Node-RED入門といえば、Slack Bot
IBM Cloud ライトアカウントなどでNode-REDを始めたらSlack botは定番の入門ネタです。
Slack botを作るときには、Bot APIトークンを使った方法がありましたが、Node-RED側のSlackノードやSlack側の仕様変更により、作り方を現在の仕様に合わせる必要が出てきました。
Node-REDの環境の準備
こちらは、IBM Cloud ライトアカウントを使って用意します。IBM Cloud ライトアカウント以外の方法としては、AWSやAzureなどにインストールする方法があります。
Slack アプリの作成
入力したものを返す基本のBotとします。Bot APIトークンを発行していた時と異なり、2019年8月現在のSlack botは、SlackアプリとしてBotを作成します。
Slack Botの作成
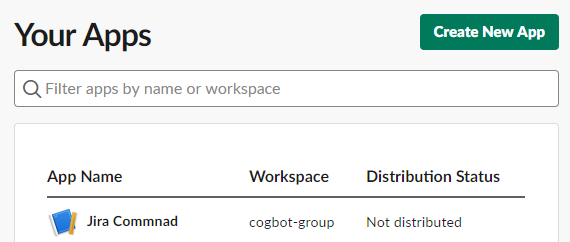
Slack APIのYour Appsから、「Create New App」をクリックします。

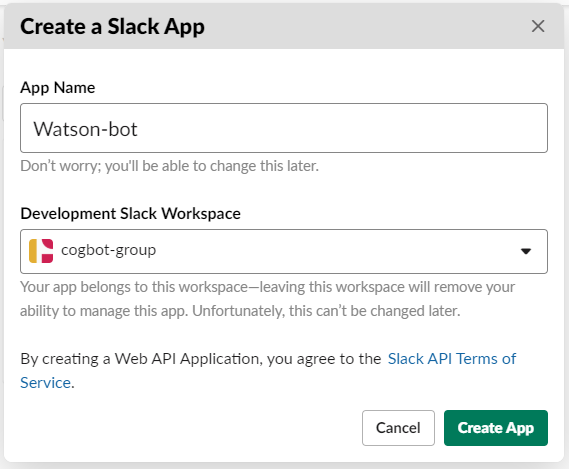
「Create a Slack App」画面に、「App Name」に英数字でアプリ名と、アプリの配置先として「Development Slack Workspace」で使用中のワークスペースを選び、「Create App」をクリックします。

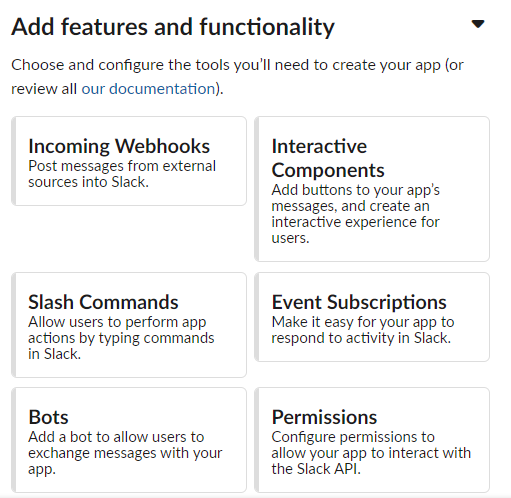
「Add features and functionality」で「Bots」をクリックします。

トークンの発行
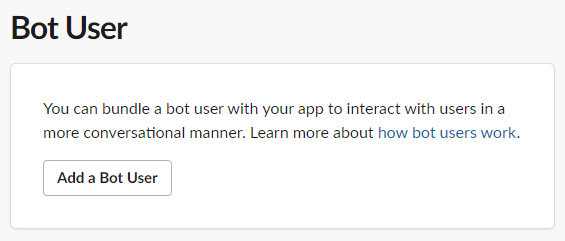
「Bot User」で、「Add a Bot User」ボタンをクリックします。

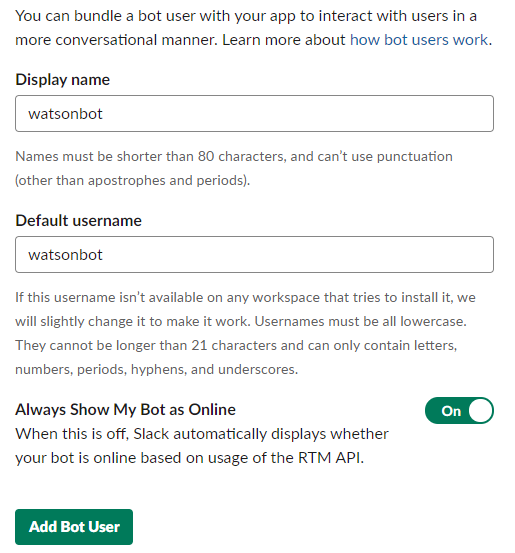
「Bot User」画面で、「Display name」と「Default useranme」を入力し、「Always Show My Bot as Online」を「On」とし、「Add Bot User」ボタンをクリックします。

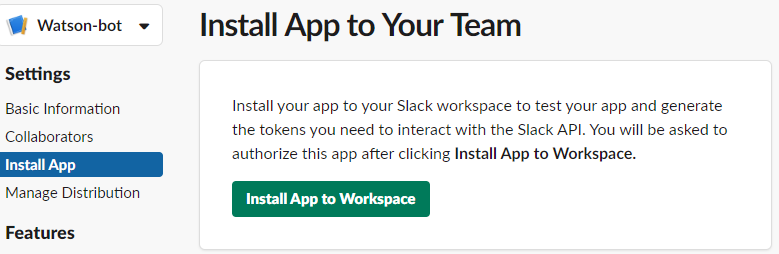
「Bot User」画面の画面左側の「Settings」、「Install App」をクリックし、「Install App to Your Team」画面を表示します。「Install App to Workspace」ボタンをクリックします。

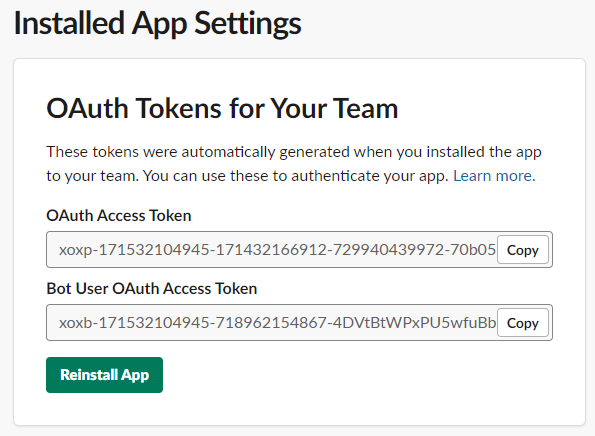
「Installed App Settings」で表示された「Bot User OAuth Access Token」を後ほど使用しますので、「Copy」ボタンをクリックしてメモ帳などの適当なエディタに貼り付けておきます。

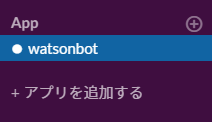
コピーした後は、Slack Client画面に移動しておきます。画面左側の「App」に下図のようにBot名が表示されているはずです。

Node-REDでSlack Bot
Slackノードを追加
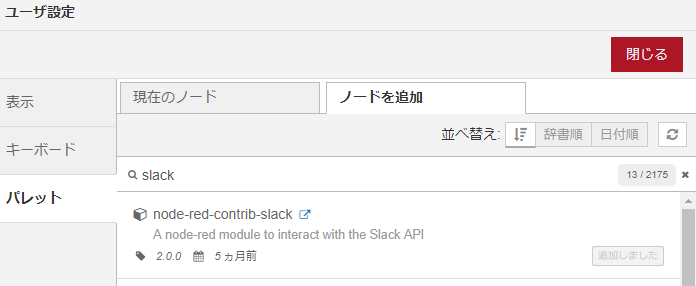
Node-REDにアクセスし、画面右上の「三」→「パレットの管理」→「ノードを追加タブ」の順にクリックしまして、「node-red-contrib-slack」を「ノードを追加」を押し追加します。

フロー作成
サンプルコードをインポートします。インポートする場合は、画面右上の「三」→「読み込み」→「クリップボード」を表示し、下記サンプルコードを貼り付け、「読み込み」ボタンをクリックします。
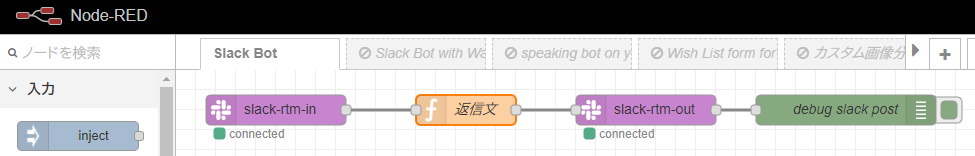
[{"id":"74d16458.3e634c","type":"tab","label":"Slack Bot","disabled":false,"info":""},{"id":"a1e78e11.8f082","type":"slack-rtm-in","z":"74d16458.3e634c","client":"83702296.02a97","name":"","events":"message","x":100,"y":40,"wires":[["bd830fde.1e402"]]},{"id":"bd830fde.1e402","type":"function","z":"74d16458.3e634c","name":"返信文","func":"msg.topic = \"message\";\nmsg.payload = {\n channel: msg.payload.channel,\n text: msg.payload.text\n}\nreturn msg","outputs":1,"noerr":0,"x":290,"y":40,"wires":[["421b615b.a4ed2"]]},{"id":"421b615b.a4ed2","type":"slack-rtm-out","z":"74d16458.3e634c","client":"83702296.02a97","name":"","x":470,"y":40,"wires":[["ffe55177.1a273"]]},{"id":"ffe55177.1a273","type":"debug","z":"74d16458.3e634c","name":"debug slack post","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":670,"y":40,"wires":[]},{"id":"83702296.02a97","type":"slack-config","z":"","name":""}]
サンプルをインポートしない場合は、Node-REDの画面左側で、カテゴリ「ソーシャル」に「slack-rtm-in」と「slack-rtm-out」、カテゴリ「機能」の「function」ノード、カテゴリ「出力」の「debug」ノードを配置します。
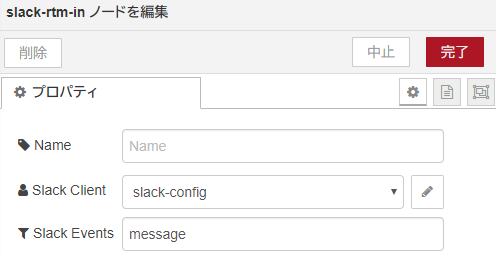
「slack-rtm-in」ノード
「slack-confing」の右隣のペン型のアイコンをクリックします。

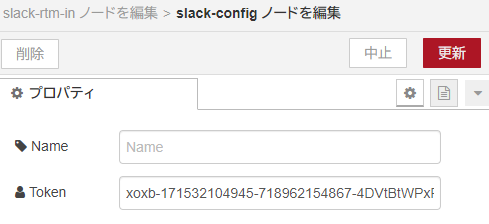
「Token」に先程貼り付けた「Bot User OAuth Access Token」を貼り付け、「更新」ボタンをクリックします。続けて、「完了」ボタンをクリックします。

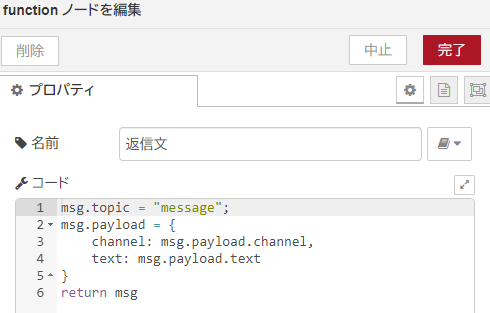
「function」ノード(返信文と表示されているノード)
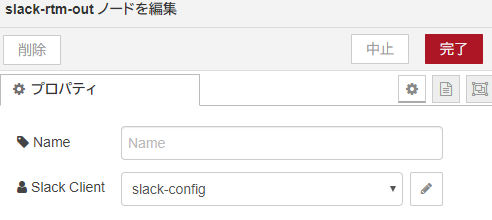
「slack-rtm-out」ノード
「slack-confing」の右隣のペン型のアイコンをクリックします。

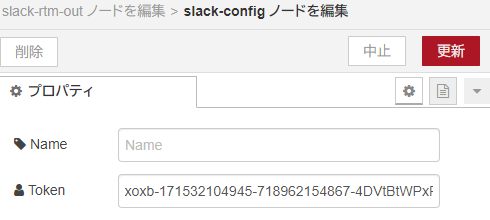
「Token」に先程貼り付けた「Bot User OAuth Access Token」を貼り付け、「更新」ボタンをクリックします。続けて、「完了」ボタンをクリックします。

「debug」ノード
「slack-rtm-out」ノードの後に、カテゴリ「出力」の「debug」ノードを配置します。

デプロイ
動作確認
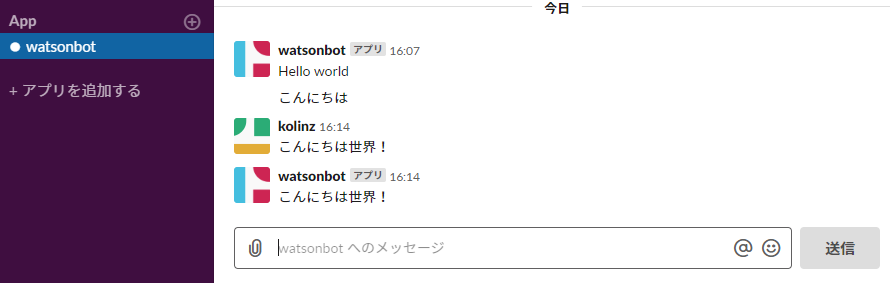
Slackアプリとして作成したSlack Botの動作確認のため、下図のようにSlack Client画面左側の「App」下のSlack Bot名をクリックし、メッセージを送信します。送信したメッセージと同じ内容が返ってくるはずです。

これでオウム返しのSlack Botが出来ましたので、IBM Cloud ライトアカウントで使えるWatsonサービスや無料で使えるデータベースサービスCloudantにSlack Botのログを蓄積し、Watson Studio上のJupyter NotebookでCloudantに蓄積したログを可視化やCSV形式でダウンロードなど実施できます。