はじめに
HTMLを書く場合に偶数番目、奇数番目の要素に独自の装飾をするのに便利な:nth-child(even)や:nth-child(odd)の動作を整理した。
本題
表示に使うCSS
文字色が青で、偶数の場合は赤になる
.list {
color: blue;
}
.list:nth-child(even) {
color: red;
}
.list2 {
color: aqua;
}
まずは基本の書き方
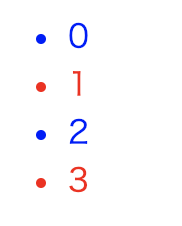
偶数要素の文字色を赤にする0からカウントされる
<ul>
<li class='list'>0</li>
<li class='list'>1</li>
<li class='list'>2</li>
<li class='list'>3</li>
</ul>
タグは同じだけどクラスが違う場合
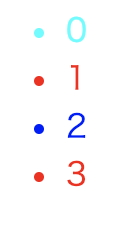
1番目の要素のクラスを別のものにしても、兄弟要素の数は変わらないので2番目の要素に.list:nth-child(even)が適用される
<ul>
<li class='list2'>0</li>
<li class='list'>1</li>
<li class='list'>2</li>
<li class='list'>3</li>
</ul>
間に別のタグを挟んだ場合
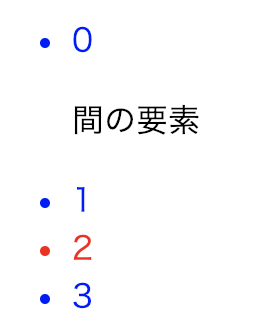
兄弟要素は同じタグのものだけ見る。間に別のタグを挟んでしまうと偶数奇数のカウントはリセットされる
<ul>
<li class='list'>0</li>
<p>間の要素</p>
<li class='list'>1</li>
<li class='list'>2</li>
<li class='list'>3</li>
</ul>
今回のサンプルコードはこちら
https://jsfiddle.net/kon_yu/9p8qzbjc/13/