Qiita Blog や GitHub の README など、Markdown 形式で記事を書くこと多くなりました。Markdown 形式のドキュメントを書く際に便利なツールは色々ありますが、私が気に入っているのは「Visual Studio Code」の「Markdown Editor」と「Markdown Shortcuts」を組み合わせて使う方法です。
追加機能のインストール
以下のリンクから、二つの機能をインストールします。Visual Studio Code から直接インストールしてももちろん大丈夫です。
Markdown Editor

Markdown Shortcuts

便利なショートカット機能 3 選
二つの追加機能をインストールすると様々なショートカット機能を使用しますが、個人的に素晴らしく便利だと思っている機能を紹介します。
プレビューページ表示/タブ切り替え
プレビューの表示 :
Ctrl+Shift+v
タブの切り替え :Ctrl+Tab
これはかなり使用します。Visual Studio Code の Markdown Editor をインストールすると Markdown のプレビューをみることが出来ます。プレビューを開いたあとはタブ切り替えをしながら編集します。

URLs を生成ショートカット
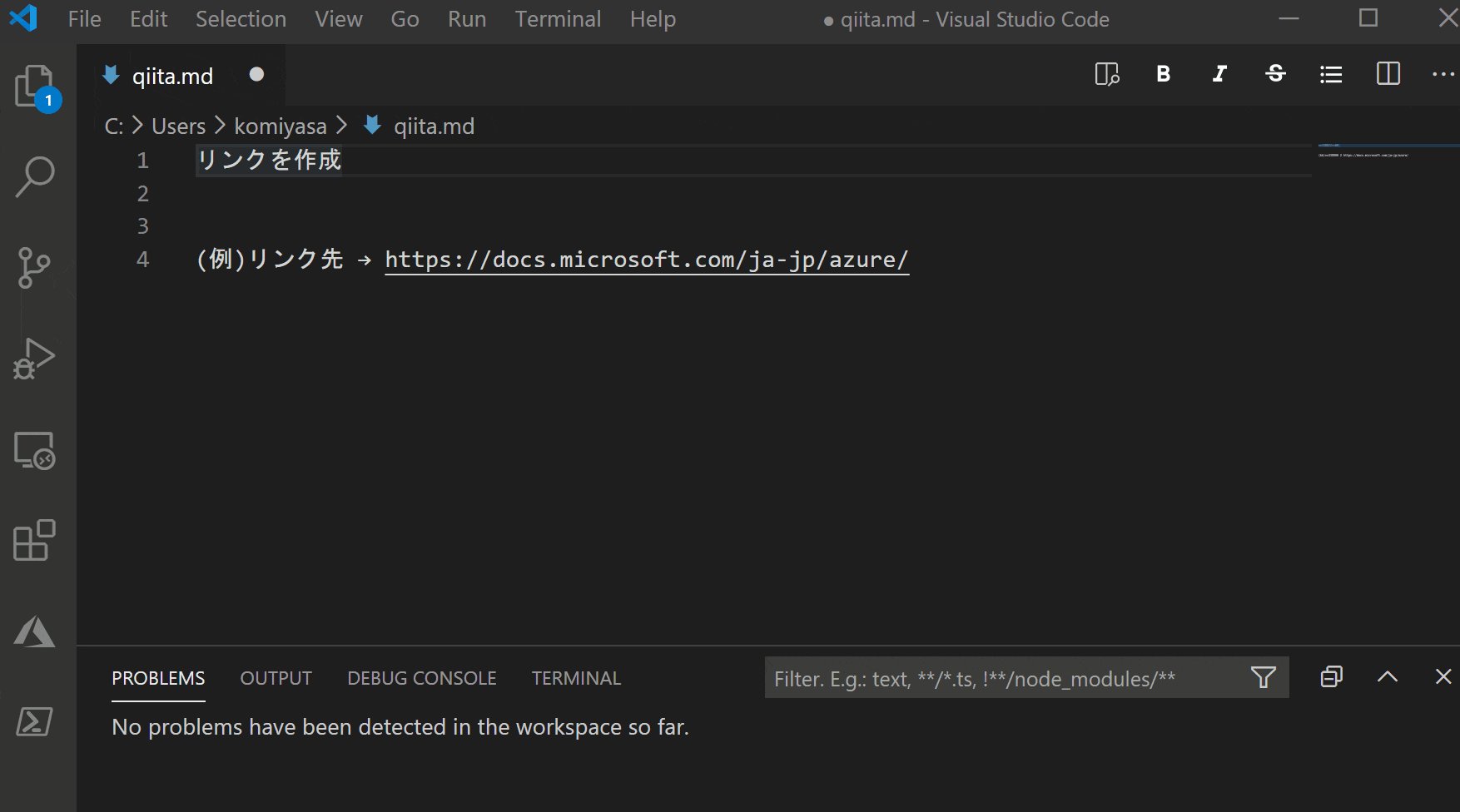
URL リンクを作成する際には [] や () を入力しなくてはいけないので、ちょっとめんどくさいです。そこで Markdown Shortcuts のショートカットを使用します。
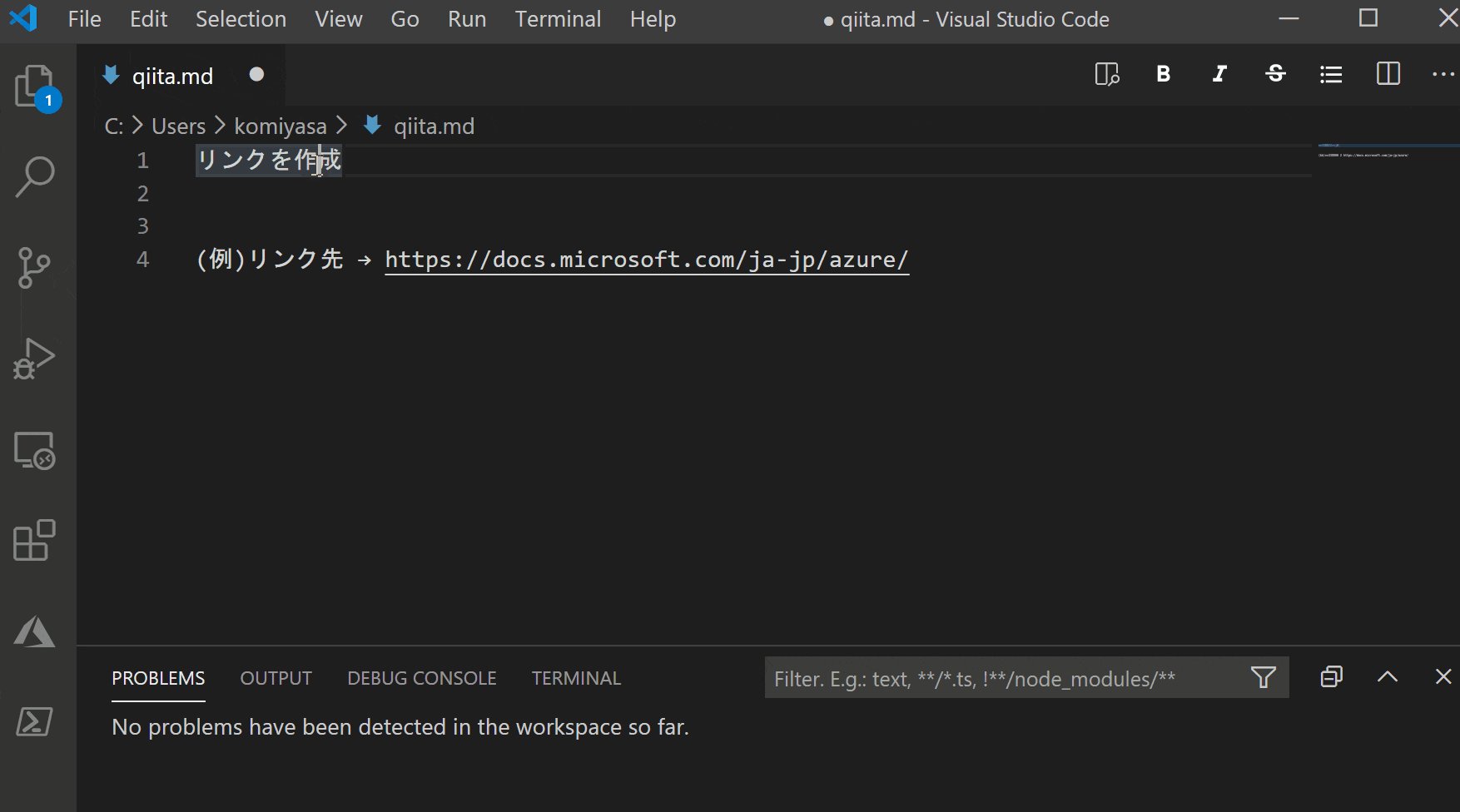
リンクを設定するテキストを選択し、
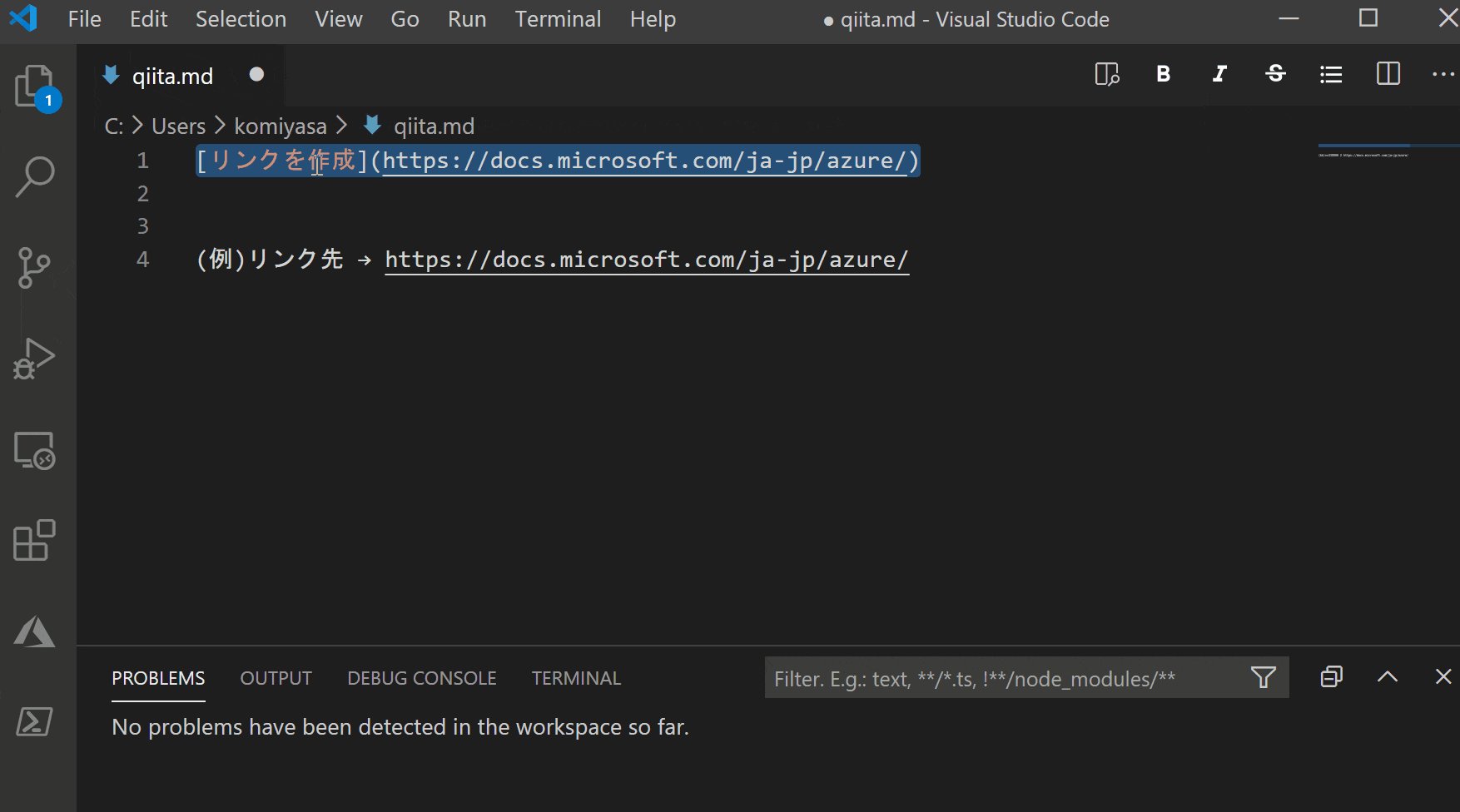
Ctrl+L
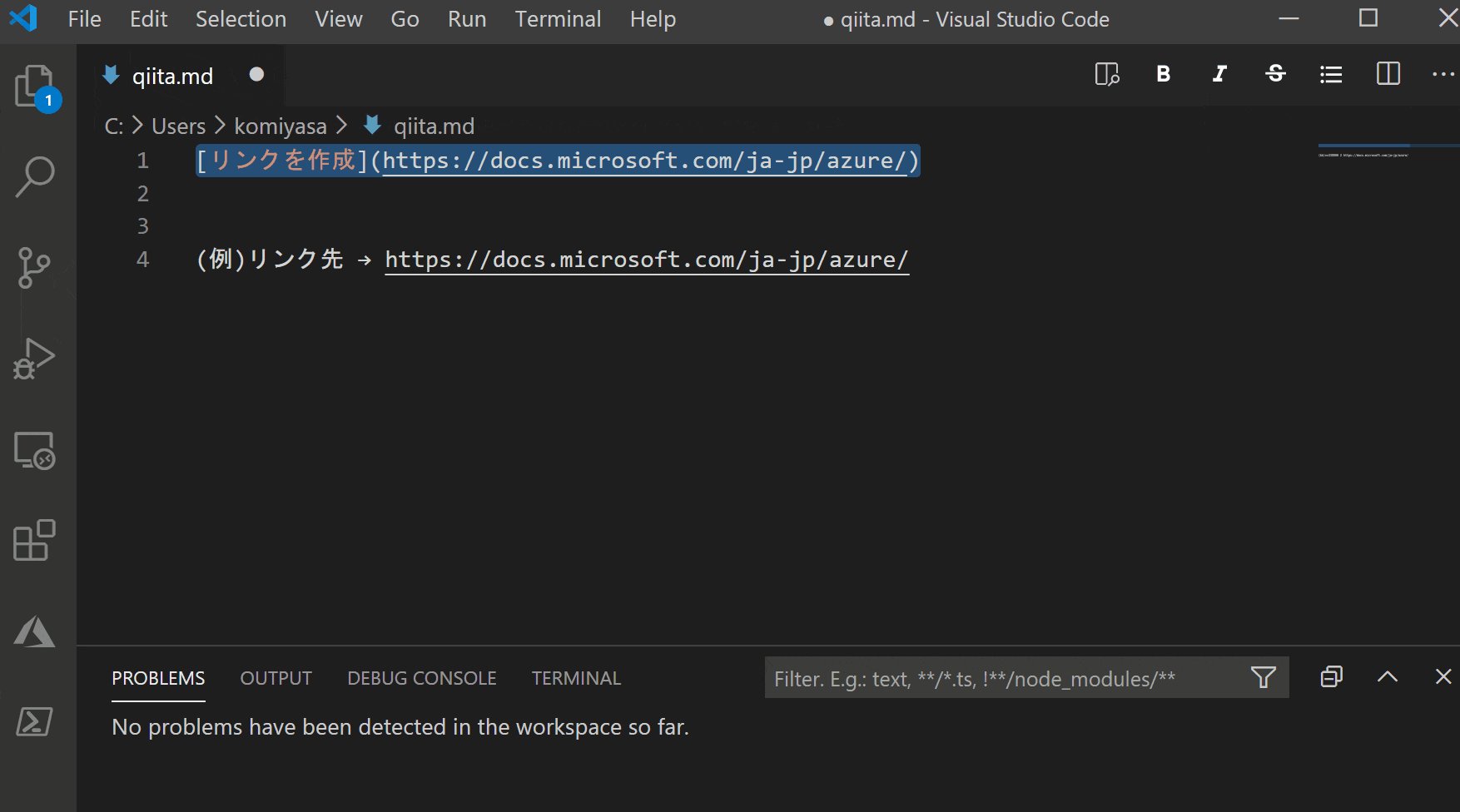
サクッとテキストを囲ってくれるので非常に便利です。
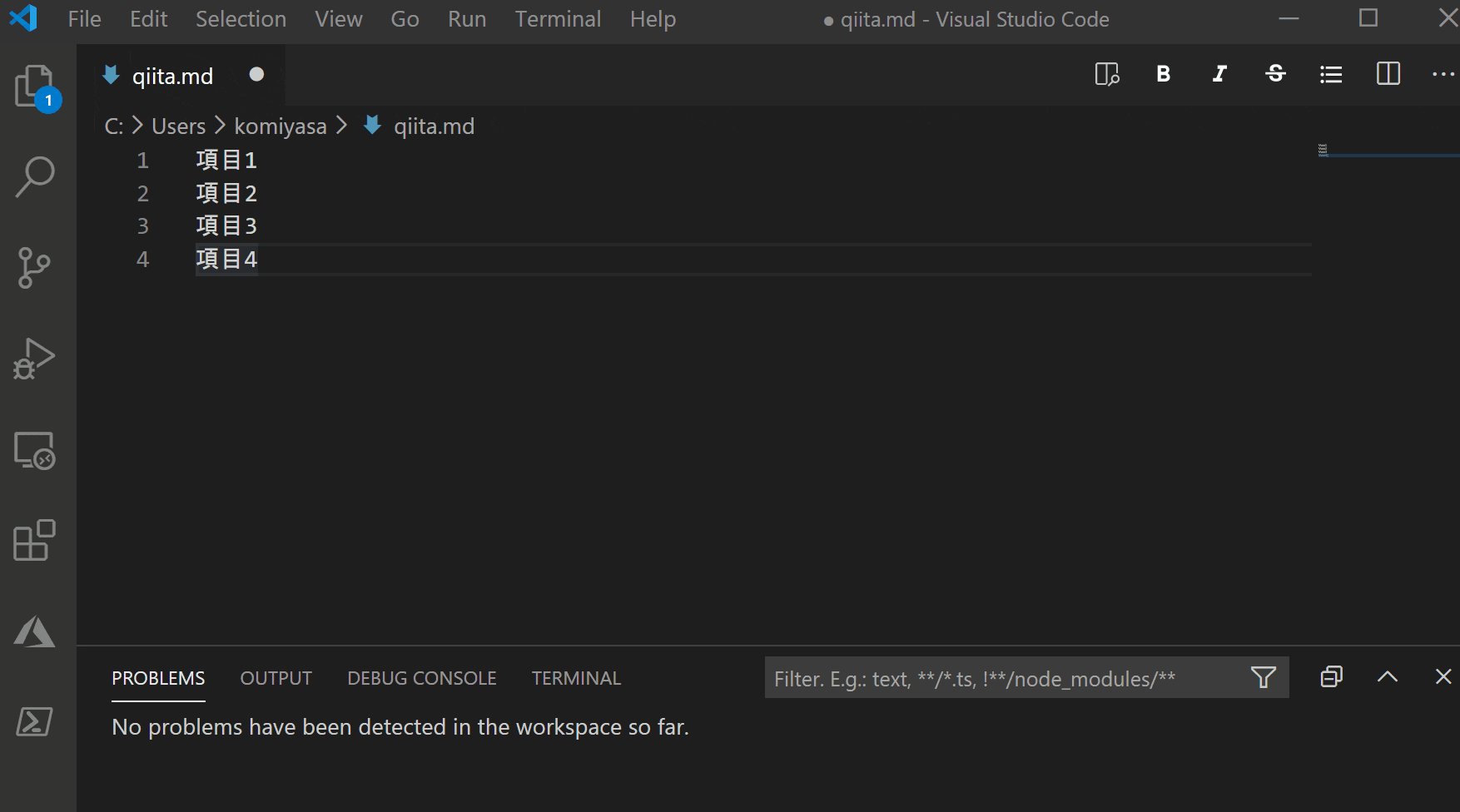
Bullet Point の生成ショートカット
Bullet Point を入れるためには、* を使用していましたが、複数を一気に Bullet にする際は結構手間です。これも Markdown Shortcut のショートカットで解消できます。
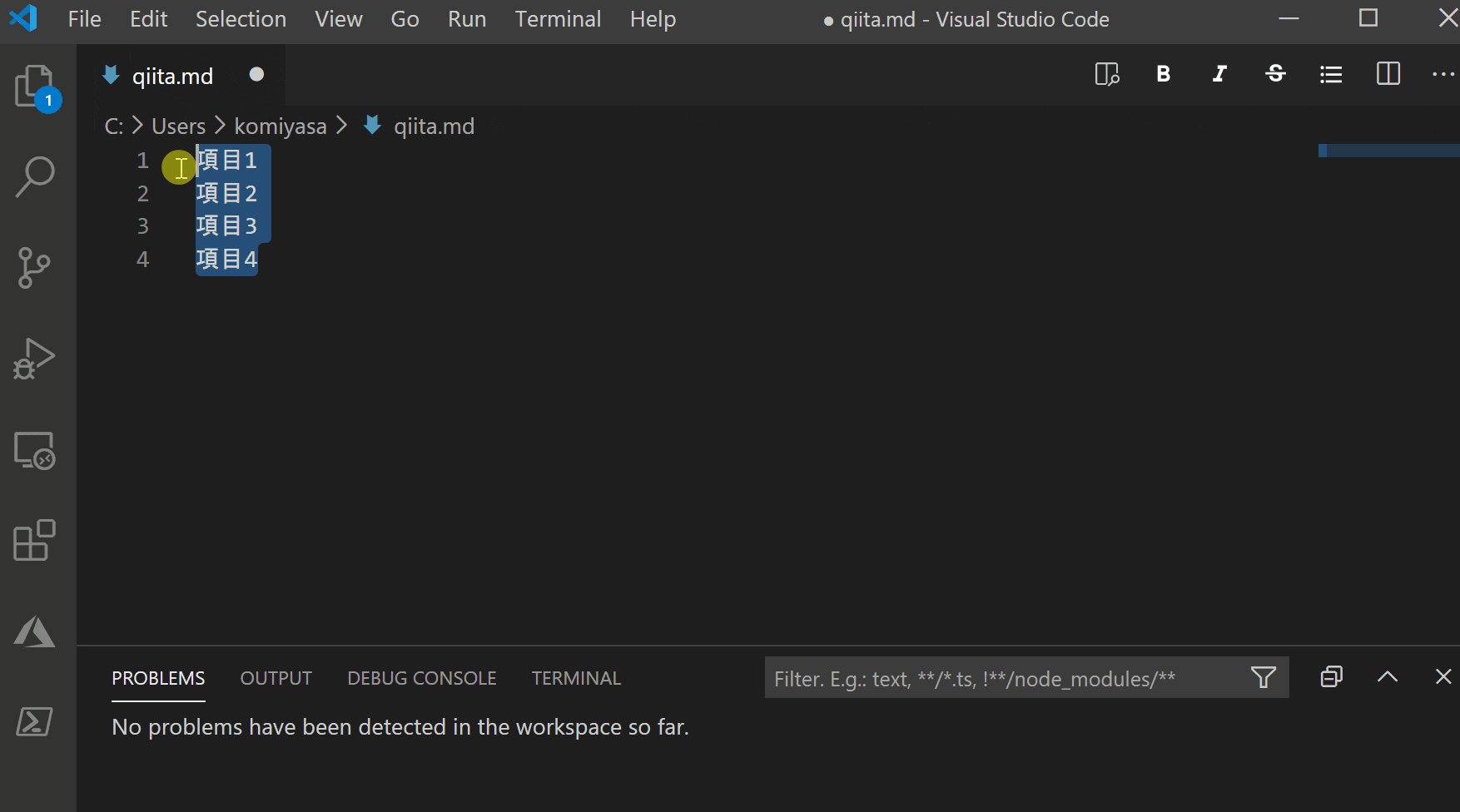
Bullet にしたい範囲を選択し、
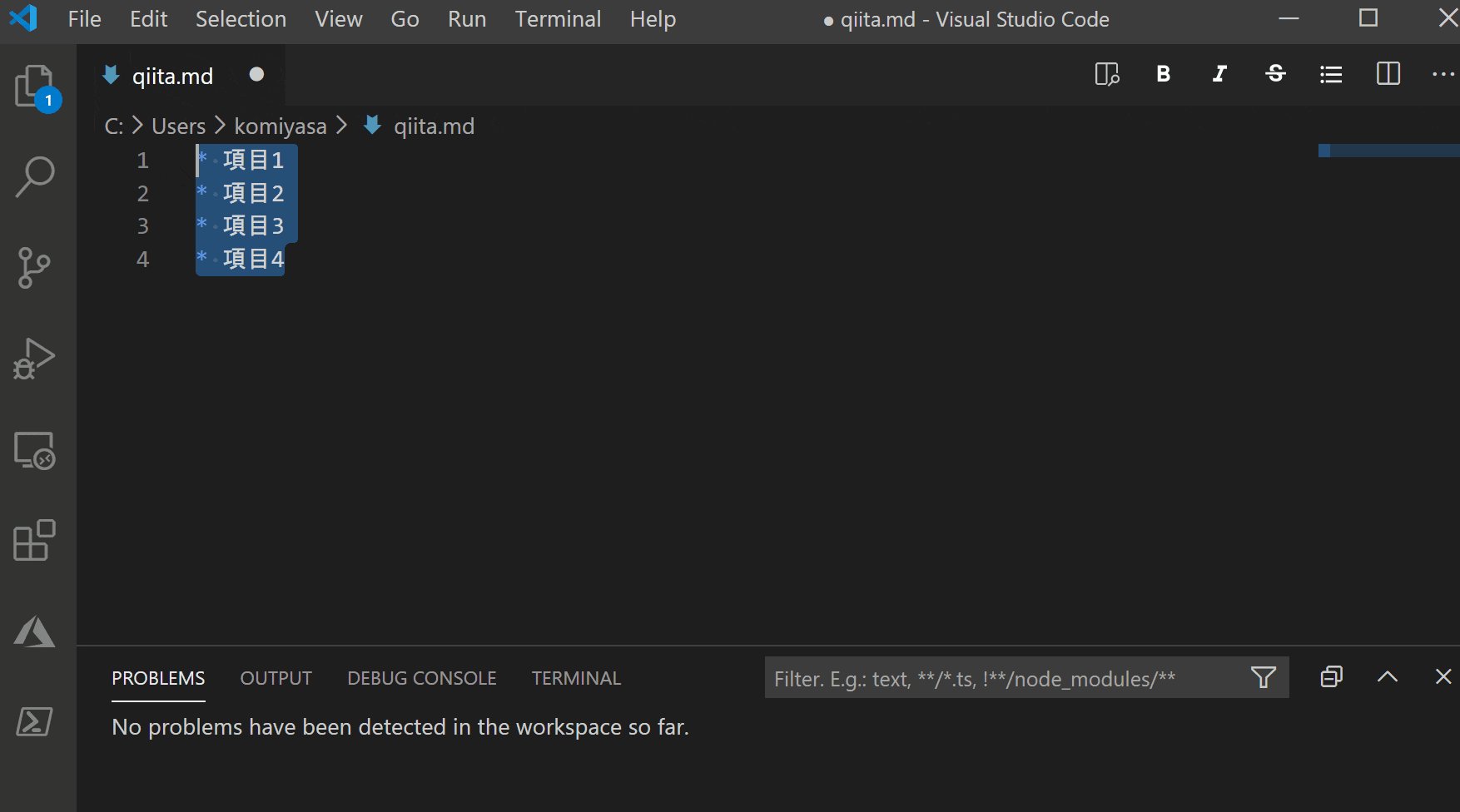
Ctrl+M,Ctrl+B
これで複数行を纏めて Bullet にできました。
その他のショートカット
その他ショートカットは以下の様なものがあります。
| Name | Description | Default key binding |
|---|---|---|
| md-shortcut.showCommandPalette | Display all commands | ctrl+M ctrl+M |
| md-shortcut.toggleBold | Make bold | ctrl+B |
| md-shortcut.toggleItalic | Make italic | ctrl+I |
| md-shortcut.toggleStrikethrough | Make |
|
| md-shortcut.toggleLink | Make a hyperlink | ctrl+L |
| md-shortcut.toggleImage | Make an image 
|
ctrl+shift+L |
| md-shortcut.toggleCodeBlock | Make a code block
|
ctrl+M ctrl+C |
| md-shortcut.toggleInlineCode | Make inline code
|
ctrl+M ctrl+I |
| md-shortcut.toggleBullets | Make * bullet point | ctrl+M ctrl+B |
| md-shortcut.toggleNumbers | Make 1. numbered list | ctrl+M ctrl+1 |
| md-shortcut.toggleCheckboxes | Make - [ ] check list (Github flavored markdown) | ctrl+M ctrl+X |
| md-shortcut.toggleTitleH1 | Toggle # H1 title | |
| md-shortcut.toggleTitleH2 | Toggle ## H2 title | |
| md-shortcut.toggleTitleH3 | Toggle ### H3 title | |
| md-shortcut.toggleTitleH4 | Toggle #### H4 title | |
| md-shortcut.toggleTitleH5 | Toggle ##### H5 title | |
| md-shortcut.toggleTitleH6 | Toggle ###### H6 title | |
| md-shortcut.addTable | Add Tabular values | |
| md-shortcut.addTableWithHeader | Add Tabular values with header |
参考情報 : Markdown Shorcut
Qiita Blog の下書き用に是非使ってみてください!