はじめに
wordpressでページごとに読み込むcssを変えたい!と思う事があるかもしれません。
実はphpの条件分岐を使えば、簡単にできるのです。![]()
今回は固定ページごとに、読み込むcssを変える方法を紹介
スラッグ(Slug)を確認
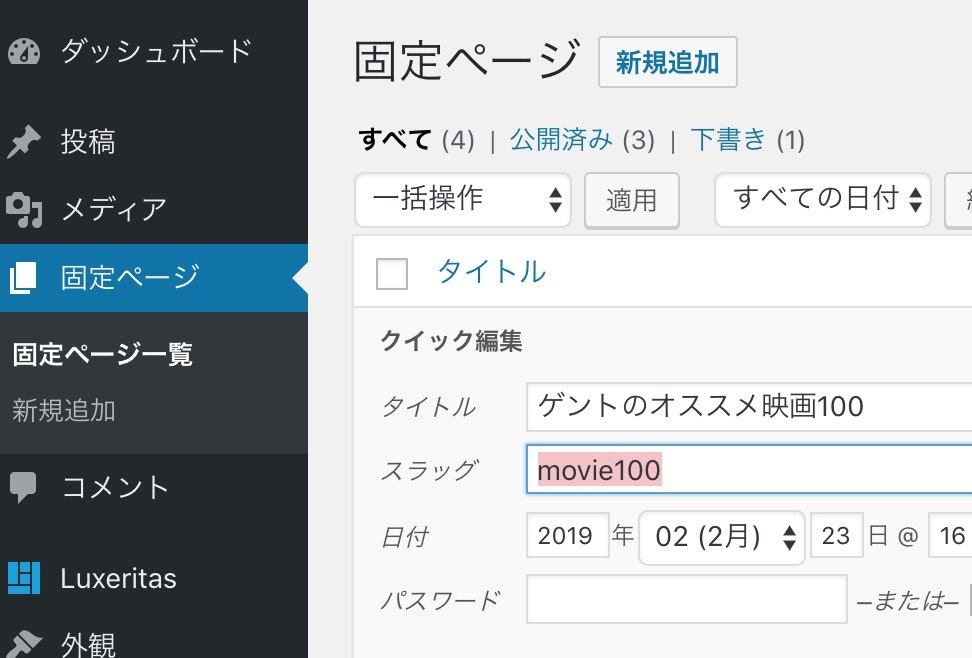
まずは固定ページのスラッグ(Slug)を確認

固定ページ一覧>クイック編集から確認できるかと(無理だったら目的のページの編集画面まで行こう)
header.phpで条件分岐
header.php
<head>
.省略
.
.
<?php if(is_page('movie100')) { ?>
<link href="<?php echo get_template_directory_uri(); ?>/css/movie100.css" rel="stylesheet ">
<?php }?>
</head>
これでスラッグがmovie100の固定ページでは、movie100.cssが読み込まれます。
もっと複数の条件分岐をしたい場合
<?php if(is_page(array('movie100', 'manga100'))) : ?>
<link href="<?php echo get_template_directory_uri(); ?>/css/movie100.css" rel="stylesheet ">
<?php else: ?>
<link href="<?php echo get_template_directory_uri(); ?>/css/style.css" rel="stylesheet ">
<?php endif; ?>
これでスラッグがmovie100とmanga100の固定ページの場合はmovie100.cssが読み込まれ、それ以外のページではstyle.cssが読み込まれる。