Vuexについて
目次
- vuexとは
- メリット デメリット
vuexとは
- Vuex は Vue.js アプリケーションのための 状態管理パターン + ライブラリです。 これは予測可能な方法によってのみ状態の変異を行うというルールを保証し、アプリケーション内の全てのコンポーネントのための集中型のストアとして機能します。
- コンポーネント外にデータを管理する場所(ファイル)を作ることによって共通のデータを複数のコンポーネントから呼び出せるようにする
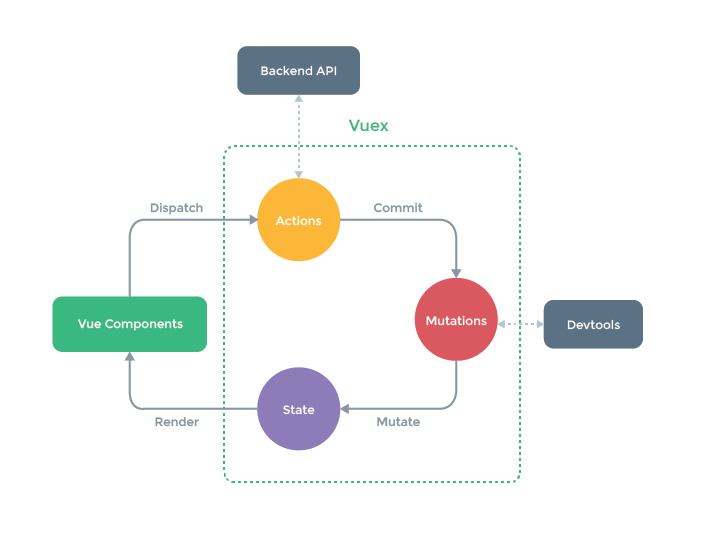
vuexの流れ
- dispatch
- コンポーネント側からvuexのactionを動かす
- action
- commitを呼び出したり、非同期の処理を行う事ができる
- commit
- コンポーネント側から直接mutationを呼び出す
- store内でも呼び出す事ができる
- mutation
- stateの状態を変更する
- 単一方向データフロー
- 必ずcommit → mutation しないと状態を変えられない
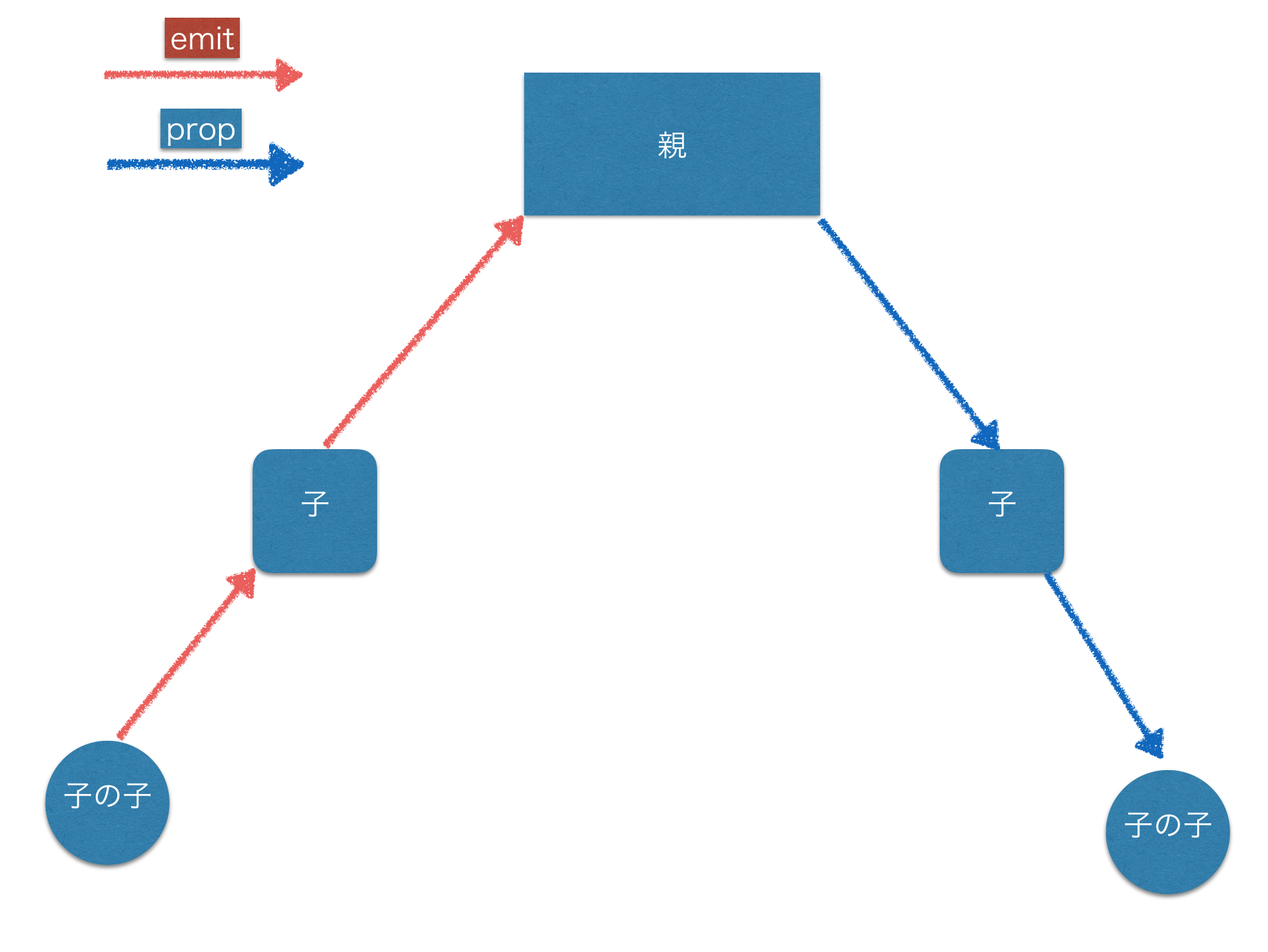
今まで
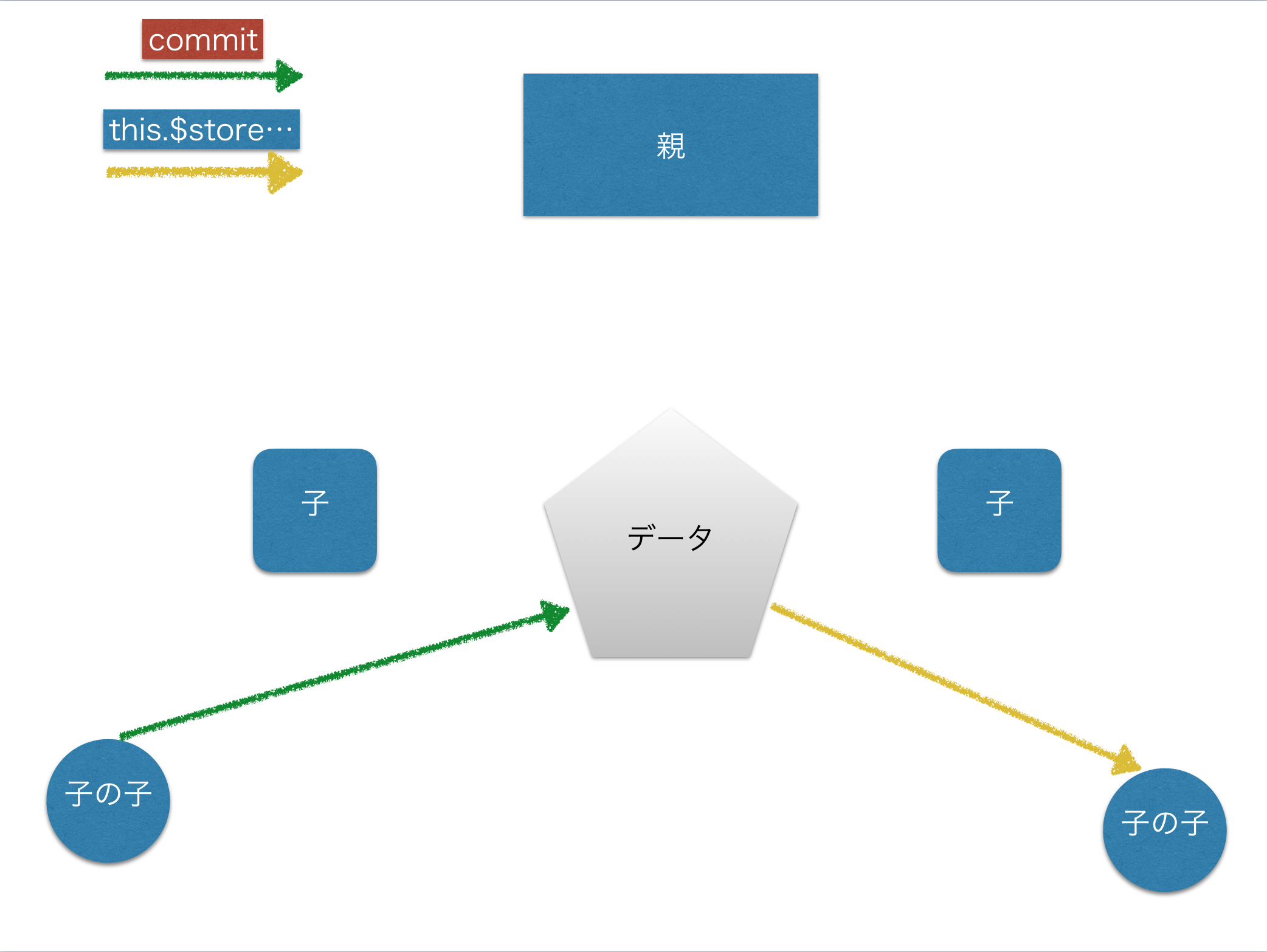
Vuex
メリット
今までは都度propとemitを繰り返していたがvuexを使うと
this.$store.state.key名
でどのコンポーネントからでも呼び出せるのでデータが扱いやすくなった
- データがcommitによってしか変えられないのでエラーが起きた際にわかりやすい
デメリット
- commitが何をしてるかを追うのがちょっとめんどくさい
- でも以前のprop emitを追うよりはいい
まとめ
- データがどのコンポーネントからでもアクセスできるので追加で何か動きや機能をつけたい時は実装しやすいと思いました