はじめに
PrettierとESLintをVSCodeで使う方法だが、色々と情報が交錯しすぎなようで、結構調べるのに時間がかかったよ。。。。
というわけで、とりあえず**「自分はこの方法で多分できたぜ!」**という記録を残す。
環境と前提
・Vue CLIで作成したプロジェクト
・VSCodeにPrettierとESLintのVSCodeプラグインがインストール済み
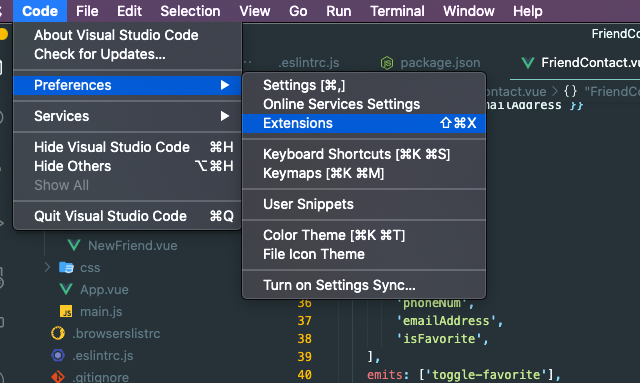
プラグインのインストールには、下記のようにExtensionsを開いて、該当のプラグインを検索してinstall

そもそもの疑問
VSCodeにプラグイン入れるだけで終わりじゃないの??
こいつらをインストールして終わりかと思いきや、そうじゃない。。。
.eslintrcファイルは作る必要あるの?
調べていると毎回登場する「eslintrcファイル」というやつ。。
Vue CLIで作ったプロジェクトなら、最初から.eslintrc.jsという隠しファイルが存在しているので、それを使ってOK
サイトによっては.eslintrcはjson形式だったりするが、どちらでもOK
もし.eslintrcがデフォルトで存在しない場合、後記する方法でプロジェクト直下に作成する
※.から始まるファイルは「隠しファイル」で普通にフォルダを見ても確認できない。
Macなら「command + shift + .」
Windowsならこちらを参考に
依存関係をインストールする
私はnpmを使う
ターミナルでVue CLIで作成したプロジェクトの階層へ
npm i -D eslint eslint-config-prettier eslint-plugin-prettier prettier
設定ファイルを作成
.eslintrcファイルをターミナルから作成します。
質問形式で色々と聞かれるのですが、詳しい内容はこちらを参考に。。。
How would you like to use ESLint?
ESLintの実行には設定ファイルが必要です。 これは「--init」で作成できます。
npx eslint --init
? How would you like to use ESLint? …
To check syntax only
❯ To check syntax and find problems
To check syntax, find problems, and enforce code style
ここでは真ん中の「To check syntax and find problems」を選択。
シンタックスのチェックと、問題のあるコード解析を適応します。
What type of modules does your project use?
What type of modules does your project use? …
❯ JavaScript modules (import/export)
CommonJS (require/exports)
None of these
モジュールのimport/exportスタイルを問われているらしいです。
よくわかりませんが、JavaScript modules (import/export)を選択
Which framework does your project use?
Which framework does your project use? …
React
❯ Vue.js
None of these
使用するJSフレームワークを選択。Vueを選びます。
Does your project use TypeScript?
Does your project use TypeScript? › No / Yes
TypeScriptを使うかどうかの質問です。
どちらかを選びます。
Where does your code run?
Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection)
✔ Browser
Node
どこでソースコードを実行するのかについての質問。
Browserを選択
What format do you want your config file to be in?
What format do you want your config file to be in? …
❯ JavaScript
YAML
JSON
設定ファイルの生成フォーマットを選択。
好みでJavaScriptを選択
Would you like to install them now with npm?
Would you like to install them now with npm? · No / Yes
Installing eslint-plugin-vue@latest
Yesを選んで、eslint-plugin-vueの最新版をインストールする
確認
プロジェクトルート直下に隠しファイル.eslintrc.jsが確認できるかと
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
};
.eslintrc.jsを編集
下記の内容を追加する。
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential",
"plugin:prettier/recommended", // 追加
],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"vue",
"prettier", // 追加
],
"rules": {
"prettier/prettier": "error", // 追加
}
};
.prettierrcを作成
プロジェクトルート直下に隠しファイル.prettierrcを作成します。
{
"printWidth": 80,
"tabWidth": 4,
"useTabs": false,
"semi": true,
"singleQuote": false,
"quoteProps": "as-needed",
"jsxSingleQuote": false,
"trailingComma": "es5",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "always",
"rangeStart": 0,
"filepath": "none",
"requirePragma": false,
"insertPragma": false,
"proseWrap": "preserve",
"htmlWhitespaceSensitivity": "css",
"vueIndentScriptAndStyle": false,
"endOfLine": "auto"
}
こんな感じで設定を書く。
たくさんの種類があるので、
・公式ドキュメント
・Prettier の設定一覧
を眺めてみてください。
(正直半分ぐらいは何の設定かわかりません・・![]() )
)
これで設定ファイルはこんな感じで設置されたかと
myproject
├── .eslintrc.js
├── .prettierrc
VSCodeの設定
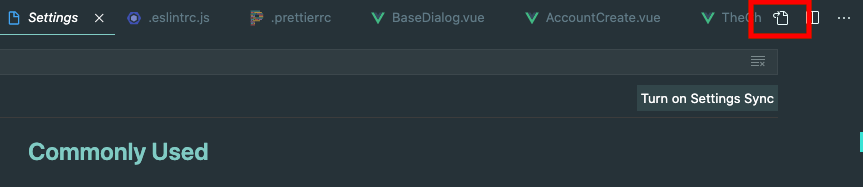
preferences>Settings>Workspaceを選択し、下記画像のボタンを押してsettings.jsonを開く

こちらの設定を追加して保存
この設定の意味については、下記を参考に
vscode-eslint v2
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}
最後に
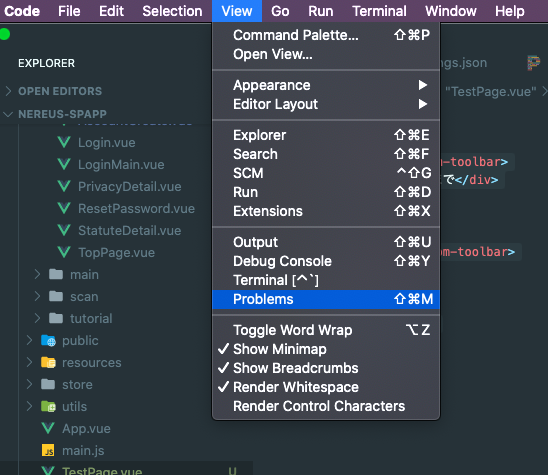
View>Problemsで問題の発生した部分を確認して、該当の箇所へジャンプできます。
何気に便利!
もしEslintとPrettierが効かない場合
私が経験で「プロジェクトAではPrettier動作するのに、プロジェクトBでは動作しない!!!」という事態があった。
全く同じ方法でやったのにも関わらず。。。![]()
解決した方法①
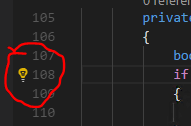
①VSCodeで.eslintrc.jsを開く
②電球アイコンをクリックして承認ダイアログを開く

下記のようなメッセージがあるか確認
ESLint is disabled since its execution has not been approved or denied yet. Use the light bulb menu to open the approval dialog.esli
承認ダイアログを開き、ESLintを認証する
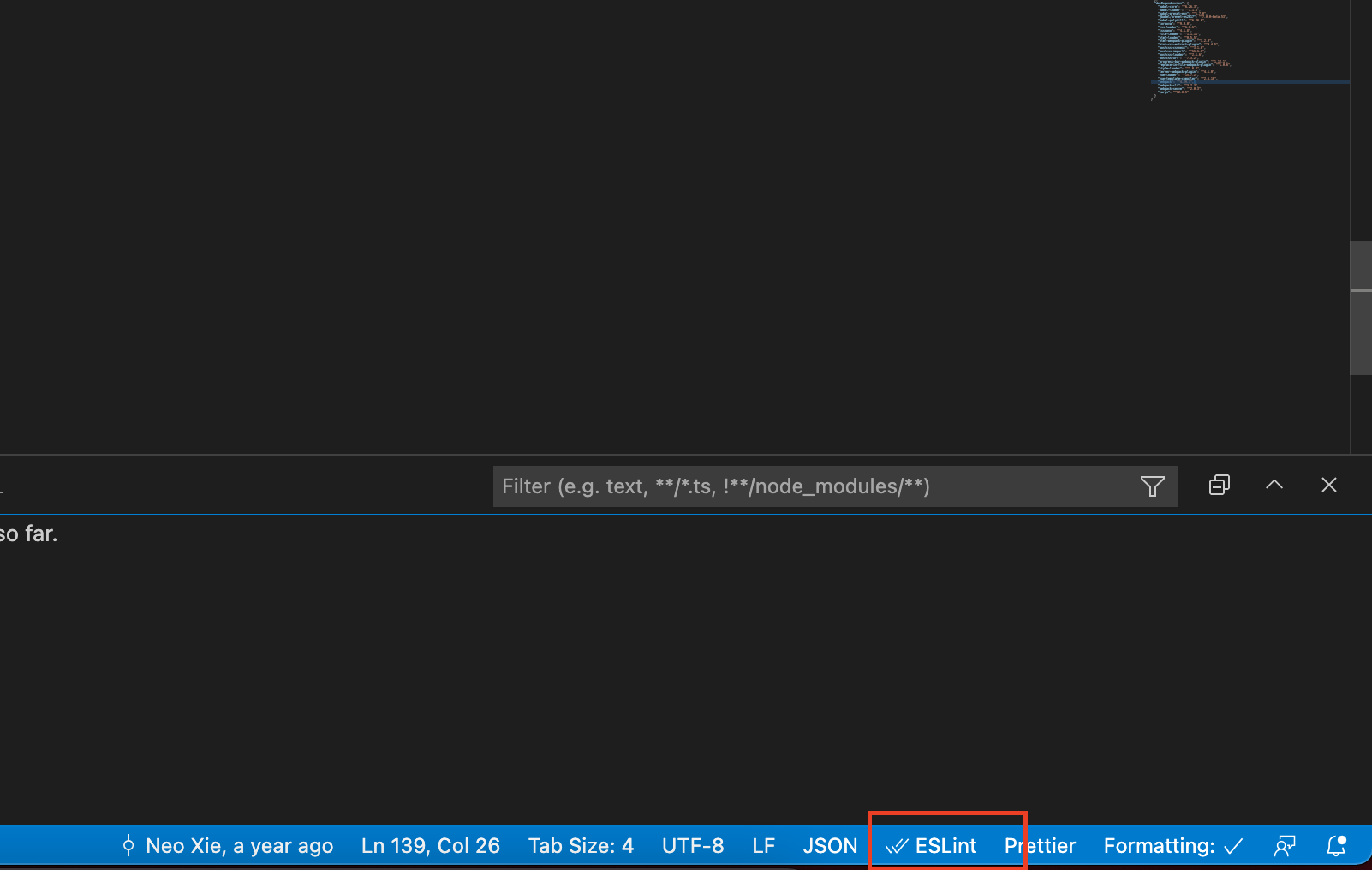
もしくはVSCode右下の「ESLint」タブをクリックして認証する

これでPrettierが効くようになりました!!![]()
解決した方法②
npm install eslint-plugin-vue@latest
vueファイルのためのeslint-plugin-vueがinstallされていない可能性があります。
例えば、設定ファイルを入れた.vscodeフォルダを複数人で使いまわした場合、.eslintrcファイルをターミナルから作成していないかと。。
そのため、vueファイルではeslintが効かなかったと考えられます。
ESLintに「"$" is not defined no-undef」と怒られる場合
.eslintrc.jsにjqueryを追加してみましょう
env: {
browser: true,
es6: true,
jquery: true,
},