概要
web系の学生であれば自分のポートフォリオページを作ってみたいと一度は考えたことがあるでしょう。実際僕もオシャレなホームページを作りたいと思いbootstrapなど勉強しました。
しかし、作ったのはいいもののどうやって公開しようかと悩んでる方はたくさんいると思います
ホームページやポートフォリオページを公開するには必ず「 サーバ」が必要です。
ただ実際にサーバを準備するといっても、自前で用意するとなると大きなコストが発生します。
レンタル サーバはコストを小さく抑えられますし、xdomainなど無料のレンタルサーバなどもあります。
しかしそんなことしなくても簡単にwebページを管理する方法があるのです。しかも必要なものはgithubアカウントと数分の時間だけです。
GitHubを使いWebサイトを公開する方法
make repository
まずリポジトリを一つ作ります。名前はなんでも大丈夫です。
clone
次に作成したリポジトリをクローンします
$ git clone https://github.com/<username>/<repository name>.git
make index.html
次に表示させるページを作成します.今回は"hello world"とします。
masterを直接触るのはよくないですが今回は見逃します。
$ cd <repository name>
$ echo "hello world" > index.html
commit&push
作ったindex.htmlをコミット&プッシュしましょう。
$ git add .
$ git commit -m "add index.html"
$ git push origin master
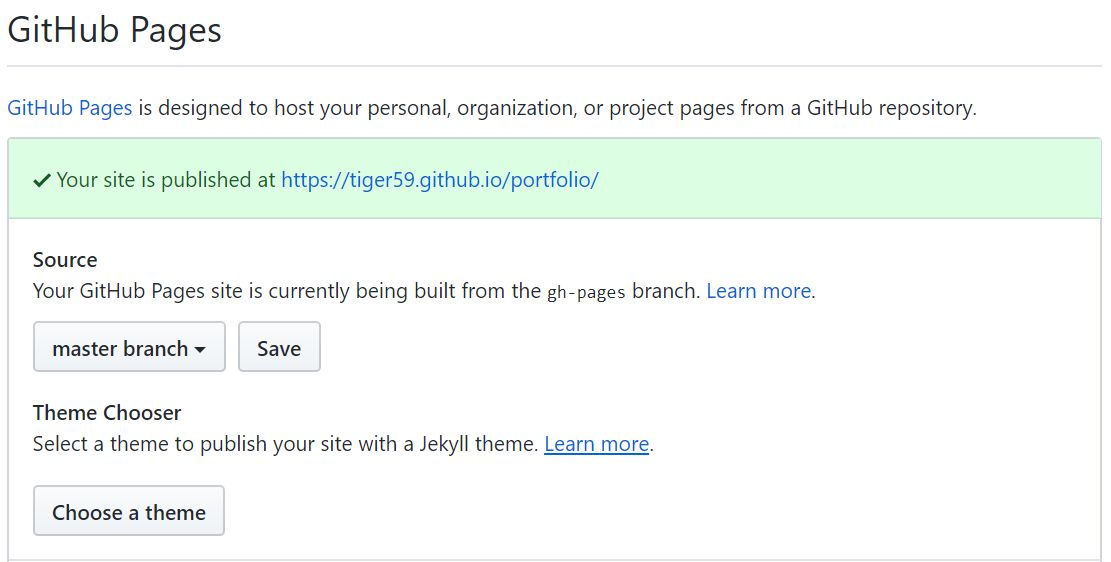
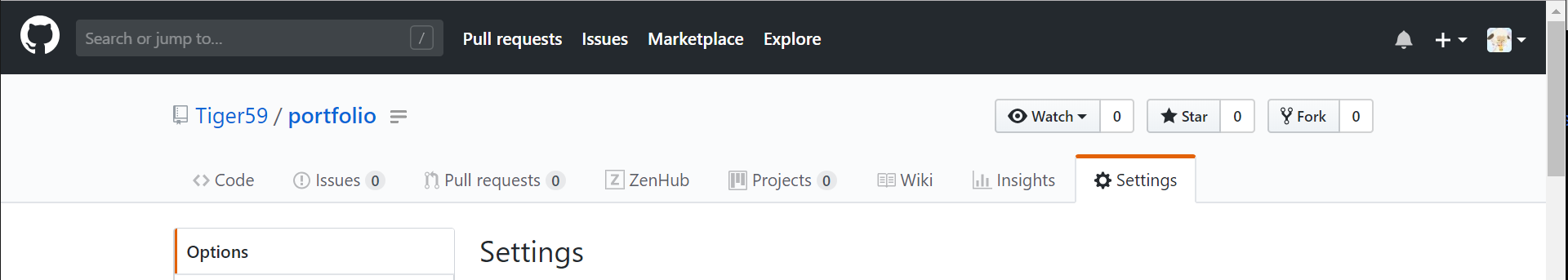
setting
repositoryのページから設定タブをクリックし、GitHub PagesのSorceをmaster branchにしsaveします。無事終われば上に記載されているURL(https://.github.io//)にアクセスするとHelloWorldと出るはずです。

まとめ
3分程で作れるので皆さん一度試してみてはいかがですか?
公開したポートフォリオを友達に自慢しちゃいましょう!
僕のポートフォリオ