Unityの初心者本でかなり早い段階で躓いた…。
■目的
親オブジェクトのPlayerにRigidBody2Dを設定して物理演算周り、子オブジェクトのPlayerSpriteにSprite Renderを設定してアニメーション周りを受け持たせ、トリガーはPlayerのAnimatorから操作したい。

■テキストに記載してある手順
1,PlayerAnimControllerという名前のAnimationControllerを作成する。
2,親オブジェクトのPlayerオブジェクトにAnimatorコンポーネントを追加し、上記のPlayerAnimControllerを設定する。
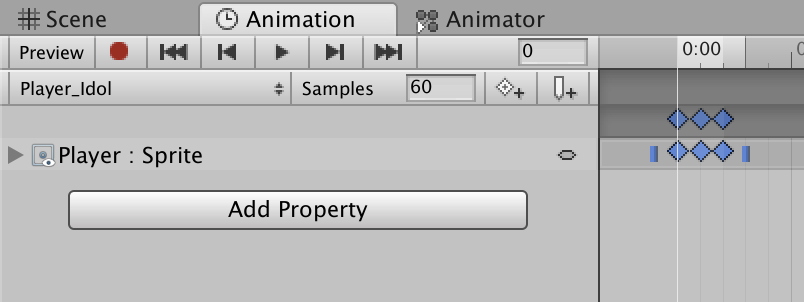
3,子オブジェクトのPlayer_Spriteを選択し、Animationビューを立ち上げ、Player_Idolという名前のAnimation Clipを作成する。
4,アニメーション用させるためのSprite画像をそのクリップにドラッグ&ドロップする。
結果、PlayerオブジェクトにはAnimatorコンポーネントが、その子オブジェクトであるPlayerSpriteにはSpriteRendererコンポーネントが存在し、紐付いたAnimationが存在する。
■実行結果
 3でクリップを追加するまではテキストの通りにいくが、Sprite画像を追加したときに
3でクリップを追加するまではテキストの通りにいくが、Sprite画像を追加したときに
 ↑親オブジェクトであるPlayerオブジェクトにAnimationと紐付いたSpriteRenderが自動的に追加されてしまう。これでは物理演算とアニメーションを分担させるという目的が実現できない。
↑親オブジェクトであるPlayerオブジェクトにAnimationと紐付いたSpriteRenderが自動的に追加されてしまう。これでは物理演算とアニメーションを分担させるという目的が実現できない。
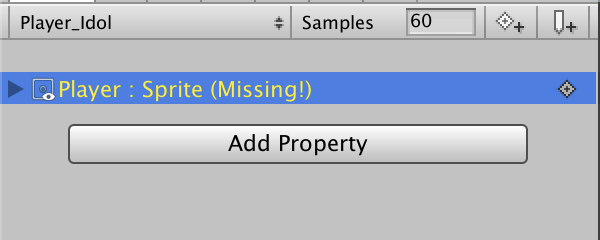
↓もはやAnimationはPlayerSpriteのものではなくなっている…。

試みとして、親オブジェクトにAnimatorを作成せず、子オブジェクトにクリップを作成しSprite画像を追加したら、子オブジェクトに自動的に子オブジェクトと同じ名前のPlayerSpriteというAnimatorコンポーネントと、PlayerSoriteというAnimationControllerが作成された。そのAnimatorコンポーネントを削除し、あとから親オブジェクトにAnimatorを追加して、PlayerSpriteControllerを参照しても、Animationクリップが見つからなくなってしまう。

この基本構造がうまくできてないと、テキストを進められないので非常に困っています。
この記事を見かけたUnityに詳しい方、アドバイス頂ければ嬉しいです。