はじめに
この記事ではwordpressの自作テーマでヘッダー画像をセットしたい場合、どうるれば良いかを紹介。
functions.php
結論、functions.phpを編集します。
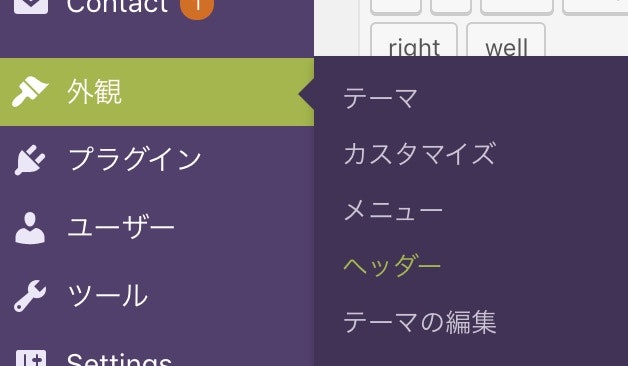
これを追加することで、管理画面>外観>ヘッダーが選択できるようになる。
functions.php
//ヘッダーテキストの色を変更可能にする
function wphead_cb() {
echo '<style type="text/css">';
echo '.topimg-pc h1, .topimg-pc h6 { color: #'.get_header_textcolor().' }';
echo '</style>';
}
// カスタムヘッダー
$custom_header = array(
'random-default' => false,
'width' => 1000,
'height' => 300,
'flex-height' => true,
'flex-width' => true,
'default-text-color' => '',
'header-text' => true,
'uploads' => true,
// ヘッダーテキストのデフォルトの色
'default-text-color' => '000',
'wp-head-callback' => 'wphead_cb',
// デフォルト画像へのパス
'default-image' => get_bloginfo('template_url').'/src/img/top_img.jpg',
'admin-head-callback' => '', // 管理画面で、[外観 - カスタマイズ]をプレビューするためのコールバック
'admin-preview-callback' => '',
);
add_theme_support( 'custom-header', $custom_header );

ヘッダー画像を出力
どこにヘッダー画像を出力するかは人によるけど、私は共通化してあるheader.phpにした。
header.php
<div class="topimg-pc">
<!-- もしヘッダー画像が設定されていたら -->
<?php if ( get_header_image() ) : ?>
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
<!-- もしヘッダー画像が設定されていないなら -->
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/src/img/top_img.jpg">
<?php endif; ?>
<h1><?php bloginfo( 'name' ); ?></h1>
<h6><?php bloginfo('description'); ?></h6>
</div>
ヘッダーテキストの色を変更
echoで何を吐き出すかは、HTMLタグとCSSによって変わる。
functions.php
//ヘッダーテキストの色を変更可能にする
function wphead_cb() {
echo '<style type="text/css">';
echo '.topimg-pc h1, .topimg-pc h6 { color: #'.get_header_textcolor().' }';
echo '</style>';
}

これで管理画面>外観>ヘッダー>色からヘッダーテキストの色を変更可能になった!