はじめに
こんにちは。@komasayukiです。
この記事は、全世界2,800万人以上の開発者に使われているAPIプラットフォームPostmanの記事を書こう by Postman Advent Calendar 2023 の8日目です。
PostmanとChatGPTを組み合わせて、APIサーバーの開発を爆速で行う方法を紹介します。
Qiitaのようなナレッジ共有サービスを作ることを題材としてやってみましょう。
なお、今回使うサービスはすべて無料で利用できます。
ChatGPTを使ってQiitaクローンのOpenAPI仕様を作る
OpenAPIとは、APIの仕様を記述するための標準規格です。サーバーがどういうRESTリクエストを受け付けて、レスポンスするかを記述します。
これは重要な作業ですが記述が難しいです。ChatGPTにお願いしましょう。
以下のようなスクリプトを書きました。
あなたはプロのソフトウェアエンジニアです。
インターネットで公開するナレッジ共有サービスを設計しています。以下の仕様を満たすOpenAPI 3.0定義をyamlで作成してください。
- ユーザーはログインIDとパスワードでログインできる、ユーザーが存在しないか、パスワードが間違っている場合は401を返す
- ユーザーはログインをしなくても記事IDを指定して記事を取得できる、記事には本文、記事を書いたユーザーID、日時、記事にLikeしたユーザー名のリストが含まれる
- ユーザーはログインすると記事にLikeをつけることができる、ログインしていなかった場合は401を返す
- ログインしているユーザーは、記事を投稿することができる、ログインしていなかった場合は401を返す
- ログインしているユーザーは、記事を削除することができる、ログインしていなかった場合は401を返す
- ログインしているユーザーは、記事を編集することができる、ログインしていなかった場合は401を返す
このスクリプトを、ChatGPTで実行します。
(無料版のChatGPT3.5で実行しています)
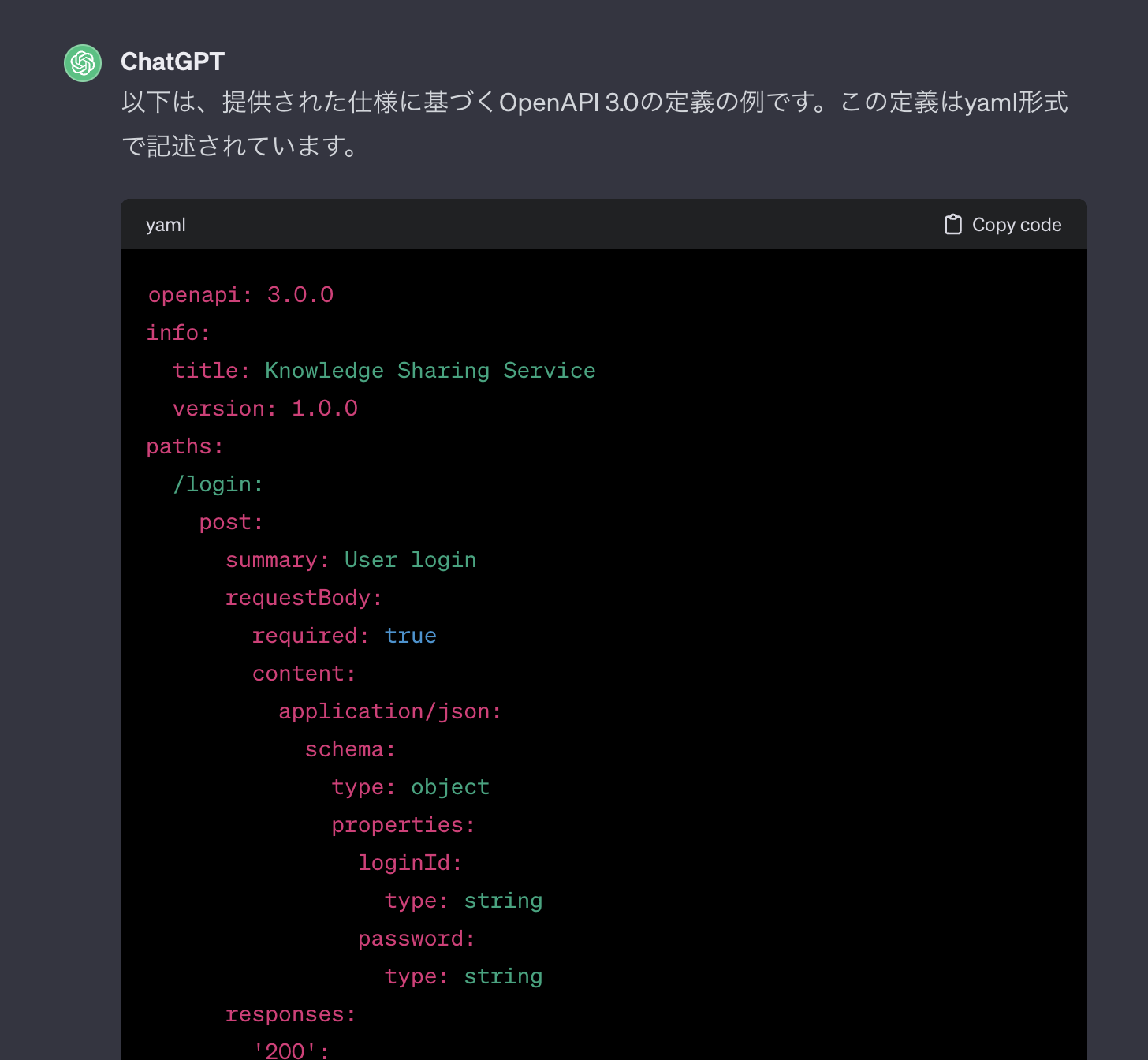
以下のようにレスポンスが返ってきます。
それっぽく書いてくれていますね!
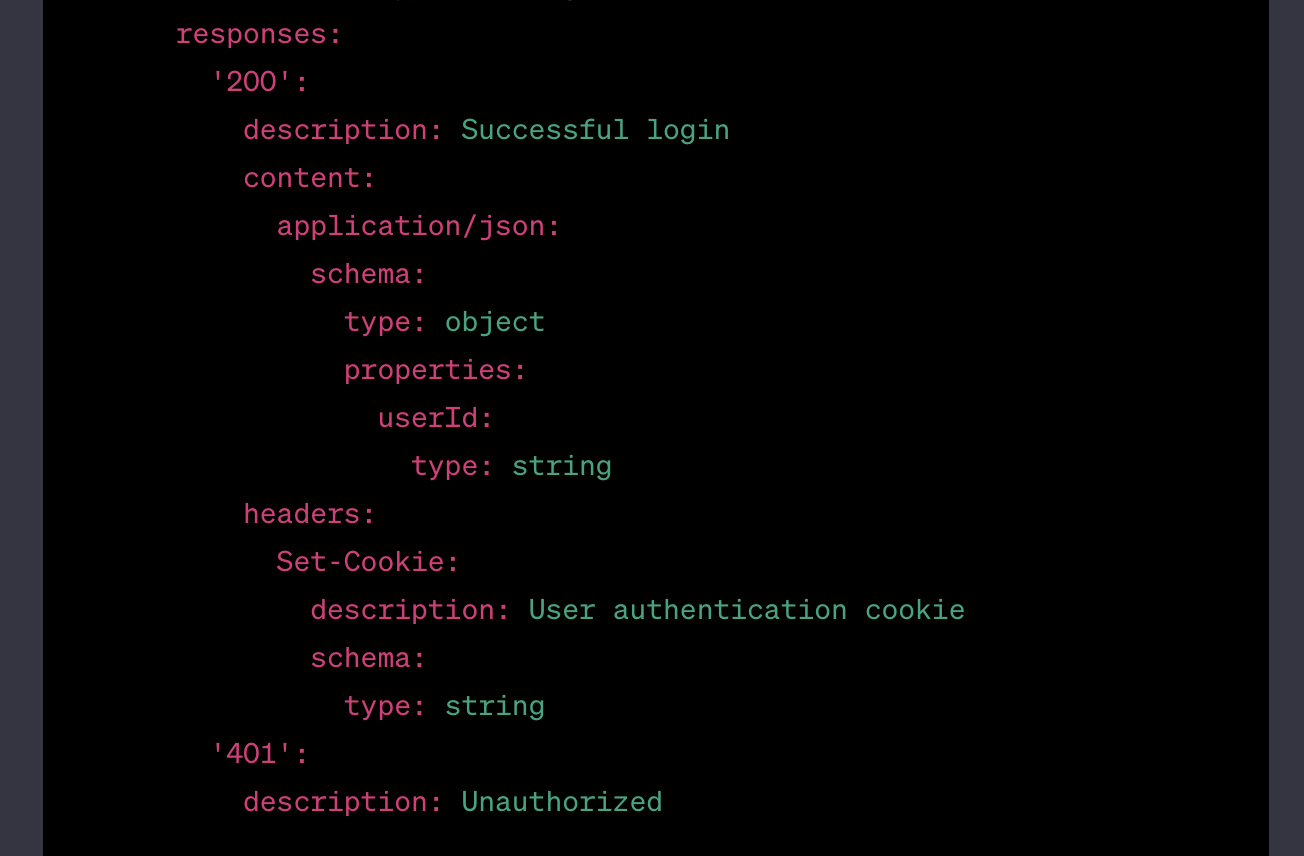
さらに、詳細を見てみましょう。以下の定義はログインのレスポンス定義部分です。
スクリプトにはCookieについて何も記述していませんでしたが、ログインのセッション管理にはCookieを使うように想定して書いてくれています。
ChatGPTが返してくれたコードをコピーして、ymlファイルとして保存しましょう。
実際に生成されたOpenAPI定義の全文はこちら
openapi: 3.0.0
info:
title: Knowledge Sharing Service
version: 1.0.0
paths:
/login:
post:
summary: User login
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
loginId:
type: string
password:
type: string
responses:
'200':
description: Successful login
content:
application/json:
schema:
type: object
properties:
userId:
type: string
headers:
Set-Cookie:
description: User authentication cookie
schema:
type: string
'401':
description: Unauthorized
/articles/{articleId}:
get:
summary: Get article details
parameters:
- name: articleId
in: path
required: true
schema:
type: string
responses:
'200':
description: Successful operation
content:
application/json:
schema:
type: object
properties:
articleId:
type: string
content:
type: string
userId:
type: string
timestamp:
type: string
likedUsers:
type: array
items:
type: string
/articles/{articleId}/like:
post:
summary: Like an article
parameters:
- name: articleId
in: path
required: true
schema:
type: string
responses:
'200':
description: Like added successfully
'401':
description: Unauthorized
/articles:
post:
summary: Post a new article
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
content:
type: string
responses:
'200':
description: Article posted successfully
'401':
description: Unauthorized
/articles/{articleId}:
delete:
summary: Delete an article
parameters:
- name: articleId
in: path
required: true
schema:
type: string
responses:
'200':
description: Article deleted successfully
'401':
description: Unauthorized
patch:
summary: Edit an article
parameters:
- name: articleId
in: path
required: true
schema:
type: string
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
content:
type: string
responses:
'200':
description: Article edited successfully
'401':
description: Unauthorized
OpenAPI定義をPostmanで読み込む
Postmanは開発者向けのAPIプラットフォームです。開発に役立つ多くの機能があります。
Postmanのダウンロード
Postman公式のダウンロードページからpostmanクライアントをダウンロードしましょう。ついでにユーザー登録も必要となりますので、登録しておきましょう。無料アカウントで大丈夫です。
OpenAPIをPostmanに読み込む
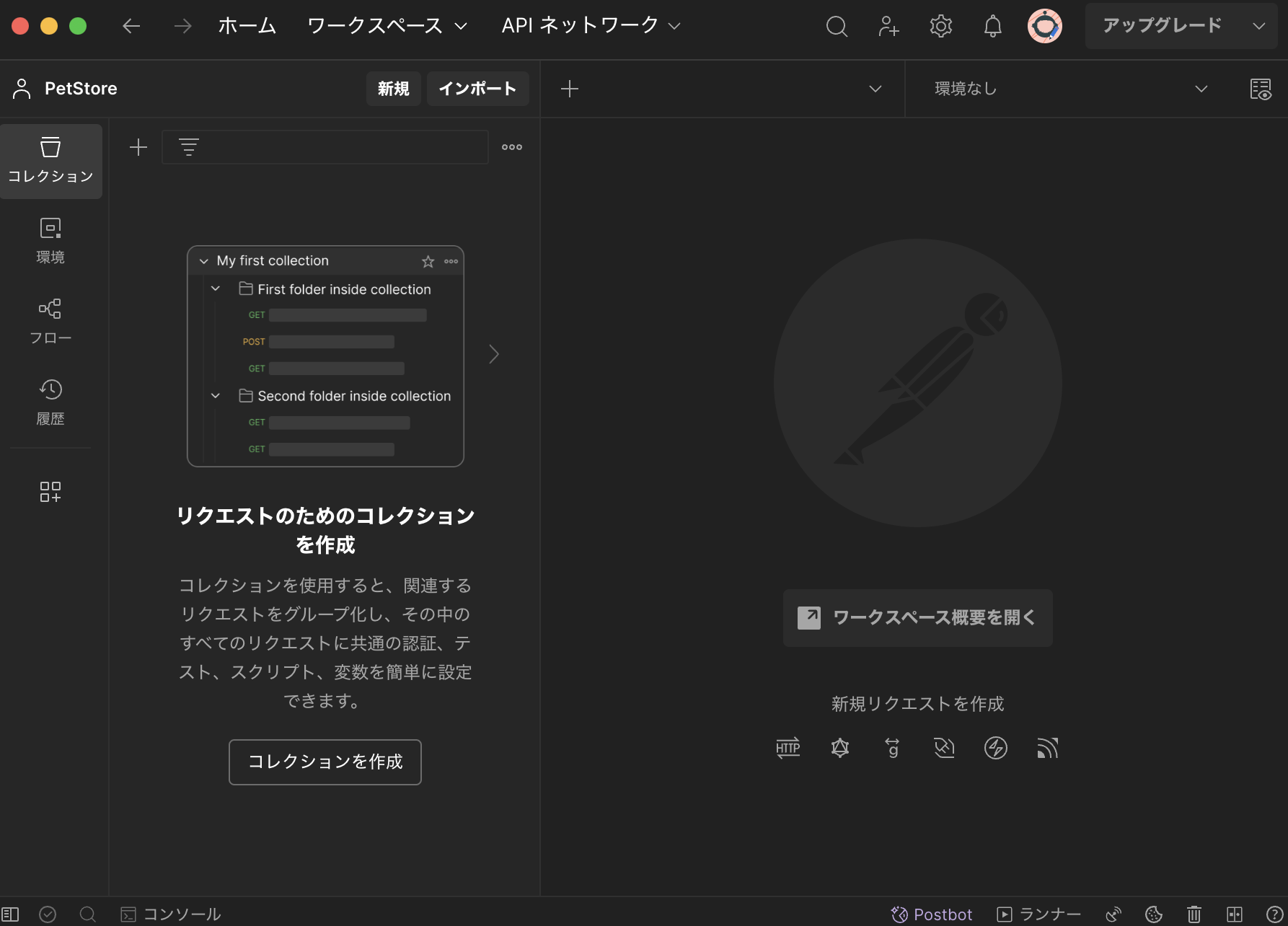
Postmanを起動したら以下のような画面が出てきます。
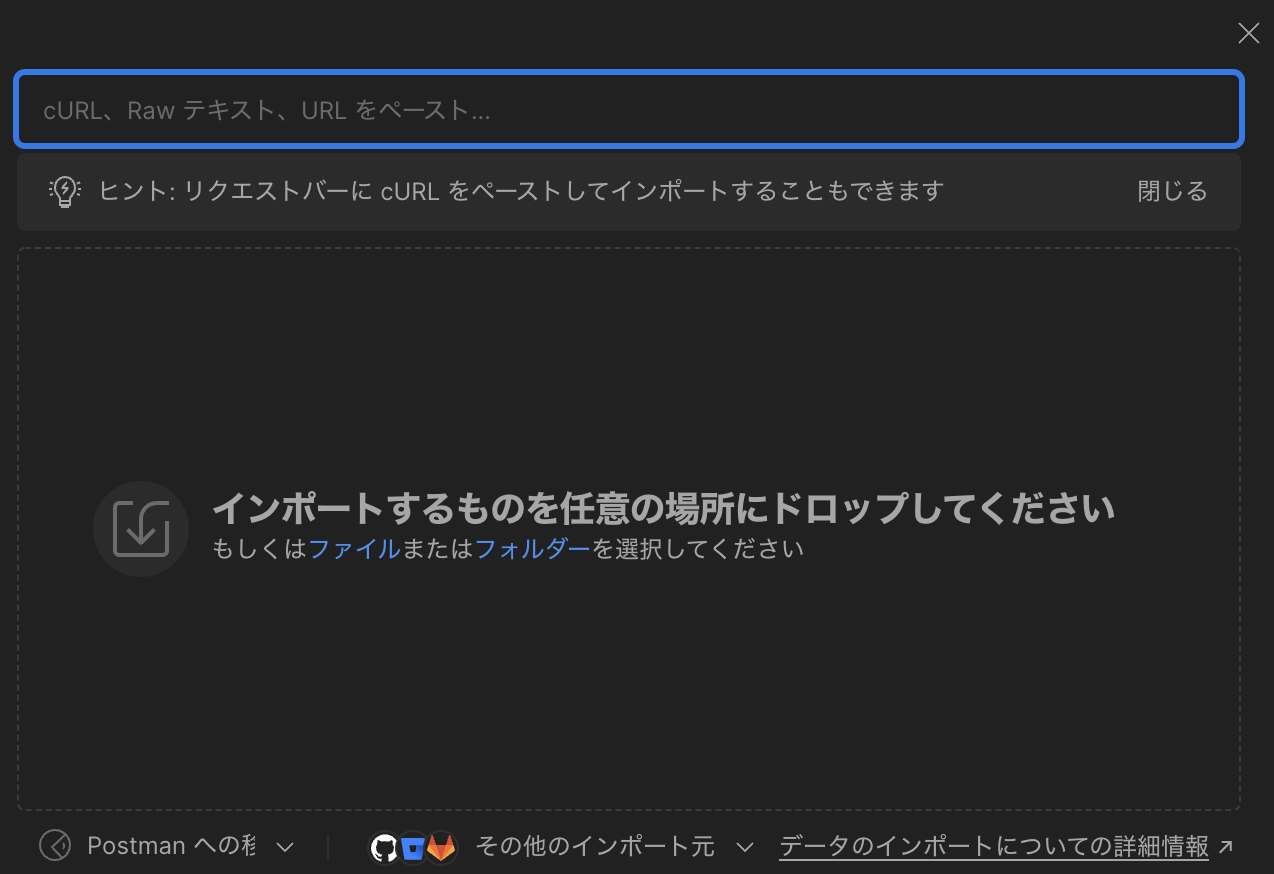
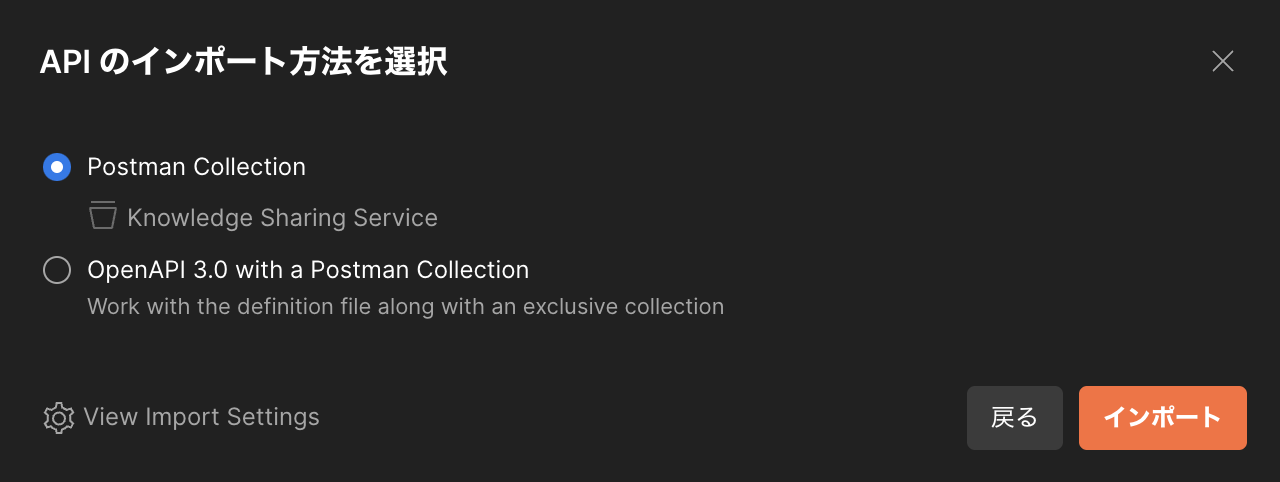
ここで画面上部にある、インポートボタンを押して、先程ChatGPTで生成したymlファイルをドラッグアンドドロップして、読み込みましょう。
インポート方法は、デフォルトのPostman Collectionで構いません。
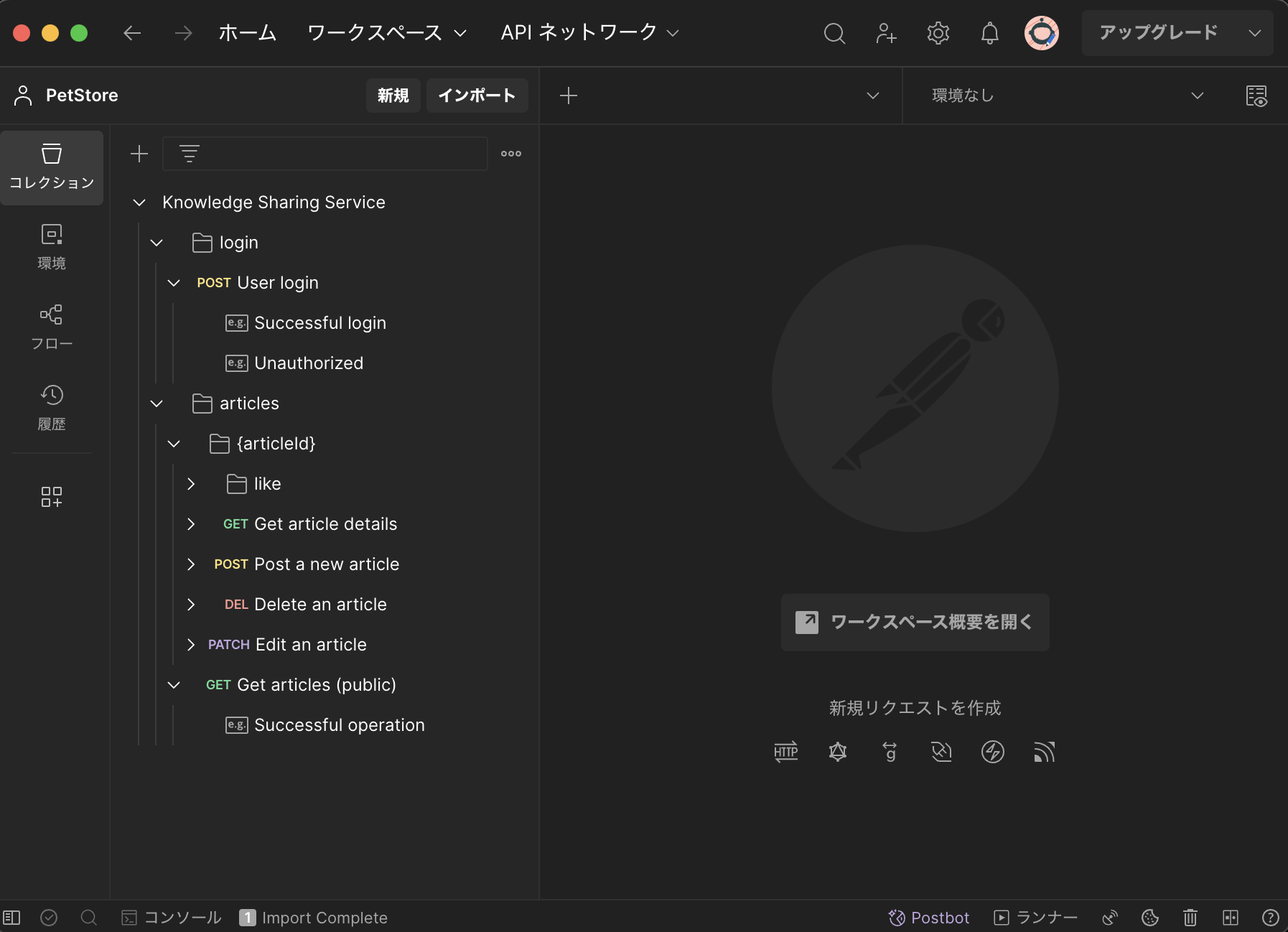
そうすると、以下の画面のように、API定義が読み込まれて、APIリクエストが試せる状態になります。
ただ、もちろんではありますが、サーバーはまだありません。
PostmanでAPIサーバーのモックを作る
モックとはダミーのサーバーのようなものです。これがあるとクライアント側=フロントエンドの開発が進めやすくなります。
Postmanにはモックサーバーをインターネット上に作る機能があります。
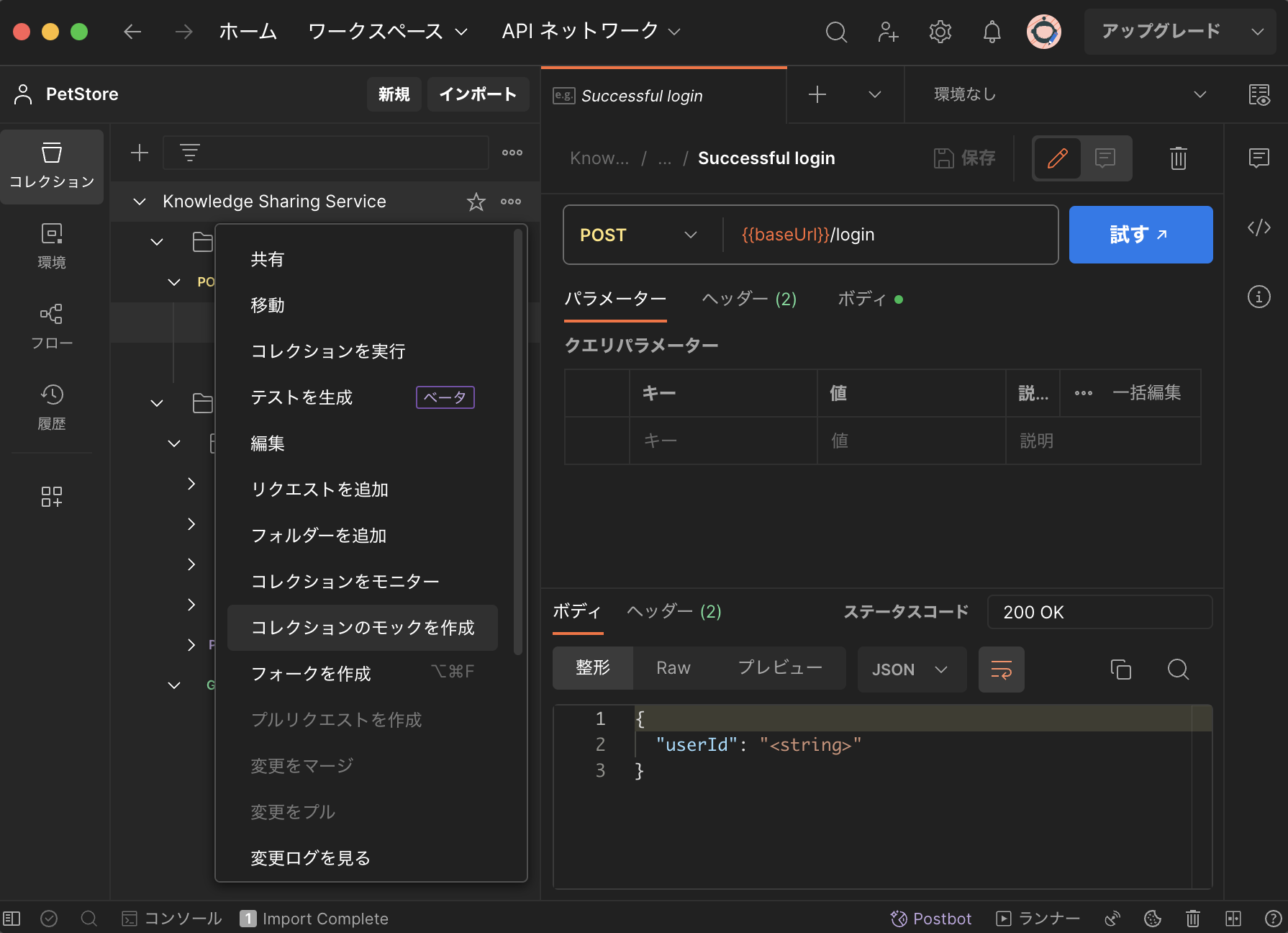
先ほど作成したコレクション右側の3点リーダーをクリックして、コレクションのモックを作成を選びます。
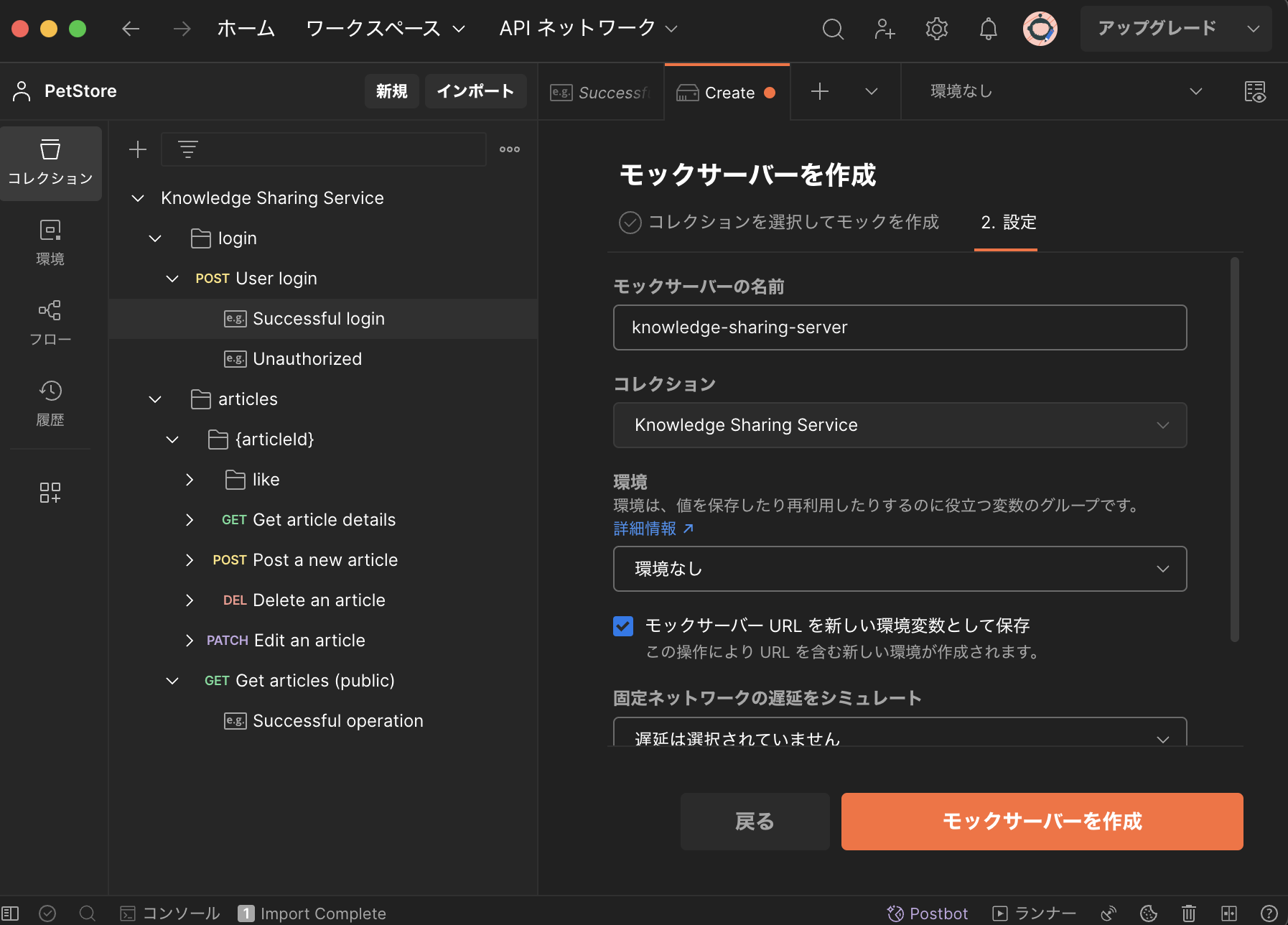
すると、以下のような画面が開き、モックサーバーの設定をします。
ここで、モックサーバーURLを新しい環境変数として保存にチェックしておくと作成後のURLを自動的にbaseURL変数として設定する環境が作成されます。
インターネット上に作られたモックのURLは、作成を押した後に表示されます。
PostmanはRESTリクエストを実際に行うことができるツールです。しかし、OpenAPIの定義を読み込ませただけでは、どこのサーバーにリクエストをするのか設定されていません。
そのために、baseURLというサーバーのURLを設定する必要があります。先程の表示されたモックのURLを設定する必要があります。
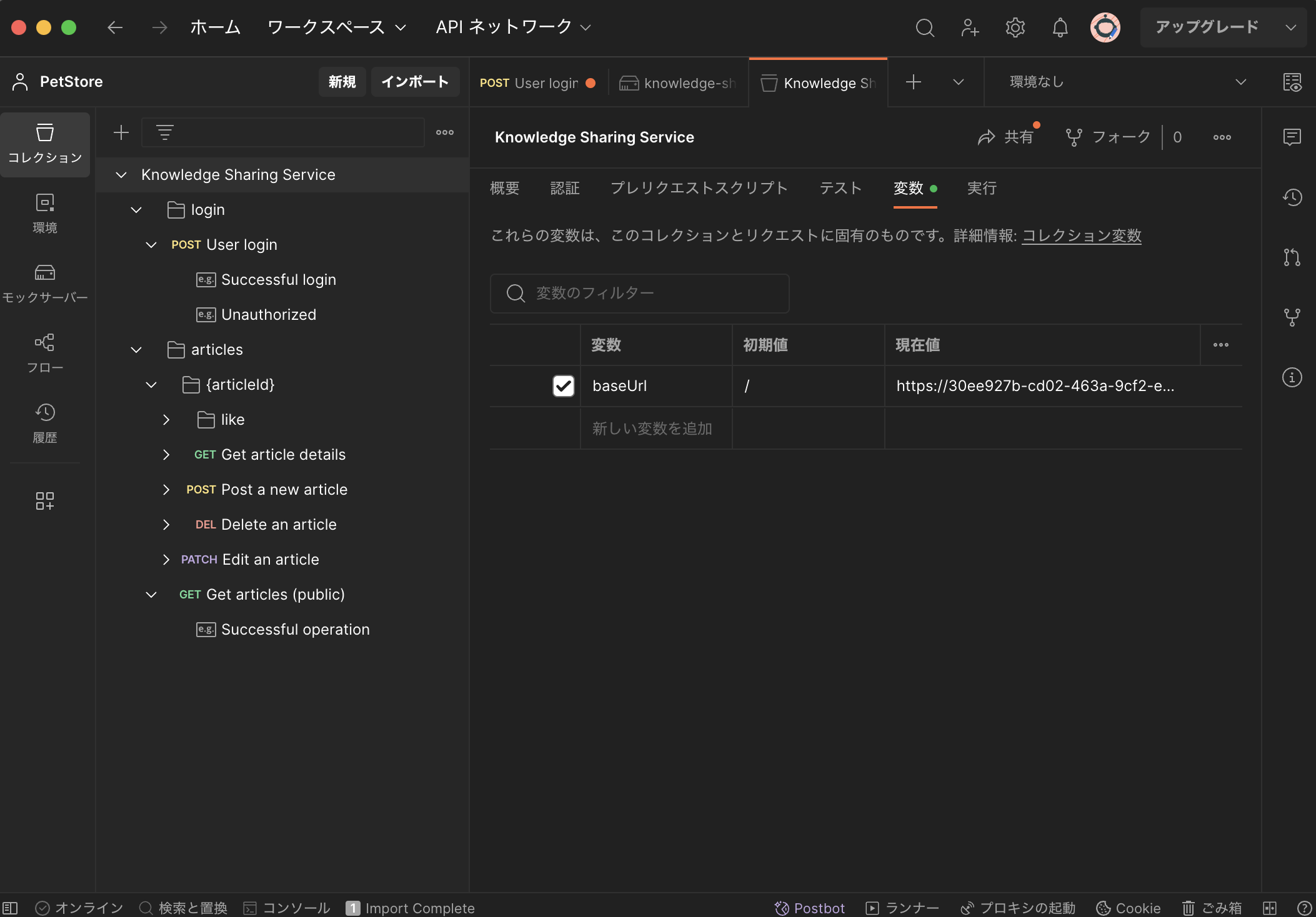
以下のように手動でbaseURL設定してもいいですし、右上の環境なしという部分をクリックして、先ほど作られたknowledge-sharing-serverを選ぶことでbaseURLがセットされます。
これで、作成したモックサーバーにRESTリクエストをする準備ができました。
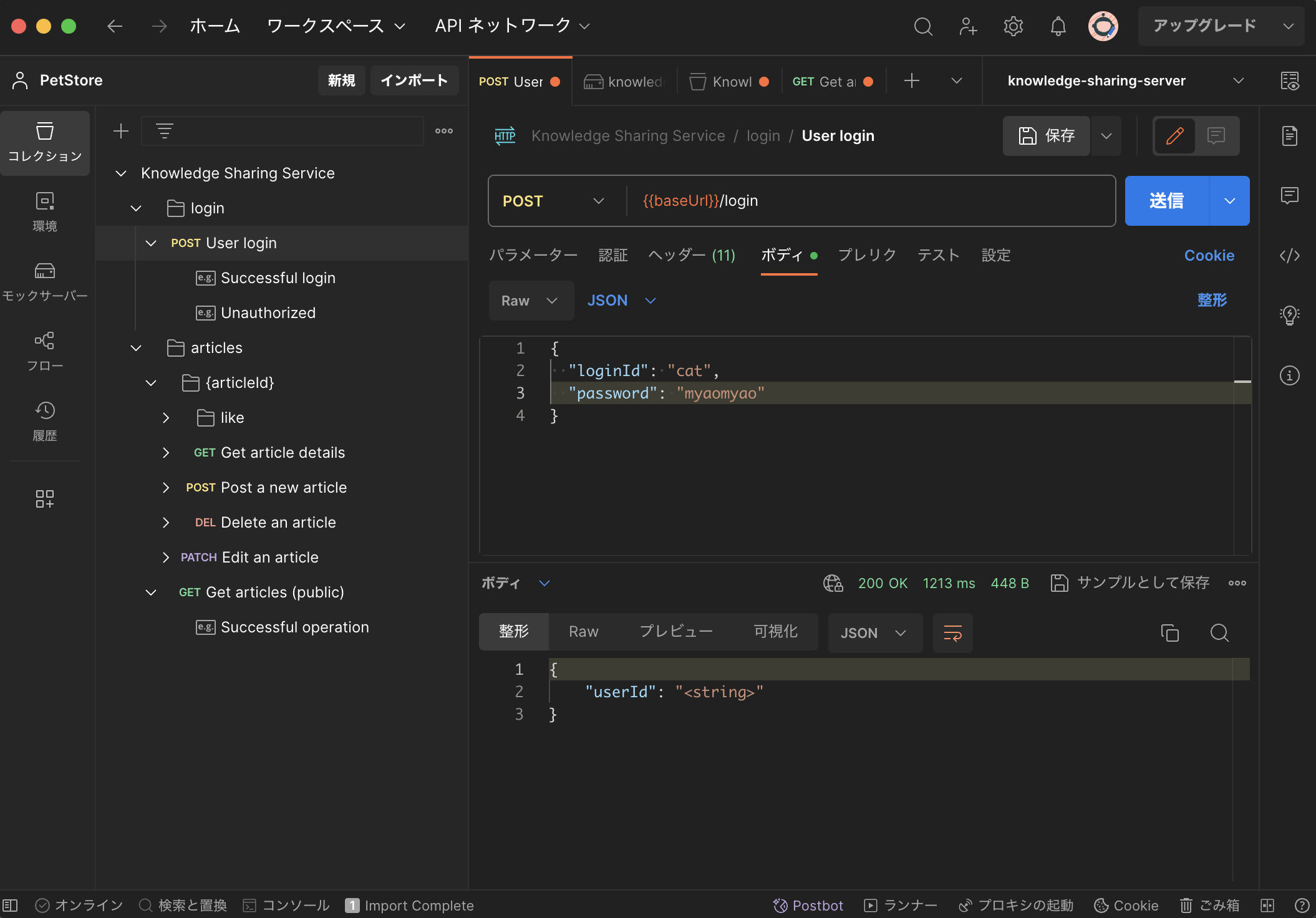
このように、左側からリクエストを選んで、右上の青い送信ボタンを押すことで、モックサーバーに実際に送信することができます。右下にはそのレスポンスが表示されます。
Postman + ChatGPTを使ってAPIサーバーをテストする
PostmanはAPIサーバーにリクエストだけでなく、APIサーバーをテストすることもできます。
テストはjavascriptコーディングが必要です。jestなどのテストフレームワークではなく、postman独自のテスト記述を覚える必要があります。
そのため、ここでもChatGPTを使ってテストを生成してみましょう。以下のようなスクリプトを用意しました。/login:以下の部分は最初にChatGPTで生成したOpenAPI定義からコピーしたものです。
あなたはプロのソフトウェアエンジニアです。
以下のOpenAPI定義をテストするpostmanのテストを作成してください。
/login:
post:
summary: User login
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
loginId:
type: string
password:
type: string
responses:
'200':
description: Successful login
content:
application/json:
schema:
type: object
properties:
userId:
type: string
headers:
Set-Cookie:
description: User authentication cookie
schema:
type: string
'401':
description: Unauthorized
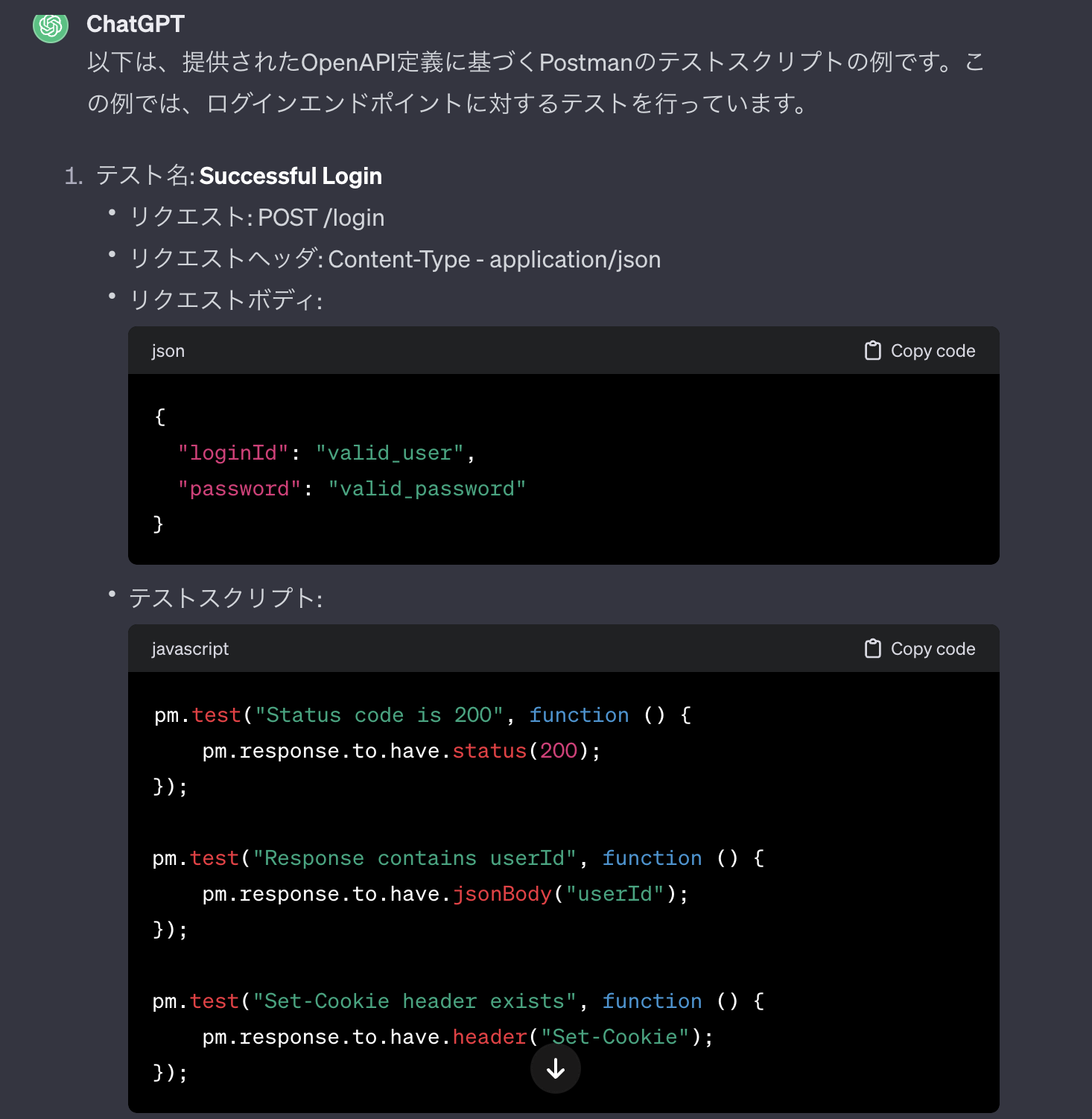
すると以下のようにPostman向けのテストを生成してくれます。
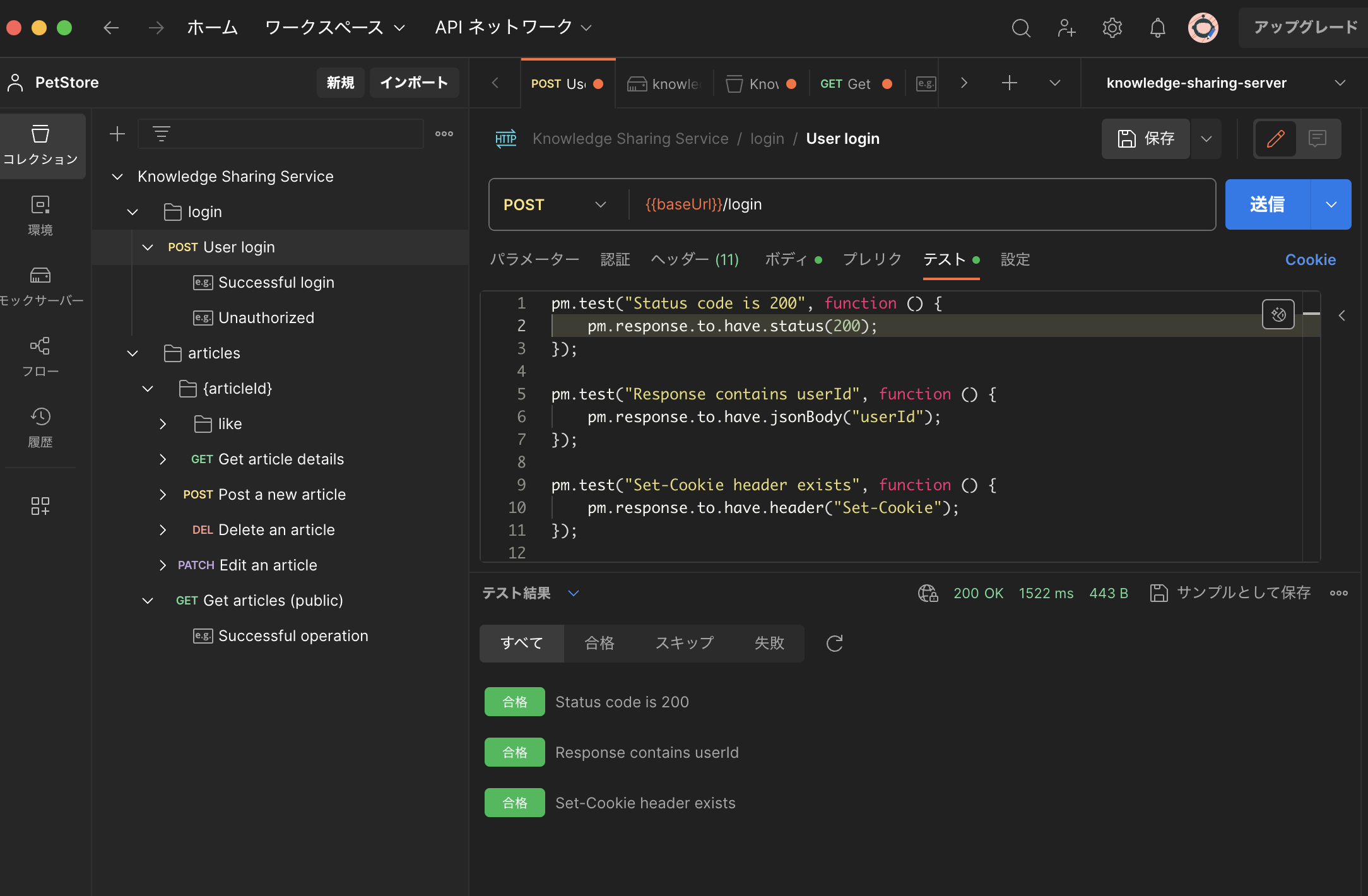
このテストスクリプトをPostmanのテストとして貼り付けます。
そして送信ボタンを押すと、右下にテスト実行結果が表示されます。ChatGPTが生成したテストには適切に名前がつけられており、わかりやすいですね。
最後に
ChatGPTを使ってPostman向けのOpenAPIやテストを自動生成してみました。
ChatGPTが生成したものは、そのままでは製品開発に使えなくても、Postman初心者にはとても役に立つのではないかと思います。Postman経験者であっても時短に使えるでしょう。
この記事がPostmanユーザーのお役に立てば幸いです。
Postman社の方へ
個人的にPostmanのFlowがとても好きで、とても期待しています。FlowをCLIから実行できるようになったり、Flowの中でレスポンスを設定したり、処理時間が長い場合は結果を後からリクエストで取得できるようになると嬉しいです!