create-react-appコマンドを使用
※注意事項:事前にnode.jsをインストールしてください。
まだインストールされていない方はこちらから!
→node.js
1.ターミナルでコマンドを実行
①"ls"コマンドを入力してディレクトリがすでに存在しているかの確認をします。
例)react-directory(お好きな名前)をディレクトリ名とする。
②"npx create-react-app react-directory"と入力をします。
komorioBookpuro:~ komorishuhei$ npx create-react-app react-directory
npx: 99個のパッケージを5.733秒でインストールしました。
Creating a new React app in /Users/komorishuhei/reac-directory.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
2.実行結果を確認
実行完了後、"ls"コマンドを入力して"react-directory"が実行できていることを確認します。
Success! Created react-directory at /Users/komorishuhei/react-directory
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd react-directory
npm start
Happy hacking!
3.packge.jsonを確認
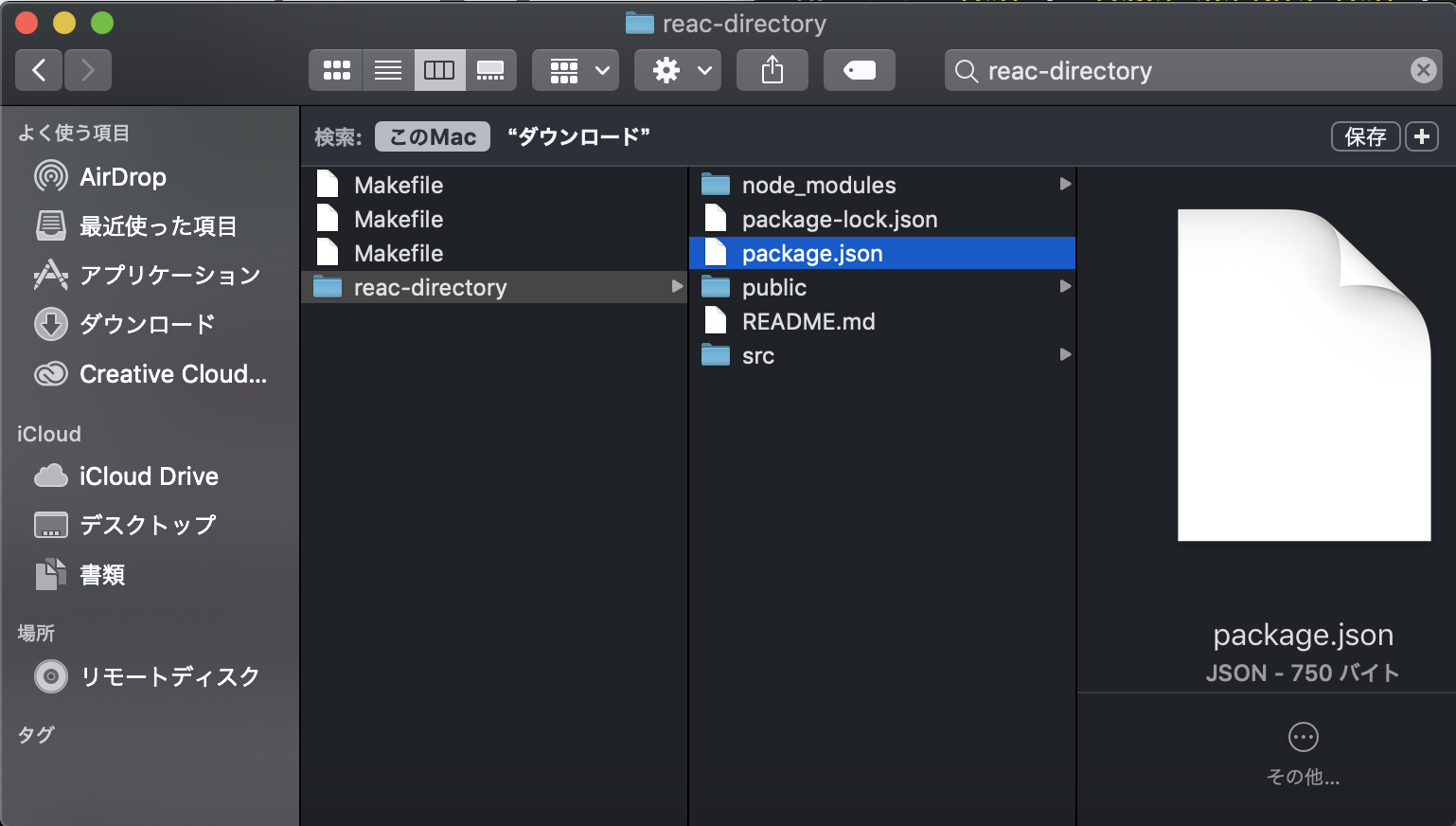
①ダウンロードされたディレクトリにpackage.jsonがあることを確認します。

②package.jsonの中身をエディターで確認します。
package.json
{
"name": "react-directory",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"react": "^16.13.0",
"react-dom": "^16.13.0",
"react-scripts": "3.4.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
4."npm start"でReactアプリを起動
エディタで"npm start"を入力してURLを出力する。
Compiled successfully!
You can now view project in the browser.
Local: http://localhost:3000
On Your Network: http://
Note that the development build is not optimized.
To create a production build, use npm run build.
5.環境構築成功
エディタで出力されたURLをクリックして画像のように表示されれば成功です。
お疲れ様でした!
