前回までのコード
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>index</h1>
<a href="sample.html">
<img src="gazou.png" height="50px">
</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<h1>sample</h1>
<a href="index.html">indexページへ移動</a>
</body>
</html>
上記の二つのHTMLファイルを同一のフォルダに作成しました。
また、"gzsou.png"というファイルも同じフォルダに入れ、index.htmlで表示させました。
CSSファイルを作成する
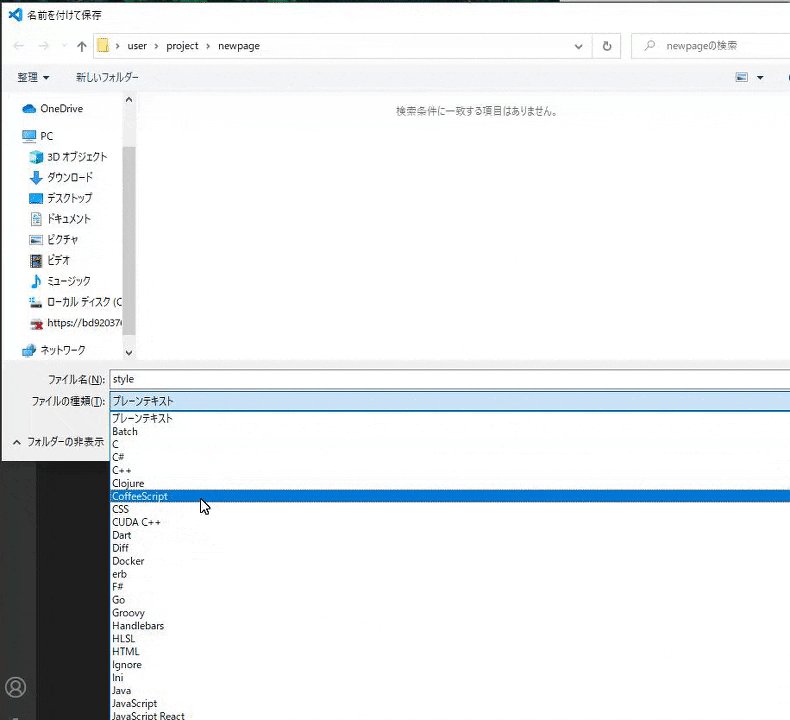
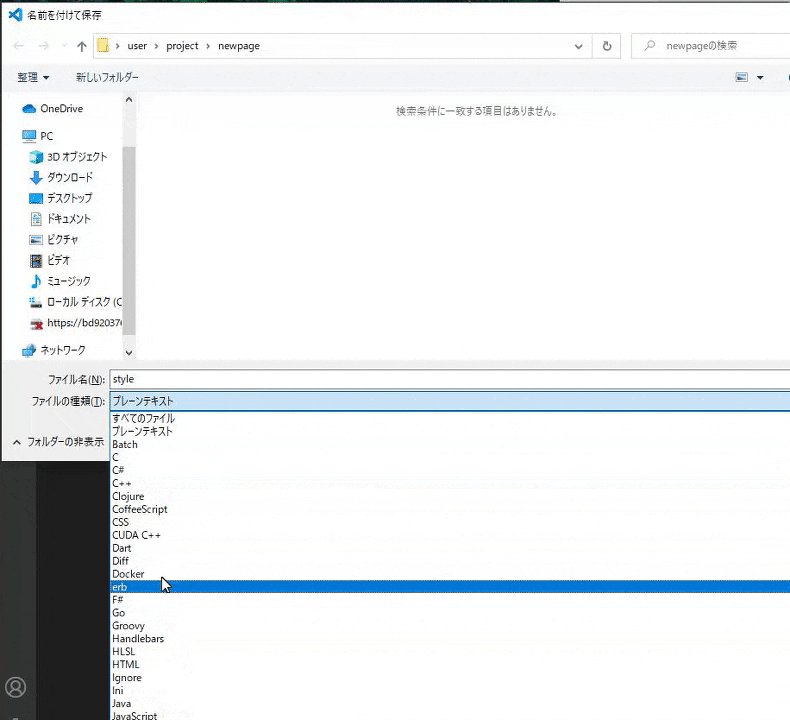
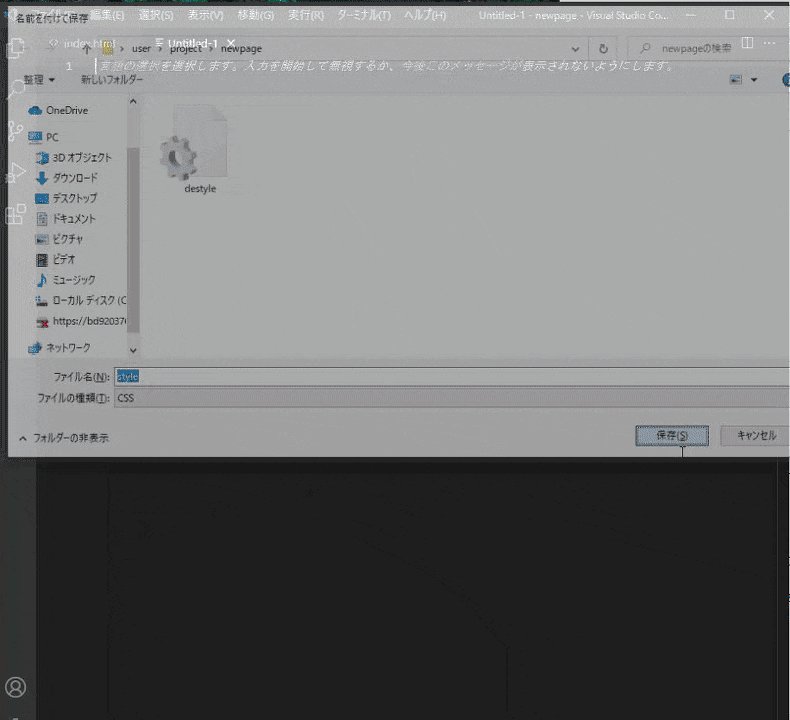
VSCodeで、control + N を押し、新規ファイルを作成します。
control + S で保存しましょう。
ファイル名は"style.css"としました。
半角小文字英数であれば、どのような名前でも大丈夫です。
HTMLにCSSファイルを適用させる。
<link rel="stylesheet" href="ファイル名.css">
headタグ内に、link要素を挿入します。
rel属性で、リンクするファイルの種類"stylesheet"(スタイルシート)を指定します。
href属性はアンカー要素でも使いました。cssファイルのファイル名や場所を指定するパスを記入します。
(パスはURLでも可能です。今後説明しますが、ブラウザ毎に表示を同一にするためのリセットCSSを読み込むときなどは、URLで指定することによりyahooなどが提供しているcssを読み込むことができます。)
実際の記述は以下のようになります。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>index</h1>
<a href="sample.html">
<img src="gazou.png" height="50px">
</a>
</body>
</html>
要素に名前をつける
HTMLの要素にはそれぞれ自分の好きな名前を付けることができます。
そんなときに使うのがid(アイディー)とclass(クラス)です。
id(アイディー)
idで指定した名前は、ひとつのHTMLファイルの中でひとつしか存在してはいけないルールです。
他の要素に同じ名前を付けないように気を付けましょう。
class(クラス)
クラスは、小学校などのクラスをイメージしてもらうとわかりやすいかもしれません。
クラスメイトの名前、(id)はそれぞれ別ですが、同じクラスメイトなので同じクラス名がついているといった状態です。
ですので、複数の要素が同じclass名を持っていてもよいのです。
具体的にコードでどのように表すのかを見ていきましょう。
例えば、img要素に名前を付けてみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>index</h1>
<a href="sample.html">
<img id="gazou" src="gazou.png">
</a>
</body>
</html>
これで、img要素のid名が"gazou"となりました。
前回まで書かれていた、height属性とその属性値"50px"は消しています。
では、style.cssのコードも書いていきましょう。
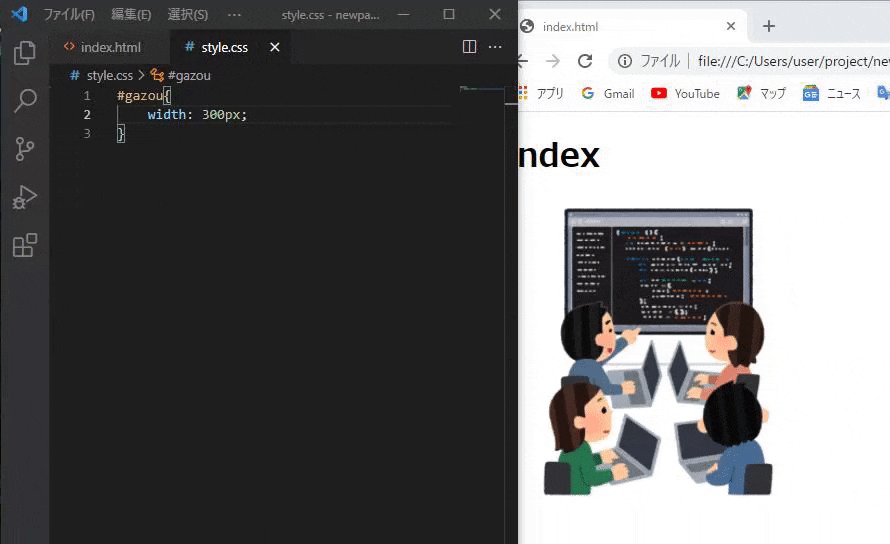
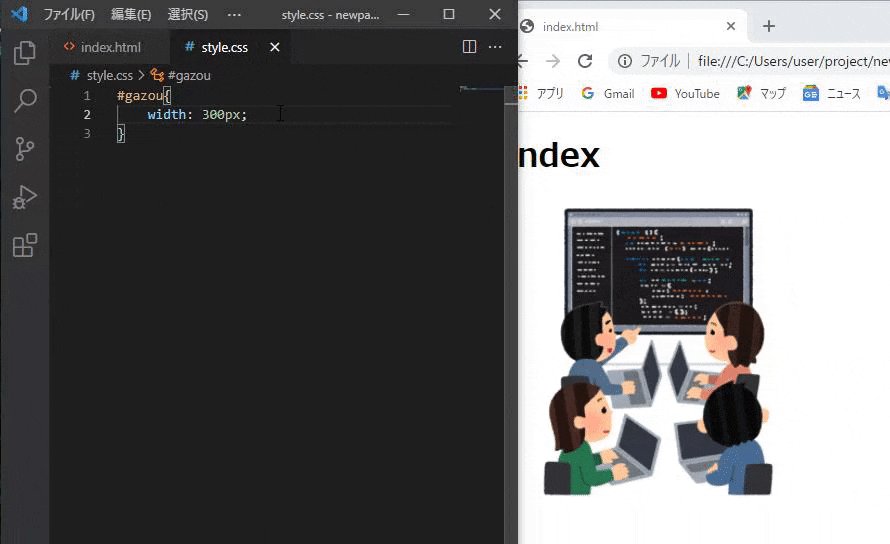
以下のように記入してください。
# gazou{
width: 300px;
}
セレクター
セレクターとは、HTMLで指定したid名やclass名がある要素をCSS上で選び、
要素の見た目を変えることができます。
上記のコードで見ると、セレクターは、#gazouの部分になります。
セレクターの”#”は何でしょうか?
これは、idをCSSファイルで指定する、idセレクター(アイディーセレクター)といいます。
index.htmlで、
<img id="gazou" src="gazou.png">
と記述してある要素を変更することができます。
プロパティ と 値
CSSでは、
# gazou{
width: 300px;
}
のように、idセレクターのあとに記述している { から }
の波かっこの中に変更したい内容を記入していきます。
今回はwidth(ウィドゥス?ワイズ?)がプロパティで、
: と ; の間にある。 "300px" が値となります。
プロパティ: 値;
という書き方が基本となります。
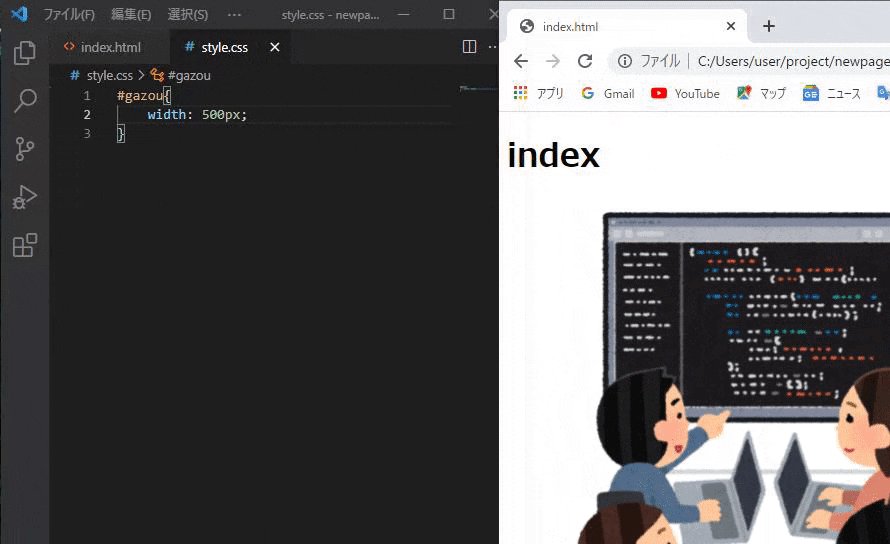
上記のようにCSSを書き変えてブラウザを更新すると、
このように、画像の大きさを調整することができました。
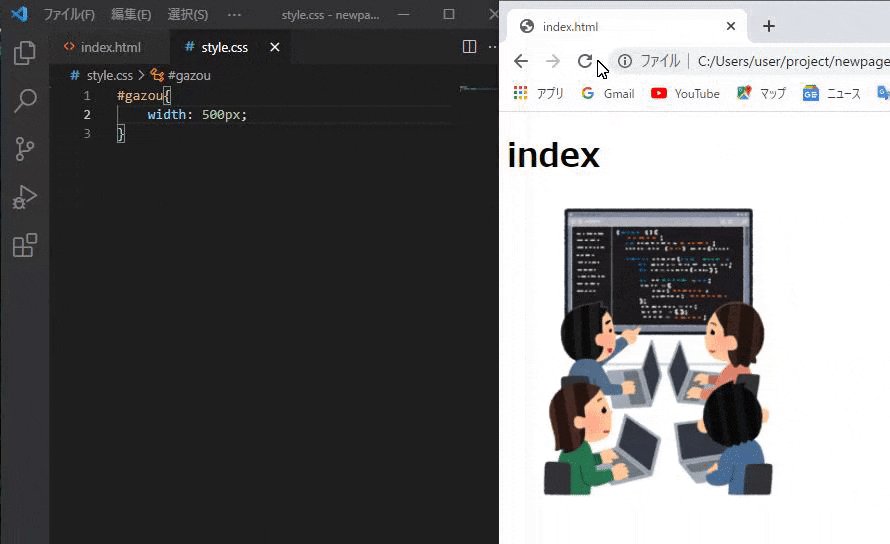
試しにCSS上で"300px"の値を"500px"にしたりと自分の好きな大きさにしてみてください。
自由に大きさを変えられることが理解できると思います。
classセレクター
HTMLで複数の要素に同じclass名を付けることで、一度に要素の設定を行うことができます。
下記のコードのように、img要素をコピー&ペーストして複数つくり、class名を設定してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>index</h1>
<a href="sample.html">
<img class="gazou" src="gazou.png">
<img class="gazou" src="gazou.png">
<img class="gazou" src="gazou.png">
</a>
</body>
</html>
.gazou{
width: 200px;
}
CSSで呼び出すときのclassセレクターは、.gazouのように、名前の前にドット"."を付ける決まりです。
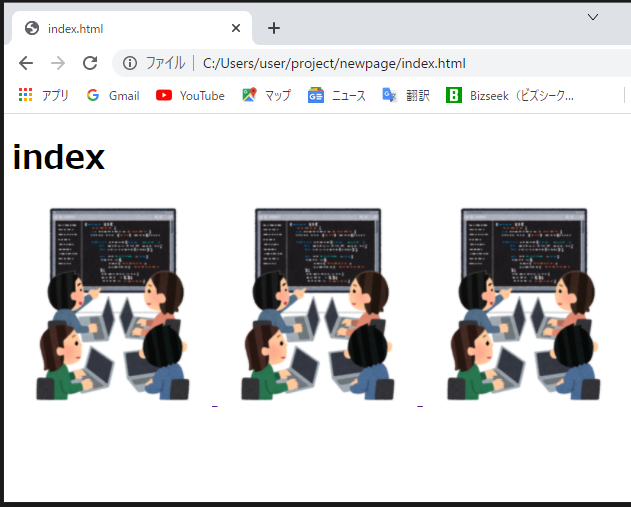
このように、同じ名前のclass名のある要素全てにcssの設定が反映されました。
特に意味を持たない要素
<div>(ディブ)
divタグは開始タグと終了タグが存在します。
divタグは特に意味を持たないタグです。
このタグで囲まれた要素はブロックレベル要素になります。
<div></div>
またclass名やid名を付けてcssで背景色や境界線、縦横の大きさなどを指定することもでき、Webデザインにおいて多様することが多い要素でもあります。
divタグにclass名を付けて、その性質を確認してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>index</h1>
<div class="box"></div>
</body>
</html>
.box{
width: 200px;
height: 100px;
background-color: blue;
}
HTMLのbodyタグの中にdivタグを挿入しました。
divタグの開始と終了タグの間には何も記入しませんでした。
class名は"box"としました。
CSSは以下のようにプロパティとその値と指定してみます。
.box{
width: 200px;
height: 100px;
background-color: blue;
}
width: 200px; は横幅を200pxにする。
height: 100px; 高さ(ハイト)を100pxにする。
background-color: blue; 背景色(バックグラウンドカラー)をblue(ブルー)青にする。
という意味になります。
かならず、プロパティのあとには : (コロン)を付け、値の後には ; (セミコロン)を記入する決まりになっています。
このような記述のルールや、スペルが間違っていると、エラーとなり、正しく表示されません。
divタグはブロックレベル要素であると説明をしました。
ですので、同じブロックレベル要素をもう一つHTML内に記述すると、縦に積みあがるはずです。
class名を"box2"としてdiv要素を作ってみます。
その際、cssの方では、サイズはそのままに、背景色の設定はbackground-color: red;として、赤色になるように設定してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>index</h1>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
.box{
width: 200px;
height: 100px;
background-color: blue;
}
.box2{
width: 200px;
height: 100px;
background-color: red;
}
以上のように、書き変えてみましょう。
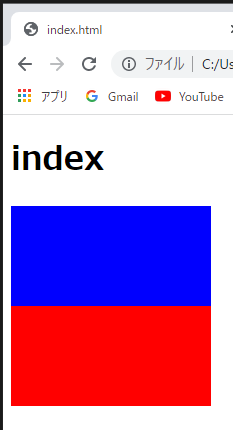
この状態でブラウザを更新してみると。
以上のように、boxが縦に積みあがっています。
特別な設定をしない限り、ブラウザは左上に重力があると考えて作業すると良いです。
全ての要素は左上に吸い寄せられるように配置されるようになっています。
左上に重力がある。と覚えましょう。
spanタグ
spanタグはdivと同じように特に意味を持たないタグです。
divタグと同じように、CSSでプロパティと値を設定して、要素に変化を与えます。
divタグと違うところは、インライン要素であるということです。
インライン要素なので、ブロック要素のように、縦に積みあがるわけではなく、
左から右へ横へ並んでいきます。しかし、ここでも左上に重力がかかっているということは同じです。
コードで書いて、実際にブラウザで確認してみましょう。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>index</h1>
<span class="line">吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</span>
<span class="line2">何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</span>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
上記のように、spanタグには、"line"と"line2"というclass名をつけました。
.line{
background-color: yellow;
}
.line2{
background-color: pink;
}
.box{
width: 200px;
height: 100px;
background-color: blue;
}
.box2{
width: 200px;
height: 100px;
background-color: red;
}
CSSでは"line"には背景色を黄色に指定、"line2"には背景色をピンクにしていしました。
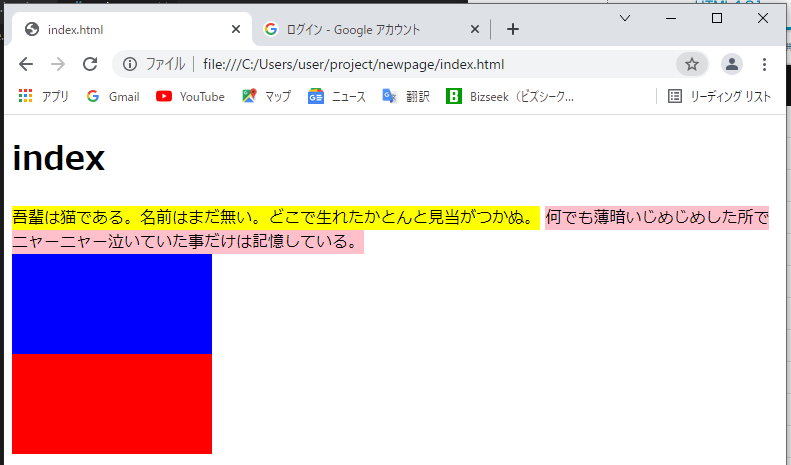
ブラウザを更新して確認してみます。
"line"の横に、"line2"が並びました。
また、"line2"はブラウザのウインドウからはみ出したところは、次行に改行されています。
これが、インライン要素の特徴です。
インライン要素に続き、ブロックレベル要素が指定されています。
ブロックレベル要素は、インライン要素の横には並ばず、下に積みあがるように縦方向に並びました。
このように、CSSを使ったWebデザインでは、ブロックレベル要素、インライン要素の特徴の理解が大切になります。
次回予告
次回は、CSSの様々なプロパティについて見ていきます。