0. 想定している環境
- バーチャルホストを設定して、ローカルで開発している
- PCとスマホ、両方同じWi-Fiネットワークに接続している
- サイトがレスポンシブウェブデザインで実機でも確認が必要だよー
1. Charlesを起動する
HTTPデバッガのCharlesというアプリを使用します。
ダウンロードしてない方は、こちらから。
2. スマホ側のネットワーク設定
※例としてiOSデバイスで説明します。
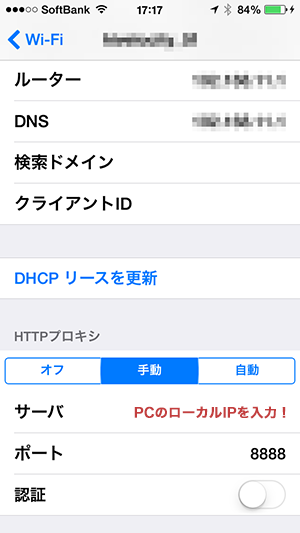
設定アプリから接続しているWi-Fiのネットワーク設定を開き、HTTPプロキシを手動に変更します。
手動の各項目は以下のとおりです。
- サーバ: PC側のローカルIP
- ポート: 8888
8888はCharlesのデフォルトポートです。
3. スマホから確認
スマホのブラウザからローカルサイトを開くと、Charlesから確認のアラートがでるので、Allowを選択します。
ブラウザを更新するとローカルサイトが表示されます。