1:ハードディスクの任意の場所にフォルダ「tyranobuilder」を作成します。次にGoogle Driveの共有フォルダから「tyranobuilder_v184c_win_ja_std.zip」と「sozai.zip」をダウンロードし、解凍します。解凍後にできた「tyranobuilder_v184c_win_ja_std」と「sozai」フォルダを「tyranobuilder」フォルダ内にコピーします。

2:「tyranobuilder」→「tyranobuilder_v184c_win_ja_std」フォルダを開き、「tyranobuilder.exe」をダブルクリックして実行します。

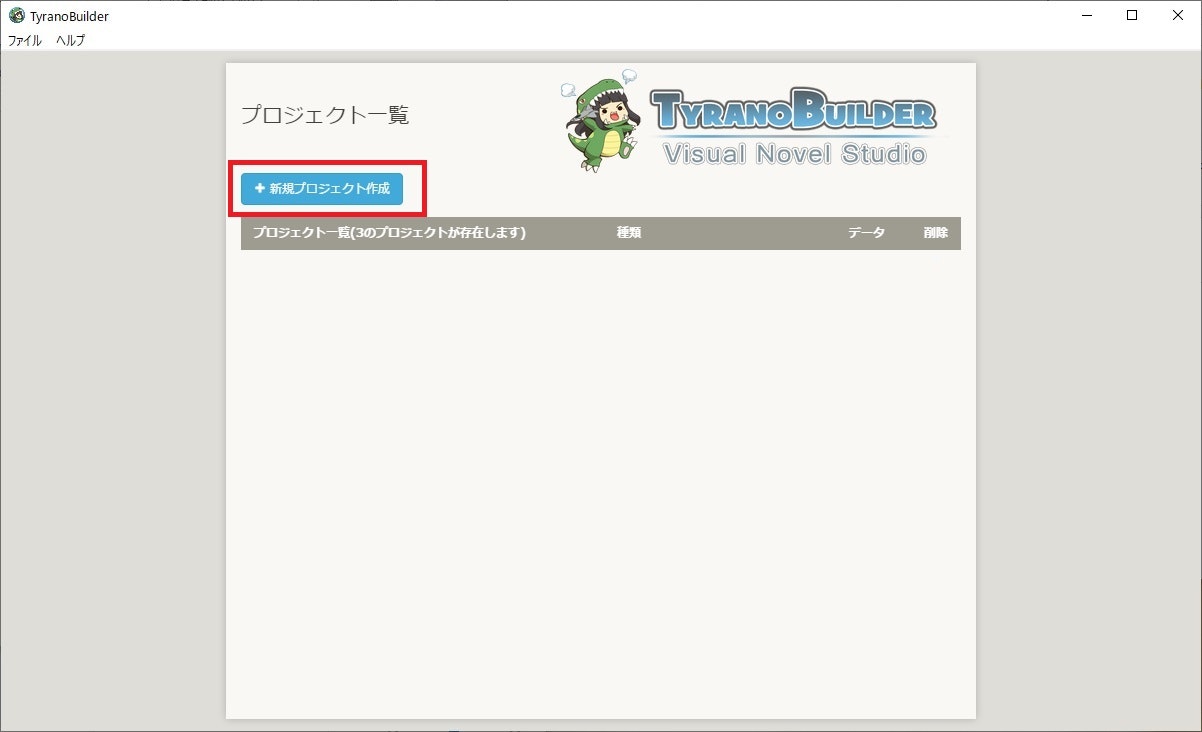
3:「プロジェクト一覧」ウィンドウで「新規プロジェクト作成」をクリックします。

4:「新しくプロジェクトを作成する」ウィンドウで、プロジェクト名を入力します。プロジェクト名は「1sentakushi***(***は自分の名前)」を半角英数字で入力してください。入力が終わったら「次へ」をクリックします。

5:ゲームタイプはデフォルトでアドベンチャー形式となっていますので、そのまま「次へ」をクリックしてください。

6:ゲームの画面サイズもデフォルトのままでOKです。「次へ」をクリックしましょう。ちなみに、ここのサイズを変えるとゲームの画面サイズが変わります。

7:「タイトル画面を使用しない」「メニューボタン(セーブ・ロード等)をつけない」も、デフォルトのまま空欄で結構です。「プロジェクト作成」をクリックしましょう。

8:ティラノビルダーの基本画面が開きます。基本画面は「1:左エリア」「2:シナリオエリア」「3:パラメータエリア」「4:右上」の4エリアから構成されています。さっそく右エリアのプレビューボタン(〇がついているボタン)をクリックしてください。

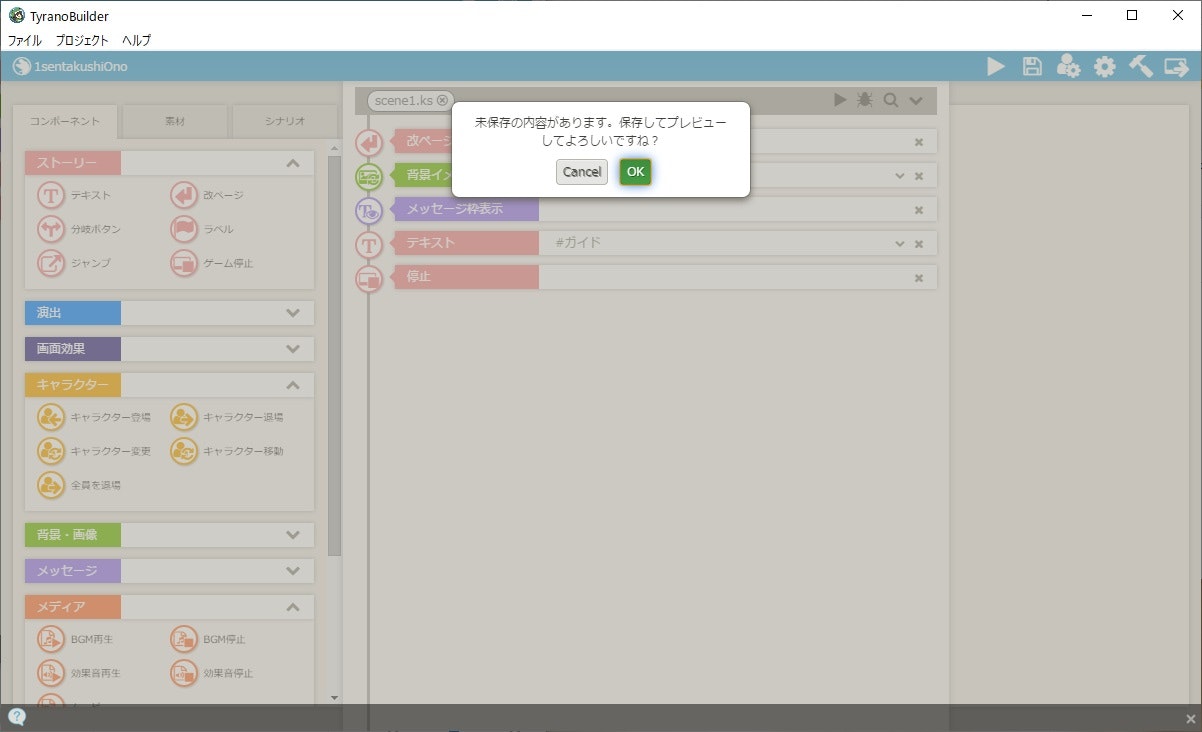
9:「未保存の内容があります。保存してプレビューしてよろしいですね?」という確認ダイアログが表示されます。「OK」をクリックして先に進みましょう。

10:新たにプレビュー画面が開き、ゲームのタイトル画面が表示されます。このようにティラノビルダーでは、ゲームを作成する基本画面と、作ったゲームをテストするプレビュー画面で構成されています。「はじめから」をクリックしましょう。

11:デフォルトでは教室の背景イラストとテキスト表示エリアが表示されます。無事表示されたら、右上の「✕」をクリックしてプレビュー画面を閉じましょう。

12:ティラノビルダーでは上から順番にブロックの命令が実行されていきます。各ブロックはマウス操作で順序を入れ替えたり、新しく追加したり、削除したりできます。まず「#ガイド」と表示されているテキストブロックを削除しましょう。これで先ほどの「ガイド」というメッセージが消えます。

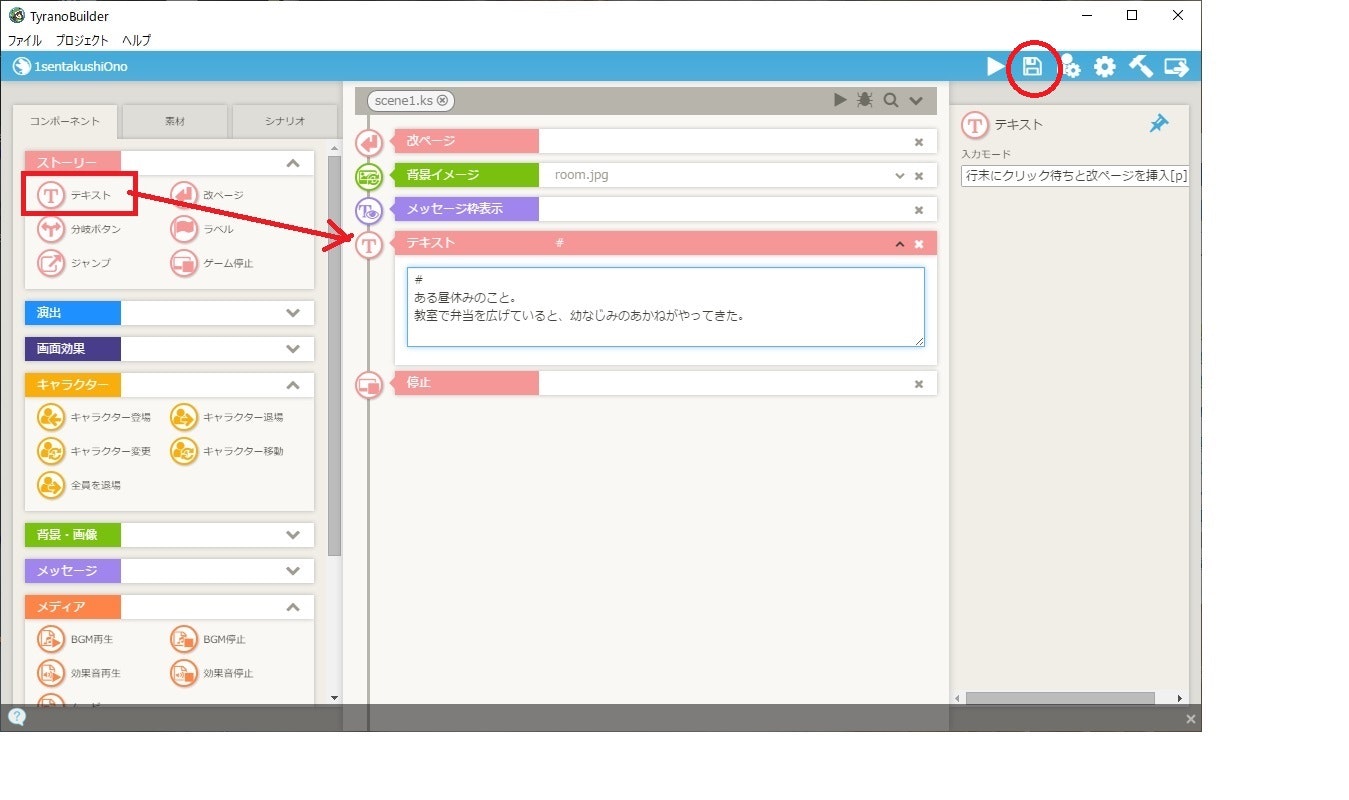
13:次に左エリアから「テキスト」ブロックを選択し、そのままシナリオエリアの「メッセージ枠表示」と「停止」ブロックの間にドラッグします。場所を間違えた時はドラッグ&ドロップで入れ替えられます。次にテキストブロックのシナリオ入力エリアに、下記のようにシナリオを入力します。
「#
ある昼休みのこと。
教室で弁当を広げていると、幼なじみのあかねがやってきた。」
入力が終わったら、右上のプレビューボタン右側にあるセーブボタンをクリックして(〇がついているボタン)、作成中のデータをセーブしておきましょう。これに限らず、セーブはこまめにするようにしてください。!

14:プレビューボタンをクリックしてゲームを進めてみましょう。先ほど入力したテキストが表示されれば成功です。

15:続いて「あかね」のキャラクターを画面に表示させましょう。その前にキャラクターの画像群をセットしておく必要があります。右上からキャラクター管理ボタン(〇がついているボタン)をクリックして、キャラクター管理ウィンドウを開いてください。

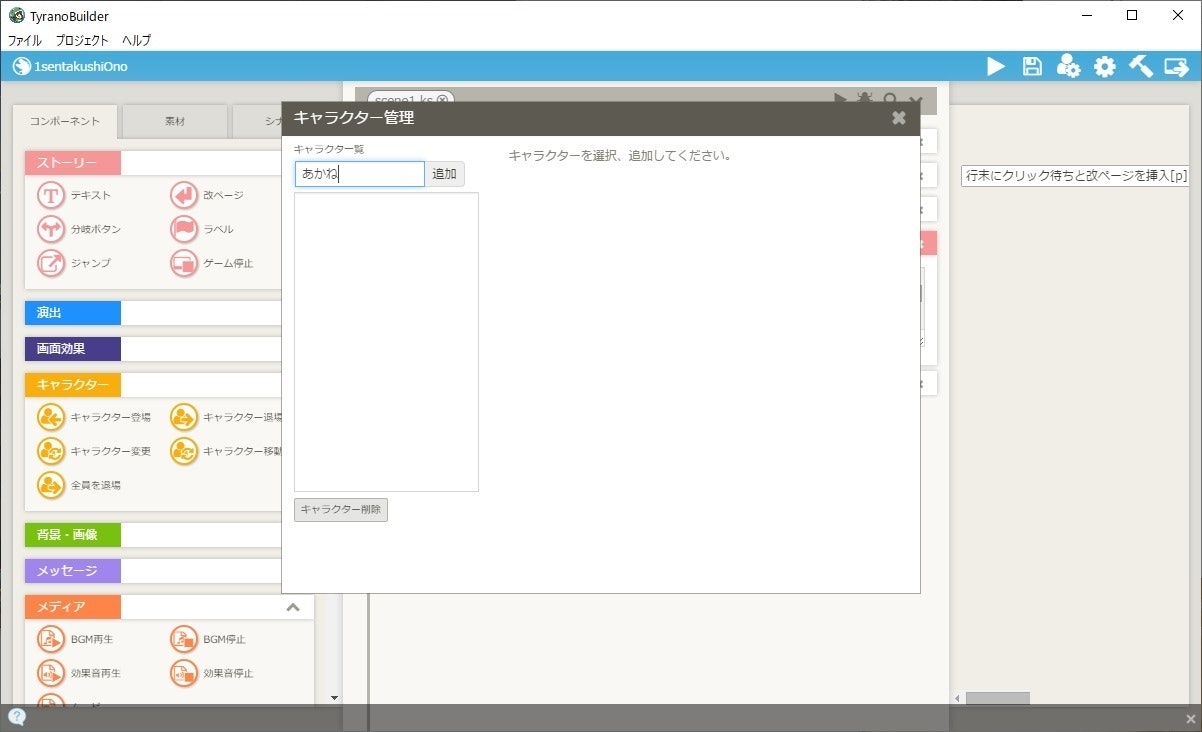
16:キャラクター管理ウィンドウのキャラクター欄に「あかね」と入力して、「追加」ボタンをクリックします。ちなみにキャラクター名は「あかね」だけでなく、自由につけて結構です。

17:キャラクター管理ウィンドウに「あかね」が登録されたら、クリックして選択状態にします。すると「あかね」の表情を登録するエリアが表示されます。

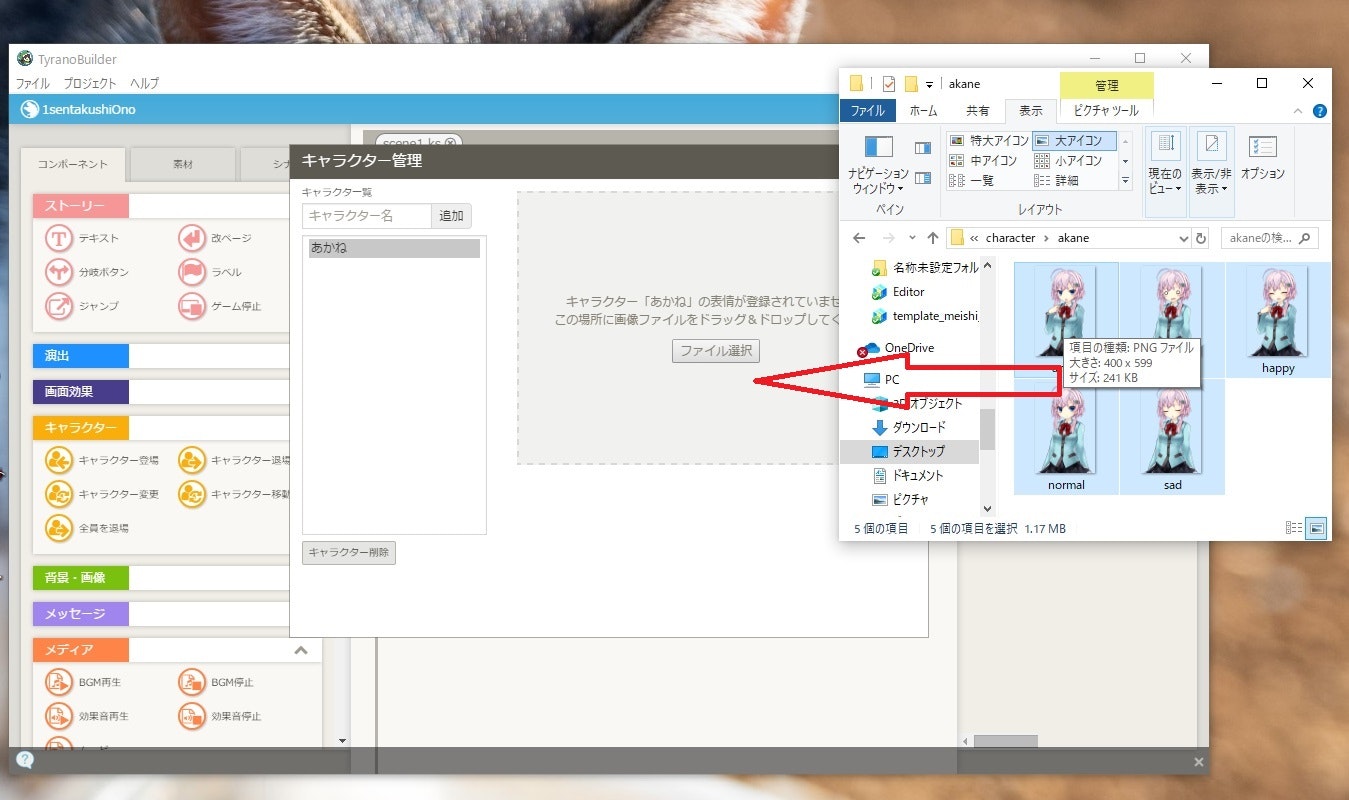
18:先ほど解凍した「sozai」フォルダを開き、「character」→「akane」フォルダを開いて、5種類の画像ファイルをすべて選択し、キャラクター管理ウィンドウにドラッグ&ドロップでします。

19:このように画像ファイル群が表示されたら成功です。「✕」ボタンをクリックして、キャラクター管理ウィンドウを閉じてください。

20:続いて左エリアから「キャラクター登場」ブロックをシナリオエリアにドラッグ&ドロップします。場所は「テキスト」ブロックと「停止」ブロックの間とします。

21:「キャラクター登場」ブロックを選択し、パラメータエリアの「キャラクター」メニューから、先ほどセットした「あかね」を選択します。

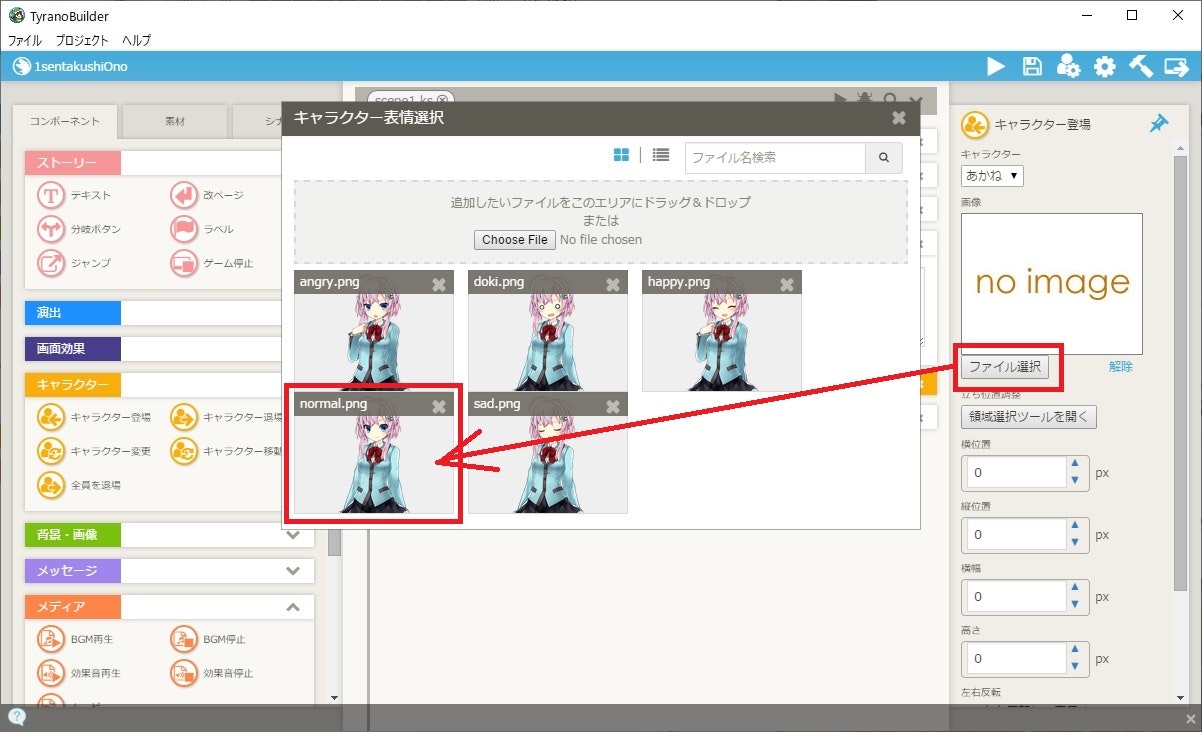
22:次にパラメータエリアの「ファイル選択」ボタンをクリックします。「キャラクター表情選択」ウィンドウが開くので、セットした5種類の画像ファイルのうち「normal.png」をダブルクリックします。

23:パラメータエリアに選択した画像が表示されたら成功です。

24:さっそくゲームをプレビューしてみましょう。キャラクターが表示されたら成功です。

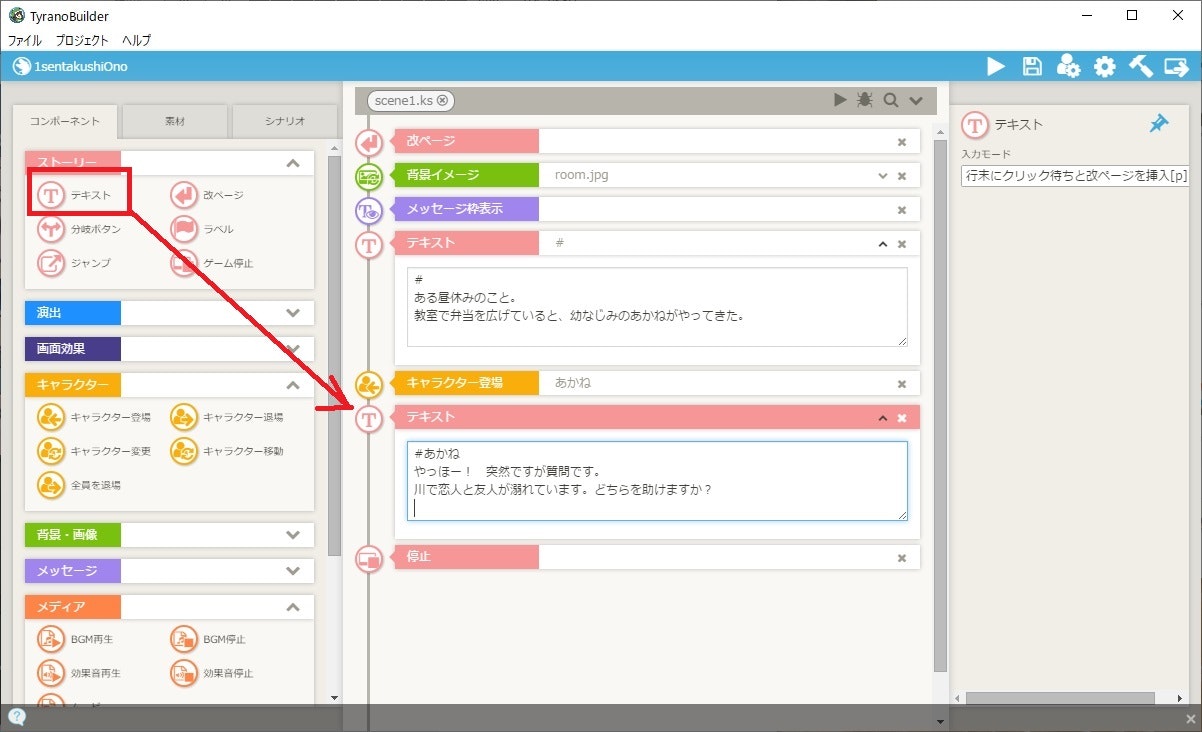
25:続いて、「あかね」に何かしゃべらせてみましょう。左エリアから「テキスト」ブロックを選択肢、シナリオエリアの「キャラクター登場」ブロックの下にドラッグ&ドロップします。その後、シナリオ入力エリアに、下記のようにシナリオを入力します。
「#あかね
やっほー! 突然ですが質問です。
川で恋人と友人が溺れています。どちらを助けますか?」

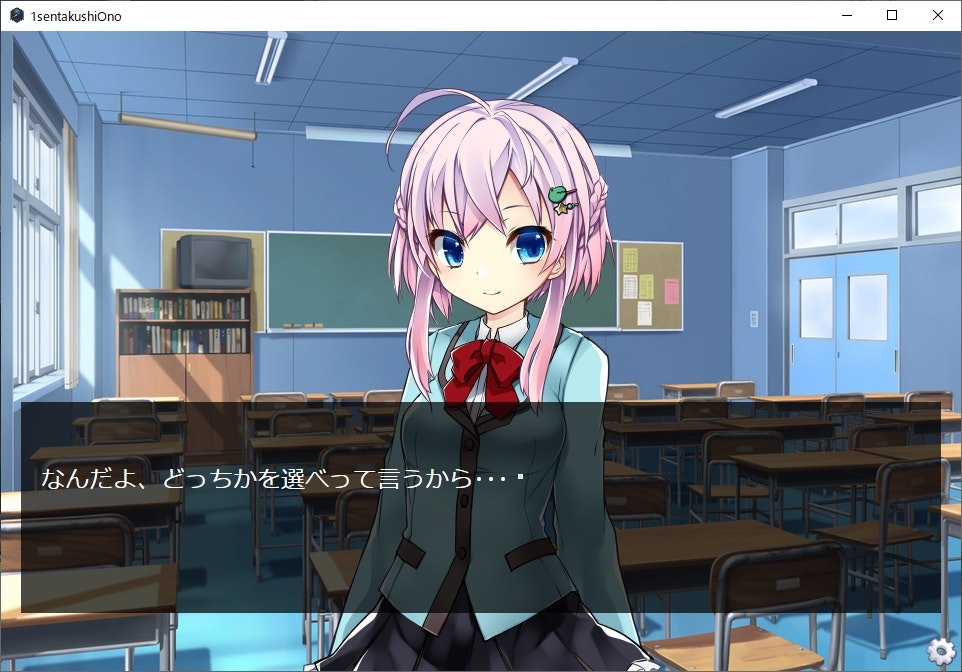
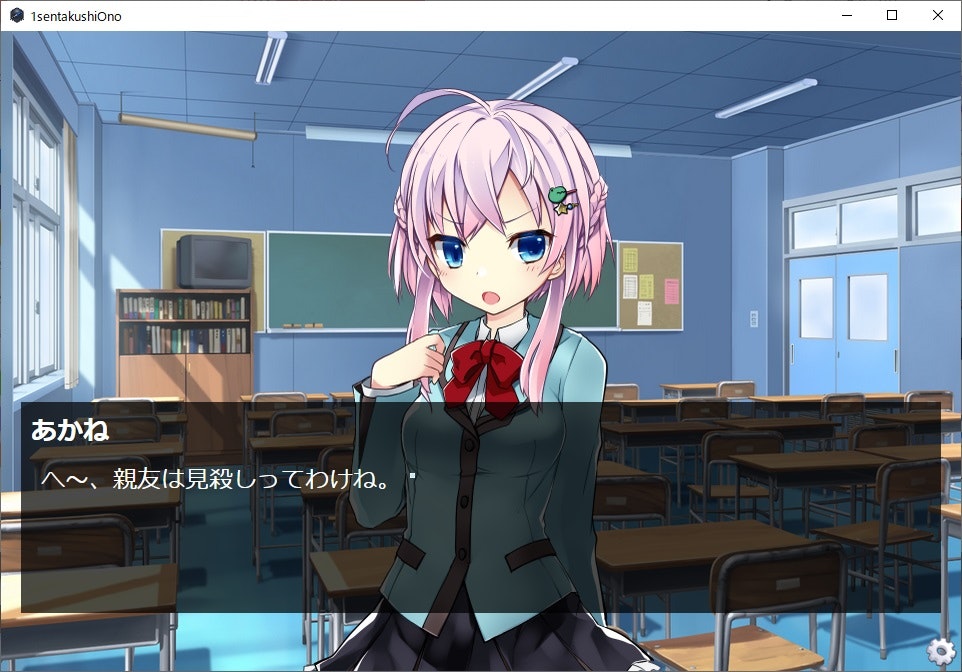
26:再びプレビューしてゲームを進めてみましょう。あかねが登場し、画面のようにテキストが表示されれば成功です。
このようにテキスト入力エリアに「#あかね」などと、「#」+名前を入力すると、その名前がテキスト表示エリアの左上に表示されます。これによって、誰が喋っているのか明示させられます。
また、名前を指定せずに「#」だけにすると、地の文や主人公の台詞であることを示せます。

27:逆にテキスト表示エリアの左上に名前が表示されず、画面のようにメッセージとして表示されてしまった場合は、「#」が全角文字になっている可能性が高いです。あらためて「#」を半角英数字として打ち直しましょう。

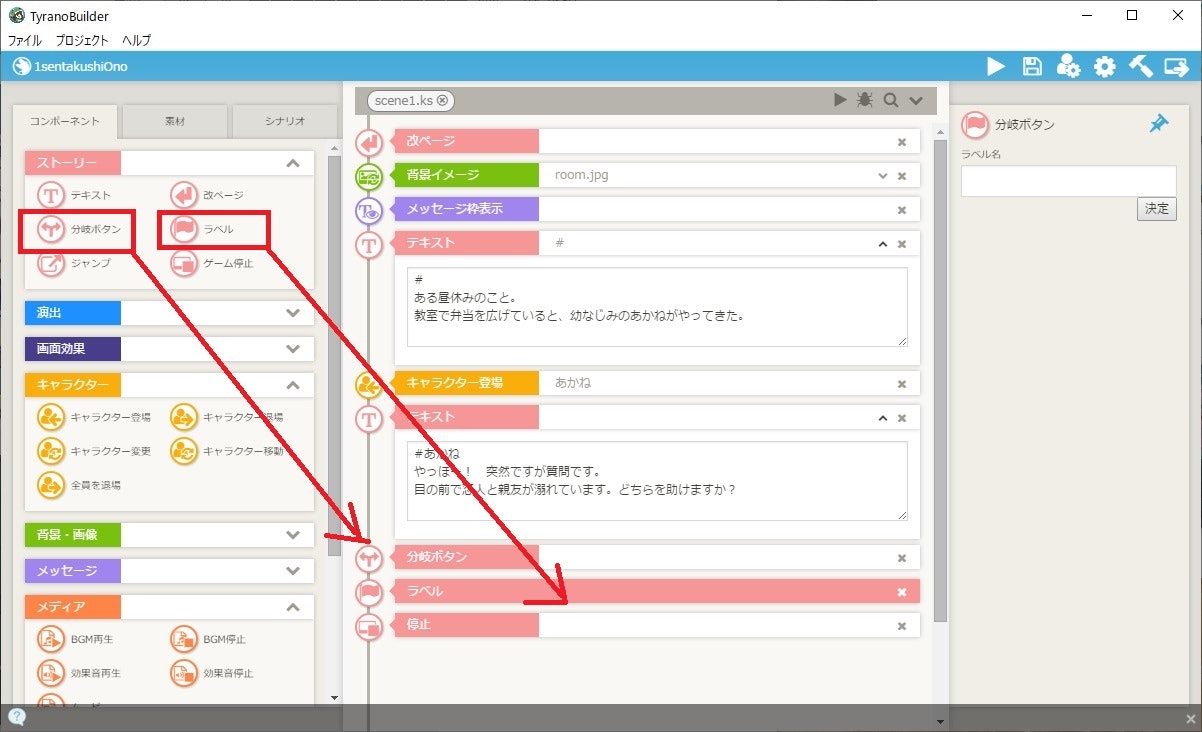
28:続いて選択肢を表示させてみましょう。まず、左エリアから「分岐ボタン」ブロックを選択し、シナリオエリアにドラッグ&ドロップします。次に「ラベル」ブロックを選択し、その下にドラッグ&ドロップします。

29:シナリオエリアから「ラベル」ブロックをクリックし、パラメータエリアのラベル名に「koibito」と入力して、決定ボタンをクリックします。

30:続いて「分岐ボタン」ブロックをクリックし、さまざまな設定をしていきます。はじめにカラーメニューから「ブルー」を選びましょう。これによって選択肢ボタンの色が変えられます(ここではブルー)。

31:次に「ターゲット」メニューから、先ほど設定した「koibito」を選びます。これによって、この選択肢ボタンがクリックされると、ラベル「koibito」に処理を分岐させられます。

32:最後に「テキスト」欄に選択肢の文言を入力します。ここでは恋人と親友のどちらかを選べと言っているので、「恋人」としましょう。
また、選択肢が表示される位置を「横位置:350」「縦位置:200」とします。

33:同じように「分岐ボタン」ブロックと「ラベル」ブロックをシナリオエリアにドラッグ&ドロップします。ブロックを設定する位置に注意してください。このように「分岐ボタン」ブロックと「ラベル」ブロックはセットで使います。
ドラッグ&ドロップが終わったら、「ラベルブロック」をクリックし、ラベル名「shinyuu」を設定しましょう。

34:「ラベル」ブロックの設定が終わったら、先ほどドラッグ&ドロップした「分岐ボタン」をクリックし、パラメータエリアで「選択肢の色」「ターゲット」「選択肢のテキスト」「表示位置」をそれぞれ設定していきます。
なお、「ターゲット」では、先ほど設定したラベル名「shinyuu」を選ぶのを忘れないでください。これによって、選択肢で「親友」を選ぶと、ラベル「shinyuu」に処理が分岐します。

35:次に「分岐ボタン(親友)」と「ラベル(koibito)」ブロックの間に、「停止」ブロックをドラッグ&ドロップします。選択肢を選ぶことなく、処理が進んでいくことがないように、ここで一度処理を停止してしまうのです。

36:それでは再びプレビューしてみましょう。このように選択肢が表示されたら成功です。

37:次に選択後の展開についてシナリオを書いていきましょう。ここでは主人公の回答に対して、「あかね」がリアクションすることにします。
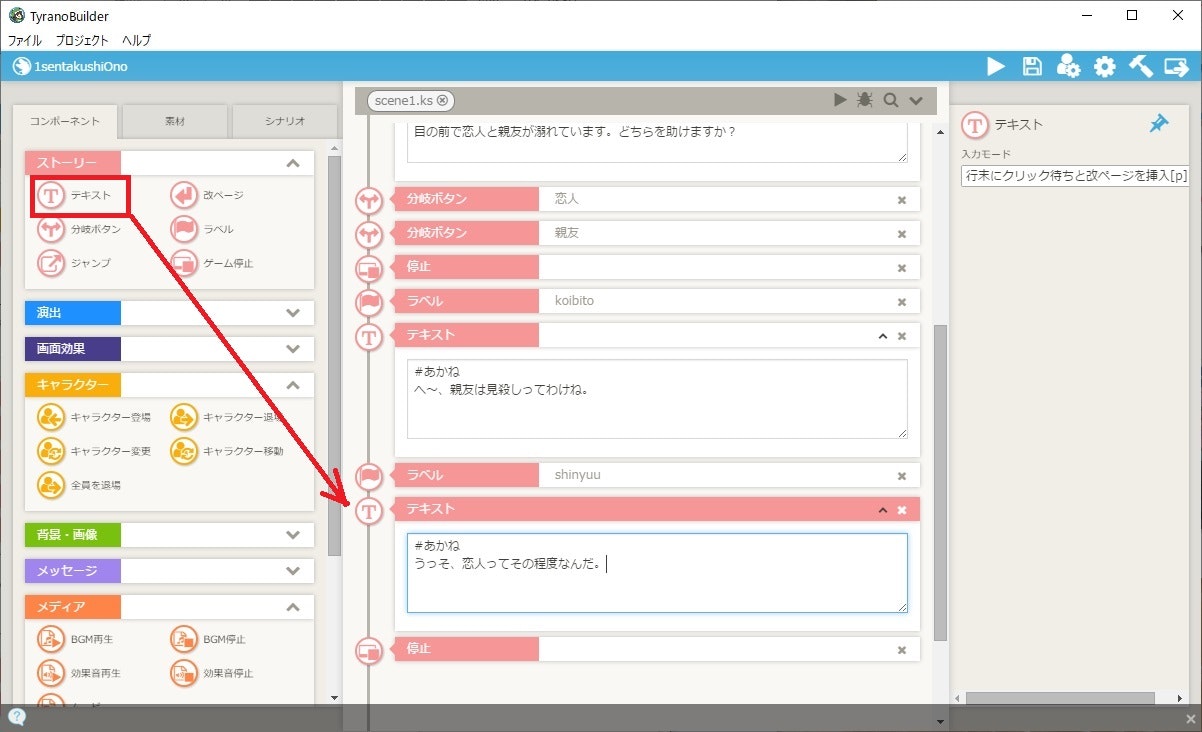
まず「テキスト」ブロックを「ラベル(koibito)」と「ラベル(shinyuu)」ブロックの間にドラッグ&ドロップします。続いてシナリオ入力エリアに下記のように入力します。
「#あかね
へ~、親友は見殺しってわけね。」

38:同じように「ラベル(shinyuu)」ブロックと「停止」ブロックの間に「テキスト」ブロックをドラッグ&ドロップし、シナリオ入力エリアに下記のように入力します。
「#あかね
うっそ、恋人ってその程度なんだ。」

39:続いて「停止」ブロックの前に、新しく「ラベル」ブロックをドラッグ&ドロップします。その後、パラメータエリアでラベル名を「common」と入力します。

40:続いて左エリアから「ジャンプ」ブロックを選択し、「ラベル(shinyuu)」ブロックの後にドラッグ&ドロップします。

41:そのうえで「ジャンプ」ブロックを選択し、パラメータエリアでターゲットメニューから「common」を選びます。これによって「恋人」による返答メッセージを表示した後、そのまま「親友」による返答メッセージが表示される・・・といったことがなくなります。

42:「あかね」の返答を受けての主人公の台詞を入力しましょう。これまでと同じように「テキスト」ブロックをドラッグ&ドロップして、下記のようにシナリオを入力します。
「#
なんだよ、どっちかを選べって言うから・・・」

43:ここまでできたら、選択肢によるストーリー分岐がうまく機能するか、プレビューしてみましょう。

44:最後に「あかね」と主人公のかけあいで、このシークエンスを終わらせましょう。「テキスト」ブロックをドラッグ&ドロップして、次のようにシナリオを入力してください。
「#あかね
冗談、冗談。さあ、お弁当を食べよう!
#
(なんなんだ、いったい・・・)」

45:以上で最低限のシークエンスができました。以下は追加の説明となります。
はじめに、キャラクターの表情がいつも同じだとつまらないですよね。せっかく5種類の画像ファイルが用意されているので、台詞にあわせて表情を変えてみましょう。
まず、左エリアから「キャラクター変更」ブロックを選択して、「ラベル(koibito)」ブロックの下にドラッグ&ドロップします。その後、パラメータエリアでキャラクターメニューから「あかね」を選びます。

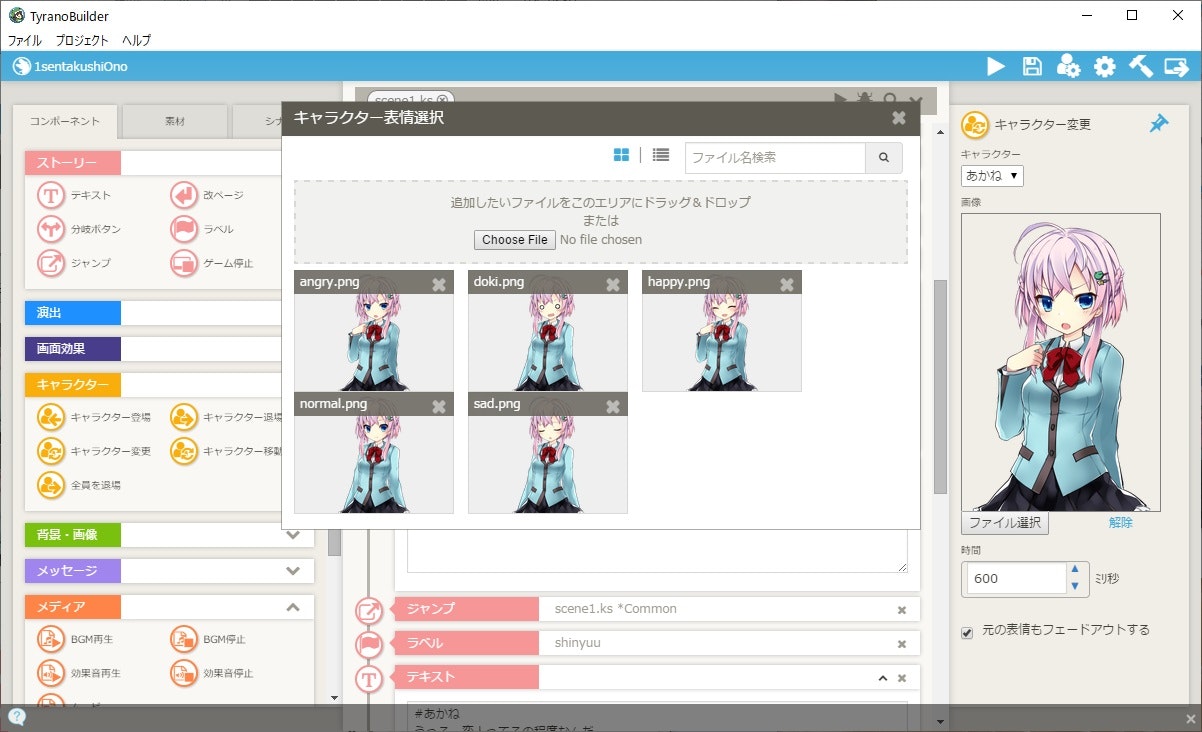
46:続いて「ファイル選択」ボタンをクリックし、キャラクター表情選択ウィンドウを開いて、「angry.png」をダブルクリックします。

47:パラメータエリアに図のように怒った画像が表示されたら成功です。「✕」ボタンをクリックして、キャラクター表情選択ウィンドウを閉じます。

48:同じように、「キャラクター変更」ブロックを「ラベル(shinyuu)」ブロックの下にドラッグ&ドロップします。その後、パラメータエリアでキャラクターメニューから「あかね」を選んで、「angry.png」を選択します。

49:プレビューしてみましょう。選択肢を選ぶと怒り顔になれば成功です。

50:同じように「キャラクター変更」ブロックを、最後の「停止」ブロックの上にドラッグ&ドロップします。その後、パラメータエリアでキャラクターメニューから「あかね」を選んで、「happy.png」を選択します。

51:プレビューしてみましょう。最後に「あかね」がにっこりすれば成功です。

52:続いてBGMを鳴らしてみましょう。ここでは「あかね」が登場すると同時にBGMを鳴らすことにします。まず左エリアから「BGM再生」ブロックを選び、「キャラクター登場(あかね)」ブロックの下にドラッグ&ドロップします。

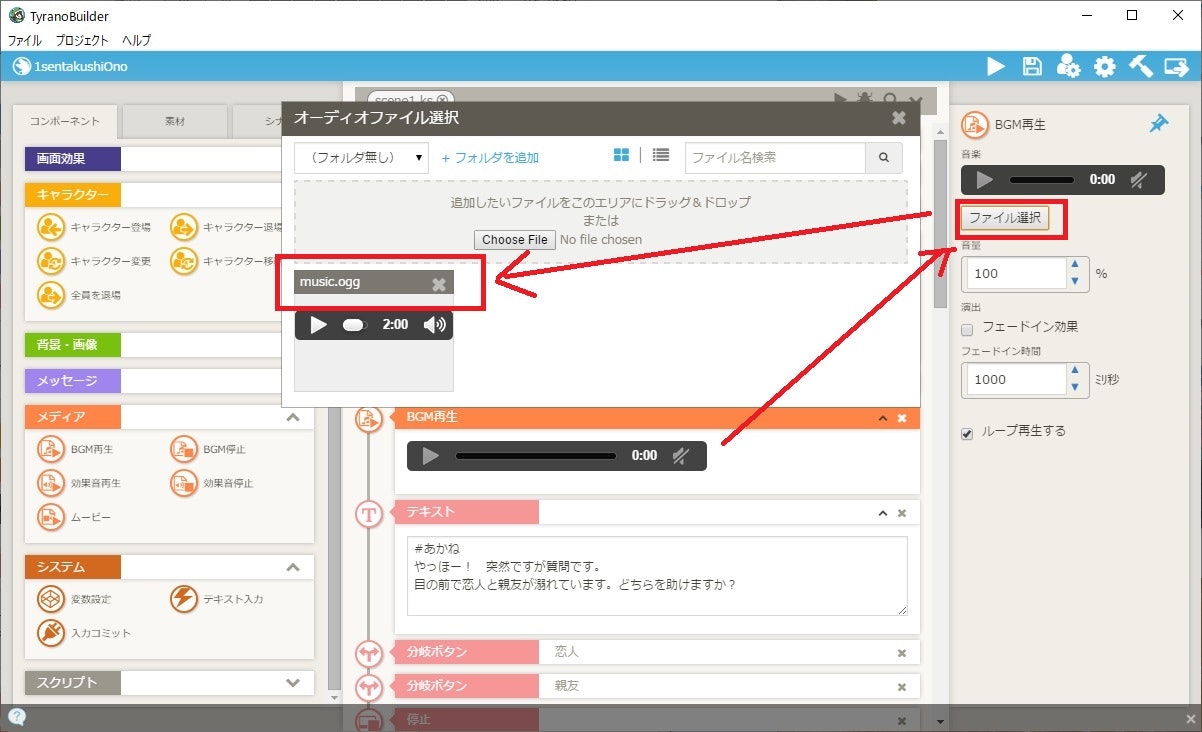
53:「BGM再生」ブロックをクリック後、パラメータエリアから「ファイル選択」をクリックし、「オーディオファイル選択」ウィンドウを開きます。デフォルトでは「music.ogg」ファイルが登録されていますので、これをダブルクリックします。

54:「BGM再生」ブロックの再生ボタンか、パラメータエリアの再生ボタンをクリックし、音が鳴ることを確認します。もし音が鳴らなければ、53に戻ってダブルクリックを行います。

55:ゲームをプレビューしてみましょう。「あかね」の表示にあわせてBGMが再生されれば成功です。

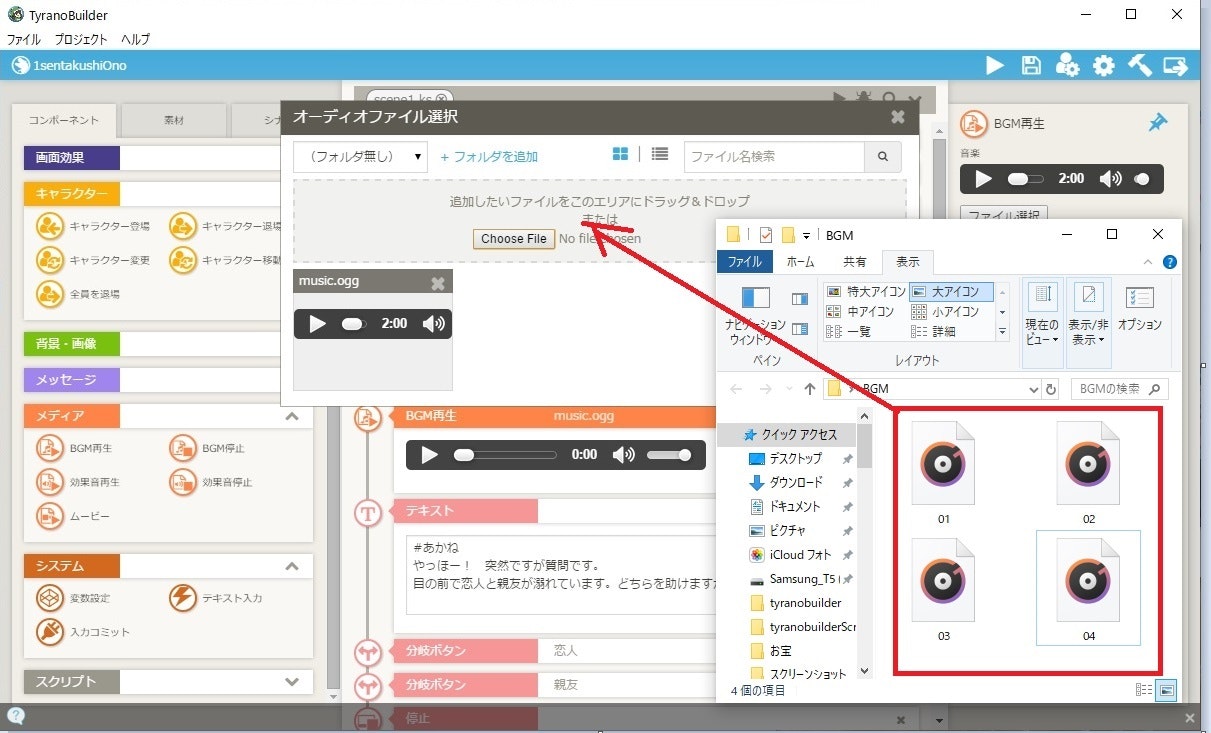
56:もちろん事前に用意しておいたサウンドファイルを読み込ませて使用することもできます。ただし、サポートされている音楽ファイル形式はOGGになるので、注意してください。
ティラノビルダー推奨素材サイト
画像「きまぐれアフター」

http://www5d.biglobe.ne.jp/~gakai/HTML/kiyaku.html
サウンド「魔王魂」

https://maoudamashii.jokersounds.com/
ティラノビルダー公式ガイドブック

https://tyrano.booth.pm/items/491761