【以下社内向けに書いたものを再編集です】
chrome65から実装されたLocalOverridesの機能で、ローカルで指定したディレクトリに保存したファイルを編集し、devtoolsを開いてさえいれば、ページリロードしても変更した表示ができるようになっているので便利です。
使用例
- 本番サイトやテストサイトでの調査
- 作業中ファイルが実際のサイトに反映されたときの確認など
使用方法
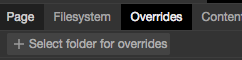
devtoolsを開き、Overrides タブを選択。
Select folder for overrides を選択し、ローカルディレクトリを指定します。すると、
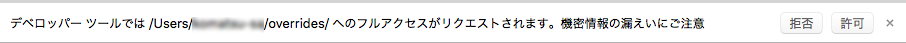
アクセスの警告がでますが、許可しましょう。
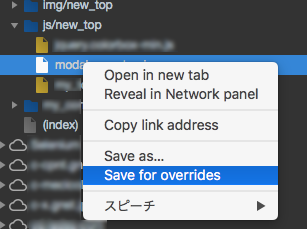
そして、Page タブで変更したいファイルを選択し、Save for overrides で保存します
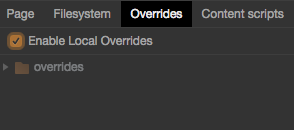
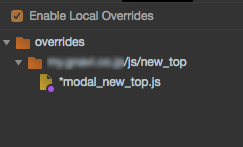
すると、Overrides タブの中でファイルが保存されます。
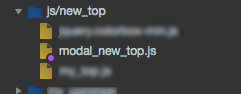
Pages タブでも保存されたファイルにはマークが付きます。
これが差し替えできるファイルになるので、自由に編集し、リロードしてみましょう。
ちなみに...
使い方として、この状態で指定したローカルディレクトリに保存してあるファイルを、別のファイルで上書きすると実は変更できたりします。
つまりローカルファイルの差し替えてテストが簡単にできる、ということになります。
工夫次第で作業効率があがるかもしれませんね。