はじめに
・この記事はcapacitor-admobの使い方を解説します。
・AdMobのアカウント作成とアプリの登録は済んでいる前提で進めます。
・AdMobプラグインで有名?なAdMob Freeについてではありません。
というか、できるだけcapacitorのプラグインであるcapacitor-admobを使うことを推奨します。
なぜcapacitor-admobを使った方が良いのか?
理由としは「UIWebViewは廃止予定」だとAppleが発表したからである。
以下に詳細を載せておきます。
Understanding ITMS-90809: UIWebView API Deprecation
審査に出したiOSアプリが ITMS-90809 としてAppleから問題を指摘される話
私も最初はAdMob Freeを使っていた。
しかし、以下の警告を通告されてしまった!!
TMS-90809: Deprecated API Usage - Apple will stop accepting submissions of apps that use UIWebView APIs . See https://developer.apple.com/documentation/uikit/uiwebview for more information.
この警告を簡単に言えば**「廃止予定のUIWebViewが含まれているよ〜!!」**って感じ。
でも私はcapacitorで開発をしていたので、この警告は初めて見た。
capacitorはこの問題には対処済みで、UIWebViewの次世代に当たるWKWebViewしか使っていないらしい。
AdMob FreeはCordovaのプラグインである。そしてCordovaはUIWebViewをベースとしている。だからAdMob Freeを使うと警告が来たと思われる。
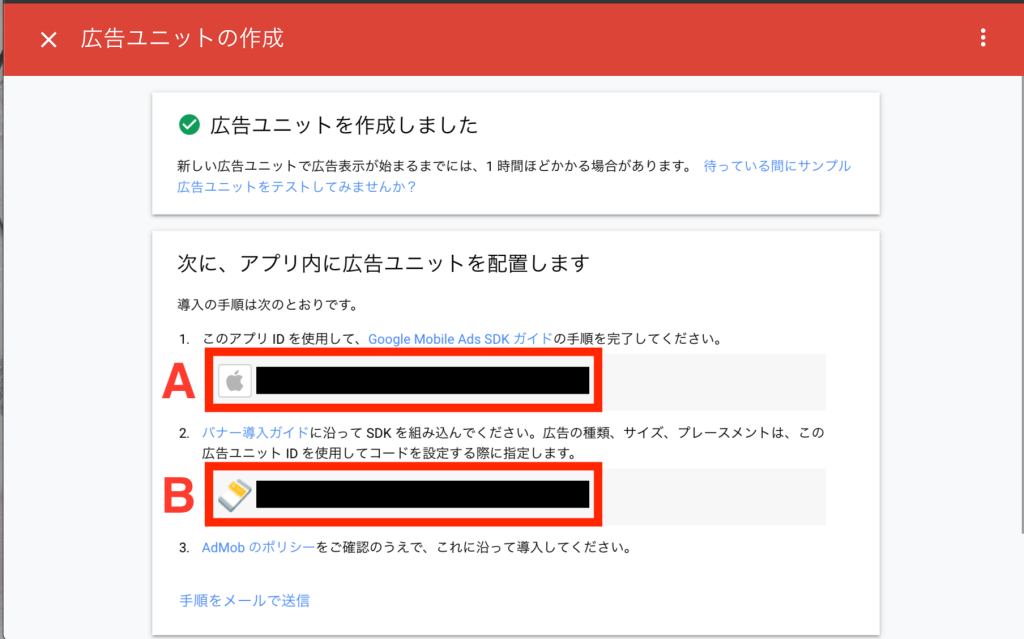
アプリIDと広告ユニットIDを作る
インストール
公式ページをもとにやっていきます。
まずはインストール。
$ npm install --save @rdlabo/capacitor-admob
インストールしたら同期させておきましょう。
$ npx cap sync
Androidの設定
MainActivity.java
android/app/src/main/java/**/**/MainActivity.javaに以下を追加
this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>() {{
[...]
add(jp.rdlabo.capacitor.plugin.admob.AdMob.class);
[...]
}});
AndroidManifest.xml
android/app/src/main/AndroidManifest.xmlにApp Idを追加
<manifest>
<application>
<!-- 省略 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="admob_app_id"/>
<!-- 省略 -->
</application>
</manifest>
strings.xml
android/app/src/main/res/values/strings.xmlに以下を追加
<string name="admob_app_id">[APP_ID]</string>
Don't forget to replace [APP_ID] by your Facebook application Id.
理由はわかりませんが、ここに入れるIDはFacebook application Idだそうです。
コメントでプラグインの作者さんからAdMob App Idだと教えてもらいました。
(不具合なく動いていましたが、、笑)
iOSの設定
AppDelegate.swift
ios/App/App/AppDelegate.swiftに以下を追加
import GoogleMobileAds // 追加
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
GADMobileAds.sharedInstance().start(completionHandler: nil) // 追加
info.plist
ios/App/App/info.plistを以下のようにする
<key>GADApplicationIdentifier</key>
<string>App_Id</string>

これでandroidとiOSでのプラグインを使うための設定は終わり。
app.component.tsで初期化
import { Plugins } from '@capacitor/core';
const { AdMob } = Plugins;
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
constructor(){
if (platform.is('ios')) {
AdMob.initialize('YOUR APPID for ios');
} else if (platform.is('android')) {
AdMob.initialize('YOUR APPID for android');
}
}
}
iosとandroidの両方を書かなくても正常に動作したが、一応。
バナー広告を出してみる
AdMob用のserviceを作っておく。
ionic g service service/admob
import { Injectable } from '@angular/core';
import { Platform } from '@ionic/angular';
import { AdOptions, AdSize, AdPosition } from '@rdlabo/capacitor-admob';
import { Plugins } from '@capacitor/core';
const { AdMob } = Plugins;
@Injectable({
providedIn: 'root'
})
export class AdmobService {
iosOptions: AdOptions = {
// iOSの広告ユニットID
adId: 'ca-app-pub-***',
adSize: AdSize.BANNER,
position: AdPosition.BOTTOM_CENTER
};
// androidの広告ユニットID
androidOptions: AdOptions = {
adId: 'ca-app-pub-***',
adSize: AdSize.BANNER,
position: AdPosition.BOTTOM_CENTER
};
constructor(private platform: Platform) {}
showBanner() {
if (this.platform.is('ios')) {
AdMob.showBanner(this.iosOptions).then(
value => {
console.log('広告の表示成功!! ' + value);
},
error => {
console.log('表示失敗 ' + error);
}
);
} else if (this.platform.is('android')) {
AdMob.showBanner(this.androidOptions).then(
value => {
console.log('広告の表示成功!! ' + value);
},
error => {
console.log('表示失敗 ' + error);
}
);
}
AdMob.addListener('onAdLoaded', (info: boolean) => {
console.log(info + 'Banner Ad Loaded');
});
}
}
import { AdmobService } from '../service/admob.service';
constructor(private admobService: AdmobService) {}
ionViewWillEnter() {
this.admobService.showBanner();
}
とりあえずバナー広告を出すだけならこれでOK。
最後に
まぁこれでAppleからの警告は回避できるかと。。