HTML
HTMLとはウェブサイトに表示する情報を掲載しているテキストデータのことを指します。
拡張子
拡張子とはファイルの種類を識別するため、ファイルの末尾に付ける文字列のことです。
Webコーディング関係では、
ファイル名.html
ファイル名.css
画像ファイル関係では、
ファイル名.jpg
ファイル名.jpeg
ファイル名.gif
ファイル名.png
等があります。
VSCodeなどのテキストエディタでhtmlファイルを保存するときには、
拡張子を自分で記述する、または、ファイルの種類からHTMLを選択し、保存する必要があります。
コードを書くためのテキストエディタをダウンロードする
まず、テキストエディタをダウンロードします。
色々なテキストエディタがあるので、好きのものを使ったら良いと思いますが、
中でもMicrosoftのVSCodeは使いやすいと思います。
上記から無料ダウンロードができますので、お試しください。
"Download now"をクリックし、VSCodeをダウンロードします。

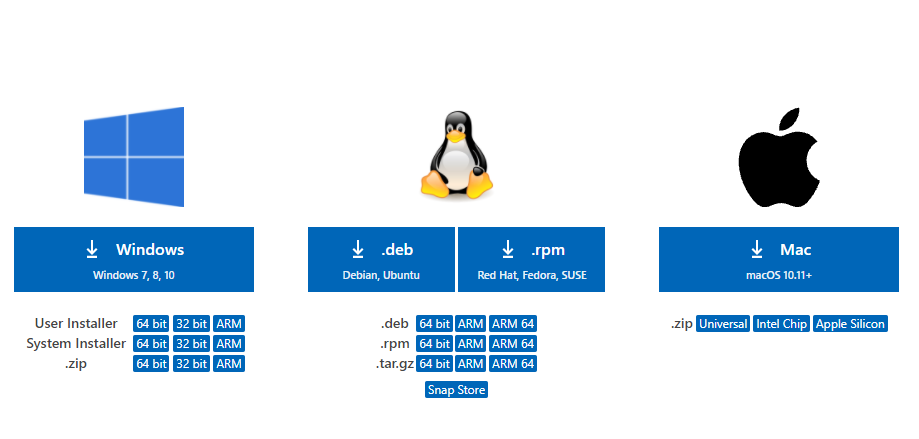
自身が使用しているOSを選んでダウンロードします。
(今回はWindows版をダウンロードします。)

クリックするとダウンロードが開始されます。
(画像はクロームのものです。)

ダウンロードが完了したら、クリックしてインストールを実行します。

同意するというラジオボタンをクリックしてから
次へをクリックします。

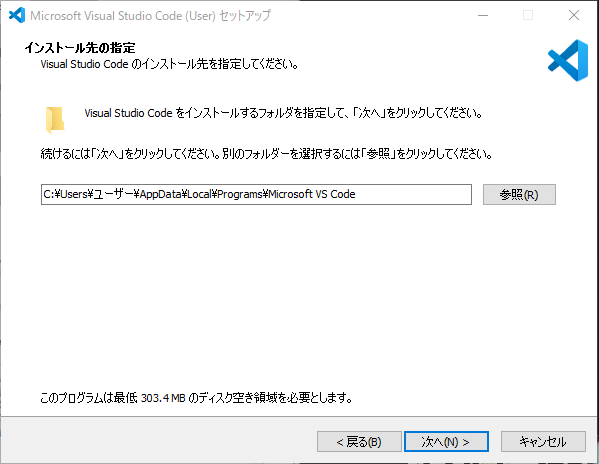
VSCodeがインストールされる場所を指定します。
こだわりがなければそのまま次へをクリックします。

これも特にこだわりがなければそのまま次へをクリックします。

これも特にこだわりがなければそのまま次へをクリックします。

インストール準備完了と表示されるので、そのままインストールをクリックし、実行します。

インストールが実行されます。

完了をクリックします。

VSCodeが起動しますが、まだ英語版です。

右下に表示されている案内に従い、インストールして再起動をクリックします。

そうすると自動で拡張機能であるJapanese Language Pack for VS Code をインストールし、再起動します。
ウインドウ上部のメニューが日本語になります。

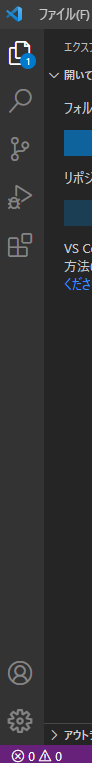
左側に表示されているメニューアイコンの一番下の四角いアイコンをクリックすると拡張機能を検索して増やすことができます。

検索窓に"zenkaku"と入力すると、拡張機能zenkakuが表示されるので、これもインストールします。
インストールができたら、手動で一度VSCodeを再起動します。
Control + N で新規ファイルを開きます。(Macは command + N)
N は NEW の N と覚えましょう。
半角のままスペースキーを押しても普通に半角スペースが入力されるだけですが、

入力を全角に切り替えてスペースキー
を押すと、白く表示されるようになります。これが、zenkakuの機能です。

プログラミングで全角スペースが入力されていると、エラーが起きるので誤って全角スペースを入力してしまっても
教えてもらえるようになりました。
開いたら、まだ何も書いていないですが、保存をしましょう。
Control + S で保存です。(Macは command + S)
S は SAVE の S と覚えましょう。
保存画面が出たら、index.htmlと拡張子まで自分で書き込んで保存するか、

画面下部のファイルの種類からHTMLを選んで保存しましょう。


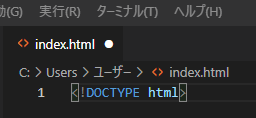
保存が完了すると、上部のタブにHTMLファイルである事を表す<>のマークとファイル名と拡張子が表示されます。
ファイルに何らかの文字を入力すると、×マークが〇マークに変化します。
これは、ファイルが未保存であることを表します。

毎回、control + S で手動保存しても良いのですが、うっかり保存を忘れて入力したコードが
全て消えてしまう事があったら悲惨です。

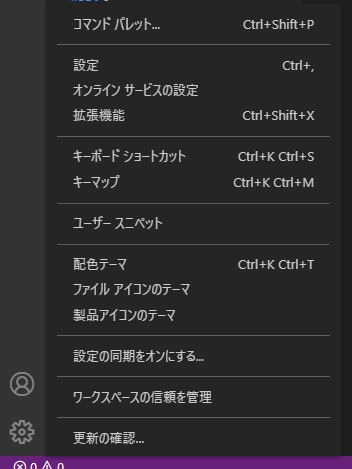
左側メニューの最下部の歯車マークをクリックし、

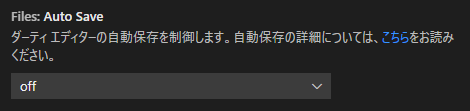
上から二番目の"設定"をクリックし設定の検索欄で、"Auto save"と検索すると、

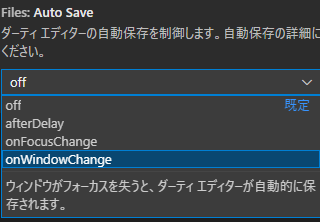
オートセーブ昨日の設定画面が表示されるので、プルダウンを開き好みの設定を選びます。

"onWindowChange"を選ぶと別のウインドウ、例えばブラウザをクリックするなどを行うだけで、変更が上書き保存されるようになります。
今回はここまでにします。
次回予告
次回はHTMLを実際に記述していきます。