2016年3月、Material DesignガイドラインにBottom navigationが追加され、物議を醸しました。それまでBottom navigationはむしろ非推奨のデザインとされていたからです。
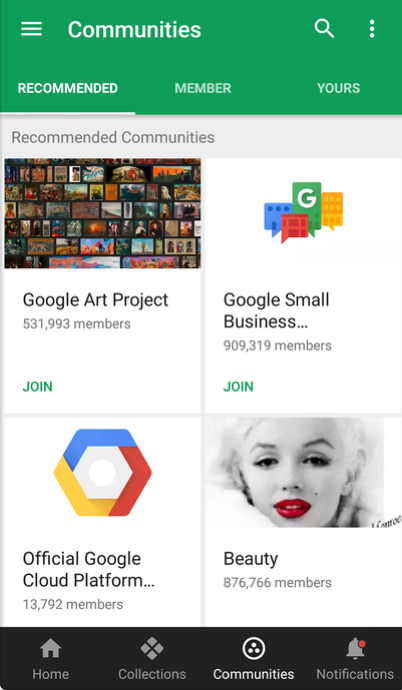
とはいえ、2015年の終わりあたりからはGoogle+、Google Photosにも取り入れられており、使いどころを間違えなければ利用を推奨されていくコンポーネントなのでしょう。
どういう時にどういう意図で使うべきなのかよくわかってなかったので、ガイドラインを読みながら整理しておきます。自分の想像も入りますので「それは違うんじゃないの?」という意見があればコメントをお願いします。
そもそも何のために追加されたの?
Usageによれば、『トップレベルのビューに素早くワンタップでアクセスできるコンポーネント』として追加されたようです。自分の理解では、NavigationDrawerのアイテムと同じレベルの要素をよりアクセスしやすい位置に置くという目的のためだと考えています。
Google+やGoogle Photosを触ってみてもあんまりイケてると思えないかもしれないですが、やはり画面下部に表示されたボタンというのは抜群に押しやすいです。おそらくGoogle+でA/Bテストしてみて遷移先の数字がよかったので本採用となったのではないでしょうか。
NavigationDrawerとの使い分けは?
NavigationDrawerじゃダメなの?と思っちゃいますよね。答えは「NavigationDrawerでもいい」です。ガイドラインの中でも、Bottom navigationの要素が6つ以上になる時はNavigationDrawerのほうがいいよ、と書いてあります。
NavigationDrawerは、携帯端末という限られたスペースの中でキーとなるビューへの導線をコンパクトにまとめるためのコンポーネントとして使われてきました。ただし、ユーザーの直接見えるところに表示されてはおらず、『NavigationDrawerを表示する』という1ステップを踏む必要があるという欠点があります。
ユーザーに、より簡単にアクセスしてほしいビューへの導線が複数あるなら、NavigationDrawerよりBottom navigationを採用した方がいいかもしれません。そういう意味だと、グロース施策の1つとして考えてみるのもよさそうです。
Tabとの使い分けは?
Tabじゃダメなの?と感じると思うんですが、自分の意見としては別にTabでもいいと思います。
ガイドラインの言葉を借りるなら、「同じくらいの重要度を持つトップレベルの目的地」であればBottom navigationを使った方がいいかもしれません。
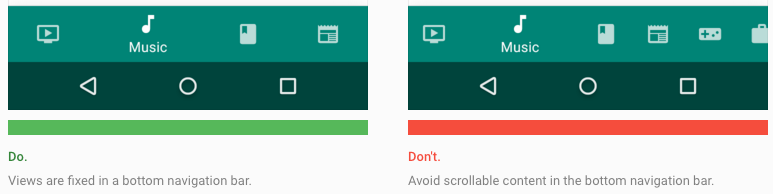
個人的な意見としては、NavigationDrawerに入れるレベルの要素以外はTabでいいんじゃないかなと思います。例えば、メディアアプリの中の『音楽』『本』『動画』『画像』のような要素であれば、Bottom navigationの方が向いていそうです。『ポップ』『ロック』『クラシック』のような要素であれば、Tabの方が向いているかもしれません。
Tabとの共存についてはガイドラインには「気をつけろよ」と書かれていますが、具体的に気をつけなければいけないポイントは「Tabはスワイプで移動できることを期待させる」というところだと思います。あとは実装面で言えばBottom navigationのトランジションはFadeにすべきというところですかね。
個人的には、TabとBottom navigationを併用するとコンテンツの見える範囲が小さくなって結構圧迫感があるので、他に情報を整理する手がないか一考してみた方がいいんじゃないかなぁと思います。
どういうケースで使うのがいいの?
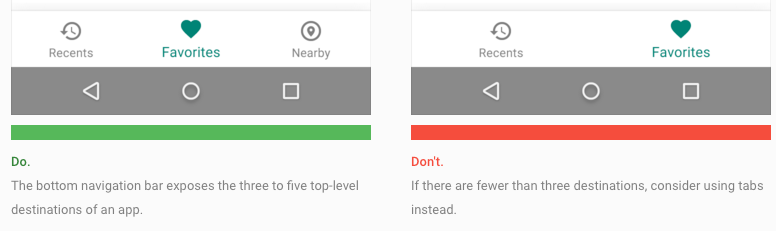
ここはガイドラインにわりと明確に記載されています。「3〜5つのトップレベルの要素がある時」です。
2つであれば、Tabを使うべきだと記されています。(正直ここの使い分けの説明はあんまり指針が定まってない気がしますが)
逆に6つ以上の時はボタン同士が押しにくいしNavigationDrawerを使うべきだと記されています。
気をつけるところとしては、現在画面下部に表示するコンポーネントとしてSnackbar、BottomSheet、FloatingActionButtonがあるので、z軸の重なりに注意しなければならないという点ですね。
まとめてみましたが、Tabとの使い分けのあたりは正直まだしっくりきていません。
今後導入しているアプリをチェックして考えていこうと思います。
[参考リンク]