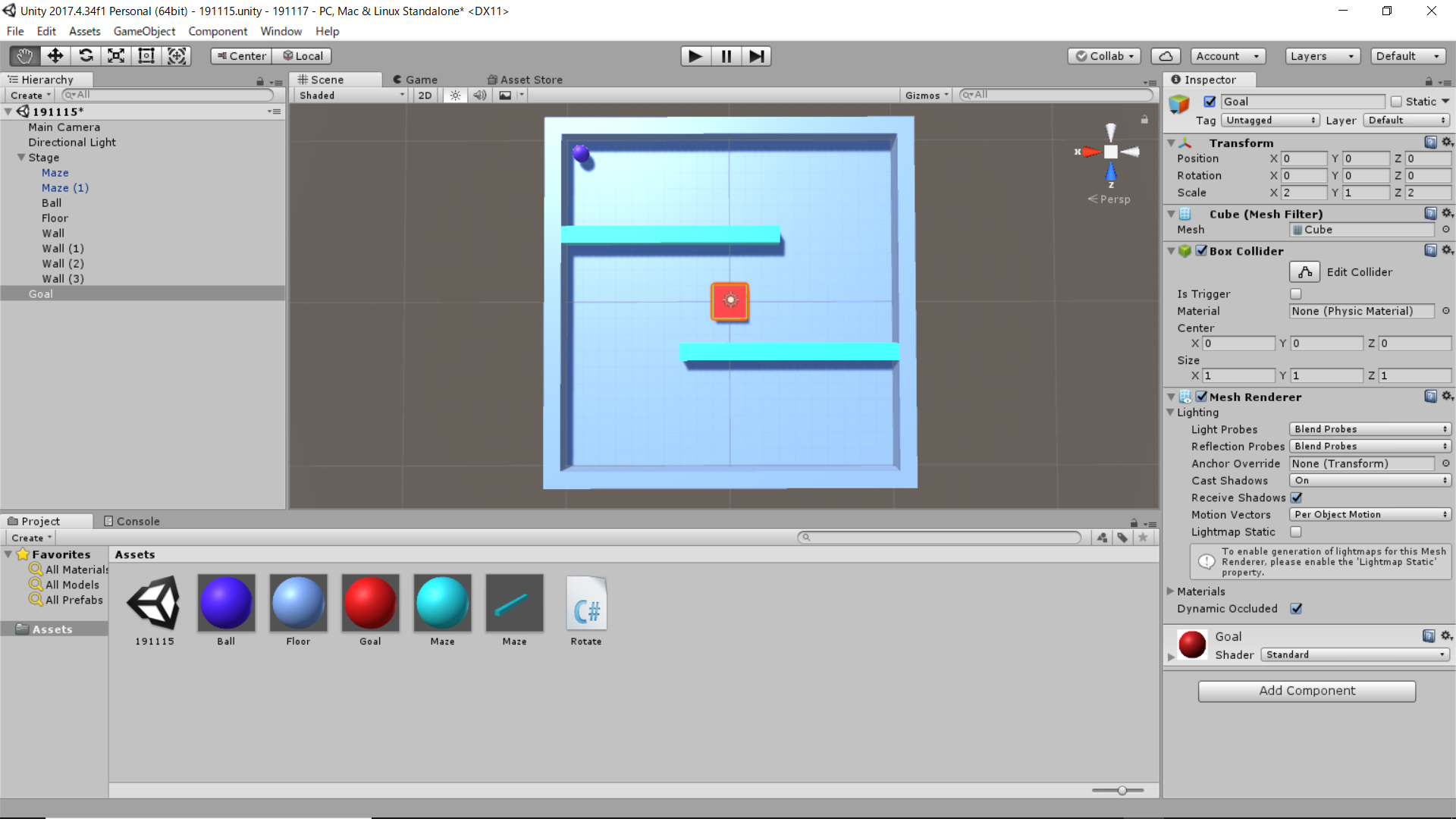
51:GameObject→3D Object→Cubeを選択し、縦横2,高さ1の直方体オブジェクトを作る。その後、これまでの要領でMaterialを作成し、色を変える。また、オブジェクト名をGoalに変更する

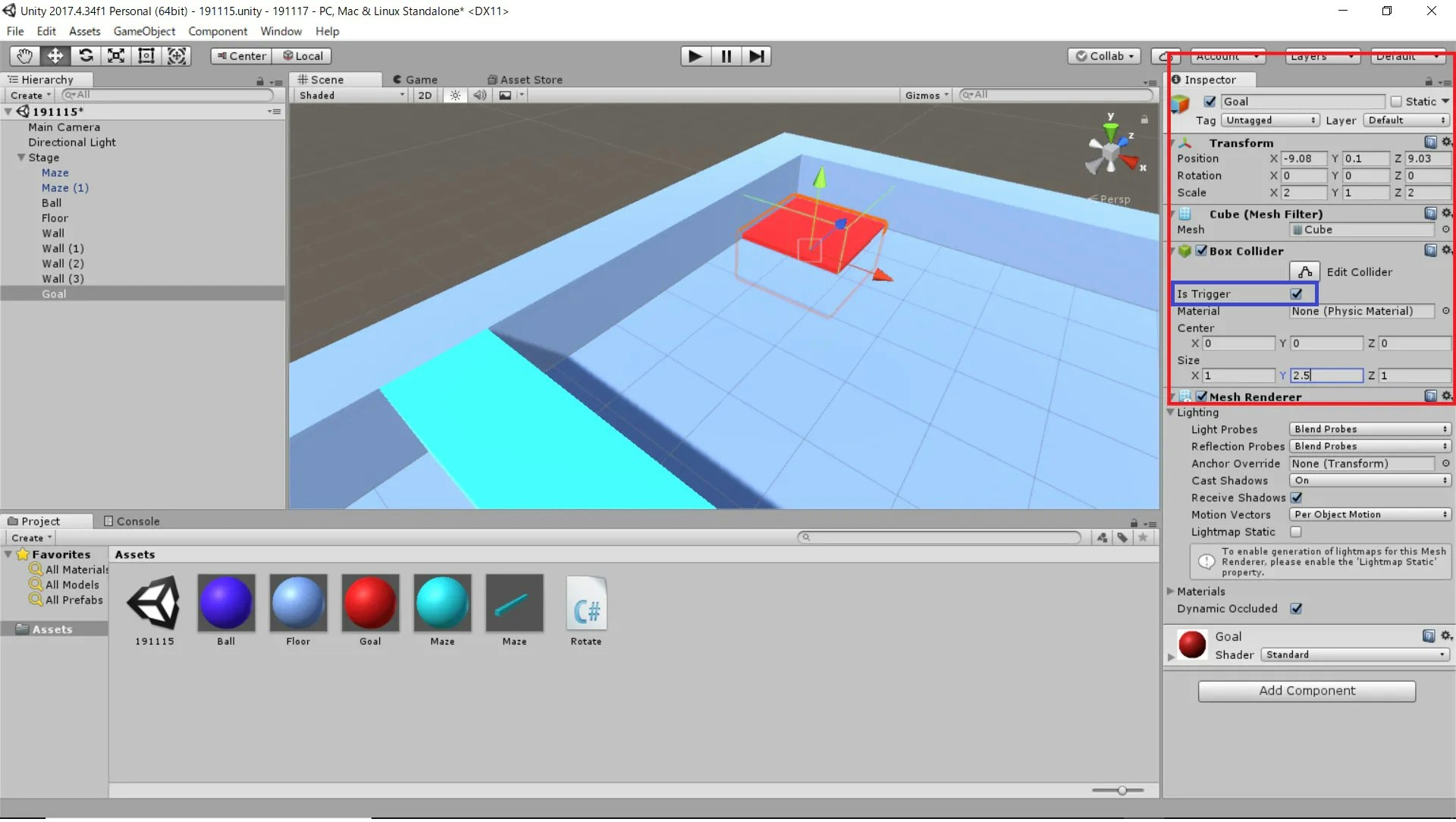
52:Goalの位置をImspector欄で修正し、X=-9,Y=0.16,Z=9にする。また、Box ColliderのSize欄のY軸を2にして、当たり判定の高さを高くする。最後にIs Trigerをオンにする

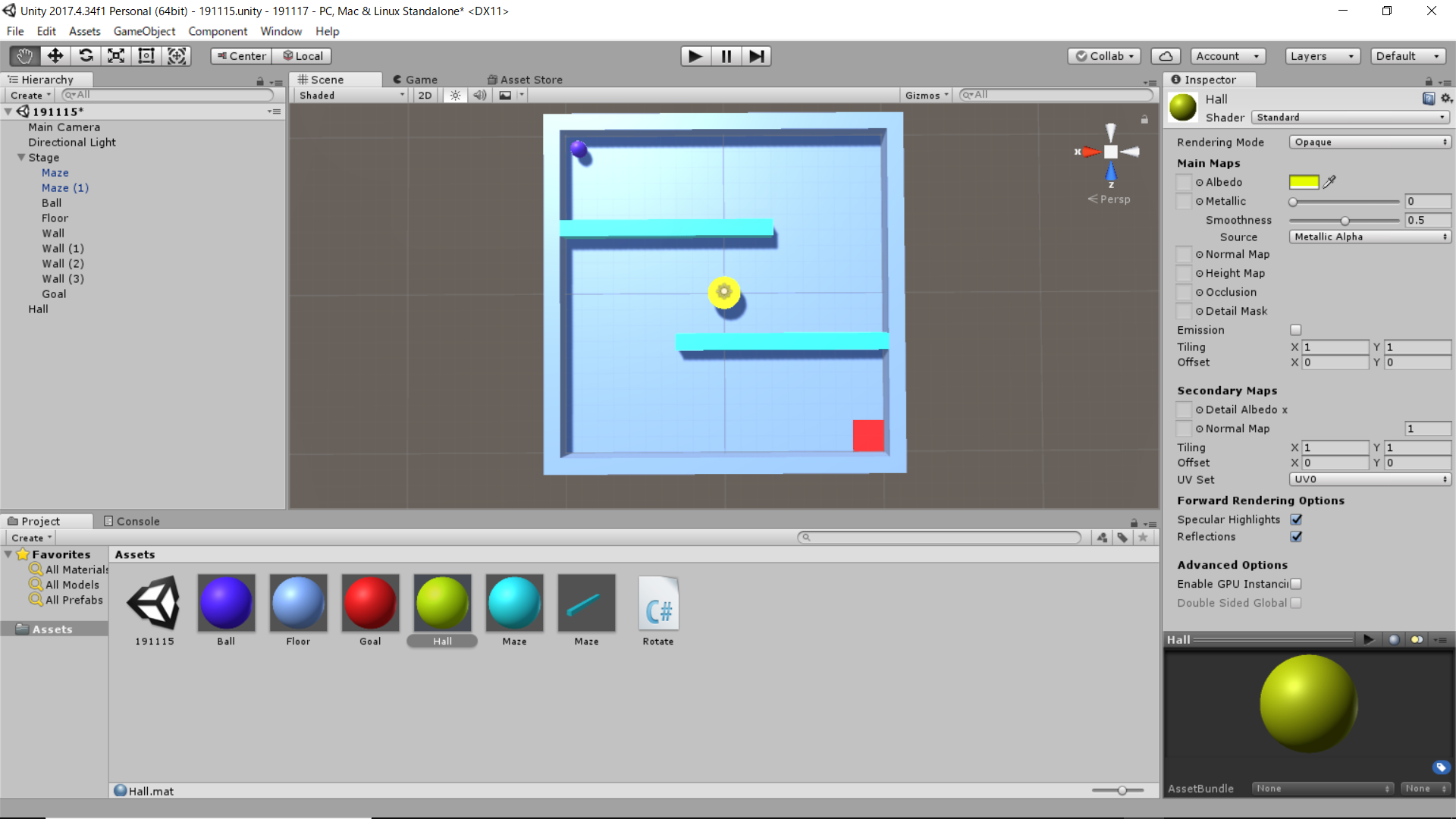
53:同じくGameObject→3D Object→Cylinderを選択し、縦横2,高さ1の円柱オブジェクトを作る。その後、これまでの要領でMaterialを作成し、色を変える。

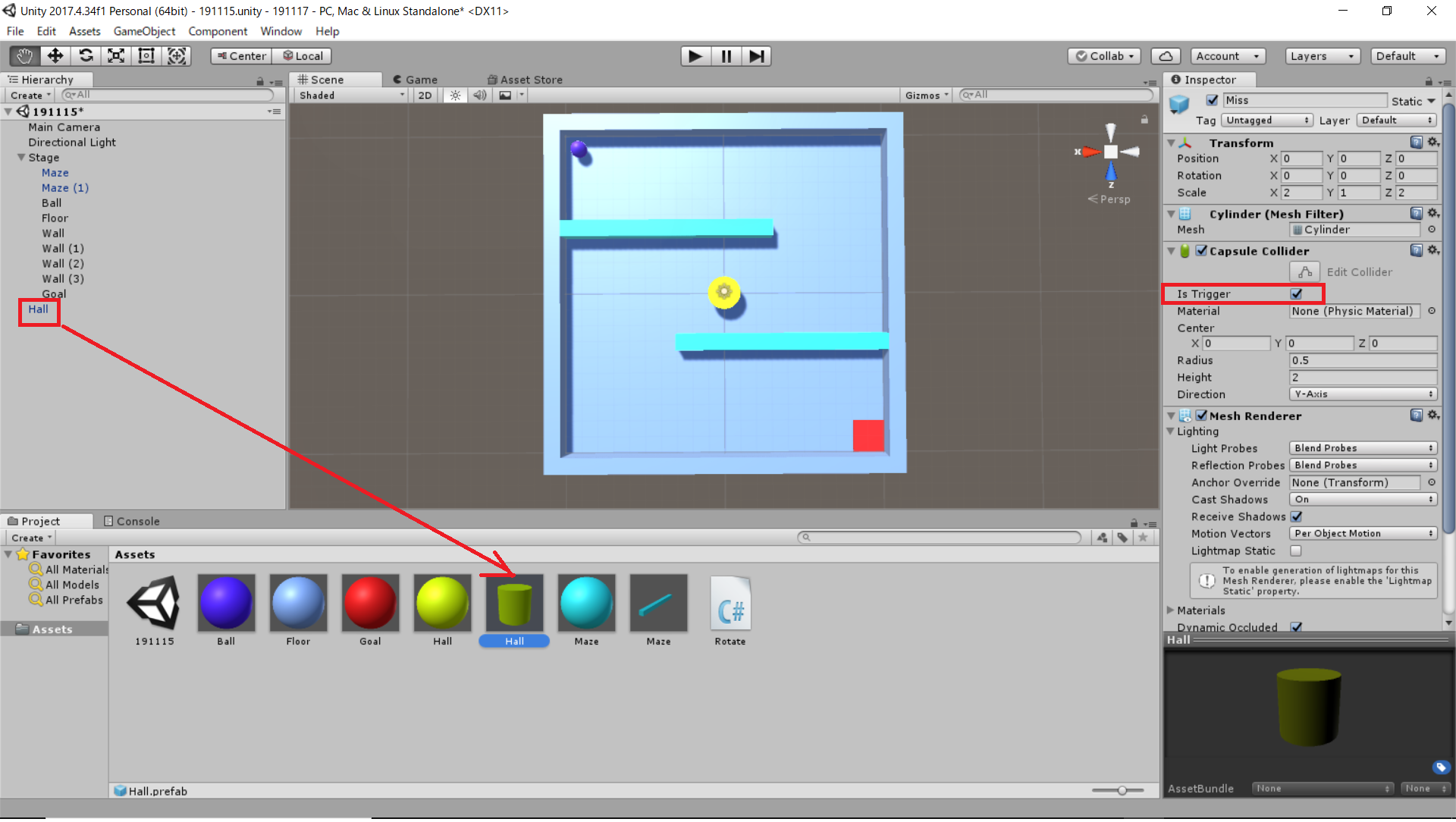
54:オブジェクト名をMissに変更し、Capsule ColliderでIs Trigerをオンにする。その後、MissオブジェクトをHierarchyからProjectにドラッグ&ドロップして、prefabにする

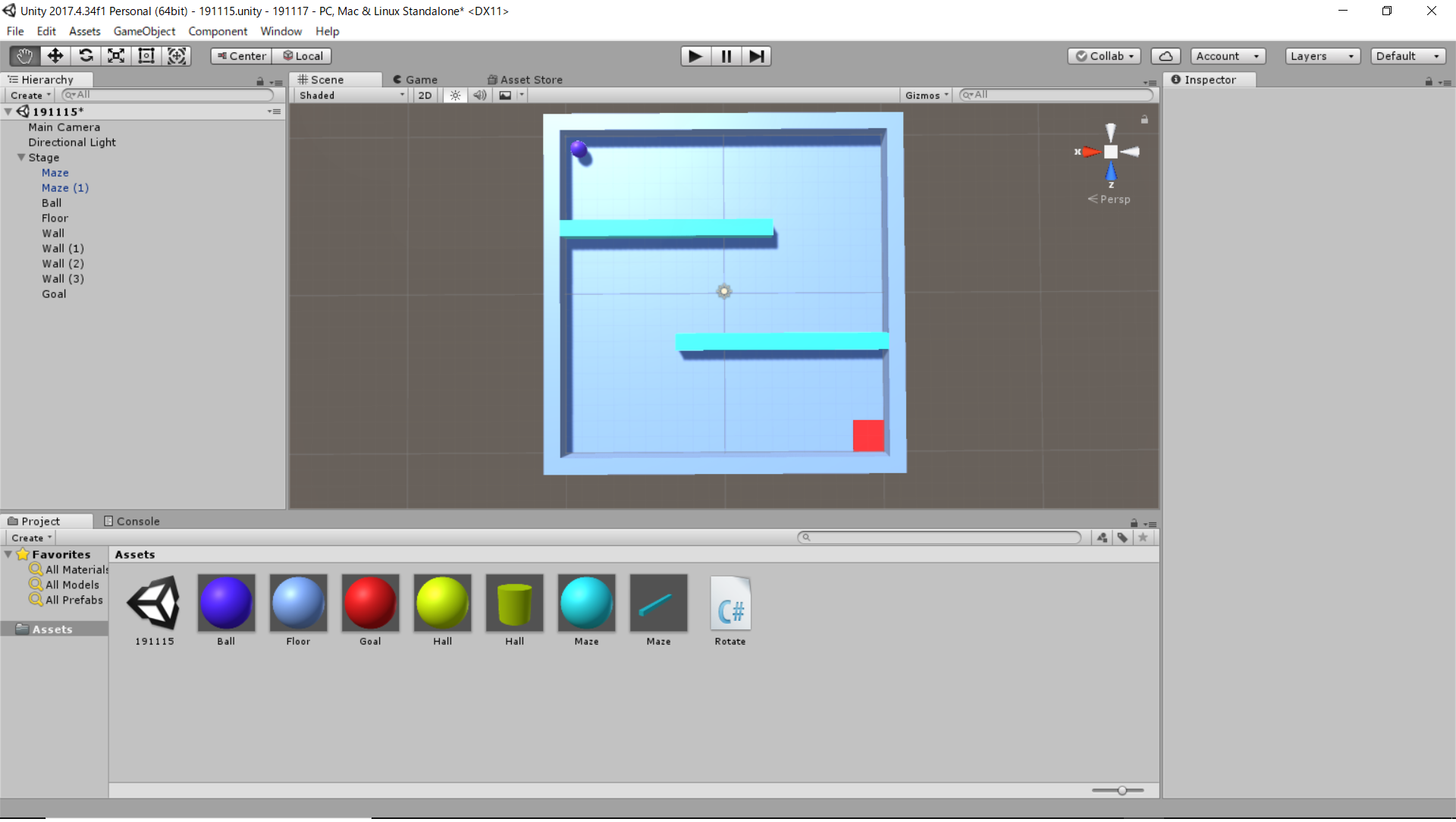
55:prefabが作成されたら、HierarchyのMissオブジェクトを削除する

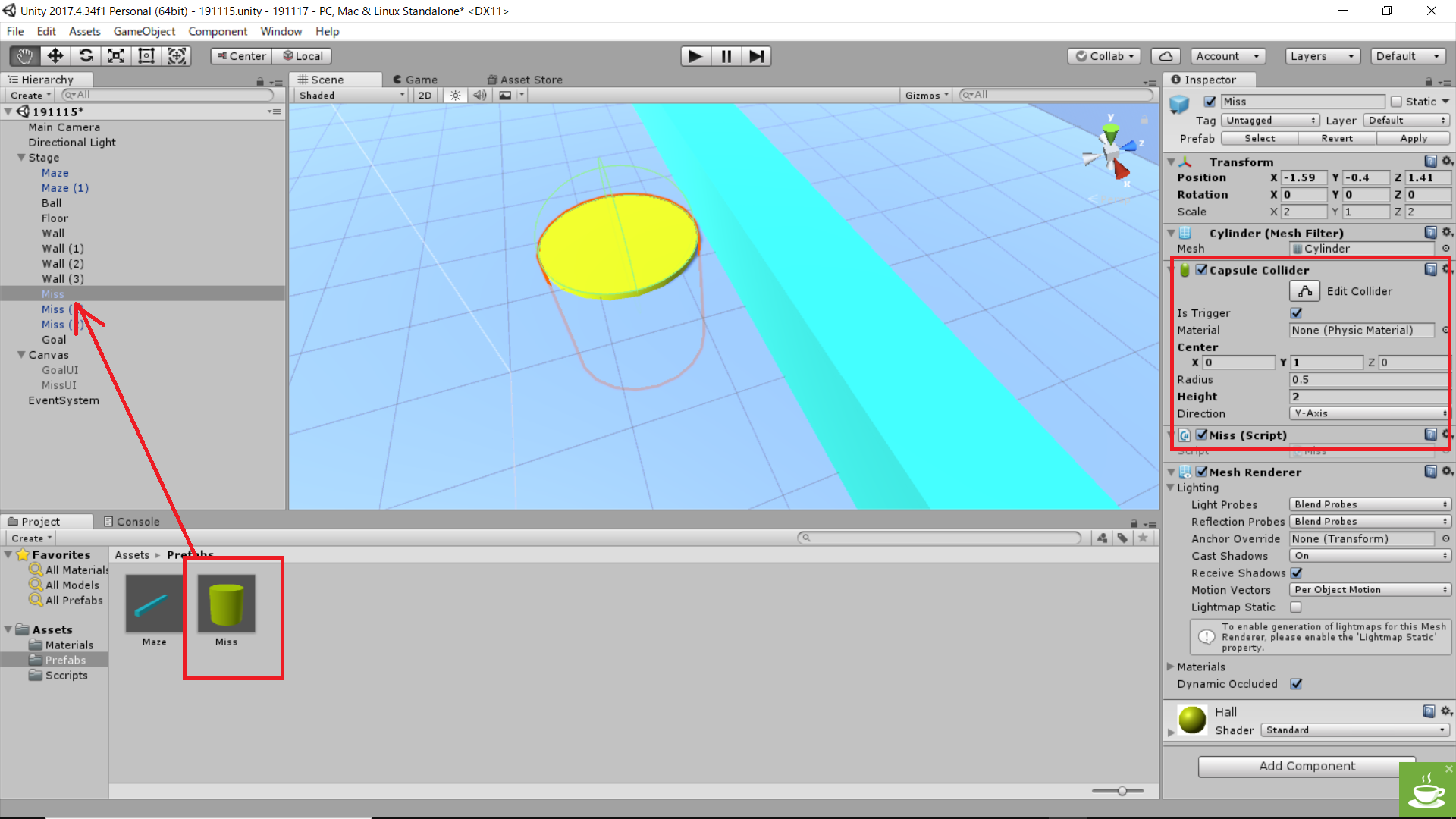
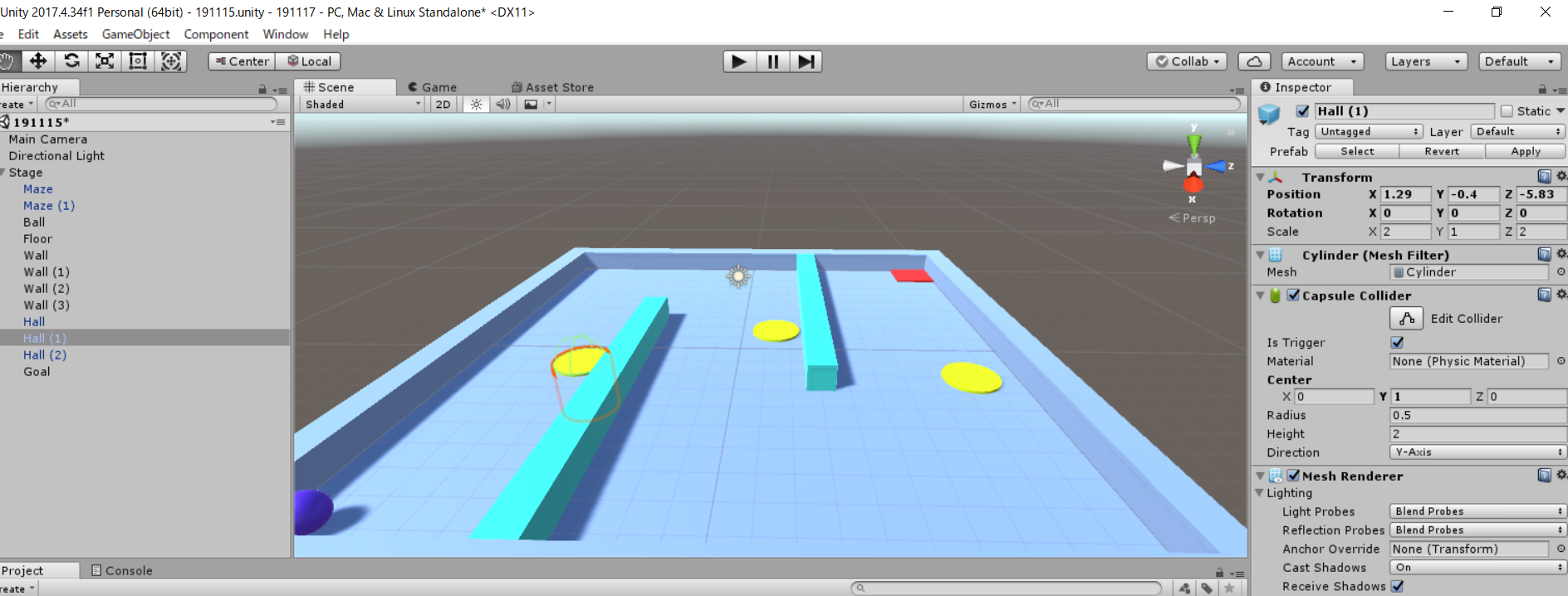
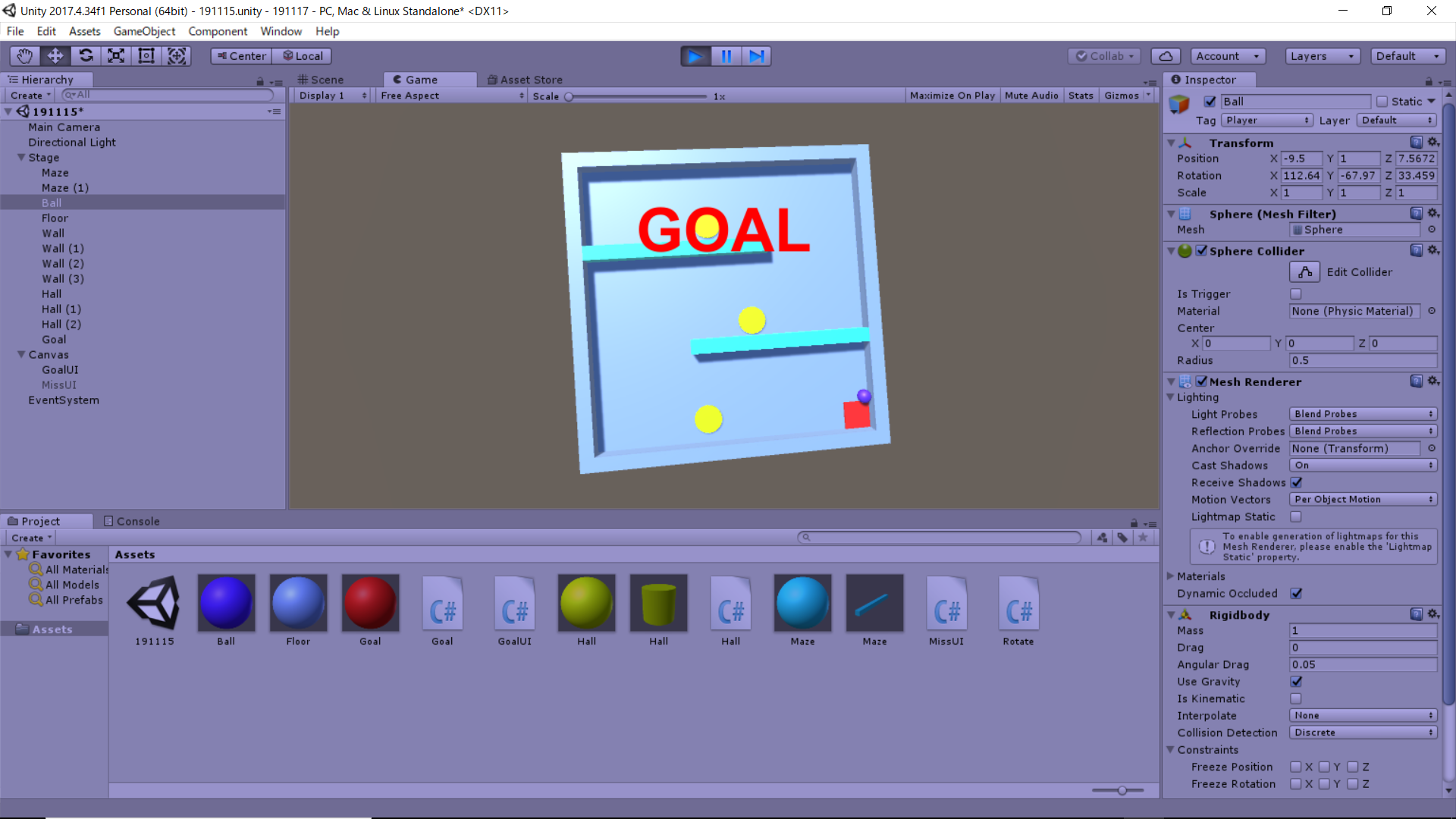
56:prefab化されたMissをHierarchyにドラッグ&ドロップし、ステージ上の任意の場所に配置したうえで、ステージに埋め込む。Imspector→Capsule Colider→Center欄Y=1にする

57:同様にprefab化されたMissをHierarchy上にあと2個ほどドラッグ&ドロップし、ステージ上の任意の場所に埋め込む。また、それぞれのImspectorでCapsule Colider→Center欄Y=1にする

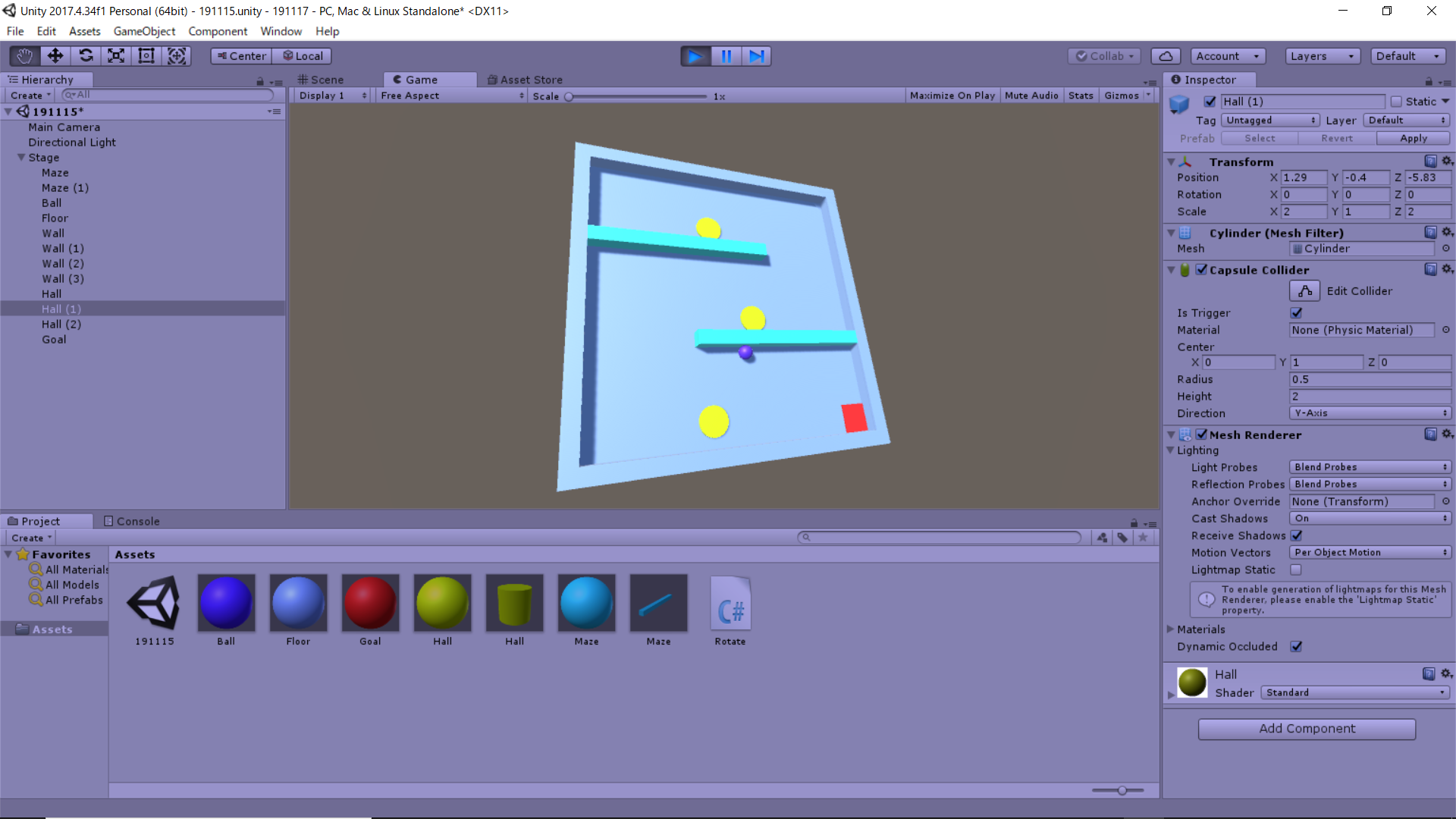
58:再生ボタンをクリックして、特に引っかかり無くBallが移動するか確認する
UIとメカニクスの実装

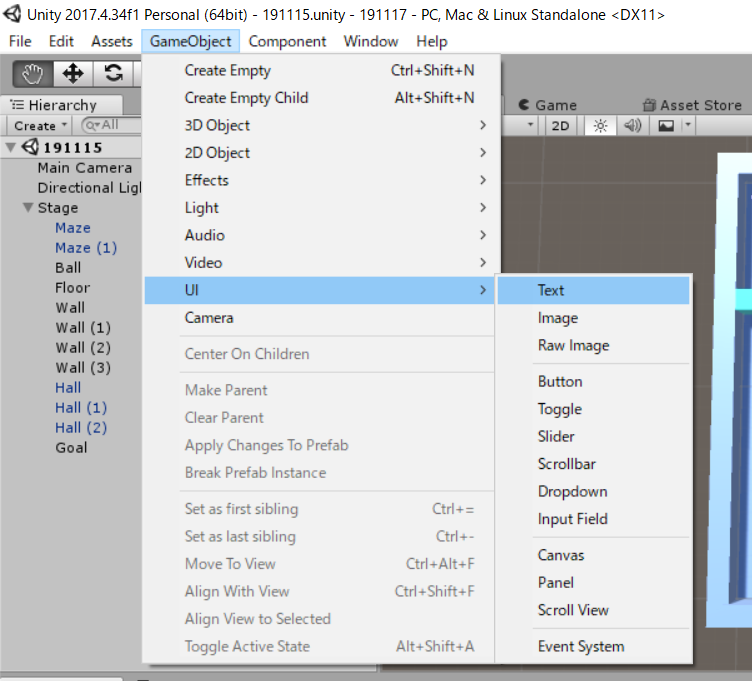
59:GameObject→UI→Textを選択する

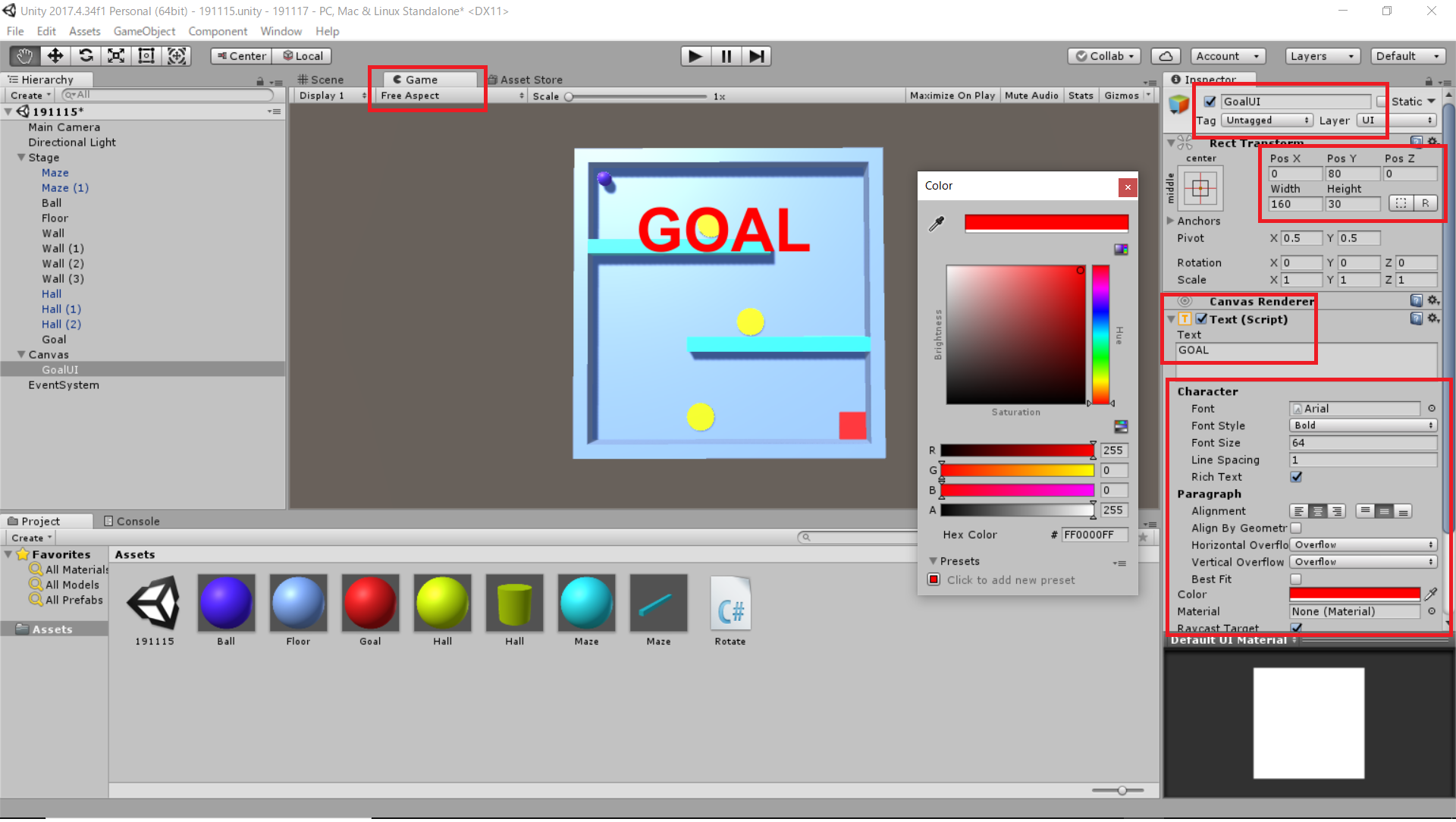
60:エディタをシーンビューからゲームビューに切り替え、スクリーンショットを参考にGOAL表示を設定する

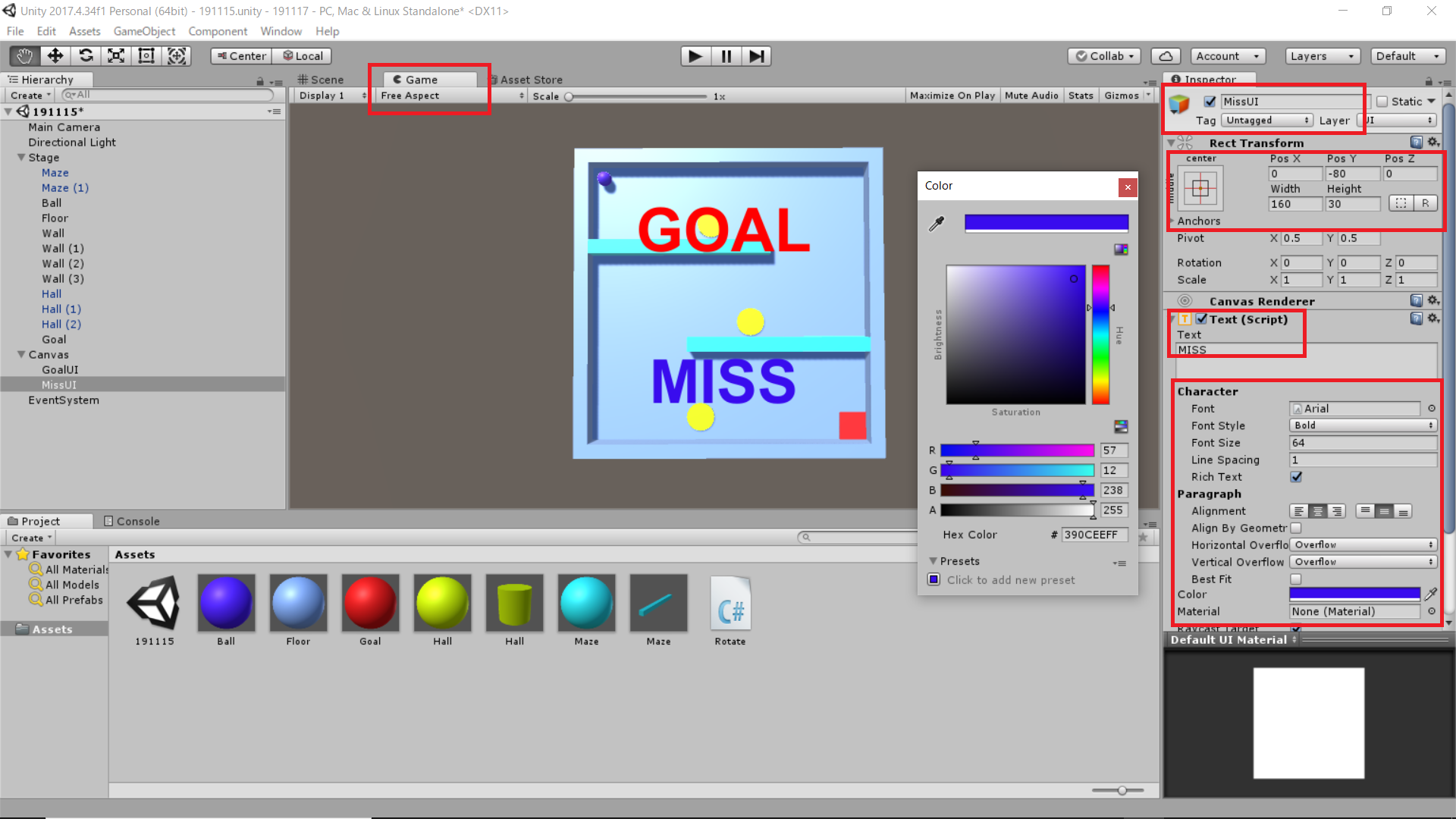
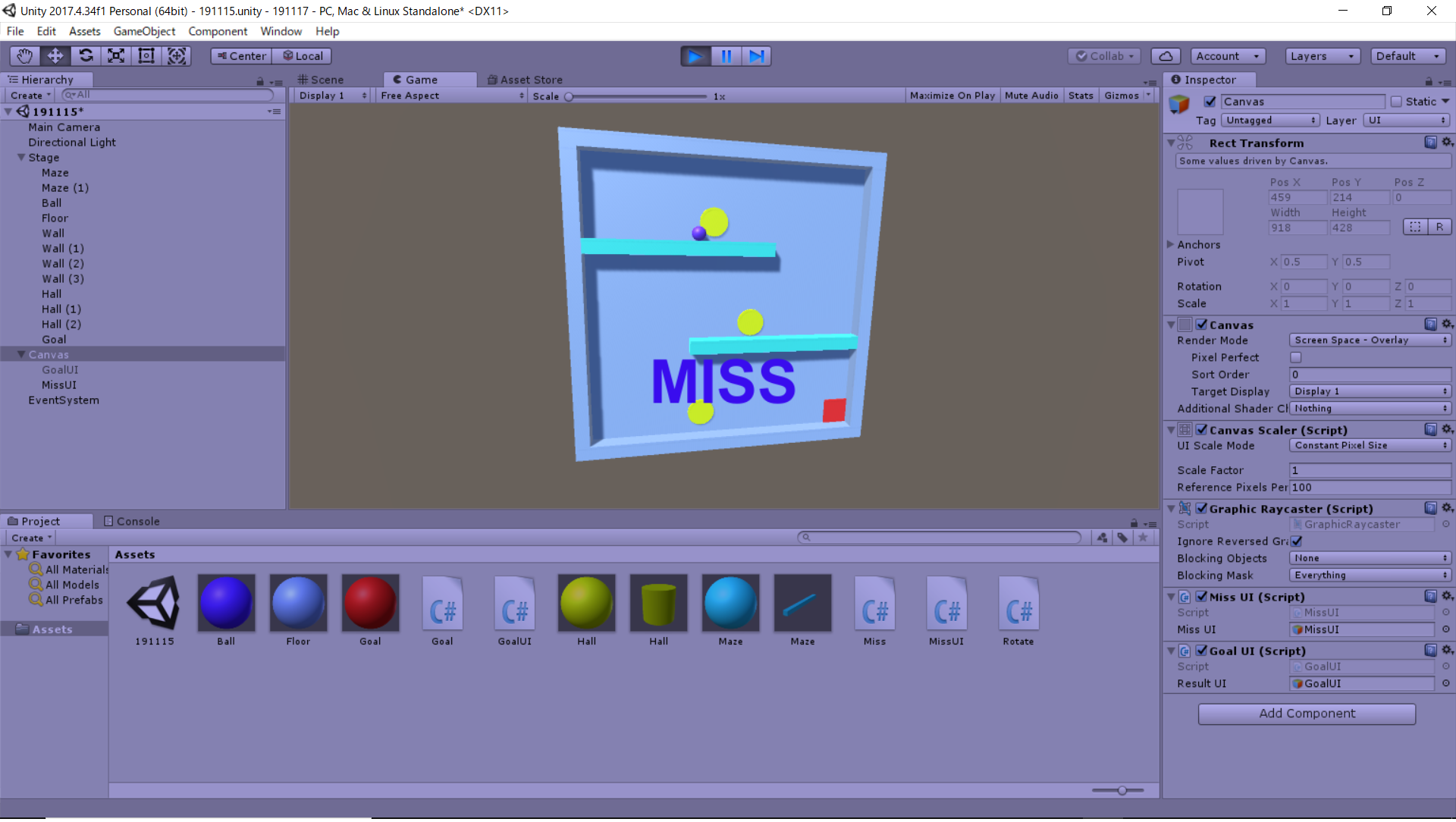
61:同様にGameObject→UI→Textを選択し、MISS表示を設定する。設定が終了したらゲームビューからシーンビューに戻す

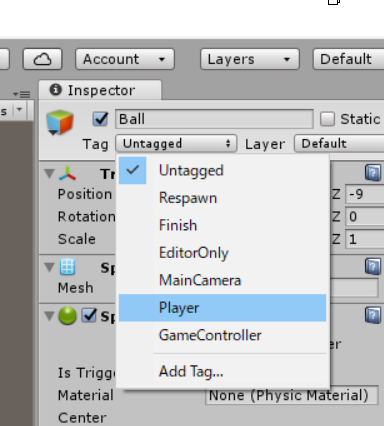
62:Ballを選択し、ImspectorのTagメニューで「Player」を選択する

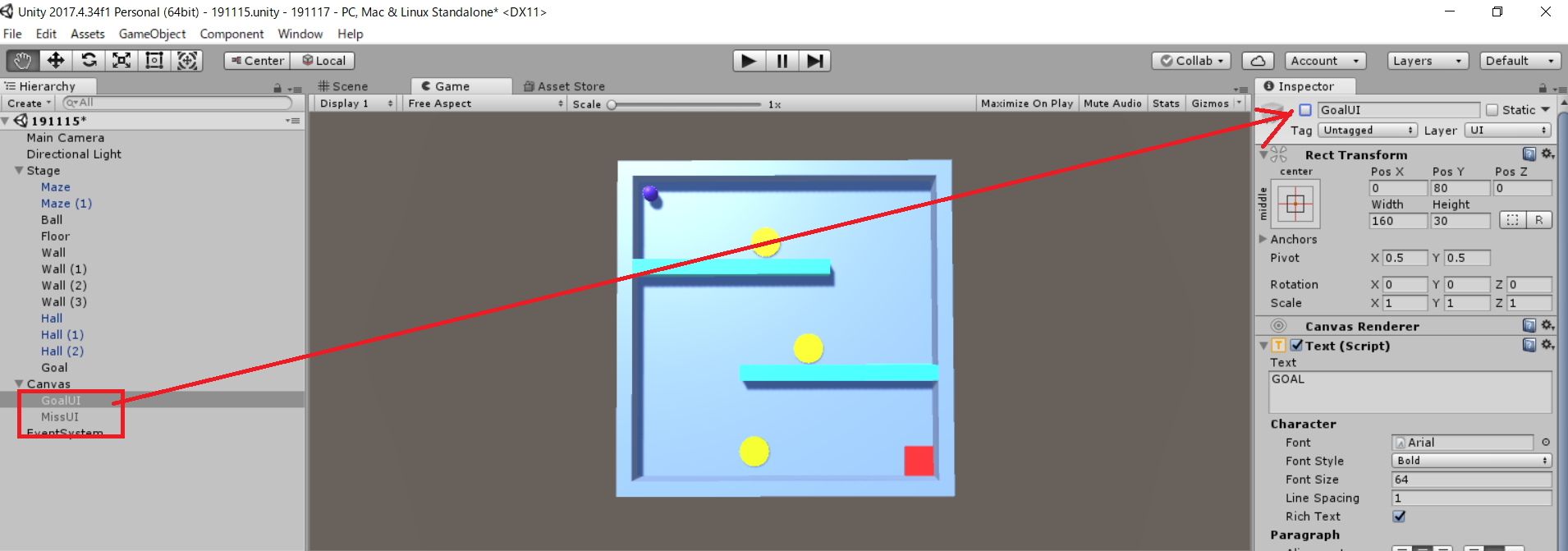
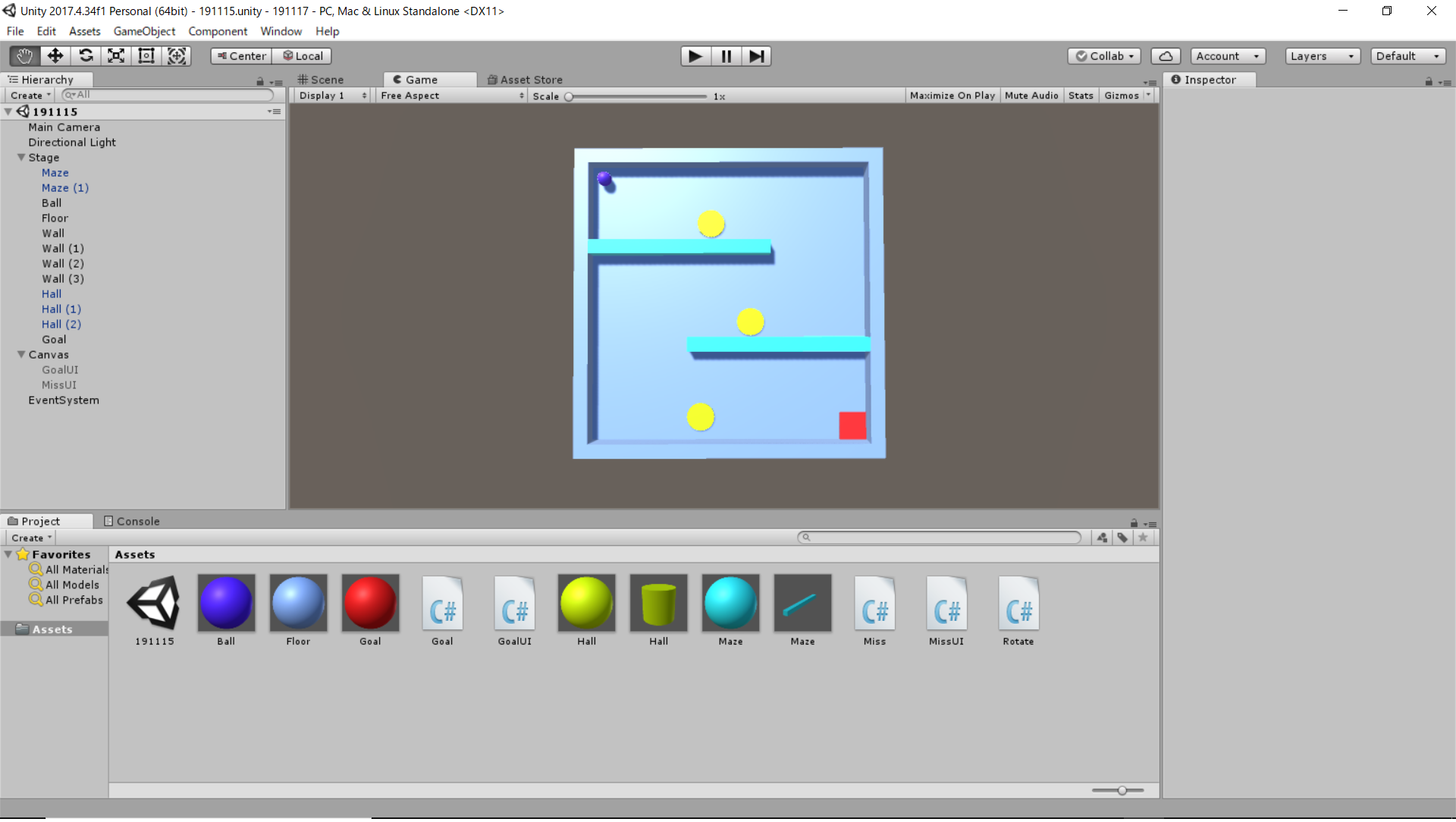
63:HierarchyでGoalUIを選択し、Imspectorのオブジェクト名の左側にあるチェックボックスをオフにする。これでゲームビューからGoalのUI表示が消える。同様にMissUIもチェックボックスをオフにする

64:Assets→Create→C# Scriptを選択し、「Goal」「GoalUI」「Miss]「MissUI」という4種類のC#スクリプトを作成する

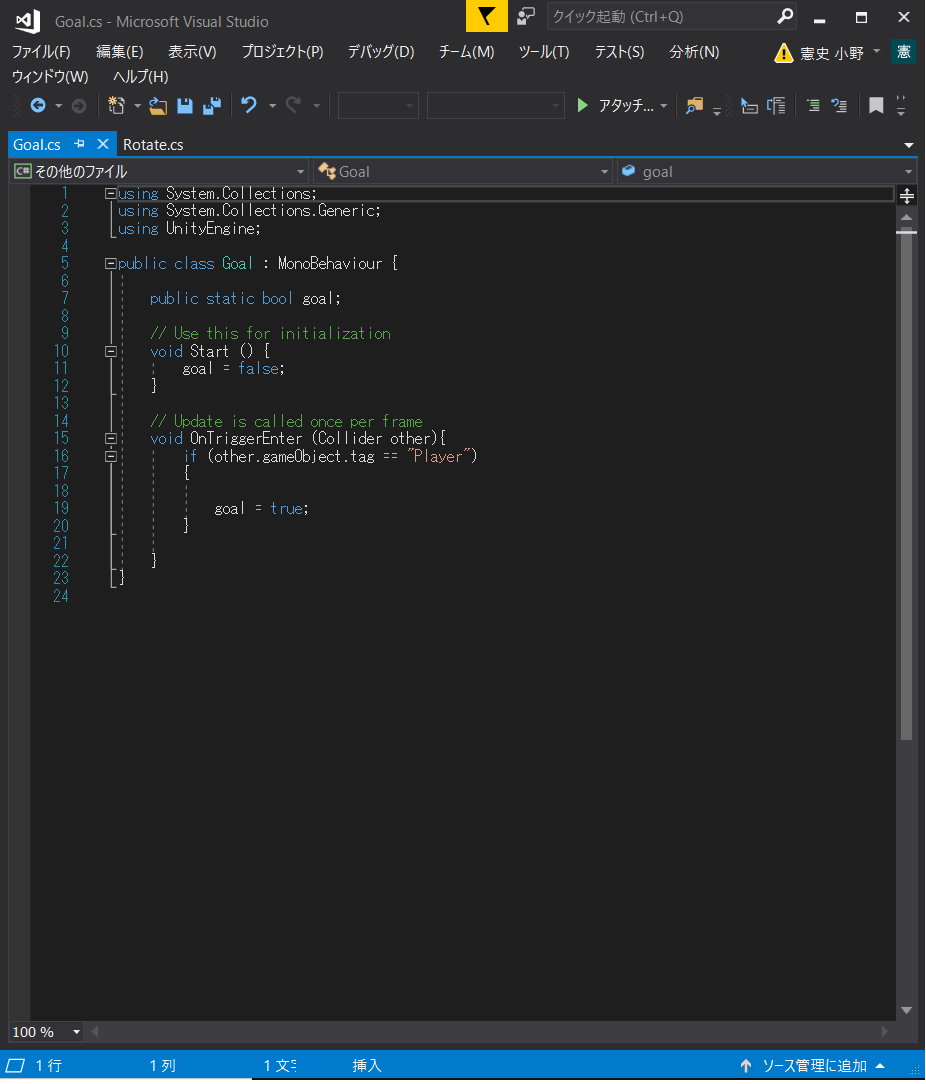
65:GoalスクリプトをダブルクリックしてVisual Studioを起動し、見本を参考にGoalスクリプトを作成する。完成したらCtrl+Sで上書き保存する

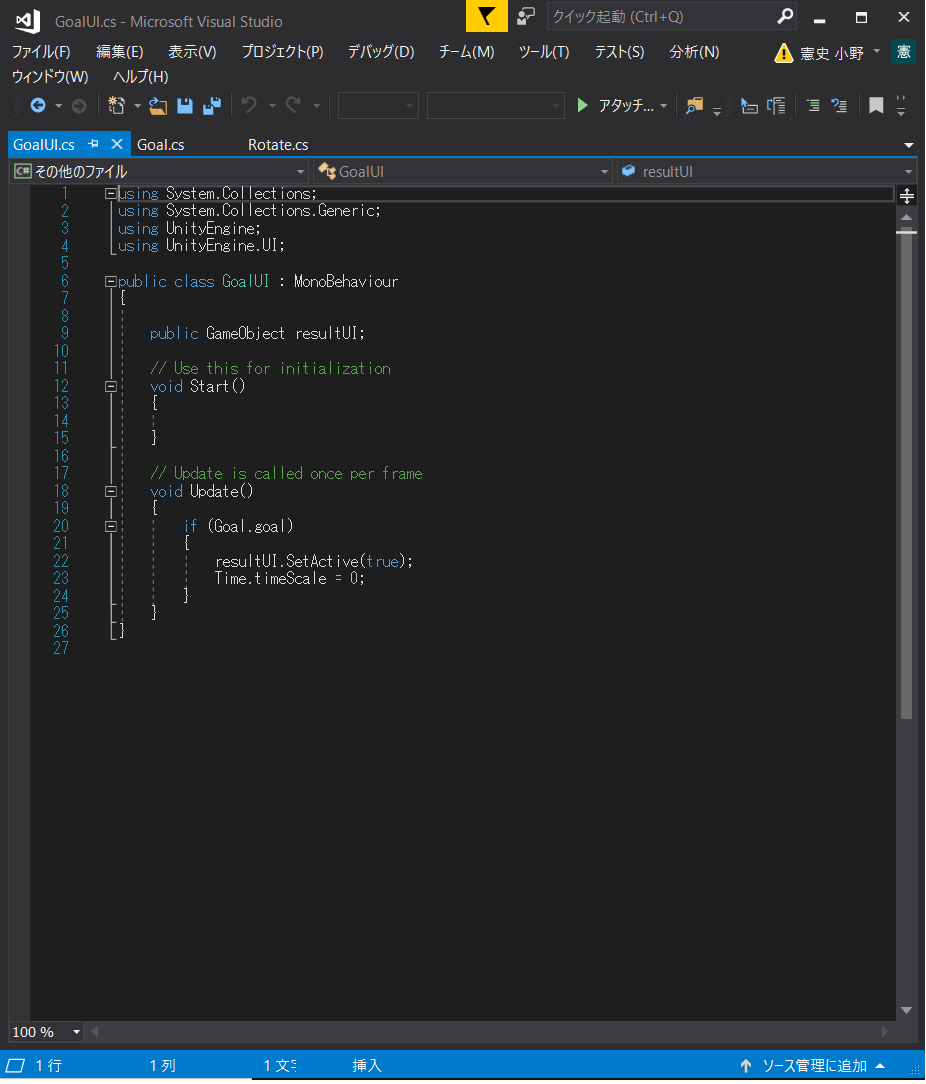
66:同様にGoalUIスクリプトをダブルクリックしてVisual Studioを起動し、見本を参考にGoalUIスクリプトを作成する。完成したらCtrl+Sで上書き保存する

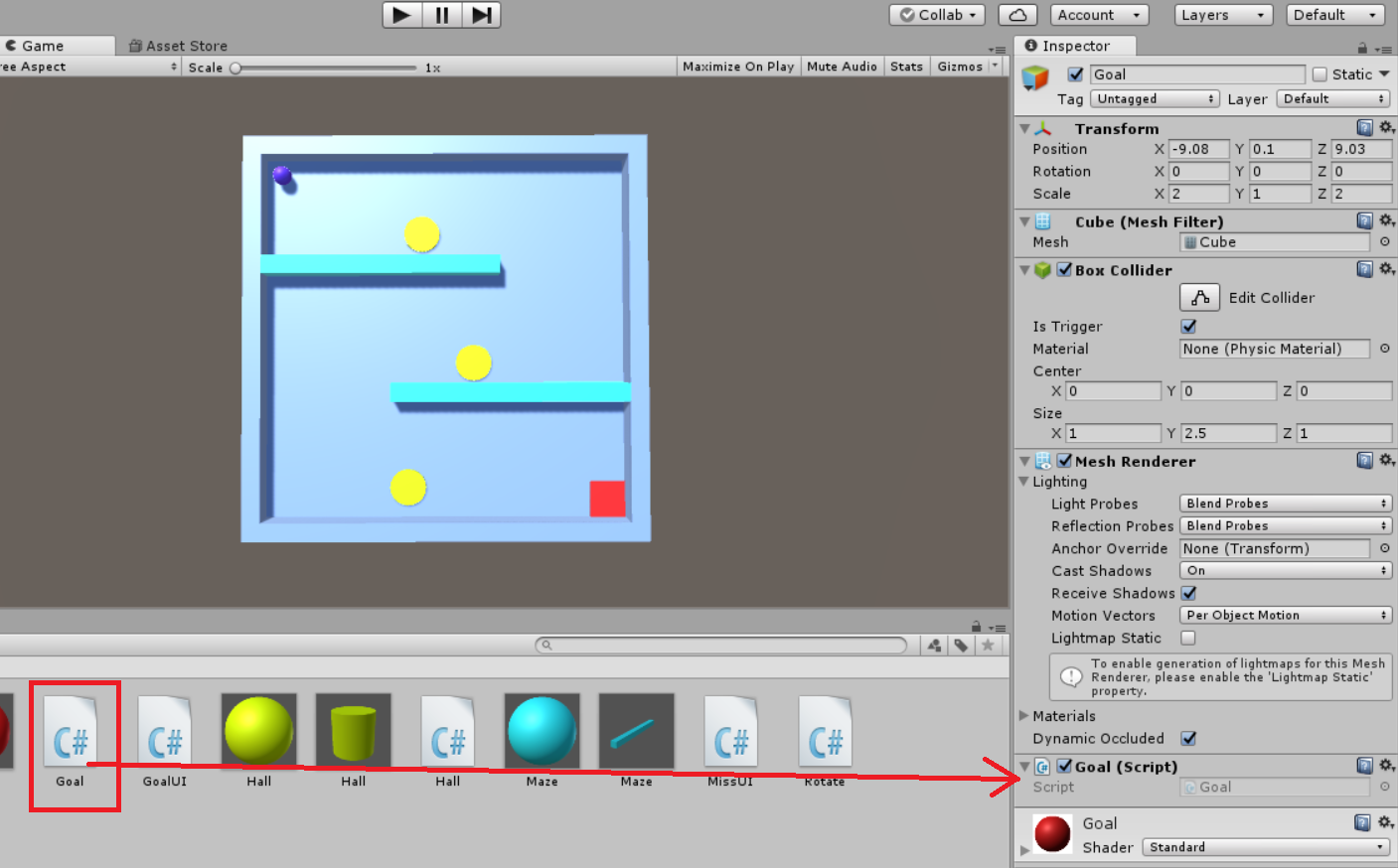
67:プロジェクト欄のGoalスクリプトを、GoalオブジェクトのImspectorにドラッグ&ドロップしてアタッチする

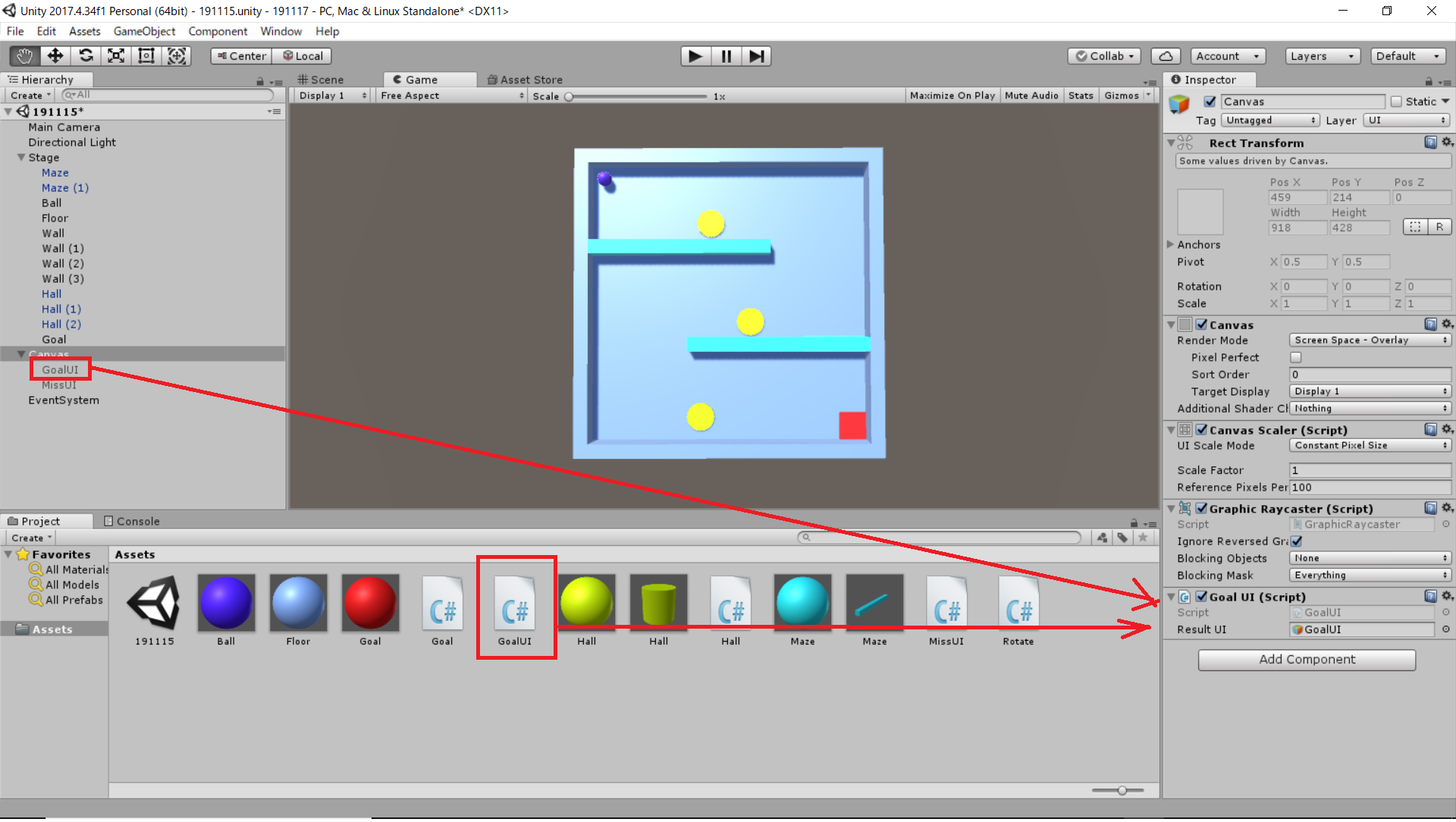
68:HierarchyのCanvasをクリックし、ProjectのGameUIスクリプトをCanvasのImspectorにドラッグ&ドロップしてアタッチする。その後、HierarchyのGoalUIをGameUIスクリプトの「Result UI」欄にドラッグ&ドロップして登録する

69:再生ボタンをクリックし、BallがGoalに到達するとゴール表示が行われるか否か確認する

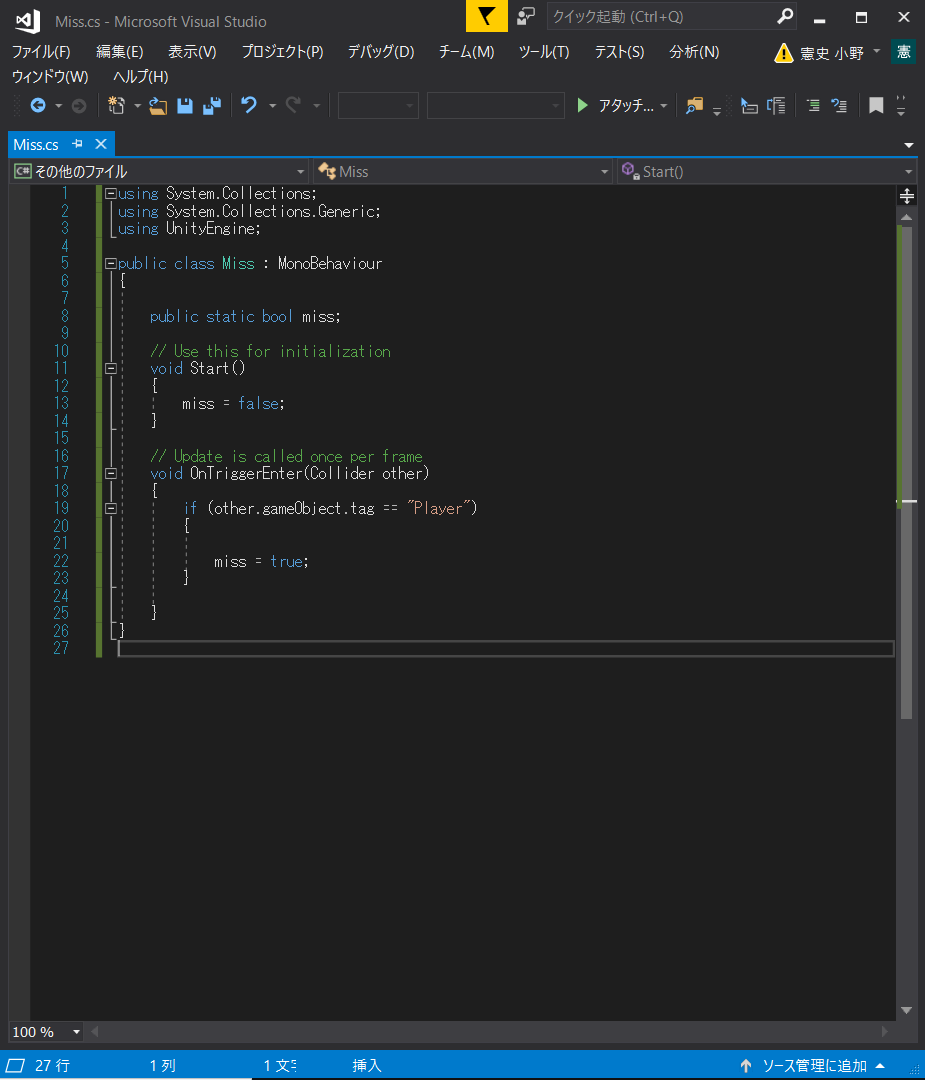
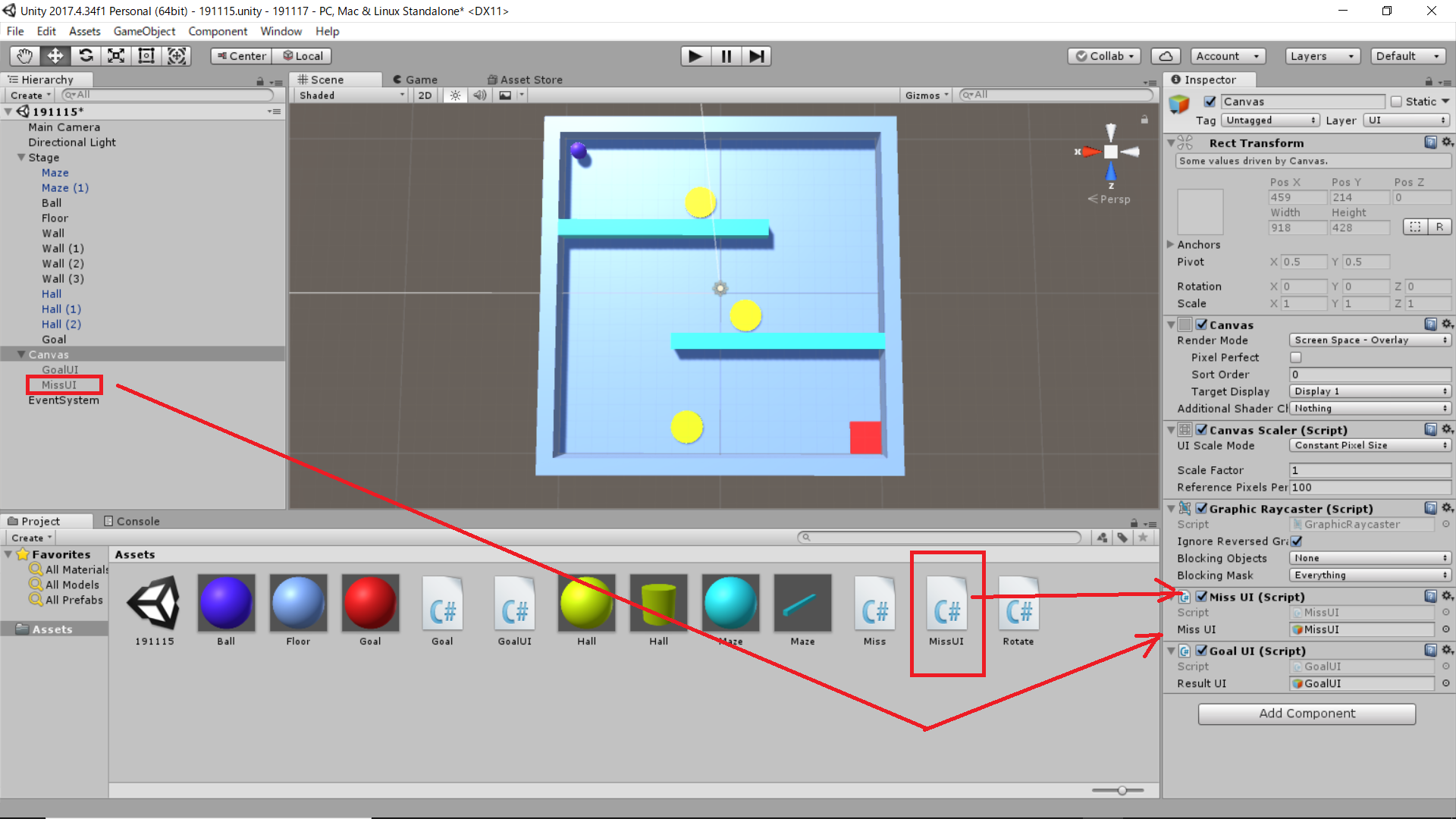
70:MissスクリプトをダブルクリックしてVisual Studioを起動し、見本を参考にMissスクリプトを作成する。完成したらCtrl+Sで上書き保存する

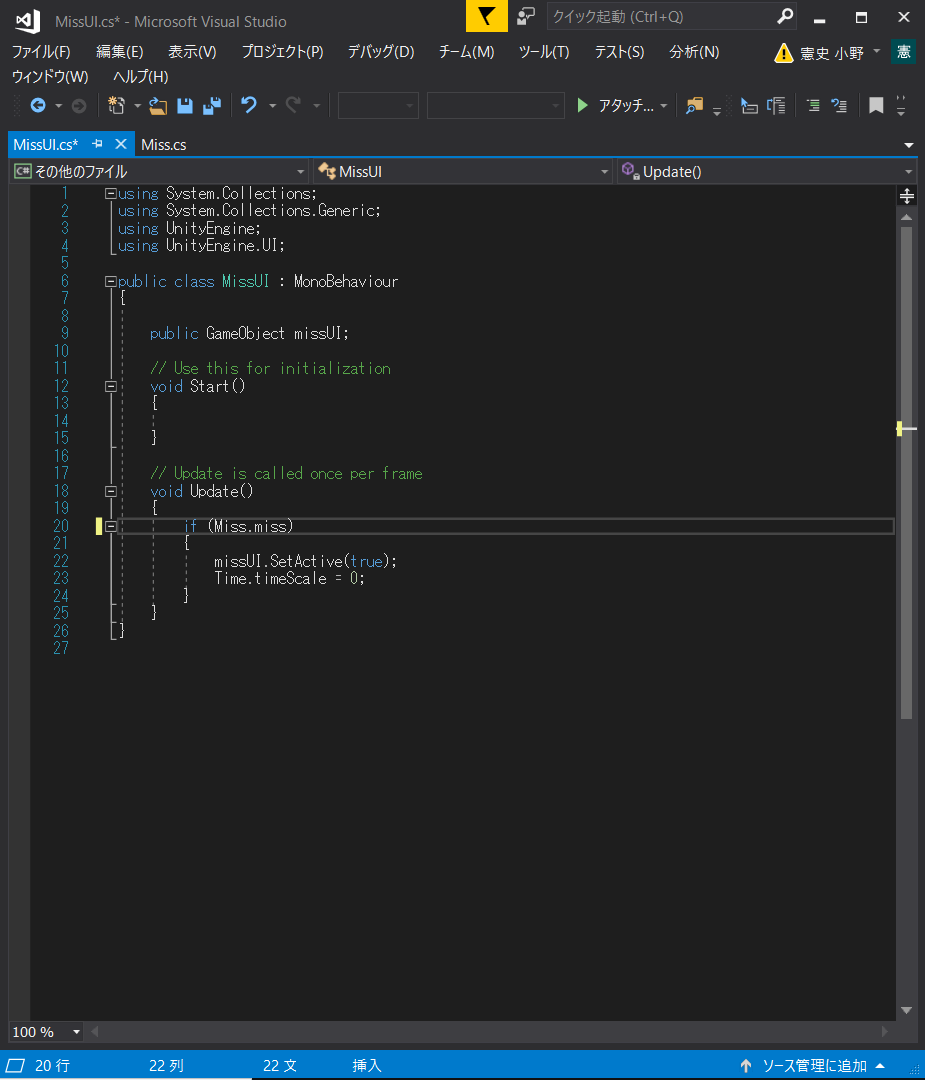
71:同様にMiss UIスクリプトをダブルクリックしてVisual Studioを起動し、見本を参考にMiss UIスクリプトを作成する。完成したらCtrl+Sで上書き保存する

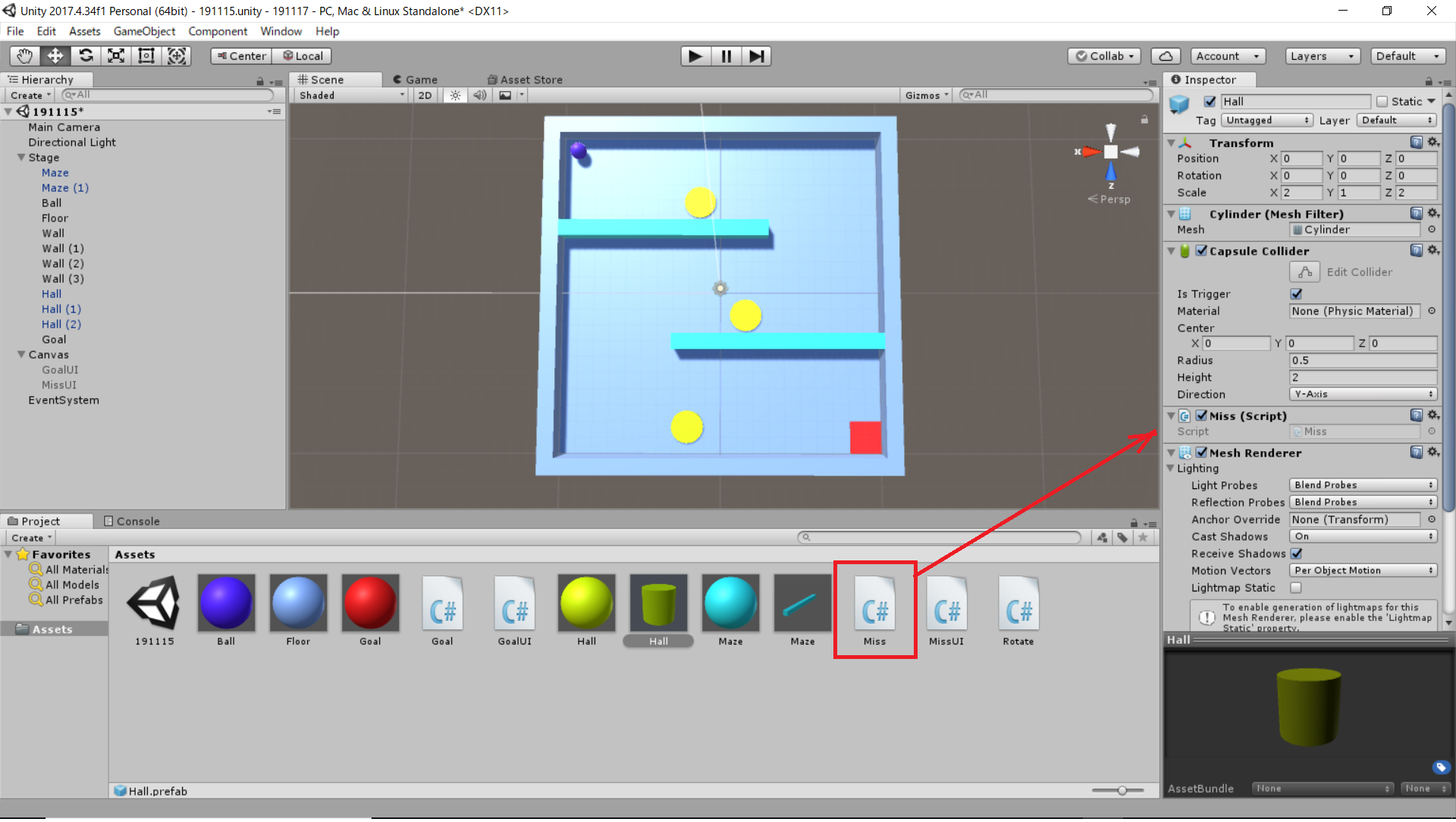
72:プロジェクト欄のMissスクリプトを、MissオブジェクトのImspectorにドラッグ&ドロップしてアタッチする

73:HierarchyのCanvasをクリックし、ProjectのMissUIスクリプトをCanvasのImspectorにドラッグ&ドロップしてアタッチする。その後、HierarchyのMissUIをCanvasにあるMissUIスクリプトの「Result UI」欄にドラッグ&ドロップして登録する

74:再生ボタンをクリックして、BallがMissオブジェクトに触れるとMISS表示が行われるか確認する

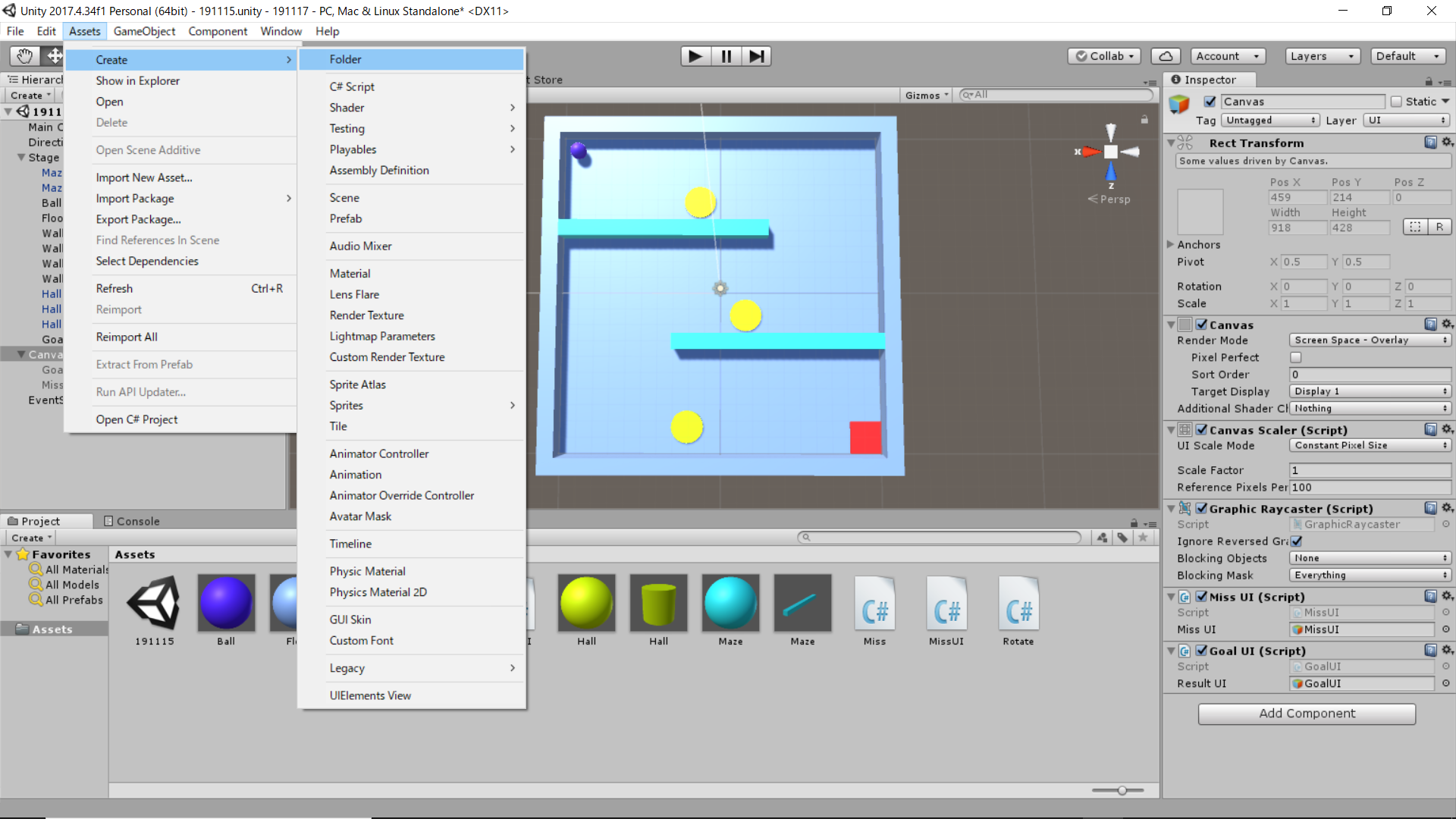
75:これでひとまず完成だが、最後にProject欄を整理しよう。Assets→Create→Folderを選択する

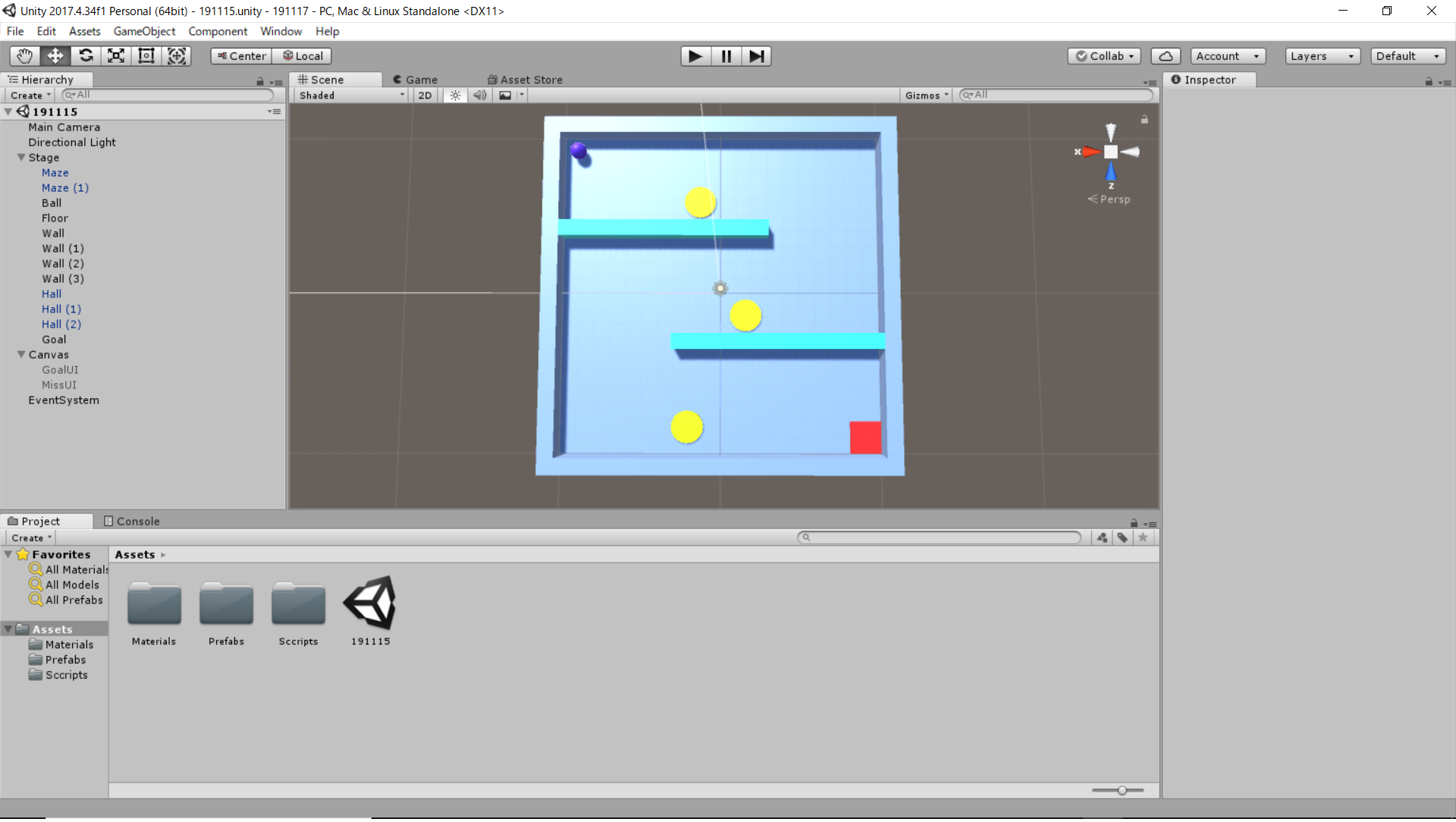
76:Materials, Prefabs, Scriptsのフォルダを作成し、それぞれのファイルをドラッグ&ドロップして収納する。これでプロジェクト欄がすっきりした

77:最後まで完成したら、このメカニクスに即したレベルデザインを自由に考えてみよう。はじめにFile→Save Scene asを選択する

78:191122(今日の日付)で新規シーンファイルを保存する

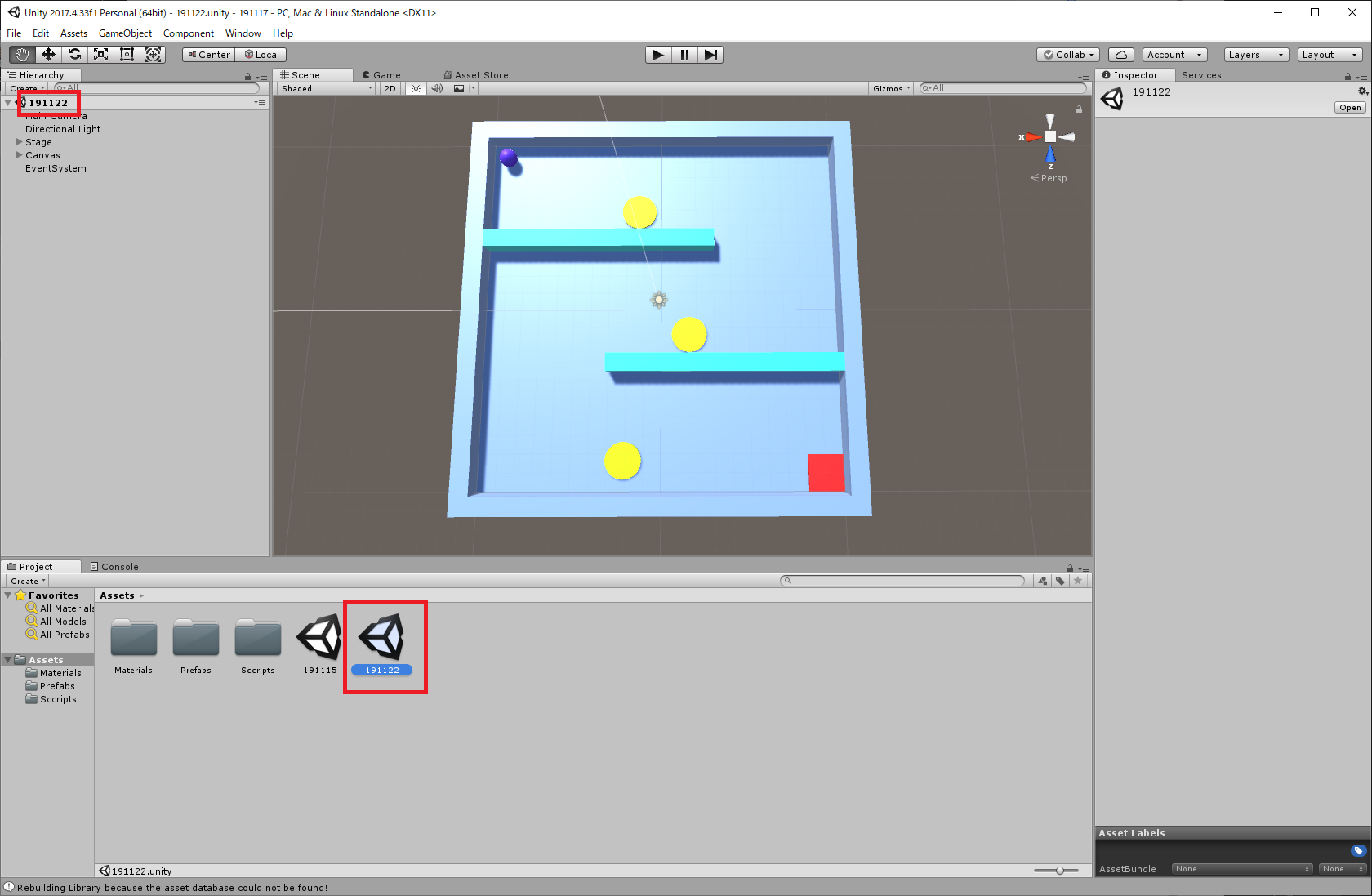
79:新たに作成された「191122.unity」アイコンをクリックする。Hierarchyの一番上にあるUnityのアイコンの名称が「191122」に変更されたのを確認した上で、レベルデザインを始めよう。こうすると、Project欄の「191115.unity」をクリックするだけで、元の状態に戻れる
スクリプト出展
Rotate:テラシュールブログ http://tsubakit1.hateblo.jp/entry/20120120/1327038715
Goal、GoalUI、Miss、MissUI 「Unity2018入門 最新開発環境による簡単3D&2Dゲーム制作」https://www.amazon.co.jp/dp/4797397667/