はじめに
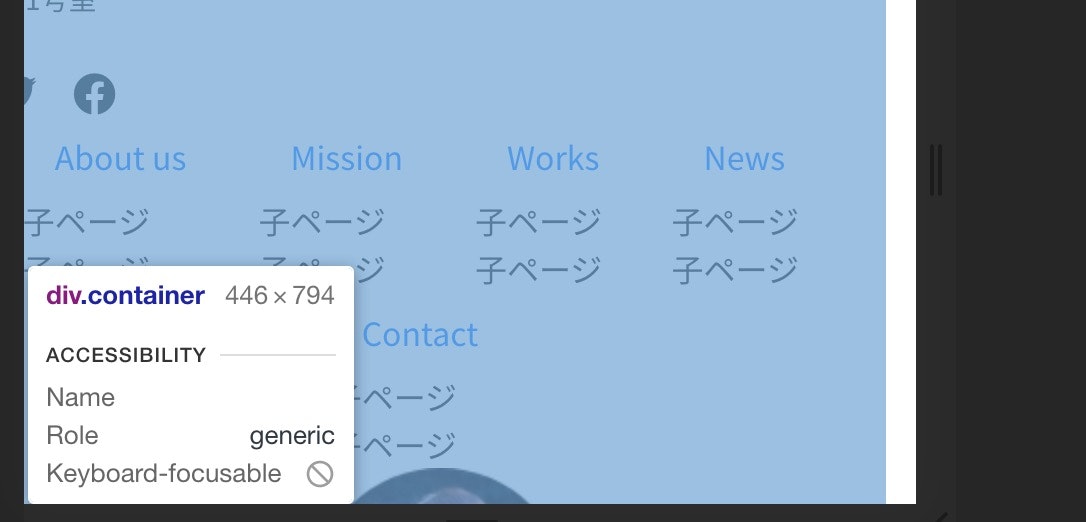
そう!ページ全体で右に謎の余白ができる!!
試した事
こちらの回答にある通り、overflow:hidden;を試すと確かに右の謎の余白は無くなった!
が、では原因は何??

同じミスをしていた人のために、この記事を残すとする!![]()
原因は2つ!
containerのpaddingを0に上書きしていたから
画面の左右の余白を無くしたいけど、グリッドシステムは使いたい!
そう思って**.containerの左右のpaddingを0にするために上書きした事が原因でした。。。**
.container {
width: 100%;
padding-right: 0;
padding-left: 0;
margin-right: 0;
margin-left: 0;
}
rowのネガティブマージンのせいで、containerの幅を超えてしまってた。。

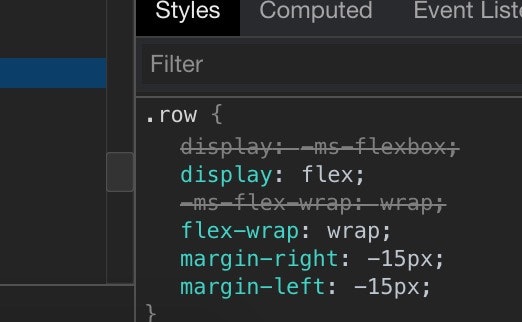
Bootstrap4のrowでは以下のようなcssが効いている。
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
ここにある左右のネガティブマージンのせいで、rowの幅がcontainerの幅を超えてしまっていたようだ。。


