さて世の中のお父さんエンジニアの方々、小学生の夏休みが始まりました。
毎年、1行日記なる生活記録が宿題に出されており、我が家も今まで5年間つけてきました。
今年は小学校最後の年になりますが、毎年一悶着あります。
それはなにか。そう
1行日記の天気 です!
毎日継続して自分でやればいいものを、毎年夏休み終盤になってヤバイヤバイと言い出す小学生...
であれば気象庁のデータ見ろよと思いますが、そこは子供が自分自身で見つけたり発見することを願いつつ、お父さんエンジニアとしては、いつ聞かれてもすぐ答えられるように準備しておきます。
しかも勝手に記録されて夏休み中放置しても大丈夫なように...つまり自動で。
では今回どのように記録しておくか
- 毎日決まった時間に
- 天気予報APIを叩き
- Googleスプレッドシートに記録する
という方向にします。
準備
wether hacksを使います。
情報の取得はlivedoorヘルプにある通り
今日・明日の天気は、1日3回、5時、11時、17時に発表され、最新の情報に更新します。
とのことなので、その日の12時に取得することにしました。
取得するには都市ID(東京ならcity=130010)をURL末尾のリクエストパラメータにつければ取れます。
http://weather.livedoor.com/forecast/webservice/json/v1?city=130010
レスポンスについては仕様のページを確認してください。
http://weather.livedoor.com/weather_hacks/webservice
今回使用するところは下記
forecasts.dateforecasts.telop
forecastsには今日、明日、明後日のレスポンスが配列で入ってきますので自由にこねくり回せます。
スプレッドシート新規作成
新規でスプレッドシートを作成し、1行目に見出しをつけて分かりやすくしても良いでしょう。
このA列には日付を、B列には天気を追加していきます。
そしてスプレッドシートのツール→スクリプトエディタを選択し、実際のコードを作成します。
実際のコード
2018/08/02 追記
天気アイコンをセル内に表示させるようにしました。
function getWeather () {
//トリガー削除用
deleteTrigger();
// 天気情報のJSONデータを取得
var url = "http://weather.livedoor.com/forecast/webservice/json/v1?city=130010";
var json = UrlFetchApp.fetch(url).getContentText();
var jsonData = JSON.parse(json);
var date = jsonData["forecasts"][0]["date"];
var telop = jsonData["forecasts"][0]["telop"];
var icon = '=IMAGE("' + jsonData["forecasts"][0]["image"]["url"] + '")';
//アクティブなシートを取得
var mySheet = SpreadsheetApp.getActiveSheet();
var arrData = mySheet.getDataRange().getValues();
var arrLastData = [];
//配列に突っ込む
arrLastData.push([date,telop,icon]);
var rows = arrData.length;
var cols = arrData[0].length;
//最後の行の下に追加しちゃう
mySheet.getRange(rows+1,1,1,cols).setValues(arrLastData);
}
// トリガーセット
function setTrigger(){
var setTime = new Date();
setTime.setHours(12);
setTime.setMinutes(00);
ScriptApp.newTrigger("getWeather").timeBased().at(setTime).create();
}
// その日のトリガー削除 (消さないと残る)
function deleteTrigger() {
var triggers = ScriptApp.getProjectTriggers();
for(var i=0; i < triggers.length; i++) {
if (triggers[i].getHandlerFunction() == "getWeather") {
ScriptApp.deleteTrigger(triggers[i]);
}
}
}
自動設定するには
作成したスクリプトを毎日決まった時刻に走るよう自動設定するには、スクリプトエディタでトリガー設定が必要です。
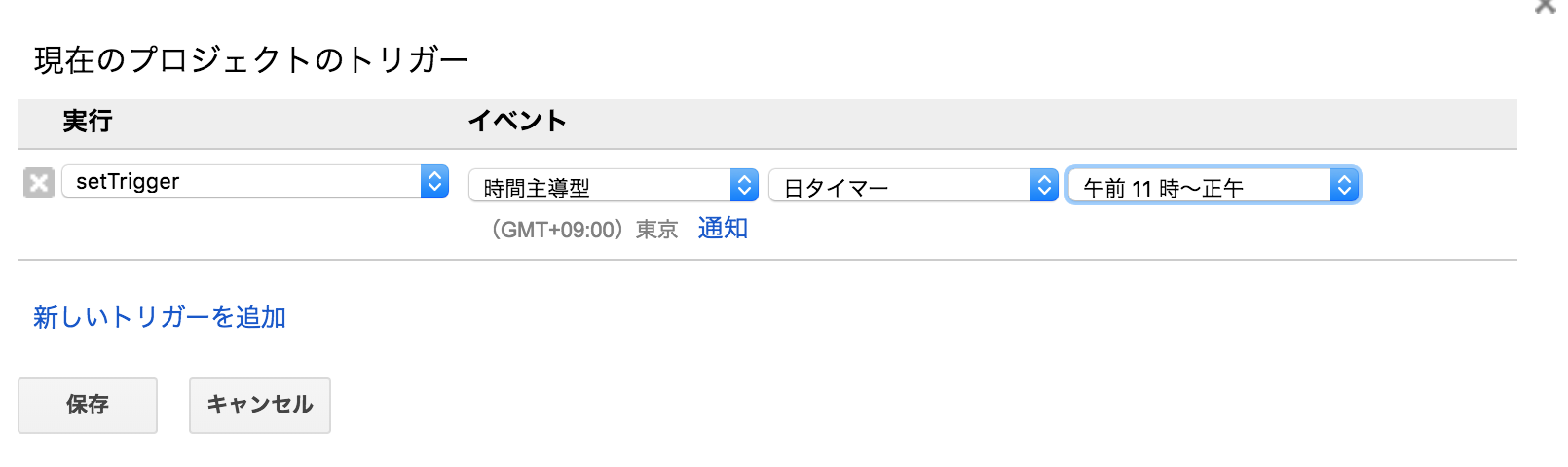
スクリプトエディタの編集→現在のプロジェクトのトリガーから選択するか、
アイコンの時計マークをクリックすると
このような設定が出ます。実行する関数を選択し、イベントの設定をしましょう。
今回は12時に記録する前提なので、日タイマーと午前11時〜正午を選択しました。
事前にトリガーをセットしておきます。
時間変更したい場合は日タイマー部分を変え、トリガー部分関数内の
setTime.setHours(12);
setTime.setMinutes(00);
ここを変更すれば良いでしょう。
また、セットして実行したトリガーは増え続けるので削除する動作も必要です。
初回実行時はスクリプト実行の承認を求められるので、あらかじめテスト実行して承認しておきましょう。
実行
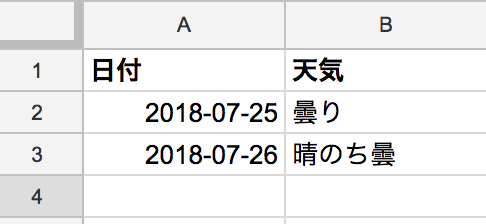
実行されると下記のように追加されていきます。
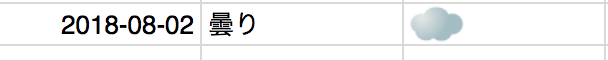
2018/08/02 追記
天気アイコンをセル内にIMAGE関数で表示できるようにしました
これで日付と天気が記録されるようになりました。
夏休みの天気をいちいち確認しなくても大丈夫!