これは リンクアンドモチベーション Advent Calendar2021 の記事です。
はじめに
この記事は開発時に使えるChromeの拡張機能やWebサービスを紹介していきます!
基本的にすぐに導入や活用ができるものを紹介しているので、
「あ、これ使えそう!」と思ったものがあれば是非採用して使ってみて下さい!
では行ってみましょう
Chrome拡張機能編
Vue.js devtools ( ver.2 )
Vue.jsを使った開発をするエンジニアで入れていない人はまず居ないと思われるツールです。
ただ直感的に使いやすいのが起因しているのか、
具体的な紹介記事があまり見当たらなかったので、少し丁寧目に説明しようと思います。
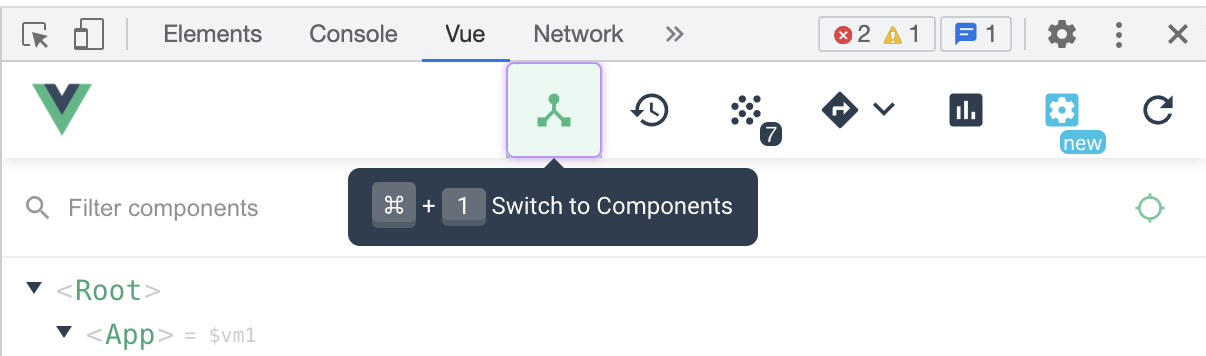
※ 以下のように開発者ツールのVueタブを選択した状態にして下さい

Components
ページを構成するコンポーネントがコンポーネントに登録した名前で
視覚的にわかりやすく表示されます。
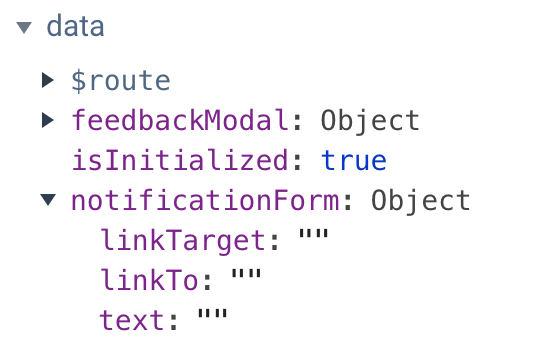
各コンポーネントを選択するとprops, data, computedなどなどの入っている値を確認できます。

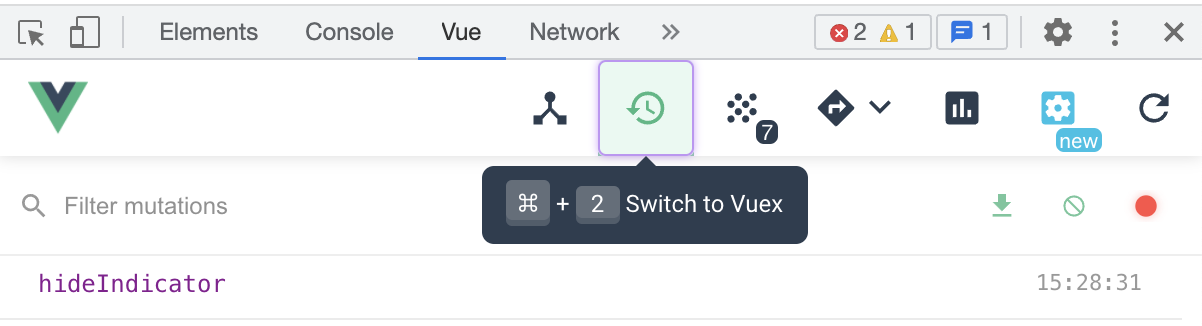
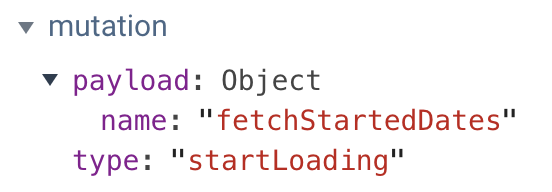
Vuex
発生したmutationが時系列で表示され、
そのmutationの発生した時点におけるStoreの状態を確認できます。
mutation時のpayloadなども確認できるので、意図した処理を行えているかが一目瞭然になります。

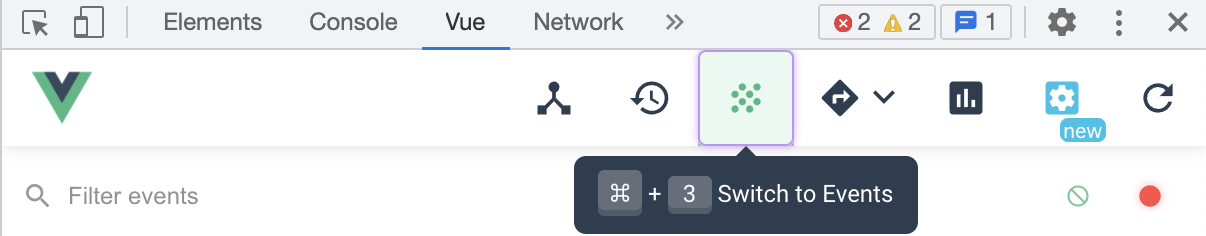
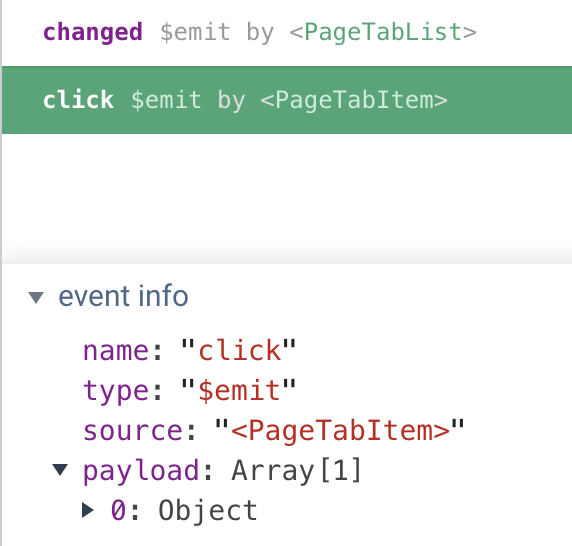
Events
発生したイベントを良い感じに表示してくれます(語彙力)
バブリングの過程も全部表示してくれるので、
どこで引数の受け渡しをミスったかなど特定しやすくて良きです。

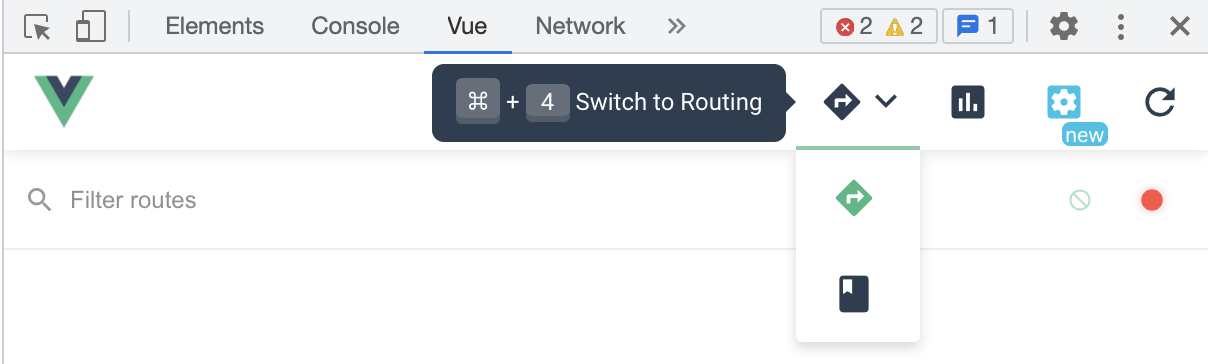
Routing
Vue Routerに登録した各URLに対して渡したパラメータやクエリ、メタ情報を確認できます。
登録されているrouteを一覧で表示できるモードに切り替えることも可能になってます。
JSONVue
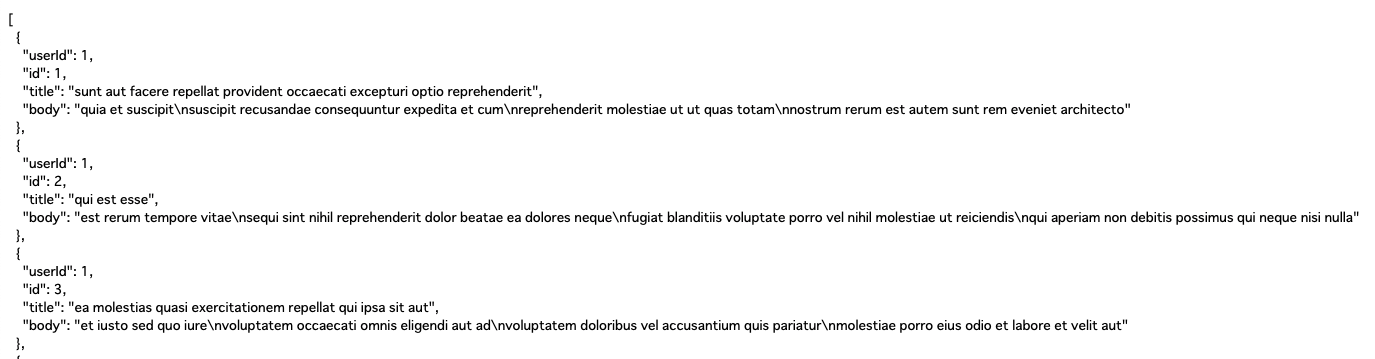
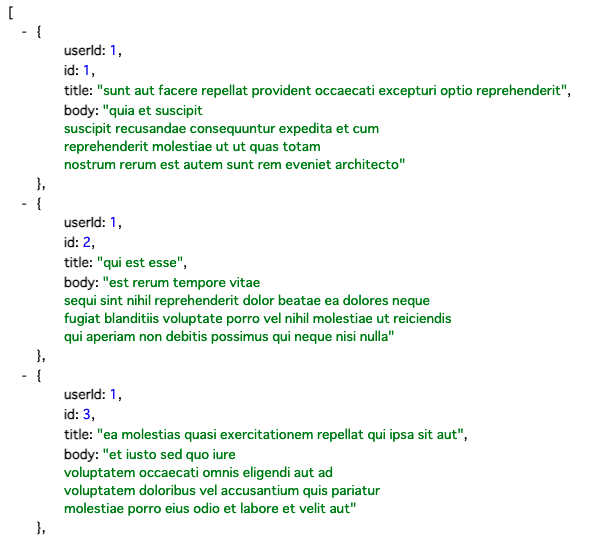
JSON形式のレスポンスを色を付けて良い感じで表示してくれるツールです。
うん。あったほうが良さそうですね。叩いてるAPIは後述のJSON Placeholderです。
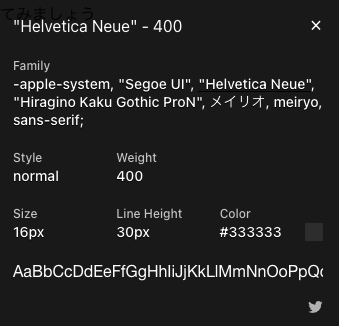
WhatFont
フォントの種類やらサイズ、太さからLine-heightなど、諸々表示してくれます。
「ん?何か大きさとか字体が違う??」と思ったら当ててみましょう、こんな感じのやつが開かれます。

VisBug
paddingやらmarginやらを良い感じに調整できたりします。
個人的にはGuides機能とInspect機能を重宝してよく使ってます。
詳細はこっちの記事のほうが分かりやすいです。
Pesticide for Chrome
「ん?ここなんか数pxずれてない?」と思って、Elementタグで確認しようと思ってみたものの、
うまく比較できず、モニターに定規を当てた経験のあるフロントエンジニアっていますか?
はい、僕はやったことあります。
そんな貴方はこれを入れてみましょう。Chromeさんがズレをわかりやすくしてくれます。

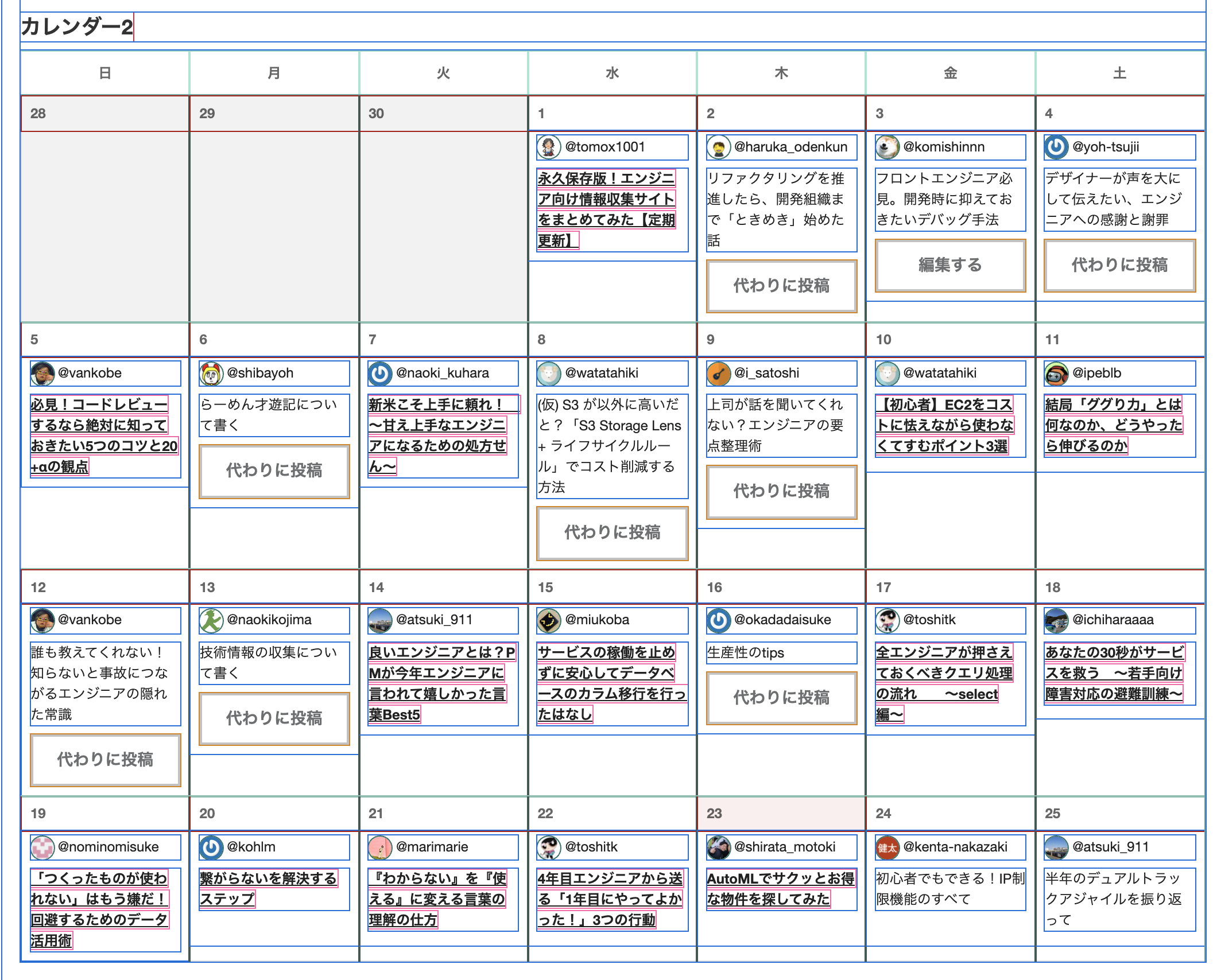
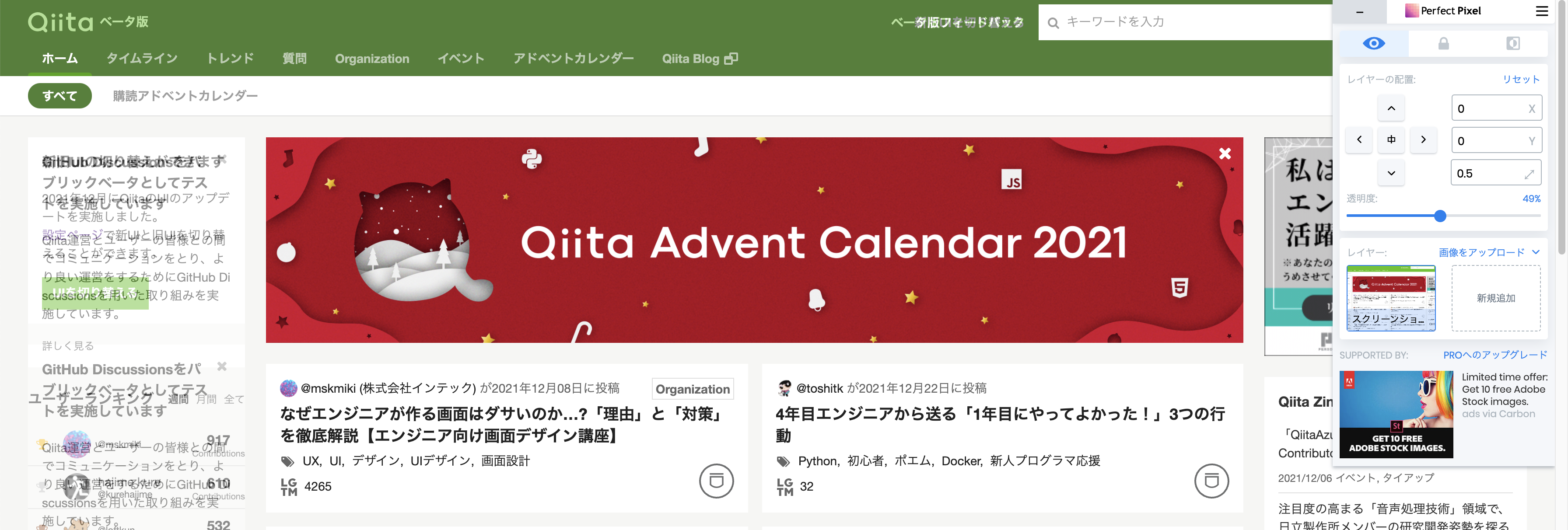
PerfectPixel
Chrome拡張機能編の最後は、集大成として画面が出来上がったものの、
一々細部をデザインガンプと比較するのが面倒だ・・・という貴方におすすめのこちらの拡張機能。
デザインガンプを画像としてアップロードしたら実画面との比較が可能です。
試しにQiitaさんの通常版とベータ版を比較してみました。
ちょっと左サイドバーが変わってるけど、それ以外は同じそう?

Webサービス編
Postman
APIクライアントでパラメータなどを付けてリクエストを送るとレスポンスが返ってきます。
バックエンドエンジニアのほうがよく使っている印象があると思いますが、
先にAPIが出来上がっている場合はフロントエンジニアでも叩けるようにしておくと便利です。
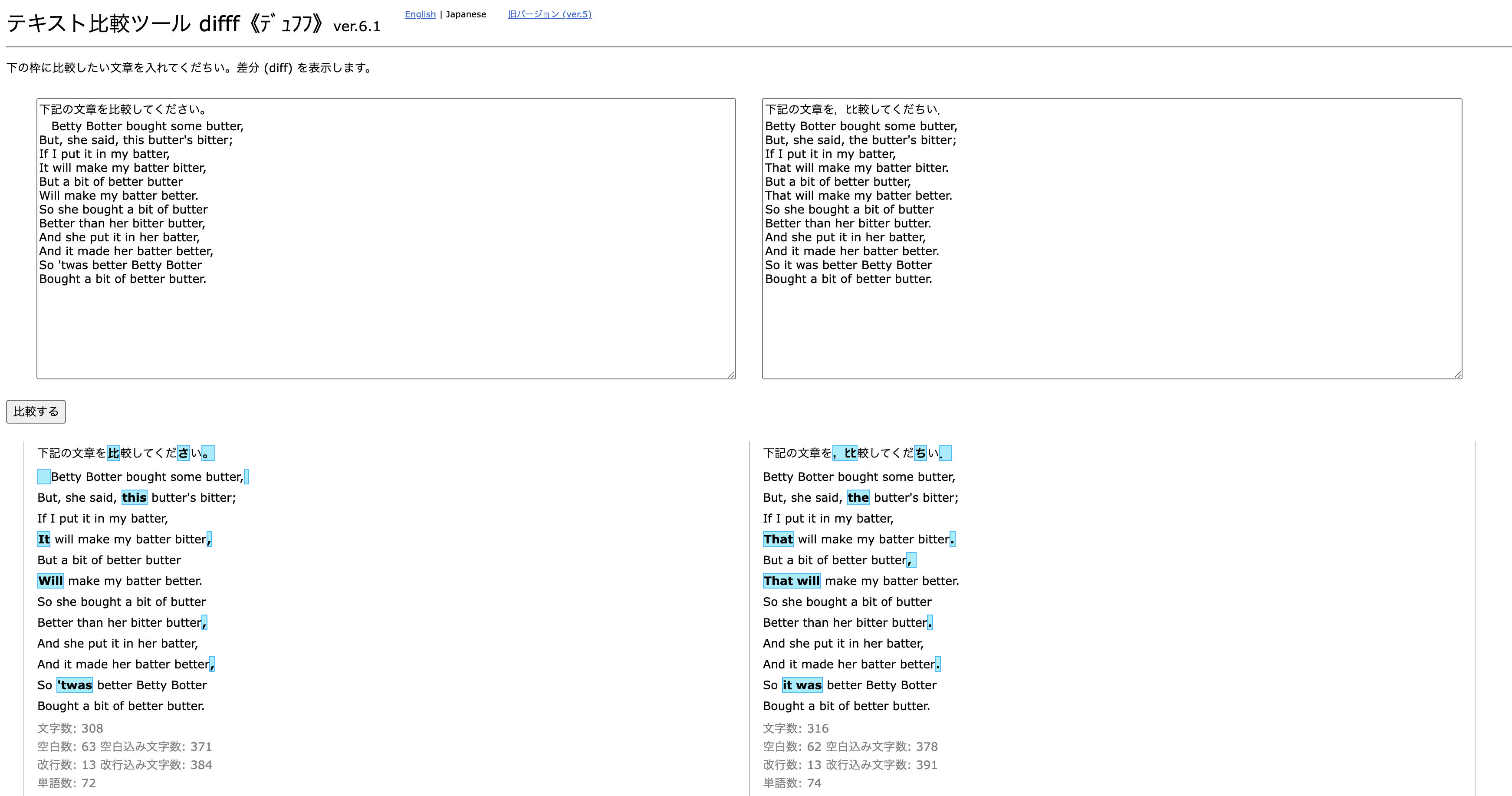
difff
テキスト比較ツールです。
最新のmasterと手元のブランチで同じファイルを比較して差分を見たり、
同じような責務だが若干振る舞いの違うファイルが2つ存在していたときに
まずは比較してどこが違うのか把握するのに使ったりします。

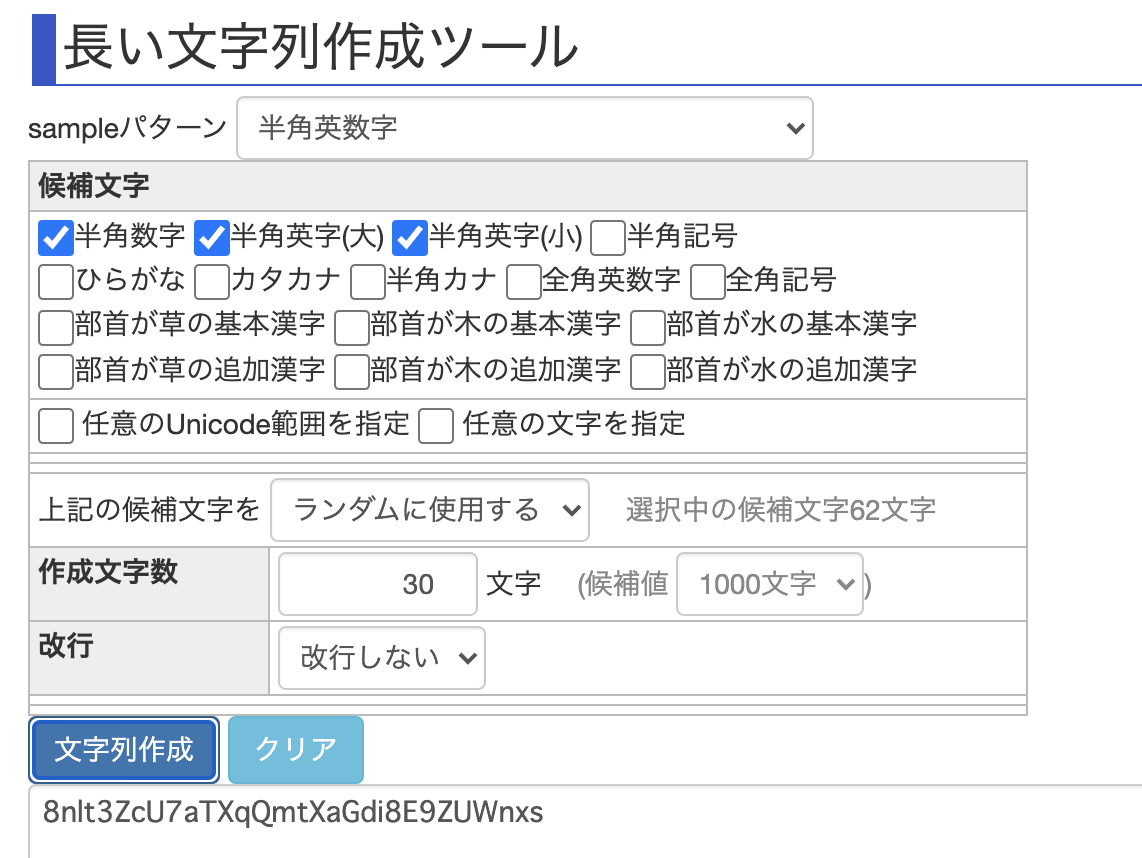
長い文字列作成ツール
mockを用いた開発を行う場合、例えば名前にランダムな文字列を入力して、
それでデザイン崩れが起きないかを試したりすると思うのですが、
その時に手入力でやるのではなく、これを使うと便利です。

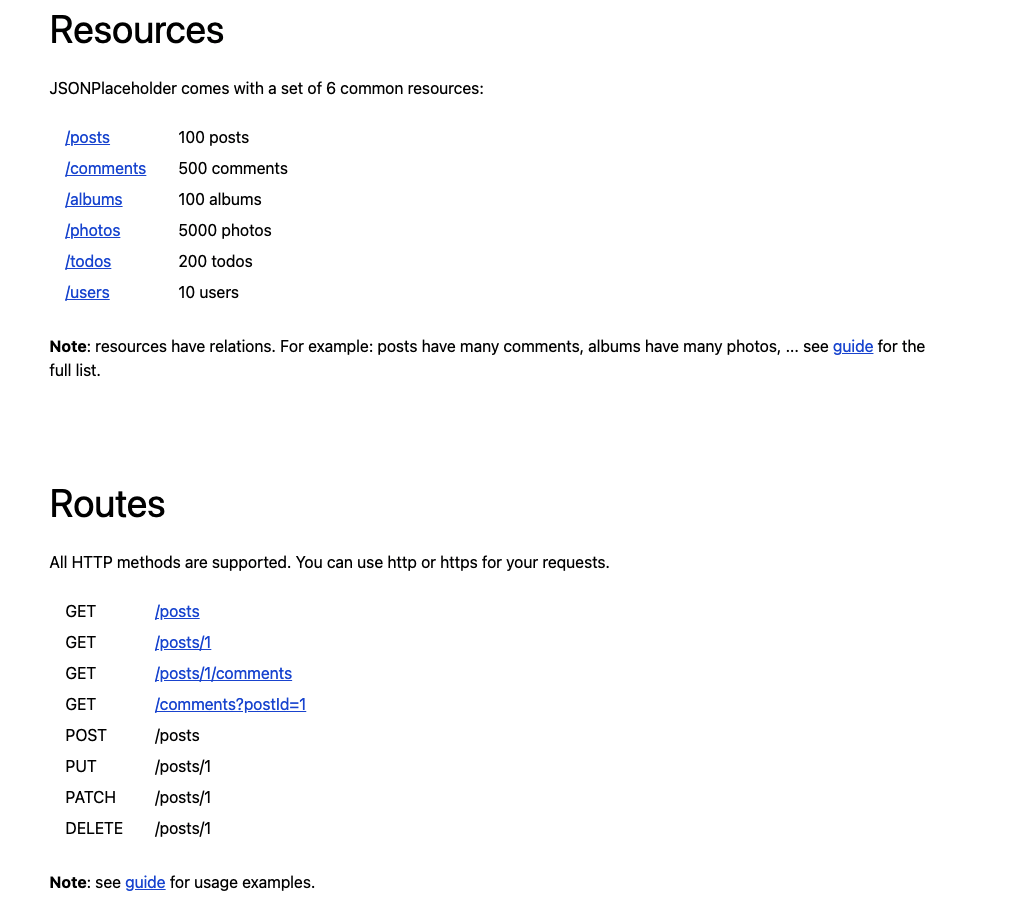
JSON Placeholder
無料で使えるfake APIです。
CRUD一通り試せるので実装時にとりあえずAPI欲しいなって思ったら使えます。

UNIX時間⇒日付変換
UNIX時間から日付に変換をしたいなって思ったことがある貴方に。
細かいですけど、こういうのもあると知っておくの大事ですね。
UUID/GUID生成ツール
UUIDの生成ツールです。
細かいですけど、こういうのも(ry
終わりに
いかがでしたか?
今回このような記事を執筆するに当たって、便利なツールを調べていくうちに
例えば長い文字列作成ツールなるものがあると知ったときは
「ああ、これ今まで手入力でやってたわ...w」と悲しい気持ちになりました。
「これ面倒だな」って思ったことって、既にそう思った人が割と解消してくれてたりするんですよね。
みなさんも「ここ便利に出来るなあ」って思ったところは根性で頑張るのではなく、
何かあるかな?と調べてみるところから始めると良いかもしれませんね。