はじめに
language server(以下 lsp)の登場でどのエディタでも、統合環境のような高機能エディタとなることが可能になりました。
みんな大好き emacs や vim でも lsp をサポートし、言語ごとの設定が大分楽になり敷居が下がってきたんじゃないかなって思います。しかし、如何せん試してみるのも面倒だなーって思う人は結構いるはずです。試してみる気力があったらとっくに入門してますしね...。
そこで、今回は emacs と vim の lsp 設定が内包した docker を使ってみて最新エディタ気分を味わっていきたいと思います。
emacs + lsp on docker
まず、emacs + lsp です。最近は spacemacs が流行っていますが今回は普通の emacs でやっていきます。最初に、以下のコードで emacs + lsp on docker のコードをローカルに落としてきます。
git clone https://github.com/emacs-lsp/lsp-docker.git
権限を与えて実行します。
cd lsp-docker
chmod u+x start-emacs.sh
./start-emacs.sh
立ち上がったら、パッケージのインストールを聞かれるのでyで進んで行きます。

インストールが終わったら、C-x C-f で Project の適当な言語のファイルを開いて見ます(C-x は windows だと Ctr+x、mac だと ⌃+x です)。

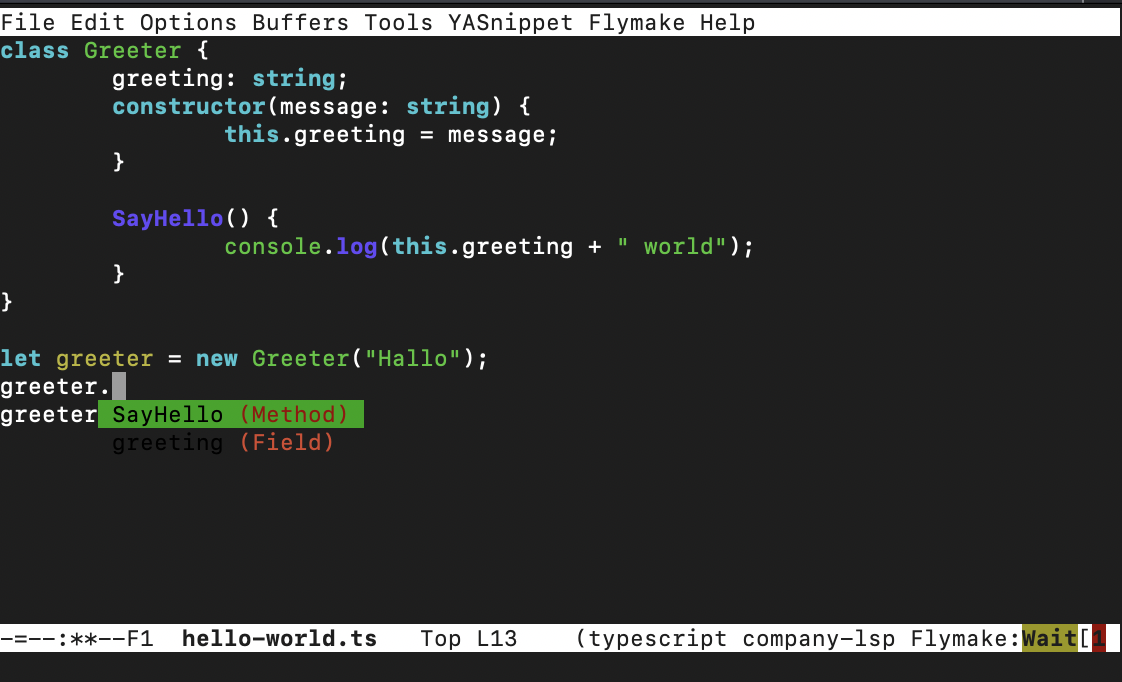
ファイルが開けたら、適当に色々試して見ながらコーディングすると楽しいと思います。
補完が効いているのとかがよく分かると思います。

ただ、定義ホバーがオンになっているせいかdockerとの相性なのか、少し重いですね...。
詳しい挙動やできることなどは以下を見ていただけると助かります。
https://github.com/emacs-lsp/lsp-mode
vim + lsp on docker
次に vim + lsp です。こちらも流行りの neovim でなく普通の vim でやっていきます。今回も同じようにコードを落としてきます。今回は公式で用意されていなかったため自前で用意しました。
git clone https://github.com/komem3/vim-lsp-docker.git
Docker イメージをビルドします。
./build.sh
emacs + lsp のようなサンプルプロジェクトを用意するのが面倒だったため、引数にサンプルプロジェクトへのパスを指定して実行します。
vim-lsp-docker % PROJECT_DIR=~/Downloads/lsp-docker/demo-projects ./start.sh # PROJECT_DIR に lsp-docker/demo-projects へのパスを指定する
コンソールが開けたら、Project下の適当なファイルを vim コマンドで開いてみます。
(TypeScriptとC++はうまく動かせなかったので他の言語でおねがいします...)
vim Project/Javascript/hello-world.js
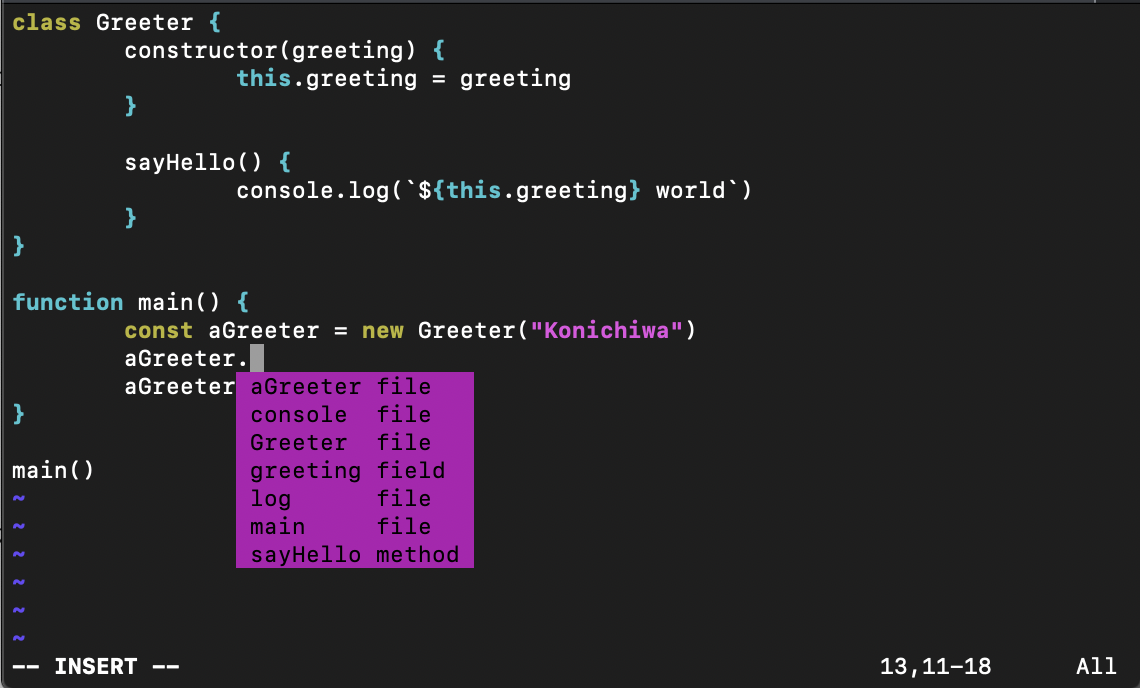
こちらもファイルが開けたら適当にコーディングしてみると楽しいと思います。
vim の軽さをすごい感じます。

詳しい挙動やできることなどは以下を見ていただけると助かります。
https://github.com/prabirshrestha/vim-lsp
終わりに
お手軽に emacs や vim の lsp を試せるので、興味がある人は試してみてほしいなって思います。
また、今回使った emacs や vim の設定ファイルはどちらもとても短い記述内容になっているので、軽く見てみると簡単に設定できるもんだなぁって思うと思います。
今回の設定はどちらも最低限のものになっていますが、emacs や vim の魅力は高い拡張性や自分好みの設定にし放題なことのため、まだまだ力を温存しています。しかも最近は spacemacs とか neovim とか出てて楽しい界隈だなぁ。