ディップ Advent Calendar 2017の10日目です。
今回は私が個人開発でサービスを立ち上げたりする際に最低限やっているSEO内部施策をご紹介します。
(一部は内部施策というよりツールの使い方みたいになってますが・・・)
本当はこっちに書こうとしてた内容なので会社の業務とはほとんど関係ないです🙇 🙇
はじめに
個人開発でサービスを作りはじめる時に、どんなサービスを作って...機能はこうで...とアイデアを膨らませるのも大事ですが、toC向けのサービスであるのであれば、どのように集客をするか、マネタイズしていくかまでしっかりと考えてから開発を進めていかないと
「めちゃくちゃ便利なサービス作ったのに全然使ってもらえないじゃん!!」
「ドメイン代やサーバー代の維持費のが掛かっちゃうじゃん!!」
となってしまいサービス自体が長続きしません。(自分は)というかモチベーションが下がって放置気味になる。
もう既にSNSで影響力があったり、ある程度規模の大きいサイトを持っていて、そこからの流入が見込めていたりする場合はいいですが、そうでないのであれば検索エンジンからの流入に頼るしかありません。
昨今のSEOでは「コンテンツの質が命!」とよく言われますが、ぶっちゃけその通りだと思います。
ただ、もちろん良質なコンテンツも大事ですが、それを最大限に評価してもらいたいのであれば基本の内部対策も重要になってくるのではないかと思っています。
では、内部施策のご紹介!
titleタグ
まずはじめに、titleタグ。当たり前だろって感じですが。
titleタグはGoogleがランキングを決める為の重要な評価ポイントになるので、必ず対策キーワードを含めた形でページ毎にユニークな文言で構成します。
サービス名や会社名など一部であれば固定文言を入れるのは問題ないので、「ユニーク文言 + サービス名」みたいな感じで基本的には構成しておけばOKです。ただし35文字前後を超えると省略されたりしてしまいます。
ちなみに短いtitleの方が検索トラフィックが多いというデータもあるので、複数のキーワードを詰め込み過ぎずにシンプルな形にするのをお勧めします。
【参考】
https://codeascraft.com/2017/01/25/optimizing-meta-descriptions-h1s-and-title-tags-lessons-from-multivariate-seo-testing-at-etsy/
https://webtan.impress.co.jp/e/2017/02/03/24948
meta description
meta descriptionはサイトの説明を設定できるものですが、直接ランキングには影響しません。
ただ、titleと併せて検索結果に表示され、検索キーワードとマッチした際に太字になるので、ユーザーの興味を惹きつける文章かつ、対策キーワードが含まれている文章で構成します。
また、同じ記事ですが、長いmeta descriptionの方が検索トラフィックが多いというデータもあるので、短い文章よりも省略されるギリギリ120文字程度で構成するのが望ましいのかも(まあ極端に短くなければいいと思う)
参考:https://codeascraft.com/2017/01/25/optimizing-meta-descriptions-h1s-and-title-tags-lessons-from-multivariate-seo-testing-at-etsy/
訳:https://webtan.impress.co.jp/e/2017/02/03/24948
見出しタグ(h1,h2,h3 ...)
見出しタグの中でもh1タグは、ランキングを決める為の重要な評価ポイントになるので、対策キーワードを含めた形でページ毎にユニークな文言で構成します。
またh1タグは必ずメインコンテンツ内に設置をするのがいいでしょう。
たまにヘッダーに小さく10pxぐらいでh1タグを設置しているサイトを見ますが、h1タグをメインコンテンツ内に設置することによって、どこからメインコンテンツが始まるかをGoogleに伝える手助けになるそうなので、メインコンテンツの上部に設置するのをお勧めします。
参考:全ページ共通のテンプレート定型文をGoogleはどのように評価するのか?
またHTML5ではネストされたセクショニング・コンテンツ内で「h1」を使用ことが可能(複数のh1タグの使用が可能)になっていましたが、HTML5.1ではセクショニングタグ内の見出しはh1から開始するのではなく、旧来のようにページ全体のアウトラインのレベルに応じて設置するようにと記述されているので、h1タグはページに1つだけ存在するようにしましょう。
参考:http://coliss.com/articles/build-websites/operation/work/document-outlines-in-html51.html
適切なマークアップ
まずマークアップに自信がないのであれば、Googleが公開している「Google HTML/CSS style Guide」を一読するのがお勧めです。
開発時には要所要所でHTMLのバリデーションでチェックをして、致命的なエラーがないか確認しておきましょう。
http://www.htmllint.net/html-lint/htmllint.html
パンくずリスト(リッチスニペット)
検索結果に表示される情報を「スニペット」と呼びますが、情報量が多いスニペットは「リッチスニペット」と呼ばれています。
画像やレビュー・評価、価格など様々な設定ができますが、その中でも「パンくずリスト」はどのサイトでも入れることがあると思うので最低限設定しておきましょう。
数年前までGoogleはmicrodataでの記述を推奨していましたが、現在はJSON-LDを推奨しています。
もちろんmicrodataで記述してもスニペットには反映されますのでご安心を!
参考: https://developers.google.com/search/docs/guides/intro-structured-data
(例)JSON-LD
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://www.example.jp/",
"name": "TOP"
}
}, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.example.jp/example/",
"name": "カテゴリーページ"
}
}, {
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://www.example.jp/example/example/",
"name": "詳細ページ"
}
}
]
}
(例)microdata
<ol>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://www.example.jp/" itemprop="url">
<span itemprop="title">トップページ</span>
</a>
</li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://www.example.jp/example/" itemprop="url">
<span itemprop="title">カテゴリーページ</span>
</a>
</li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="https://www.example.jp/example/example/" itemprop="url">
<span itemprop="title">詳細ページ</span>
</a>
</li>
</ol>
設定が終わったらGoogleが提供している構造化データ テストツールがあるので、ちゃんと設定ができているかチェックをしておきましょう。
https://search.google.com/structured-data/testing-tool
HTTPS化
Googleウェブマスター向け公式ブログでHTTPSをランキングシグナルに使用しますと言っているくらいなので、対応できるのであればやっといた方がいいです。
HTTPS化するのであれば、後述のlink rel="canonical"やURLの正規化もしっかり行いましょう。
表示速度の改善
Googleはページの表示速度を順位付けの要因になるとアナウンスしているので、ページの表示速度には気をつけなければいけません。
もちろんSEO的な意味合いもありますが、ユーザーからしても表示速度があまりにも遅いと離脱してしまいます。
自身のWebサイトの速度を測るのには、まずはGoogle PageSpeed Insightsで指摘される部分で簡単に直せる箇所を修正しています。HTMLやCSS、画像の圧縮等は簡単に実装できると思うので、手のつけやすいところから改善していきましょう。
他にもTest My Siteでは、モバイルでのサイト読み込み速度をチェックできるので、併せて使うのがお勧めです。
URLの正規化
検索エンジンはURL上の「http」 or 「https」や「www」有無、「index.html」有無などを、別のURLとして扱ってしまう場合があります。
SEOの観点からすると、オリジナルのURLの判別がつかず結果的にサイトの評価が分散してしまう可能性があるのでURLの統一を行いましょう。
.htaccessに処理を記述をするとURLの統一ができます。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(example\.jp)(:80)? [NC]
RewriteRule ^(.*) https://www.example.jp/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^.*/index.(html|php)
RewriteRule ^(.*)index.(html|php)$ https://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
ジェネレーターもあるので、自分のサイトに合わせてカスタマイズしてみてください。
htaccesseditor:http://www.htaccesseditor.com/
link rel="canonical"とlink rel="alternate"
URLの正規化と併せて行ってほしいのがlink rel="canonical"の設定です。
link rel="canonical"を設定すると、重複ページが存在している場合に、検索エンジンに評価してほしいページがどっちなのかを伝えることができます。
またPCサイトとSPサイトが同じURL(レスポンシブ等)ではなく、別URLの場合や多言語サイトがある場合はlink rel="alternate"の設定が必要です。
link rel="alternate"を設定することで、SPサイトの存在をGoogle検索エンジンに伝えるのことができます。
<head>
...
<link rel="canonical" href="https://www.example.jp/">
...
</head>
<head>
...
<link rel="canonical" href="https://www.example.jp/">
<link rel="alternate" href="https://www.example.jp/sp/">
...
</head>
<head>
...
<link rel="canonical" href="https://www.example.jp/">
...
</head>
XMLサイトマップ(sitemap.xml)の設置
XMLサイトマップを設置して検索エンジンに通知することで、クローラーが効率よくサイトを巡回してくれるようになります。
後述のrobots.txtとは違い、ルートディレクトリ以外でも設置が可能です。
ジェネレーターで簡単に作成が可能です。
sitemap.xml Editor:http://www.sitemapxml.jp/
robots.txtの設置
sitemap.xmlを設置したら、併せてrobots.txtも設置しましょう。
検索エンジンはリンクを辿ってサイトをクロールしインデックスしていきますが、robots.txtを使用すると検索エンジンに対してサイトの中の特定のファイルやディレクトリをクロールしないように要望を出したり、XMLサイトマップの場所を伝えたりすることができます。
robots.txtを設置するときに一番気をつけて欲しいのは、必ずサイトのルートディレクトリに設置するということ。
サイトのルートディレクトリに設置しないと、なにも効果を発揮しません。
特に除外したいファイルがない場合は、とりあえずこんなファイルを置いておけば大丈夫です。
User-agent: *
sitemap: https://www.example.jp/sitemap.xml
Google Search Consoleの登録
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
登録すれば色々な機能が使えますが、最低限やっておいた方がいい機能をご紹介。
サイトの設定
サイトの設定では、www有り・無しのURLをどちらもGoogle Search Consoleに登録することによって、www有り・無しどちらのドメイン使用するかを設定することができます。

Fetch as Google
Fetch as Google ツールを使うと、サイト上で Google が行う URL のクロールまたはレンダリングの方法をテストすることができます。Fetch as Google を使用して Googlebot がサイト上のページにアクセスできるかどうか、ページのレンダリング方法、ページのリソース(画像やスクリプトなど)が Googlebot に対してブロックされているかどうかを確認できます。このツールは、Google の通常のクロールとレンダリング プロセスで行われるように、クロールとレンダリングの実行をシミュレーションし、サイト上のクロールに関する問題をデバッグする際に便利です。
「クロールまたはレンダリングの方法をテストすることができます。」と言ってはいますが、
実際にクロールをしているので、ここでインデックス送信をすればGoogleにインデックスすることができます。
 ↓
↓

非常に便利な機能ですが、下記のような月間割り当て回数がありますのでご注意ください。
- このURLのみをクロールする(月間割り当て 500件)
- このURLと直接リンクをクロールする(月間割り当て 10件)
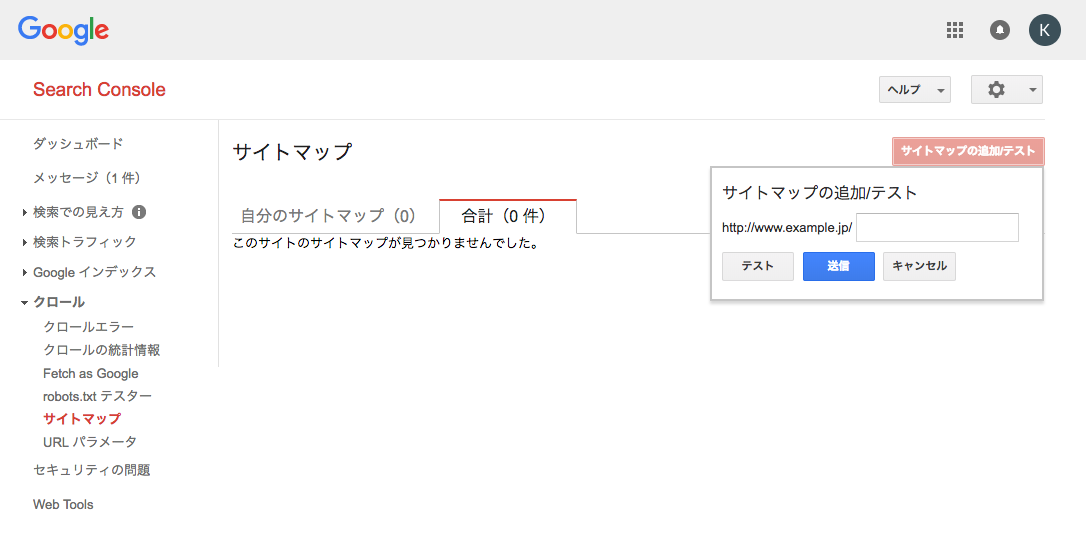
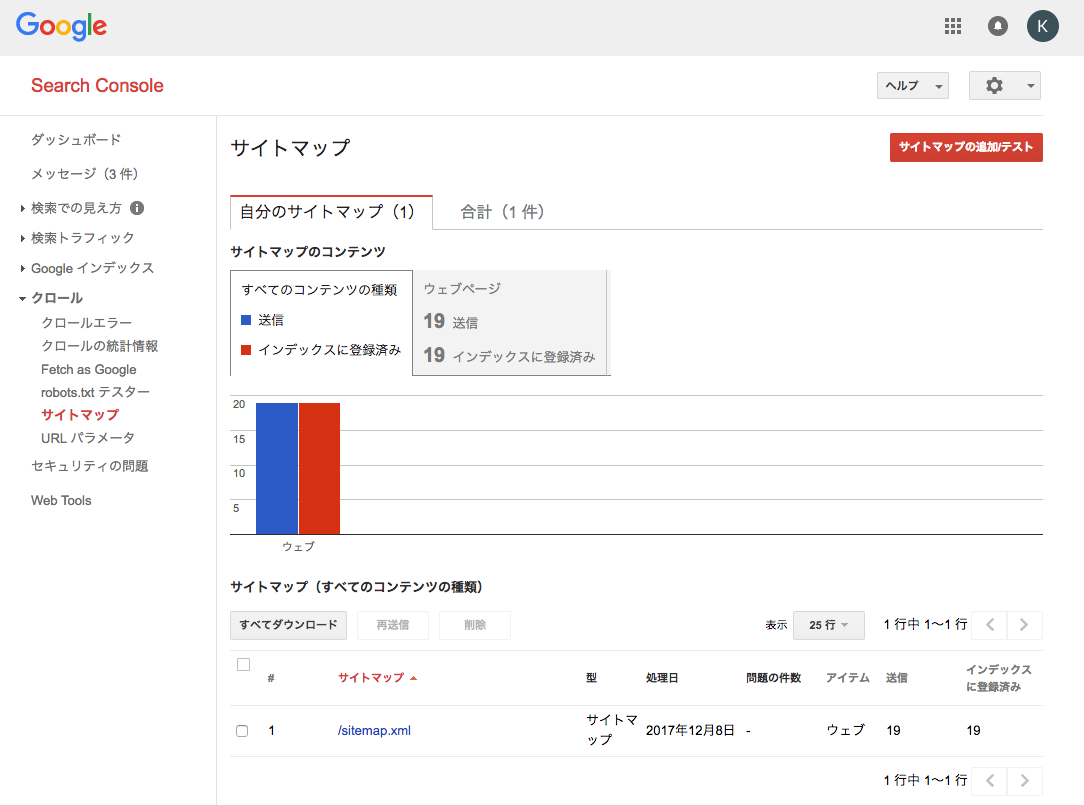
サイトマップの追加
サイトマップの追加は、前述のXMLサイトマップをGoogleに伝える機能です。
最後に
以上、個人開発でサービスを立ち上げたりする際に最低限やっているSEO内部施策のご紹介でした。
今回紹介したのは、簡単にできる一部の内部施策に過ぎません。
是非、色々な内部施策を調べながら出来る施策を選んで実装していきましょう\(^o^)/