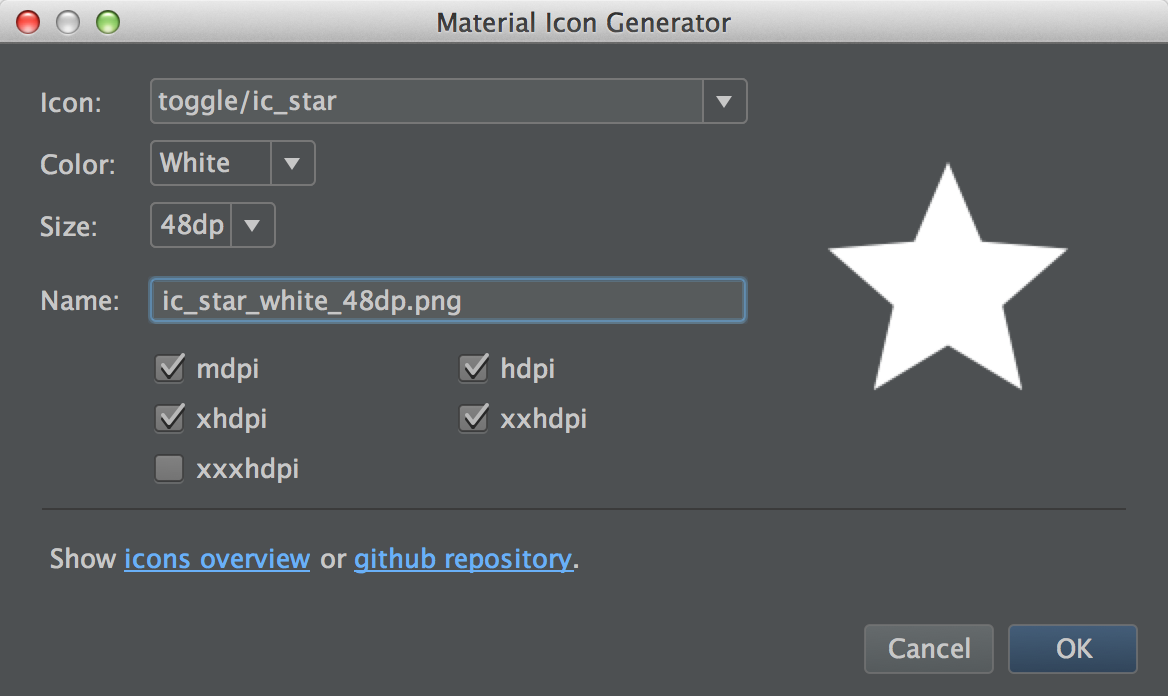
2014年末に、Android Material Design Icon GeneratorというAndroidStudioのプラグインを初めて作ってみました。
Googleの公開してるmaterial design iconsのアイコンを簡単にリソースに配置できるだけのプラグインなのですが、プラグイン開発の流れは掴めたので手順を残しておきます。
Android StudioはIntelliJをベースにしているので、IntelliJ IDEAのプラグインを作ろう!がとても参考になりました。
InteliJをインストール
Android Studioにはプラグイン開発用のプロジェクト作成メニューがありません(2014/01/10時点)。なので、開発にはIntelliJをインストールする必要があります。
ダウンロードページからダウンロードしてインストールしましょう。無償版のCommunity Edition FREEでも問題ないです。
プロジェクトを作成
インストールが完了したらIntelliJを起動します。
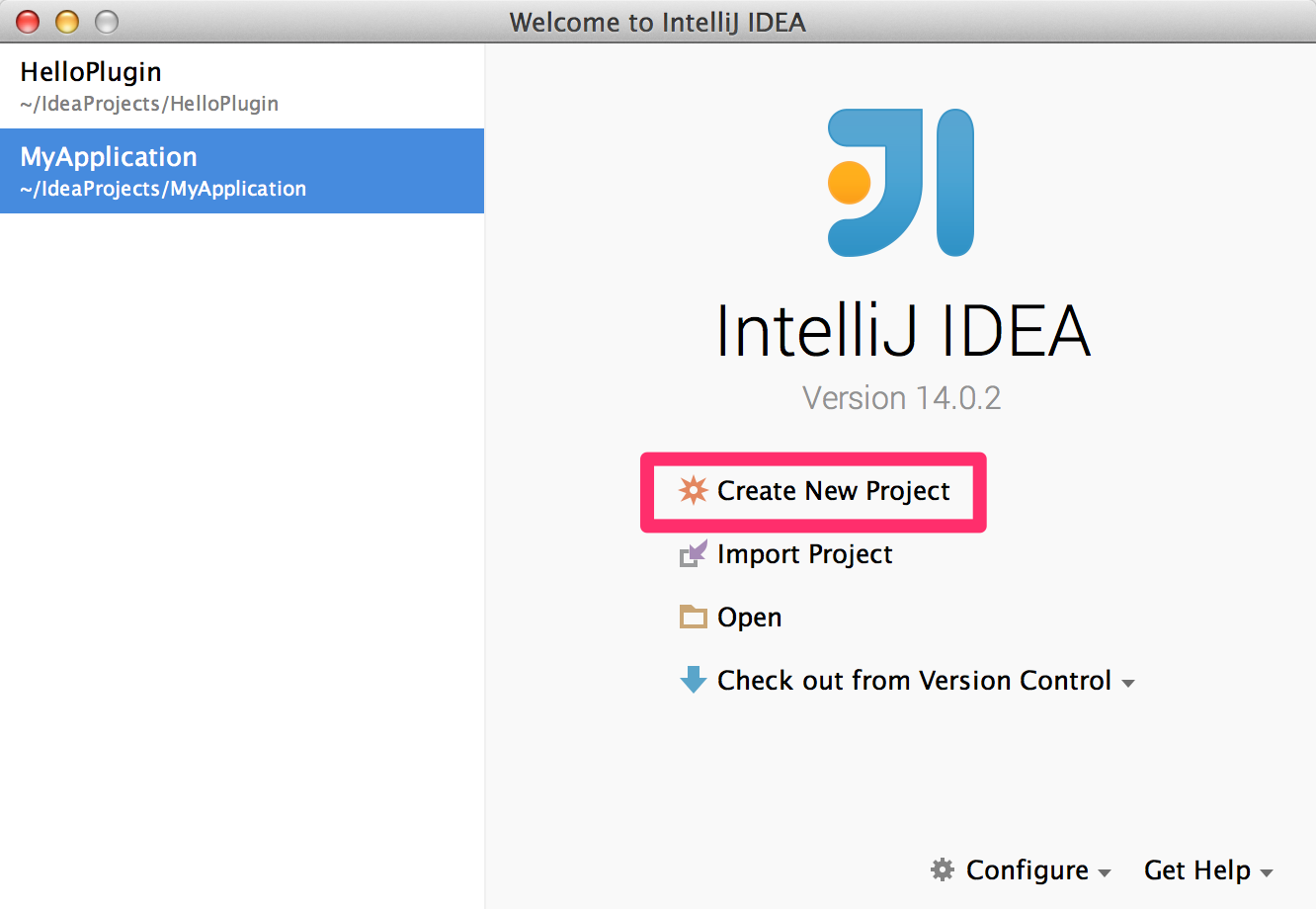
Create New Projectをクリックします。
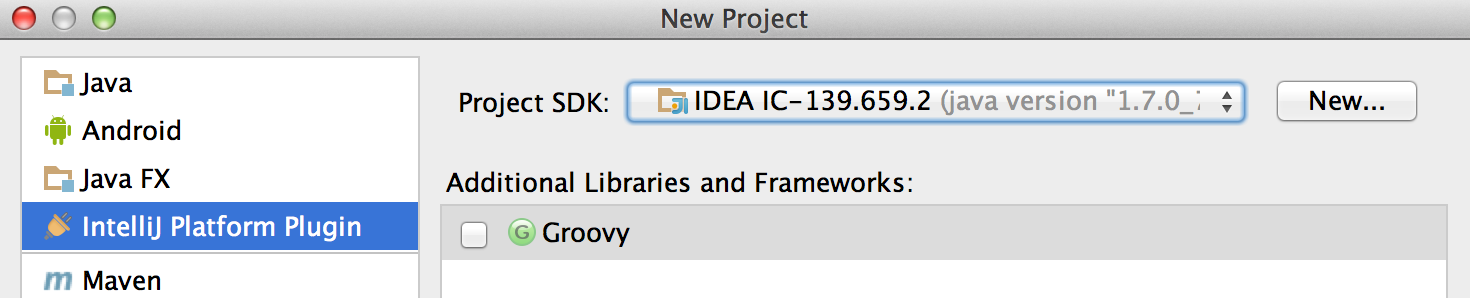
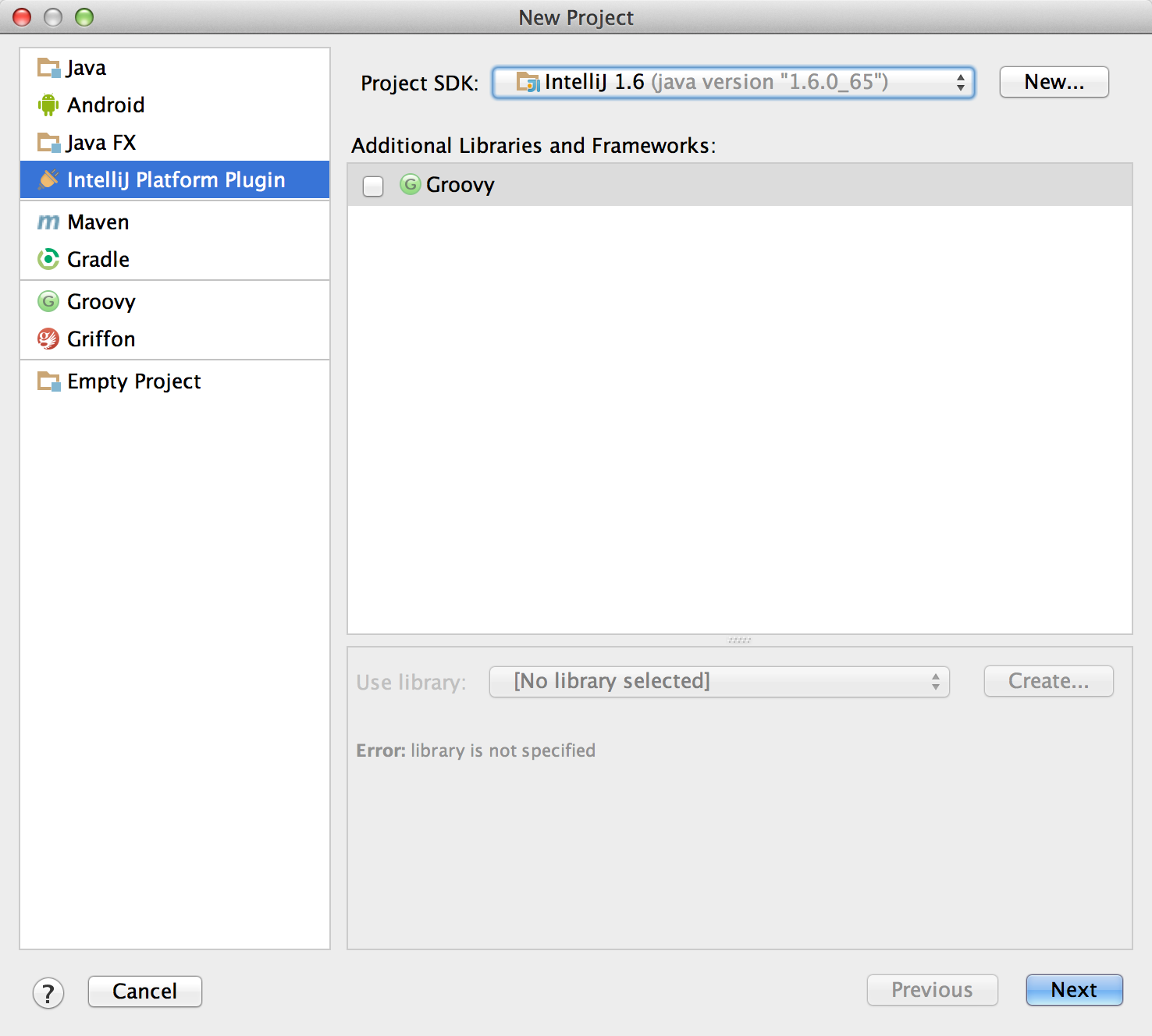
IntelliJ Platform Pluginを選択します。
ここで気をつけなければならないのは、 Project SDK のバージョンです。Android StudioをJava1.6で動かしている場合もあるので、ここでJava1.7以上を選択してしまうと完成後にいざAndroid Studioにインストールしたらクラッシュするという悲しいことになります。
Java1.7以上になっている場合は、右側のNewからJava1.6を選択してください。Macであれば、おそらく/System/Library/Java/JavaVirtualMachines/1.6.0.jdkにインストールされていると思います。もしなければインストールしましょう。
完了したらNextをクリックします。
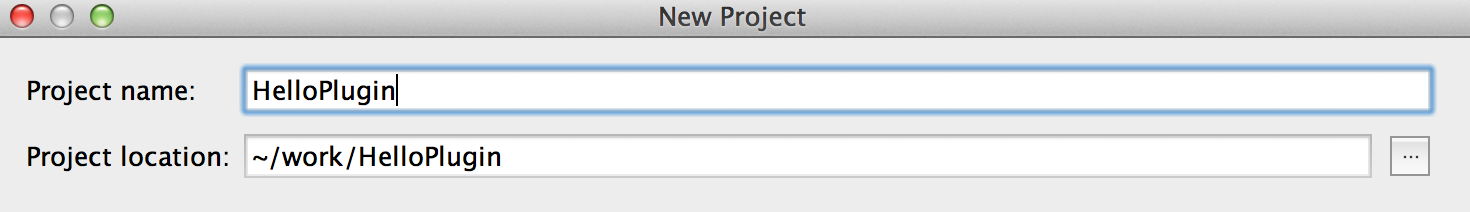
プロジェクト名と保存場所を入力します。個人的には、後で変更するの面倒なので最初からちゃんと考えてつけたほうがいいと思います。
Finishをクリックすれば、プロジェクト作成完了です。
plugin.xmlを編集
まずはplugin.xmlを変更しましょう。これはAndroidManifest.xmlのようなもので、Actionを定義したり、プラグインをインストールするときの説明文を記述したりするのに使います。
例えばこんな感じで記述すると
<idea-plugin version="2">
<!-- 一意なid。パッケージと同じにしておけば問題ないです。 -->
<id>com.konifar.material_icon_generator</id>
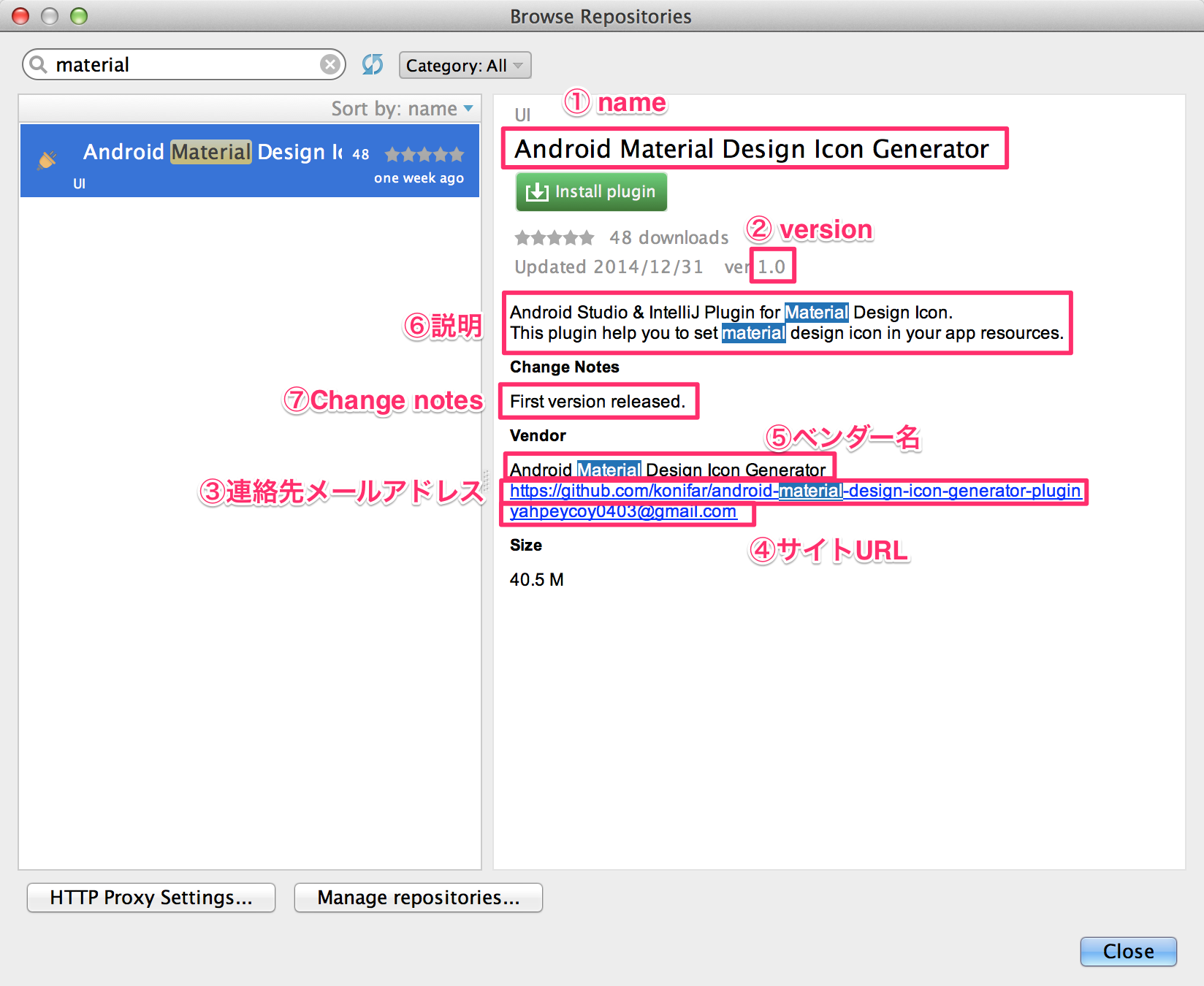
<!-- ①名前 -->
<name>Android Material Design Icon Generator</name>
<!-- ②バージョン -->
<version>1.0</version>
<!-- ③連絡先メールアドレス、④サイトURL、⑤ベンダー名 -->
<vendor email="yahpeycoy0403@gmail.com" url="https://github.com/konifar/android-material-design-icon-generator-plugin">Android Material Design Icon Generator</vendor>
<!-- ⑥説明 -->
<description><![CDATA[
Android Studio & IntelliJ Plugin for Material Design Icon.<br> This plugin help you to set material design icon in your app resources.
]]></description>
<!-- ⑦Change notes -->
<change-notes><![CDATA[
First version released.
]]>
</change-notes>
...
</idea-plugin>
インストールする画面こんな感じになります。
後からでも編集できますが、どういうプラグインを作るのか明確にするためにも先に書いておく方がいいかなと思います。
Actionを作成
プラグインは、何かのアクションごとに開発します。例えば、コードのGenerateメニューを開いた時、ツールバーのアイコンをクリックした時といった具合です。
自分の場合は、FileのNewメニューを開いた時にMaterialDesignIconを作成するメニューを増やしたかったので、そのためのアクションを作りました。
例として、これと同じアクションの作成手順を説明します。
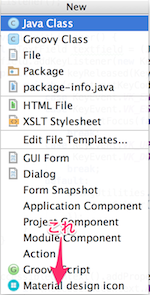
まずFile > New > Actionをクリックします。
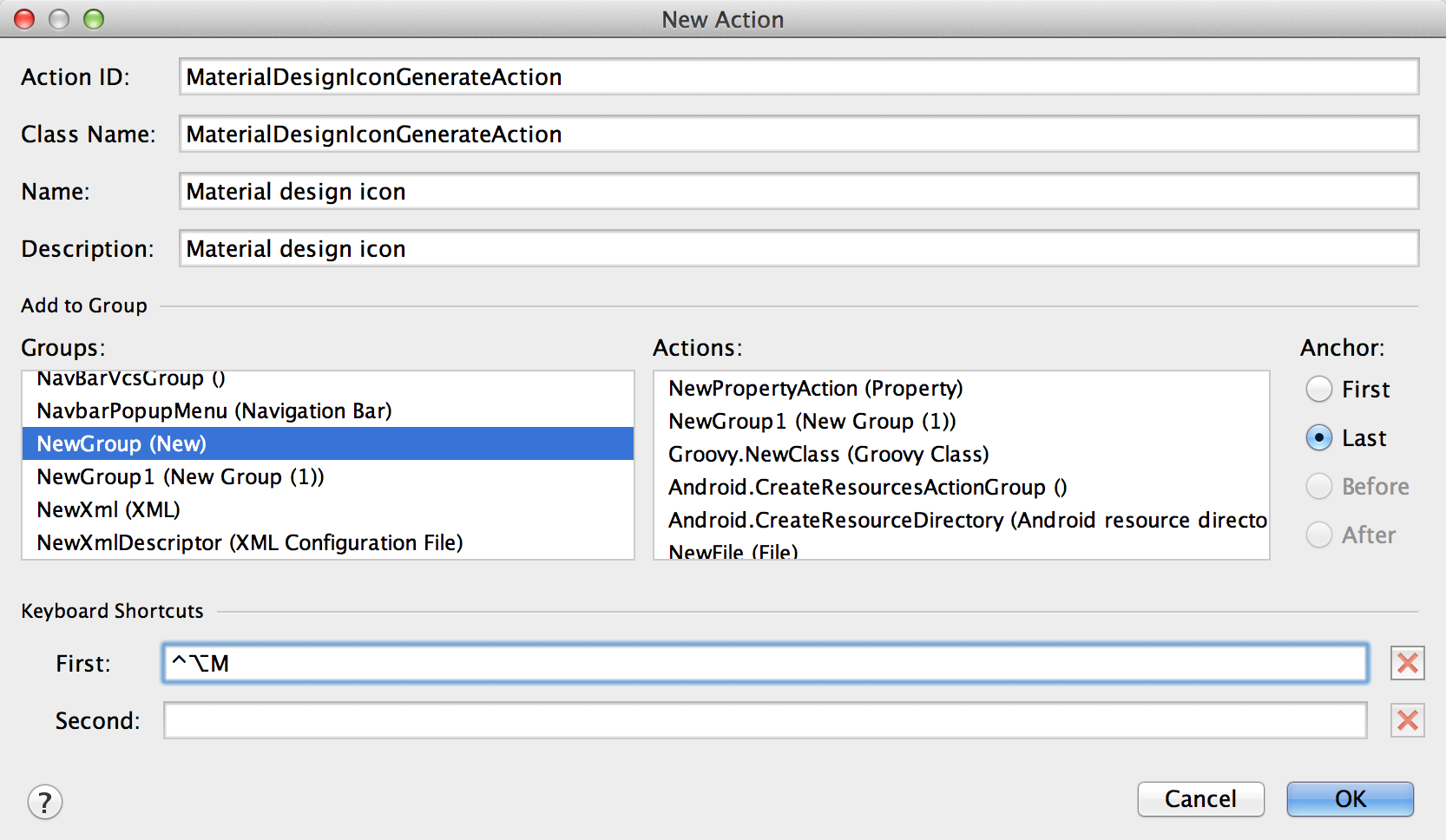
入力フォームが現れるので入力していきます。
各項目についてざっくり説明します。
| 項目 | 説明 |
|---|---|
| Action ID | Actionごとに一意なIDです。一意であれば何でも大丈夫ですが、アクションの内容がわかりやすいIDにしておくのがよいです。 |
| Class Name | 作成するクラス名です。実はこの段階ではcom.konifar.Hogeのようにパッケージ名を指定することはできません。ルートに作られるので、パッケージは後で変更しましょう。 |
| Name | 名前です。plugin.xmlに自動記述された時にわかりやすいように名前をつけておきましょう。 |
| Description | 説明です。後で見てわかるように簡単に説明を書いておきましょう。と言っても、正直小さなプラグインであればそこまで神経質にならなくてもいいと思います。 |
| Groups |
ここがキモです。 プラグインのアクションの起点となるグループです。例えば、ツールバーのBuildメニューに何か加えたいのであればBuildMenu(Build)、Newのグループに何か加えたいのであればNewGroup(New)を選択します。どのGroupsがAndroidStudio内のどの部分なのかという情報は一応ここにあります。ただ詳しくまとまってはいないので、IntelliJ IDEA Plugin Developmentのページを色々探して決めるしかなさそうです。。。僕もこのスレッドを見て発見しました。または、同じようなアクションのプラグインのコードが公開されていればそれを参考にするのがよいです。 |
| Actions | 選択したGroupsの中でさらに小項目を指定したい場合はActionを選択します。自分の場合はGroupsだけの指定でよかったのでここは選択しませんでした。 |
| Anchor | メニューの並び順です。新しく作るアクションを一番下に表示するか、一番上に表示するかを決めます。Lastにすると一番下に表示されます。
|
| Keyboard Shortcuts | 2つまでショートカットキーを設定できます。後でも編集できますので、とりあえず設定しなくていいかもしれません。 |
入力したら、OKボタンを押すと作成されます。
作成すると、plugin.xmlに自動記述されます。
<actions>
<!-- Add your actions here -->
<action id="MaterialDesignIconGenerateAction"
class="MaterialDesignIconGenerateAction"
text="Material design icon" description="Material design icon">
<add-to-group group-id="NewGroup" anchor="last"/>
<keyboard-shortcut keymap="$default" first-keystroke="ctrl alt M"/>
</action>
</actions>
Groupにもよりますが、アイコンを設定したい場合は<action>にicon属性を追加します。
<action id="MaterialDesignIconGenerateAction"
class="MaterialDesignIconGenerateAction"
text="Material design icon"
description="Material design icon"
icon="/resources/menu_icon.png">
<!-- ↑これ。iconはsrc/resource/menu_icon.pngを配置しておきます。 -->
...
</action>
Actionクラスに処理を記述
Actionを実行した時の処理はプラグインによって違って何とも言いづらいので、簡単に概要とトラブルシューティングを書いておきます。
Actionクラスの実装
基本は、ActionクラスのactionPerformedメソッドを実装するだけです。
import com.intellij.notification.Notification;
import com.intellij.notification.NotificationType;
import com.intellij.notification.Notifications;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
public class MaterialDesignIconGenerateAction extends AnAction {
/**
* @param event Action event
*/
public void actionPerformed(AnActionEvent event) {
// ここに処理を書く。以下はHelloWorldのNotificationを出すコード
Notifications.Bus.notify(
new Notification("group", "Hello World Title", "Hello World Content", NotificationType.INFORMATION));
}
}
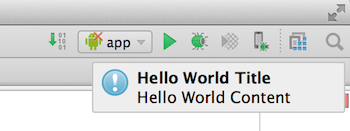
上のコードでアクションを実行すると、右上にNotificationが出ます。
ダイアログなど画面を作りたい場合
swingのコンポーネントで実装します。なので、調べる時はswingについて調べた方がたくさん情報が出てくるかもしれません。
または、自分が作りたいものと似たプラグインのコードを探して参考にするのも有効です。自分はandroid-holo-colors-idea-pluginのダイアログ部分をかなり参考にしながら作りました。
あとはStackOverFlowですね。。。下記は調べて解決しました。
その他、参考になる情報はIntelliJ IDEAプラグインの開発 - 有用な情報とリンク集に詳しくまとまっていますので参考にどうぞ。
参考になるかもしれないプラグインのGithubリポジトリ
もしかしたら参考になるかもしれないプラグインのリポジトリです。プラグイン名で検索すればもっと出てくると思います。
エディタのUtility
コードジェネレータ
ダイアログ、ファイルダウンロード、ローカルファイル読み込み
プラグインの実行
Actionを実装しながら、プラグインを実行して動作を確認します。やり方は普通のプロジェクトの実行とほとんど変わらないです。
実行ボタンを押すと、プラグインがインストールされた別のIntelliJが立ち上がるので、実際に動かして確認します。
プラグインの公開
ローカルで実装が完成したら、他の人もインストールできるように公開の準備をします。
jarの作成
作成したプラグインをjarにします。
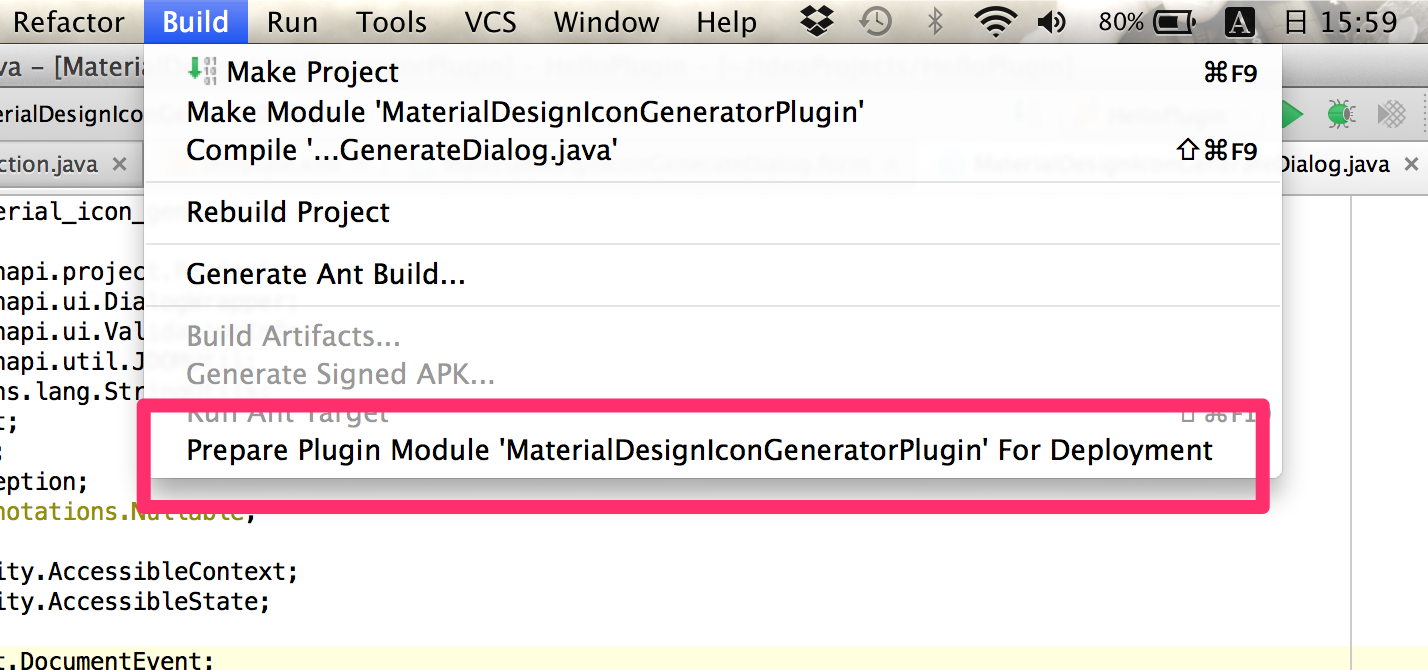
Build > Prepare Plugin Module ~をクリックすると、プロジェクトルートにjarが作成されます。
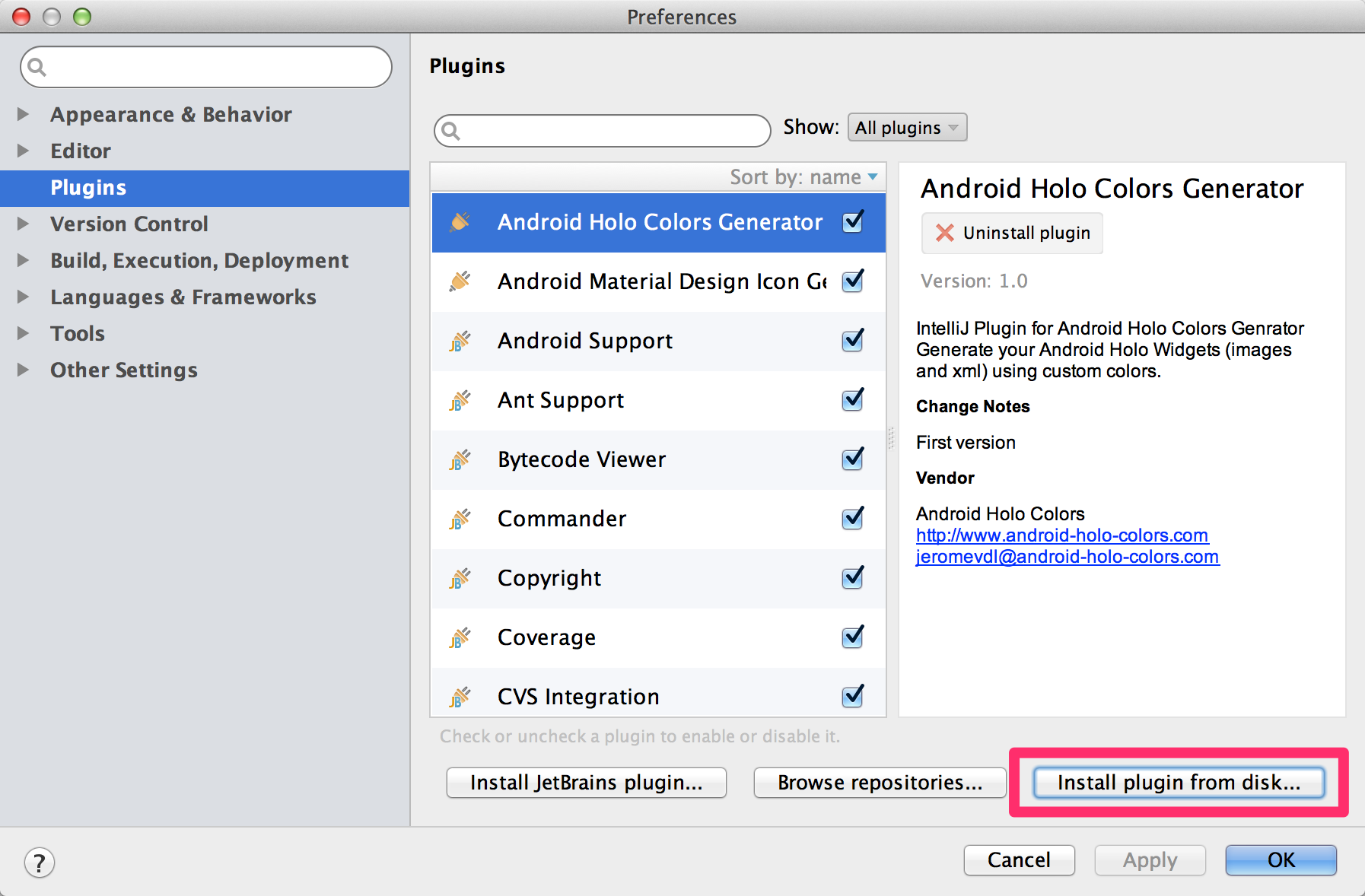
jarにした後、念のためPreference > Plugins > Install plugin from disk...からインストールして正常に動作するか確かめておいた方がいいと思います。
JetBrains Accountの作成
公開するにはJetBrains Accountが必要なので、こちらからSignUpしましょう。
プラグインのアップロード
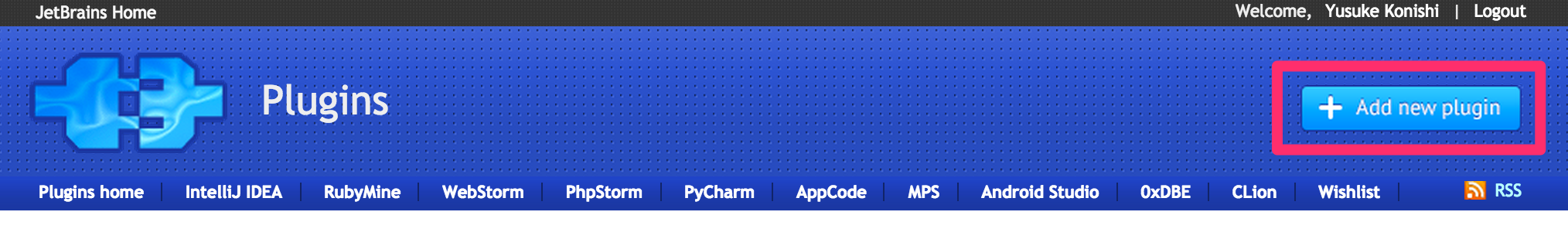
アカウントが作成できたら、IntelliJ Plugin Repositoryを開いて右上のAdd new pluginをクリックします。ログインしていなければログインしておいてください。
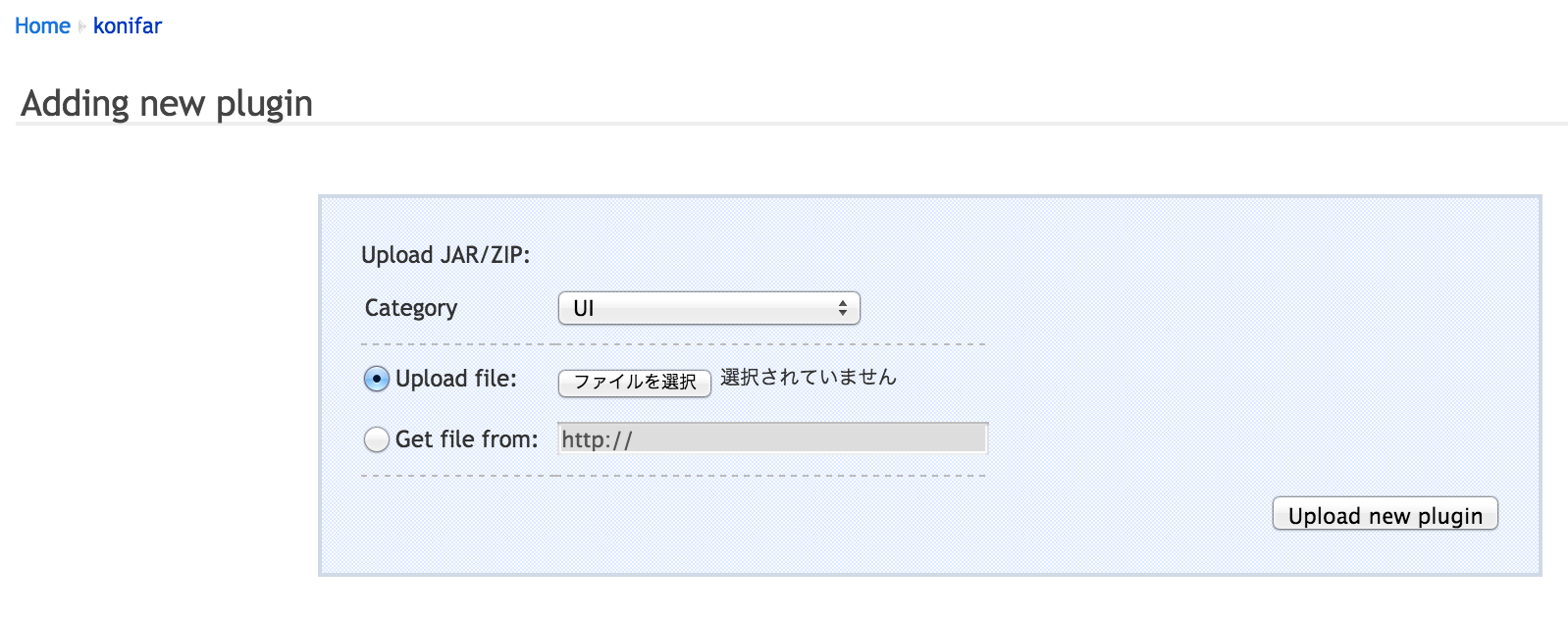
カテゴリを選んで、先ほど作ったjarを選択し、Upload new pluginをクリックします。
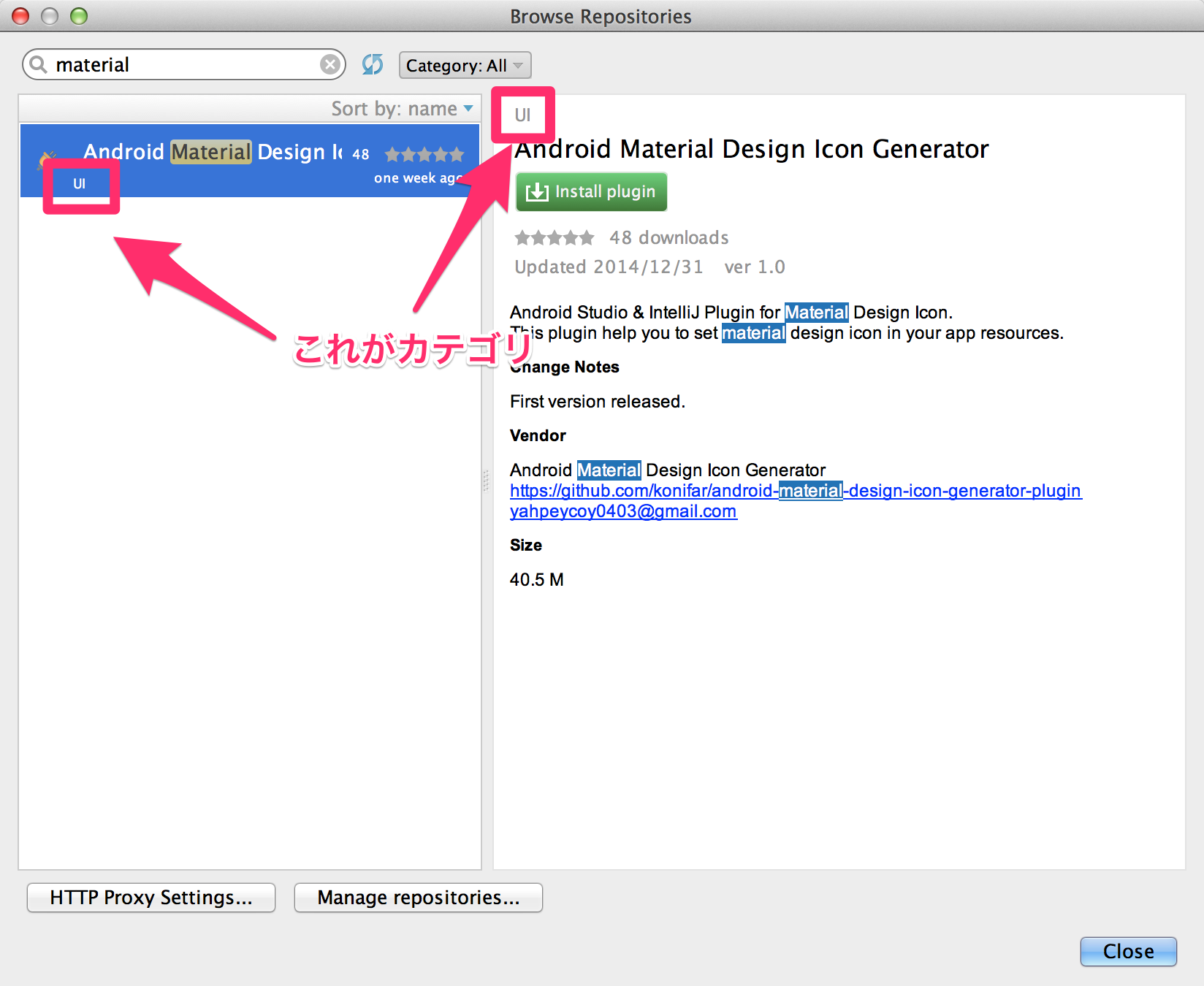
ここで選んだカテゴリは、プラグインのリポジトリに表示されます。
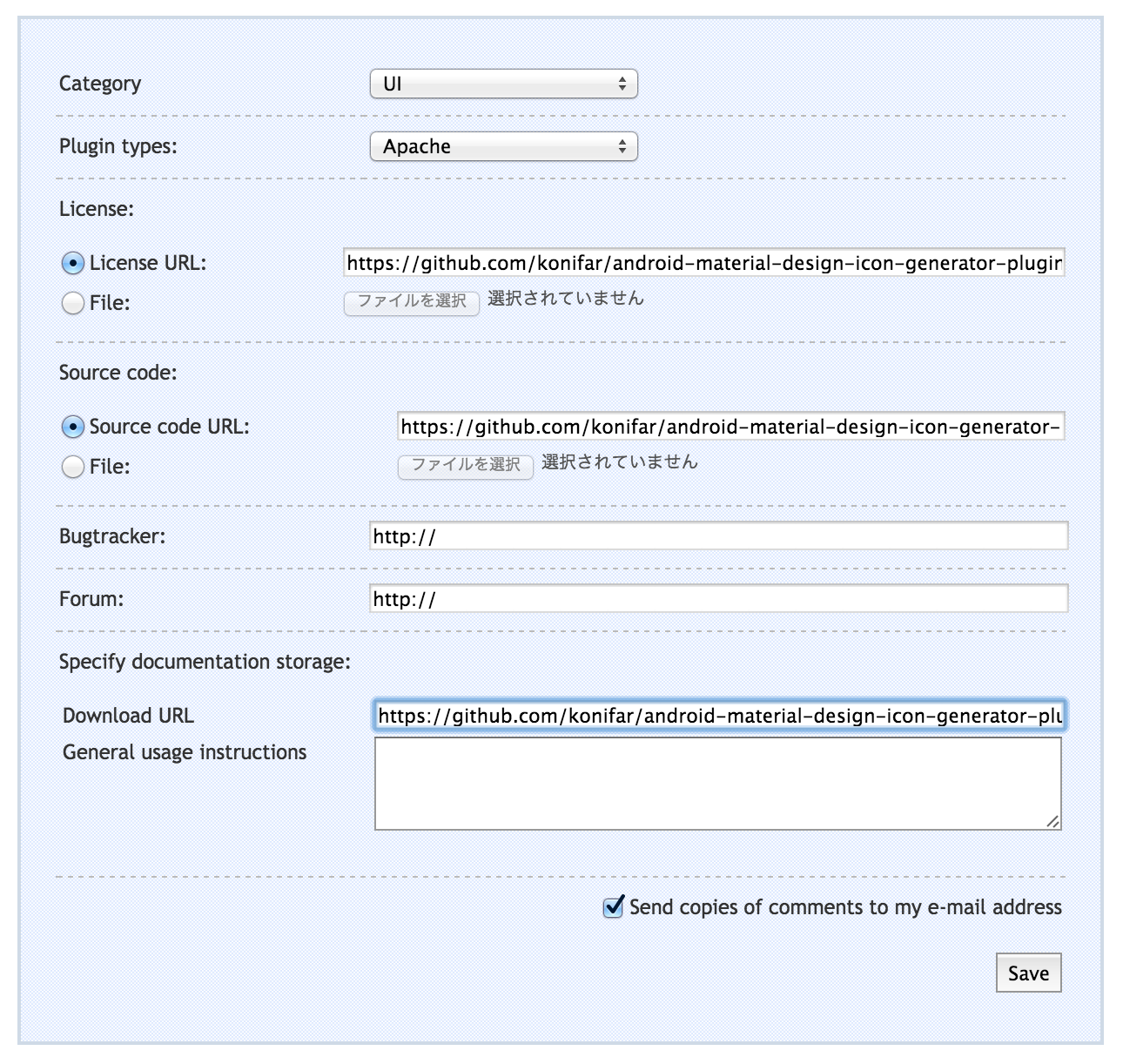
プラグインの情報を入力
jarのアップロードが完了すると、情報を入力するフォームが開きます。基本情報はplugin.xmlに書いてあるのですが、ライセンスやコードのURLを明記しておきます。
ライセンスは、GithubリポジトリのReadMeに記述しておくのが一番楽だと思います。
Download URLはGithubリポジトリのURLでいいはずです。Issueをうまく使うなら、Forumの項目にはIssueのURLを書いておいてもいいかもしれません。
入力できたらSaveをクリックすればOKです。
承認を待つ
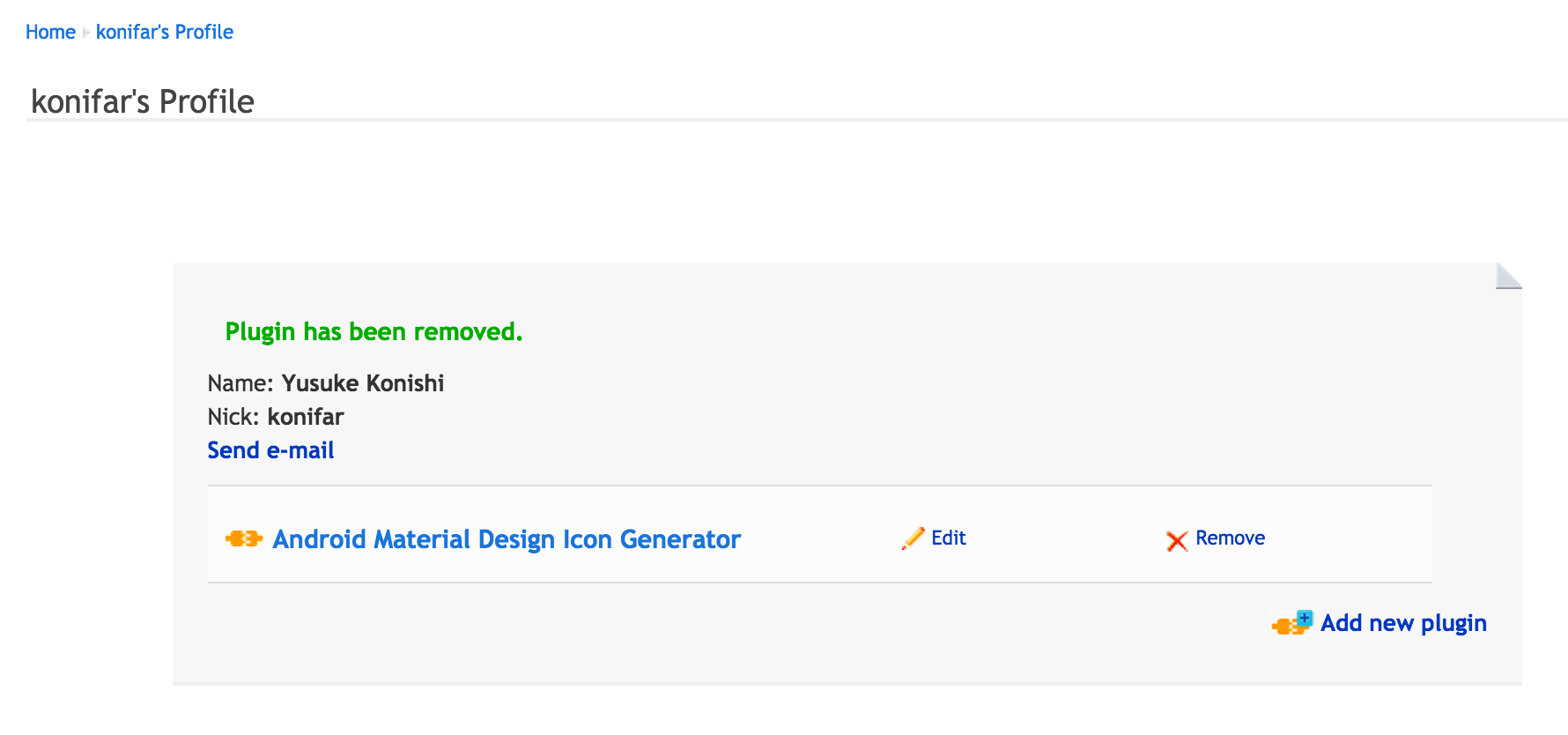
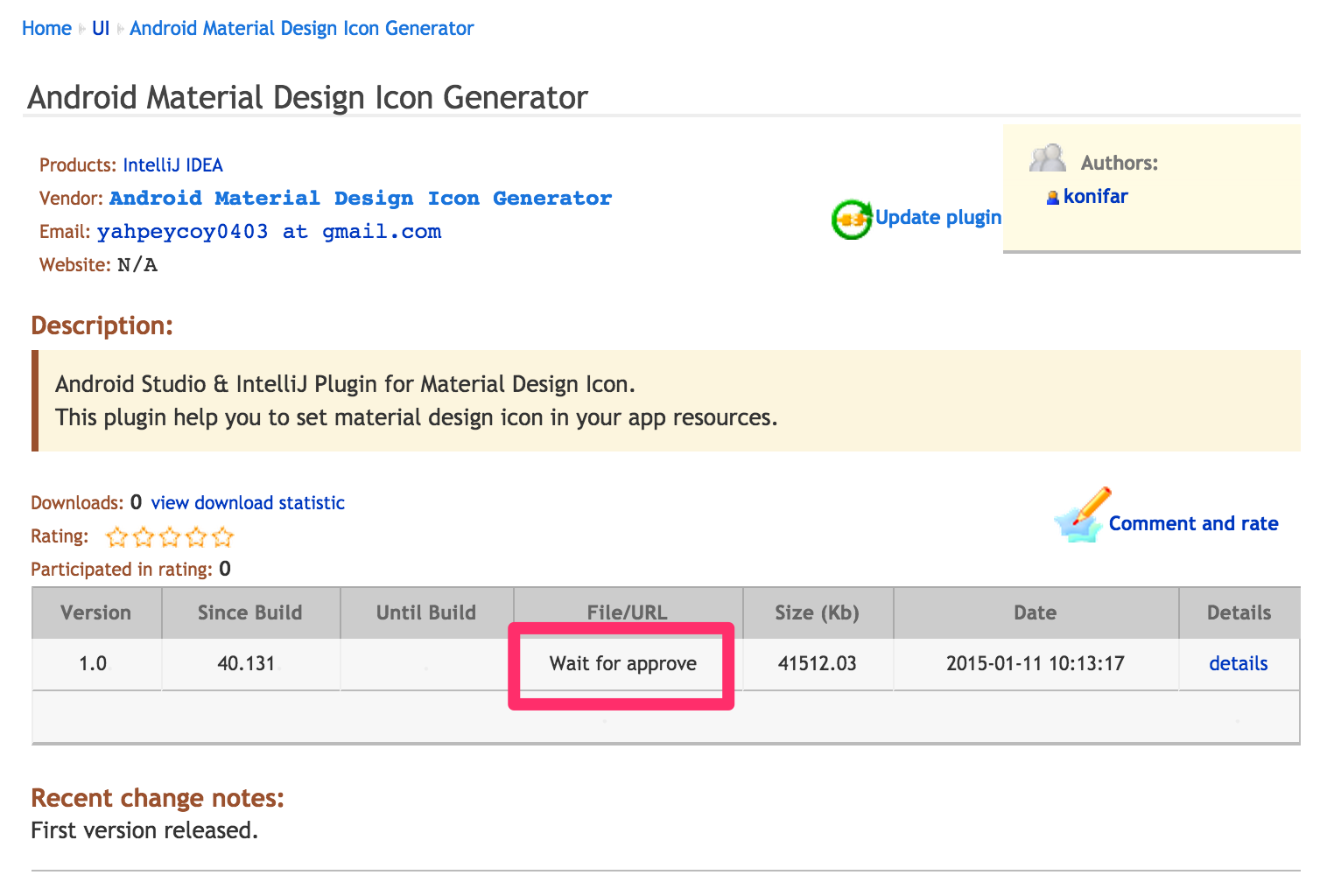
マイページを開くと、アップロードしたプラグインが表示されているはずです。
中を見てみると、ステータスがWait for approveになっていると思います。
JetBrainsの中の人が承認してくれるのを気長に待ちましょう。自分は年末2014/12/31に提出したからか、承認されるのに10日くらいかかりましたが、2〜3日で承認されるのが一般的みたいです。
内容を編集したい時は、Update pluginから変更できます。
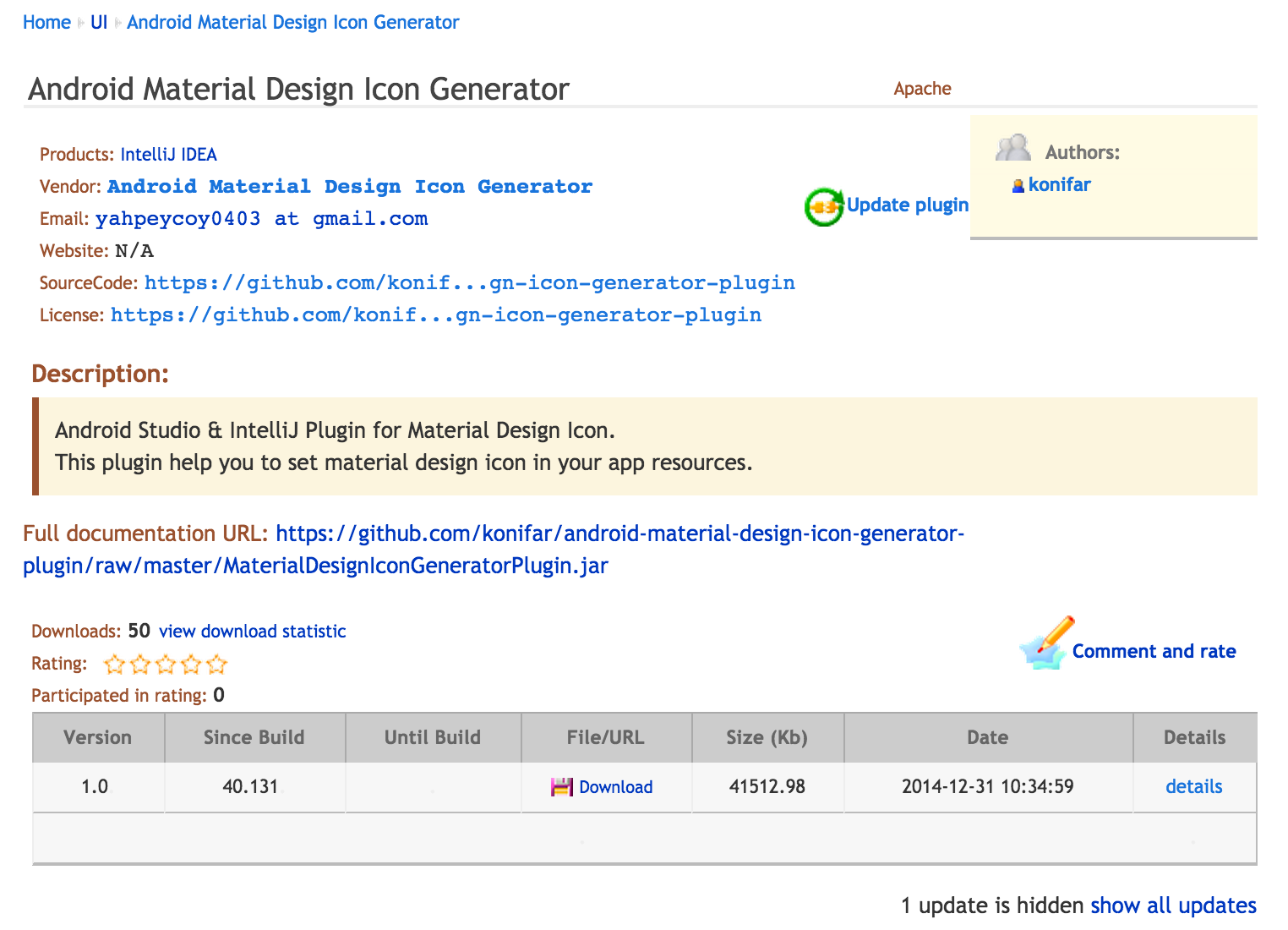
承認されるとこんな感じになります。
まとめ
プラグイン作成は思っているよりハードルは高くないです。ただ、情報が散らばっているのでハマった時に調べるのが少し面倒です。この辺はJetBrainsの公式ページがもう少し頑張ってほしいところです。。。
自分が欲しいプラグイン作るとAndroid Studioがより便利になって楽しいので、興味があれば試してみてください。何かあれば@konifarまで連絡をもらえれば、アドバイスできるかもしれないのでお気軽にどうぞ!