Unity PlayGround内のキャラクターに差し替える

1:ゲームのメカニクスとレベルデザインが固まったら、キャラクターのビジュアルをゲームの世界観にあわせて差し替えよう。ここでは例としてアバターのビジュアルを変更する。

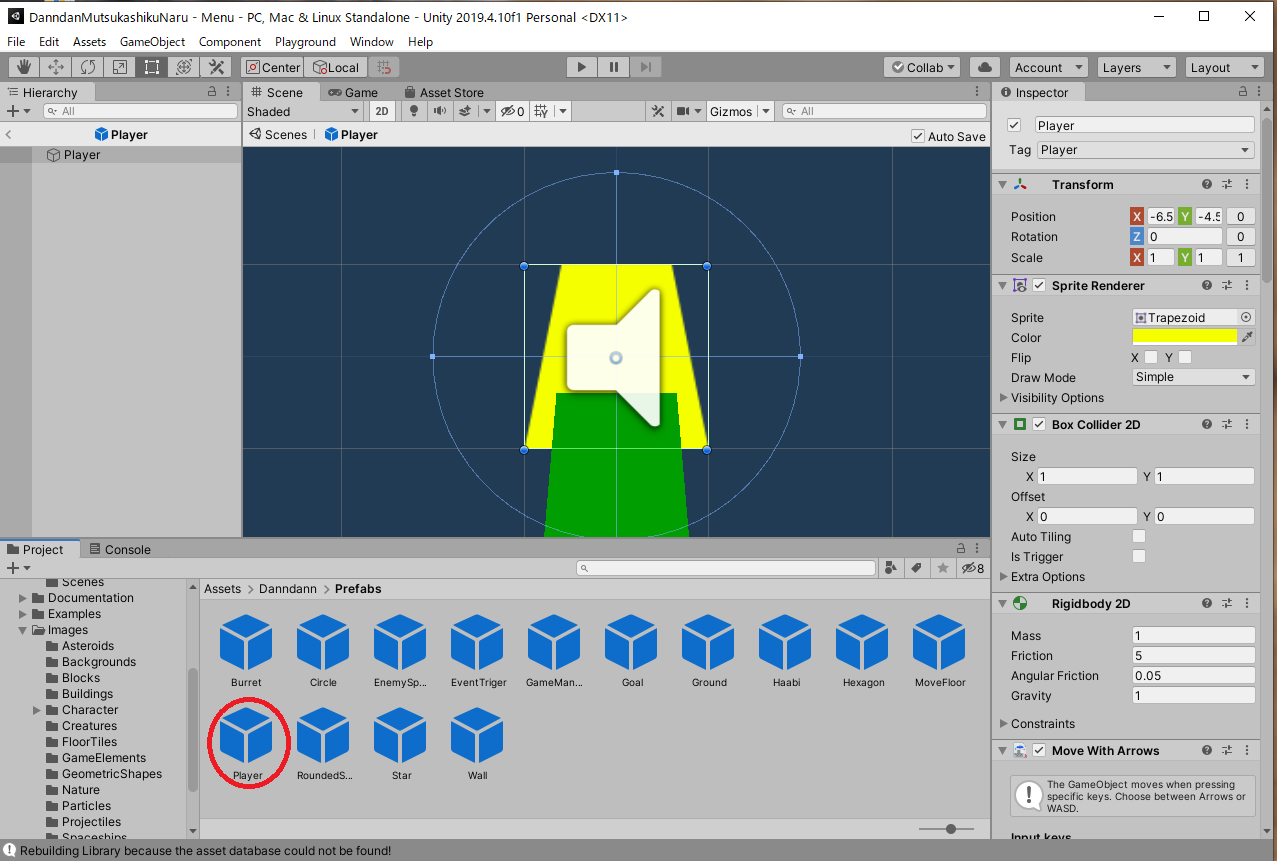
2:Unityエディタ上でアバターのプレハブをダブルクリックして開く。

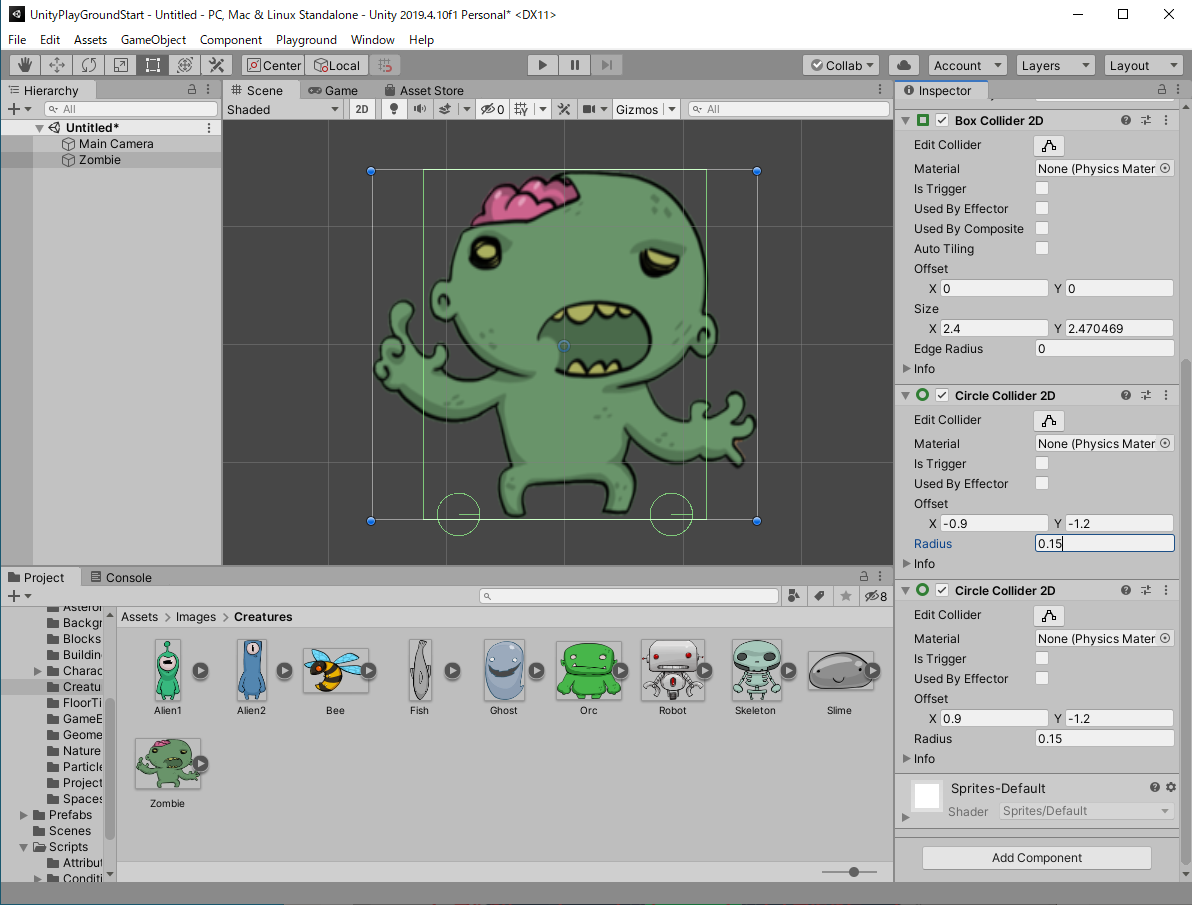
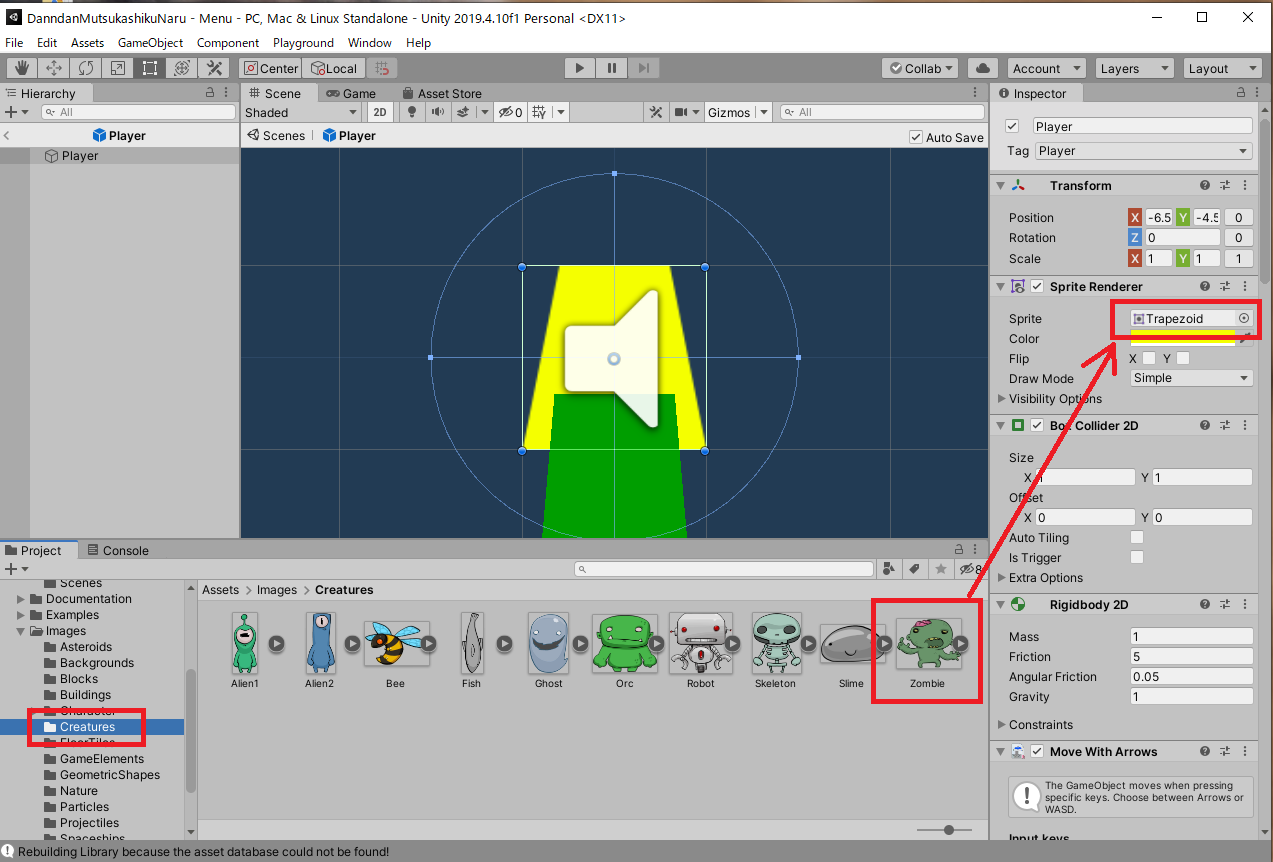
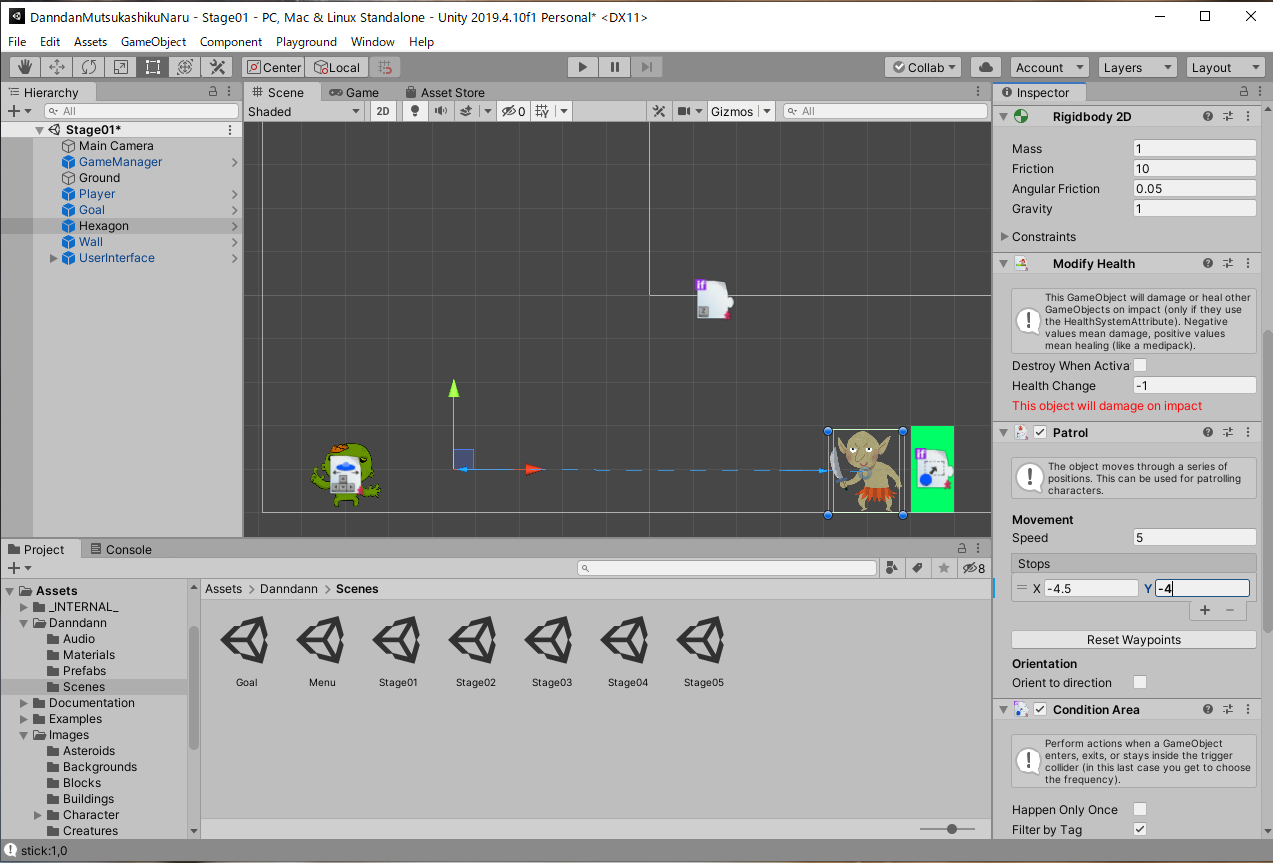
3:プロジェクトエリアのツリーからAssets>Images>Charactersと進み、任意のキャラクター(ここではZombie)を選ぶ。次にアバターのInspectorにセットされているSprite RendererコンポーネントのSpriteスロットに、選択したアイコンをドラッグ&ドロップする。

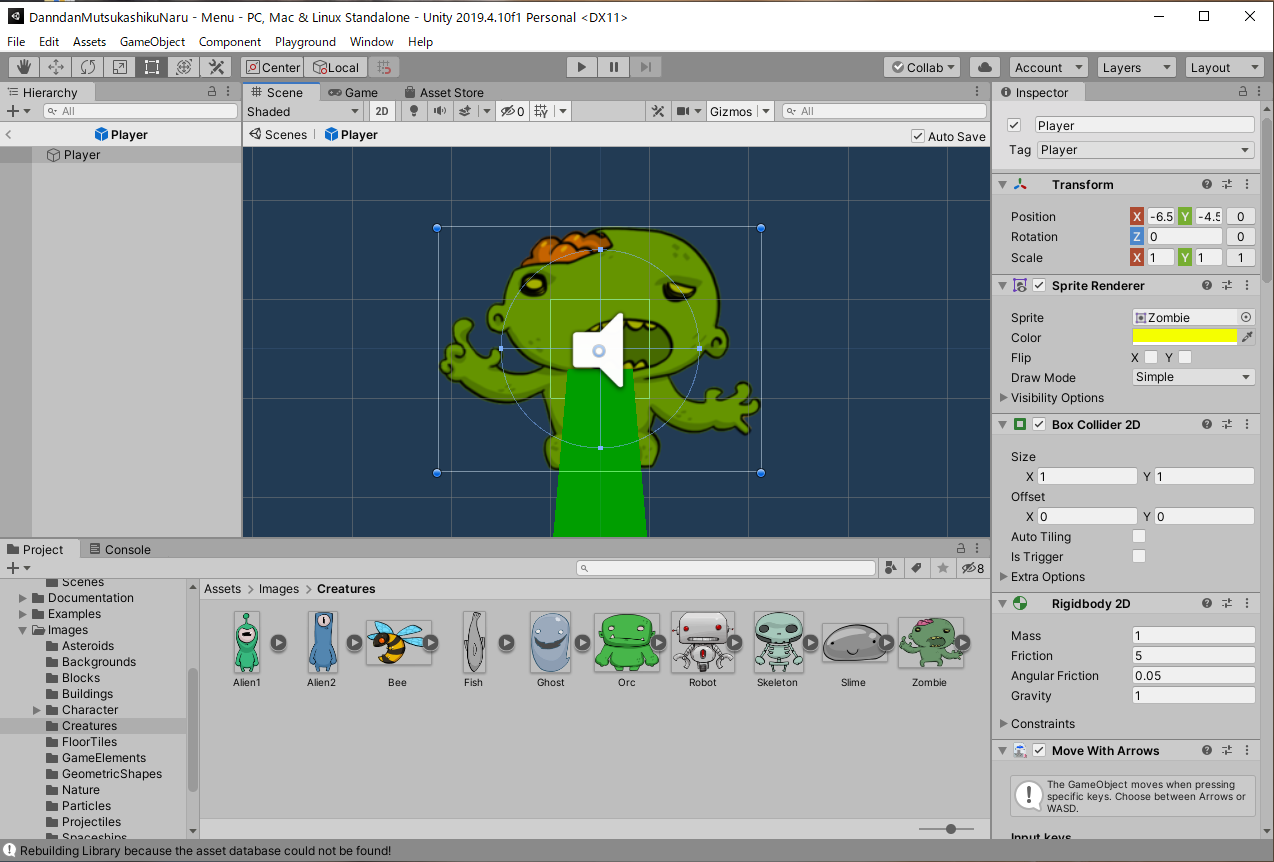
4:ドラッグ&ドロップしたところ。キャラクターの外観が差し替わった。

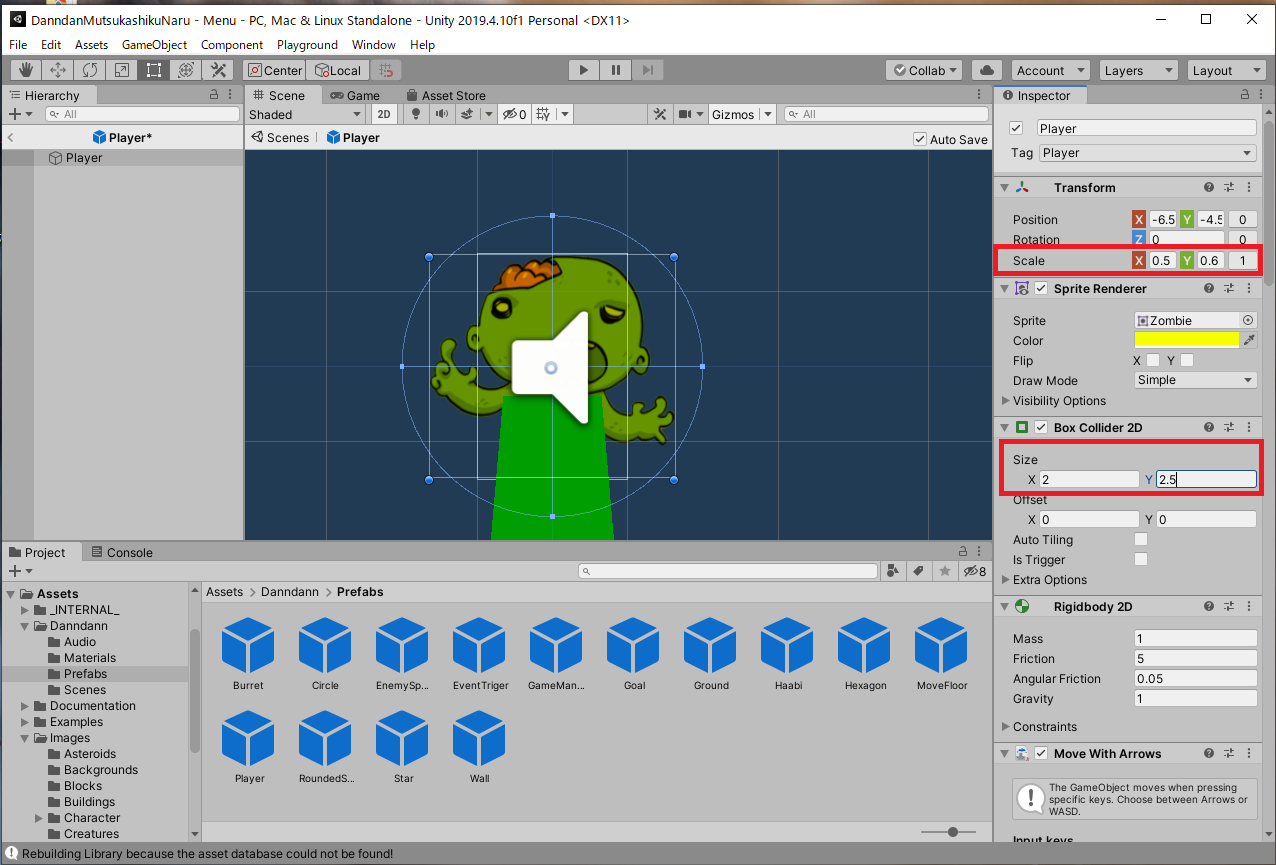
5:InspectorのTransformコンポーネントにあるScale欄で外観を、Box Collider 2DのSize欄で当たり判定を、それぞれ調整する。

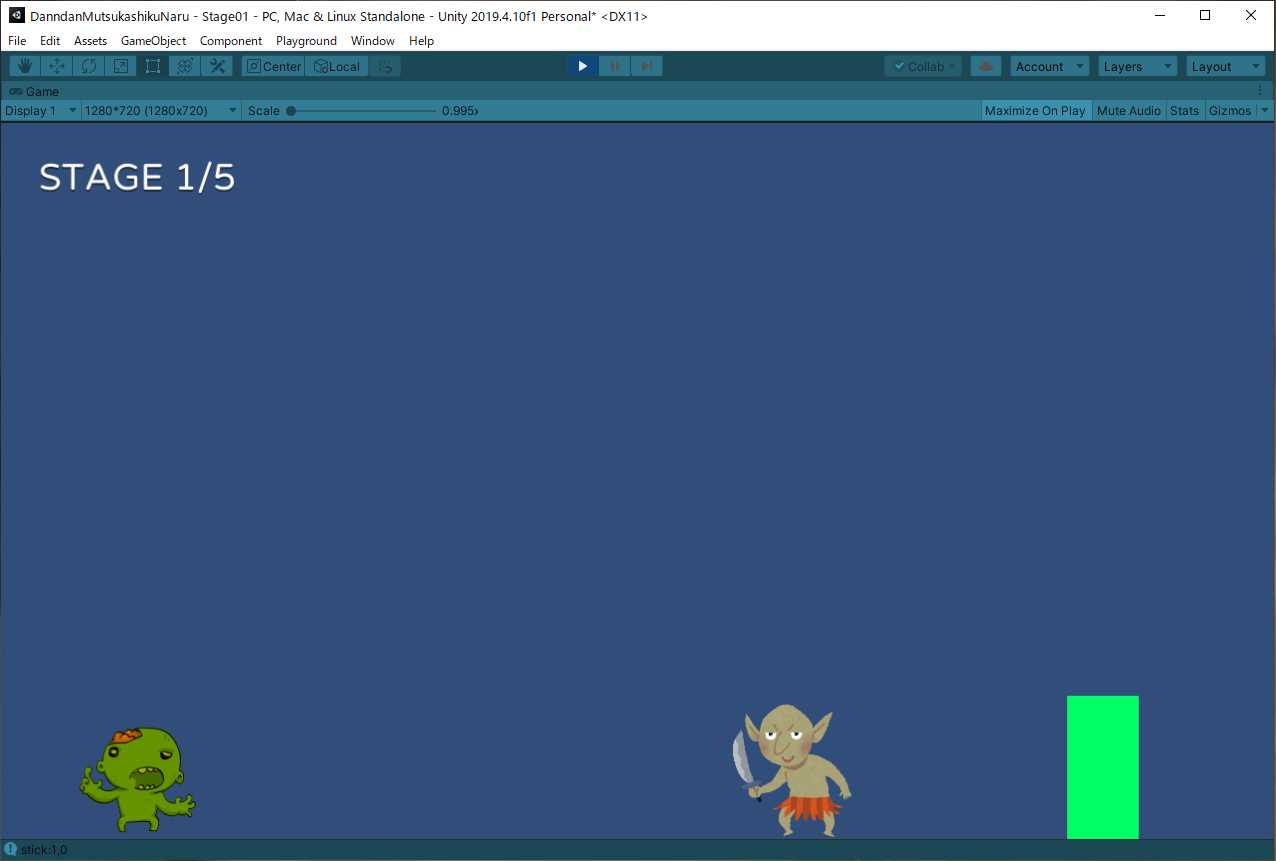
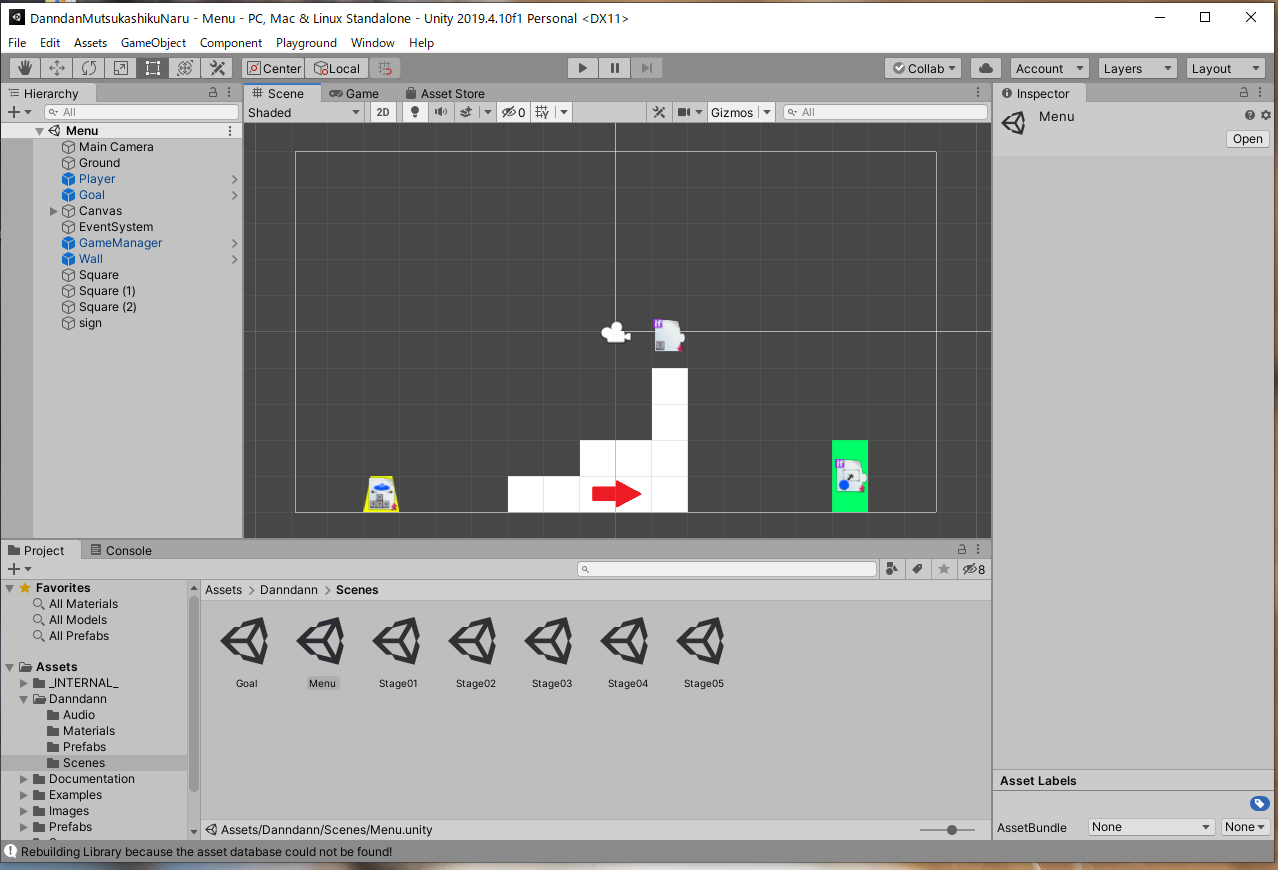
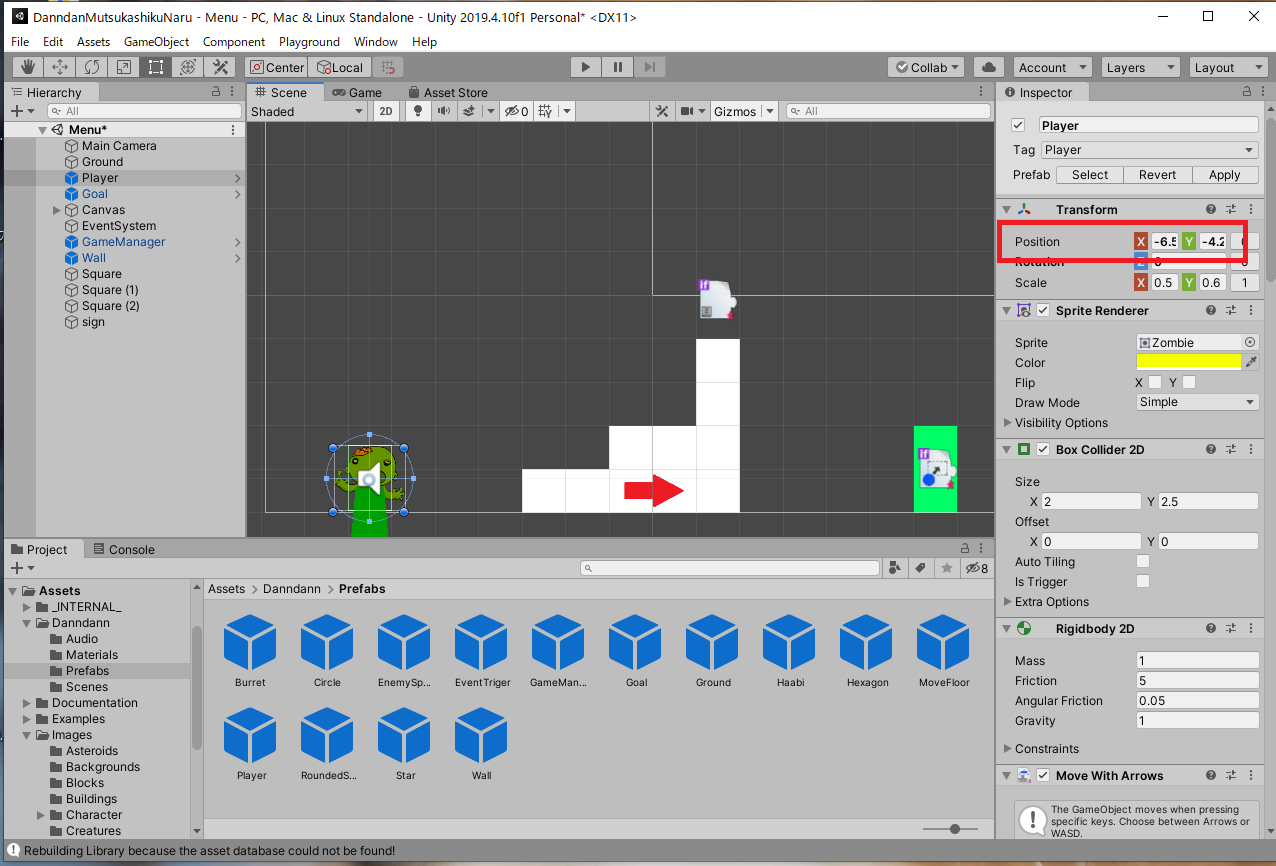
6:プレハブを閉じてシーンビューに戻り、アバターの位置を調整する。
ワンポイントアドバイス Colliderの活用法
一つのオブジェクトに対して複数のColliderをアタッチすることが出来る。ここでは全体の当たり判定を担うBox Collider 2Dとは別に、Circle Collider 2Dを左右の足下に2個つけている。こうすることで、より現実味のあるジャンプができるようになる(=Groundタグのついたオブジェクトの側面に触れただけでジャンプできる、といったことがなくなる)。Colliderの大きさや場所は、それぞれのSizeとOffsetの設定で調整できる。

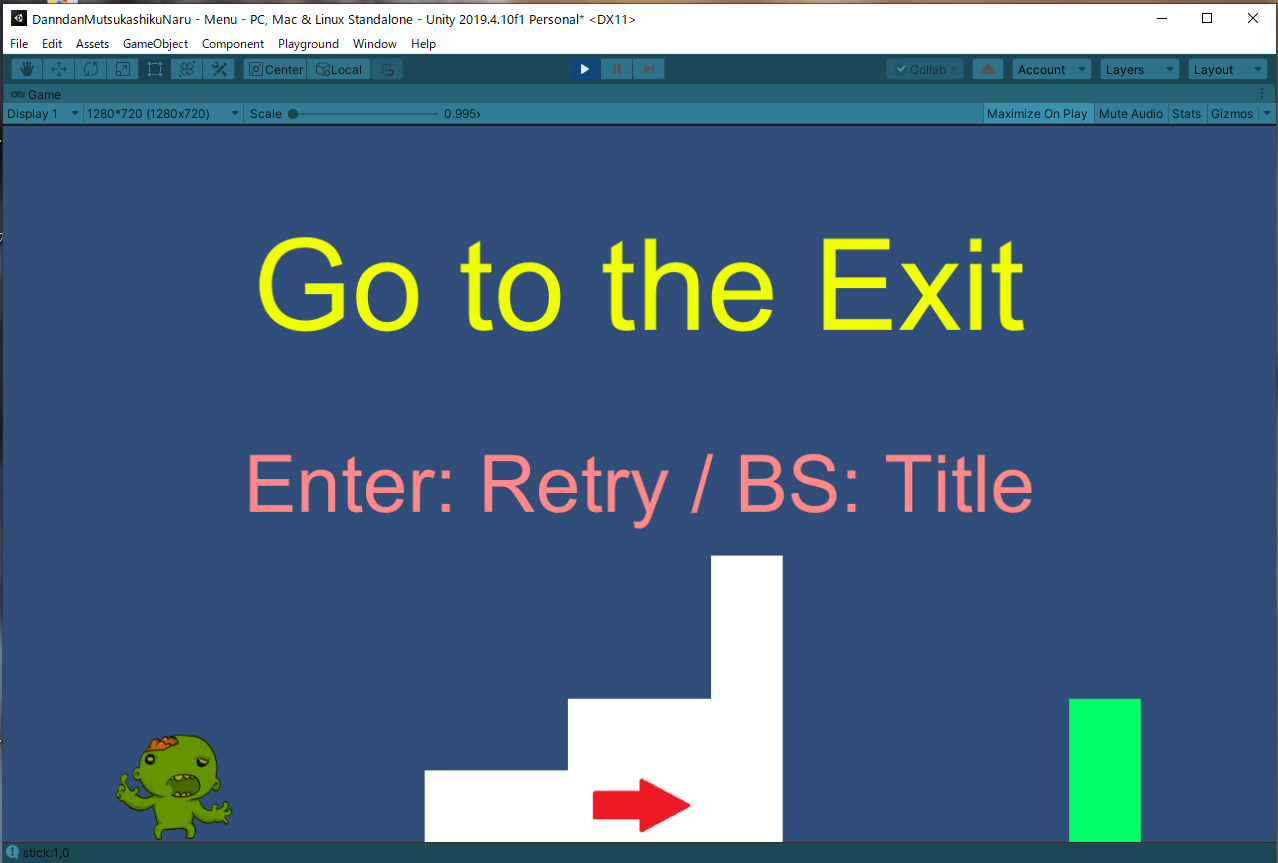
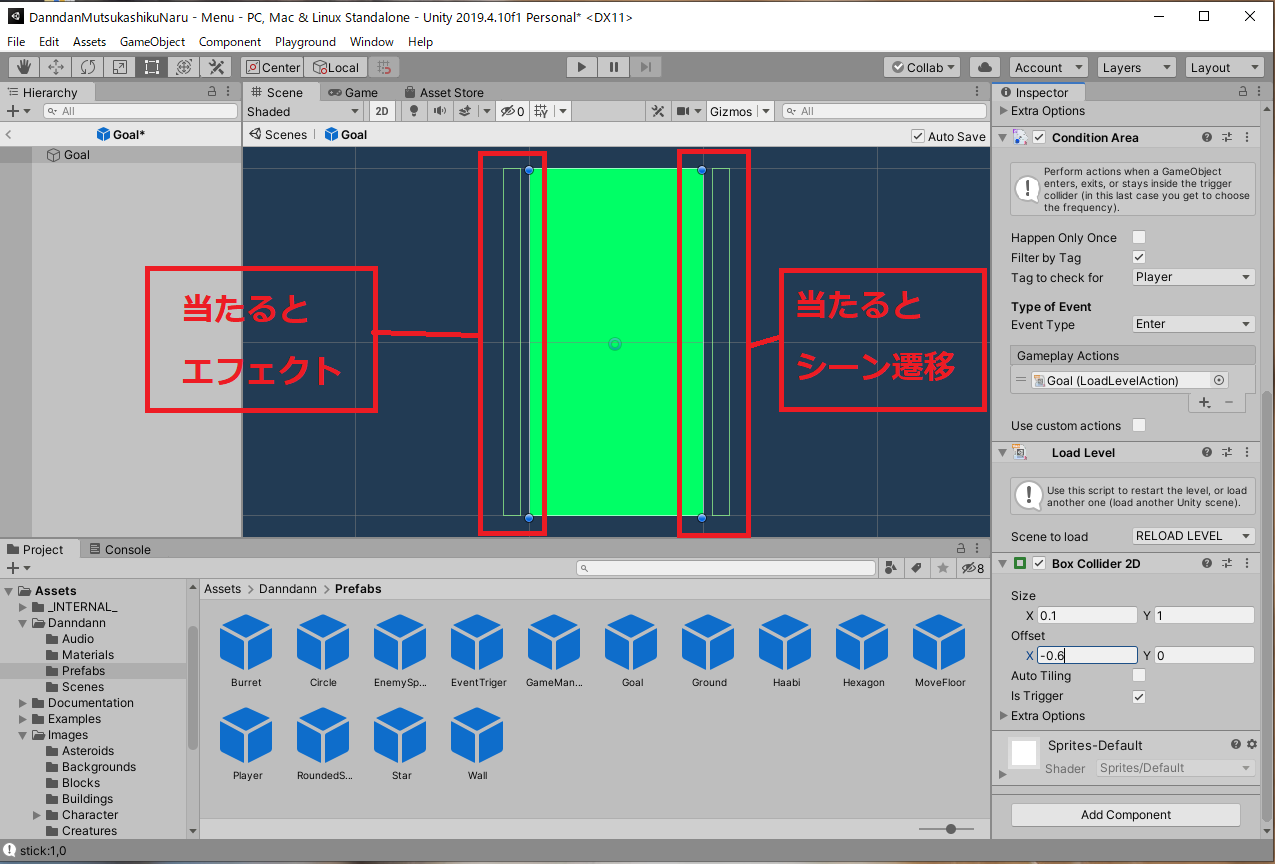
同じようにゴール地点に複数のColliderを設置し、場所を左右に離すことで、アバターが片方のColliderに触れた時にエフェクトが表示され、もう片方のColliderに触れたときにシーン遷移といった演出を設定することが可能だ(アバターが左から右に移動すると仮定した場合)
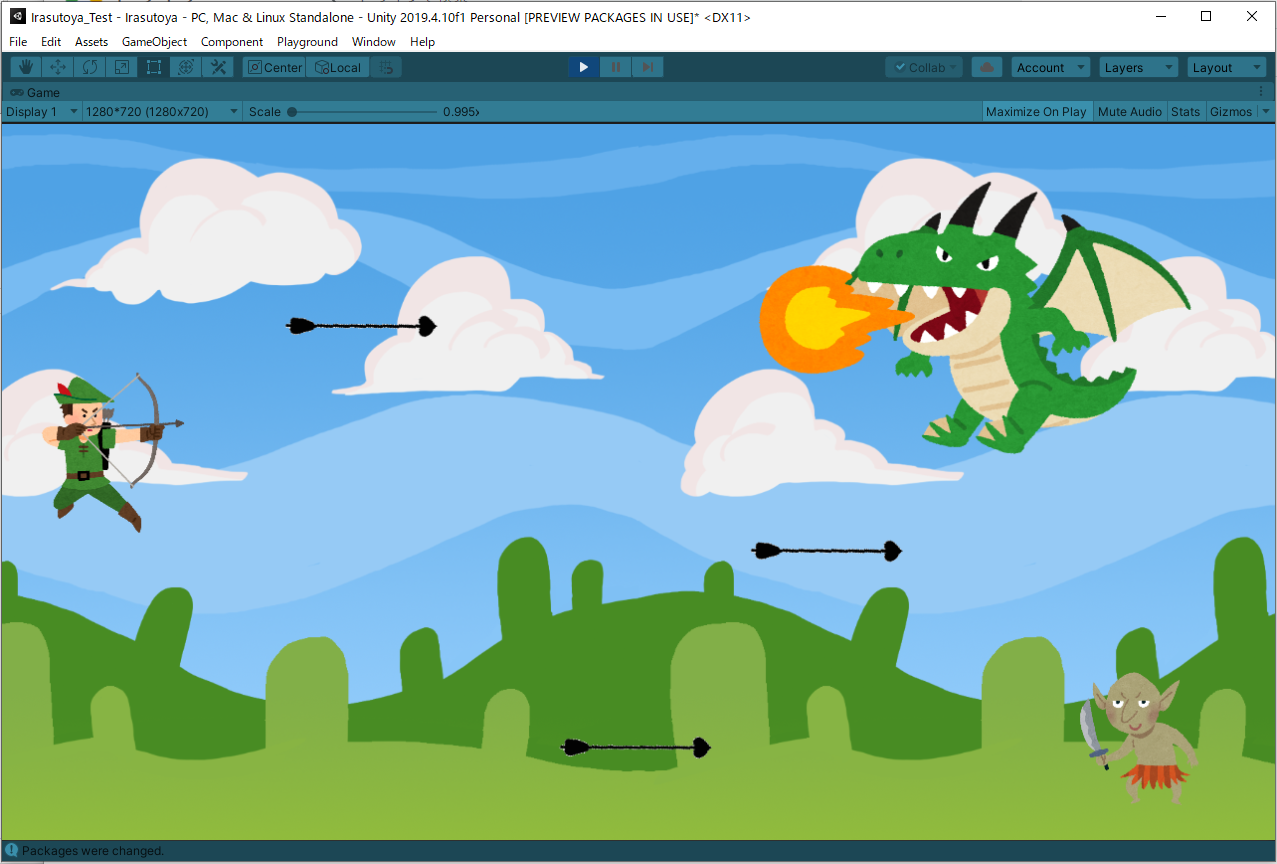
いらすとやの素材を使用する

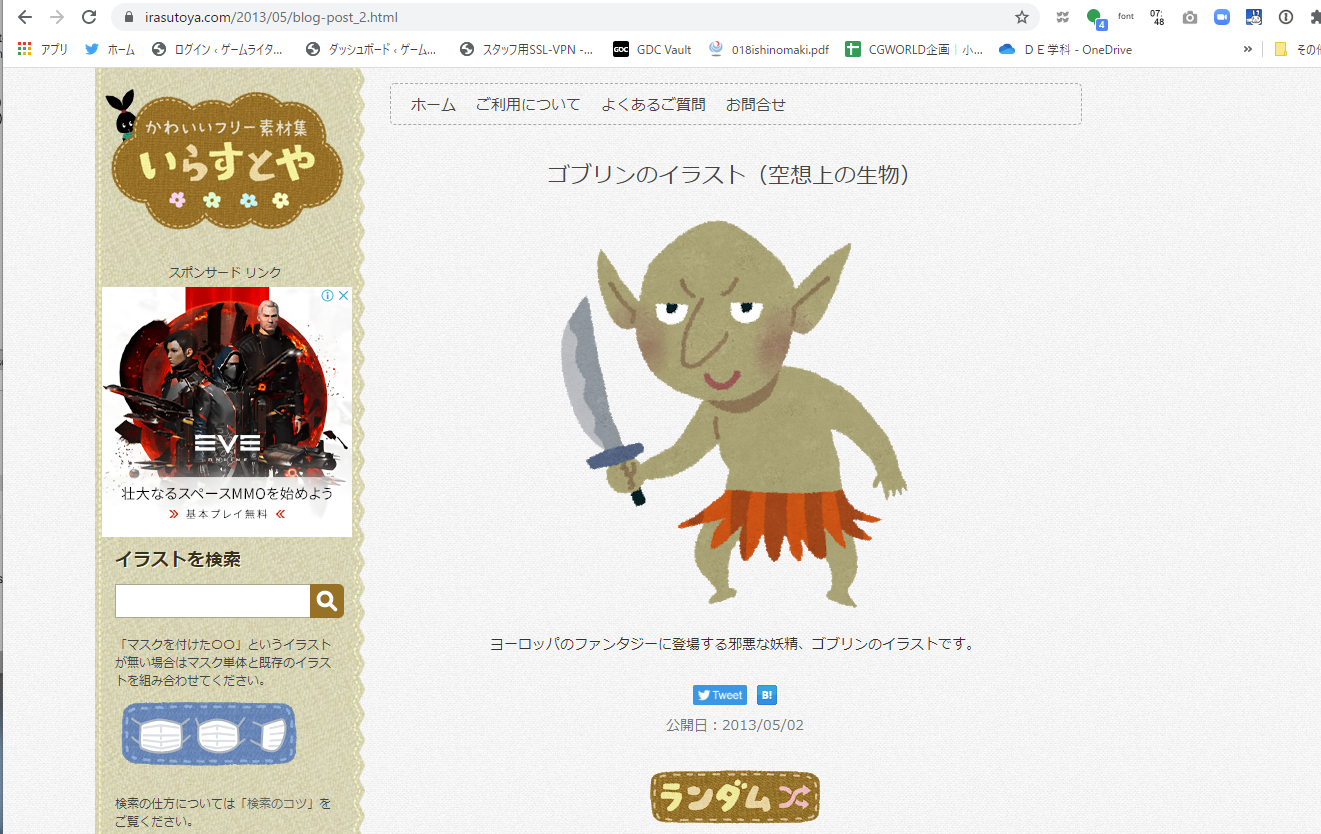
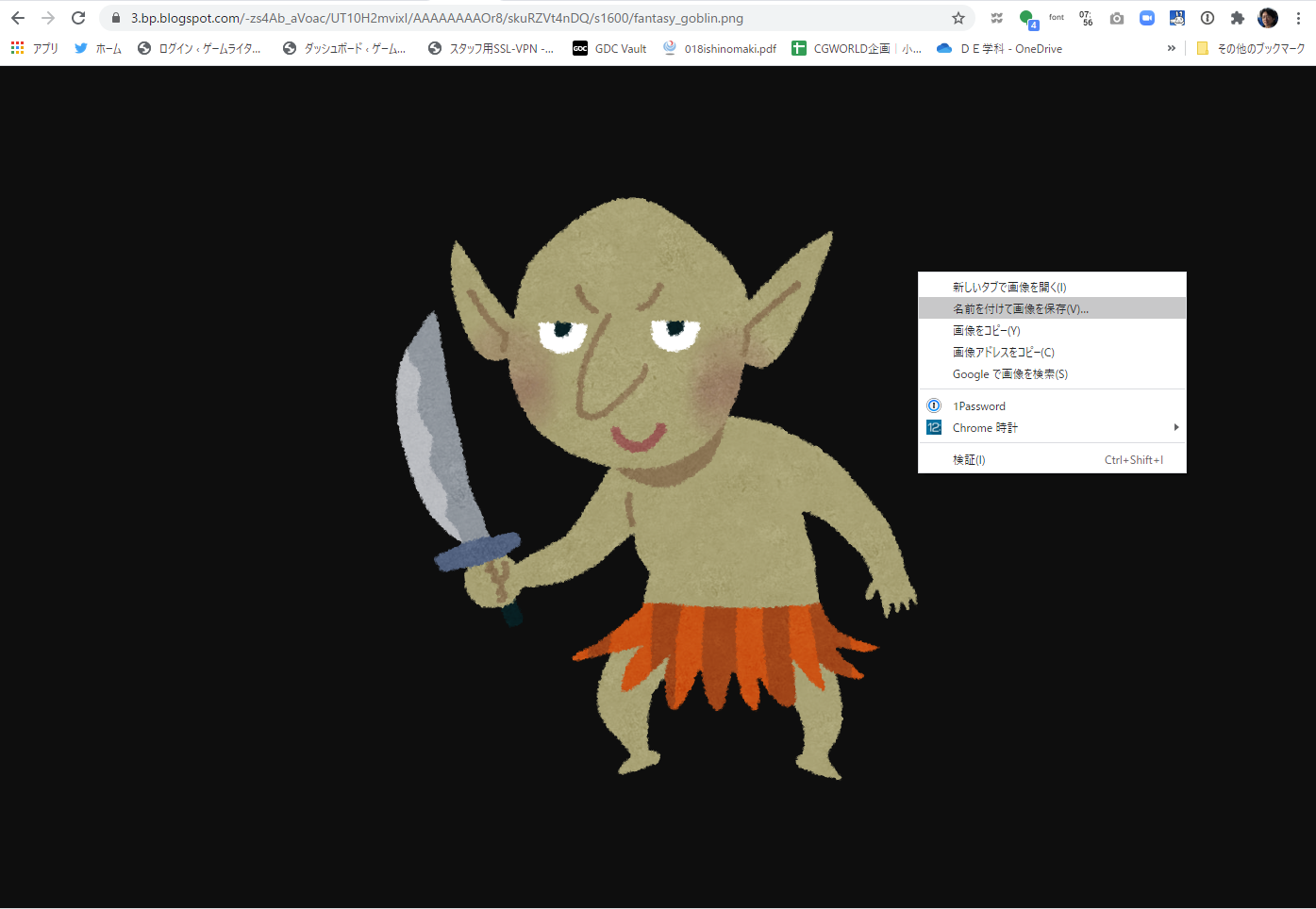
1:Unity PlayGroundに収録されているもの以外に、自由にグラフィック素材を設定できる。ここではいらすとやの素材を使ってみよう。はじめに使用したいイラストのページを開く。

2:イラストをクリックして背景が真っ暗な状態にする。その後「右クリック→名前をつけて画像を保存」で画像ファイルを保存する。

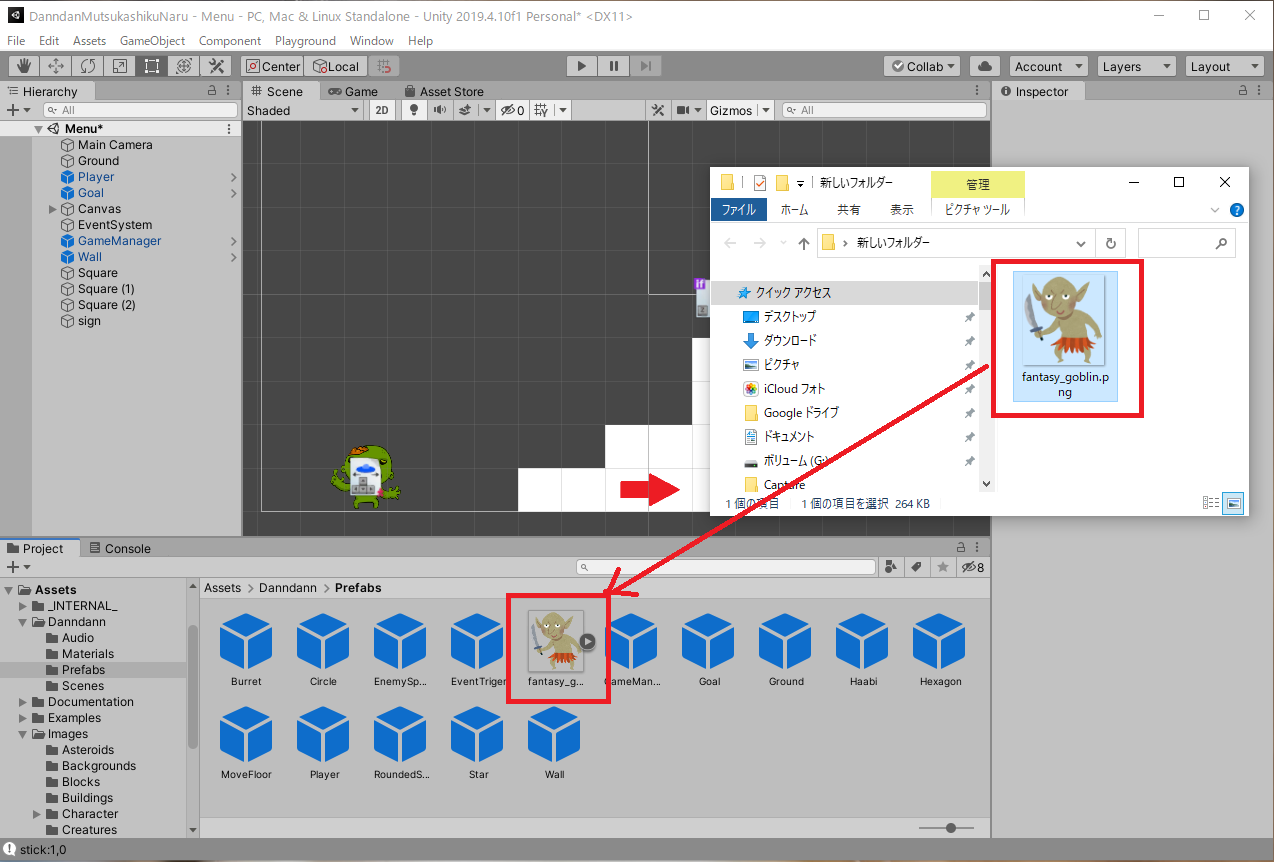
3:保存した画像ファイルをUnityエディタのプロジェクトエリアにドラッグ&ドロップする。

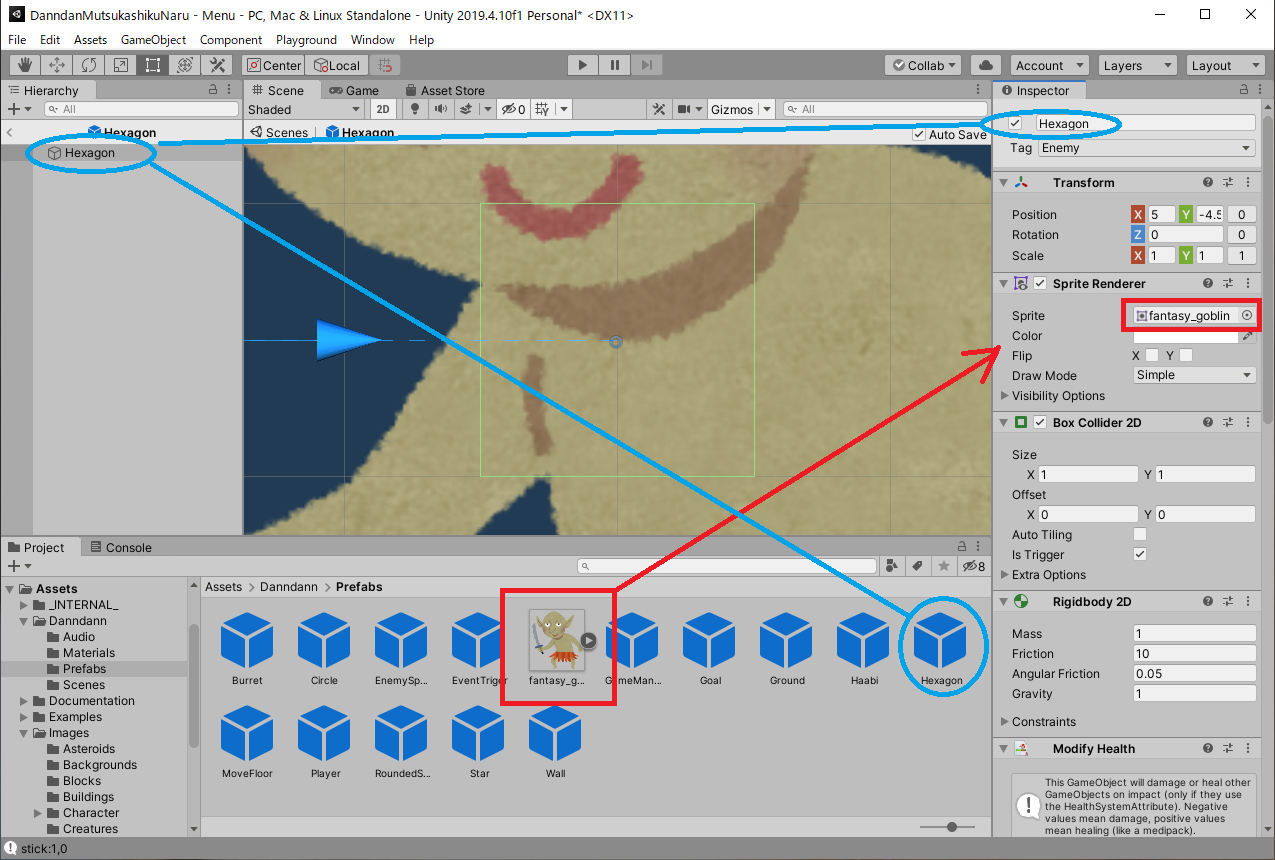
4:ビジュアルを差し替えたいプレハブを開き、Sprite RendererコンポーネントのSpriteスロットに画像ファイルをドラッグ&ドロップする。

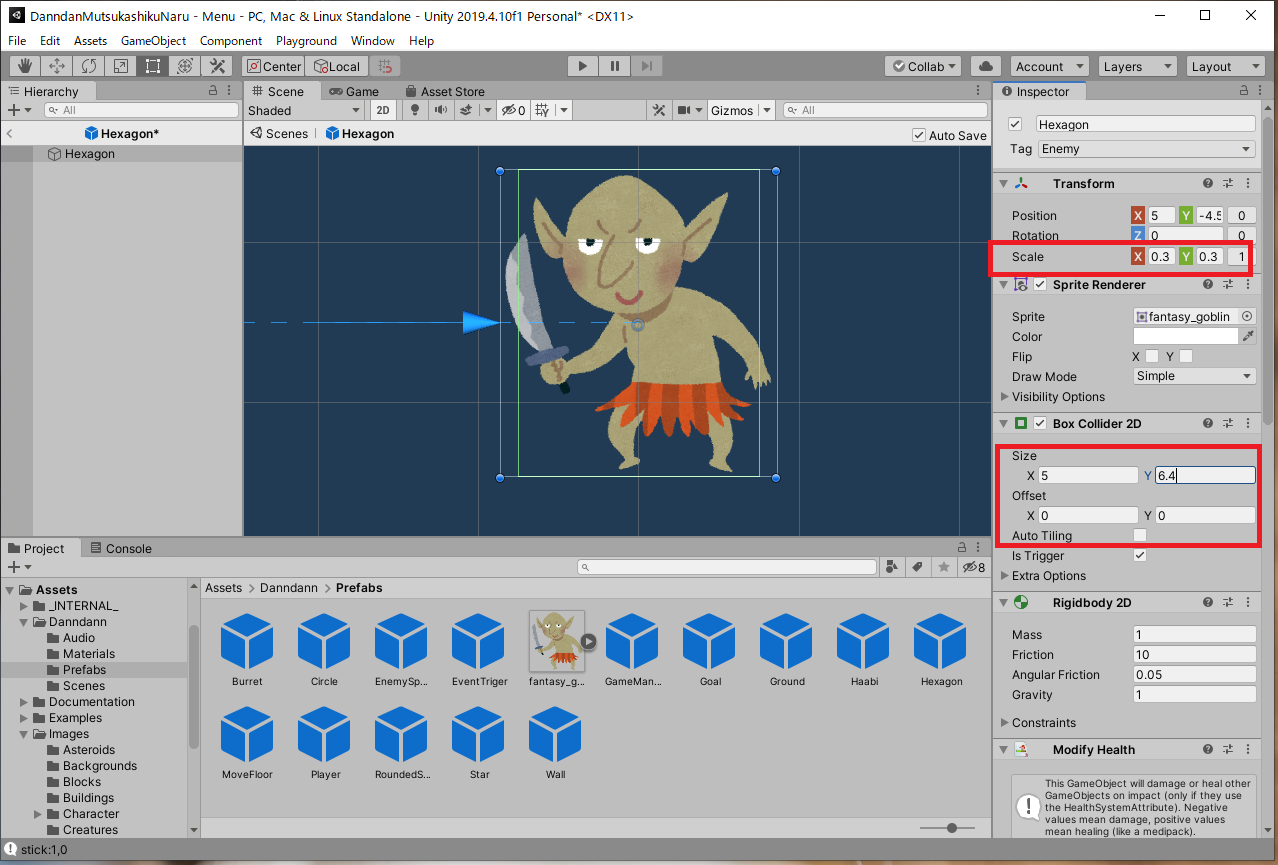
5:TransformコンポーネントのScaleの値を設定し、画像の大きさを調整する。次にBox Collider 2DのSizeとOffsetの値を設定し、Colliderの大きさを調整する。

6:Unityエディタ上でキャラクターの場所などを調整する。
ワンポイントアドバイス 透過PNGの作り方

オブジェクトの外見を差し替える際、透過PNGを使用すると背景を綺麗に抜くことができる(いらすとやの素材はすべて透過PNGになっているので便利だ)。透過PNGはWindows10付属のペイント3Dで作成できる。