Figma好きなエンジニアとしては、やはりFigmaで構成図を作らない限り死んでも死に切れません。
Figmaでなくてもいいけど
構成図を書いている時に
「もっと構成図を綺麗に書きたい」
という声が心の奥底から聞こえてこないでしょうか。
そんな時は Figma の出番です。
AWS公式ページに Figma へのリンクがあります。
※Amazon Bedrock はまだFigma内のアーキテクチャアイコンにはありません…
公式リンクからFigmaへ飛んでみたけど、どういうこと?
上記のAWS公式ページからFigmaを選択します。
するとFigmaが開かれ、このような画面が表示されます。
アイコンが一覧化されています。
「ここから選ぶの?めちゃくちゃ大変じゃない?」
という気分になりますよね。
そしてFigmaのUIに戸惑う
Figmaは非常に便利な反面、初めて使う方にとっては少し難しく感じるかもしれません。
それはデザインツールであるが故に、左右にたくさんのボタンが配置され、隠されたボタンも存在することに起因しています。
しかもFigmaは今年UI3という新UIに変更され、Figmaに慣れていた人間でもどこに探しているボタンがあるか迷うほどに初期画面のボタン数が減りました。
でも簡単なんだ。第一歩を踏み出そう。
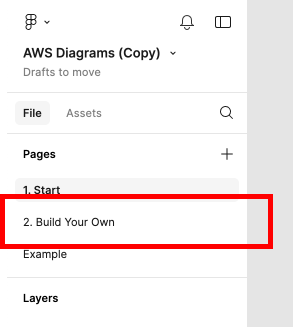
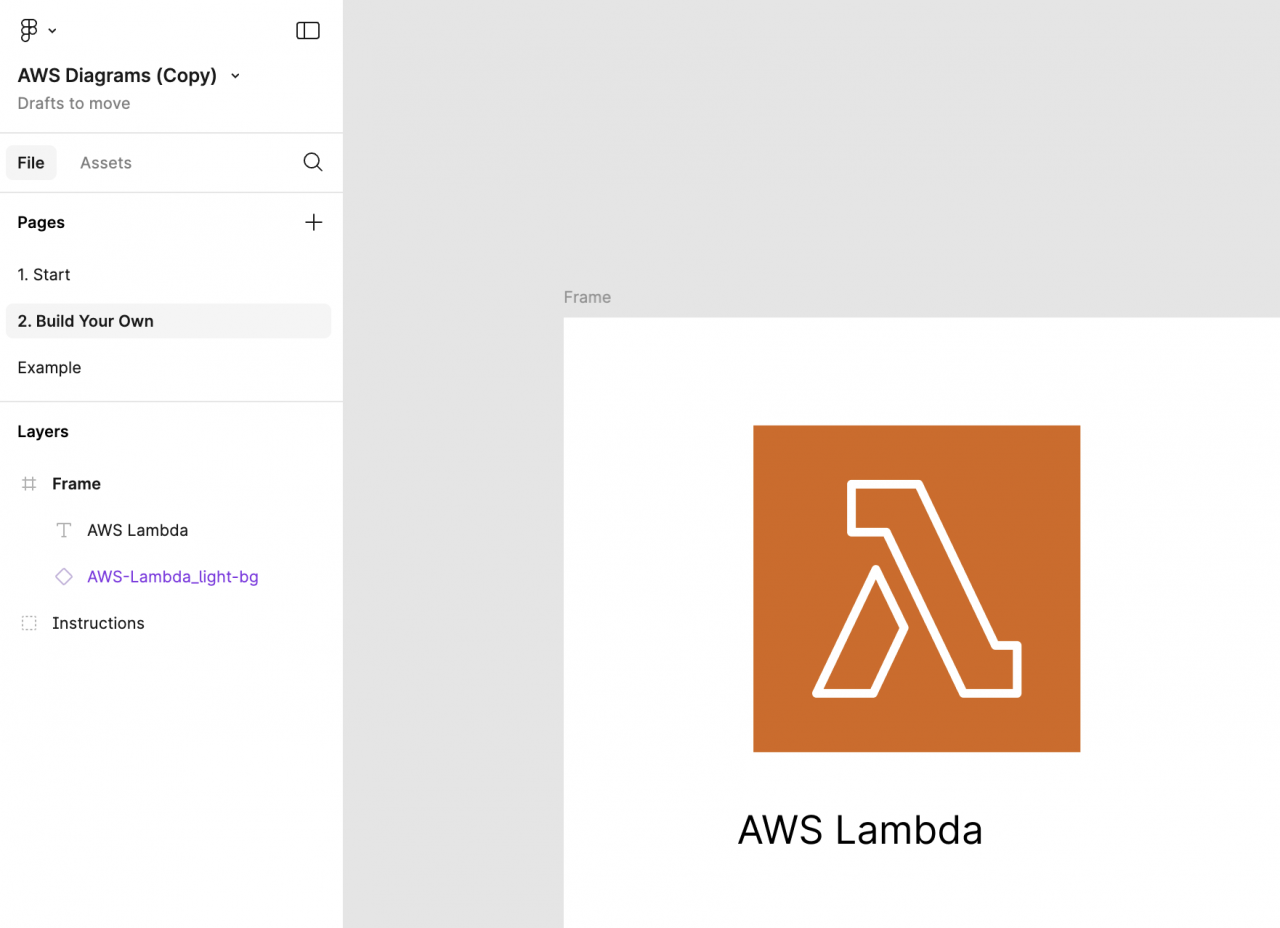
Figmaで構成図を書く第一歩は、左のサイドバーにある 「2. Build Your Own」 を選択することです。
選択すると、使い方が書かれたページが開きますが……
正直、分かりにくいですね。
※左のサイドバーの「Example」を選択すると、Figmaで作成する構成図のサンプル見れます。
よくわかる使い方
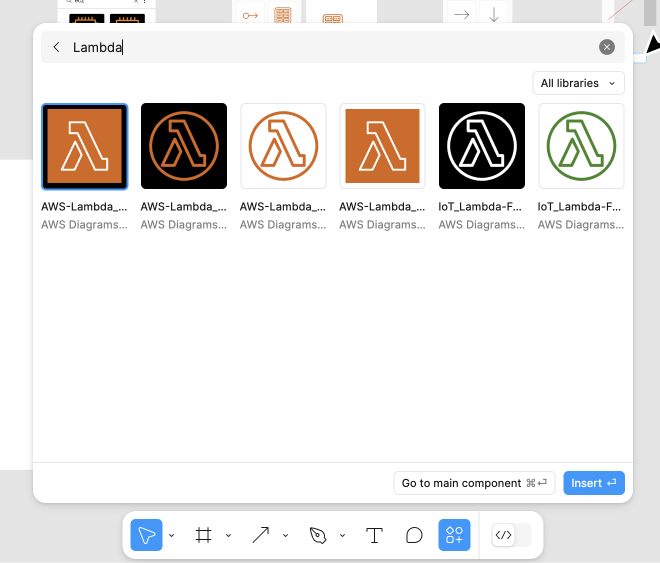
画面下部のバーの右から2番目にあるアイコンを選択します。
すると、検索バーが表示されます。
検索バーに「Lambda」と入力し、Enterを押します。
すると AWS Lambda のアイコンが!!

あとは選択して使うだけです。
今回は先ほど表示していたページの白い部分に乗せてみました。
テキストもつけよう
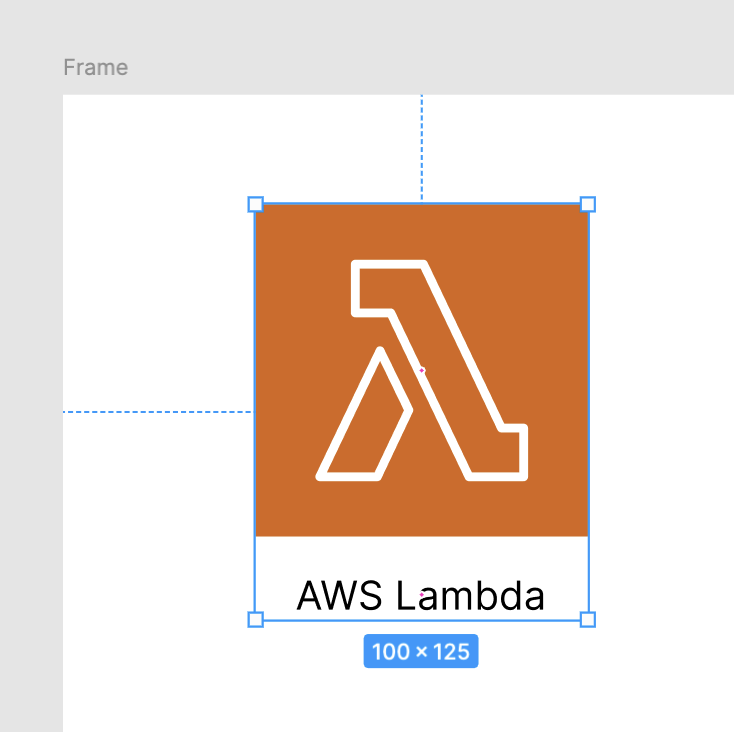
アイコンは用意できたので、サービス名をつけてみます。
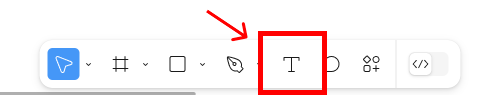
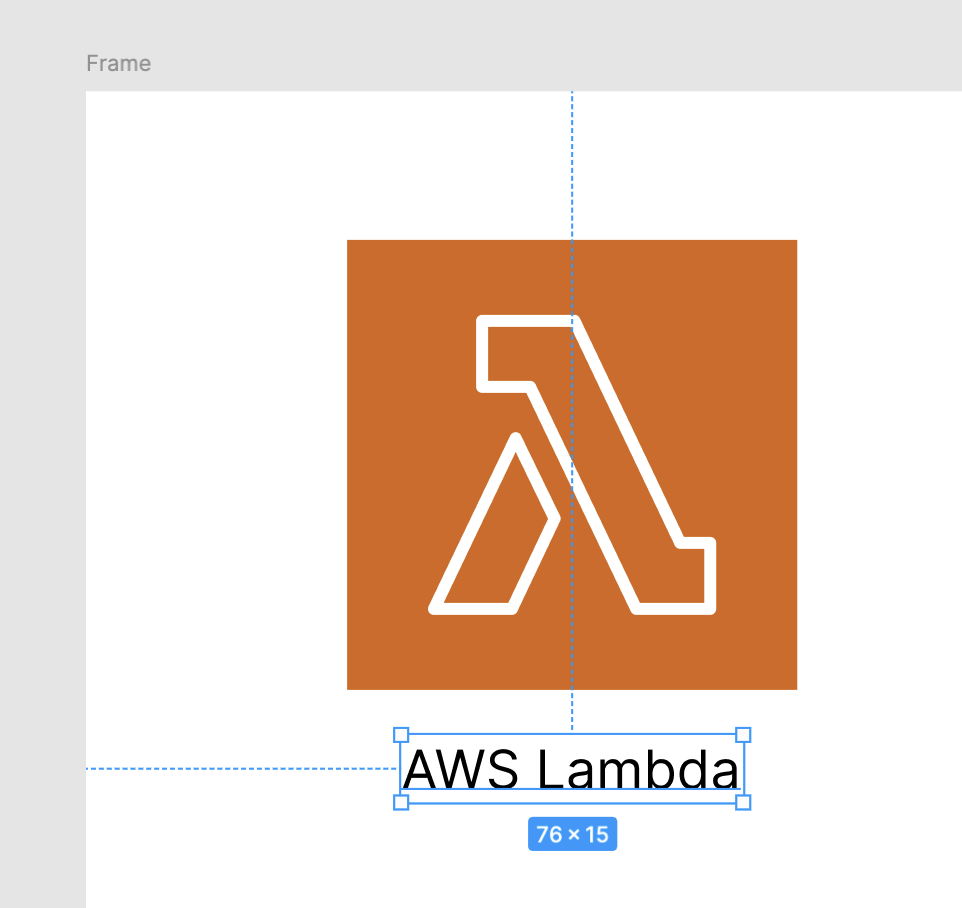
下のバーにある「T」アイコンを選択します。
すると文字入力のモードになるので、AWS Lambda の下に書いてみます。

中心に合わせたら良い感じです。

グルーピングしてみよう
drawioでもある「グルーピング」は、Figmaでも実現可能です。
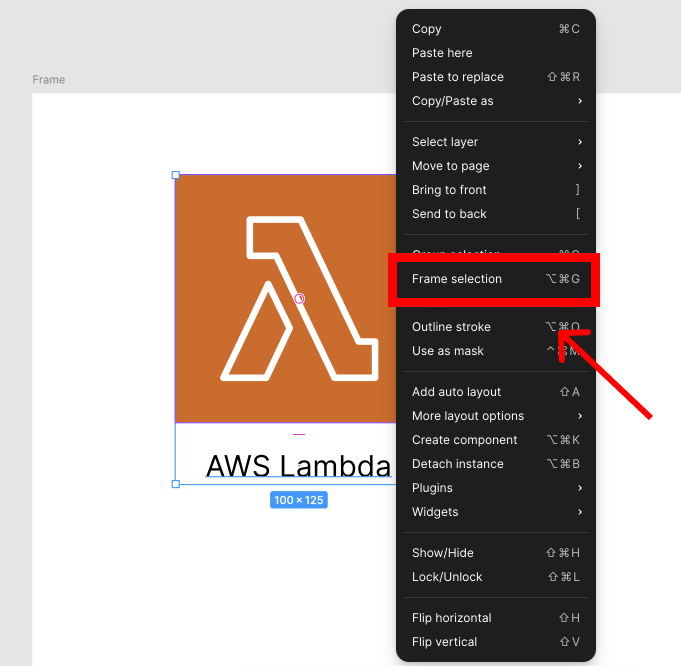
Shiftキーを押しながら「Lambdaアイコン」と「AWS Lambda」の文字列をどちらも選択します。
選択状態になったら、右クリックし「Frame selection」を選択します。
(Group selection でも似たことはできますが、一旦Frameでいきます)

グルーピング完了です。

矢印も引いてみよう
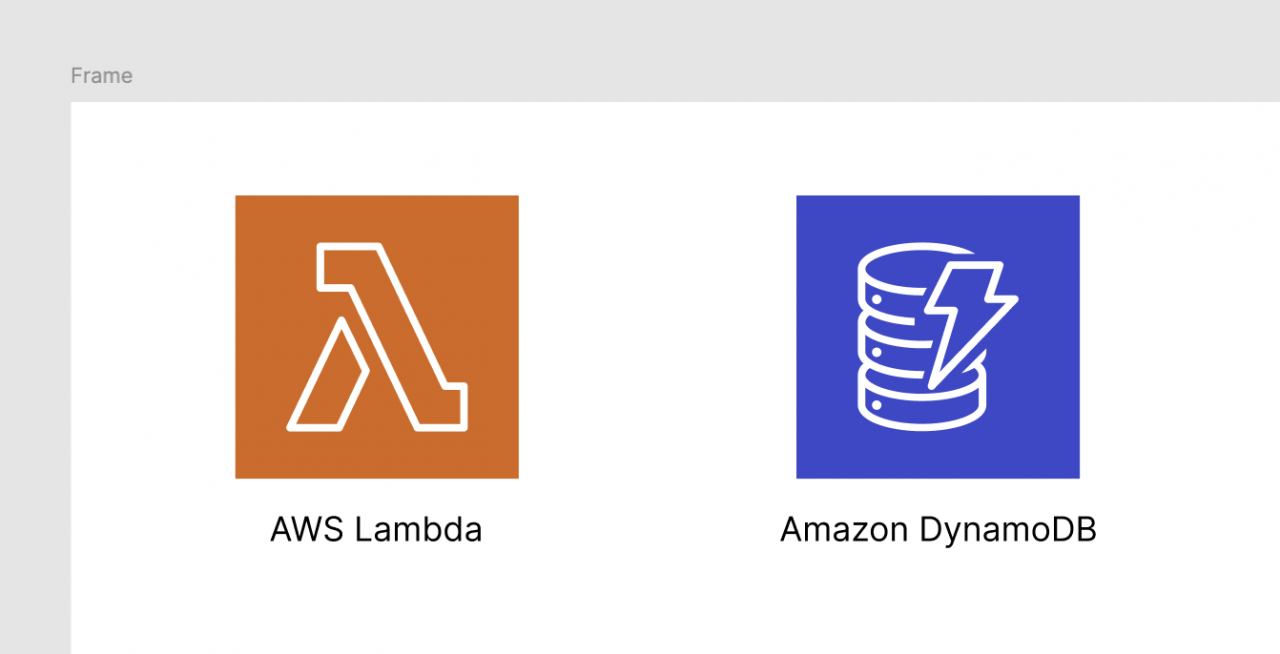
同じ手順で Amazon DynamoDBも用意しました。
LambdaからDynamoDBへの線を書きます。
一応、AWSダイアグラム自体に矢印があるらしいのでそちらを使ってみます。
(Figma標準機能の矢印もあります)
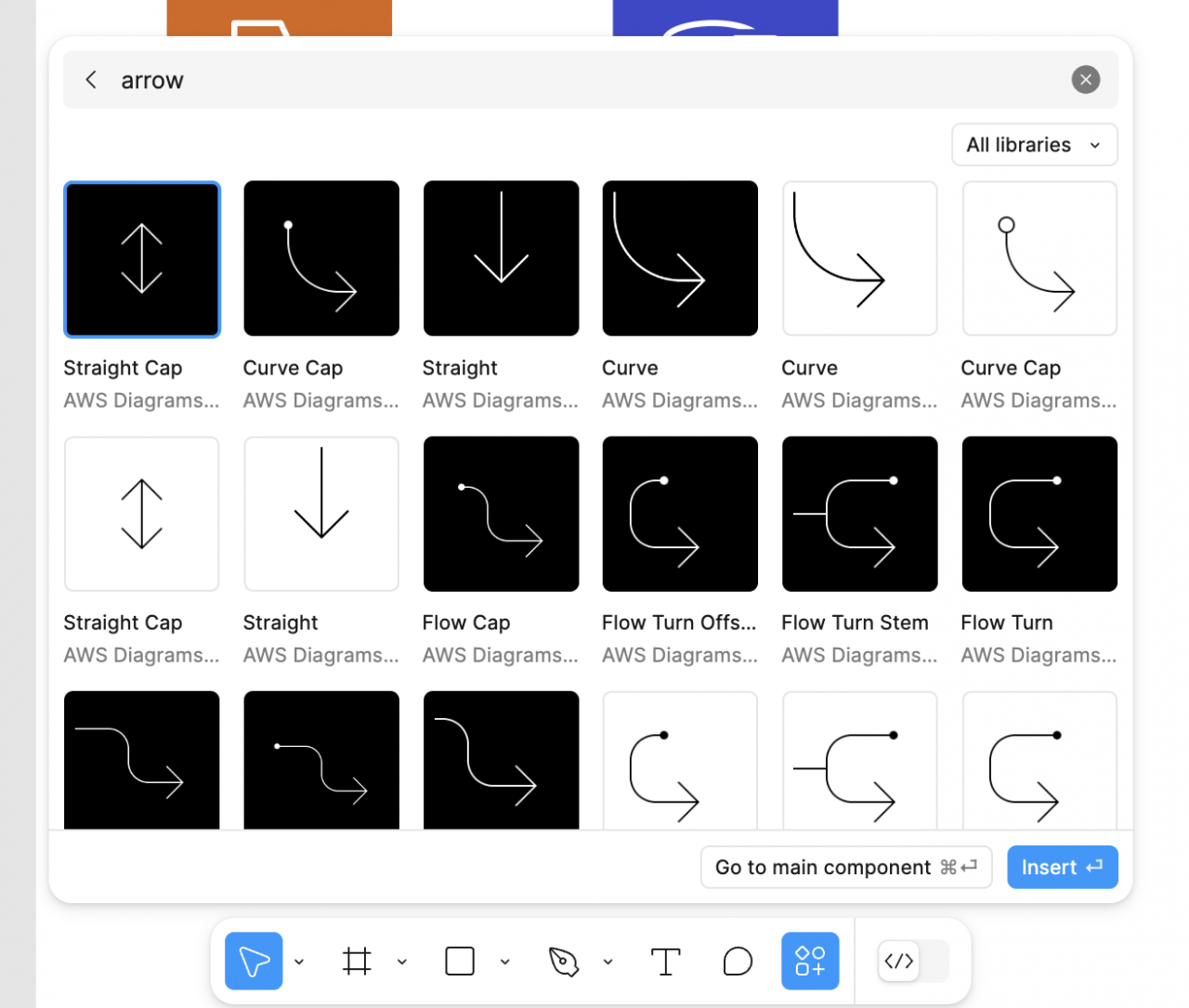
下のバーの右から2番目を選択し、「arrow」で検索します。
今回はEnterではなく、検索結果に表示される「Search assets for arrow」を選択します。
たくさん矢印が出てきました。
今回は白バックのStraightを選択してみます。

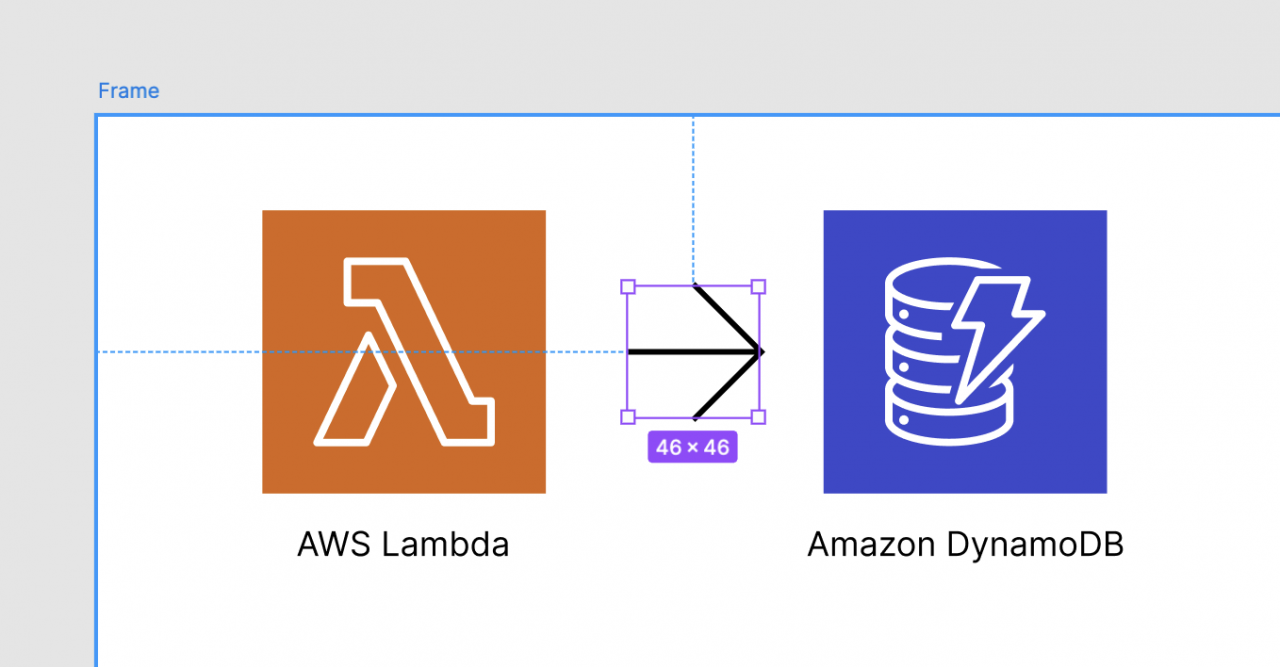
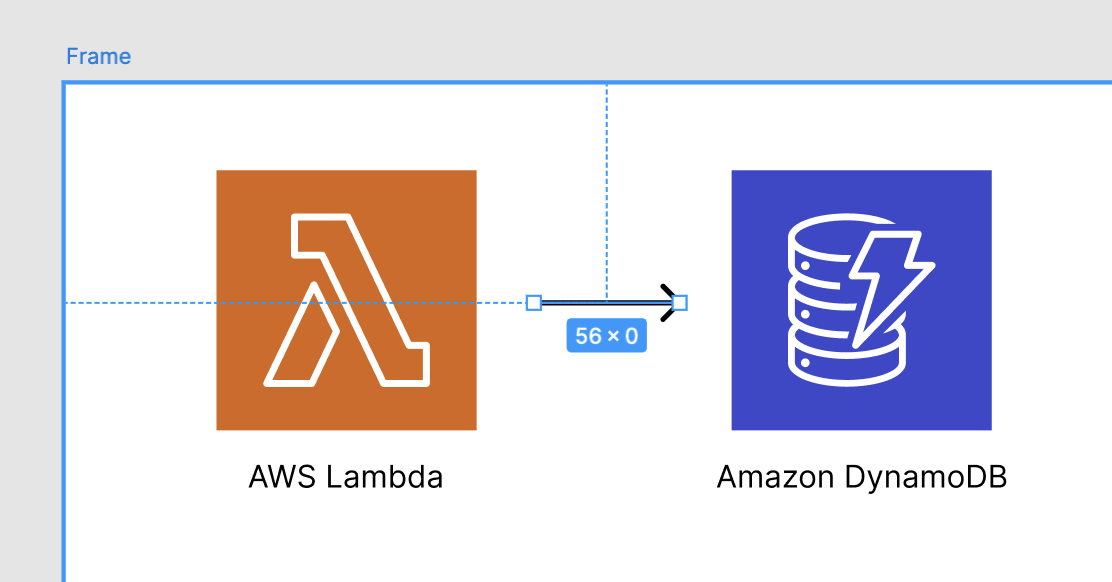
すると矢印が表示されるので、回転させたり小さくして、LambdaとDybamoDBの間に入れてみました。
汚くなりがち代表格の接続の矢印も曲がりません。
(drawioで矢印の線が曲がることに悩まされる)
ただAWSダイアグラムの矢印は、小さくすると矢印の山(>の部分)が小さくなりません。使いづらいので、Figma標準の矢印を使って作ってみます。
下のバーから四角の右にある下向きの矢印を選択します。
そして「Arrow」を選択。
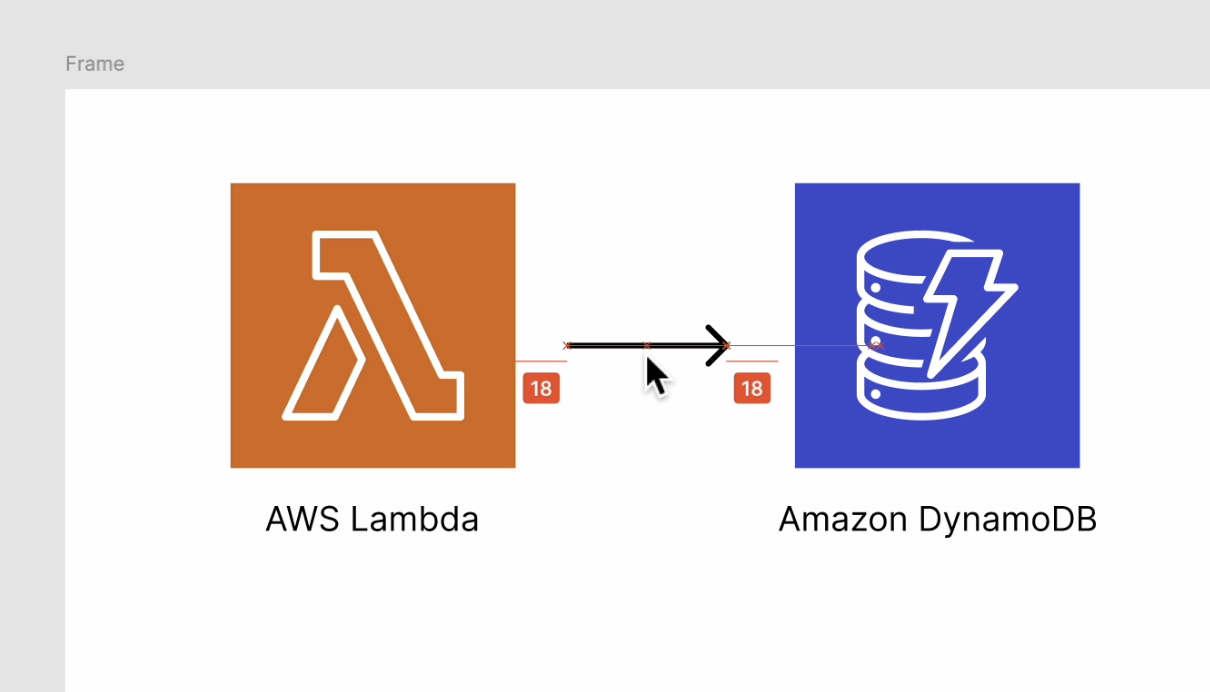
すると矢印が書けます。

矢印が書けたらLambdaとDynamoDBの間に持っていくと、ちょうど真ん中におけます。
これまで「もう少し矢印を上にしたいけど出来ない…!真ん中じゃない!」と感じてた方にオススメ機能です。

整列や矢印の太さ、フォントサイズ変更など
作成したLambda、矢印、DynamoDBの3つを選択した状態で右のサイドバーを見てみます。
ここでは整列や矢印の編集が可能です。
グルーピングした要素内のテキスト(ここではAmazon DynamoDBの文字)を何回か押すとテキストを選択できます。
この状態ではサイドバーにテキストのオプションが表示されます。
この繰り返しでAWS構成図を描くことができます。
Figmaで構成図を書く メリット
プラグインが充実
他のツールと異なる部分は、Figmaにはプラグインがあることです。
デフォルトでは無い機能もプラグインを探すとあるかもしれません。
1px単位で移動ができる
デザインツールの特性を活かし、1pxずつオブジェクトを移動することができます。
これで「あと少し下に移動したいけど、できない…!」というもどかしさから解放されます。
黒い背景の構成図に対応
用意されているFigmaでのAWSアイコンは、白い背景用ものもと黒い背景用の2種類が存在します。
あまりメジャーではないかもしれませんが、黒い背景でAWSアイコン使いたいという場合に便利です。
Figmaで構成図書く デメリット
矢印が追従するような機能はデフォルトにない
他のツールである、オブジェクトに矢印をつけて追従する機能(以下の機能)はFigmaではありません。(FigJamにはあったりします)
ただ Autoflow というプラグインを導入すれば、同様の機能が実現できます!
UIやショートカットに慣れるまでに時間がかかる
Figmaになれることや、クリックしないで済むようにショートカットを覚えるまでに使いづらさを感じるかもしれません。
おわりに
Figmaで書く構成図、いかがだったでしょうか?
もしFigmaで構成図を書くような機会があれば、参考になると嬉しいです!