はじめに
先日はBTTを使ってPDFの無駄な改行を消してコピーする方法に関する記事を書きました。
この記事の最後で、「選択範囲の文字数をカウントしてコピーすることもできるね」ということを書いたのですが、BTTの機能をフル活用すればもっと便利に実装できることに思い当たりました。
本記事では、文章の文字数を数えたいときに、選択してショートカットキーを押すだけで画面にUHDオーバーレイで文字数が表示される機能を実装してみようと思います。
プレゼン原稿の文字数確認や、就活のES作成などに役立つのではないでしょうか。
BTTの変数の操作
前回の機能の実装時に、「Text Actions」の中に「選択したテキストを変数selected_textに保存します」というアクションがあり、気になっていました。
変数に保存できるということは、変数から取り出して何かできるということだと思ったのです。
公式ドキュメントを覗いてみると、BTT内の変数にアクセスする方法について記述がありました。
Scripting BetterTouchToolの欄を覗いてみると、各言語でのBTTでの操作の仕方について記載があります。今回はJavaScriptで操作を行います。
また、Available BetterTouchTool Scripting Interfacesに、利用可能な関数が列挙してあります。今回は変数を操作してみたいわけですが、覗いてみると......
get_string_variable
set_string_variable
という、いかにも使えそうなものがありました。下の方に使用例があるので、それを参考にコードを作成してみます。
使用例:
// get_string_variable
(async ()=> {
let result = await get_string_variable({variable_name:'BTTActiveAppBundleIdentifier'})
returnToBTT(result);
})();
// set_string_variable
(async ()=> {
let result = await set_string_variable({variable_name: 'test', to: "this is a test value"});
returnToBTT(result);
})();
選択したテキストの文字数をカウントして表示してみる
ここからが実装です。
今回は
- 選択中のテキストを
selected_textに保存する - JavaScriptを実行し、
selected_textの値から、文字数を計算してselected_text_lengthとselected_text_length_no_spaceに保存する - UHDオーバーレイから変数の値を参照して、画面に表示する
という3つの操作をまとめたショートカットを作成して、ワンタッチで文字数を表示するショートカットを作成してみます。
ショートカットとアクションを設定する
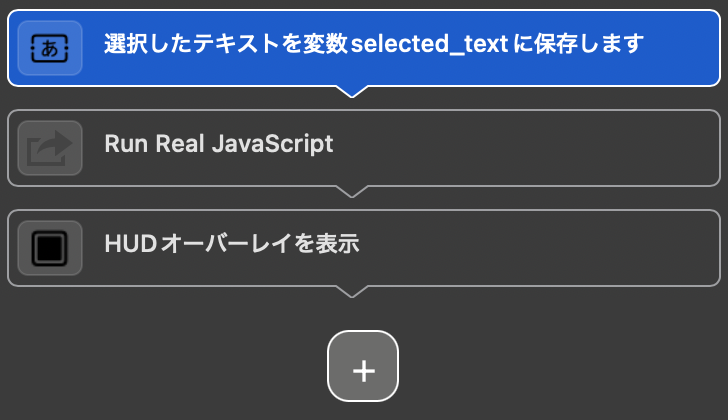
まずはじめに、お好きなショートカットを選択して、アクションには
- 選択したテキストを変数selected_textに保存します
- Run Real JavaScript
- HUDオーバーレイを表示
の3つを順に設定してください。
各アクションの設定をする
それぞれのアクションの設定をしていきます。
選択したテキストを変数selected_textに保存します
特に設定項目はない(そもそもない)のでそのままで大丈夫です。
Run Real JavaScript
このアクションで、selected_textの文字数をカウントしていきます。
特に設定は変更せず、Scriptを記入する部分に下記のコードを記入してください。
(async ()=> {
let str = await get_string_variable({variable_name:'selected_text'});
let result = await set_string_variable({variable_name: 'selected_text_length', to: String(str.length)});
result = await set_string_variable({variable_name: 'selected_text_length_no_space', to: String(str.replaceAll('\n','').replaceAll(' ','').length)});
returnToBTT(result);
})();
スクリプト内では、selected_textを取得し、その文字数を数えてselected_text_lengthに格納するとともに、せっかくなので改行スペースを除いた文字数をselected_text_length_no_spaceに格納しています。
(今回は簡単にlengthで文字数を数えていますが、正確に数えたい場合はある程度工夫が必要になります。)
参考:
HUDオーバーレイを表示
HUDオーバーレイでは、{}で囲むことによって変数を含むことができます。
今回は
{selected_text_length}
({selected_text_length_no_space})
とでも入力してみましょう。
結果
選択した文字数をワンタッチでカウントして表示させることができます!
おわりに
今回はBTTで選択中の文字列の文字数をカウントして表示する機能を実装してみました。
BTTはトラックパッドやマウスのカスタマイズのみならず、色々なことができるのだなと再確認しました。
この変数の機能は他にも多くの応用が効きそうですので、みなさんぜひ自分のニーズに合った機能を実装してみてください!