Photoshopで合成してもらうような要素と要素の合成だったり、
画像と色だったりの合成がCSSでもできます。べんり。
mix-blend-mode と background-blend-mode
平たく言うと、
- mix-blend-mode → img画像
- background-blend-mode → 背景画像を使いたい場合
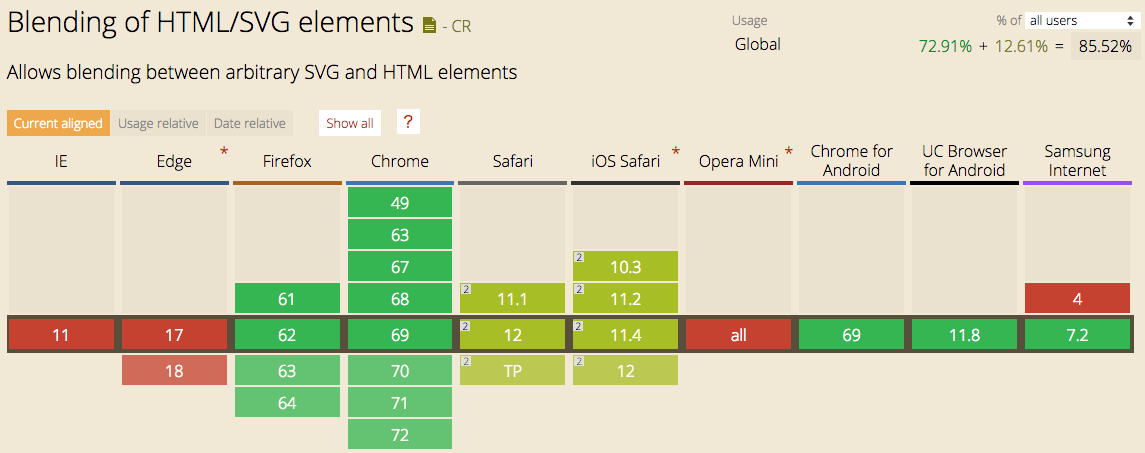
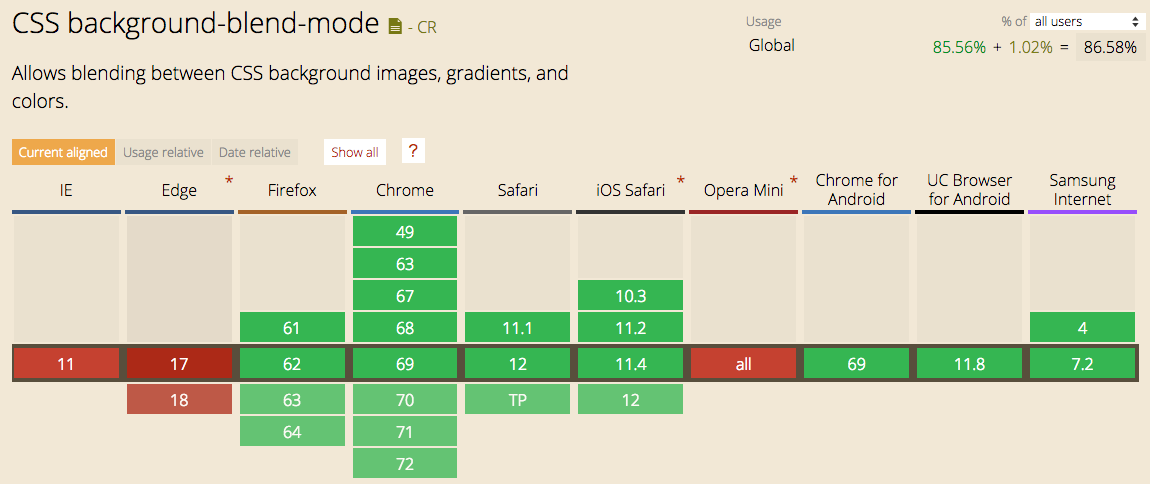
ブラウザ対応状況
IE,Edgeテメーはゆるさねぇ
mix-blend-mode
画像と画像、色と画像を合成したい時に使えます。
<div class="bg">
<img src="hoge.jpg">
<img src="moge.jpg">
</div>
.bg img {
mix-blend-mode: overlay; //値は変えられます。今回はoverlay
}
実例はこちら
https://codepen.io/komacchi/pen/ZMgQPd
background-blend-mode
背景画像と背景画像、色と背景画像を合成したい時に使えます。
<div class="bg"></div>
.bg{
background-blend-mode: darken; // 今回はdarken
background-image: url('hoge.jpg'), url('moge.jpg');
background-size: cover;
}
こうなります
実例はこちら
https://codepen.io/komacchi/pen/QVeNEP
参考
https://developer.mozilla.org/ja/docs/Web/CSS/mix-blend-mode
https://developer.mozilla.org/ja/docs/Web/CSS/background-blend-mode
べんりだけど
使用上の注意をよく読み用法・用量を守って正しくお使い下さい。
おわり