Widgetの状態(State)について
ご存知の通り、FlutterにはStatelessWidgetとStatefulWidgetの2種類Widgetがある。
アプリ開発をしていると、途中から**「あ、この部分は値を動的に変更させないとダメだわ」**とか言う感じで、色々とコードが変わってくる。
そんな時におすすめのvscodeショートカット!
前提
VSCodeでFlutterの開発環境を整える
![]() 上記より、VSCodeでFlutter(Dart)の拡張を2つ入れている
上記より、VSCodeでFlutter(Dart)の拡張を2つ入れている
Widgetを変換してみる
こちらの記事で登場するとキー全く同じ。
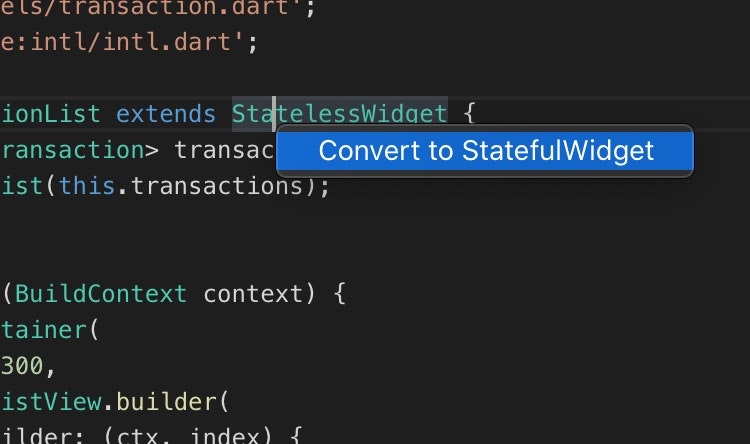
ウィジェットにカーソルを合わせて
CMD + .(MacOS)
CTRL + .(Windows)
これでStatelessWidgetからStatefulWidgetに変換できる!