
1:迷路ゲームに「リトライ」ボタンと、タイム&ベストタイム表示をつけて、ゴールまでの時間を競う遊びに改造してみよう

2:はじめに前回までで作成した、オリジナルの迷路ゲームのUnityプロジェクトフォルダをUSBメモリからデスクトップにコピーする。その後、フォルダ名を今日の日付にリネームする(オリジナルのUnityプロジェクトフォルダはUSBメモリに保存しておくこと)

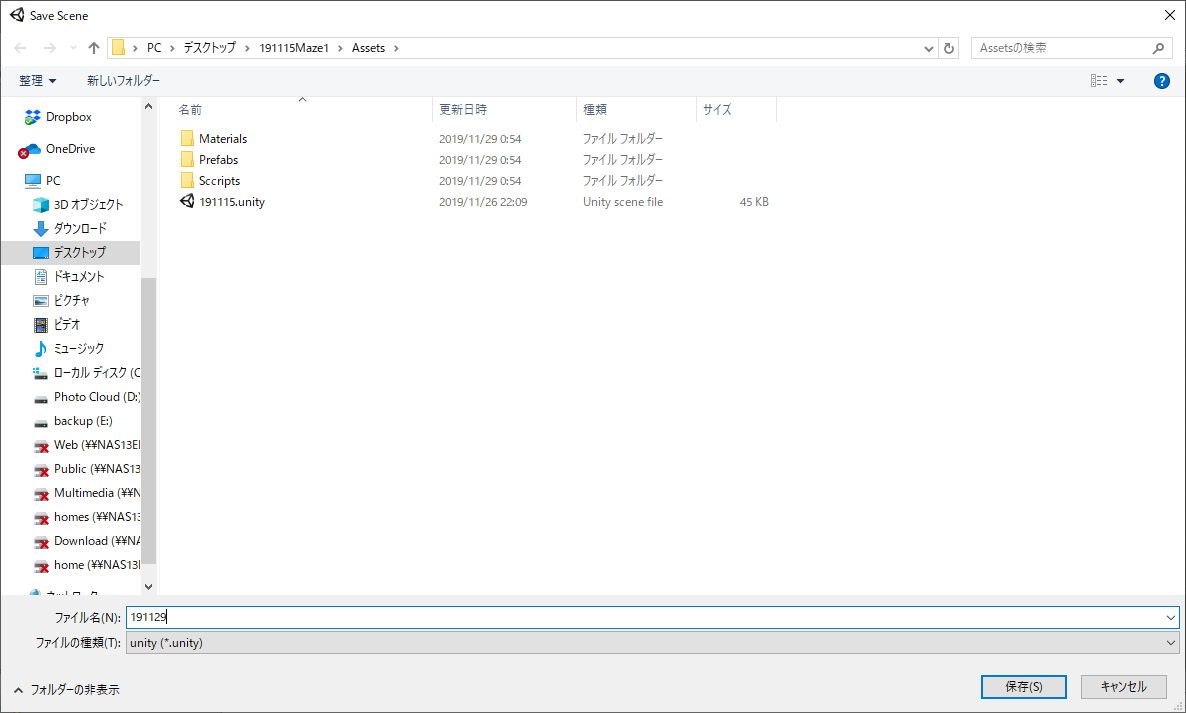
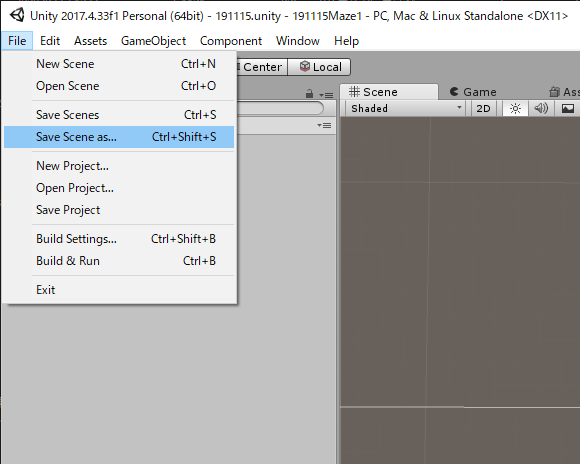
3:Unityを起動してデスクトップからUnityのシーンファイルを開く。次にメニューからFile→Save Sean asを選択する

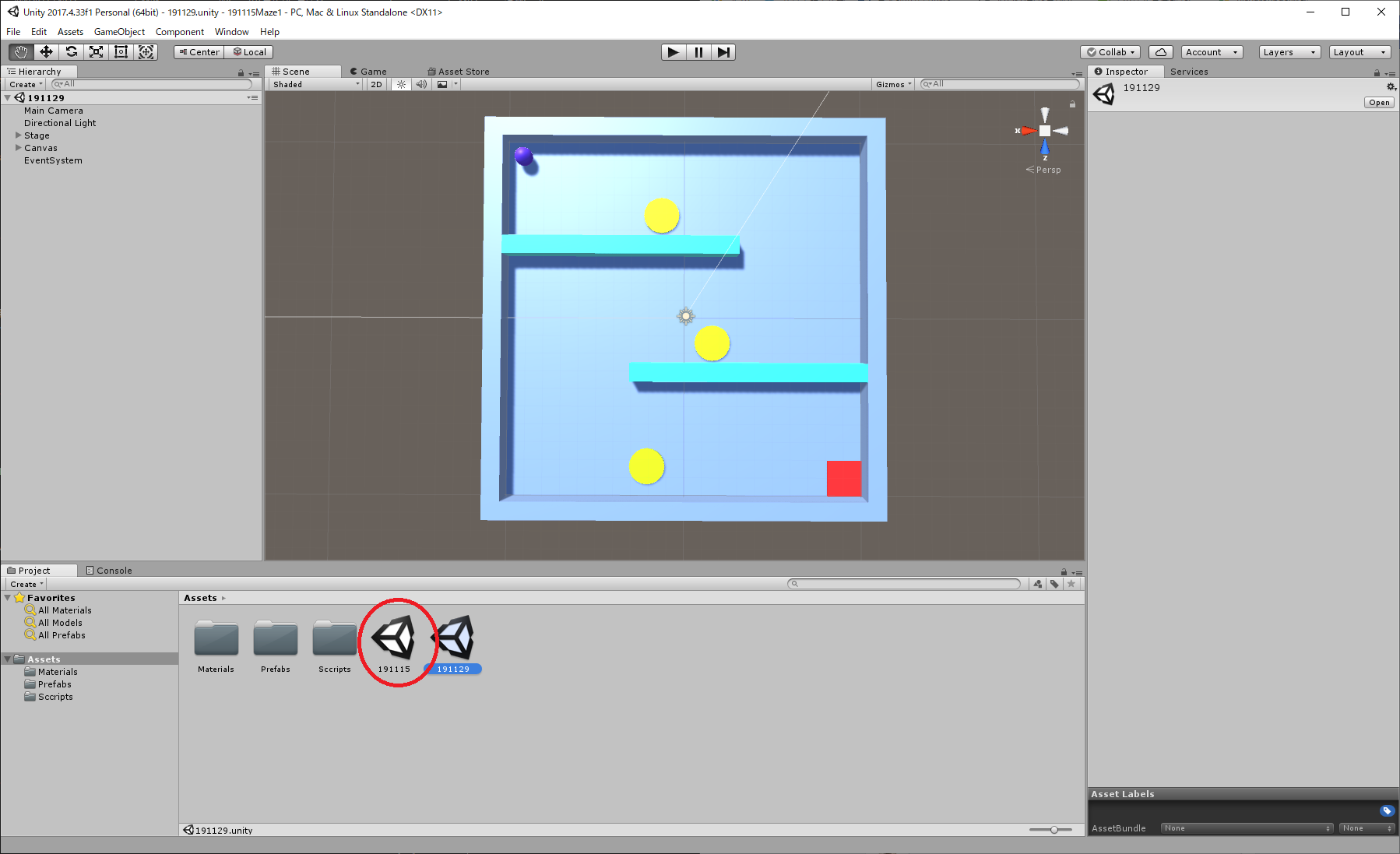
5:これでUnityの新しいシーンファイルができた。間違わないように古いシーンファイルを削除しよう
リトライボタンの作成

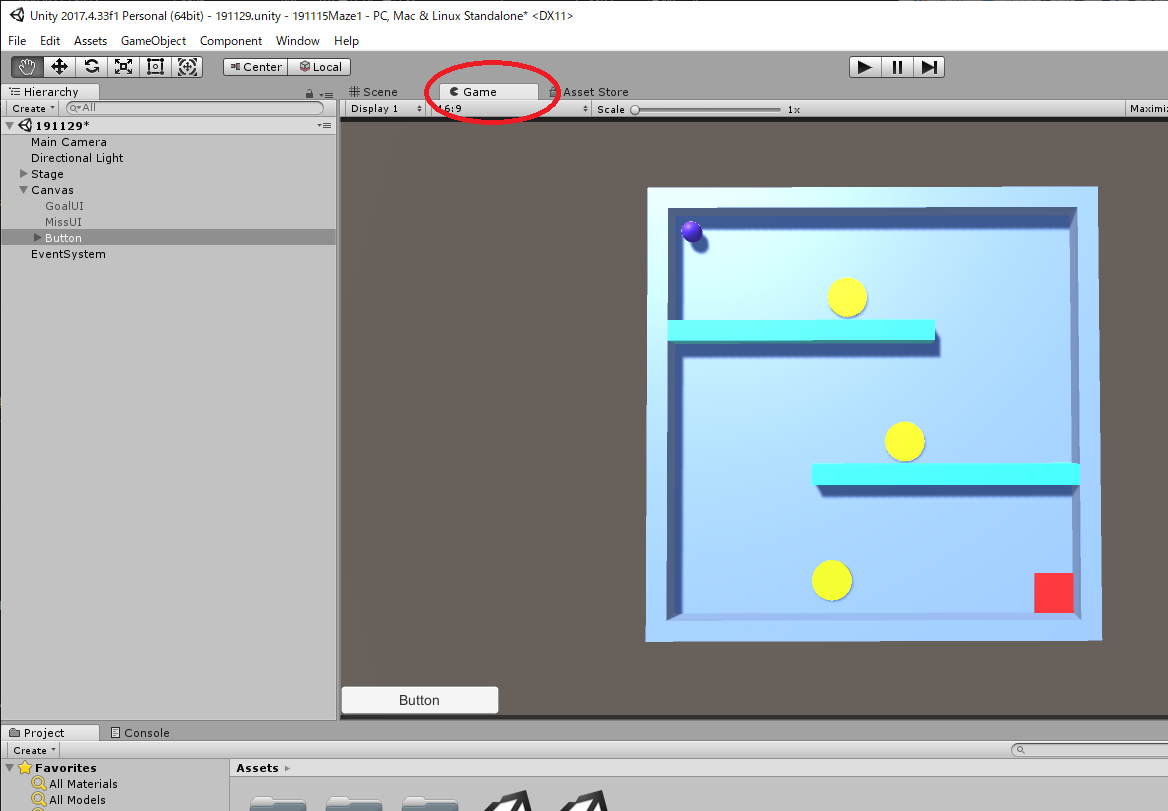
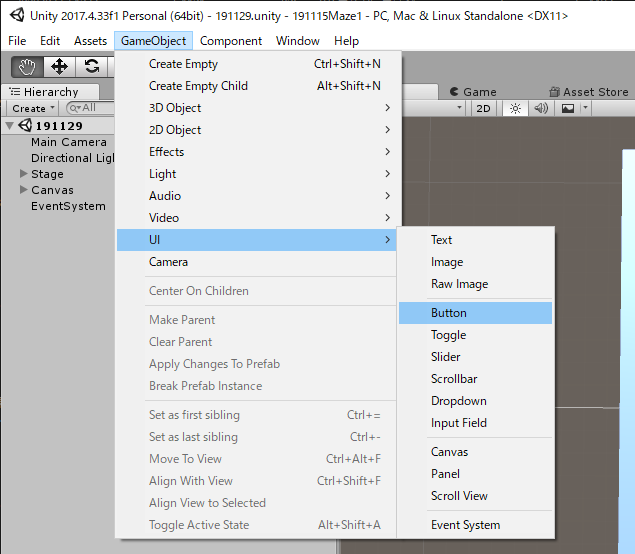
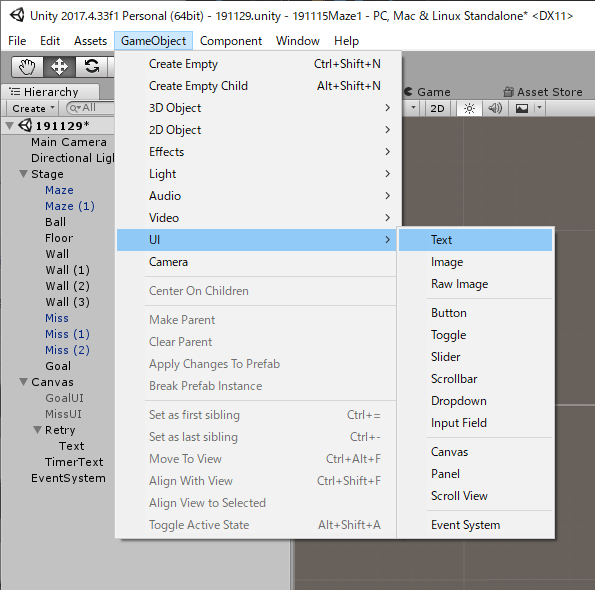
6:メニューからGameObject→UI→Buttonを選択する

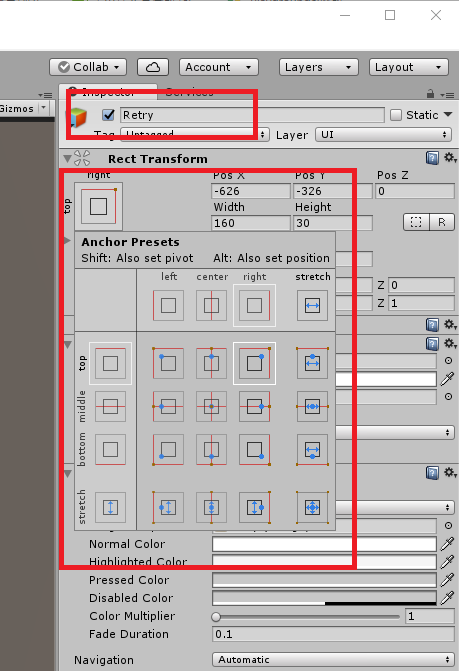
8:Hierarchyに作成されたButtonを選択したまま、Inspector欄で名称を「Retry」に変更する。次にRect Transform欄でUIアンカーをクリックし、right&topを選択する

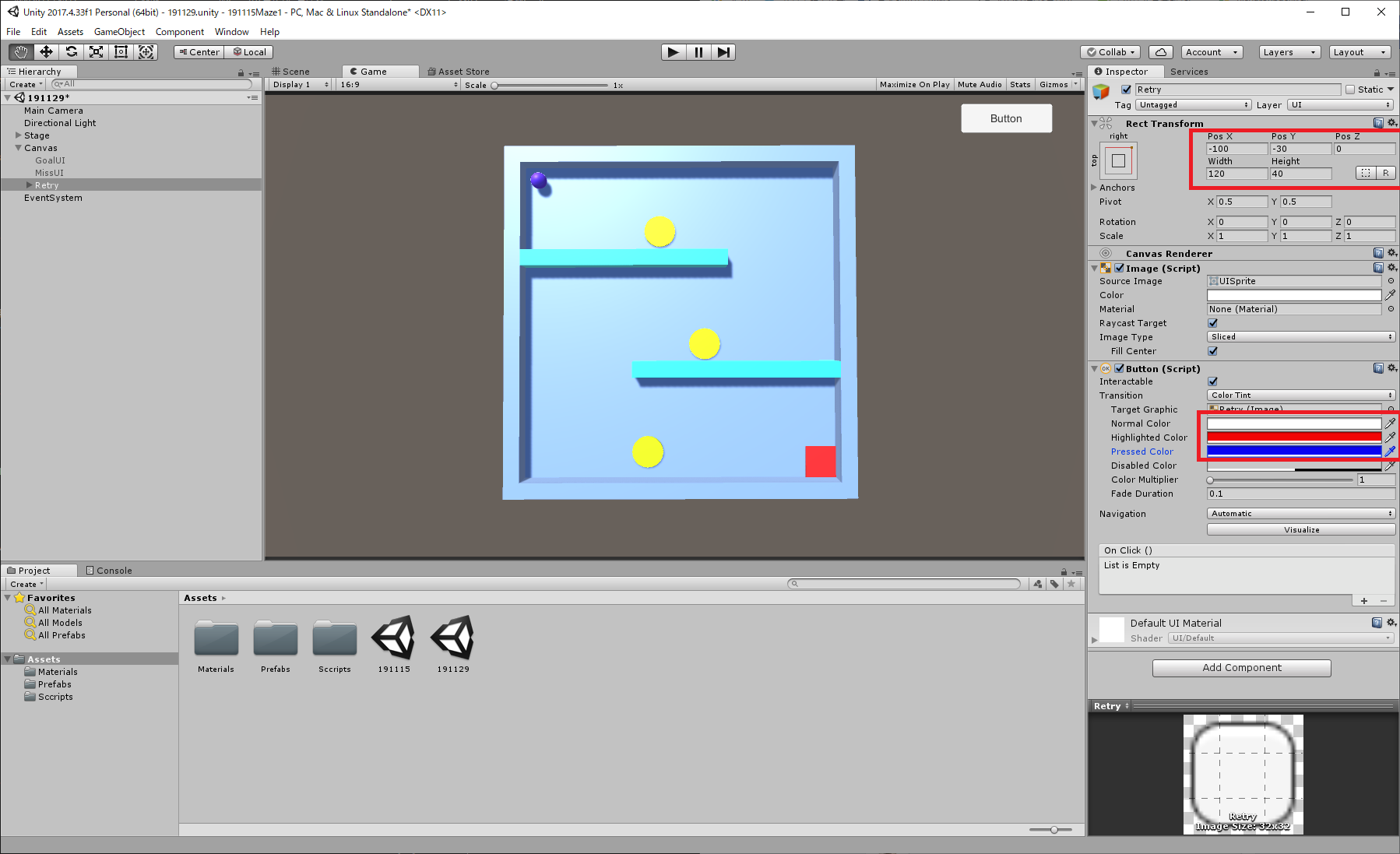
9:Rect Transform欄でPos Xを-100、Pos Yを-30、Pos Zを0、Widthを120、Heightを40にする。次にButton(Script)欄でNormal Color(=通常の色)、Highlighted Color(=カーソルをのせた時の色)、Pressed Color(=カーソルでボタンを押した時の色)の色をそれぞれ選択する

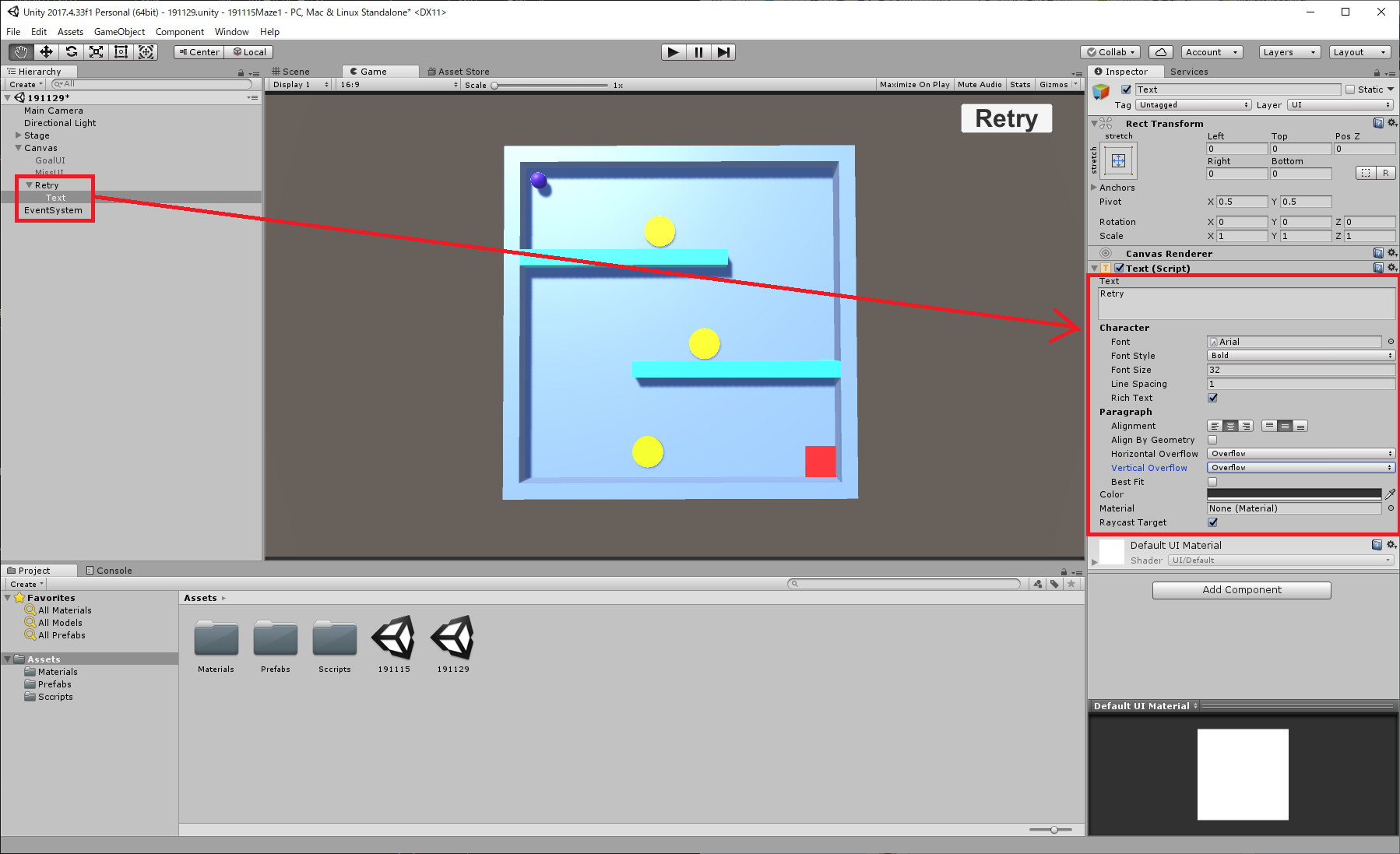
10:Retryボタンの下にできたTextをクリックし、Text欄のTextに「Retry」、Font StyleをBold、Font Sizeを32,Horizontal OverflowとVertical Overflowを共にOverflowにする。その後、文字の色をColorで選択する

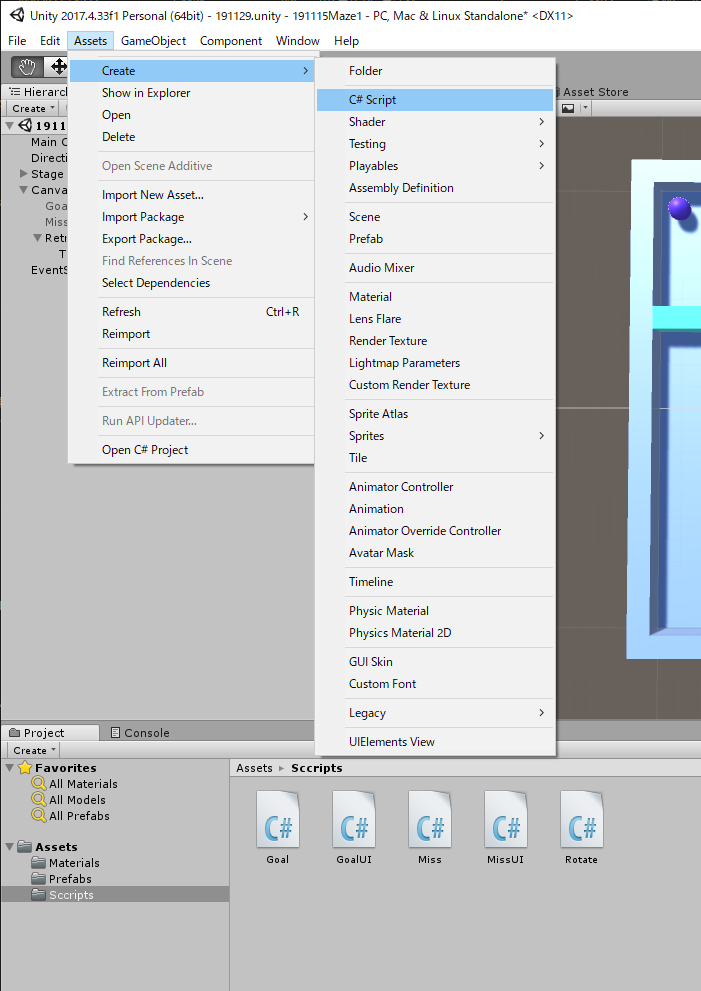
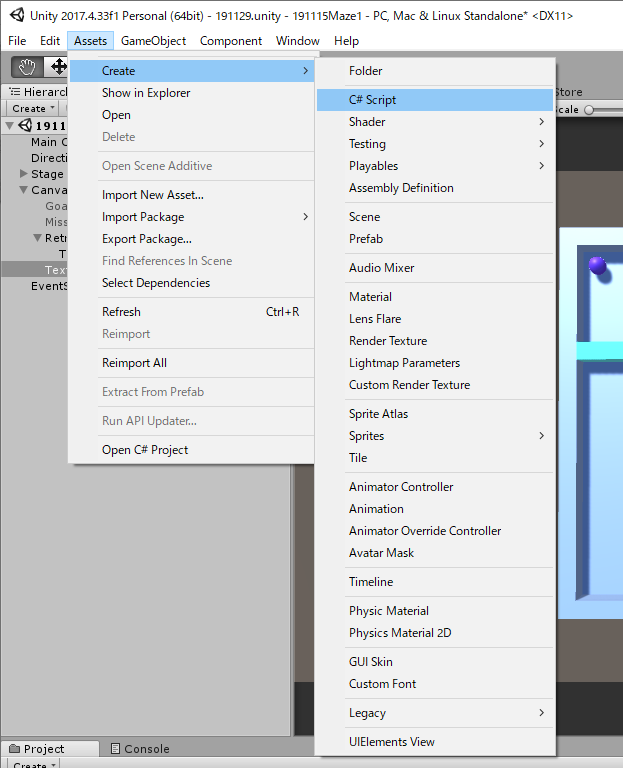
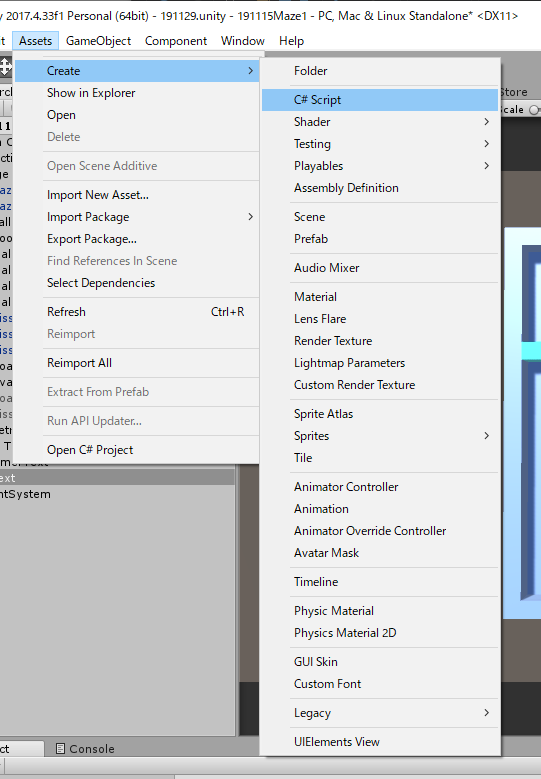
11:メニューからAssets→Create→C#Scriptを選ぶ

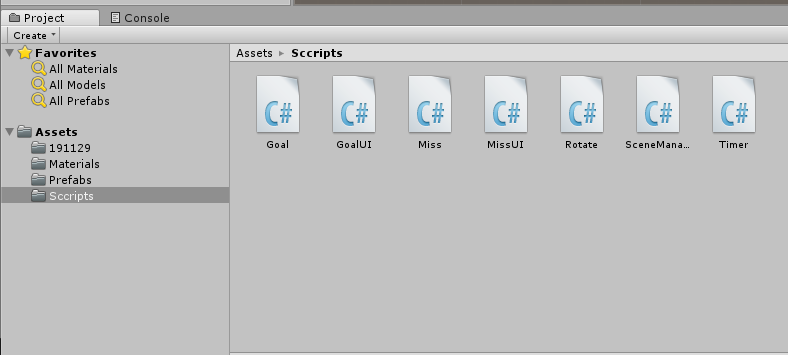
12:新しく作成されたスクリプトに「SceneManagement」と名前をつけて、Assets→Scriptsフォルダに移動させる

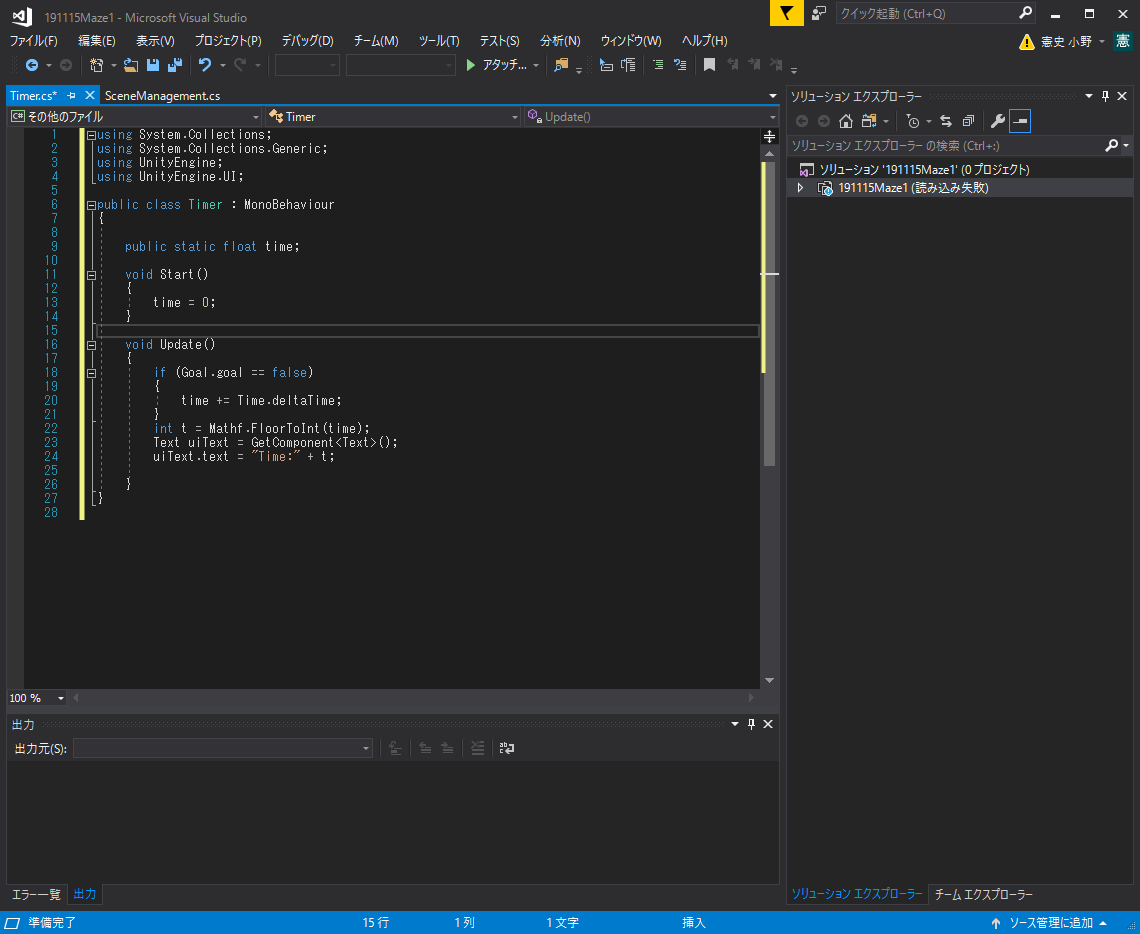
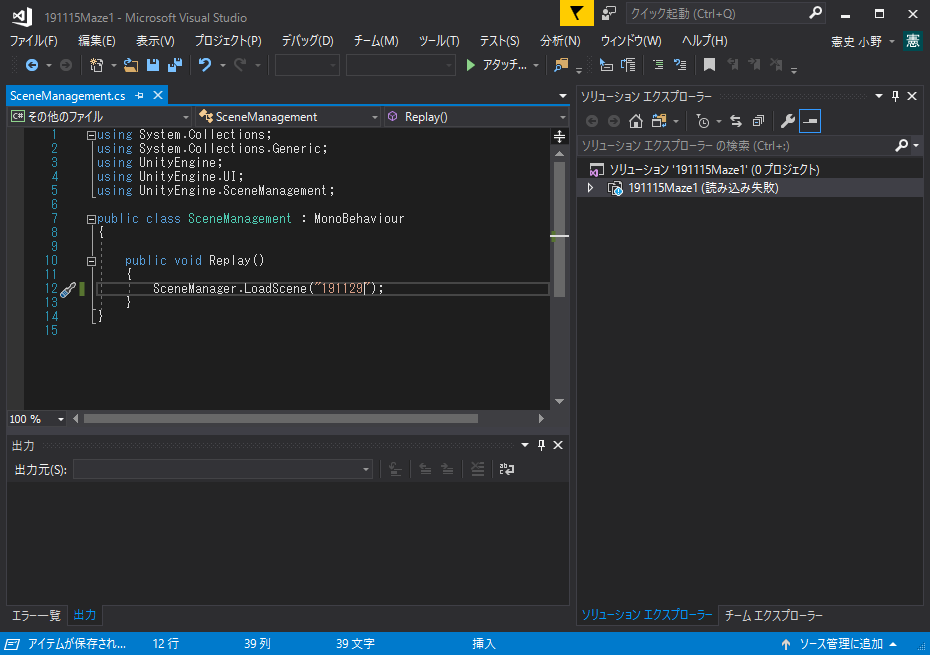
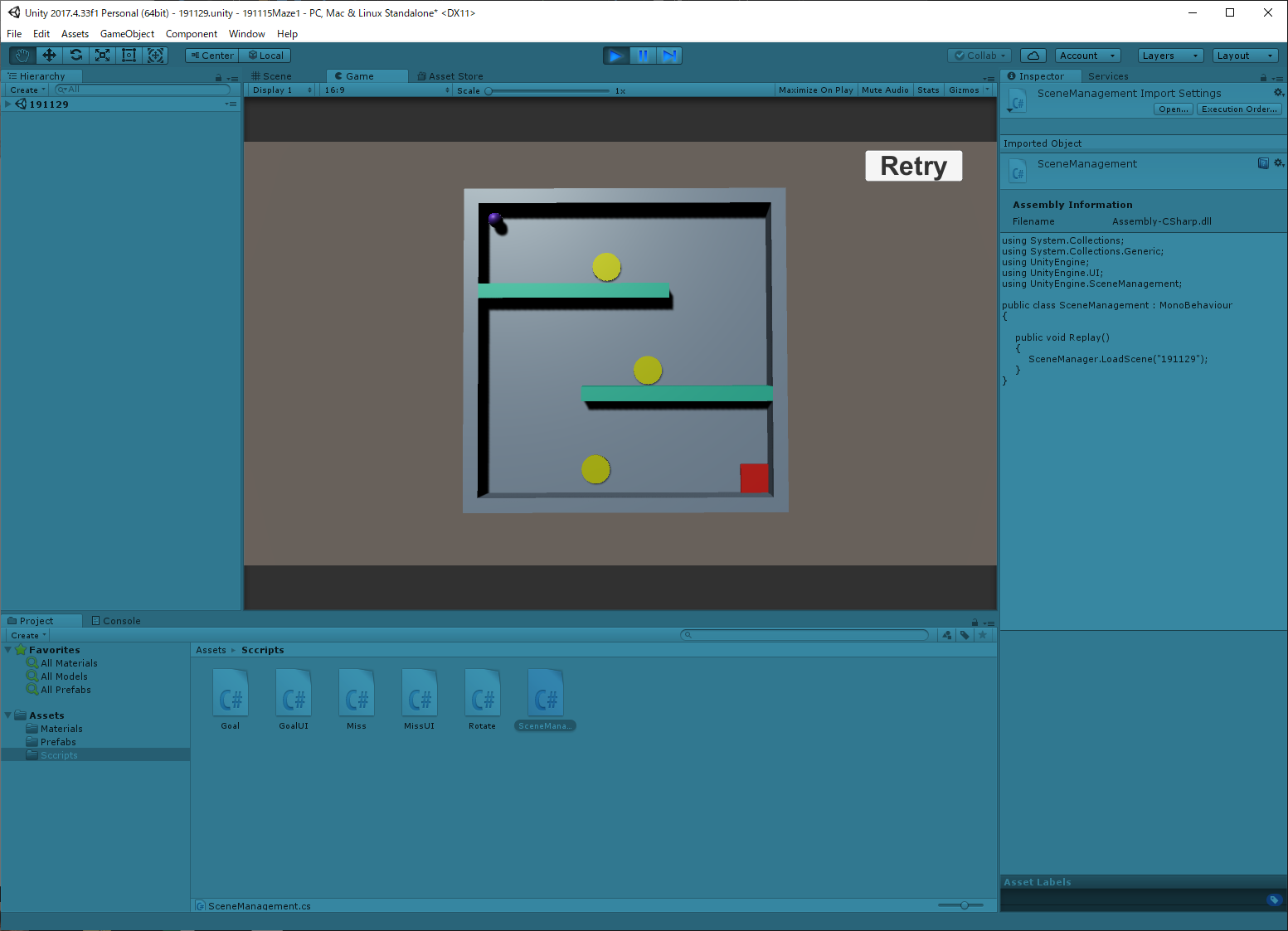
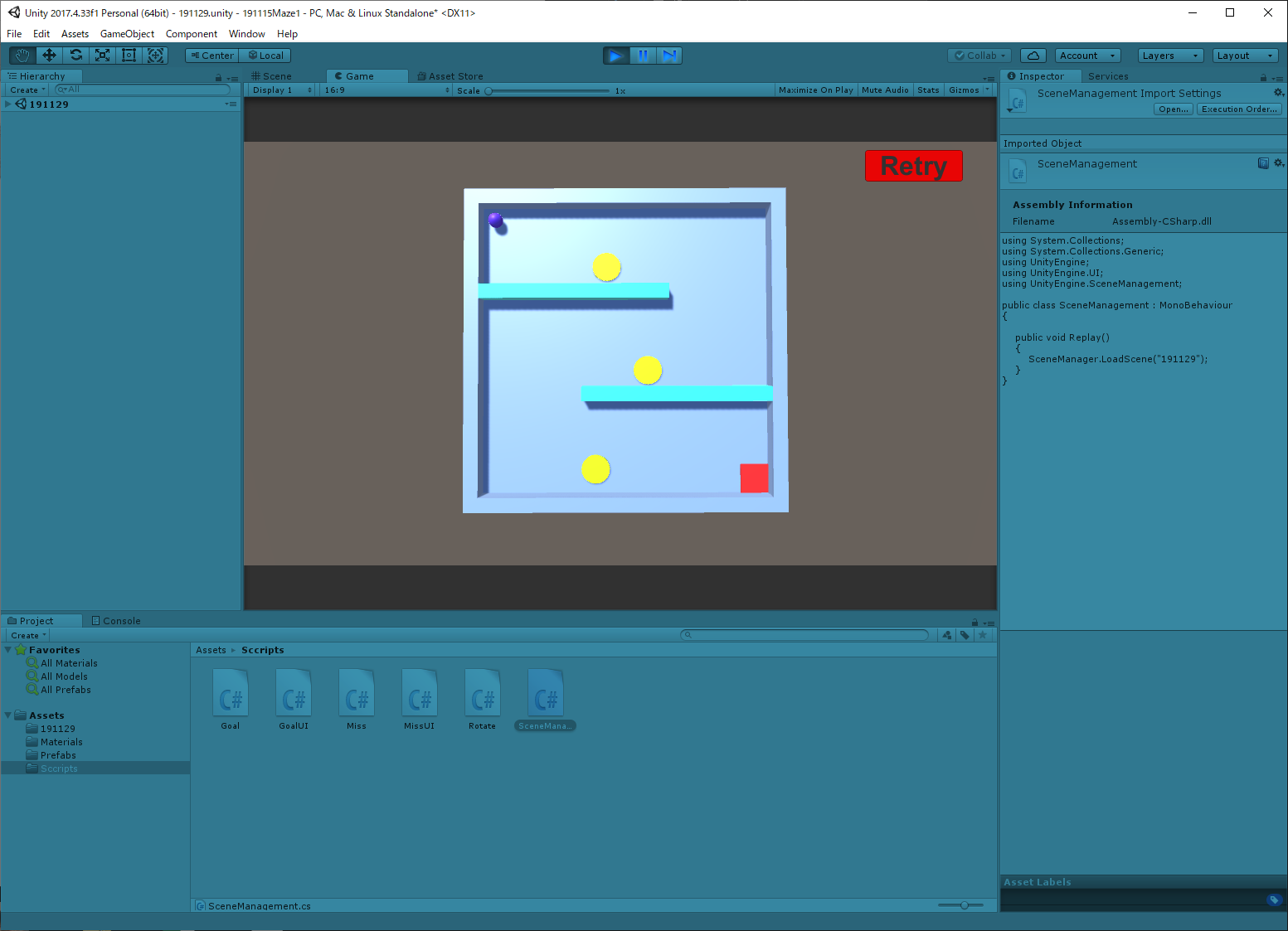
13:SceneManagementファイルをダブルクリックしてVisualStudioを開き、スクリプトを作成する

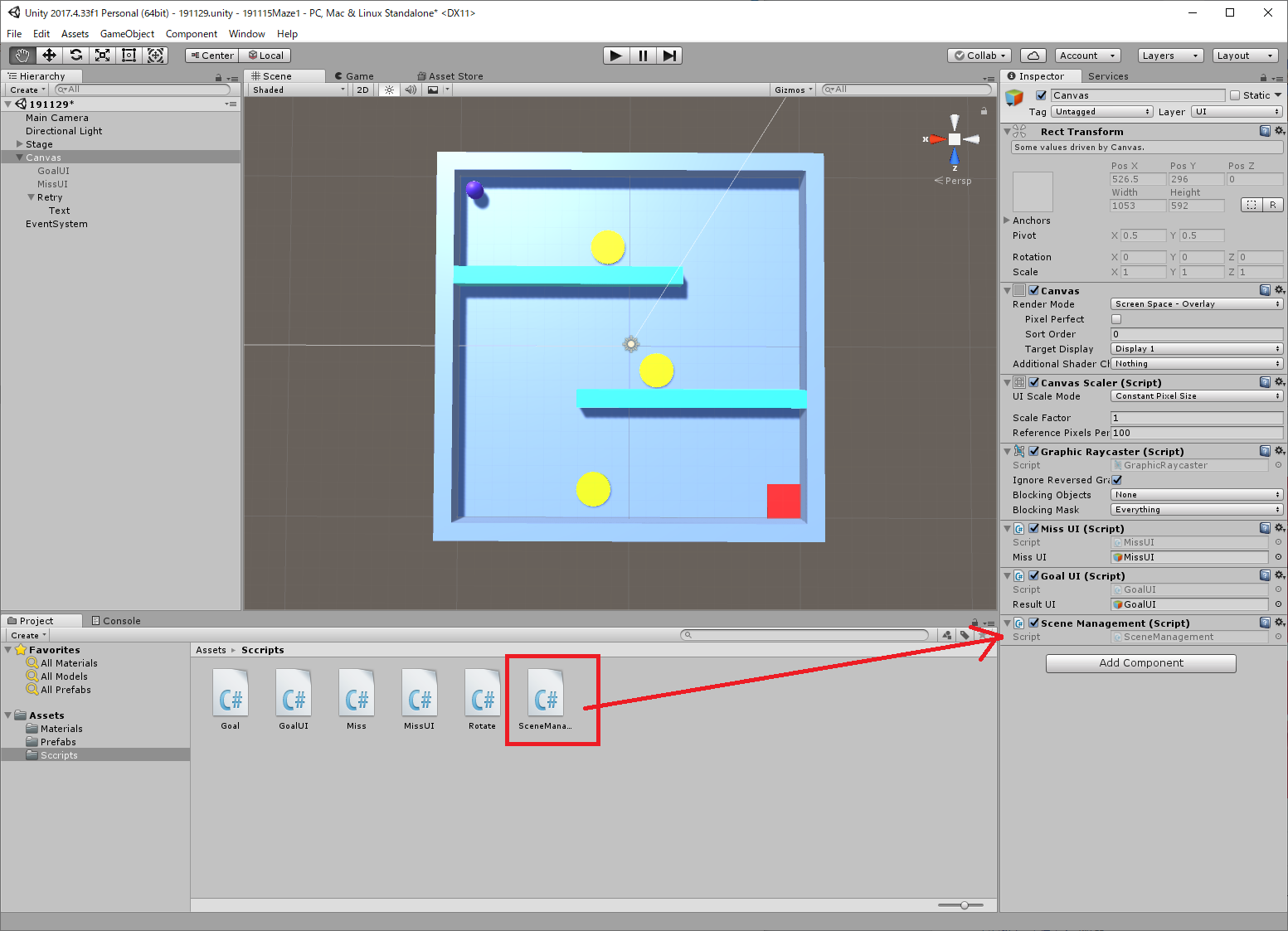
14:HierarchyのCanvasをクリックし、作成したSceneManagementファイルをImspector欄にドラッグ&ドロップして、アタッチする

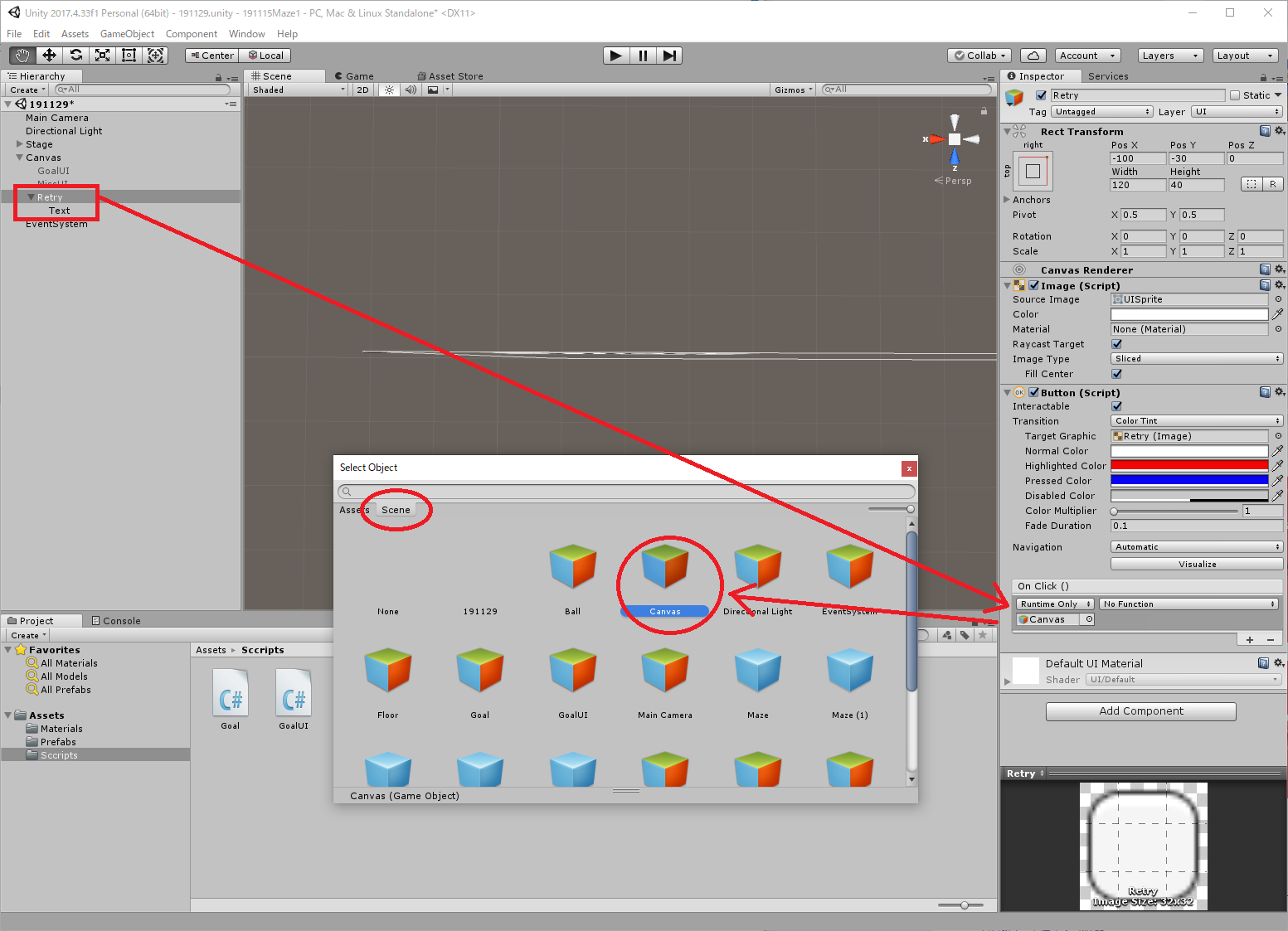
15:HierarchyでRetryを選択し、Button(Script)のOn Click()欄からメニューをクリックして、表示されたSelect Objectウィンドウから、Sceneタブを選ぶ。その後、Canvasを選択してメニューに設定する

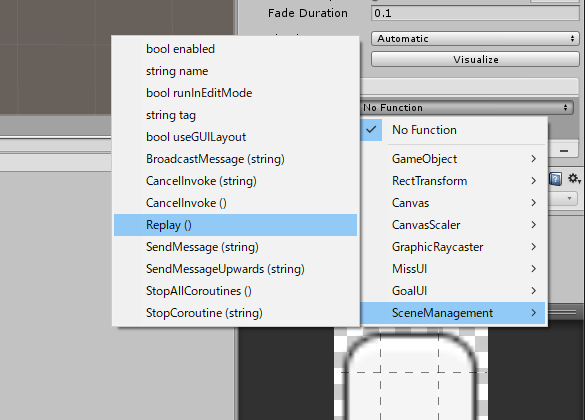
16:その右にあるプルダウンメニュー(デフォルトではNo Functionが選択されている)を開き、SceneManagement→Replay()を選ぶ

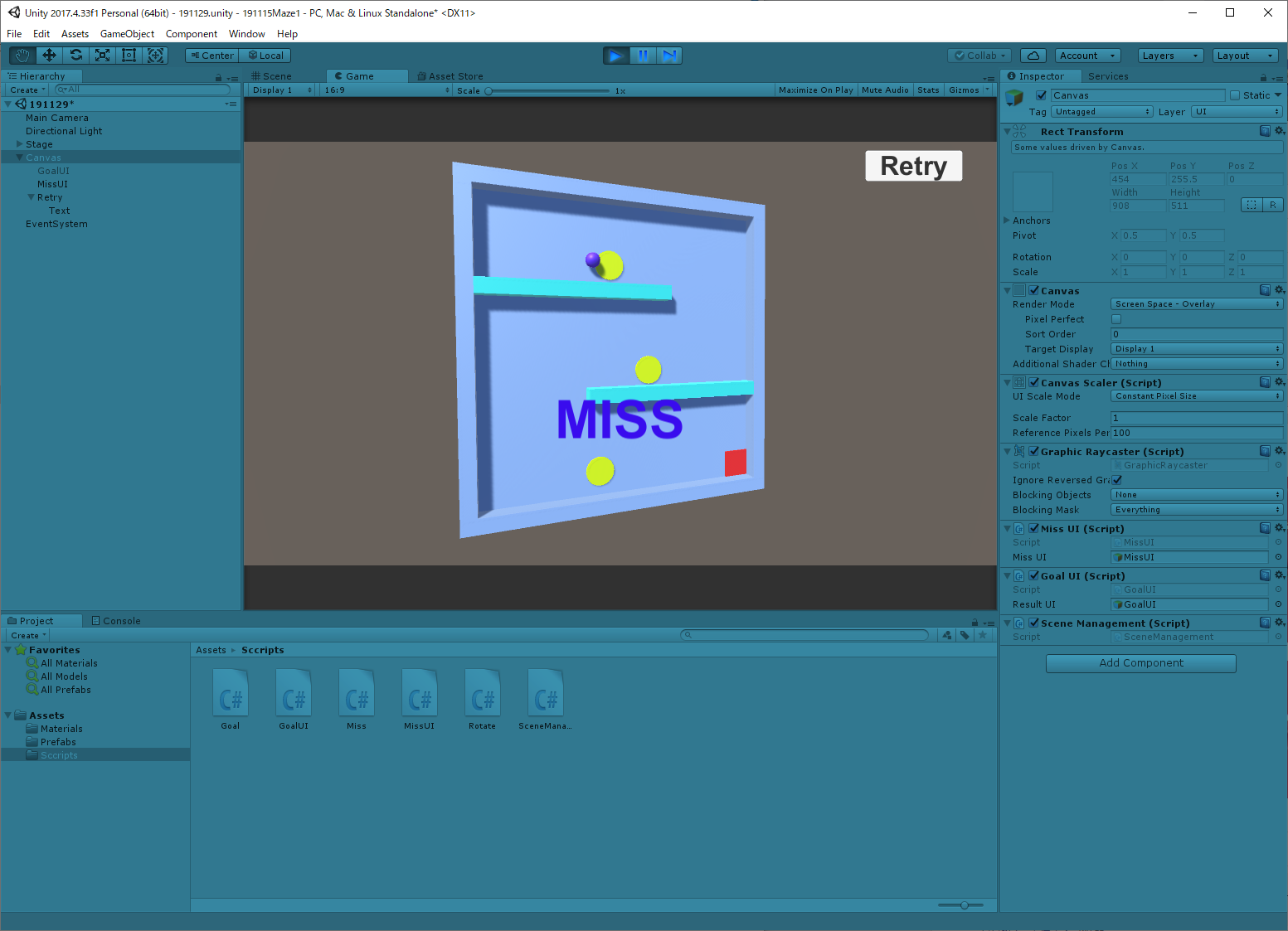
17:ゲームを遊んでRetryボタンが表示されているか、またプレイ中にボタンをマウスでクリックすると、ボールの位置が元に戻るか確認しよう

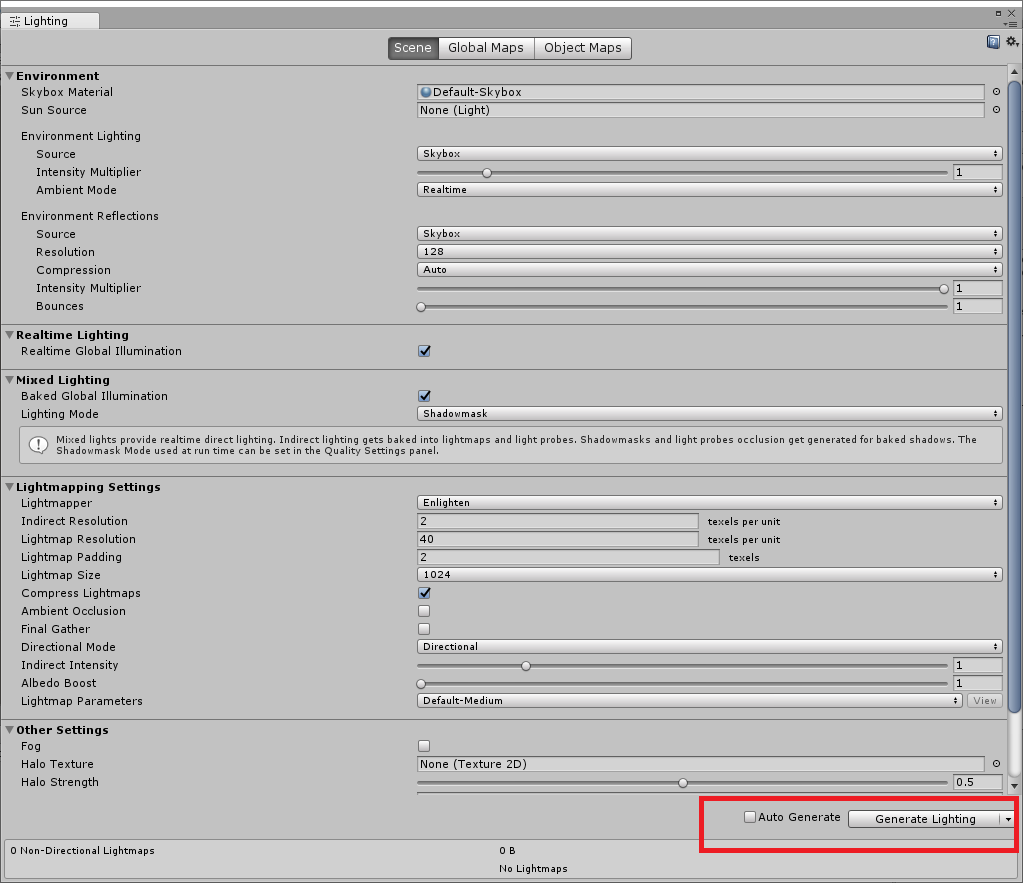
18:リトライボタンを押すとライティングがおかしくなる場合は、以下の設定を行う

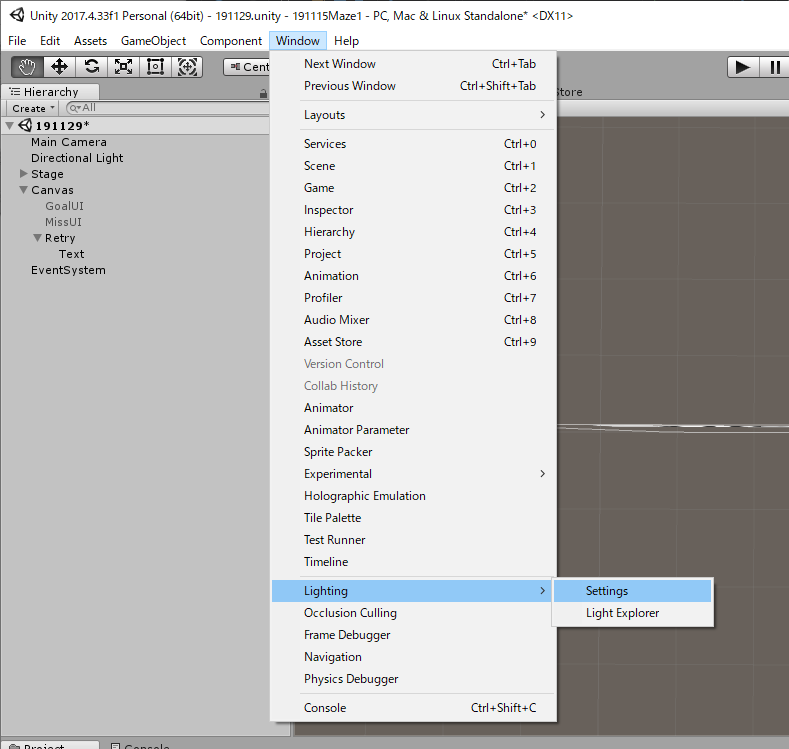
19:メニューからWindow→Lighting→Settingsを選択

20:ウィンドウ最下段の「Auto Generate」をオフにしてから、その右にある「Generate Lighting」を選択して、ライティングを焼き付ける。処理が終わったら、このウィンドウを閉じる。

21:これでリトライボタンを押してもライティングが変化しなくなる。実際に確かめてみよう
タイム&ベストタイムの追加

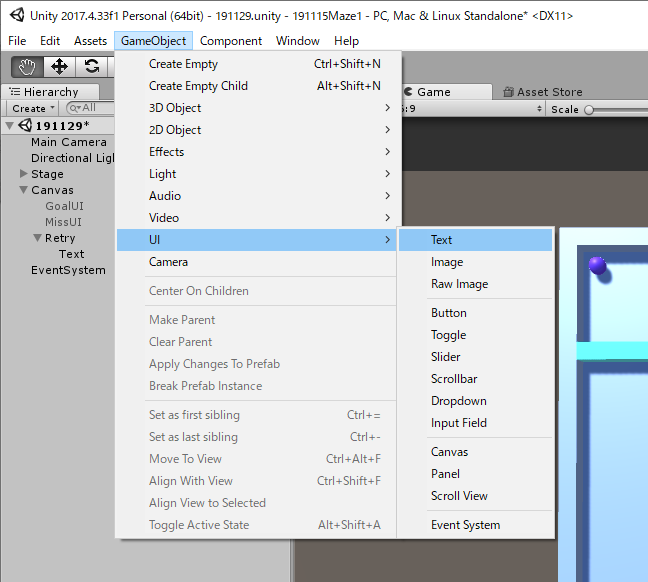
22:メニューからGameObject→UI→Textを選択する

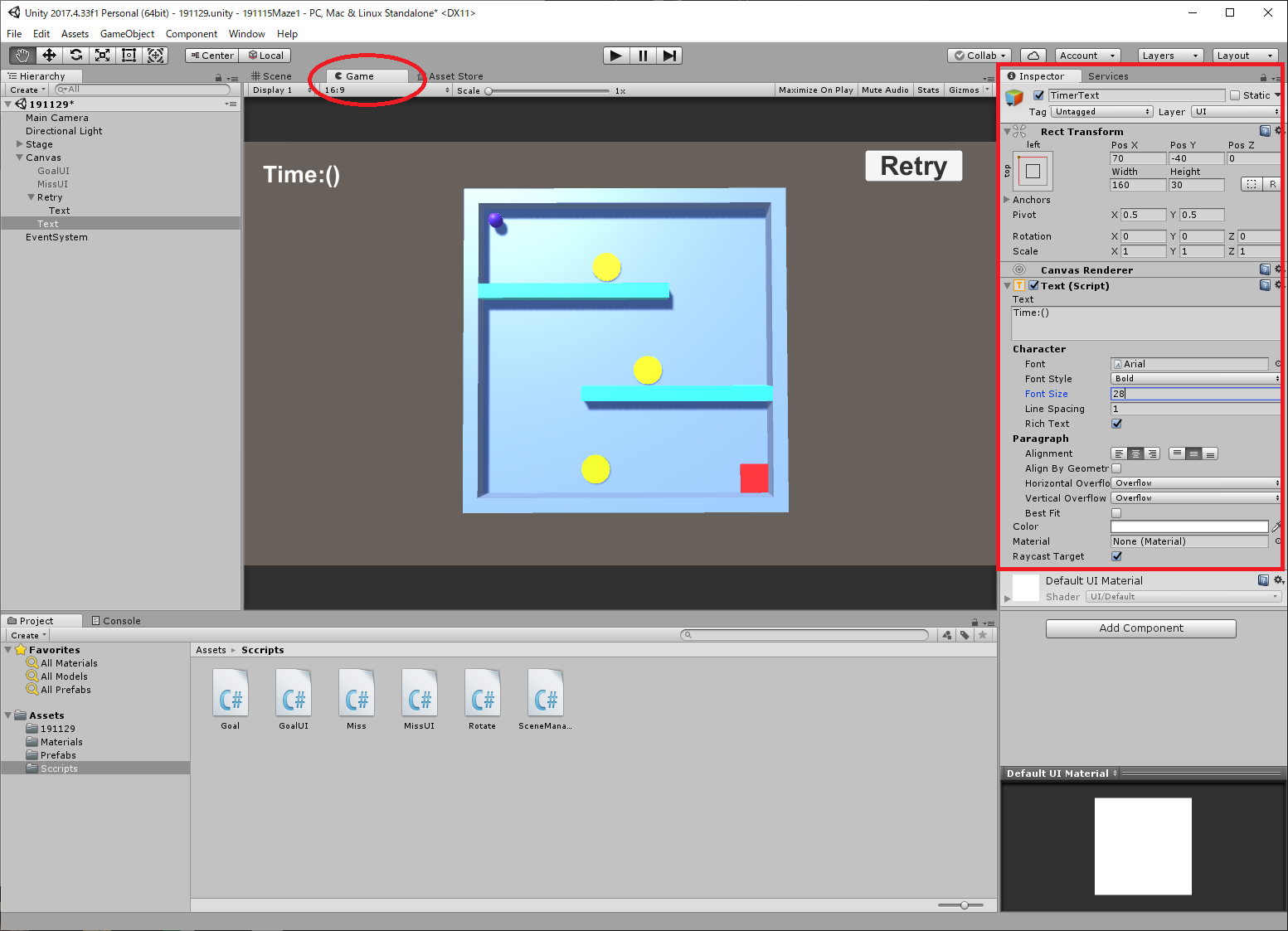
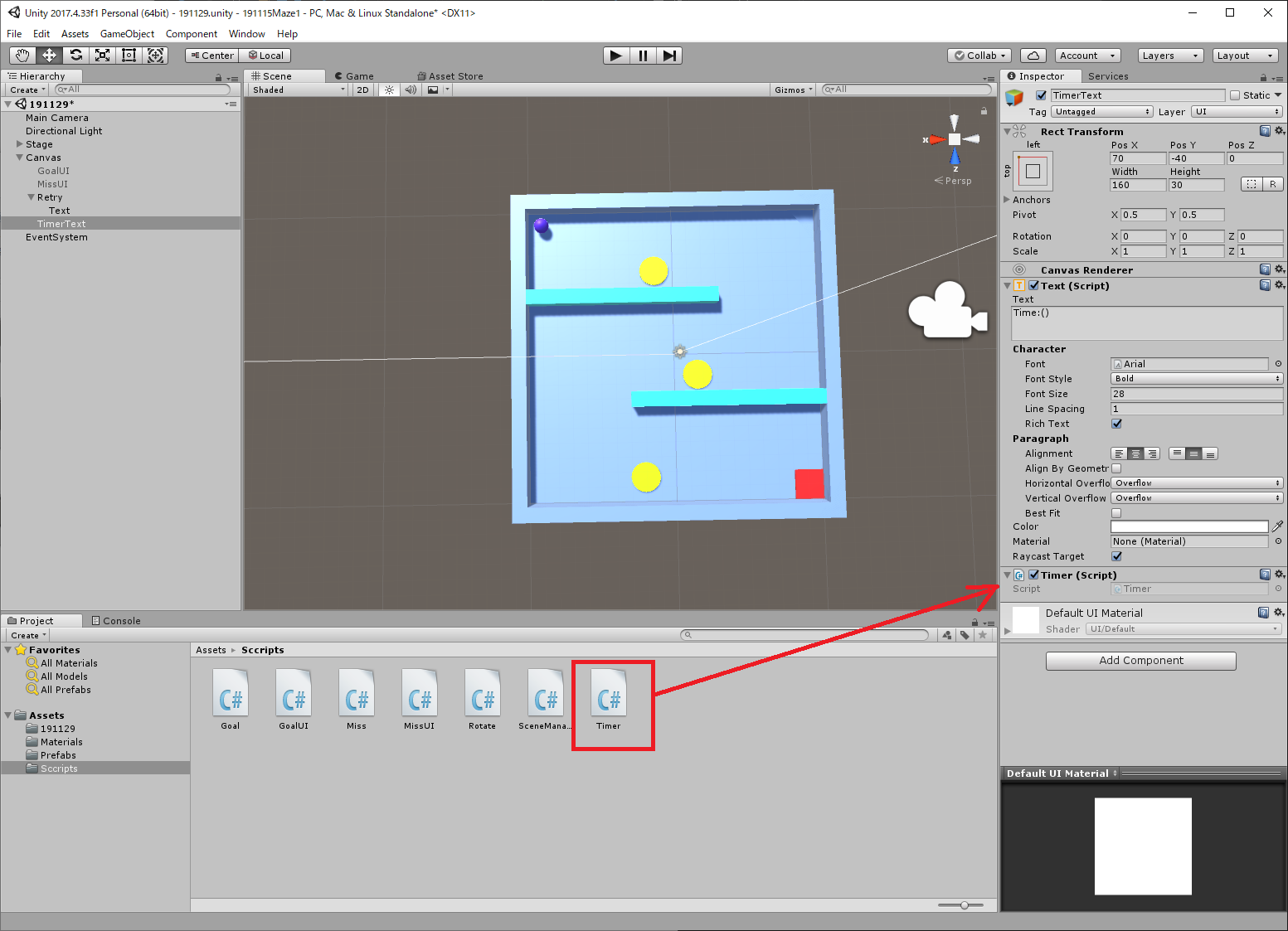
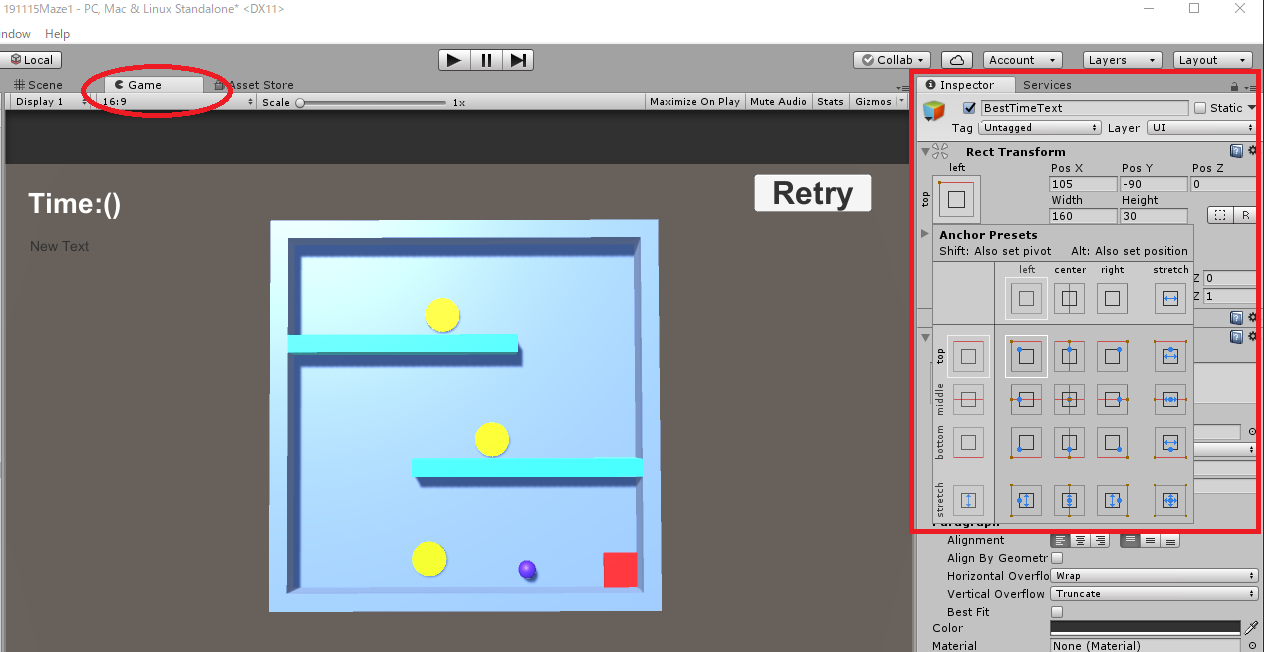
23:シーンビューでGameタブを選択し、HierarchyでTextを選択したまま、Inspectorでそれぞれ設定を行う
名称:TimerText、UIアンカーをleft&top、Pos X=70、Pos Y=-40、Pos Z=0
Text(Script)を「Time:()」、Font StyleをBold、FontSizeを28、Horizontal OverflowとVertical OverflowをともにOverflow

24:メニューからAssets→Create→C#Scriptを選択する

25:作成されたスクリプトファイルの名称を「Timer」として、Scriptsフォルダに移動する

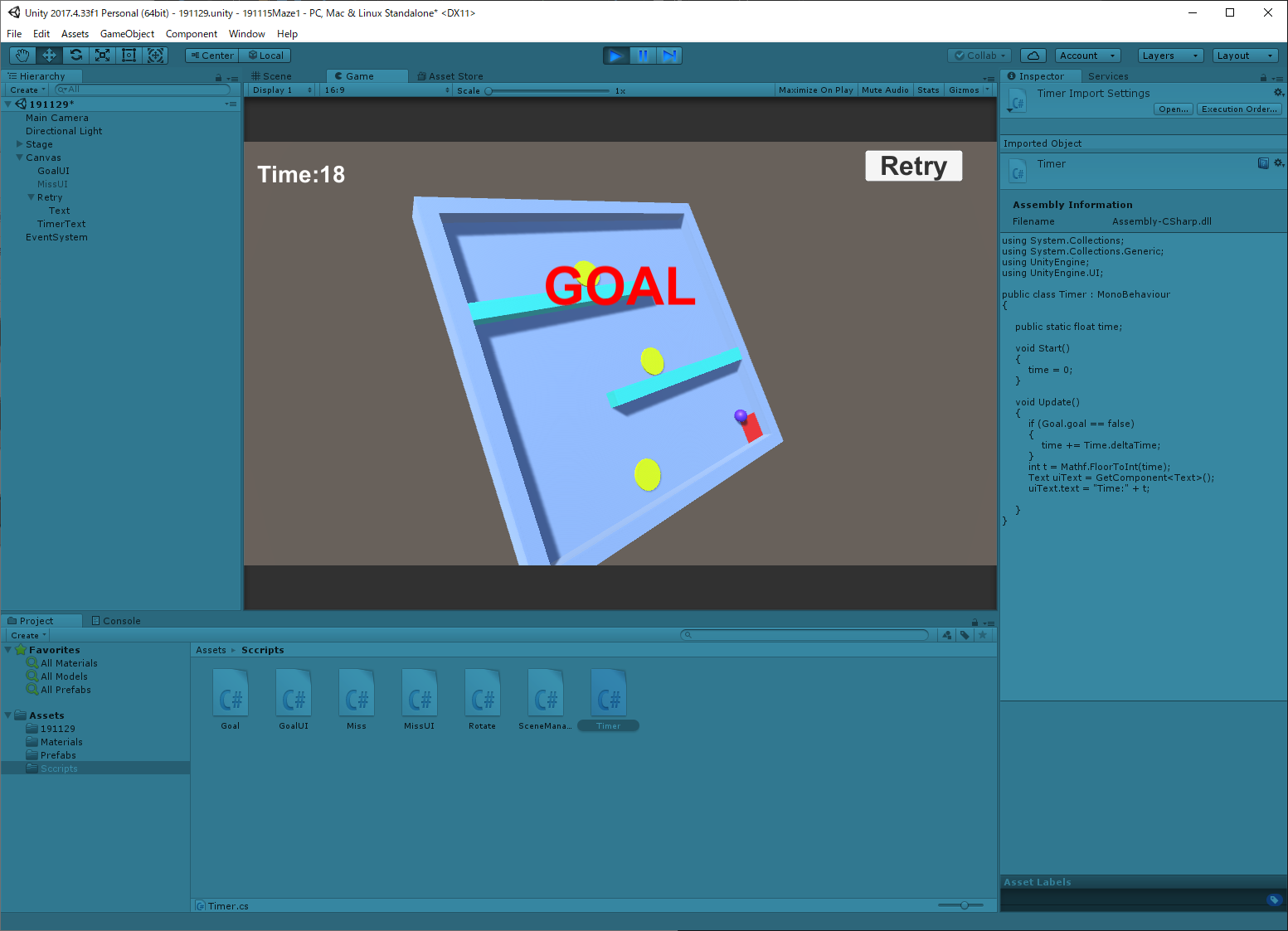
27:HierarchyでTimerTextを選択後、TimerスクリプトをInspector欄にドラッグ&ドロップして、アタッチする

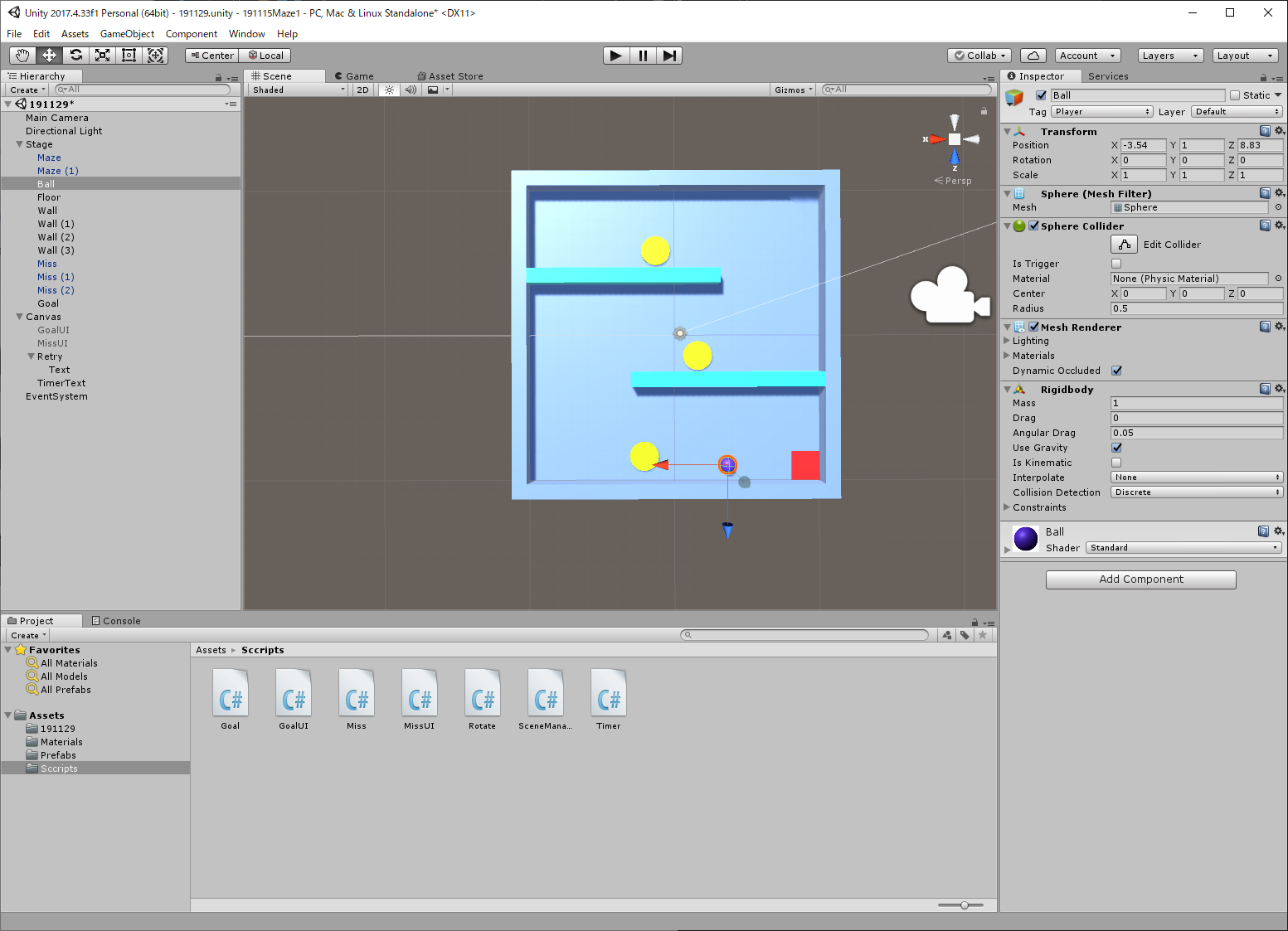
29:ベストタイムの追加の前に、ボールをあらかじめゴール手前に移動させておくと、効率良く作業が進められる

30:メニューからGameObject→UI→Textを選択する

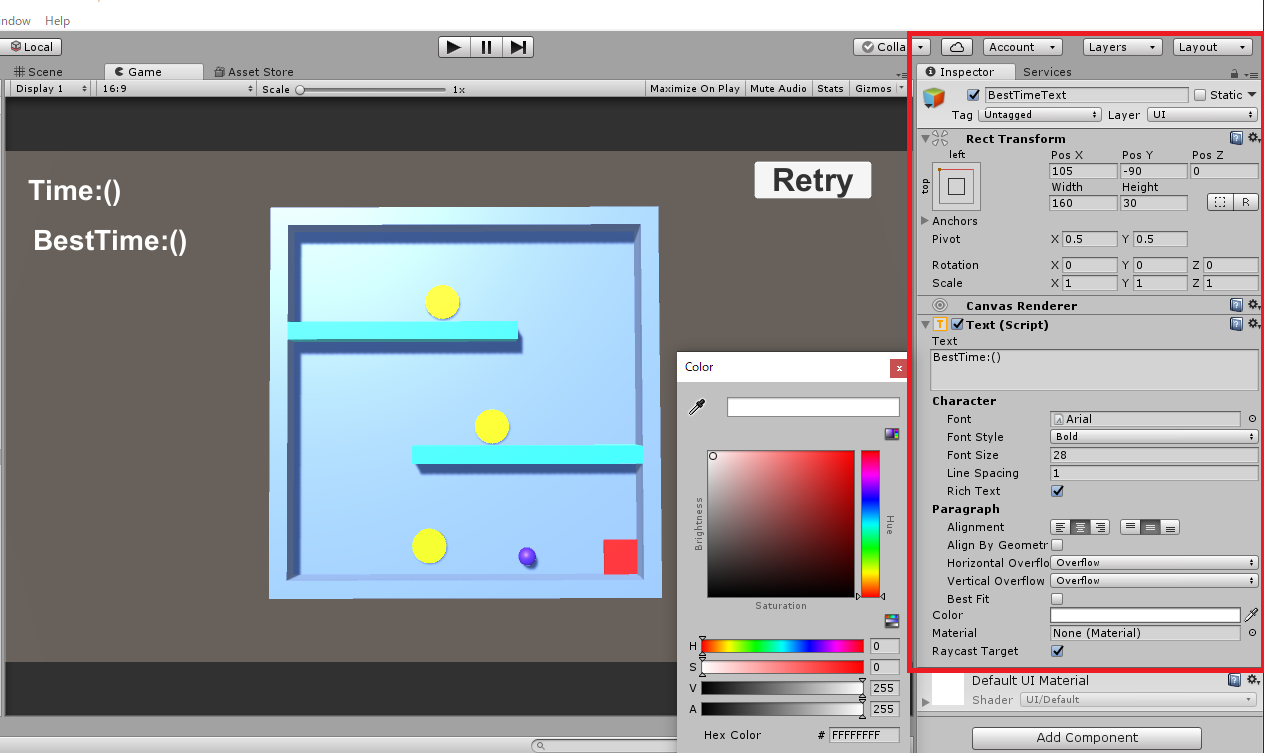
31:シーンビューでGameタブをクリックし、同様にInspectorで下記を設定する
名称:BestTimerText、UIアンカーをleft&top、Pos X=70、Pos Y=-40、Pos Z=0

32:同様にText(Script)を「BestTime:()」、Font StyleをBold、FontSizeを28、Horizontal OverflowとVertical OverflowをともにOverflow

33:メニューからAssets→Create→C#Scriptを選択する

34:作成されたスクリプトファイルの名称を「BestTimer」として、Scriptsフォルダに移動する

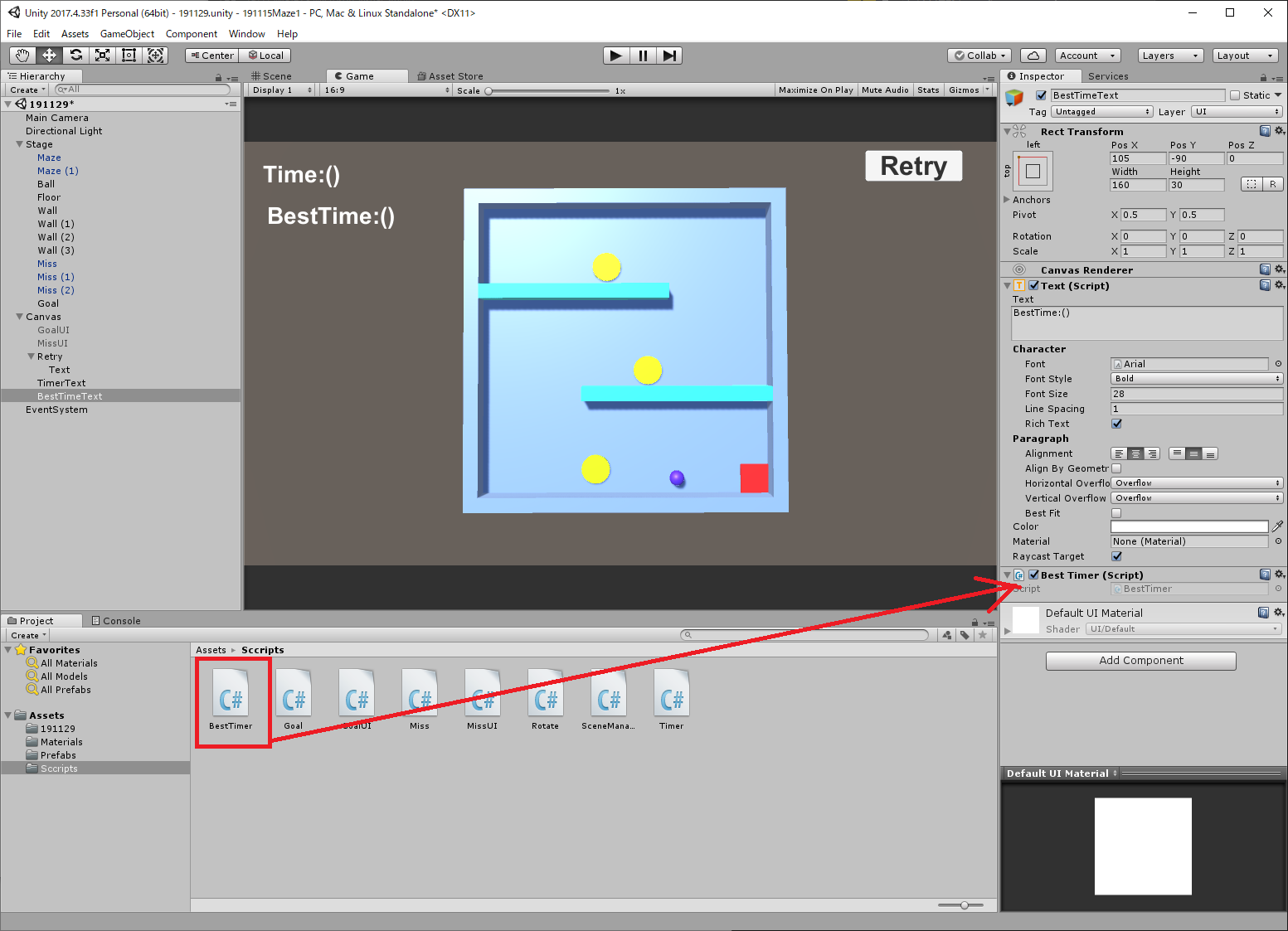
36:HierarchyでBestTimerTextを選択後、BestTimerスクリプトをInspector欄にドラッグ&ドロップして、アタッチする

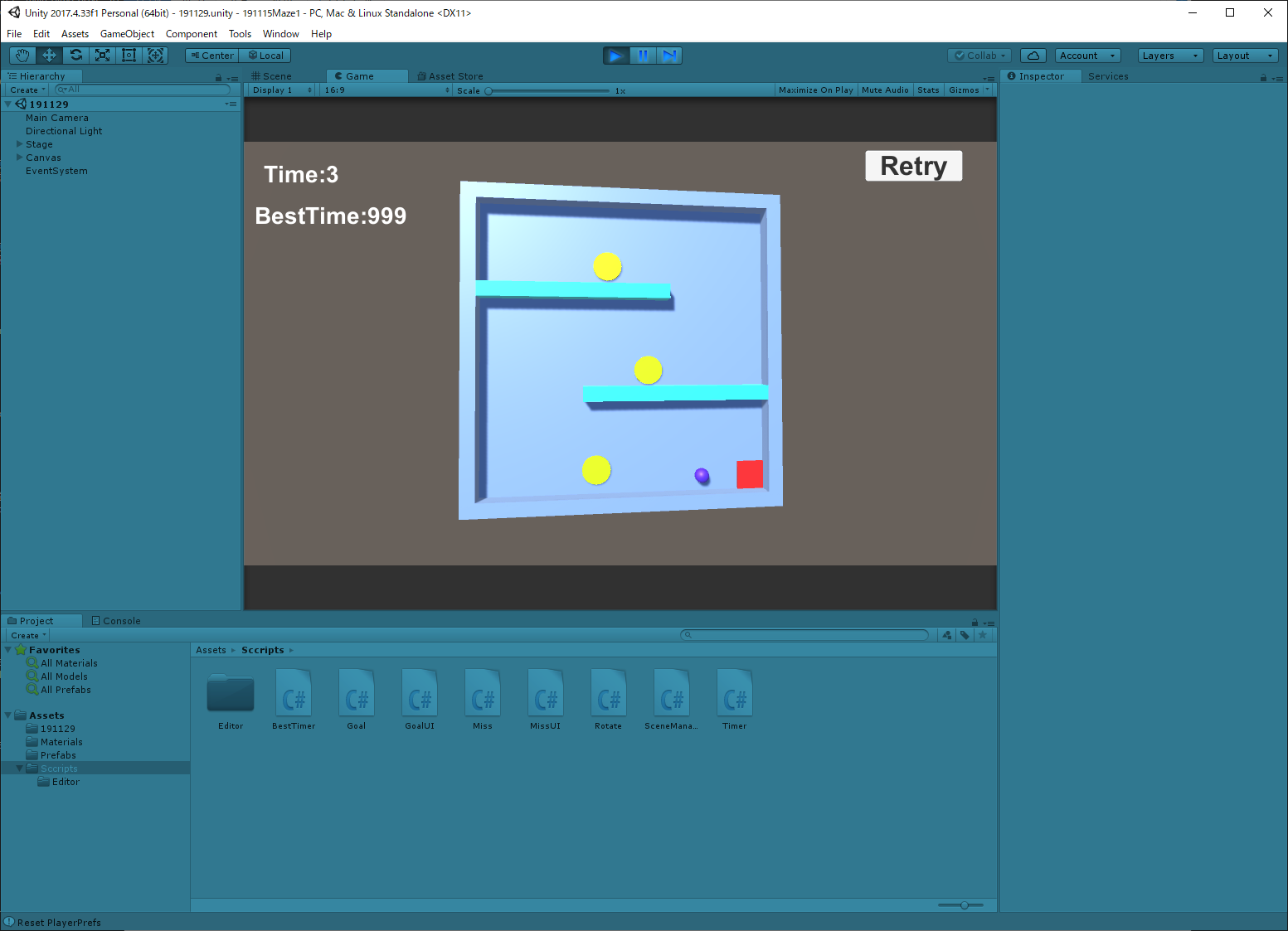
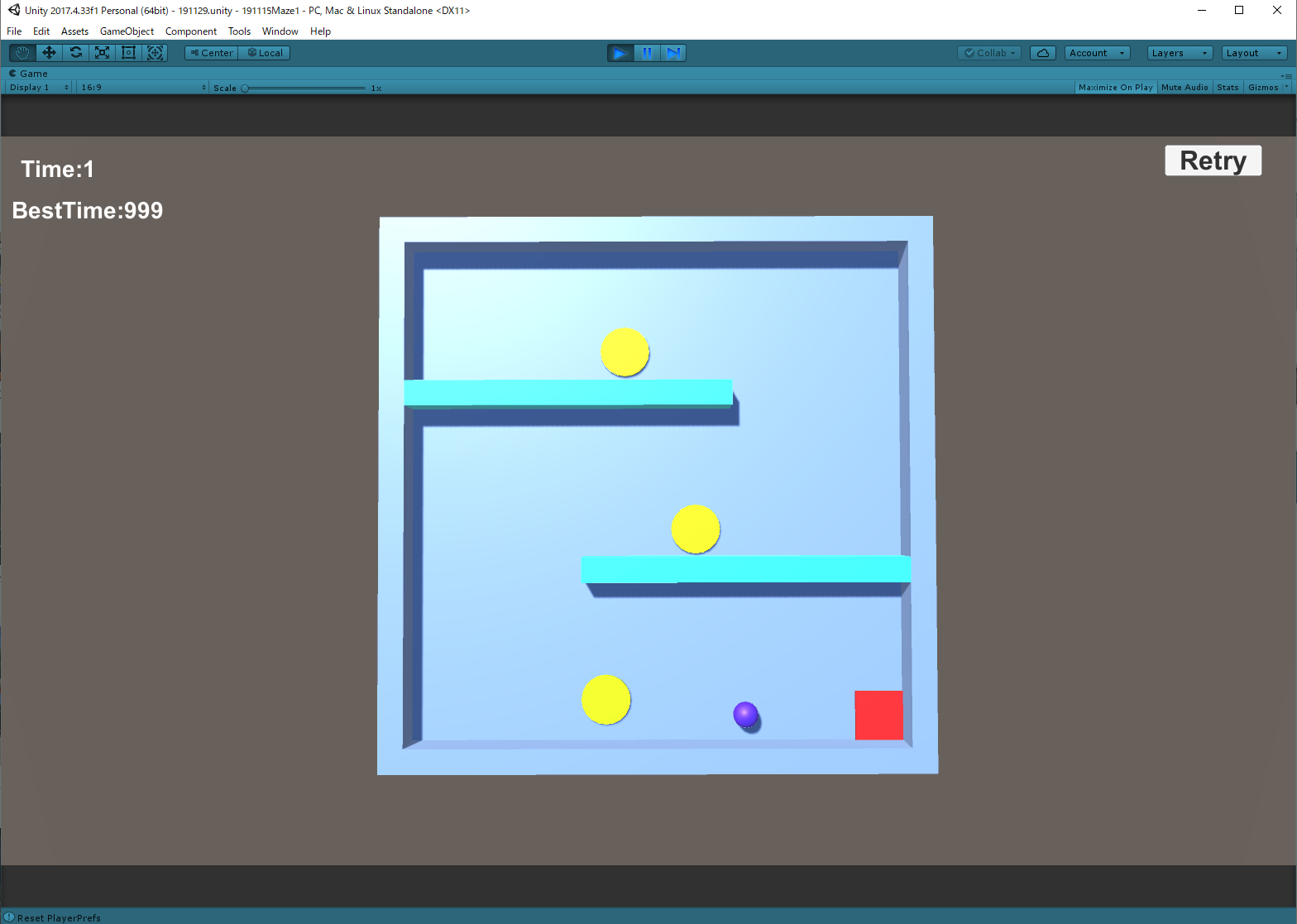
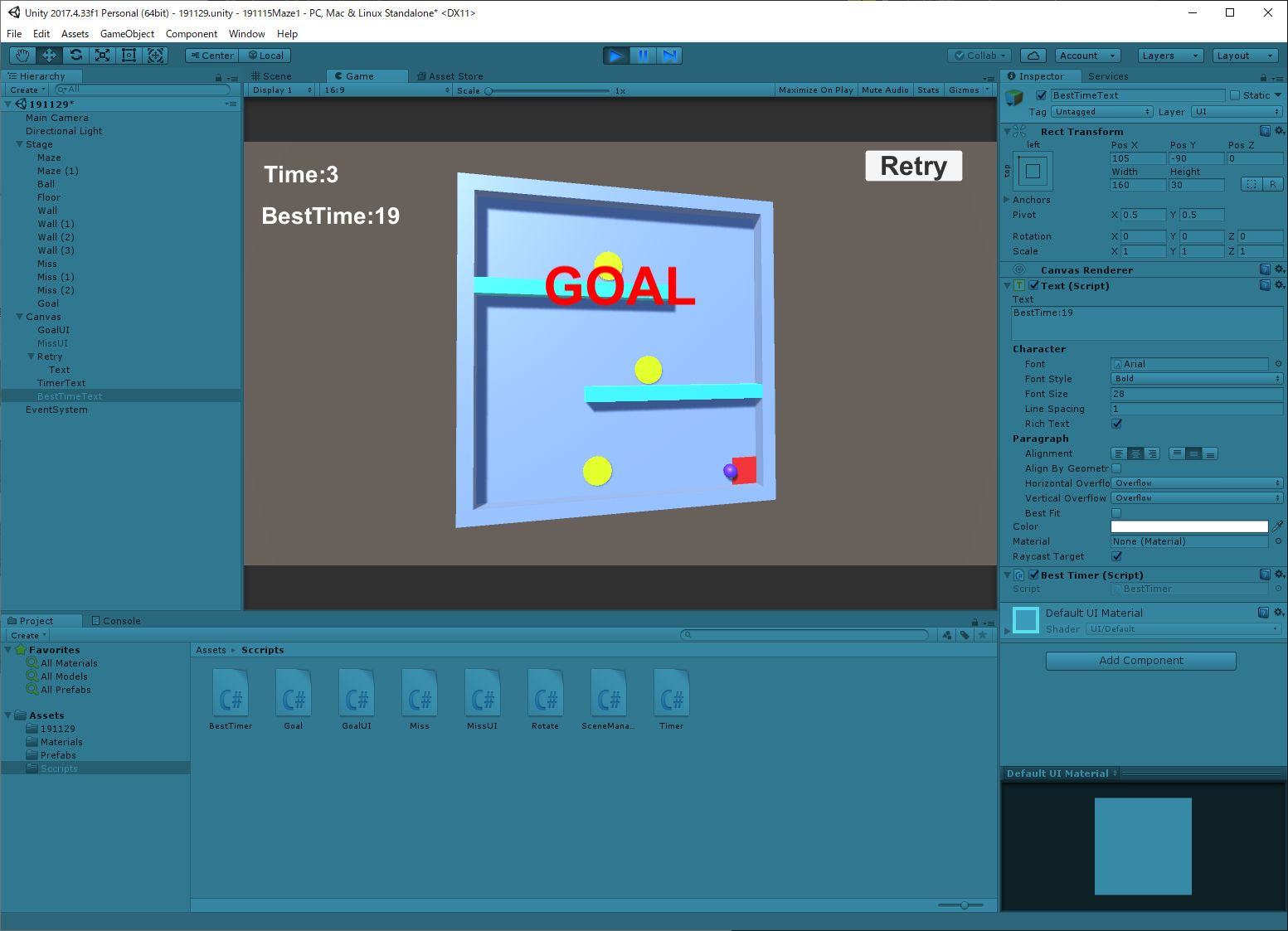
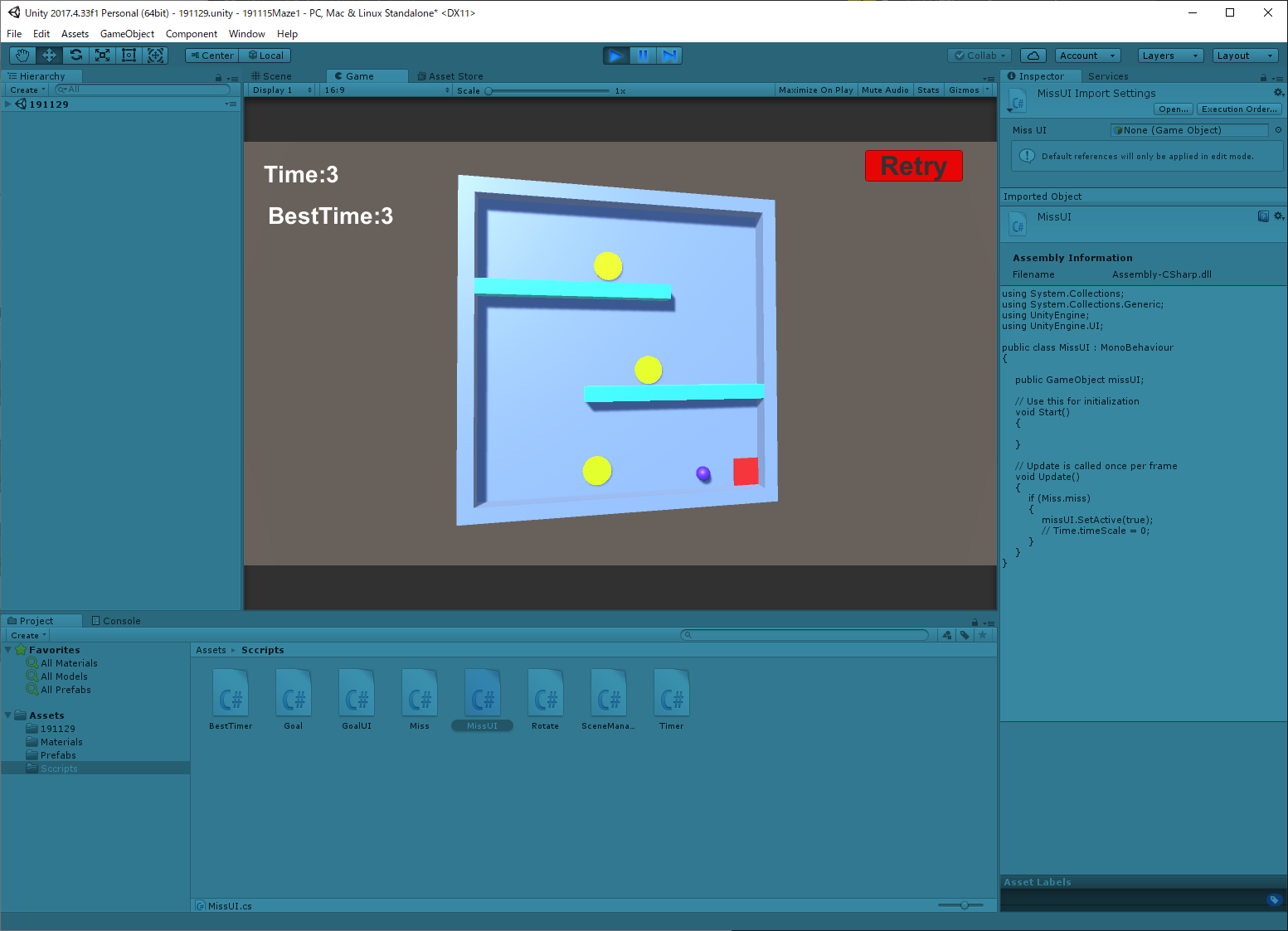
37:ゲームをプレイして、タイマーとベストタイマーがそれぞれ機能するか確認しよう

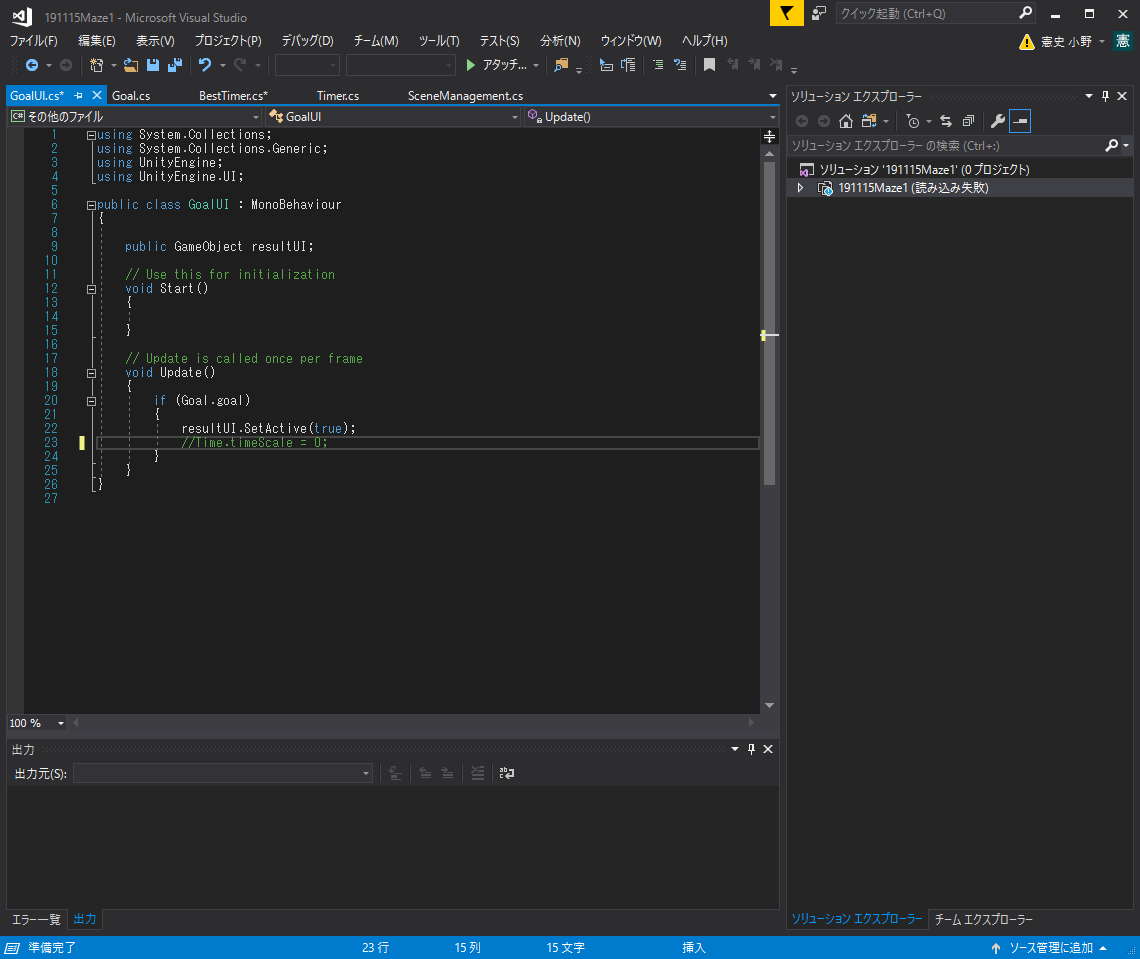
38:ただし、このままではRetryを押すとボールが動かなくなるので、以下で調整していく。はじめにScriptsフォルダでGoalUIスクリプトをダブルクリックして、VisualStudioで開く

39:ボールが動かなくなるのは、ボールがゴールに到達した段階で、ゲーム内部の時間がストップしてしまうから。そこで(いろいろな対策が考えられるが、ここではひとまず)23行目の「Time.timeScale=0」の前に「//」をつけて、この行を無効にする。その後、上書き保存する

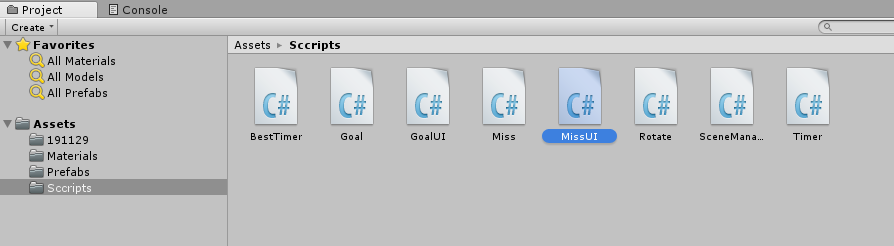
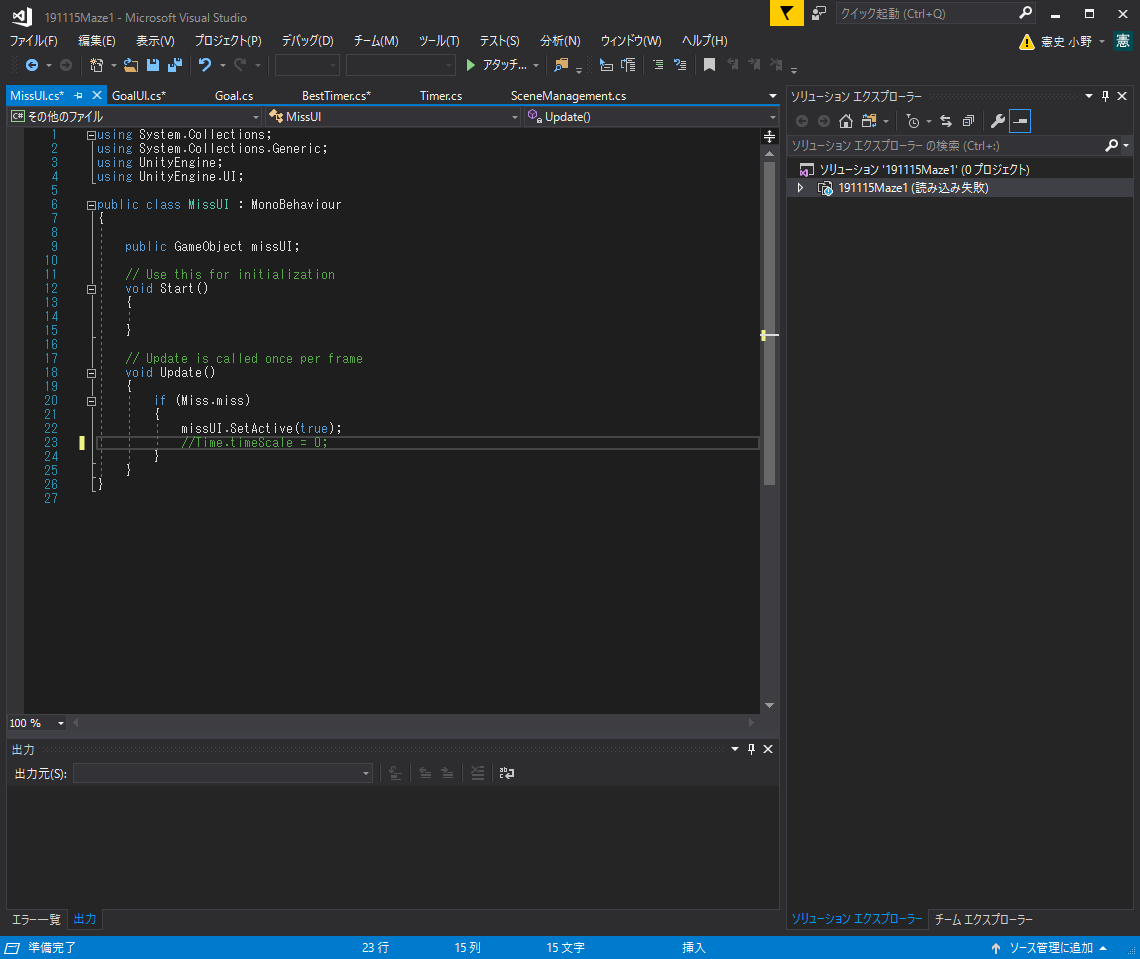
40:同じようにScriptsフォルダでMissUIスクリプトをダブルクリックして、VisualStudioで開く

41:同様に23行目の「Time.timeScale=0」の前に「//」をつけて、この行を無効にする。その後、上書き保存する

42:これでゴールしたり、ミスしたりしても、ボールが止まることがなくなったが、リトライボタンを押して再プレイが可能になった。ただし現状ではベストスコアがいつまでも(Unityを再起動しても)記録されたままになってしまう問題がある

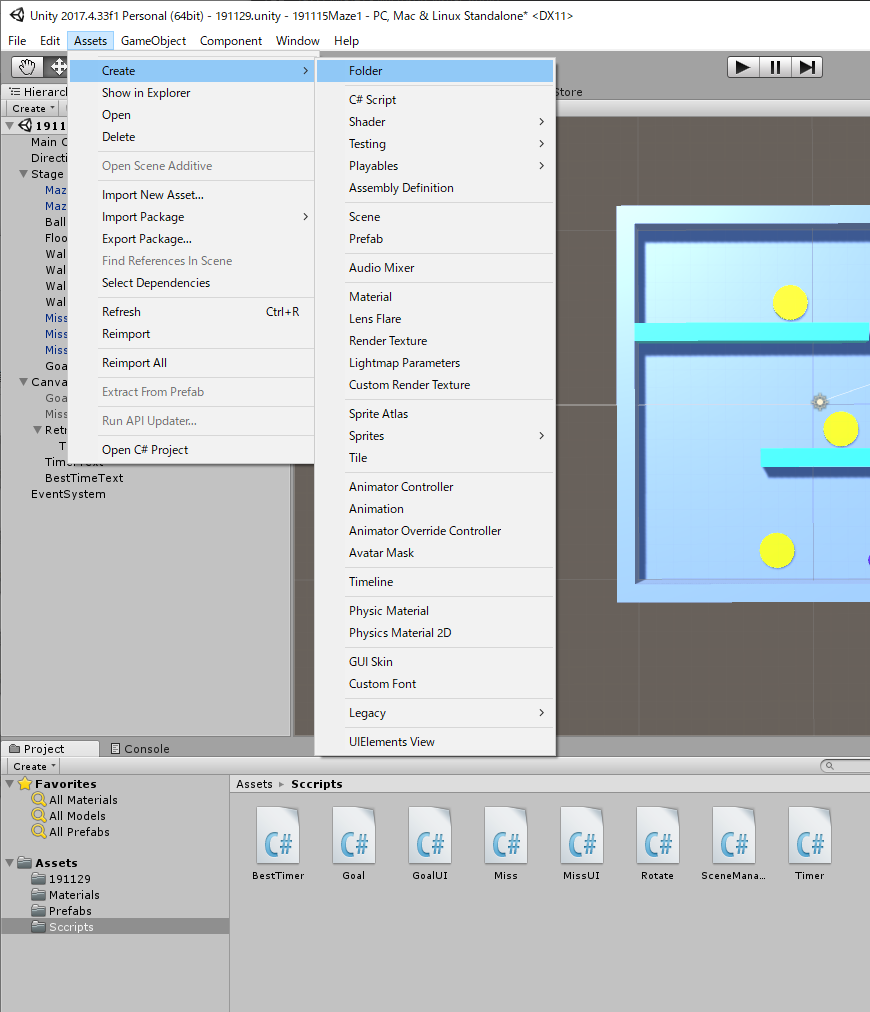
43:そこでScriptsフォルダを開き、そのうえでメニューからAssets→Create→Folderを選択して、新規フォルダを作る

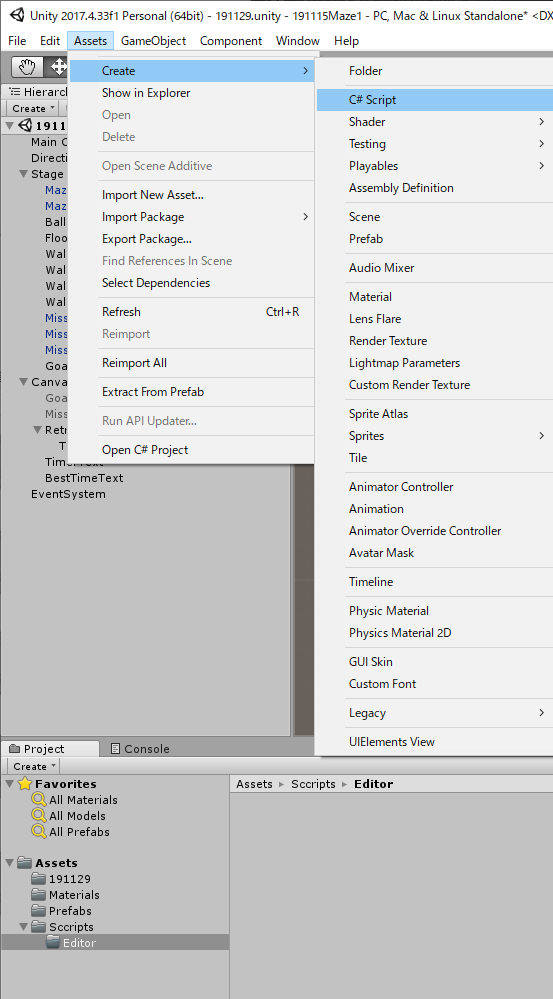
45:メニューからAssets→Create→C#Scriptを選択する

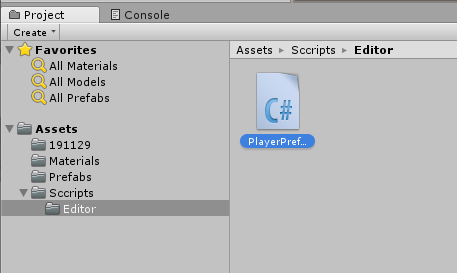
46:作成されたC#スクリプトの名前を「PlayPrefsResetter」とする

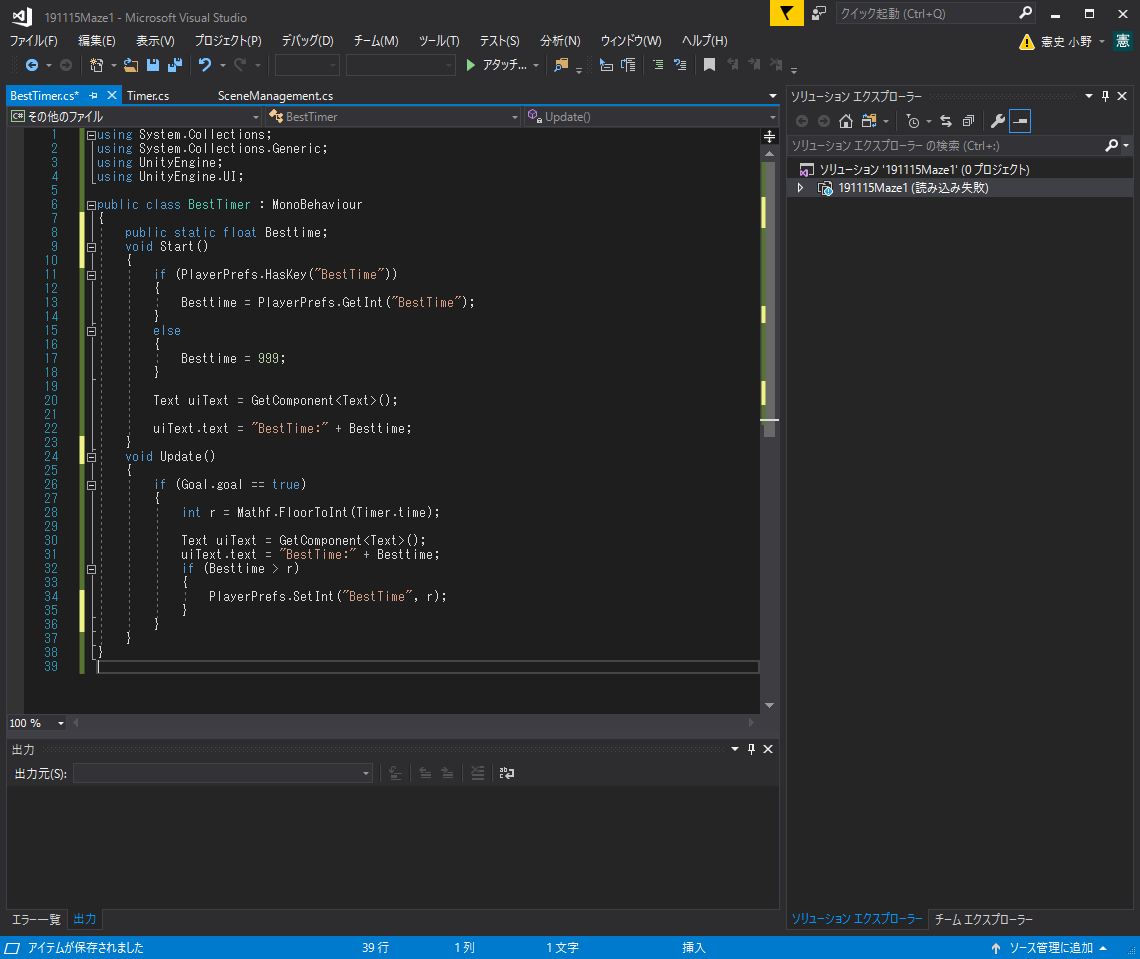
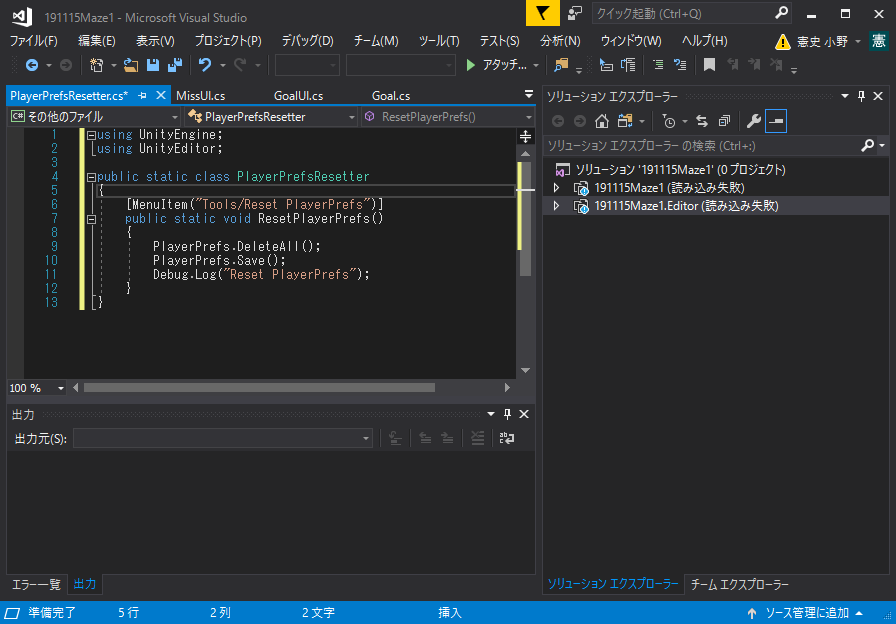
47:PlayPrefsResetterスクリプトをダブルクリックしてVisualStudioで開き、スクリプトを作成する

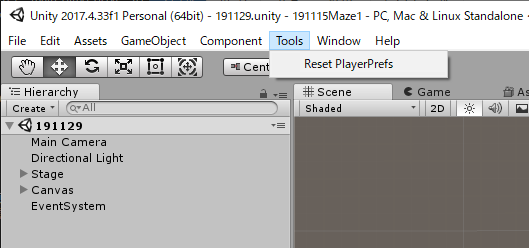
48:その後、Unityを一度終了して再起動する。するとメニューに新しくToolsが追加される。ここでTools→Reset PlayerPrefsを選択すると、ベストタイムがリセットされる