経緯
この記事を投稿するにあたって、自分自身がWeb制作をはじめるにあたって、最初にぶつかった見えない壁についてを共有していきたいと思います。
はじめたばかりの頃「あれ!?ここってどうなってるんだ??」ってところがググってみても意外に見つからなかったりするんですよね。
他の人は当たり前のようにできていることなのかな?なんて思いましたが、自分のメモと同じような苦悩を抱えている方の一助になれば幸いでございます。
注意
ここでは、HTML&CSSのコーディングとWordPressのはじめ方のような導入部分の解説は行いません。
すでに、ローカルでの環境構築は行われていることを想定しております。
その際にHTML&CSSでコーディングした時とWordPressにあげた時とで、壊れるところが個人的に戸惑ってしまったので、そのポイントを中心に多くしていきたいと思いいます。
【目次】今回つまづいたポイント
1.謎の空白
2.表示されない画像
3.お問い合わせフォーム
4.効かないCSS・SCSS
1.謎の空白
直接自前エディターで記述を行う際には全く問題ないのですが、WordPressの固定ページに直接コードを入力する際には全く身に覚えのない空白が発生してしまうことがあります。
こちらを解決するための方法は非常に簡単で、自作テーマ内のfunctions.phpに以下のコードを入力するだけで綺麗に解決しますので、お試しください。
また、functions.phpをいじる際には前もってバックアップを取っておいたほうがいいそうですよ。
add_action('init', function() {
remove_filter('the_excerpt', 'wpautop');
remove_filter('the_content', 'wpautop');
});
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] = ture;
return $init;
});
2.表示されない画像
こんなことあるのか、、というようなアクシデントですが、少し頭を使わないとなかなか抜け出せない沼になっております。
一般的にWordPressにアップロードする際にはタグに以下のようなテンプレートを入れる決まりとなっております。
<img src="<?php echo get_template_directory_uri(); ?>img/image.jpg"/>
フロントページのようにエディターでのコーディングで済むものであれば上記のコードを組み込めば問題ないのですが、それ以外の固定ページ等に画像を挿入する際にはこれではいけません。
原因としては、おそらく外部からの読み込みではなくWordPress内部で読み込まれるということで、テンプレートではなく階層構造での読み込みとなるそうです。
<img src="/wordpress/wp-content/themes/wordpress/img/image.jpg"/>
これがわからないと、画像が表示できなくて大変なことになってしまうのですが、意外と解説している書籍やサイトが少なくて困ってしまいますね。
3.お問い合わせフォーム
これはシンプルにプラグインだよりなのですが、contact form 7とmw wp formの両方を試してみて、個人的にはmw wp formが直感的に使いやすかったので、お問い合わせフォームの実装で詰まっている方はぜひ試してみてください。
詳しい設定方法はこちらで習得しました。
→https://newstd.net/user_manual/mwwpform
ただ、実際に実装してみた時にフォームがうまく機能しなくなってしまうことがありました。
原因は埋め込んだショートコード自体にもともと
気をつけましょう。
[mwform_formkey key="195"]
4.効かないCSS・SCSS
WordPressにあげる前、HTML&CSSのみのコーディングであればなんの問題もなくCSSが反映されていたんでけど、WordPressにあげた途端反映されなくなってしまった、、という方も多いかもしれません。
しかし、それが反映されなくなったのではなくて遅くなっただけなので、焦らずに対応しましょう。
方法は簡単ですが、実行する前によく確認してみましょう。
①クロームの右上にある縦黒3点をクリックしてこの画面を開く
その他のツール→閲覧履歴を消去

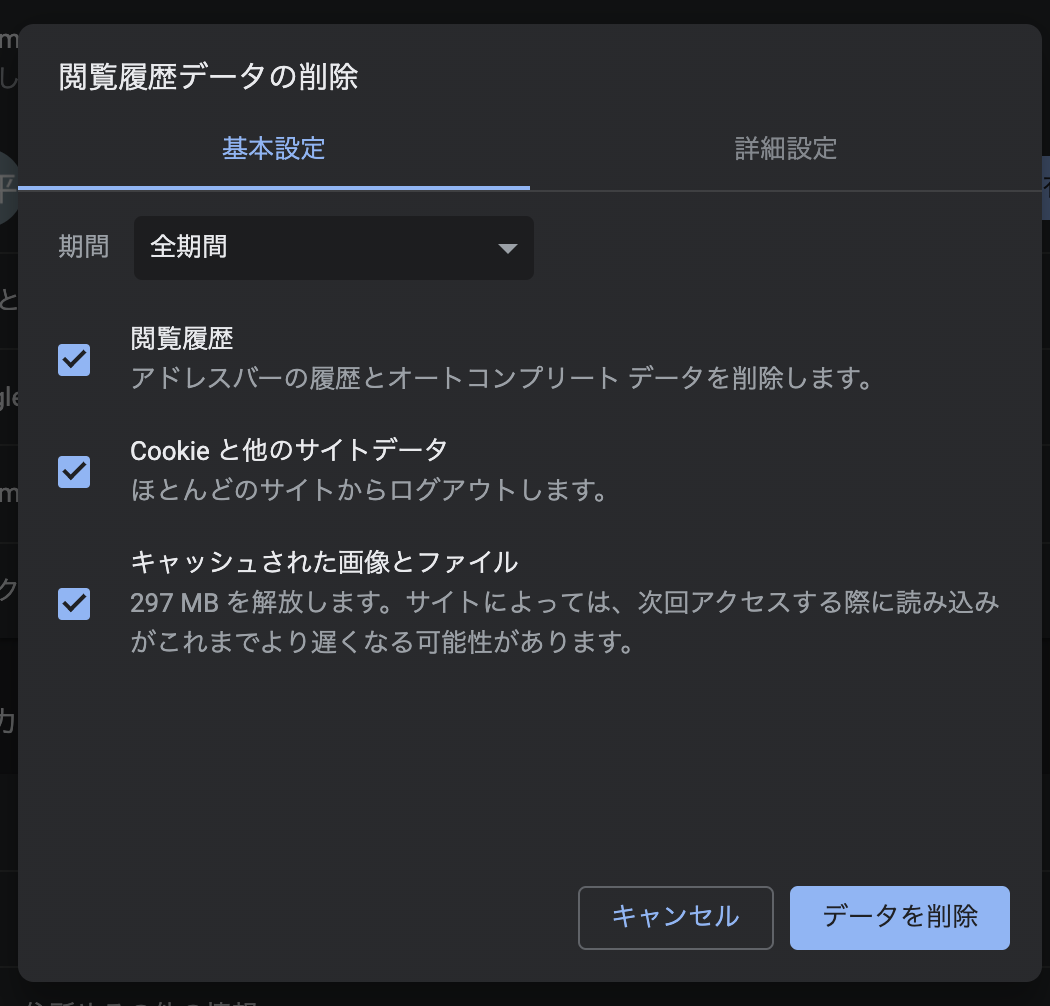
②削除期間を指定して実行
※削除前に確認しましょう

最後に
せっかくWeb制作をはじめたのに、つまらないところで挫折したらもったいないですよね。
難しいと思うような問題も時間と執念をかければ大抵のことはなんとかなるはずですので、頑張りましょう。
これからも、気づいた情報を共有していきたいと思いますのでよろしくお願いします!