自分でもCSSフレームワークを作りたく、
巷にはどんなフレームワークがあるのか、ベンチマークをとる意味も含め、調べてみました。
Twitter Bootstrap
一番有名で一番使われてますね。
CSSフレームワークの王道。
v3.0からフラットになりました。
現在、v4がα版として出ています。
http://v4-alpha.getbootstrap.com/
Foundation
こちらも有名。
BootstrapとこちらのFoundationは、幅広く用意されている感じがします。
Primer
Github製。もちろん見た目もGithub ![]() 。
。
Pure
YUIからでているライブラリ。
クラスのつけかたがシンプルな印象です。
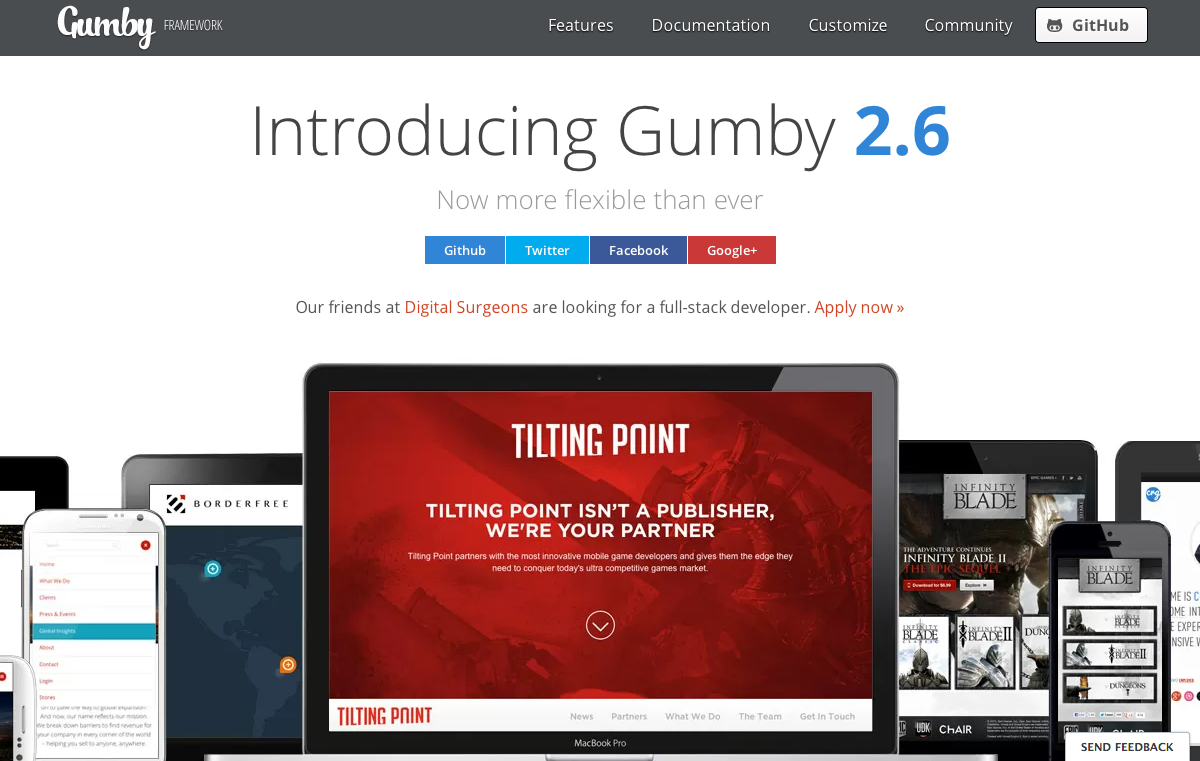
Gumby
こちらもなかなかのボリュームです。
Sass製。
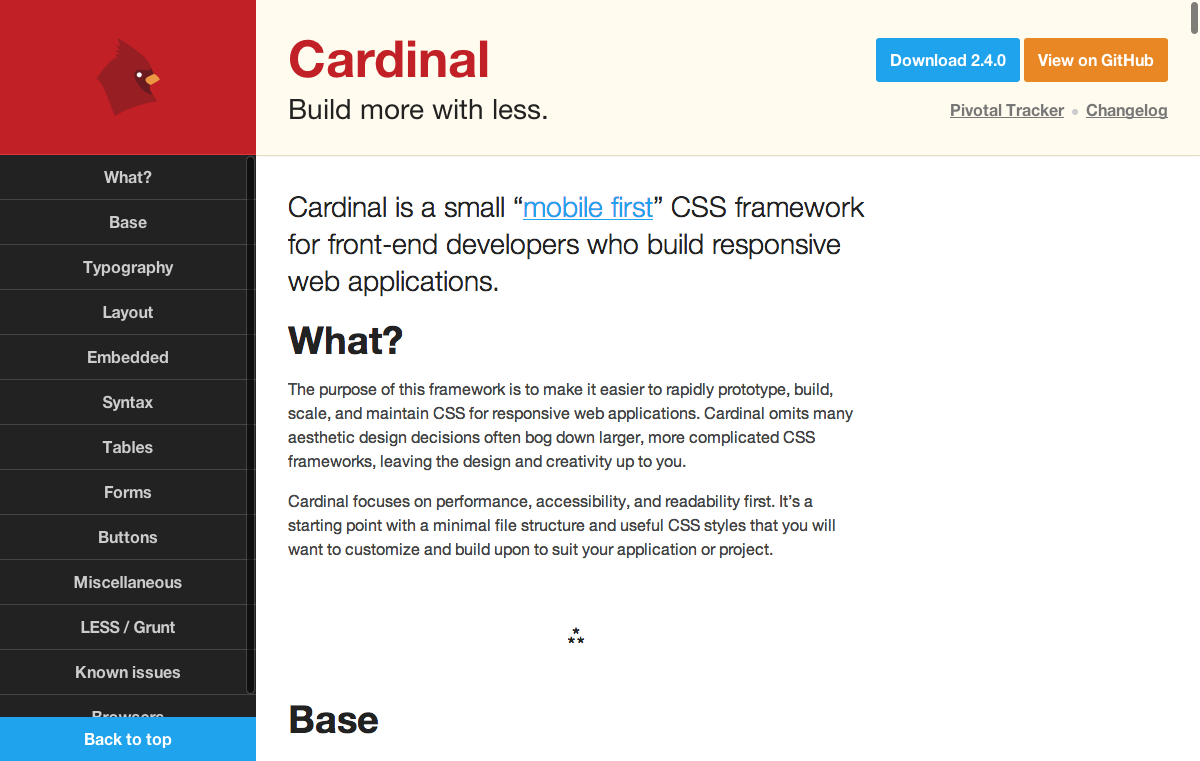
Cardinal
LESS製。
ミニマムでシンプルです。
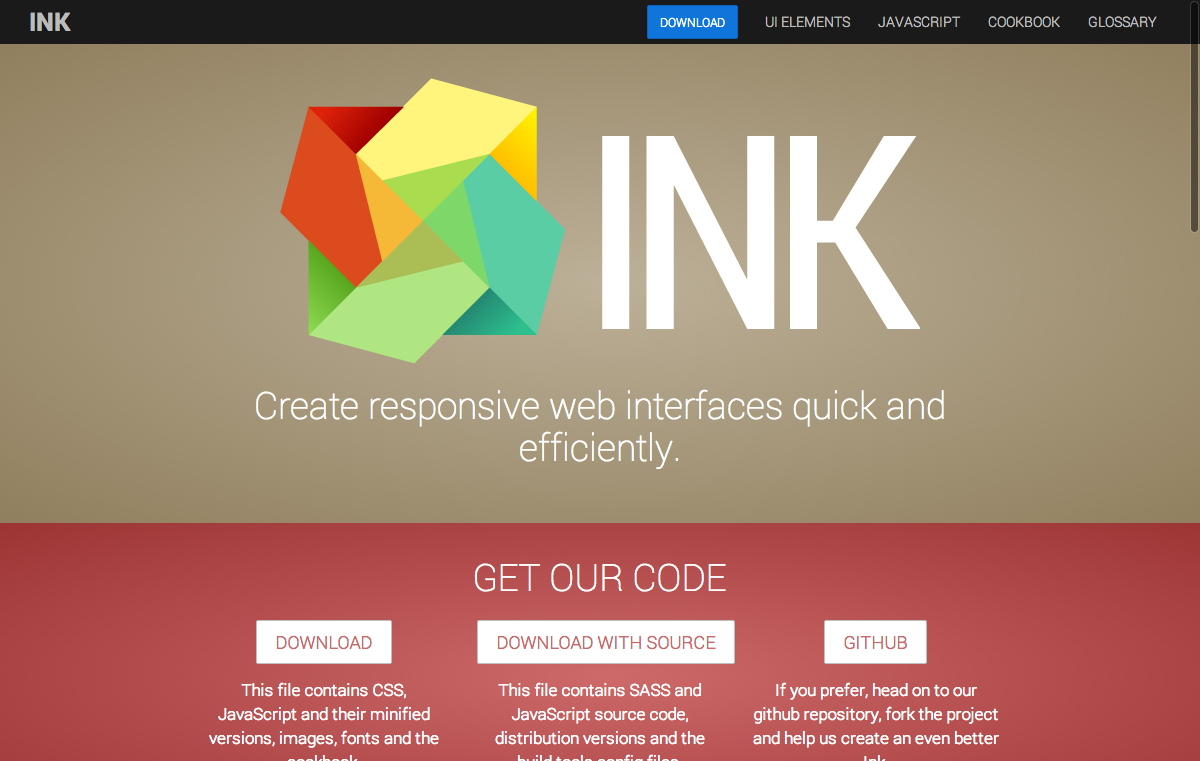
INK
Sass製。
なかなかクオリティが高いです。
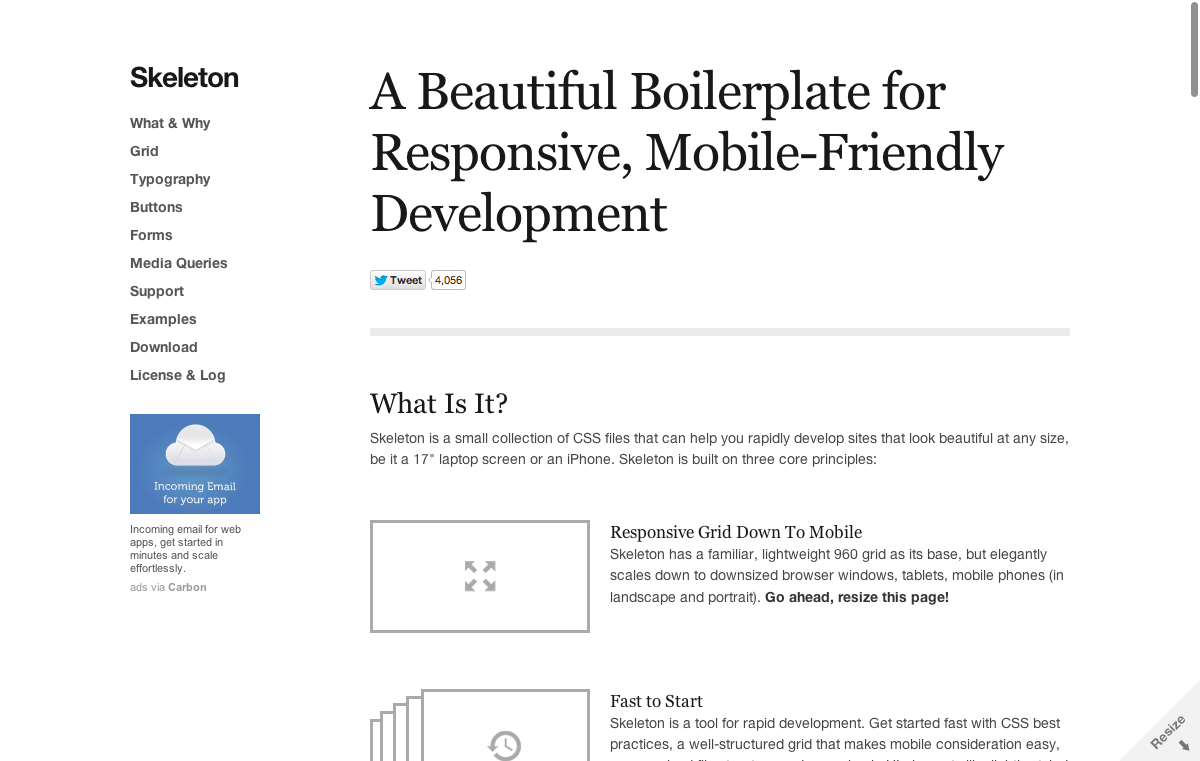
Skeleton
その名の通り、ベストオブミニマム!
Atlassian UI
アトラシアン製品で使われいるUIをライブラリとして公開しているようです。
番外編
GitHub CSS Guideline
https://github.com/styleguide/css
フレームワークとして提供されていませんが、GitHubのガイドラインはなかなか参考になります。