はじめに
Nuxt2系 + Vscode
Cannot use JSX unless the '--jsx' flag is provided.ts
という謎のエラーでvueファイルが真っ赤になりました。。。。
試行錯誤してみた経緯をここに記録します![]()
試したこと① TypeScriptのバージョンを変えてみる
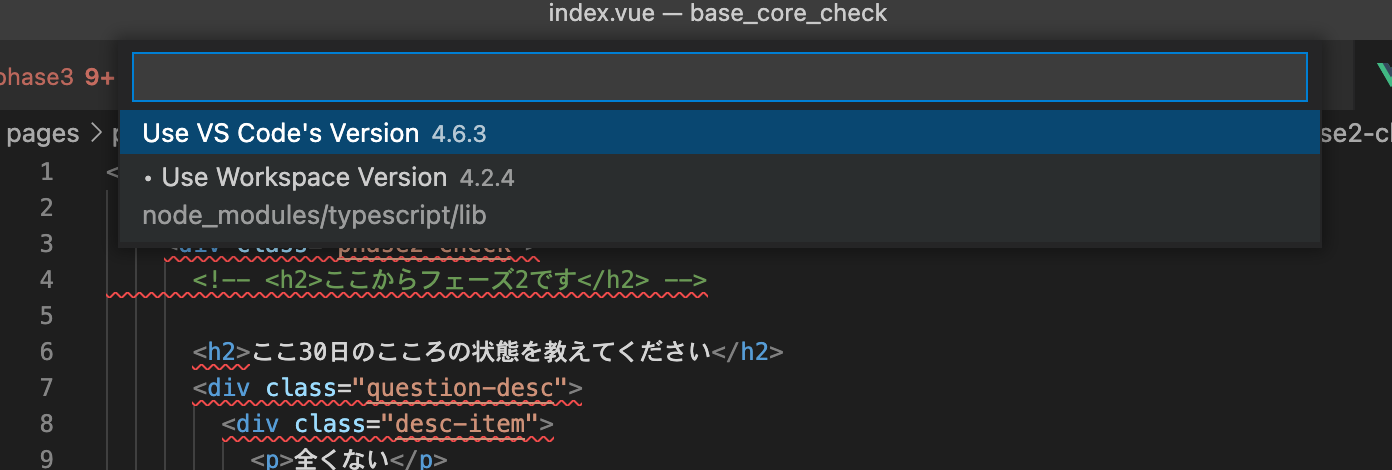
👆を参考に、VscodeでTypeScriptのバージョンをワークスペースの方に変更してみました!

しかし、何も変わりませんでした!
試したこと② tsconfig.jsonを編集
👆を参考に、tsconfig.jsonを編集してみました。
tsconfig.json
"compilerOptions": {
"jsx": "react", // 追加
"target": "ES2018",
"module": "ESNext",
"noImplicitAny": false,
"resolveJsonModule": true,
"moduleResolution": "Node",
"include": [ // 追加
"./src/**/*.ts"
],
"lib": [
"ESNext",
"ESNext.AsyncIterable",
"DOM"
],
"esModuleInterop": true,
"allowJs": true,
"sourceMap": true,
"strict": true,
"noEmit": true,
"experimentalDecorators": true,
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./*"
]
},
"types": [
"@nuxt/types",
"@nuxtjs/axios",
"@types/node"
]
},
が、includeについてはなぜかエラーになってしまったので、削除しました。。。![]()

よってcompilerOptionsに👇を追加しただけです。
"jsx": "react",
また別のエラーが・・
Cannot find name 'React'.ts(2304)
「ってか、そもそもNuxt(Vue)のプロジェクトやのに、なぜにReactが登場する??!!」
と思った訳で、改めてしっかりと調べてみました。。
jsxをpreserveにするとエラー消えた!
"jsx": "preserve",
jsxのオプションを調べてみた結果、よくわかりませんがpreserveにすることでエラーを回避できました![]()
どなたかコメントで解説お願いします!!!![]()

