Watson Workspaceをご存知でしょうか?
Slackのようなメッセージングサービスで、Web以外にPC向けやスマートフォン向けアプリも提供されています。IBM IDを持っていれば、誰でも利用することができます。IBM IDは、個人でも取得できます。
2017年10月12日現在は、有料の「Essentials」と無料の「Preview」の2つ。今回は、無料の「Preview」に登録し、WebhookとNode-REDを使って、Watson Workspaceのためのチャットボットアプリを作ってみましょう。
先ずは、Watson Workspace に登録します。
Watson Workspace アプリの作成
Watson workspaceにログインし、画面左下の歯車のアイコンから「Developers」をクリックします。

「Go to Watson Work Services」をクリックします。

Watson workspaceへのログインに使用しているIBM ID でログインします。

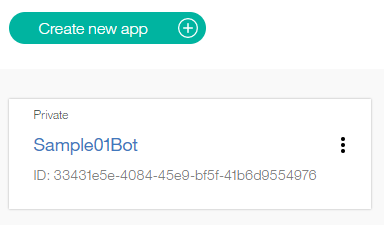
画面右上の「Your Apps」をクリックします。次に、「Create new App」をクリックします。

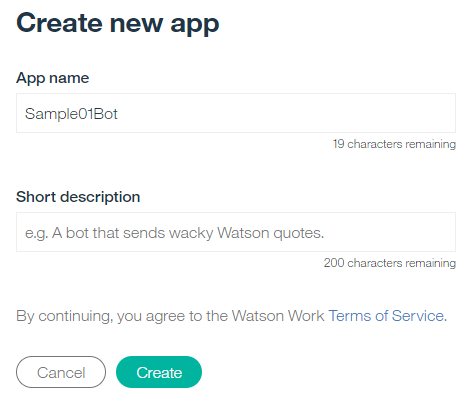
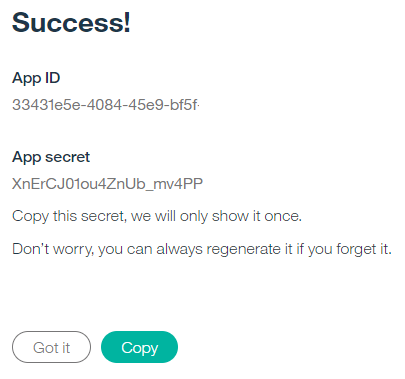
「Create new App」画面で、最低アプリケーション名だけでも入力します。「Create」をクリックします。

表示された「App ID」と「App secret」をメモしておきます。両方とも使いますし、特に「App secret」は、「Got it」をクリックして閉じると二度と表示されません。

スペースの設定
Watson Workspace画面で、スペースを選択します。
スペース名横の下向きの矢印をクリックし、スペース設定画面を表示します。

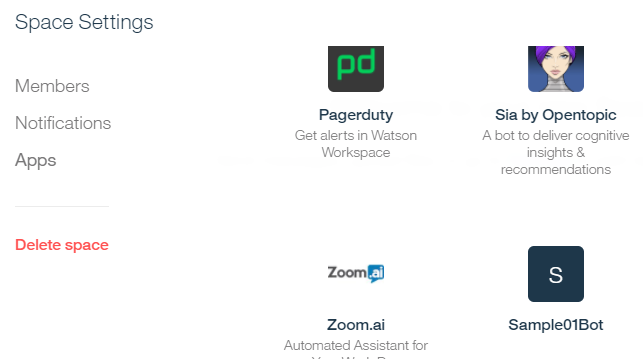
スペース設定画面で、「Apps」をクリックし、作成したアプリのアイコンをクリックします。

表示された画面で「Add App」をクリックし、緑色のチェックがつけばOKです。

Node-REDを用意
一先ず画面はそのままに、別のタブやウィンドウを開いて、Bluemix上でNode-REDを起動します。Node-REDが手元に無い方は、Bluemixにログインし、ボイラーテンプレートの「Node-RED Starter」を使って、Node-RED環境を用意してください。Bluemixアカウントをお持ち出ない方は、標準プランを使えばクレジットカードなしで用意することができます。
Node-RED:ノードを追加
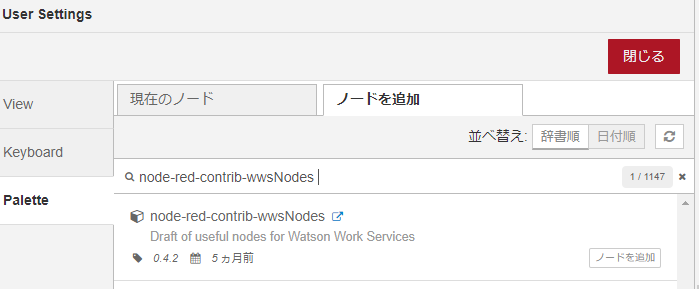
Watson WorkspaceをNode-REDで使用するために、「node-red-contrib-wwsNodes」を追加します。追加方法は、Node-REDにアクセスし、User Settings からノードを追加します。

Node-RED:ノード設定 (1)
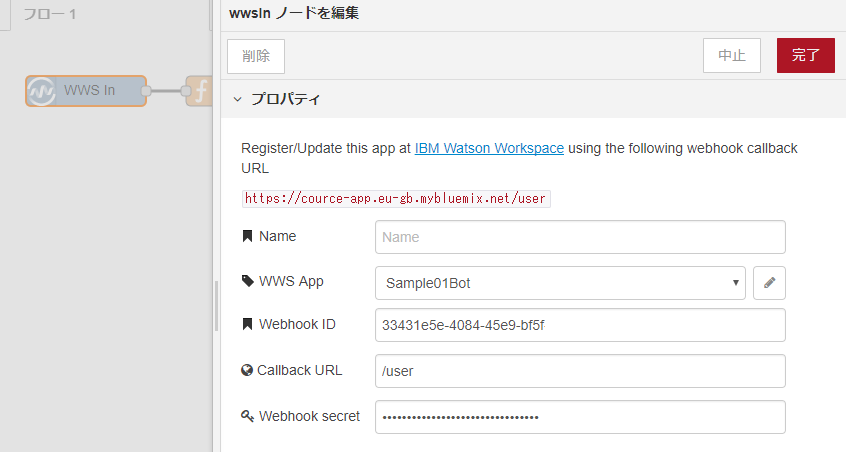
ノード追加後、入力から「wwsin」ノードを配置し、設定します。「WWS App」の右端にあるペン型のアイコンをクリックし、下記項目に入力します。
- App Name:先ほど作成したアプリ名
- App ID : メモしたApp ID
- App secret : メモしたApp secret
この状態で、再び、Watson Workspace側の画面に戻ります。
Watson Workspace Webhookの設定 (1)
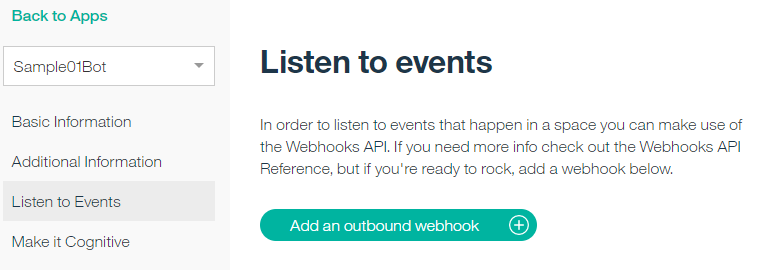
作成したアプリ設定画面を開きます。Watson Workspaceの「Your App」の画面で作成したアプリ名をクリックし、アプリ名設定画面を開きます。

画面左側の「Listen to events」から、「Add an outbound webhook」をクリックします。

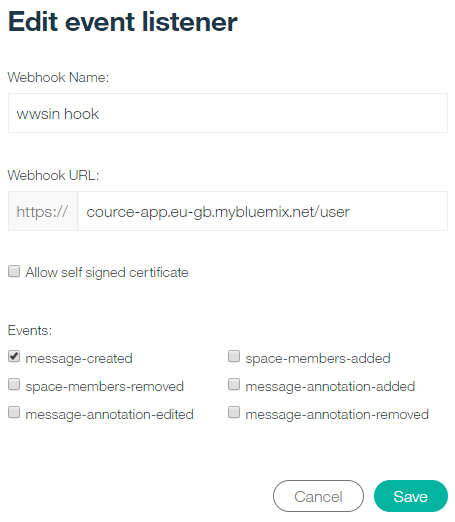
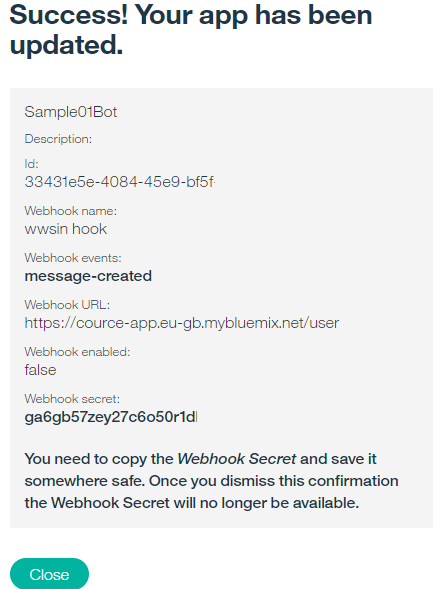
下記の画面が表示されます。次の項目を入力します。
- Webhook Name : 英数字で名称を入力
- Webhook URL : ノードの「wwwsin」の設定が表示されたWebhook URLを入力。しかしミスが一箇所だけあります。ここでは、Node-REDのURLが、https://cource-app.eu-gb.mybluemix.net と想定します。
- https://cource-app.eu-gb.mybluemix.netuser と、wwwsinのノード設定画面で表示されていますが、このままWebhooK URLにコピー&ペーストするとエラーが起きます。正解は、https://cource-app.eu-gb.mybluemix.net/user としてください。これでエラーなく通ります。
- Events : message-created にチェック
Saveをクリックします。
Id と Webhook secret をメモしておきます。Id は、Node-REDの「wwsin」ノード設定で、Webhook IDとして使用します。

画面を閉じずに、Node-RED側の画面に戻ります。
Node-RED:ノード設定 (2)
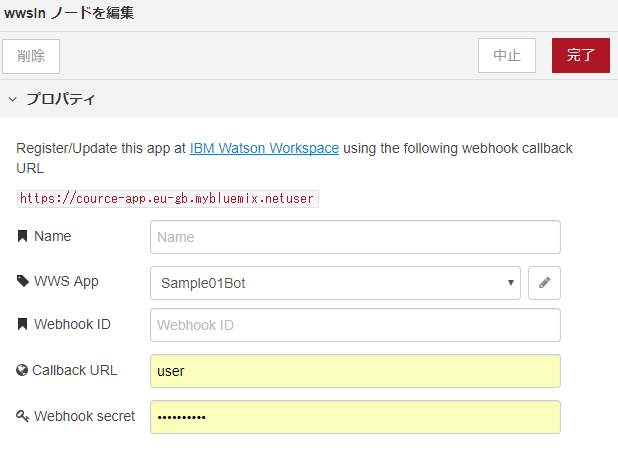
「wwsin」ノードの設定画面で、先ほどメモした「Webhook ID」と「Webhook secret」を入力します。「Callback URL」には、「/user」を入力し画面右上の「完了」をクリックします。

Watson Workspace Webhookの設定 (2)
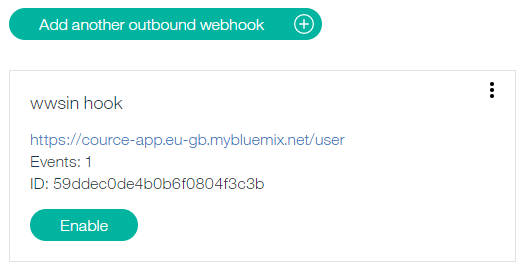
Webhook画面に戻ります。作成したWebhookの「Enable」をクリックします。

Webhook 動作チェック
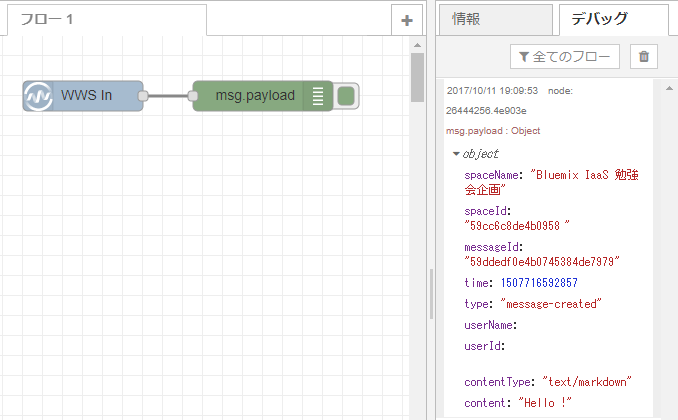
Watson workspace のスペースにて、Hello! と投稿します。Node-REDのデバッグノードにログが表示されますので確認します。下図のように表示されるはずです。

デバッグ結果から、「content」がWatson Workspaceで投稿されたメッセージですから、これだけを抜き出して、そのまま返したり、Watson Conversationノードに引き渡すことで、チャットボットにすることができます。
Node-RED:オウム返しのチャットボットを作る
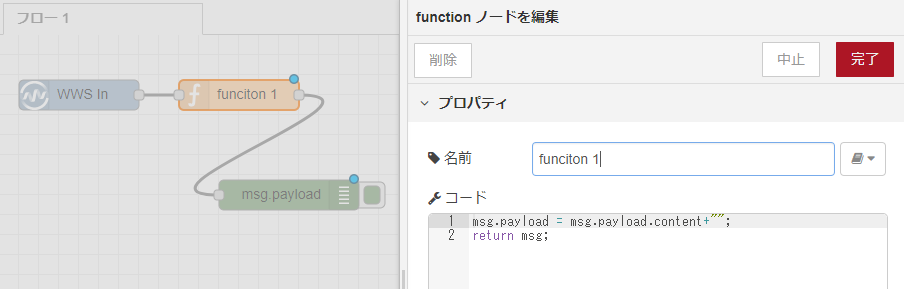
「wwwsin」ノードに、「function」ノードを追加します。コードは次のように書き、保存します。
msg.payload = msg.payload.content+"";
return msg;
デバッグすると、Watson Workspaceのスペースに投稿されたメッセージだけ取得できます。
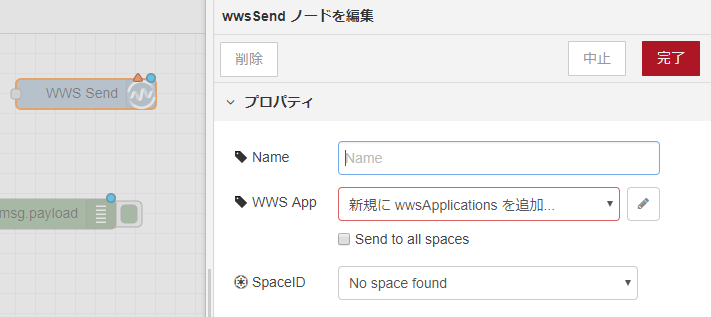
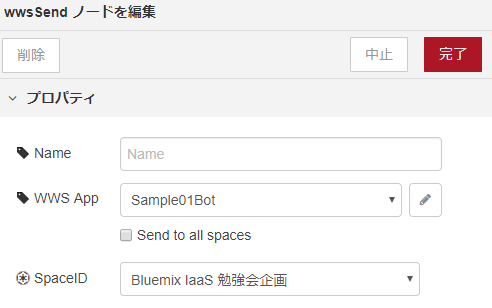
さらに、「wwws send」ノードを追加します。「WWS App」横の「新規にwwwsApplicationsを追加」をクリックし、登録済みのWatson Workspaceアプリを選択します。

「wwwsin」ノードで設定しましたので、既に登録されています。選択後、「完了」をクリックします。

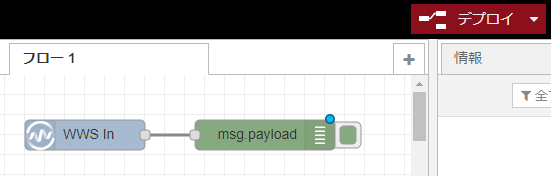
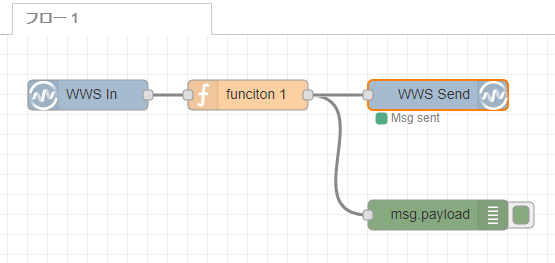
Watson Workspaceのスペースに投稿されたメッセージをそのまま返す、オウム返しのチャットボットのフローは下図のようになります。「wwws Send」ノードの手前に「Watson Conversation」ノードを追加すれば、実用的なチャットボットになります。
実際に動きを確認してみましょう。
まとめ
シンプルなオウム返しするチャットボットにしました。Node-REDで作ったフローを拡張することで、SlackやFacebook、旅行サイト向けチャットボットなどで培った経験がそのまま活きます。
おまけ
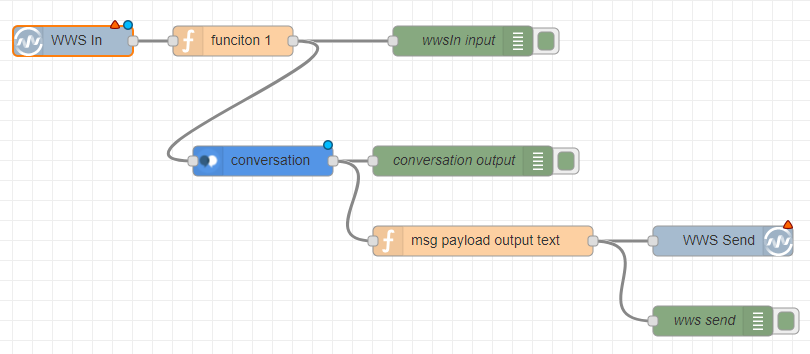
Watson Conversationノードを追加した場合のフローは下記のようになっています。
Node-REDで読み込んで試してみてください。
[{"id":"12b6af25.cf81d1","type":"tab","label":"Watson Workspace Bot","disabled":false,"info":""},{"id":"4635d957.778128","type":"wwsIn","z":"12b6af25.cf81d1","name":"","wwsApplications":"","callbackUrl":"/user","whId":"","whSecret":"","x":100,"y":60,"wires":[["af1c9516.52e028"]]},{"id":"af1c9516.52e028","type":"function","z":"12b6af25.cf81d1","name":"funciton 1","func":"msg.payload = msg.payload.content+\"\";\nreturn msg;","outputs":1,"noerr":0,"x":260,"y":60,"wires":[["558429ac.fbb0b8","db9f932d.016ba"]]},{"id":"558429ac.fbb0b8","type":"debug","z":"12b6af25.cf81d1","name":"wwsIn input","active":true,"console":"false","complete":"payload","x":490,"y":60,"wires":[]},{"id":"4ad2b7a6.4220c8","type":"wwsSend","z":"12b6af25.cf81d1","name":"","wwsApplications":"","allSpaces":false,"listSpaces":"No space found","spaceId":"","update":"","spacesRefreshed":true,"x":750,"y":260,"wires":[]},{"id":"bc4b554a.ed01a8","type":"debug","z":"12b6af25.cf81d1","name":"conversation output","active":true,"console":"false","complete":"payload","x":490,"y":180,"wires":[]},{"id":"daadac34.fb465","type":"function","z":"12b6af25.cf81d1","name":"msg payload output text","func":"msg.payload=msg.payload.output.text+\"\";\nreturn msg;","outputs":1,"noerr":0,"x":510,"y":260,"wires":[["4ad2b7a6.4220c8","2e497465.5ae0bc"]]},{"id":"2e497465.5ae0bc","type":"debug","z":"12b6af25.cf81d1","name":"wws send","active":true,"console":"false","complete":"payload","x":740,"y":340,"wires":[]},{"id":"db9f932d.016ba","type":"watson-conversation-v1","z":"12b6af25.cf81d1","name":"","workspaceid":"","multiuser":false,"context":true,"default-endpoint":true,"service-endpoint":"https://gateway.watsonplatform.net/conversation/api","x":290,"y":180,"wires":[["bc4b554a.ed01a8","daadac34.fb465"]]}]