今回は Azure Maps を使ってみようと思います。これまで Google Maps API は何度かつかったことがありますが、Azure Maps API は初めてなので使用感含め確認してみたいと思います。
Azure Portal から Azure Maps リソースをデプロイする
まずは、Azure Maps を使用した地図を表示する WebApp をデプロイします。今回の Runtime Stack は php を使います。(なんでも大丈夫です)
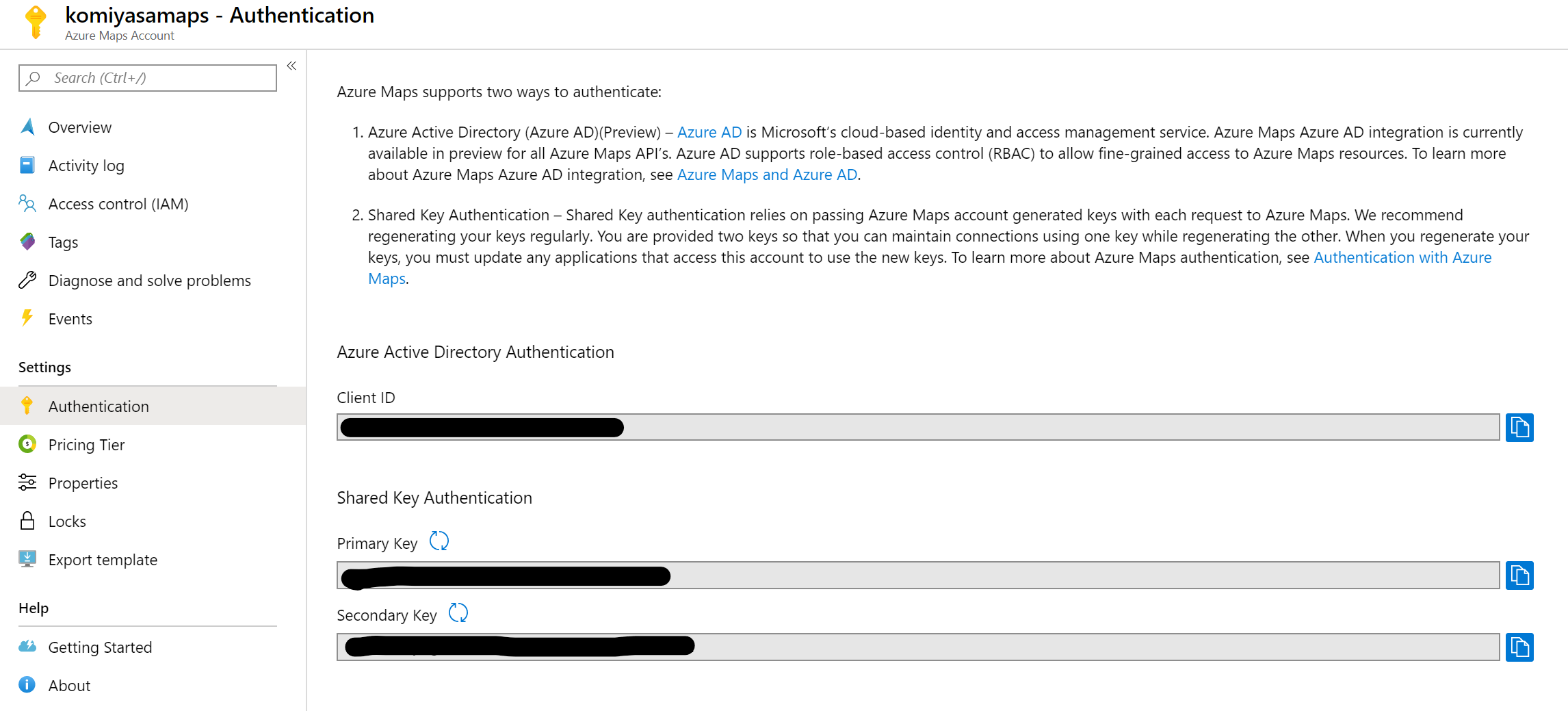
次に、Azure Portal から Azure Maps をデプロイします。あとで一括で削除できるように WebApp と同じリソースグループに纏めておくと良いですね。デプロイが完了したら、Azure Maps に接続するための Key が発行されていますので、そちらをメモしておきます。
Azure Maps で地図を表示するためのコードを書く
先ほどデプロイした WebApp に Javascript で地図を表示する コードを書いていきます。
コードは以下の Microsoft が GitHub に公開しているサンプルがあります。
https://github.com/Azure-Samples/AzureMapsCodeSamples/blob/master/AzureMapsCodeSamples/Tutorials/interactiveSearch.html
この中の以下の部分を書き換えます。先ほどメモした Key を入力します。
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
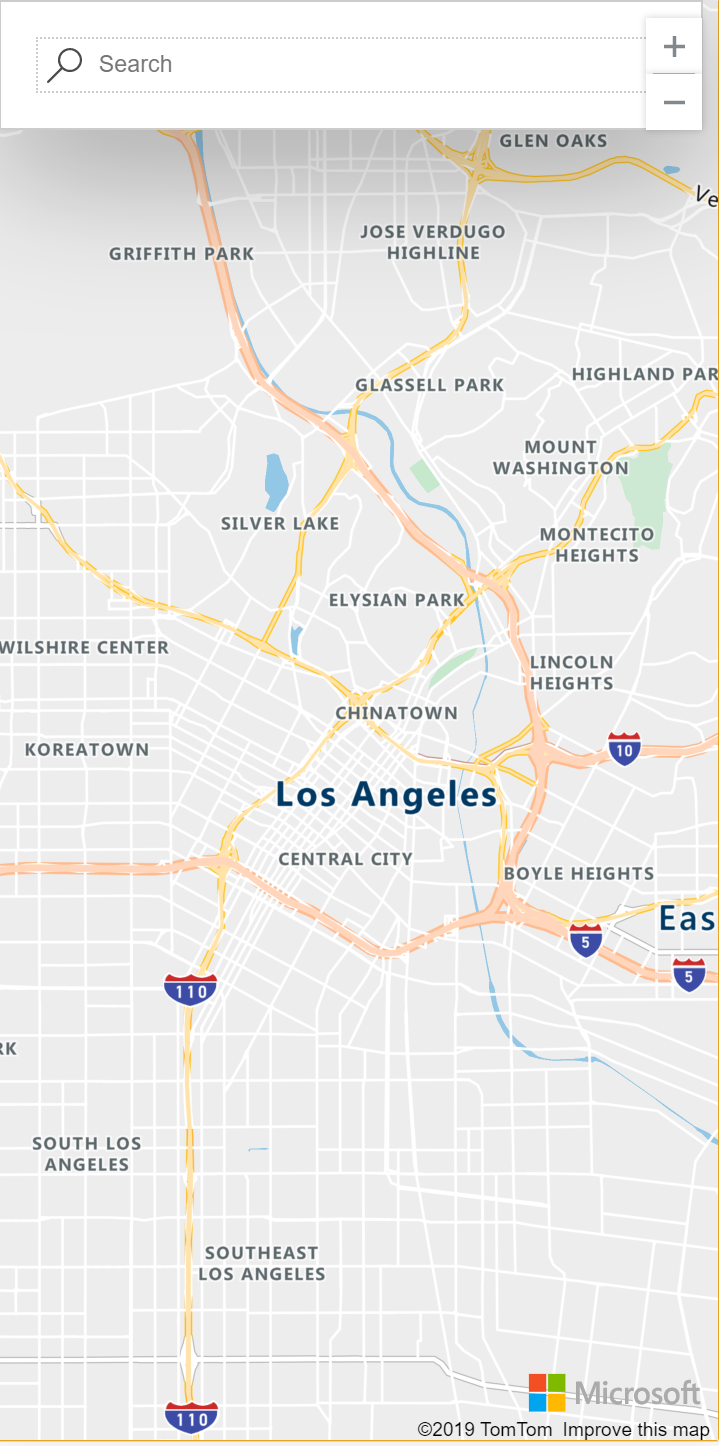
書き換え完了したら WebApp にブラウザからアクセスしてみます。

サンプルコードを張り付けるだけで、位置情報の名前から地図の位置を検索することができます。このサンプルはロサンゼルスが中心になっているので、この中心を大井町駅にしてみましょう。地図の中心座標は以下で指定しています。
map = new atlas.Map('myMap', {
center: [-118.270293, 34.039737],
zoom: 14,
view: 'Auto',
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
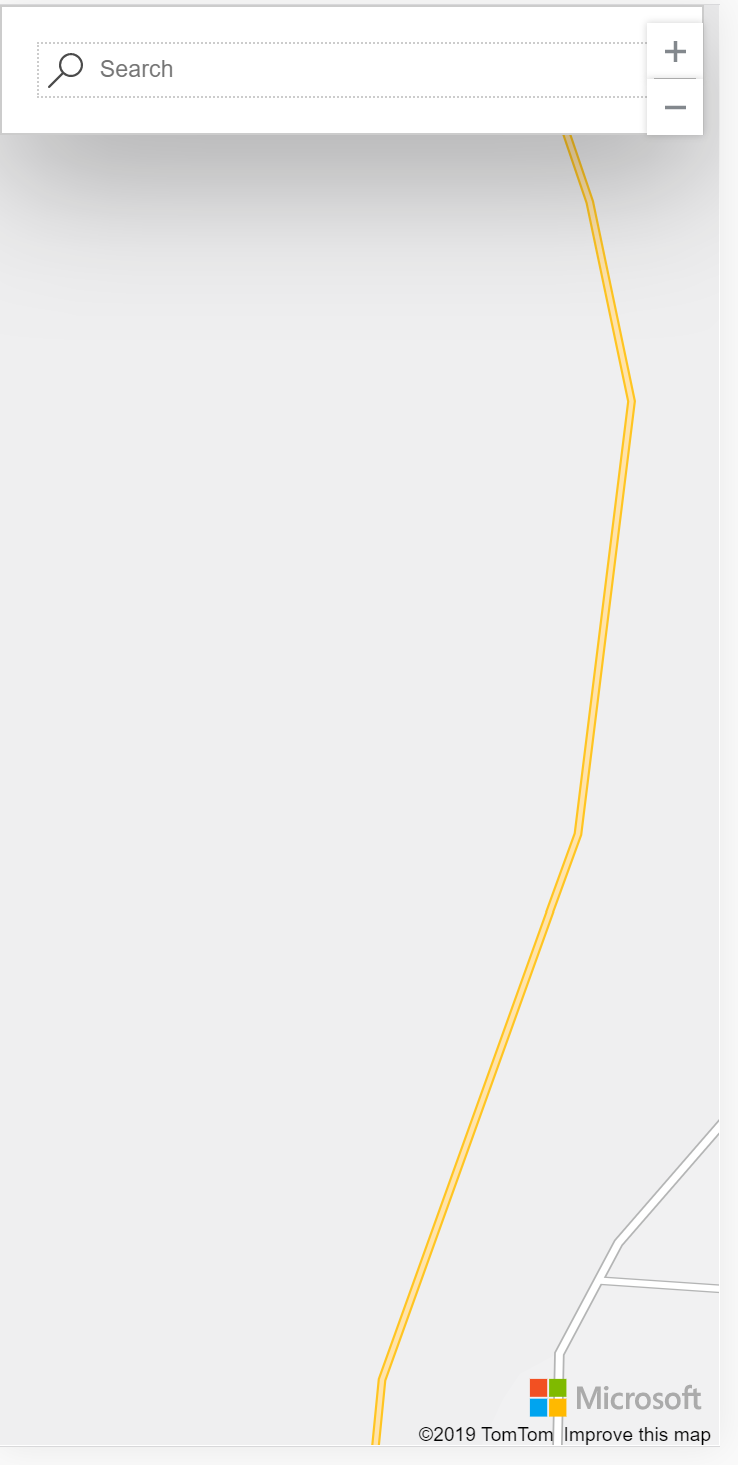
ここの Center を大井町駅の座標 [139.734978, 35.607452] に書き換えます。
ここで少し注意が必要ですが、順番は、経度、緯度の順番になっています。 Google Maps API は逆なので、Google Maps API になじみのある人はちょっと抵抗があるかもしれません。(実際僕がそうでした。。)
な、なんだこれ!?
なんと Azure Maps には日本の地図情報はまだ大きな道路だけのようです。(まじで使えない、、、)はやく色々な地域に対応してもらって、IoT アプリとかいろいろなサービスと掛け合わせて使いたいです。
参考情報
Azure Maps とは
https://docs.microsoft.com/ja-jp/azure/azure-maps/about-azure-maps
Azure Maps Blog
https://azure.microsoft.com/en-us/blog/topics/azure-maps/