前回までは、必須タグの紹介をしました。
今回は実際に任意の要素をbodyタグ内に記述し、
ページを組み立てていきましょう。
前回までのコードです。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
文字を表示させる
では、body要素内に文字を入力してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
こんにちは
</body>
</html>
フォルダからindex.htmlをダブルクリックして開きます。
そうするとブラウザが立ち上がり、画面に"こんにちは"と表示されました。
改行
入力した文字を途中で改行するとどうなるでしょうか?
以下のように入力してみます。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
こん
にちは
</body>
</html>
ブラウザに画面を切り替え、control + R でブラウザを更新します。
改行しても実際には改行されず、
ではどうすればよいでしょうか?
そんな時には
タグを使います。
<br>
brタグは終了タグはありません。
下記の様に改行したい箇所に挿入すると、
文章を改行します。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
こん<br>
にちは
</body>
</html>
上記の様に改行することができました。
ちなみに、テキストエディタ上で実際に文章を改行していなくても、
タグを挿入すると、改行されます。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
こん<br>にちは
</body>
</html>
表示してみます。
結果は同じです。
<p>
タグは、ひとかたまりの文章の集まりを作ることができます。
タグは、ブロックレベル要素と呼ばれ、 文章の羅列の様に、横に追加されていくわけではなく、 縦に並んでいく特徴があります。
~
の様に開始タグと終了タグで文章をまとめます。 コードを書いてみます。<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<p>おはよう</p><p>こんにちは</p><p>こんばんは</p>
</body>
</html>
※qitaの使用上pタグの < が全角になっていますが、本当は半角です。
と書くと
この様に縦に積みあがりました。
これは、ブロックレベル要素とよばれる要素の特徴です。
ほかにもブロックレベル要素には、
<div></div> や <h1>~<h6>と言ったものがあります。
<div>については、後で説明します。
見出し要素 <h1>~<h6>
見出し要素は、開始タグと終了タグがあります。
ブロックレベル要素であり、
タグで囲んだ文字列を太字にする特徴があります。
1が一番大きく、6が一番小さいサイズとなります。
コードにしてみます。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>見出し</h1>
<h2>見出し</h2>
<h3>見出し</h3>
<h4>見出し</h4>
<h5>見出し</h5>
<h6>見出し</h6>
</body>
</html>
と記述します。
すると、
上から順番に見出し要素が小さくなっていきます。
また、ブロック要素であるため、横に並ばず、縦に積みあがります。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>見出し</h1><h2>見出し</h2><h3>見出し</h3><h4>見出し</h4><h5>見出し</h5><h6>見出し</h6>
</body>
</html>
ですので、上記の様にコード上で見出し要素を横に並べて記述しても、
表示は変わりません。
<b> 注目付け要素
<b>タグは、開始タグと終了タグがあります。
タグで囲んだ文字を太字にするインライン要素です。
インライン要素とは、ブロック要素と違い、連続させても縦に積みあがるのではなく、
横に並んでいきます。ですので、文章の中のある特定の文字のみを太字にすることができます。
例えば、下記の様に文章中に注目付け要素を挿入してみます。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<b>注目付け要素</b>は、文章にある特定の文字のみを<b>太字</b>にすることができます。
</body>
</html>
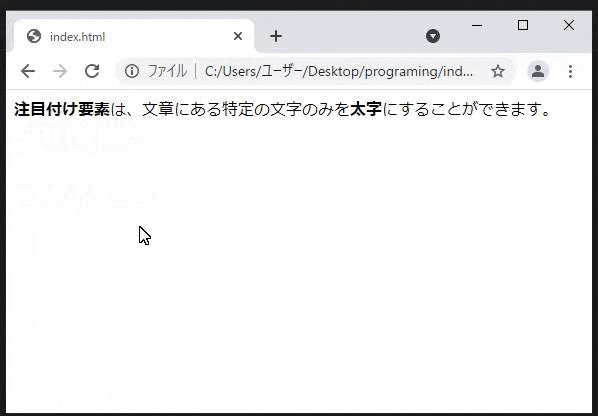
すると、下記の様に表示されます。
この様に、インライン要素はブロック要素と違い、連続した要素が上に積みあがることはなく、横に並んでいくことが分かります。
<a> (アンカー要素)
アンカー要素は、開始タグと終了タグが存在する、インライン要素です。
href属性で、パスやURLを指定するこで、リンクボタンを作成することができます。
(ハイパーリンクと言う)
アンカー要素で囲まれた文字や、その他の要素(画像など)がリンクボタンとなり、
クリックすると指定したページをひらくことができます。
href (エイチレフ属性)
href属性はアンカー要素の開始タグの中に、href="移動先URL" 記述することで、
リンク先を指定することができます。
まず、VSCodeで、新しいHTMLファイルを作成してみましょう。
control + N(Mac は command + N )で新しいファイルを作成します。
既に作っているindex.htmlとは別に、Untitled-1と言うファイルが開かれました。
index.htmlのタブをクリックし、ファイルを切り替えます。
index.htmlのコードが表示されるので、
control + A キーを押し、コードを全選択します。
上記の様に、コード全体が選択された状態になったら、
control + C を押し、クリップボードにコピーされた状態にします。
もう一度タブで、Untitled-1に切り替えます。
コード入力欄をクリックし、control + V を押すと、コピーしたコードがペーストされます。
control + S でファイルの保存を実行します。
ファイル名を"sample"と半角英数字で入力し、ファイルの種類をHTMLに指定して、
index.html と同じフォルダに保存してください。
sample.html の body タグの中身を一度削除し、
下記の様に、コードを記述してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>sample</h1>
<a href="index.html">indexページへ移動</a>
</body>
</html>
sample.html をブラウザで開いてみます。
アンカー要素で指定した文字が青色に変化しました。
これをクリックすると、
上記の様に、index.html に移動できますが、index.html から sample.html へ戻ることができません。
index.html にも sample.html へ移動できるリンクを作成してみましょう。
タブを切り替えて、index.html を編集します。
アンカー要素のhref属性の属性値を入力しようとすると、
VSCodeがリンクするファイルを予測し、候補のファイル名を表示してくれます。
便利ですね。
下記の様にコードを変更しましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
右の文字をクリックすると...<a href="sample.html">クリックしてください。</a>ページ移動します。
</body>
</html>
ブラウザで確認してみましょう。
上記の様に、表示されました。
アンカー要素はインライン要素ですので注目付け要素のように、文章中に挿入できます。
ブロック要素とインライン要素については、CSSを学んでいくと、
より理解が深まりますので、CSSの回で詳しく説明したいと思います。
<img> (イメージ要素)
画像を掲載するために使用する要素です。
src属性で属性値に画像のパスやURLを指定することによって
body要素内に画像を表示させることができます。
GIF形式(.gif)、JPEG形式(.jpg)、PNG形式(.png)の画像形式を指定することができます。
実際にコードで書いてみましょう。
まずその前に、画像を用意しましょう。
好きな画像をHTMLファイルが保存されているフォルダと同じフォルダに用意しましょう。
画像をブラウザで開いたら、HTMLファイルのあるフォルダに、
画像をドラックして保存しましょう。
保存が完了したら、ファイル名が長いので画像の名前を変更しましょう。
今回は"gazou"という名前に変更します。
画像のアイコンの上で右クリックを押してメニューを開き、
名前の変更を選択し、名前を変更します。
変更ができたら下記の様に、コードを記述しましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
<img src="gazou.png">
</body>
</html>
上記のように表示されました。
画像が大きすぎますね。
これは、オリジナルの画像の大きさのまま表示しているからです。
px (ピクセル)
img要素には、画像サイズを調整できる属性が存在します。
height属性とwidth属性です。
heightは高さ、widthは横幅をピクセルで指定することができます。
ピクセルとは、PC画面で表示されている一粒の単位です。
1pxは画面で表示できる最小単位の点です。
10pxであれば粒10個分となります。
下記のコードの様に、横幅のみwidthで指定したらどのように表示されるでしょうか?
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
<img src="gazou.png" width="100px">
</body>
</html>
ずいぶん小さく表示されるようになりました。
この時、高さheight属性は指定していませんが、横幅に合わせて高さも自動で
元の画像の比率どおりに表示されるようになっています。
では、高さも指定してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
<img src="gazou.png" width="100px" height="50px">
</body>
</html>
ブラウザで確認してみます。
heightを50pxとwidthと比べて極端に小さくしたので、縦横の比率が変わり、
つぶれた画像になりました。
では、こんどはwidth属性を消してみるとどうなるでしょうか?
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
<img src="gazou.png" height="50px">
</body>
</html>
heigthに合わせて横幅が自動となり、縦横比が正しく表示されました。
画像をリンクボタンにする
画像をリンクボタンにすることは、今までの事を応用することで可能となります。
img要素をアンカー要素で囲ってしまえばよいのです。
コードは以下の様になります。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
<a href="sample.html">
<img src="gazou.png" height="50px">
</a>
</body>
</html>
ブラウザをcontrol + R (Mac はcommando + R )で更新します。
index.htmlの画像をクリックすると、sample.htmlへ移動できるようになりました。
今回はここまでにしたいと思います。
今回で基本的なHTML要素をおさえました。
次回予告
次回はCSS入門を行っていきます。
その中でまた新たなHTML要素も学習することとなります。
CSSが理解できると、レイアウトの自由度がかなり高くなり、
楽しくなってきます。