自己紹介
はじめまして!!
実は普段お笑い芸人として、大阪で活動しています。
小夏(本名)と申します。
普段は制作会社でバックエンドを担当しています。
今回Qiita初投稿ですが、自分のサービスを紹介したいので気合い入れていきます!!
リアポスの紹介
早速ですが、宣伝もかねて下記から今回開発したアプリを確認していただけますとありがたいです!!
ダサいUIですみません(((( ;゚д゚)))
まず!!リアポスとは何ぞやって話なんですけど、簡単に言うとTwitterと2ちゃんねるを混ぜたようなSNSアプリです。
SNS使用の流れ
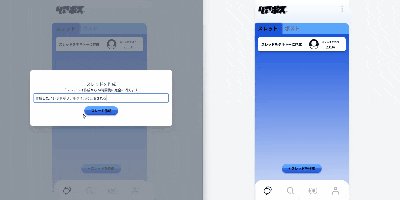
- スレッドを作成
- 作成したスレッドの中でポストを作成する
基本的にはこの2つが主要な機能です。
あとはフォロー(リアポスではウォッチと呼んでいます)、いいね、 プロフィール編集、ポスト検索、報告 ... といった通常のSNSにあるような機能が存在します。
リアポスの特徴
どこがリアルタイムやねん!!普通のSNSやんけ!!
って思ってしまった方のために、「リアルタイム特化型SNS」と呼ぶ「リアポス」の特徴を説明していきます。
まず、特徴は下記の3つです。
- 画面リロードなしで画面に反映!!
- 作成したスレッドが24時間で消える!?
- 現在活動中のユーザーがLIVE状態になる
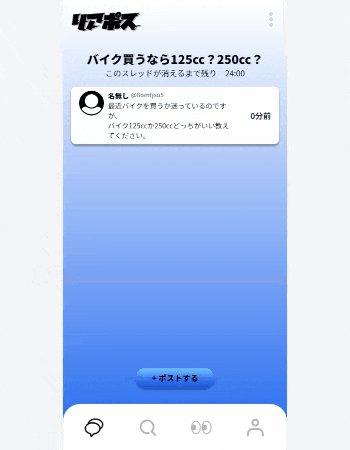
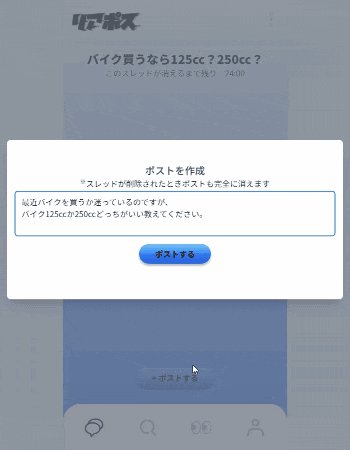
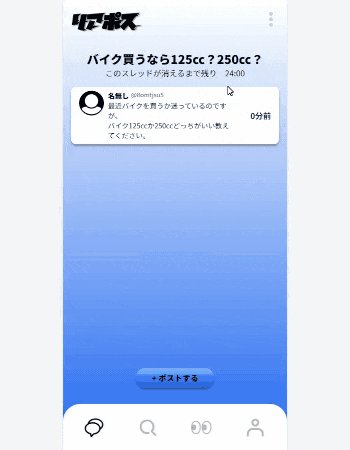
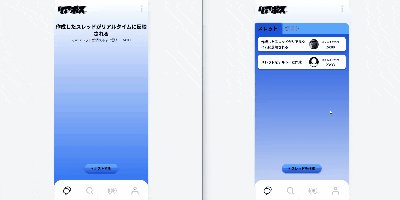
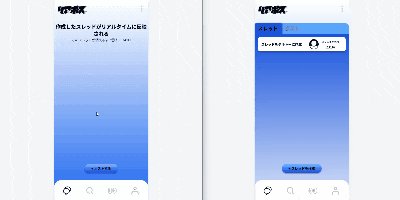
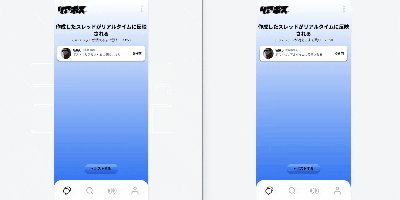
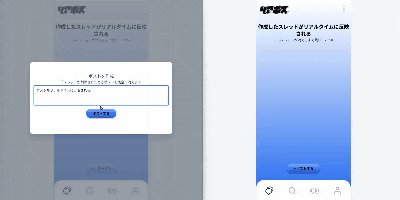
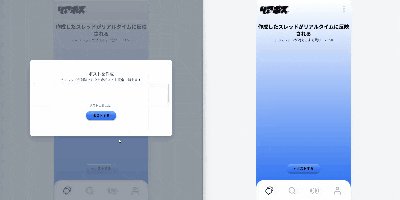
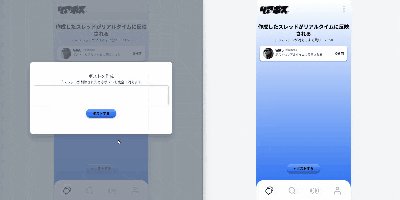
画面リロードなしで画面に反映!!
作成した自分のコンテンツがすぐにほかのユーザー画面でリロードなしで反映されます。
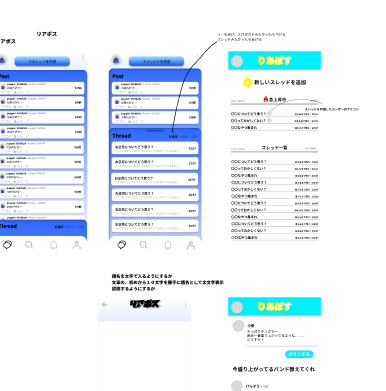
わかりにくいと思うので、下記図をご覧ください。
LINEやChatWorkのようなチャットアプリの機能を想像していただければわかりやすいと思います。
作成したスレッドが24時間で消える!?
スレッドの右側に「消えるまで残り」と書いてありますが、これです!
作成したスレッドは24時間経過後に削除されます。
スレッドの中の投稿も完全に削除され、データが完全に消えます。
なぜこのような仕様にしたかといいますと、
- 表示されている情報が全て新しい情報(リアルタイムな情報)になる
- 不要なデータが溜まらず、個人開発故のリソース枯渇を防げる
といったことを考えてこのような仕様にしてみました。
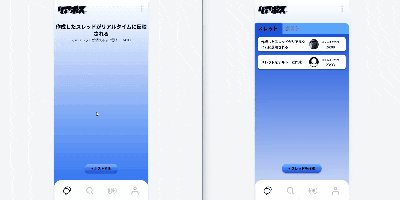
現在活動中のユーザーがLIVE状態になる
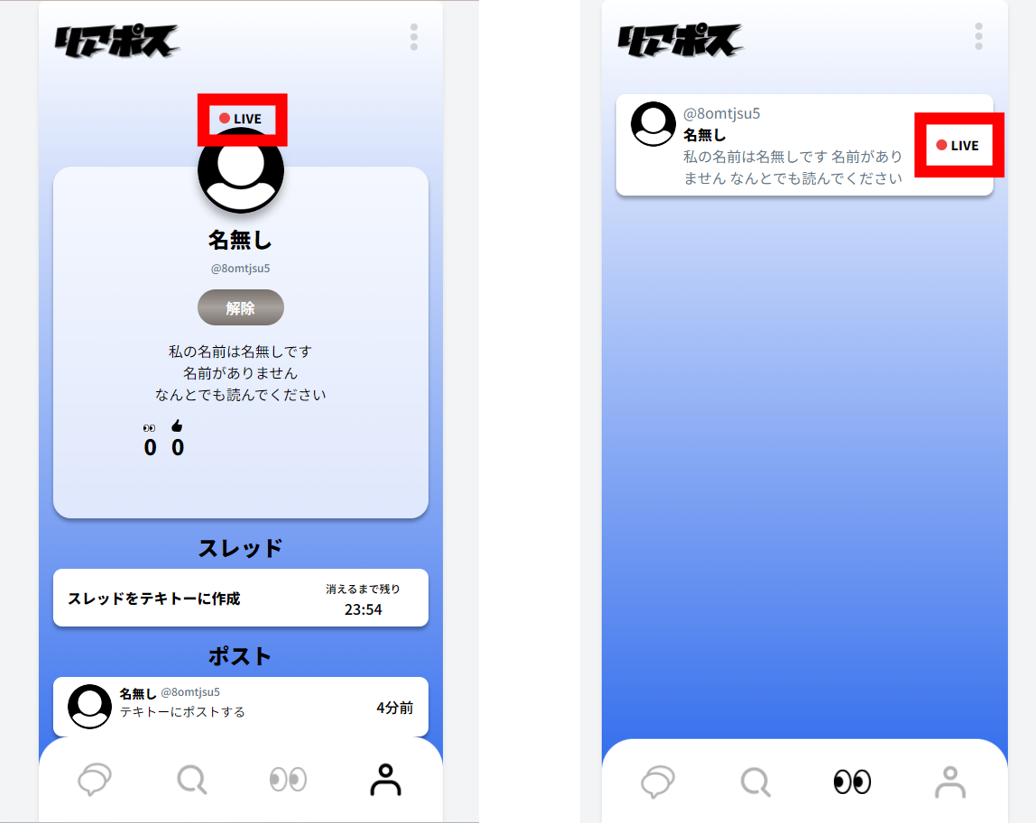
最終ポストの10分以内であれば、「LIVE」というラベルがユーザー情報に表示されます。詳細は下記図をご覧ください。

※ 左:ユーザープロフィール画面 右:ウォッチ(フォロー)したユーザーのリスト
たとえば気になるユーザーがいればウォッチリストに追加して、そのユーザーが活動中(LIVE状態)に、ポストを閲覧したり自分も参加してポストすることができます。
技術の紹介
ここまで読んでくださった方へ、誠にありがとうございます。
つたない文章で読みにくく申し訳ございません、、、(m´・ω・`)m ゴメン…
ここからは技術的な紹介をしていこうと思います。
使用した技術
まず使用した技術は下記の通りです。
もしかしたら網羅できてないかもですが、、、
言語
- HTML
- CSS
- Javascript
- PHP
- MySQL
フレームワーク
- Laravel
- React
- Inertiajs
ツール
- Vscode
- Git
- Figma
- スプレッドシート
インフラ
- AWS
- Docker
自分の専門はPHPなので、PHP言語をメインにしてこのアプリを作りました。
開発期間
開発期間はなんと、、、2カ月!!
個人開発は開発速度が大事だと何かの記事で読んだので、仕事とライブの合間で完成させました。
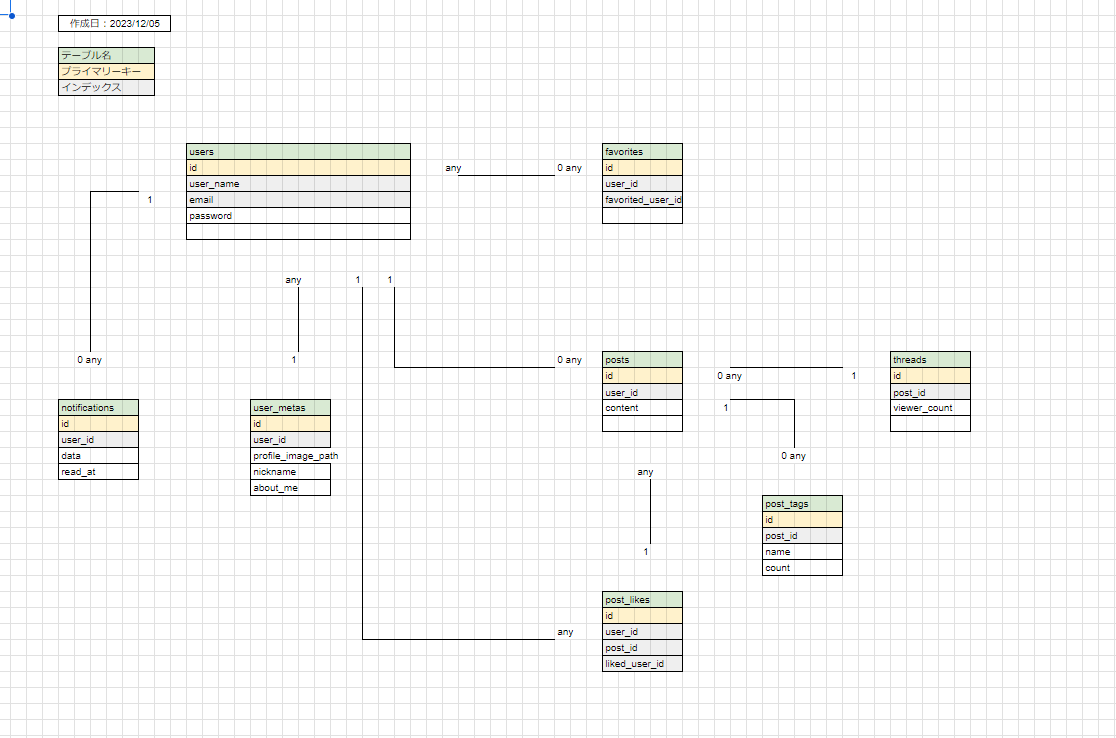
故にスプレッドシートでER図を作ったのですが、下記の通り、かなり独自記法でとてもER図と呼べる代物ではありません。
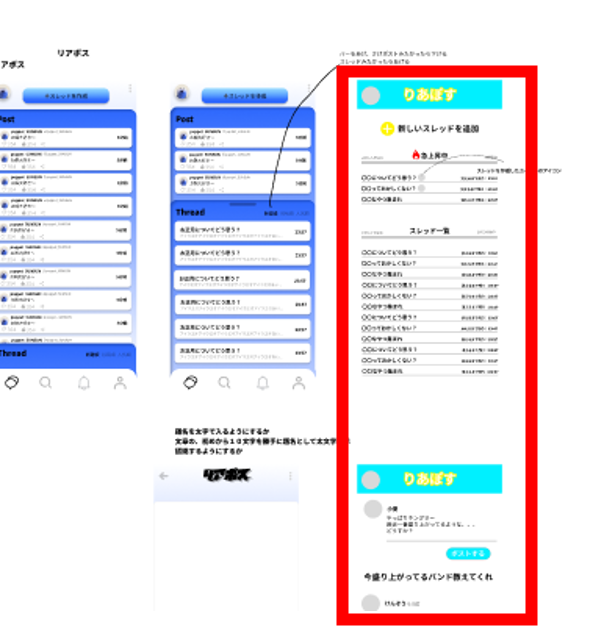
デザインもこんな感じでいろいろ大急ぎでお粗末な感じです(゚Д゚;≡;゚д゚)
ところどころ、いまのデザインとかなり異なるところがありますが、知り合いのデザイナーに助言してもらったり手直ししてもらったりして、今のデザインになりました。
開発人数
開発人数は1.5人です。さっき触れた知り合いのデザイナーが0.5人です。
「え?どういうこと?個人開発だろ?1人じゃねえの!?」って思う方がいるかもしれないのですが、理由がありまして、、、
実は最近、同居人が「デザイナーになる!!」って言いだしたので、じゃあちょっと「リアポス」作ってくれたまえよって言って自分が作ったデザインを少し手直ししてもらいました。
まだ半人前デザイナーなので、0.5人です!!!
さっきのデザインスクショの赤い部分がもともと自分が作ったデザインです。
お気づきでしょうか??はい、実は私にデザインセンスのかけらもございません。
パタパタε=ε=ε=~~ε( ・д・)3゛逃げちゃぉ
最後に
最後になりましたが、ここまで読んでくださった方本当にありがとうございました。
この記事を読んで少しでもほかの開発者の方々に「リアポス」と「私」に興味を持っていただければ幸いです。
まだまだ未熟なエンジニアですが、気持ちと行動力で周りの人間を笑顔にできるエンジニアを目指しています。
皆さんの熱いご指導ご鞭撻のほどお待ちしております。