最新版はこちらから御覧ください!Qiitaは2024年夏以降、更新されません(Qiitaはポエム用で運用しています)。
自分は仕事においてアルゴリズム作成3割、プログラム実装4割、資料作成2割、コミュニケーション割ぐらいで、いろんなところからきたものや自分が実装したものをテストしてまた情報を展開する、的な仕事をメインにしています。最近はWebツールでIn/Outできることが多く、WindowsやMacだとCorei7+NVMeバリバリの化け物マシンでしか出せないようなブラウザ性能でヌルヌル仕事できる Pixelbook Go は最高の相棒です。
微妙に古い情報がネットに散らばっているので、それらにハマらないようにしつつ、かゆいところを直していきたいと思います。
オフラインエディタ
Chromeアプリ
現在はCaretからarchetypeをメインに乗り換えました。Monacoがベースになっており、VSCode使いの人には一番しっくりくるエディタになっているかと思います。
VS Code
VS Codeは Linux領域しか書き込みできない が原則です。しかしファイルマネージャから右クリック→アプリで開くを使用した時、そのファイルだけ書き込みを実施することができます。個人的にはJSちょっといじったりとかCurlで何か叩く時にメモファイル開いて編集&実行、などはこの技を使っています。
SSH
素直にオフィシャルの拡張機能を使うのが良いでしょう。マウントとかも普通にできます。
ブラウザからのショートカット
ブラウザのアドレスバー上で ssh と入力すると別画面ではなくブラウザ内でsshがいきなり叩けます
ホストのsshキーが変わった時のキーのリセット
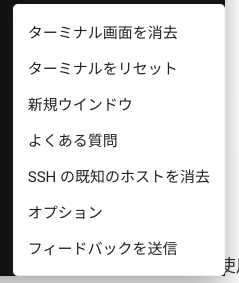
開発用インスタンス等でキーが変わってしまった時などのknown_hostのリセットは以下のように実施します(古い情報だと謎のショートカットを呼び出して設定を全部消去する的な記述がでてきますが、以下でOKです)。
- Ctrl+右クリック(2本タップ)
- SSH の既知のホストを消去を選択
VNC
Chromeアプリが消えてしまったので、AndroidのVNCアプリを使用しています。少し使いにくいので良さげなものがないか探しています。
crosh を立ち上げる
Ctrl + Alt + t のキーを押すと crosh が起動します。help_advanced と打つと使用できるコマンドのヘルプがバラバラと表示されます。
#終了
crosh> vmc stop termina
#起動
crosh> vmc start termina
Linux(Crostini)関連
まず最初に croutonは使用しないことをオススメ します。「chromebook linux」で検索してcroutonの記事が出てきても参考にしないでください(流石にもう検索上位に出なくなってきましたが、、)。
- 理由1: croutonはchromebook自体を開発者モードという特殊なモードにするため、セキュリティレベルが下がる
- 理由2: chromebookの開発者モードは起動時のビープ音がうるさい
- 理由3: crostiniはLinuxコンテナなので、途中でdumpしたり、気に入らなかったら作り直したりがすぐできるが、croutonは毎回OSごと入れ直しが必要
標準機能のcrostini(設定でデベロッパー(Linux開発環境)、もしくはLinux(ベータ版)となっているもの)が普通に使用しても困らないようになってきているので、よっぽど特殊なUSB機器とかBluetoothなどのネイティブ機能を使用しない限りはcrostiniを使いましょう。
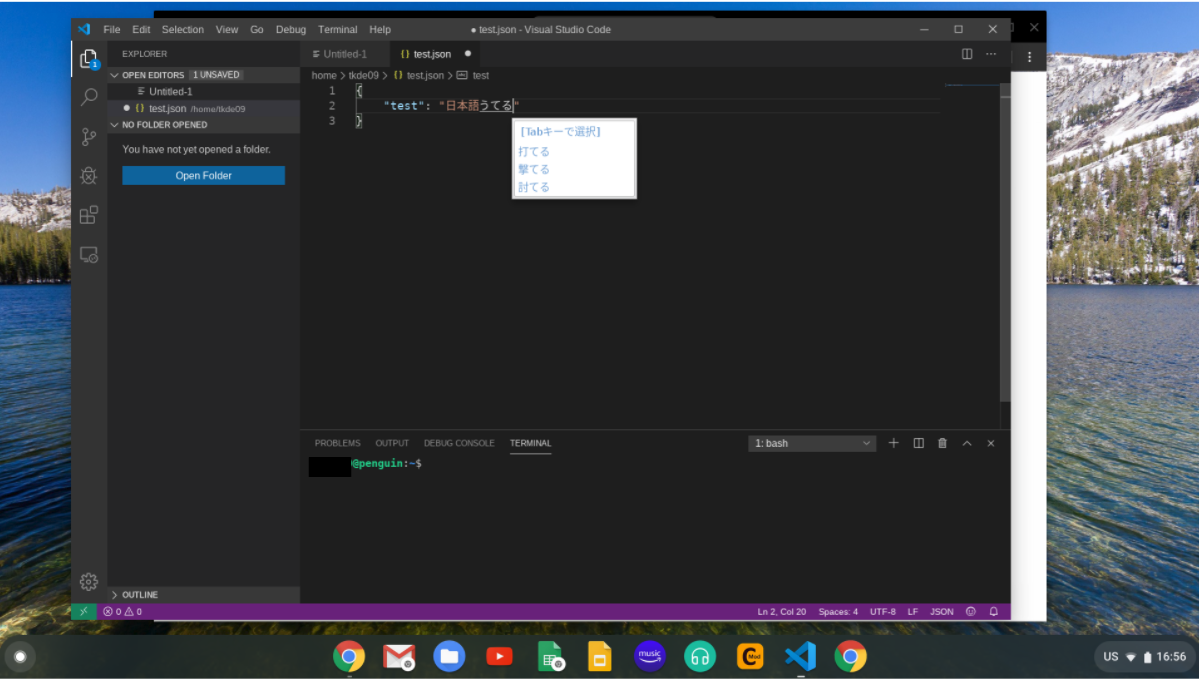
日本語環境の設定...Chromebookと同じIMを使う
Chromebook側と同じIMを使いLinuxアプリにcros-im経由で変換結果を渡す方法がGAになり、新規にLinuxインストールすると設定せずにいきなり使えます!。基本はGTK+アプリのみ対応で、qtアプリに関してはexperimentalフラグで対応が入っています。ということで、もはや記事にする必要がなくなったわけですが、USキーボードを使用している場合だけ設定が必要ですので、こちらの記事を参考に設定を追加します。
setup_conf() {
mkdir -p "$1"
echo -e '[Service]\nEnvironment="SOMMELIER_ACCELERATORS=Super_L,<Alt>bracketleft,<Alt>bracketright,<Control>space,<Control><Shift>space"' > "$1"/override.conf
}
setup_conf ~/.config/systemd/user/sommelier@.service.d
setup_conf ~/.config/systemd/user/sommelier-x@.service.d
# This will likely kill all running GUI apps
systemctl --user daemon-reload
systemctl --user restart sommelier{,-x}@{0,1}.service
- こちら、M116以前ではoverride.confではないファイル名だったので、もし「動かなくなったー」という場合はファイル名を確認してみてください
- いままでfcitxなどのIMを使用していた場合には環境変数をcros-imにむけ、aptで入れたfcitx/mozc関連のパッケージをアンインストールしましょう
個別アプリのズーム
諸事情でLinux上でもChromeを使っていて(express開発でCrostiniからのポート転送するのがめんどいとか)どうもタブが一回り大きい気がしたので、そういう場合はスケールをかけます。.desktopファイルのExecに引数を追加します(Chromeだと3箇所ぐらい)
sudo nano /usr/share/applications/google-chrome.desktop
Exec /usr/bin/google-chrome-stable --force-device-scale-factor=1.05
デフォルトフォントが汚くなった
M81にアップデート後、Notoフォントがインストールしてあるにも関わらず日本語が汚いフォントが使われるようになったので、設定を追加します。
nano ~/.config/fontconfig/fonts.conf
<?xml version='1.0'?>
<!DOCTYPE fontconfig SYSTEM 'fonts.dtd'>
<fontconfig>
<!-- Default serif fonts -->
<match target="pattern">
<test qual="any" name="family"><string>serif</string></test>
<edit name="family" mode="prepend" binding="same"><string>Noto Serif CJK JP</string> </edit>
</match>
<match target="pattern">
<test qual="any" name="family"><string>sans-serif</string></test>
<edit name="family" mode="prepend" binding="same"><string>Noto Sans CJK JP</string> </edit>
</match>
<match target="pattern">
<test qual="any" name="family"><string>monospace</string></test>
<edit name="family" mode="prepend" binding="same"><string>Noto Sans Mono CJK JP</string> </edit>
</match>
</fontconfig>
その後 fc-cache を実行します。
Linuxアプリのフォントがにじんで見える
設定→デバイス→内蔵ディスプレイ→表示サイズを100%以外にしている場合にVSCodeをはじめとしたLinuxアプリが滲んでしまうようです。下記のようにsommelierでScaleを変更する回避策もあるのですが、日本語入力に問題が出てしまうため、いったんココロを無にして表示サイズを100%に固定してしまうのが良いかと思います。こちらの設定は標準UIにのみ影響します。Chromeの表示倍率は別途変えられますし、VSCodeの倍率も変えられるので、普段使いにはあまり困らないかと思います。
sommelierでscale: mozcの動作がおかしくなりますので日本語不要って方のみ適用ください。変なサイズになった場合は Ctrl++ / Ctrl+ー で拡大・縮小するといい感じになるかと思います。この設定は表示領域のScaleをかけているため、たまに出るダイアログが小さくなります、、。
VSCode
インストール&設定
公式サイトからDebian用の.debをダウンロード&インストール(ファイラでファイルを右クリック→Linuxでのインストール)します。Arm版は永らく非公式バイナリに頼っている状況でしたが、Code 1.50以降はarmv7/arm64対応しています。
素の状態だとタイトルバーが少し残念なので、Ctrl+PでOpen user settings
"window.titleBarStyle": "custom",
もしくは設定のappearanceを変更(window->title bar styleをcustomに)します。
arm64でターミナルを立ち上げると動かなくなる
vscode ver1.89あたりから発生しています。
以下の設定をfalseにします。chrome://flagsでEnable Crostini GPUをオンにしたらいけるかと思ったのですが、GPUオンでもうまく動作しないようでした。
"terminal.integrated.gpuAcceleration": "false",
プログラミングフォントの導入
自分はプログラミングフォント udev-gothic を導入しています。見やすいフォントは生産性上がります!
# fontをコピーし適用
unzip xxx.zip
cp -a xxx /usr/share/fonts/
fc-cache -fv
# フォント名を確認
fc-list :lang=ja
# 上記で調べたフォント名('UDEV Gothic 35NFLG', など)を設定のEditor:Font Family の先頭に追加
認証情報の書き込みへの対応
github copilotなどgithub等へのログインをしようとした時、keychainの保存に失敗します。これは該当パッケージがインストールされていないことが原因なので、gnome-keyringなどをインストールしてください。
$ sudo apt install gnome-keyring
ポート転送
設定→Linux→ポート転送、から転送するポートを設定します。再起動すると自動的にオフになるようです。
バックアップと復元
たまーに不具合があり、再インストールを試したくなる時があるので、暇な時にバックアップを取っておきましょう。で、いざ復元の時に(これは予想なのですが)一旦ストレージ内のどこかに展開してそれをコピるっぽく、
- もともとのコンテナと同じ容量のLinux領域
- 展開用の領域
- バックアップファイル
と、バックアップ時に元の容量の3倍ぐらいの領域が必要になります(バックアップできたけと復元できない、があり得る)。なので、このような状況で詰みそうになったときは一旦バックアップファイル(.tini)をUSBストレージなど外に出してから復元を実行してください。
Docker
以下で少しだけ説明していますが、Crostini自体はlxcをベースにしたコンテナ管理なのでlxcに習熟している場合はlxcをcrosh経由で使うとストレージの無駄遣いがなく良いかと思います。ただ、普通はDockerを使用すると思いますので、Debianの標準手順通りにインストールします。
デフォルトで用意されている以外のLXCコンテナを扱う
@maccadoo 様に情報いただきました。ありがとうございました!
Crostiniで、Linuxコンテナを複数使用したい場合、chrome://flags/#crostini-multi-container のexperimentalフラグを立てると、GUIからマルチコンテナを操作できます。Linux環境でいろいろ実験していくとじわじわ容量を食っていくので、大きな作業単位で分けておくと便利です。
Node.js
Chromebookに限らずなのですが、LinuxでNode.js使う時にディストリデフォルトのnodejsを入れてnpm更新してnを入れてもともとのnodejsを消して、、、みたいな記事を参考にしてしまいハマっている人を見ることが多いので、Nodeゴリゴリの人はnvm、簡易的に動けば良いだけなら素直にNodeSource Node.js Binary Distributionsを使いましょう。
curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install -y nodejs
自分が使用している言語・開発環境一覧
こちら昔はjupyterlabやrstudio serverとかarduino ideとか色々使っていたのですが、今ではVSCode一択になりました。
JavaScript
VSCode
Arduino(主にM5Stack)
CrostiniでUSB Serialを利用できるので、VSCodeにextension追加して実装しています。ちなみにわたくし、充電用のUSBC-USBCケーブルで接続して全然動かんなーって半年ぐらい悩んだことあるので、通信はちゃんとした通信用ケーブルを使用することをおすすめします、、。
サラの状態からの設定事項
- arduino IDE をインストールする
- ボードマネージャの設定(追加のJSONのセット→esp32の設定)
- ライブラリマネージャでM5*を選択
- pythonにパスが通ってないのでpython3をデフォルトにする(もしくはpython2をインストールする)
- pip3をインストールした後、pyserialパッケージをインストールする
- 実機を接続すると下のような通知が出るので接続する
- あとは普通にビルドしてアップロードすれば動きます
Arduino Web Edidorはファームウェアのアップロードが純正Arduinoボードにしか対応してなく、ESP32はVERIFYのみの対応です。
R言語
VSCode+extension(Rがインストールされている端末にremote developmentで接続)です。
Python
jupyter notebook形式の時も、streamlitやdashの開発する時もVSCode+extensionにしました。
Android Studio
Android Studio に関しては**サンプルアプリがビルドできるか?**ぐらいにしか使ったことがないので実際いろいろ不具合あるのかもしれません(試しに日本語入力してみましたが、変換ウィンドウが左下に表示されてしまうので追加設定が必要かもしれません)。ビルド走らせるだけなら問題無いです。
ChromeOSでのAndroid開発で面白いのは、実機デバッグをケーブル繋がないでChromeOSの1画面としてできる、というところです(ChromeOSではAndroidアプリが動くためそれ自身がAndroid端末になります)。普通のシミュレーターではUSB/Bluetoothなどのハードウェア機能が動きませんが、ChromeOS上でのデバッグではハードウェア機能も動かすことができます。
その他Chromebook使用時のコツなど
外部ディスプレイのみを使う
ノートPCに外部ディスプレイを接続し、その外部ディスプレイのみに表示させたい時は以下のどちらかの操作をします。自分は自宅ではノートPCを28インチの4Kモニタに接続して使用しています。
- 外部ディスプレイに接続した後、ノートPCを閉じる(Dockedモード)
- 外部ディスプレイに接続した後、ノートPCの輝度小ボタンを押し続ける
選択領域のみスクリーンショットを取る
開発で資料作成で重宝する技です。通常Ctrl+□||で全画面のスクリーンショットが取得できますが、Ctrl+Shift+[□||]でカーソル選択ができ、いきなり画面の一部をCropできます。他OSでもツールを入れればできるかとは思いますが、ネイティブの状態で画面のCropができます。
スプレッドシート
Googleシートを使い倒します。細かいコツはGoogle スプレッドシートを快適に使うコツ(2019年版)をご覧ください。Excel絶ちして3年ぐらいになりますが、Excelの操作忘れるぐらいにExcel使わなくなりましたw。
Officeファイルを送り付けられてしまった時の対処法
オンラインで処理できない場合は、残念ながら一旦ダウンロードし、編集し保存する必要があります。いくつかパターンがあり微妙に決定版が無いので各々のメリット・デメリットを記載してみます。
- Google Appsで開く
- ファイルを保存する→ファイラから右クリックでアプリケーションで開く...Office editing for Docs,Sheets & Slidesを選択
- パスワード付きファイルに対応していない
- AndroidのOfficeアプリから開く
- ファイルを保存する→ファイラから右クリックでアプリケーションで開く...Officeを選択
- Office365ライセンスがある場合は編集可能だが、ライセンスがない場合は閲覧しかできない
- LinuxのLibreOfficeアプリから開く
- ファイルを保存する→ファイラから右クリックでアプリケーションで開く...LibreOfficeを選択
- 編集可能だが動作が重い
- Office Online(PWA/Web)から開く
- ファイルを保存する→Office OnlineをPWA経由かWebから開き、アップロードして開くを選択
- Office365ライセンスがなくても編集可能だが、毎回アップロードとダウンロードが必要になってしまうのが面倒
なんだかんだでやり直しが一番少ないのが一番下なので、Office PWAがローカルファイルの読み込み・保存に対応してくれるのが一番良さそうですね、、。
Chromebookを使うメリットを定量化してみる
Chromebook でどれだけ仕事はブーストできるのか? でまとめています。
チャネルのオススメ
ChromeOSにはChromeと同じくstable/beta/devの3チャネルが使用できます。自分はChromeOSの最新機能を使いたいのでメイン環境をbetaにしていますが、過去1年に1回ぐらい大きめのバグが残ったままリリースされることがあった(Crostiniでマウスカーソルが表示されない、とか)ので、冒険が嫌いな人は普通にstableをオススメします。
まとめ
Chromebookは英語キー問題とかで、「ビミョーに使いづらいなぁ」的な迷いがありましたが、今では全て回避できていて快適な開発ライフを送っています。みなさんも気分転換にちょい速めのChromebookを使ってみると、自分の開発環境を見直す良い機会になると思うのでオススメです〜。
古い情報
以下は古くなってしまった情報ですが、ネットで検索して引っかかってどちらが新しい方法かわからないということもあるかもしれないので記載を残しておきます。
ポート転送(Chrome OS M84以前)
Connection Forwarder を使用します。標準で転送されているポートもあるので、ご注意ください。
https://www.reddit.com/r/Crostini/comments/99s3t9/wellknown_ports_are_now_autoforwarded_to_the/
Debian10(Buster)からDebian11(Bullseye)に更新する
Chrome OS M96からは新規作成したコンテナはDebian11になっています。もしそれ以前の環境で作ってしまったコンテナをアップグレードしたい場合は以下のフォルダにアップグレードスクリプトがあるので実行します。
sudo bash /opt/google/cros-containers/bin/upgrade_container DEBIAN_BULLSEYE
Crostini IM環境変数の設定(Chrome OS M103以前)
Environment="GTK_IM_MODULE=fcitx"
Environment="QT_IM_MODULE=fcitx"
Environment="XMODIFIERS=@im=fcitx"
Environment="GDK_BACKEND=x11"
日本語環境の設定(Linux側でIMを設定する)
ネットで検索するとfcitx(ver4)を使用する記事が多く出てきますが、Bullseyeになってfcitx5にして困ることがほとんど無くなってきたので、fcitx5を使いましょう。
必要パッケージのインストール
sudo apt install fcitx5-mozc fonts-noto-cjk fonts-noto-cjk-extra
Mozc を fcitx5 に追加
fcitx5-configtool を起動し、右ペインのAvailable input methodsからMozcを追加します。
環境変数の設定
M104以降では設定場所が変わりました。ファイル名は自由で大丈夫のようです。
fcitx5にする必要は無いようです。Libreofficeで日本語入力ウィンドウをハンドリングするためには、いつもの設定に加えGDK_BACKENDの指定が必要です。
GTK_IM_MODULE=fcitx
QT_IM_MODULE=fcitx
XMODIFIERS=@im=fcitx
GDK_BACKEND=x11
fcitx5自動起動の設定
/usr/bin/fcitx5 -d
上記全ての設定が完了したらLinuxを再起動させましょう。
日本語入力時にFnキーを使う
わたくし、無変換・ひらがな・カタカナ変換はFn6-10を使う派なのですが、そのままだと通りません。LinuxにChromebookの機能キーボードをスルーしてくれないのでその時は 検索(Launcher)キー+上部のキー でFnキーイベントをLinuxに渡せます。
(Chromeアプリ版で必要)英語キーボードでSSHアプリの日本語入力のオンオフをする
英語キーボード時に日本語入力オンオフで使用するCtrl+Spaceをデフォルトでは渡してくれないので、日本語変換モードで立ち上げてしまうと無変換に戻せずコマンドが打ちにくくなるという問題があります。以下の設定で回避できます。
- Ctrl+右クリック(2本タップ)
- オプションを選択
- Keybaord bindings/shortcutsに以下を追加
{
"Ctrl-Shift-Space": "PASS",
"Ctrl-Space": "PASS"
}