fs-1 フォントサイズ 1 のように短く分かりやすいクラス名で文字サイズをいくつか定義し、class="fs-1"のようにして使う。
自分がよく使ってるセットは以下↓
/* 文字サイズ*/
.fs-1 {
font-size: 11px;
}
.fs-2 {
font-size: 14px;
}
.fs-3 {
font-size: 18px;
}
.fs-4 {
font-size: 22px;
}
.fs-5 {
font-size: 26px;
}
/* 文字の色 */
.fc-w1 {
color: #fff;
}
.fc-w2 {
color: #ddd;
}
.fc-w3 {
color: #bbb;
}
.fc-w4 {
color: #999;
}
.fc-w5 {
color: #777;
}
.fc-b1 {
color: #000;
}
.fc-b2 {
color: #222;
}
.fc-b3 {
color: #444;
}
.fc-b4 {
color: #666;
}
/* 文字のウェイト */
.fw-1 {
font-weight: 400;
}
.fw-2 {
font-weight: 700;
}
.fw-3 {
font-weight: 900;
}
/* 文字(アクセントカラー) */
.fc-br {
color: rgb(121,113,82);
}
.fc-gr {
color: rgb(130,170,35);
}
/* ボックス */
.well {
box-shadow: none !important;
border: none !important;
background: rgb(230,230,230) !important;
}
.well-white {
background: rgb(255,255,255) !important;
border: solid 1px rgb(230,230,230) !important;
}
.well-brown {
background: rgb(125,115,85) !important;
}
.well-yellow {
background: rgb(252,244,206) !important;
}
html
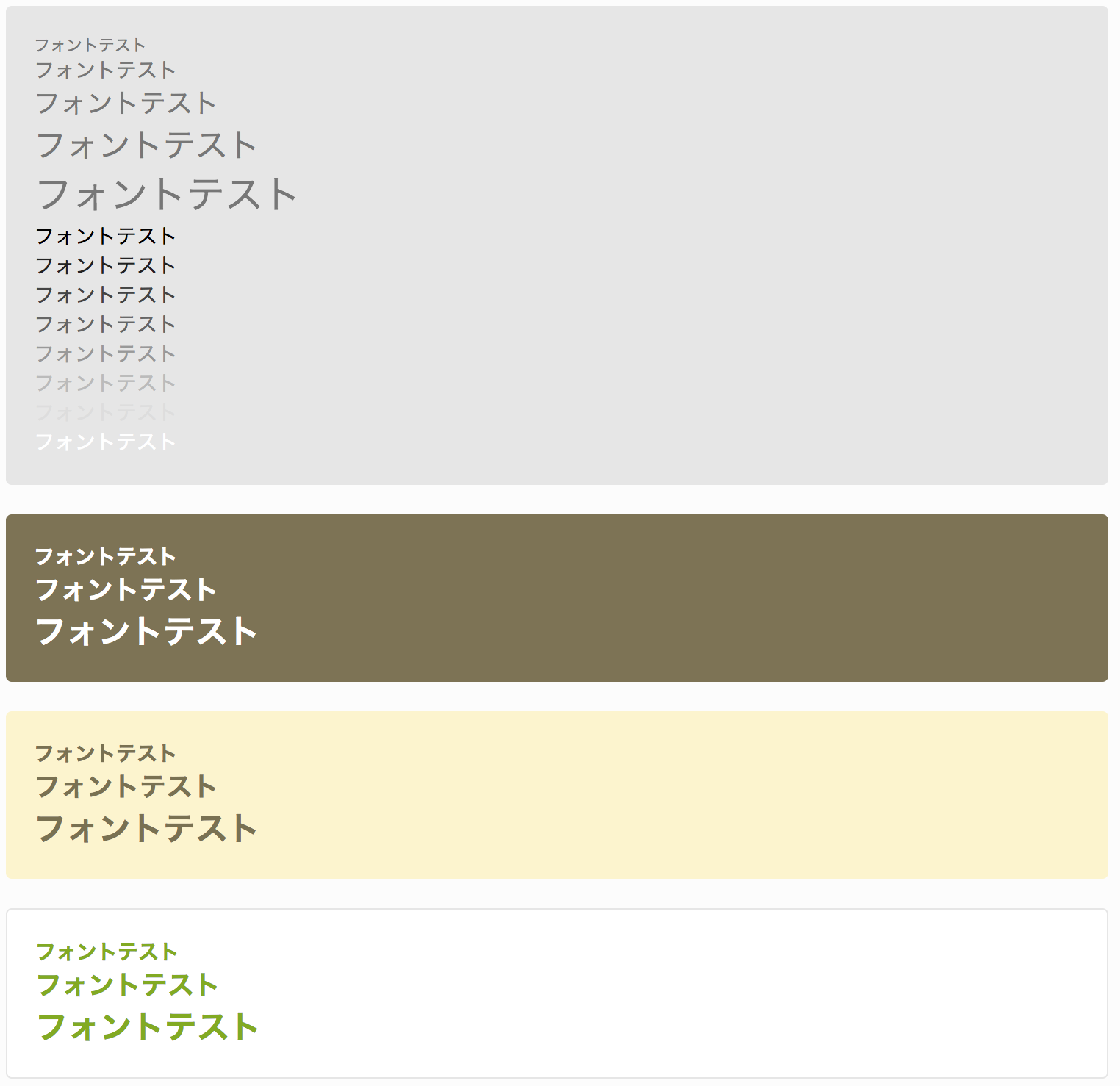
<div class="container">
<div class="row">
<div class="well">
<p class="fs-1">フォントテスト</p>
<p class="fs-2">フォントテスト</p>
<p class="fs-3">フォントテスト</p>
<p class="fs-4">フォントテスト</p>
<p class="fs-5">フォントテスト</p>
<p class="fs-2 fc-b1">フォントテスト</p>
<p class="fs-2 fc-b2">フォントテスト</p>
<p class="fs-2 fc-b3">フォントテスト</p>
<p class="fs-2 fc-b4">フォントテスト</p>
<p class="fs-2 fc-w4">フォントテスト</p>
<p class="fs-2 fc-w3">フォントテスト</p>
<p class="fs-2 fc-w2">フォントテスト</p>
<p class="fs-2 fc-w1">フォントテスト</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="well well-brown">
<p class="fs-2 fc-w1 fw-2">フォントテスト</p>
<p class="fs-3 fc-w1 fw-2">フォントテスト</p>
<p class="fs-4 fc-w1 fw-2">フォントテスト</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="well well-yellow">
<p class="fs-2 fc-br fw-2">フォントテスト</p>
<p class="fs-3 fc-br fw-2">フォントテスト</p>
<p class="fs-4 fc-br fw-2">フォントテスト</p>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="well well-white">
<p class="fs-2 fc-gr fw-2">フォントテスト</p>
<p class="fs-3 fc-gr fw-2">フォントテスト</p>
<p class="fs-4 fc-gr fw-2">フォントテスト</p>
</div>
</div>
</div>