はじめに
この記事は、ローコード開発ツールであるMaterial UI Toolpad(α版)についてまとめたものになります。
α版なので、まだまだ出来ることに限りはありそうですが、
触ってみたら面白かったため、いくつか共有できたらと思います!
Material UI Toolpadとは
Material-UI(以後、MUI)のコンポーネントライブラリを利用して、
MUIベースのウェブサイトを簡単に開発することができるローコードUIビルダーです。
MUI Toolpadで現状できること
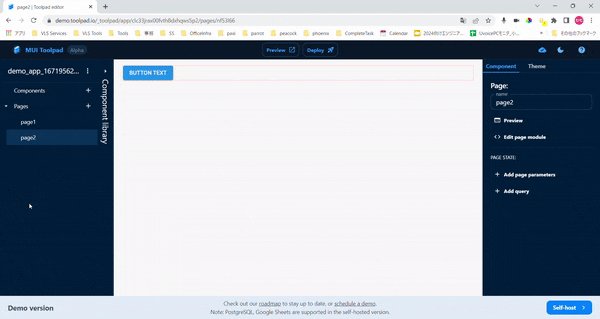
その1.ドラッグ&ドロップだけでUIを作れる
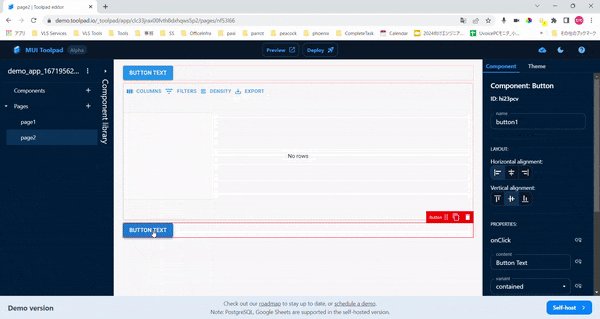
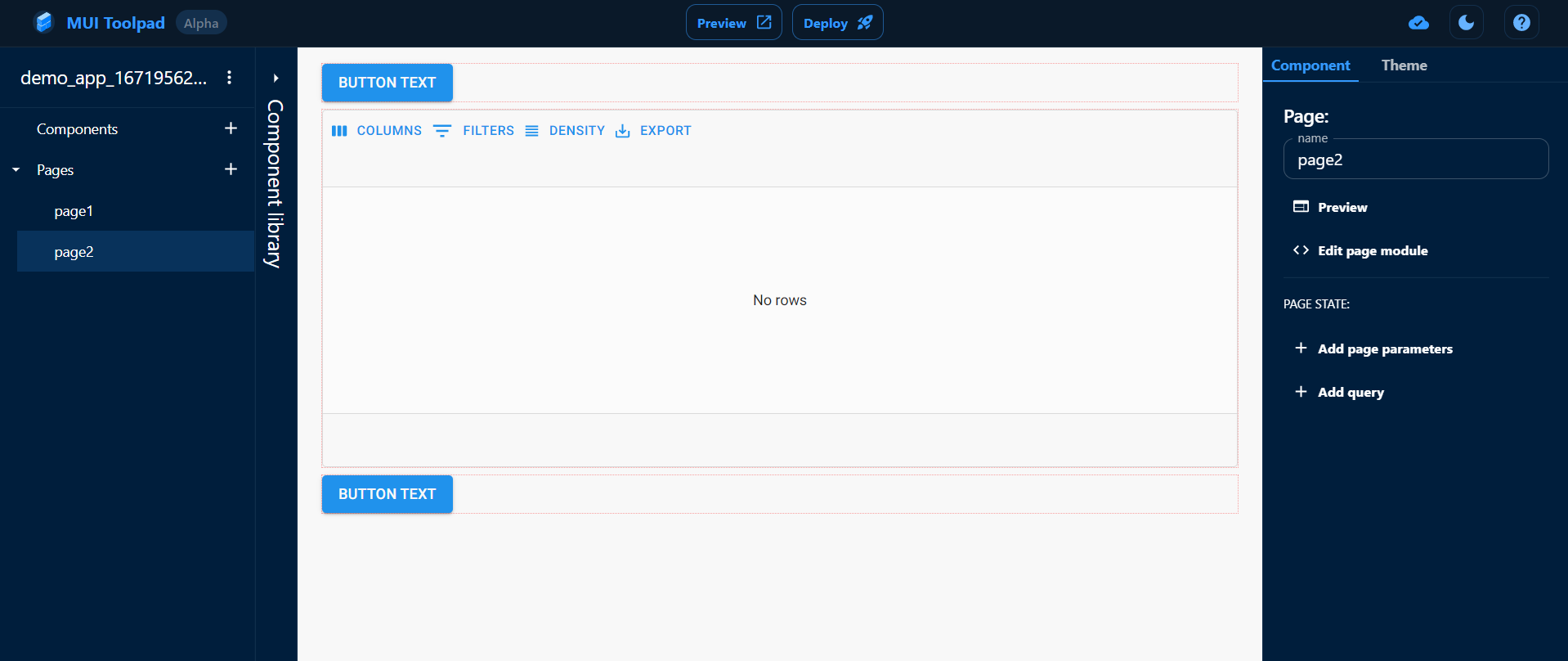
Toolpad内に置かれているMUIのコンポーネントをドラッグ&ドロップするだけで、簡単に構築することができます。
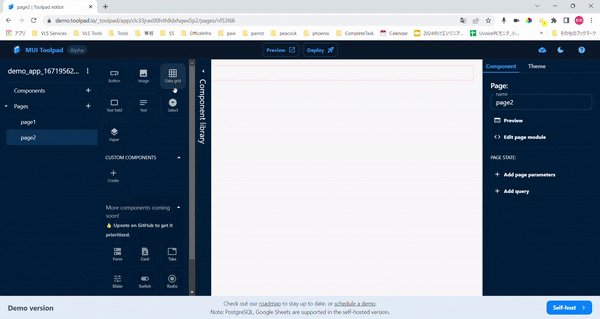
ただ、α版ですので、現状使えるコンポーネントは以下の7つと少なめですが、
- Button
- Image
- Data grid
- Text field
- Text
- Select
- Paper
近々、Form / Card / Tabs / Slider / Switch / Radio / Date picker / Checkbox
などのコンポーネント達も使えるようになるみたいです!
楽しみですね。
その2. データソースとの接続
ツール内で、REST APIを叩いたり、Google スプレッドシート / PostgreSQLに接続して取得してきたデータを
レンダリングすることも可能なようです!
ここではQiitaのAPIを叩いてみようと思います!
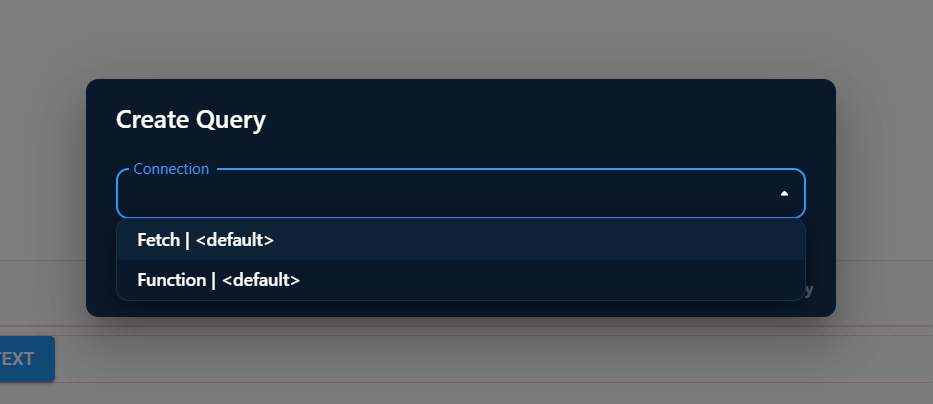
まずは、データを表示させたいページを開いた状態で、右側の「+ Add query」をクリック

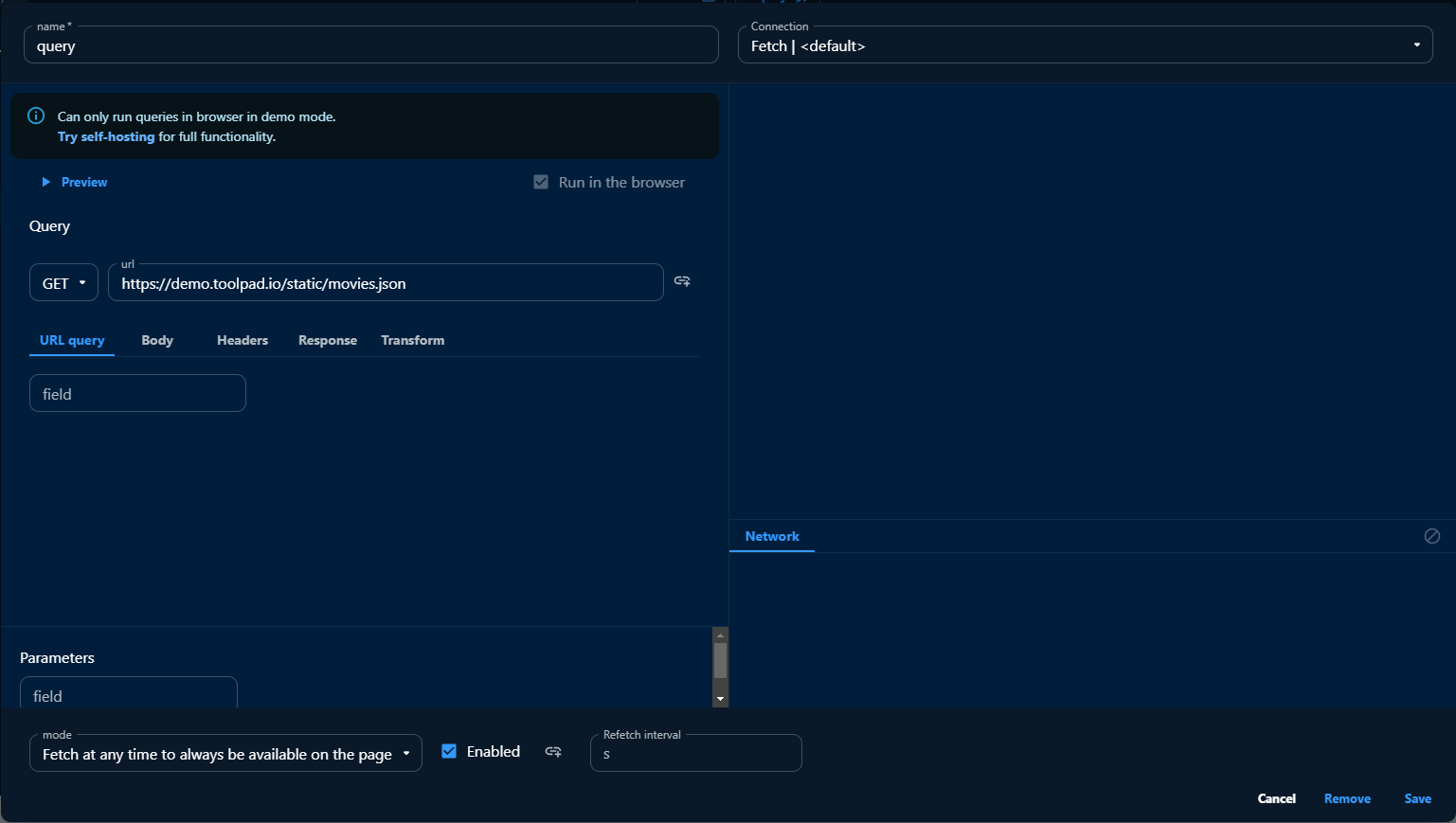
「Create Query」モーダルが表示されたら、「Fetch | < default>」を選択して、右下に表示される「Create query」をクリックします。

デモ用のjsonも置いてくれていますが、ここではQiitaのAPIを叩いてみます。
一応、上部のnameを「qiitaQuery」にしてみました。
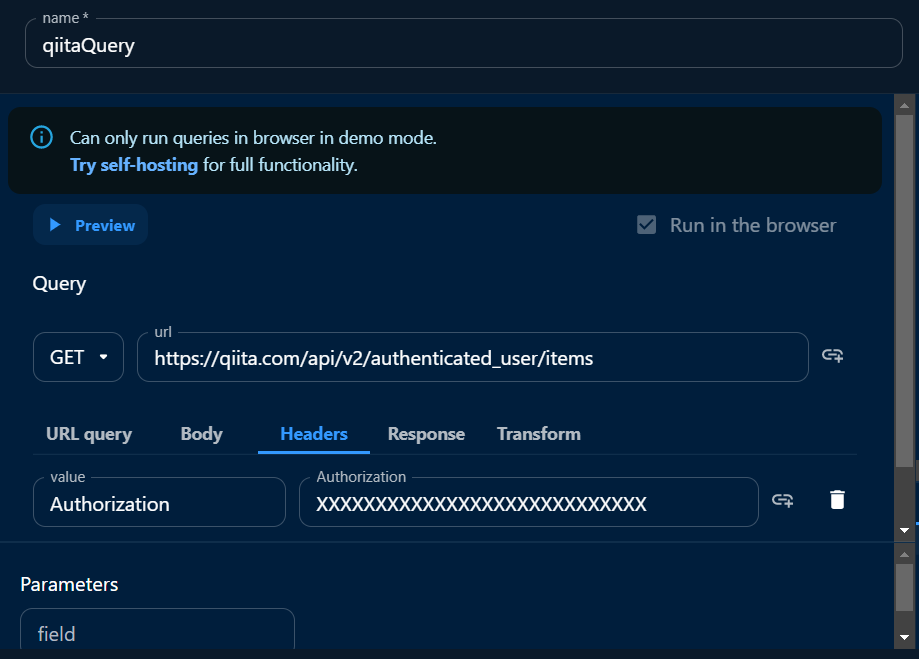
左側のQueryの部分で設定していきます。
QiitaAPIについてはこちらを参考にしてください。
参考) Qiita API v2のドキュメント
今回は必要ないですが、パラメータの設定なども勿論できます。
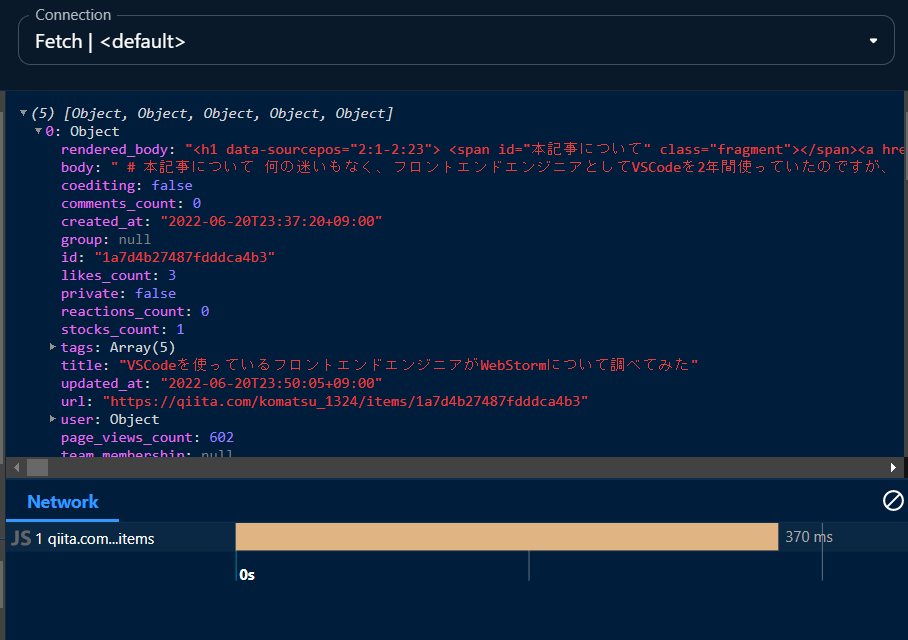
ここまで設定が完了したら、「Preview」をクリックしてみてください。
そうすると、レスポンスがモーダル右側に表示されます。
ここまで出来たら、右下で「Save」をクリック
この後は、ここで取得してきたデータを画面にレンダリングするステップに入っていきます。
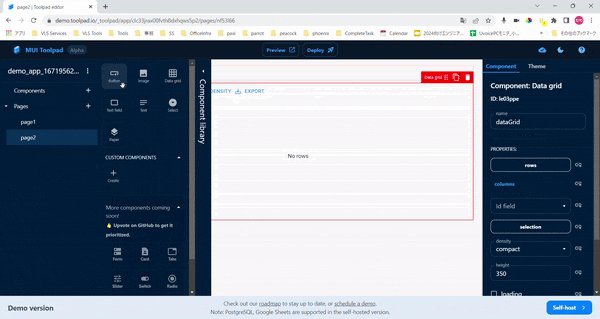
今回は「Data grid」内に私の書いた記事を表示させてみます!
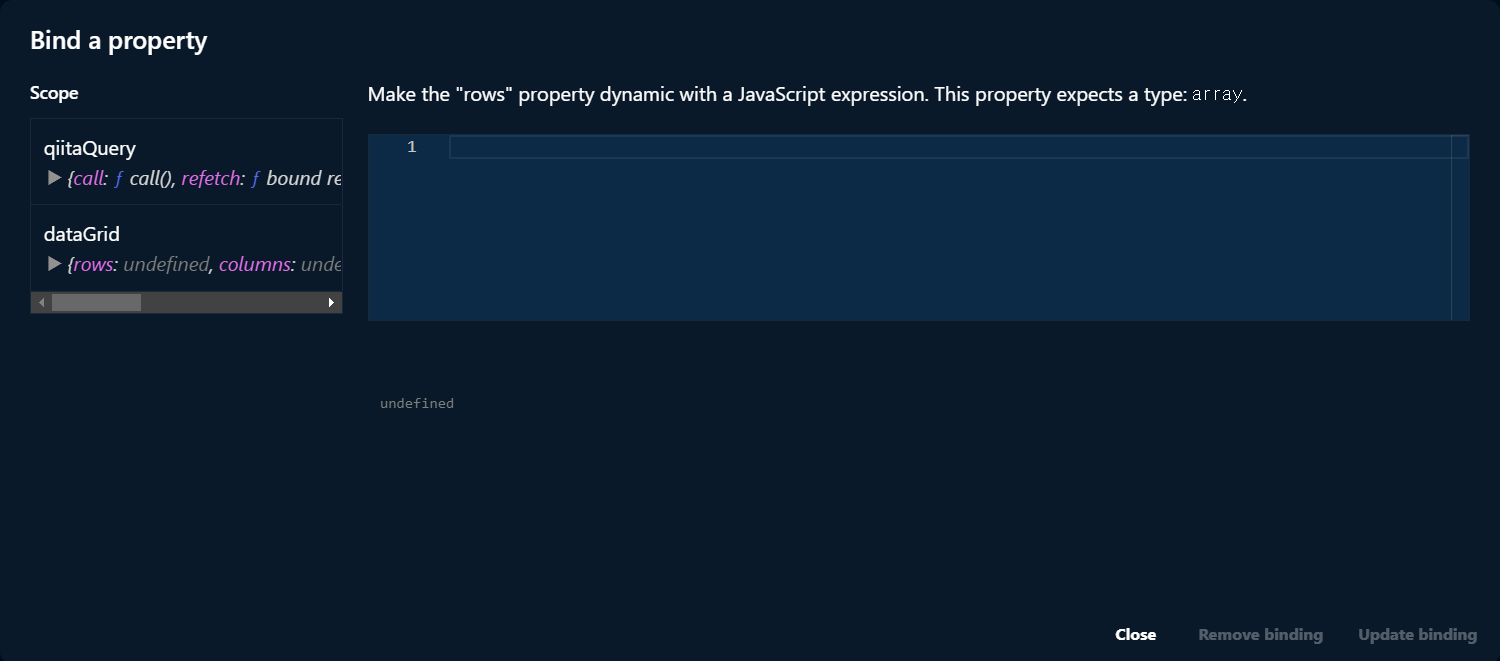
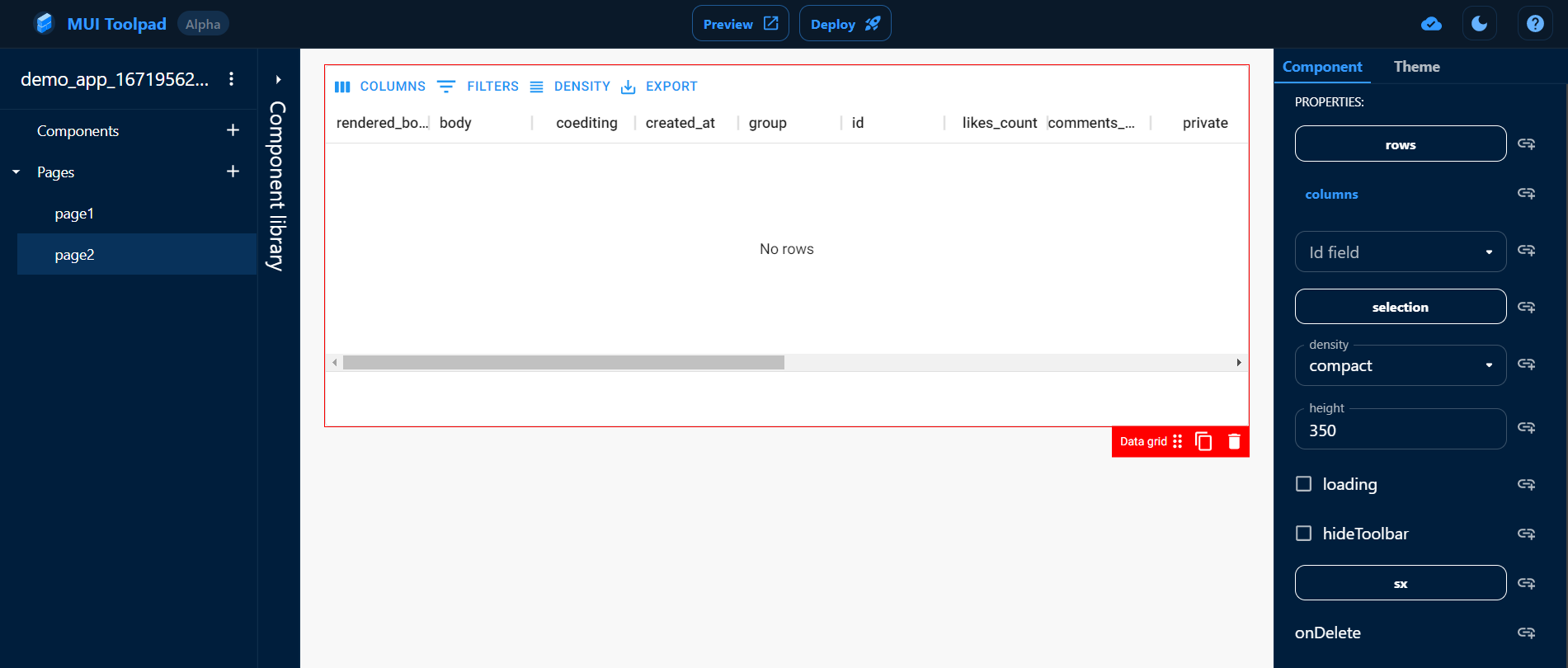
Data gridを選択した状態で、右側「rows」と書かれてあるボタンの右側のボタンをクリックしてください。

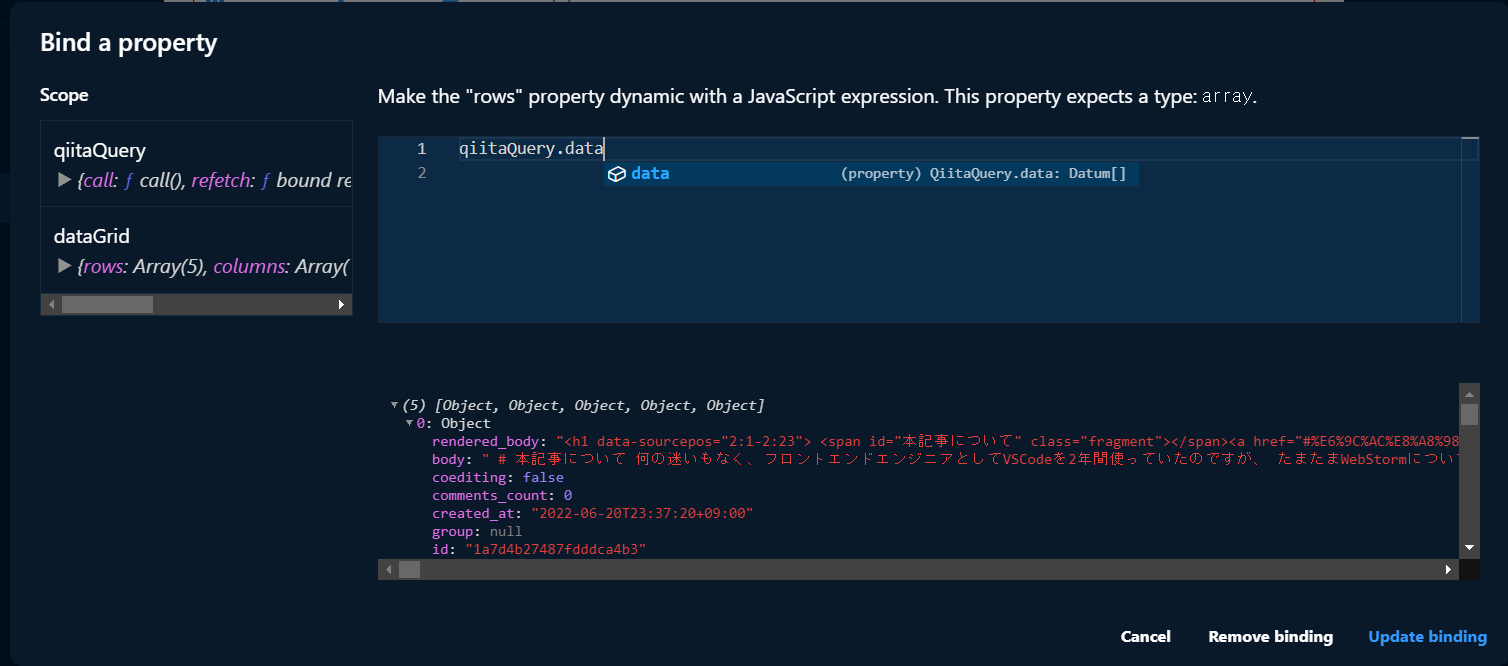
そうすると、「Bind a property」というモーダルが表示されます。
Make the "rows" property dynamic with a JavaScript expression. This property expects a type: array.
と記載があるので、配列を入れてあげれば良いことが分かります。
ここから、先程作成した「qiitaQuery」のデータを紐づけていきます。
qiitaQuery.data
と書いてあげると、以下のようにどのようなデータが入っているのかも確認することができます。
ここまで来たら、右下の「Update binding」をクリックしましょう。
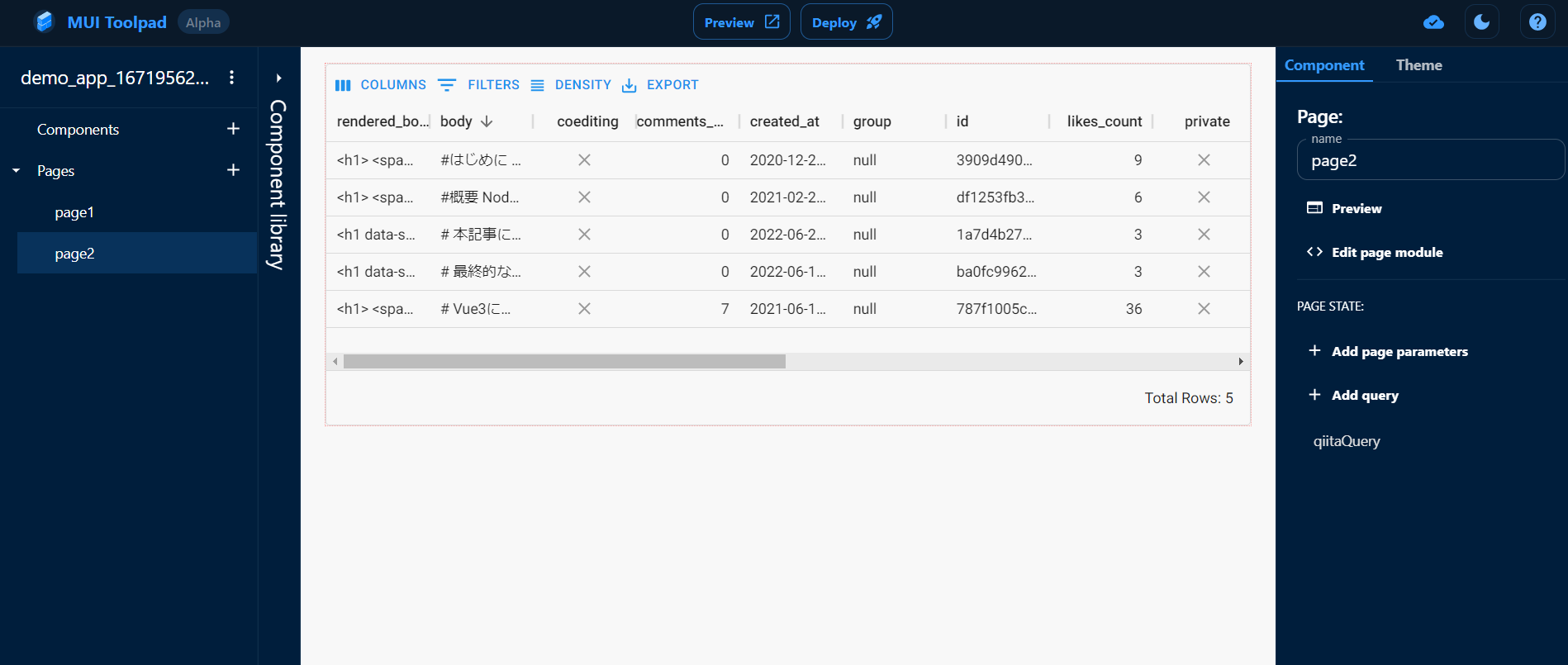
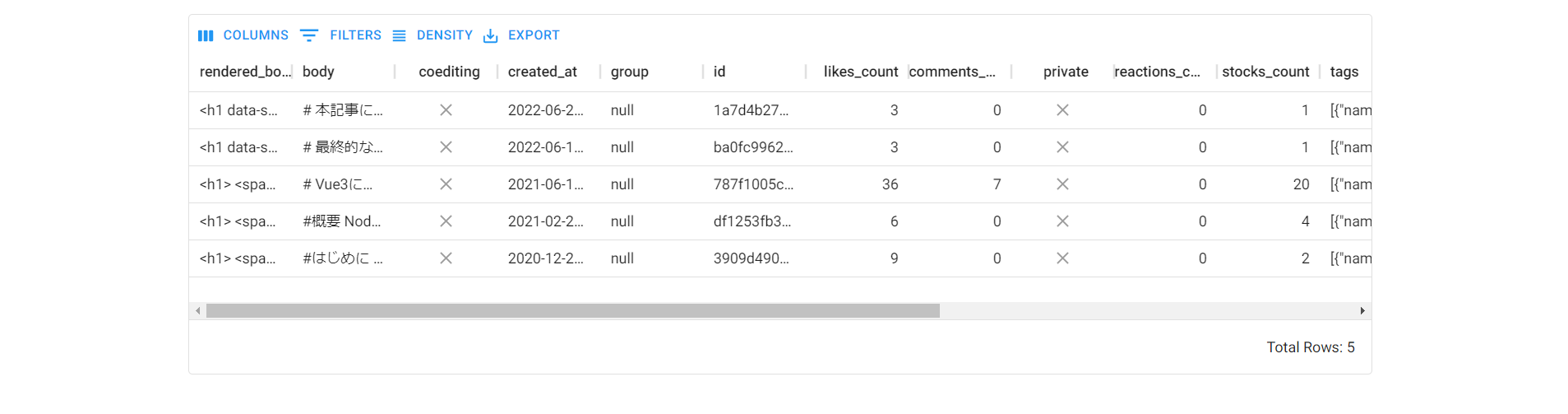
すると、以下のような形で自分の記事に関する情報を表示することが出来ました。
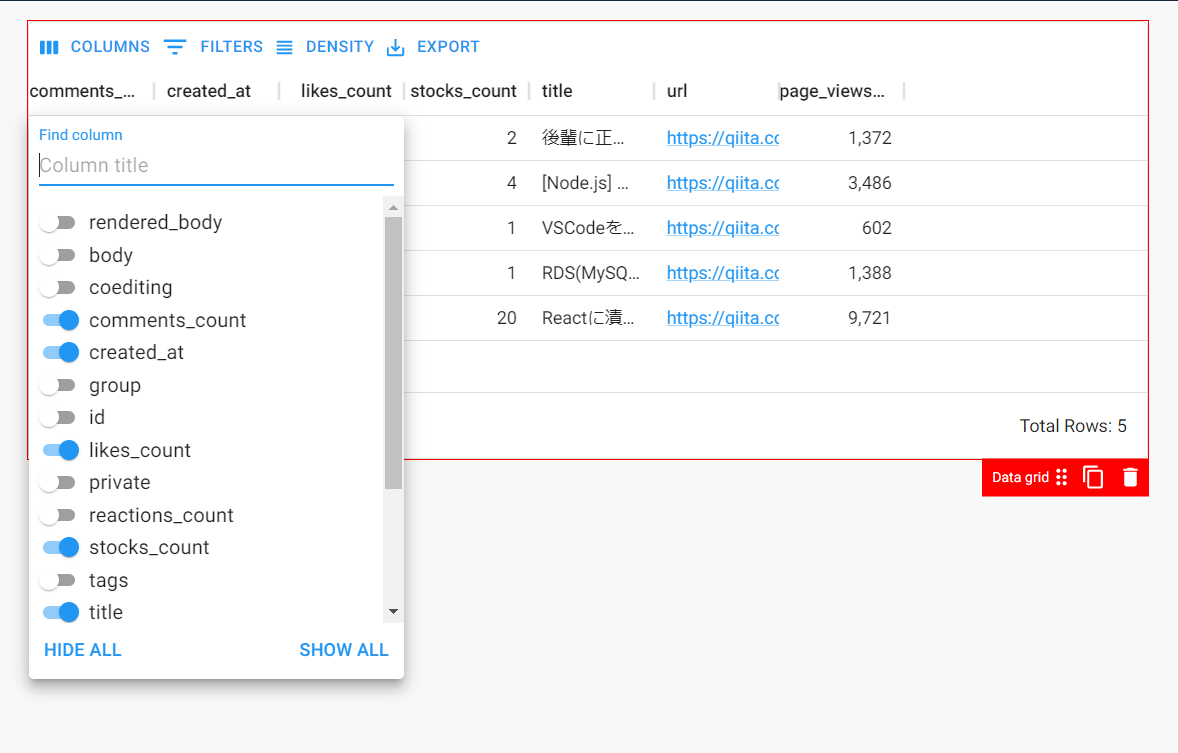
勿論表示させたいカラムを以下のように指定することも出来ますし、カラムを入れ替えることも出来るようです!
その3.アプリケーションのデプロイ
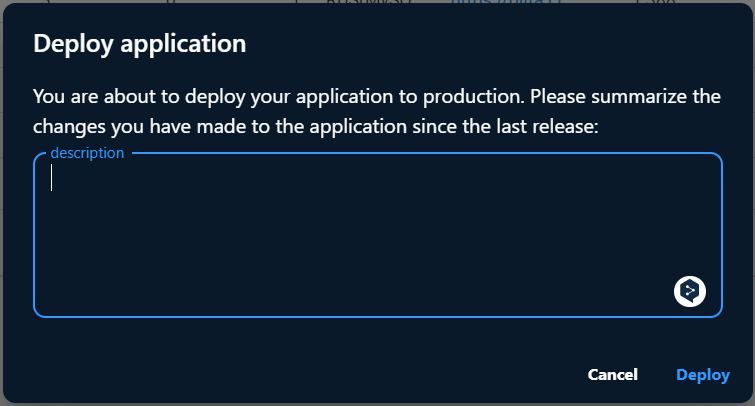
画面上部にデプロイボタンがあり、そこをクリックしてみると、
Deploy applicationというモーダルが表示されます。
適当に説明を書いて、Deployボタンを押してみると、
新しいタブがうまれて、そこで作ったページを確認することが出来るようになります!
MUI Toolpadで今後出来るようになること
- GraphQLデータソースのサポート
- コンポーネントの追加
- Radio button / Date picker / Check box / Chart / File input
- GitHubによるソース管理
- DBに接続すると、クエリエディタにテーブル一覧が表示される機能
- icon
- テーマエディタの拡張
などなど
詳細はこちらを参考にしてみてください!
使ってみてのざっくりとした感想
α版なので、子コンポーネントを削除してみたら、親コンポーネントも全部消えてしまったりなど、
まだまだバグはあるようですし、使えるコンポーネントが少ないので、
実際のアプリケーション開発に活用できる段階ではなさそうです。
(α版なので当たり前ですが、、、)
けど、ローコード開発ツールに触ってみたのが初めてということもあり、めっちゃワクワクしました!
β版が出てからもう一回使ってみたいなと思います!
皆さんも良ければ是非触ってみてください!